一、使用長線利用長線排版這個技巧應該很多人都用過,但是它并沒有想象的那么簡單,如果運用得不恰當,不但不會好看,還會顯得很死板。長線在排版中的使用一般是為了滿足以下幾個需求。1.區隔信息即利用長線條把版面里不同類型的信息區分開,你可以根據實際情況來選擇使用虛線還是實線,覺得黑白線單調的話也可以給它點顏色瞧瞧,使用長線區隔信息可以使其看起來更清晰,更方便受眾閱讀,同時還可以起到規整的作用,使版面不至于太凌亂。▲如果一個版面內的信息層級關系很多,我們可以同時使用細線和粗線來進行劃分。▲上圖使用的是紅色虛線,使用虛線會顯得
一、使用長線
利用長線排版這個技巧應該很多人都用過,但是它并沒有想象的那么簡單,如果運用得不恰當,不但不會好看,還會顯得很死板。長線在排版中的使用一般是為了滿足以下幾個需求。
1.區隔信息
即利用長線條把版面里不同類型的信息區分開,你可以根據實際情況來選擇使用虛線還是實線,覺得黑白線單調的話也可以給它點顏色瞧瞧,使用長線區隔信息可以使其看起來更清晰,更方便受眾閱讀,同時還可以起到規整的作用,使版面不至于太凌亂。

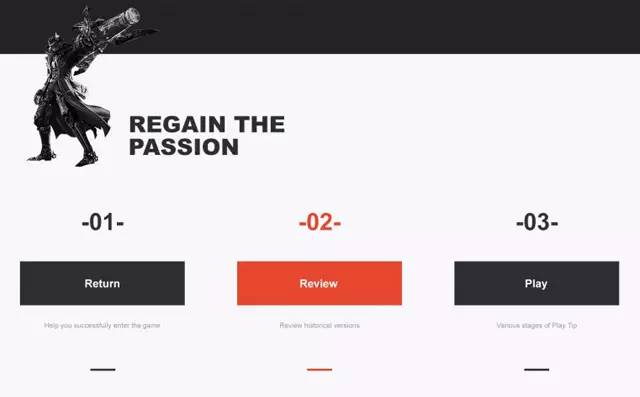
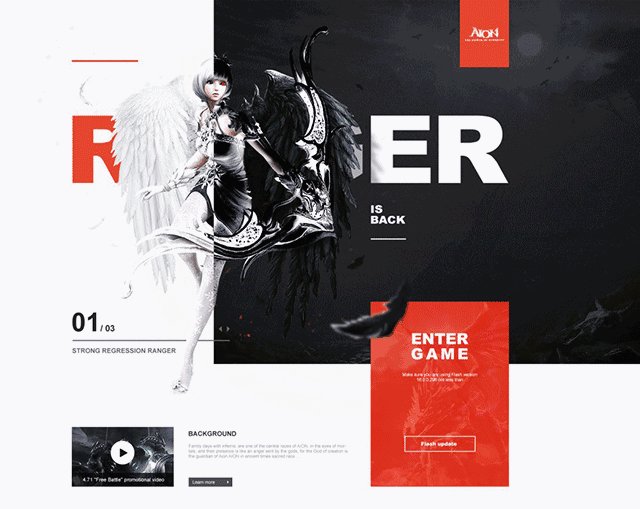
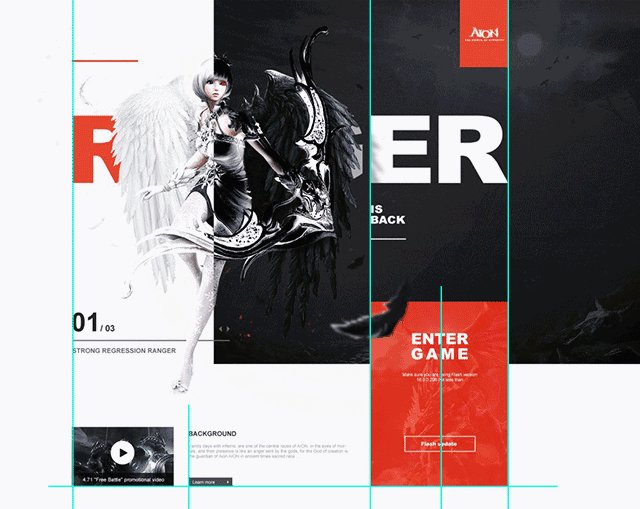
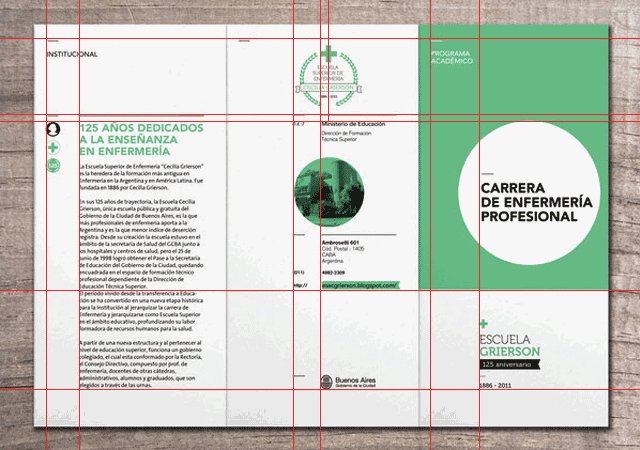
▲如果一個版面內的信息層級關系很多,我們可以同時使用細線和粗線來進行劃分。

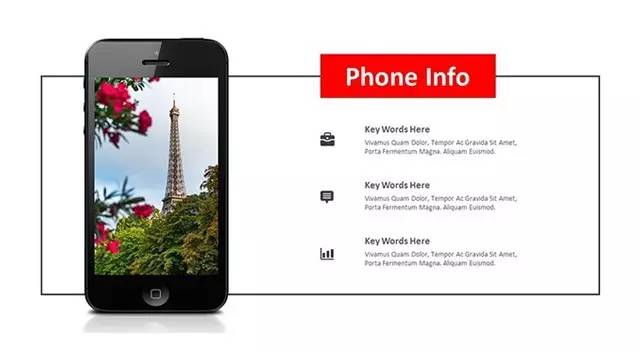
▲上圖使用的是紅色虛線,使用虛線會顯得沒那么生硬。
2.裝飾
我們在排版時經常會遇到這樣的情況,信息并不是很多,也不適合加圖片,所以整個版面容易顯得單調和平淡,這時我們可以利用長線來豐富版面,在增加美感的同時還能增加設計感。

▲斜線經常被當做剪刀用,俗稱“一剪沒”。
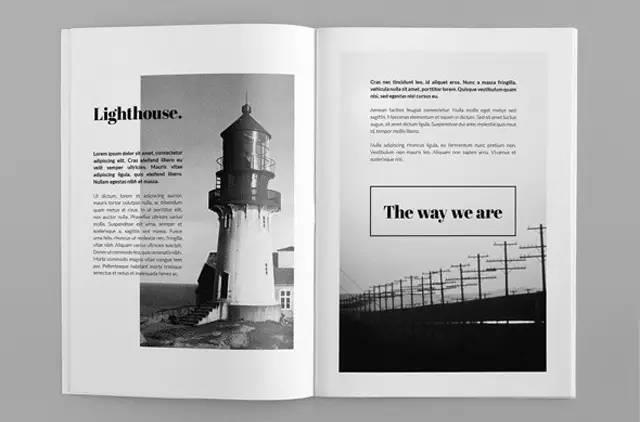
▲上圖文字頂部增加的直線使該排版看起來更專業。
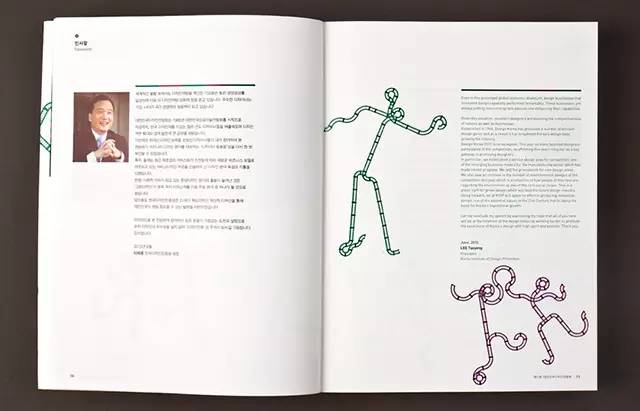
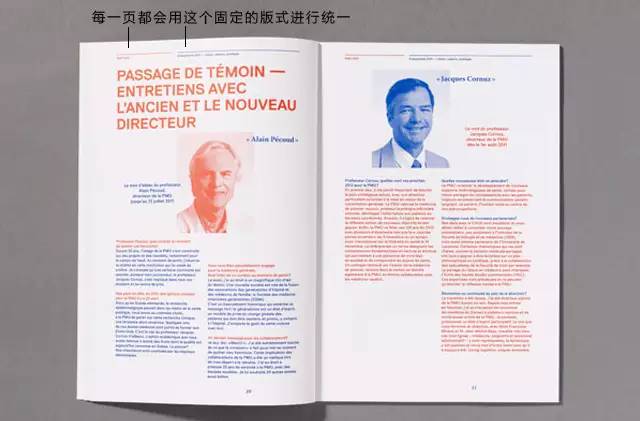
3.建立固定版式
在畫冊或報紙的排版中,一般會有一些固定不變的信息放在頂部或底部,作為模板出現,利用長線來輔助建立這種固定版式也是屢試不爽的技巧。

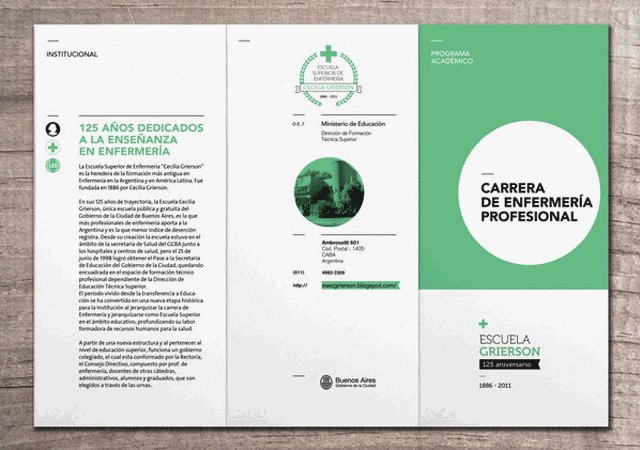
▲在畫冊排版時設計一個固定版式,可以讓版面看上去更精致。

▲用長線建立版式的同時也能起到分隔信息的作用。
4.強調
在文字下面加直線還能起到強調信息的作用,就像我們以前看書的時候劃重點一樣,引導到受眾把目光聚焦在此。
▲線條是直還是彎應該跟設計師的性取向沒毛關系。
二、使用短線
短線的功能和長線大同小異,雖然沒有長線用得那么普遍,但有時候更好用,特別是在網頁設計、UI設計、名片設計中,我們能經常看到短線的身影。短線的用法有如下幾種:
1.區隔信息
利用短線區隔信息比長線要更靈活一點,不會造成太規矩的效果,而且雖然是短線,但是受眾經常會腦補把它延長。

▲當然,有時候是因為信息比較短,所以用短線更合適。

▲上圖的短線除了分隔信息外還起到了點綴的作用。
2.裝飾
短線也是可以用來裝飾的,把短線放在文字信息的前面、或者相對應的留白區域,再選擇合適的顏色,可以有效豐富版面。

▲在文字的下一行位置加短線

▲在文字對應的空白區域加短線
3.歸類
就是用一條短線把一部分信息歸為一類,一般采用豎線。把文字左對齊或右對齊,然后在對齊的一面加一條長于或等于這段文字的直線,跟大括號的用法差不多,但是要更好看一些,在信息類別比較多的版面中很實用,如下圖:
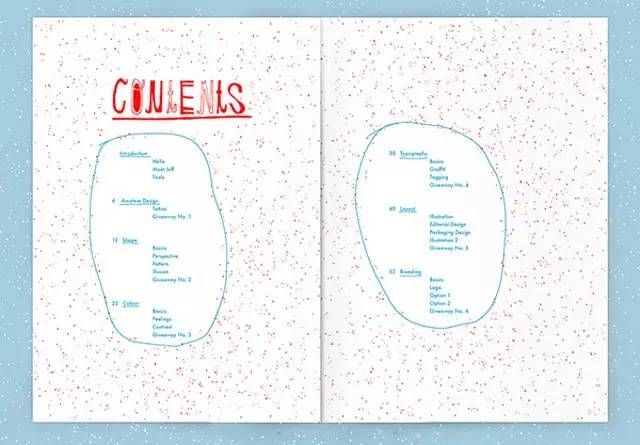
▲在目錄中使用短線是最合適不過的了。
▲上面的這些短線都有點長?那我們就叫它長長的短線吧。
三、使用色塊
使用色塊進行排版也很是實用的一項技巧,而且容易營造時尚的感覺,經常被用在畫冊和網頁設計當中,色塊在版式中的主要用途有以下幾個:
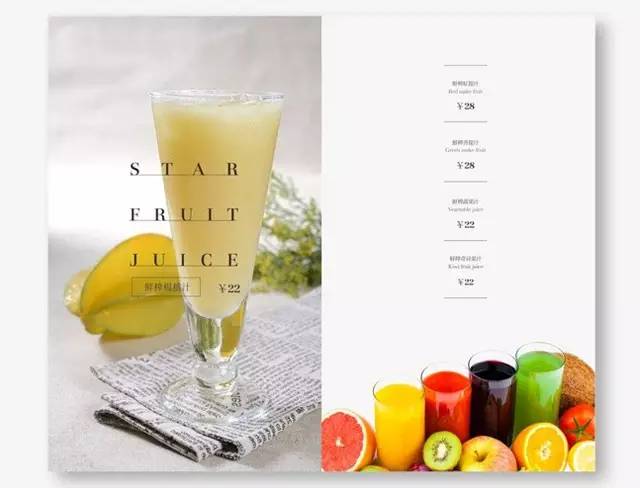
1.劃分區域
在畫冊或網頁設計中,可以用色塊來劃分區域,一個色塊承載一塊信息,使該色塊內的內容與其他信息區別開來,如果色塊較多時最好讓它們形成一定的節奏感,比如呈統一或漸變效果。

▲色塊在劃分區域的同時還能把一些看起來比較零散的信息組合起來。

▲上圖的三個色塊各使用了不同的顏色,且有意上下錯開創造節奏感。
2.突出重點
突出重點信息的方式有很多,把它放在色塊中也是一種不錯的方法,文字和色塊要使用對比色。

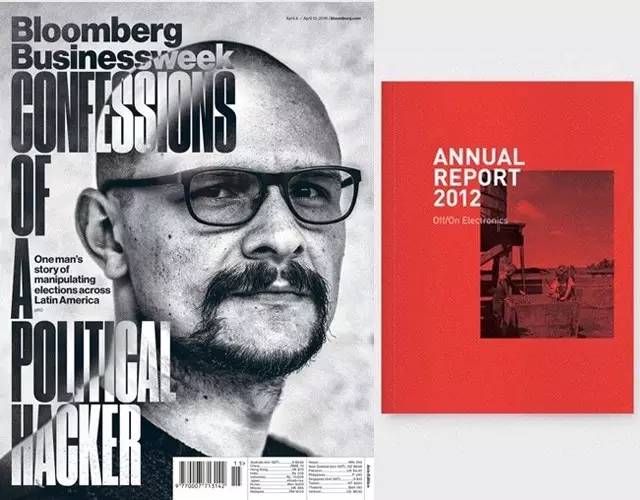
▲上圖的色塊是為了突出折扣信息。
▲上圖的色塊是為了凸現標題。
3.分離背景
當我們在圖片上排文字的時候,由于圖片的明暗關系不是太平均,所以會影響文字的閱讀性,這時在文字底部增加色塊是一個不錯的方法,如果把背景圖調成黑白,再使用顏色鮮艷的色塊效果會更好。


▲如果想保留背景圖片的完整性,也可以適當降低色塊的透明度,或者使用正片疊底效果。
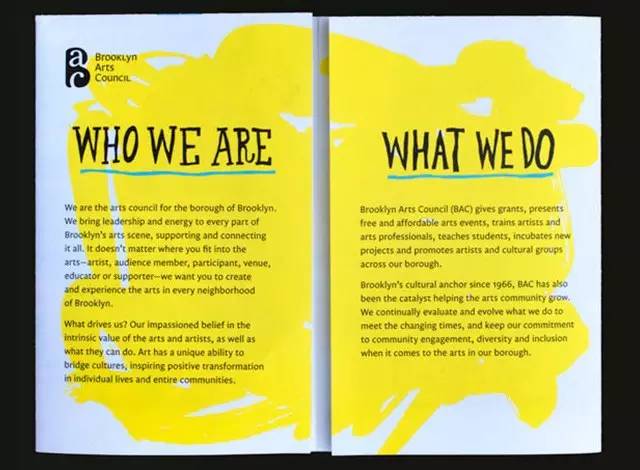
4.豐富設計形式(裝飾)
色塊本身就是具有強烈設計感的元素,所以我們可以用色塊來進行構圖,比如用幾個色塊組合成一個圖形,或者通過色彩搭配制造對比,都可以做出很漂亮且有特色的設計。

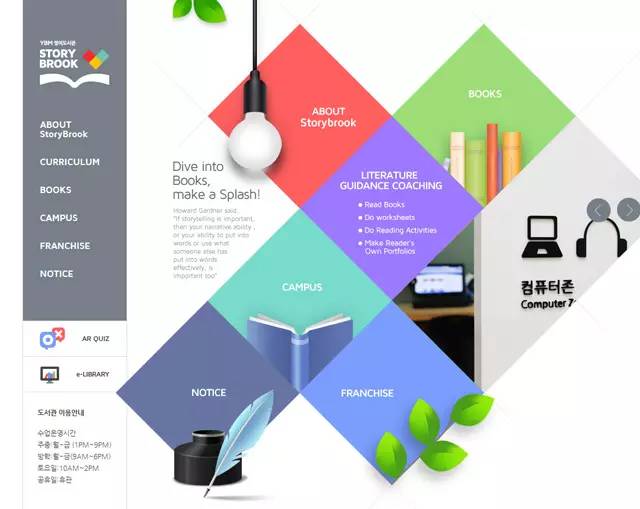
▲上圖的色塊其實是左上角品牌標志的延展,構圖很特別。

▲上面這款包裝頂部的橙色在大面積的白色對比下顯得十分顯眼,成為了該包裝的最大亮點。
四、使用線框
線框和色塊的用法有很多相同的地方,但區別也不小,首先線框沒有色塊那么有視覺沖擊力,其次,因為線框的框內是沒有顏色的,所以更適合把圖片也一同框起來了,而色塊主要用來承載文字信息。線框主要的用法有以下3種:
1.信息分組
用線框來把版面內的信息進行分組,跟色塊的用法是同樣的意思,這里就不多說了,直接看例子吧。

▲上圖右側用線框把信息分為三組,粗一點的彩色線框還很時尚。

▲線框的風格應該與設計的整體風格一致。
2.信息組織
零散的信息可能會造成版面混亂,用線框把臨近的信息框在一起是一個有效的解決辦法。


▲在這密集恐懼癥的版面中,還好設計師用線框守住了信息區域附近的一片“凈土”。
3.裝飾
根據版面尺寸、設計元素,合理的使用線框可以使作品更有設計感和美感,如:用圖片貫穿線框,塑造一種突破束縛的感覺,或者把線框直接作為版面邊緣的裝飾線條花邊等。

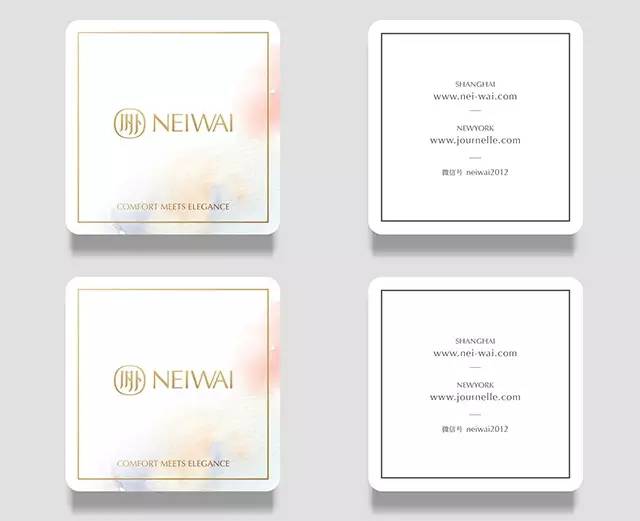
▲在卡片的設計中用細線框裝飾在邊緣,有點小小的文藝氣息。
▲利用規則的線框與圖片錯開制造沖突。
五、把文字排成一個特別的形狀
正常情況下我們都會把段落文字排成小方塊,但是對于那些要求不是太規矩的設計,我們也可以嘗試把段落文字排成一些有意思的形狀,例如把表達愛情的文字排成心形,把闡述環保的內容排成樹的形狀等。這些特別的形狀會比方方正正的文字更具視覺沖擊,看上去也會更靈活更有趣,不過太花哨的形狀會降低文字的閱讀性,要慎用。


▲上圖的文字被排成平行四邊形,雖然算不上太特別,但是也造成了一種不穩定的感覺,在周邊文字的搭配下顯得個性十足。
六、文本繞排
即把文字繞著圖片的外輪廓進行排版,這種手法在畫冊、雜志或報紙的排版中比較多見,因為文字要足夠多才能達到效果,使用文本繞排時,圖片要用異形效果才會比較好,而且圖片要盡量大一點,此方法最適合創造視覺沖擊。

▲上圖的版面中不僅運用了文字繞排,同時還用了大小對比、稀疏對比、留白等技巧,有點叼。
▲上圖報紙中的圖片選得非常好,既有空間感又有動感,文字與圖片也結合得很緊密,營造出了一種車從報紙里沖出來了的感覺。
關于文本繞排,我順便說一下操作方法,如果是用AI排版,你需要先把圖片在PS里去底,存為PSD格式的文件,然后把該文件直接拖入AI,嵌入文件后選擇可編輯選項,再點擊右鍵選擇釋放剪切蒙板,接著把圖片放入文本中,同時選中文本與圖片,點擊在菜單欄對象-文本繞排-建立就可以了。
而在CDR中的操作方法則要復雜一點點,你需要用貝塞爾工具再把圖片的外輪廓勾出來,然后再單機右鍵選擇段落文本換行-輪廓圖-跨式文本即可。
七、對齊
因為對齊排版能夠制造一種穩定、整潔、統一的感覺,最重要的是便于閱讀,所以,幾乎是在任何版式中都要用到該技巧。看似很簡單的技巧,其實里面也大有學問,有很多優秀的設計作品中都暗藏了很多對齊的玄機,但是過份的強調對齊也會讓版面顯得很死板,于是有些設計師就喜歡故意制造凌亂,結果總是弄巧成拙。

▲跟我一起唱:左對齊、右對齊、上對其、下對齊、左右對齊、居中對齊。

▲上圖的設計師肯定有對齊強迫癥,不過效果確實不錯。
八、文疊圖
跟使用色塊不同的是,文疊圖不需要其他元素的輔助,而是直接把文字疊在圖片上,所以必須要保持文字的可識別性。而且不要把所有文字都放在圖片內,而是只放一部分,與圖片形成交叉的關系。這種排版的優勢在于對比效果強烈,且讓文字與圖片形成了緊密的互動,不會有各自孤立的感覺。

▲采用不規則的異性圖片來處理效果也不錯,圖片的顏色最好不要太多太艷。
▲整齊的文字與矩形的圖片交叉疊加,既平穩協調又有種沖破束縛的感覺。
每一個技巧的使用都是有目的的,要么為了美觀,要么為了方便閱讀,而不是為了炫技,所以在分析每個技巧時,我都說明了之所以這么做的好處,這是需要大家真正去理解的。
這么多經典的作品,就算大家不看文字,純看圖片都可以從中學到不少是不是?不過,老實說你們到底認真看了文字沒有啊?別打擊老人家好不好。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網