早在小編上大學(xué)就喜歡日本簡(jiǎn)約的設(shè)計(jì)風(fēng)格,從田中一光到現(xiàn)在的原研哉,他們一點(diǎn)點(diǎn)的將日本設(shè)計(jì)帶向了全世界。現(xiàn)在大家說(shuō)的日式風(fēng)大都是簡(jiǎn)約風(fēng)格,這樣設(shè)計(jì)風(fēng)格最近幾年也一直被推崇著。日本的設(shè)計(jì)有一個(gè)最大的特點(diǎn)就是極簡(jiǎn),極簡(jiǎn)意味著留白。所以小編今天為大家講解下留白在網(wǎng)頁(yè)設(shè)計(jì)當(dāng)中的運(yùn)用。留白,也可以稱(chēng)為負(fù)空間。留白并非只是簡(jiǎn)單的指白色空間部分,它也可能是同個(gè)網(wǎng)頁(yè)下的各個(gè)元素的空白空間。這樣的留白可以體現(xiàn)在多個(gè)地方,比如:幻燈片、區(qū)塊邊距、布局、行距、圖表等。處理留白比較考驗(yàn)設(shè)計(jì)師的設(shè)計(jì)能力,留白可以打造簡(jiǎn)約的風(fēng)格特點(diǎn),而在哪里留
早在小編上大學(xué)就喜歡日本簡(jiǎn)約的設(shè)計(jì)風(fēng)格,從田中一光到現(xiàn)在的原研哉,他們一點(diǎn)點(diǎn)的將日本設(shè)計(jì)帶向了全世界。現(xiàn)在大家說(shuō)的日式風(fēng)大都是簡(jiǎn)約風(fēng)格,這樣設(shè)計(jì)風(fēng)格最近幾年也一直被推崇著。
日本的設(shè)計(jì)有一個(gè)最大的特點(diǎn)就是極簡(jiǎn),極簡(jiǎn)意味著留白。所以小編今天為大家講解下留白在網(wǎng)頁(yè)設(shè)計(jì)當(dāng)中的運(yùn)用。留白,也可以稱(chēng)為負(fù)空間。留白并非只是簡(jiǎn)單的指白色空間部分,它也可能是同個(gè)網(wǎng)頁(yè)下的各個(gè)元素的空白空間。
這樣的留白可以體現(xiàn)在多個(gè)地方,比如:幻燈片、區(qū)塊邊距、布局、行距、圖表等。處理留白比較考驗(yàn)設(shè)計(jì)師的設(shè)計(jì)能力,留白可以打造簡(jiǎn)約的風(fēng)格特點(diǎn),而在哪里留白就顯得比較重要,它不僅是調(diào)節(jié)界面的視覺(jué)審美效果,更是要凸顯主體,達(dá)到留白的最終目的。
留白處理不當(dāng)很容易變成單調(diào)乏味。所以留白需要設(shè)計(jì)師拿捏好尺度。
下面小編就圖片留白、文本留白、區(qū)塊留白、布局留白給大家講解留白在網(wǎng)頁(yè)當(dāng)中的運(yùn)用。
1、圖片留白
圖片留白就是在圖片的設(shè)計(jì)上,處理好標(biāo)題和主題圖/背景色之間的關(guān)系,切勿因?yàn)橐憩F(xiàn)主題而堆砌一堆文字或是元素,要知道,適當(dāng)?shù)纳釛壭Ч麜?huì)更佳。

這是原研哉為無(wú)印良品設(shè)計(jì)的系列海報(bào)中的其中一張,利用地平線(xiàn)的透視對(duì)視覺(jué)產(chǎn)生強(qiáng)烈的沖擊力,加上“無(wú)印良品”文字LOGO,再?zèng)]有其他多余的元素,但足以體現(xiàn)了以“人”為中心的設(shè)計(jì)思想,也很好的凸顯了無(wú)印良品的主題。圖中沒(méi)有過(guò)多的元素,也沒(méi)有過(guò)多的解釋性文字,但是無(wú)印良品的品牌特點(diǎn)反而得到體現(xiàn)。
2、文本留白
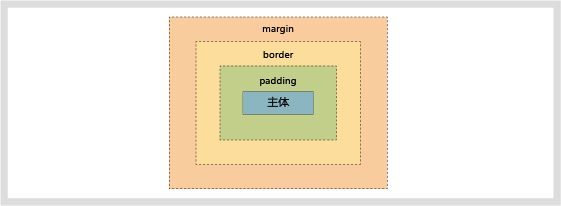
文本留白就好理解很多,這里的文本指的是區(qū)塊當(dāng)中的文字段落。寫(xiě)過(guò)網(wǎng)頁(yè)的大家都知道,在區(qū)塊中有Margin和Padding的設(shè)置,還有段落的行距設(shè)置。標(biāo)題和段落之間,行與行之間,適當(dāng)?shù)牧舭卓梢宰屛淖钟幸欢ǖ暮粑校卜奖銥g覽者去閱讀。
這里的Margin和Padding指的是網(wǎng)頁(yè)設(shè)計(jì)中元素標(biāo)簽外部范圍的區(qū)域。參考下圖可以幫助理解。

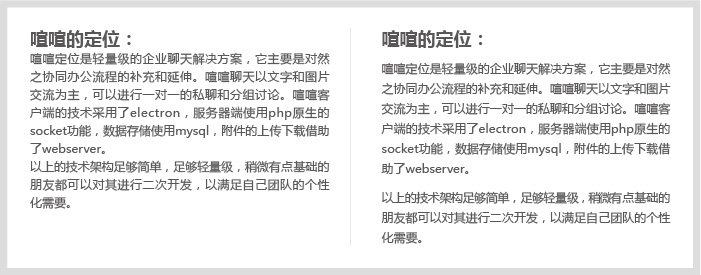
適當(dāng)?shù)牧舭卓臻g可以影響用戶(hù)的視覺(jué)流,下面小編給大家舉個(gè)例子看看:

可以從上圖看出,文字段落之間不留白可讀性不高。右邊的標(biāo)題和段落之間、行與行之間和段落與段落之間都留了一定的距離,所以整體會(huì)顯得更為整潔和可讀性高,這些在網(wǎng)站當(dāng)中用Margin、Padding和Line-height可以來(lái)調(diào)整留白的大小。切記,行距大小不是越大越好,一定要適當(dāng)。小編用蟬知建站,一般給客戶(hù)設(shè)置的段落行距都是1.5倍,標(biāo)題與段落之間的留白大約在20px,大家可以作為參考。
3、區(qū)塊留白
區(qū)塊留白這個(gè)有點(diǎn)類(lèi)似上面的文字段落留白,在網(wǎng)頁(yè)當(dāng)中,每個(gè)區(qū)塊與區(qū)塊之間也要適當(dāng)?shù)牧舭祝@個(gè)留白主要還是體現(xiàn)在Margin和Padding上。如果取消兩個(gè)區(qū)塊的Margin和Padding,那兩個(gè)區(qū)塊的內(nèi)容會(huì)聚集在一起,這樣不利于觀者去區(qū)分區(qū)塊之間的關(guān)系,也不利于閱讀。所以一般我們?cè)诮o網(wǎng)站做界面的時(shí)候,都會(huì)設(shè)置一定的間距,就像蟬知系統(tǒng)中默認(rèn)的間距是7px,當(dāng)然,這個(gè)間距的大小都是可以調(diào)整的,看你怎么去設(shè)計(jì)這個(gè)頁(yè)面和頁(yè)面的整體風(fēng)格是否和諧而定。

不同的留白可以區(qū)分不同的區(qū)塊和同一區(qū)塊之間的層次。留白能夠增加或者降低元素的易見(jiàn)性。元素周?chē)舭自蕉啵侥苄涯客怀觥?/span>

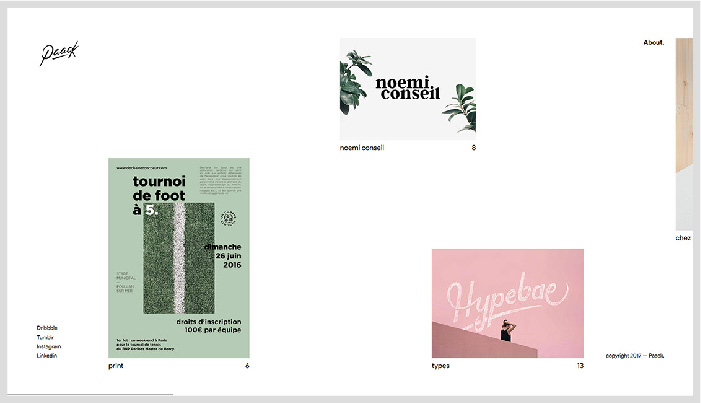
Paack藝術(shù)總監(jiān)設(shè)計(jì)這個(gè)網(wǎng)站的首頁(yè)就是明顯的區(qū)塊留白,各個(gè)主體突出且頁(yè)面活潑生動(dòng)。
4、布局留白
布局留白不難理解,正常情況下,網(wǎng)站會(huì)有一個(gè)寬度限制,一般寬屏模式下,有些網(wǎng)站的頭部和幻燈片設(shè)計(jì)是百分百的寬度,但是幻燈片下的主體內(nèi)容,可以給設(shè)定一個(gè)固定的寬度大小且居中顯示,這樣主體部分兩側(cè)留出一定的空白區(qū)域,這就是布局留白。


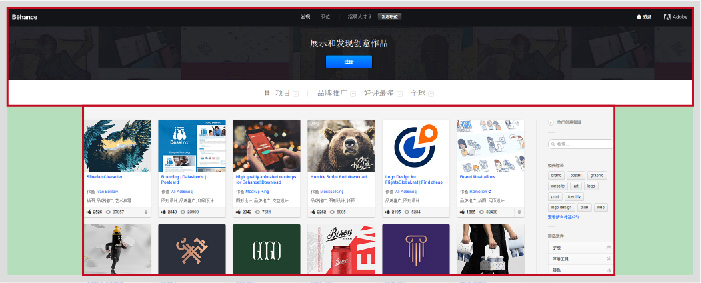
用京東和behance的網(wǎng)站來(lái)給大家分析,可以看到兩邊綠色空出來(lái)的這些就是布局的留白設(shè)計(jì)。
Behance是頭部部分做了百分百的寬度,下面的內(nèi)容才做了一定的寬度限制,使得布局上有對(duì)比。而京東的頁(yè)面就從頭部到下面的主體部分都是做了一個(gè)寬度限制。不管是哪種布局設(shè)計(jì),都是為了給兩邊留出一定的寬度,益于觀者視線(xiàn)區(qū)域集中停留,也有利于瀏覽。
當(dāng)然,現(xiàn)在也有很多網(wǎng)站打破常規(guī),布局的兩邊不留白,而將布局留白體現(xiàn)在其他細(xì)微的地方。

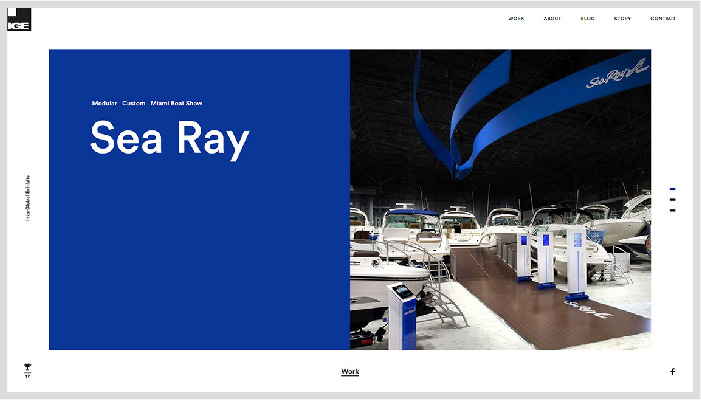
IGE定制展臺(tái)設(shè)計(jì)這個(gè)界面的設(shè)計(jì)體現(xiàn)了很多留白的地方,比如下面主體部分四周的留白。這也是布局上的一種留白體現(xiàn)。善用網(wǎng)頁(yè)當(dāng)中的各種留白,可以更能突出品牌內(nèi)容、提升可讀性與易讀性、從而展現(xiàn)出網(wǎng)站強(qiáng)大的影響力。
俗話(huà)說(shuō)“少即是多”,這是留白的真諦,當(dāng)然,前提是你需要很好的運(yùn)用留白。
適當(dāng)?shù)牧舭卓梢赃_(dá)到更平衡的布局,元素更清晰的呈遞效果,更能吸引用戶(hù)注意。留白作為設(shè)計(jì)原則中的一種,不僅僅在各個(gè)領(lǐng)域被廣泛運(yùn)用,在網(wǎng)頁(yè)當(dāng)中也尤為重要。入門(mén)的設(shè)計(jì)師可能只是簡(jiǎn)單的將要傳達(dá)的內(nèi)容元素?cái)[放在網(wǎng)頁(yè)當(dāng)中便可,但對(duì)于一個(gè)高級(jí)的設(shè)計(jì)師,更多的是怎么使用留白去引導(dǎo)用戶(hù)交互進(jìn)而達(dá)到網(wǎng)站的目的。
0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)