功能差不多的情況下,如何讓用戶一見傾心?微交互是決定用戶印象的關鍵之一,今天這篇好文列舉了使用微交互的注意點,以及五個最常見的使用場景,全是干貨,來收!
好的產品往往做好了兩點:功能和細節設計。
功能吸引用戶使用你的產品,細節設計將你的用戶留下。優秀的細節設計能夠使你的產品在眾多競品中脫穎而出,優秀的微交互設計往往能夠讓用戶在初次使用產品時就能夠留下深刻的印象。作為一個交互設計師,在設計微交互方案的時候不僅要考慮視覺上的沖擊力,還要想辦法賦予其信息傳遞的功能。
微交互是產品中存在的某一個時刻,它完成了某一個小的任務。Dan Saffer在他的書中(Microinteractions)第一次描述了微交互的概念,這些小細節專注于服務這些必要的功能:
交流回饋或者動作的結果回饋
完成某個單獨的任務
增強直接操作的感覺
幫助用戶在視覺上展示操作的結果,以及避免錯誤
一些明顯的微交互例子包括:
當你將iPhone設置成靜音時伴隨出現的的震動提醒、屏幕上的靜音icon。

界面動畫提示是否能夠點擊(當鼠標移到按鈕上方時按鈕的顏色改變)。

微交互是在對用戶一些自然的需求/欲望的認知和反饋。用戶從微交互提供的視覺、觸覺等反饋中確認他們的行為被接受。微交互還可以引導用戶正確的使用系統/產品。
微交互的一個特點是它可以被放置在很多的場景下,輔助不同的動作行為。總體來說,微交互的使用場景包括:
展示系統/產品的狀態
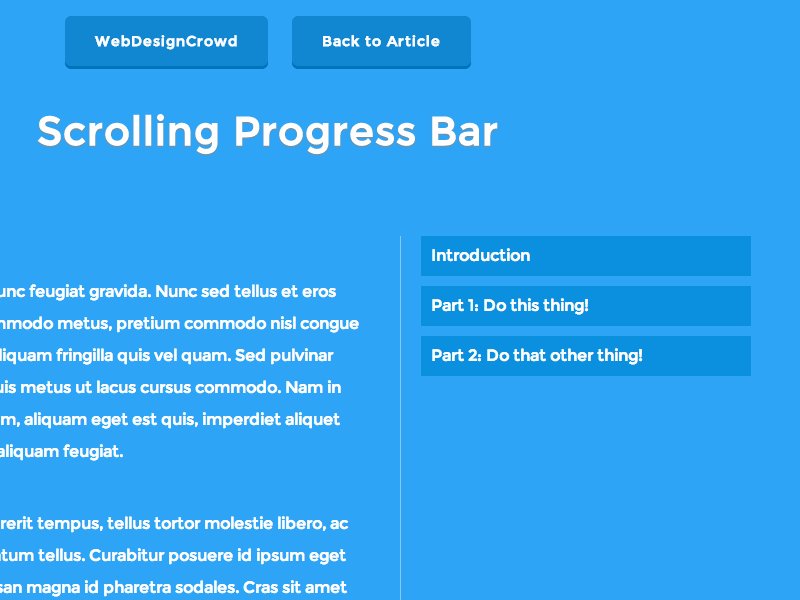
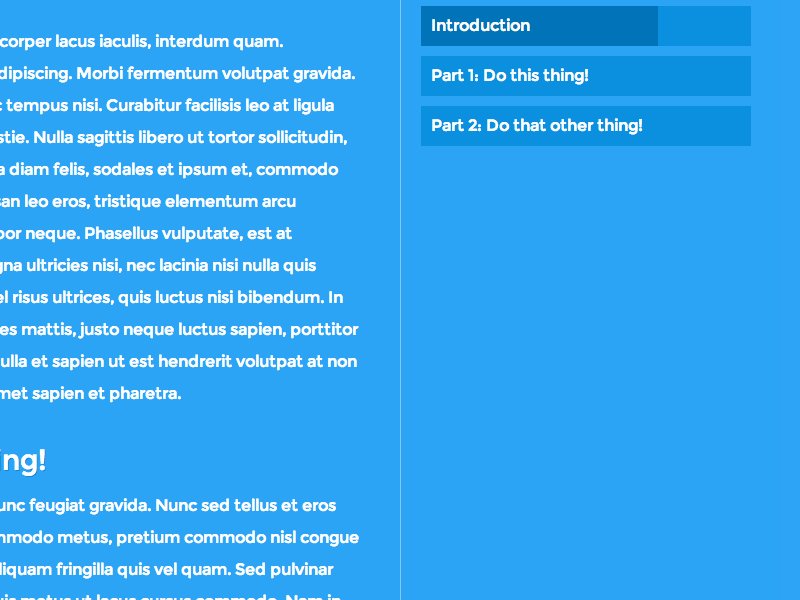
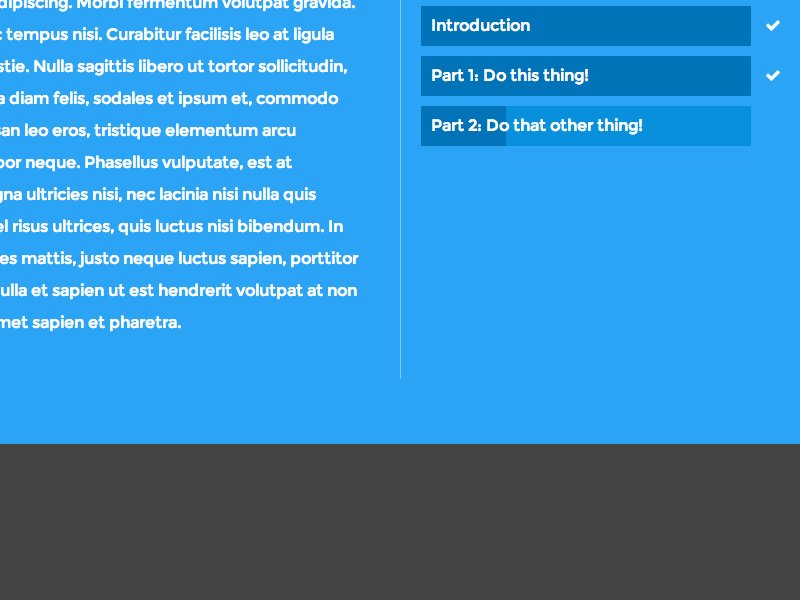
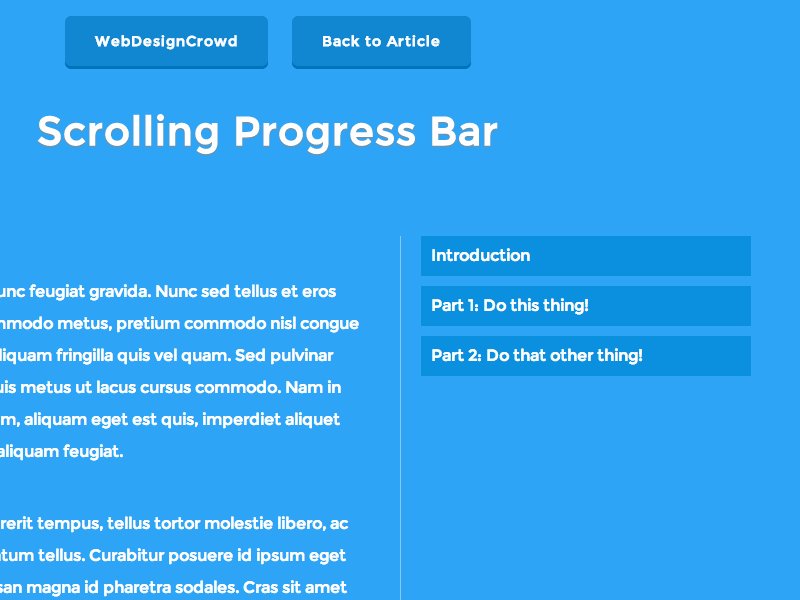
Jacob Nielsen在“可用性啟發原則”中指出:讓你的用戶時刻了解發生的事情,用戶期望對自己的行為立即得到反饋。但是有些情況下,app需要時間來等待行為處理完成后才能向用戶發出反饋。因此,產品界面需要向用戶指明此刻正在發生的事。

▲ 下載進度表
或者標明用戶所在的位置:

Tips:不要讓你的用戶感到無助,讓你的用戶了解實時的狀態并且向其展示進度(比如進度條能夠讓用戶了解進度,消除疑惑)
提示更新
我們有時需要向用戶推送通知來保證用戶了解到事態的更新。動畫可以做到這一點,動畫可以吸引用戶的注意力,避免用戶忽視掉重要的信息。

Tips:微交互里的動效應該遵循KISS原則(keep it simple, stupid),應該盡量簡單直接。
關聯上下文
使用動效來將用戶的注意力平滑的在導航頁面間切換,向用戶解釋頁面里元素之間的關系,以及頁面跳轉的來龍去脈。這對于移動設備非常有用,因為屏幕的尺寸限制,移動界面中每一頁的內容都很緊湊,使用動效來闡述內容之間的聯系非常實用。
Tips:盡量讓每個頁面的導航簡潔,這樣可以有效避免用戶在頁面跳轉中迷失。兩個狀態之間的卻換應該清晰、平滑、快捷。在視覺上統一所有的交互形式,降低用戶的學習成本。
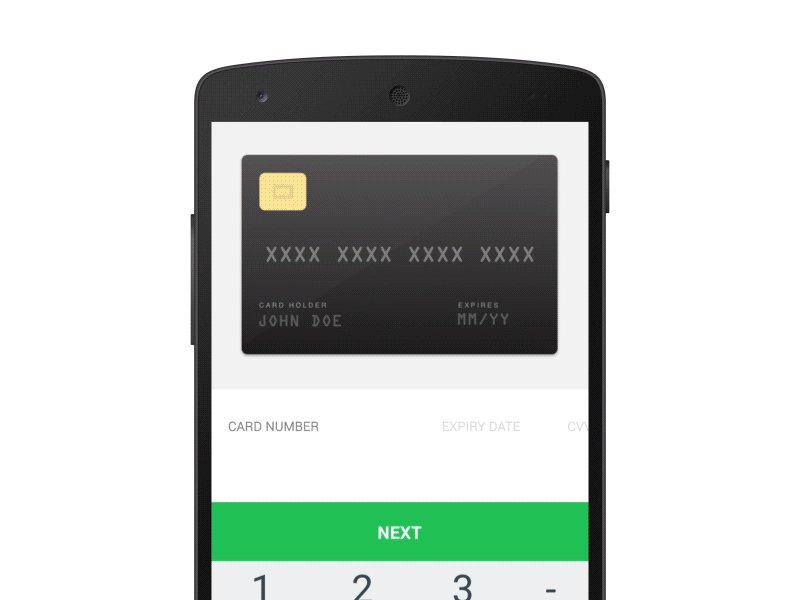
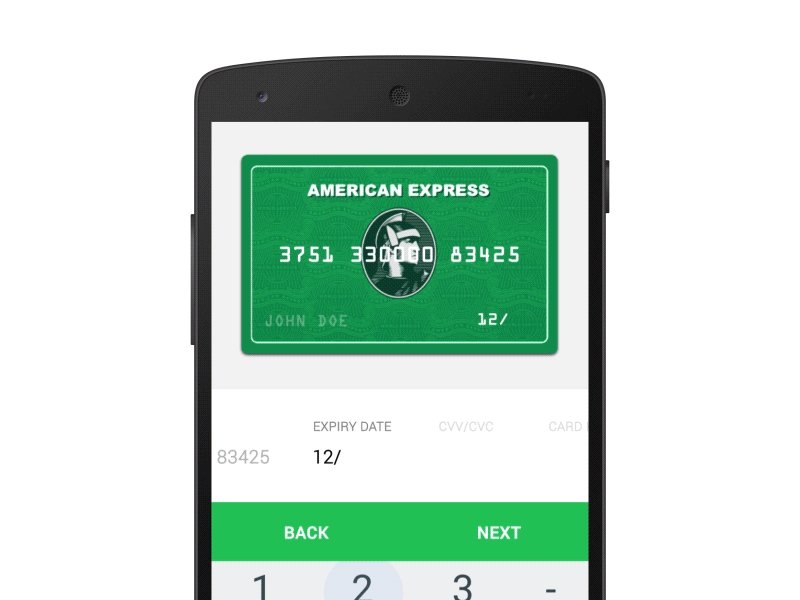
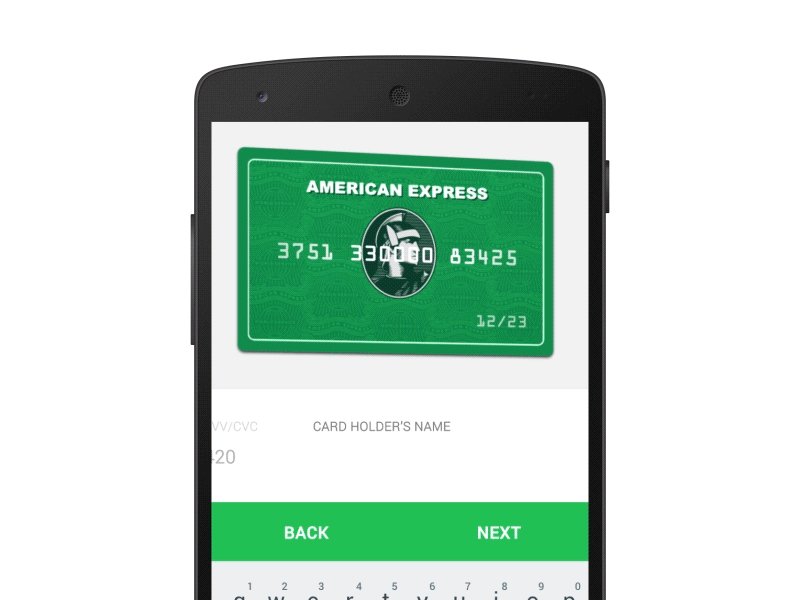
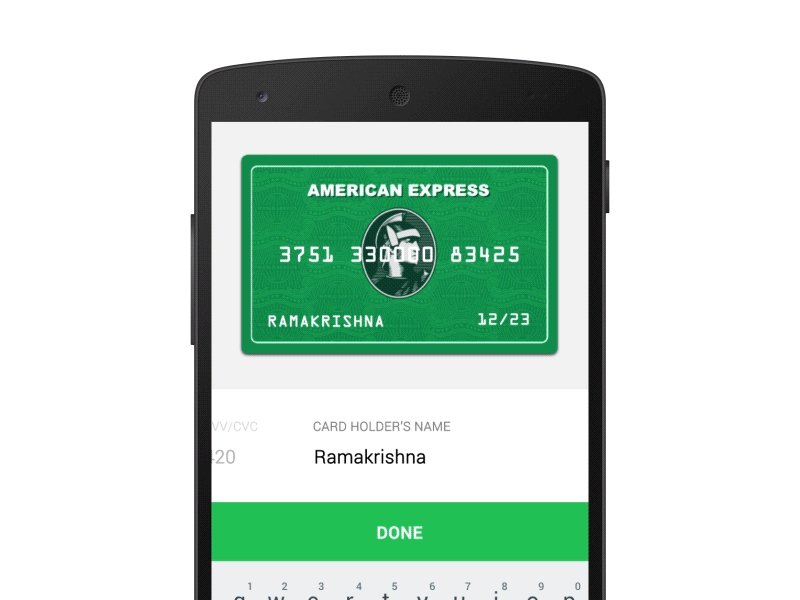
輸入可視化
數據輸入是應用中非常重要的環節,微交互可以使用現有的元素來展示數據輸入的反饋,從而將這步操作變得更加高效。

Tips:微交互能夠幫助用戶理解信息格式,來源,幫助用戶便捷輸入信息。
引導互動
微交互可以鼓勵用戶、吸引用戶與產品交互。它可以在用戶體驗中產生同理心。但是需要謹慎使用微交互,保證其在感官上不會冒犯你的用戶。
時刻謹記:不要讓用戶感到厭煩,Keep it simple, stupid.

Tips:關注用戶的情感反饋,因為它在用戶體驗中起到很重要的作用。多做用戶研究和情景調研,設計能被用戶頻繁使用的微交互方案。
微交互向用戶展示動作反饋,通知以及信息框架結構
微交互應該通過轉移用戶的注意力、愉悅用戶等來達到加快/縮短信息數據的傳輸
了解你的用戶以及使用微交互的背景,能夠讓你的微交互方案更加的精準與高效
微交互必須能夠支持長時效的使用,在第一次使用時感到驚喜的方案,可能在第一百次使用時就變成了困擾。
微交互方案應該人性化一些,并且在視覺上保持和諧。用戶在使用的時候應該感到流暢,微交互的方案應該盡可能的從現實生活中獲得啟發,比如使用擬物化等手段,從而降低學習成本。
用心設計,思考用戶使用產品的情景,再設計這些微交互時多運用一些生活中常見的操作模式、物體的運動軌跡、常見的行為方式等。產品的易用性來源于對細節的打磨,偉大的設計不僅僅在功能上滿足用戶的需求,還要在微交互的設計上打動人心。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網