今天跟大家分享一篇文章,10 個學交互設計必須懂的基礎術語科普,小白入門新人必備!
UX用戶體驗設計(廣義的交互設計)
先看一下創始人大師 Don norman 的官方定義:
用戶體驗是指一個人使用一個特定產品或系統或服務時的行為、情緒與態度。包括人機交互時的操作、體驗、情感、意義、價值,包含用戶對于系統的功能、易用、效率的感受。
定義中的涵蓋面很廣,那么在設計師工作時,其實就是通過了解用戶,從而去設計行為過程。
在這個設計過程中,我提煉出三個最重要的關鍵詞:可用性(usability)、易用性(ease of use)、情感性(affective)。
可用性指的是什么呢?我認為用,Don’t make me think 這句釋義來概括還蠻形象的。
具體展開來說,就要提另一位大師 Jakob Nielsen 著名的 5 個衡量屬性了:
可學習性(Learnability):初次接觸這個設計時,用戶完成基本任務的難易程度;
高效性 (Efficiency):用戶是否能方便快捷地完成任務;
可記憶性(Memorability):當用戶一段時間沒有使用產品后,是否能馬上回到以前的熟練程度;
容錯度(Errors):是否有合理的錯誤機制,用戶能否從錯誤中恢復;
滿意度(Satisfaction):用戶對產品的主觀滿意度。
我認為,這幾個屬性是在交互設計時需要著重考慮的因素,因為他們決定著你設計的產品的根源體驗,只有一個好用可用的產品才能吸引和留住用戶。
易用性:對于一個產品,不同的人看到這個東西,都知道它怎么用。比如網頁對色盲色弱用戶的支持程度,建筑對殘疾用戶的支持程度。易用性高,意味著這個產品設計包容度越廣,越有人性化。
情感性:顧名思義就是使用的過程中能給用戶帶來愉悅感和情感共鳴。這個常常體現在一些細節刻畫中。例如微信中發送生日快樂會漫天飄出很多小蛋糕、Google 每日不同主題的 logo 插畫、QQ 底部 tab 欄小人兒會隨點擊狀態眨眼睛等貼心的設計。這些細節看似若有若無,可是它們可能會在某個不經意的瞬間打動人心,留住用戶。

△ Google的每日變化趣味logo

△ 微信發送生日快樂時的蛋糕雨
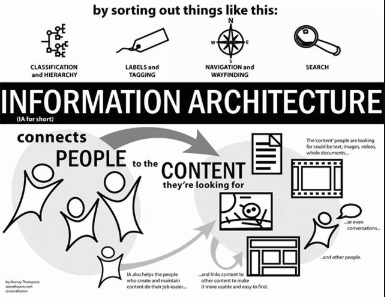
信息架構(information architecture)
第二個概念是信息架構,兩個字概括就是「分類」。之前在知乎看到一個很好的例子,一下就清晰地讓你認知什么是 IA。
很多小姐姐們都喜歡逛商場,小哥哥們逛得少但肯定也逛過吧?
當你走進商場時,看到商場樓層主題名稱:
1F:時尚名品館
2F:花樣淑女館
3F:雅仕名流館
4F:運動休閑館
5F:主題美食館
……
在 1F,時尚名品館又有首飾區、珠表區、包包區等。根據樓層主題分類可以很快地讓你到達那個區域,找到自己想要的東西。
同理,互聯網產品的信息架構設計也是一樣,清晰的組織系統、導航設計、標簽、搜索系統是四大關鍵點。

△ 圖片來源:UX Booth
任務流程(task flow)
流程設計,就是去設計如何引導用戶完成一項任務。
還是以上面的商場為例,想象你現在要去買套運動裝,那么你需要做的步驟如下:到達商場→電梯/步梯上四樓→到達四樓A區→走進一家商店→試衣→滿意付款→不滿意換一家接著逛→找到滿意的為止。
設計師首先需要做的就是理清這個用戶購買流程步驟,然后思考其中電梯、步梯的設置,商店的設置,優化這些流程幫助用戶更快地買到心儀的運動裝。
類似到互聯網產品中,其實就是做用戶購買、發布、收藏、搜索等流程的工作。

△ 用戶任務流程設計
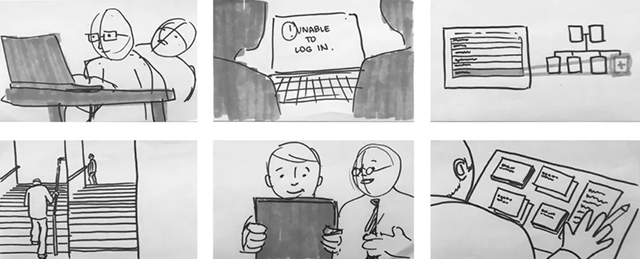
故事板(Storyboard)
這個在交互設計中也是很值得一說的概念,簡言之就是用一系列草圖來表達出某個產品功能。
當你的產品功能比較復雜,用文字難以表述清楚時,可以嘗試故事板。
故事板不用像藝術般繪制的很精細,你可以隨意的畫幾個圖形釋義,只要能夠清晰傳達出你想要表達的概念和想法即可。

△ 靈魂故事板示例
故事情節設計(Scenario)
這個是需要與故事板進行區分的術語,故事板主要是對產品功能進行圖形表述,Scenario 則主要著眼于產品的使用場景,它是講述你的目標用戶在什么環境下怎樣使用你的產品。
產品的使用場景很重要,你要考慮目標用戶究竟在哪些環境下使用,從而進行操作。
以聽歌 app 舉例,用戶可能會在家里、地鐵、運動途中、公司等場景聽歌,理清目標用戶涉及的場景,可能直接影響產品功能模塊的搭建、考慮如何增強與用戶的交互性等。
用心設計好一個故事,你的用戶肯定可以感受到的。
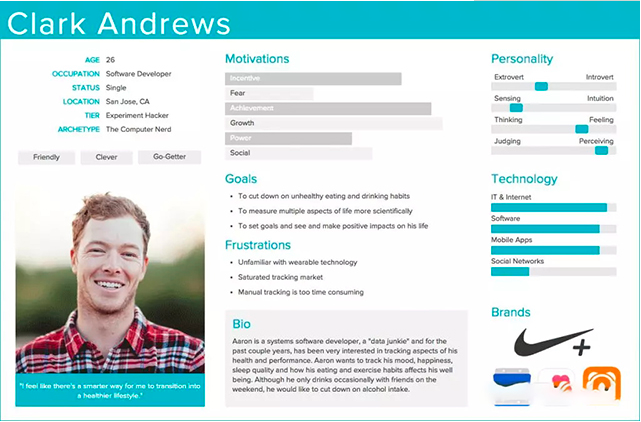
用戶畫像(Persona)
通過人種志調查,得到基于真實人物的行為、觀點、動機,將這些要素提煉出一組對產品目標用戶的描述,形成一張人物模型卡片。
這張卡片上面,設計師可以清晰地看到目標用戶的樣子:有名字、照片、家庭、工作、喜好等,從這些特質你可以知道他期望什么?為什么期望這些?以及他會在哪些場景下做什么?
這張卡片上的所有要素構成,我們稱之為用戶畫像。

△ 用戶畫像要素案例
設計師常常會進入一個把自己當作用戶的誤區,但要時刻記住你只是千萬個用戶中的一個。在實際生活時,用戶往往是基于自己的知識結構、經歷、場景來使用產品,用戶的心智模型可能和設計師、開發工程師的技術實現模型完全不同。
這個時候,引入用戶畫像,可以幫助設計師更好地站在他們的立場上去思考需求。
卡片分類(card-sorting)
在設計產品信息架構時,前文也說了最重要的就是「分類」。那用什么方法進行信息分類呢?我們比較常采用的研究方法就是卡片分類。

△ 卡片分類法
你可以根據目標需求,準備一些不同顏色的便利貼,寫上需要用戶分類組織的主題短語。在卡片分類進程中,參與用戶將不同的卡片主題組織成對他們有意義的類別,幫助您標記這些組。
卡片分類可以幫助你了解用戶的期望和對主題的理解。設計師可以更加清楚地知道如何構建網站結構,決定在主頁上放什么,以及設計出符合用戶心智的標簽類別和導航。
值得一提的是,需要用戶分類的卡片不宜過多,考慮參與者疲勞,開放式卡片建議限制在 30-40,封閉式卡片可以適當增加。卡片上的短語盡量是具體的短語或者名詞,如果用戶不明白要進行適當解釋。
可用性測試(usability test)
在用戶體驗概念中,我們說到可用性是一個非常重要的關鍵詞。
那么當設計師在完成一個功能的交互設計,產品上線前,如果想要快速了解用戶在真實場景使用過程中是否存在問題或者障礙,這個時候可以采取可用性測試這種研究方法。
用你繪制出的線框圖,不管是紙質的還是線上的,招募 6-10 名用戶參與可用性測試。
國外曾有實驗研究表明,當可用性測試人數為 12 名時,就可以發現大約 85% 的問題。如果超過 12 名,發現問題的概率就迅速降低了。所以,實際需要參與人數,可以根據項目情況由研究員決定。
在可用性測試過程中,設計師要與參與者保持良好的溝通,在看到參與者有困惑或者操作錯誤的地方,要及時進行詢問和記錄。不要刻意去引導參與者操作,讓他依據自己的使用習慣,你來發現問題就好。
A/B測試(A/B –split- test)
A/B 測試這種研究方法常常與轉化率這個數據指標相關聯,是測試哪一種版本更有利于目標數據的實現的方法。
A/B 測試需要有兩個版本,對目標用戶分為兩組,分別給他們使用不同的版本,在其他設定條件相同的情況下,測試究竟哪個版本更有利于我們關注的指標的實現。
每種類型的網站都有自己想要實現的目標,電子商務網站希望用戶能夠多購買商品,銀行網站希望用戶資金多在自己行里儲蓄/理財,新聞網站希望用戶能夠多點擊投放的廣告。每個網站都期望達到自己的目標,從而獲取收益。
運用 A/B 測試,你能夠了解究竟哪個設計版本能夠符合產品目標用戶的期望,從而促成業務/數據目標的實現。
情緒板(Mood Board)
其實這是用來表達設計定義與方向的視覺手段,不過交互設計師還是需要了解一下。
情緒板就是通過采集一系列的圖像、文字,實物樣本,進行視覺元素的拼貼,旨在通過用戶情緒確定產品定位和視覺風格。
舉個例子:金融產品,首先確定用戶期望的原生關鍵詞,如安全、專業、信賴等。
根據原生關鍵詞,開始衍生到具體物品。例如安全可以聯想到盾牌、保險箱、鎖等東西。
衍生完所有具體物品,設計師開始進行圖片的搜集,最后邀請用戶對這些意象進行選擇。
如此,通過很直觀的視覺圖片和用戶選擇,我們洞悉用戶情緒,從而確定產品氣質。

直線網公眾號,第一時間學習最新教程,看最新行業動態!!
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網