彈框是一種交互方式,用作提醒,做決定或者解決某個任務。彈框一般包含一個蒙版,一個主體及一個關閉入口,常見于網頁及移動端。其好處是讓用戶更聚焦,且不用離開當前頁面,更快更容易完成任務。由于彈框與當下流行的卡片式設計在表現形式上十分接近,同時彈框也逐漸承載了更多功能性需求,不再是簡單的內容堆砌,因此彈框設計正在被越來越多設計師關注。

在真正著手設計一個彈框時, 第一個遇到的問題就是彈框的尺寸到底要定多大。市面上各種各樣尺寸的屏幕分辨率,如果你希望以一個尺寸適配所有屏幕分辨率,那可以參考以下數據。
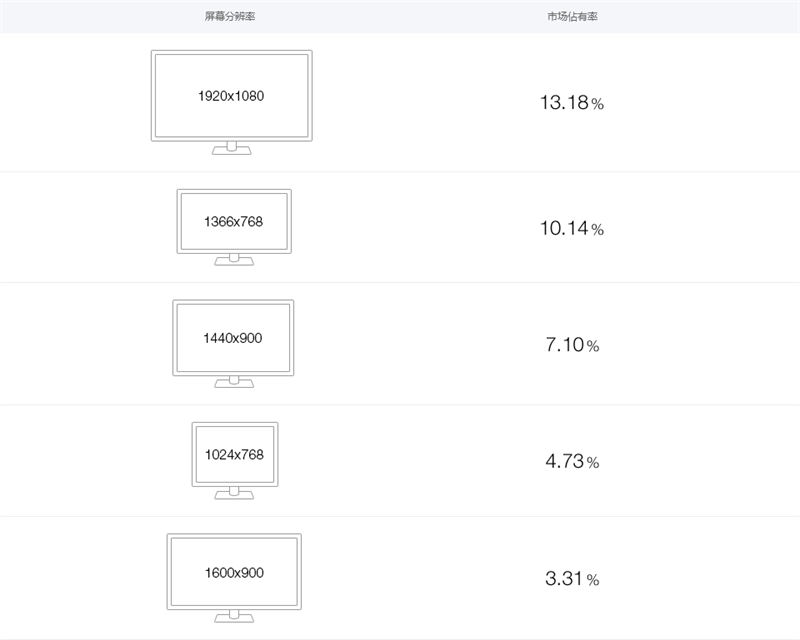
2016年5月中國市場主流電腦分辨率統計Top 5 (資料來源自百度統計)

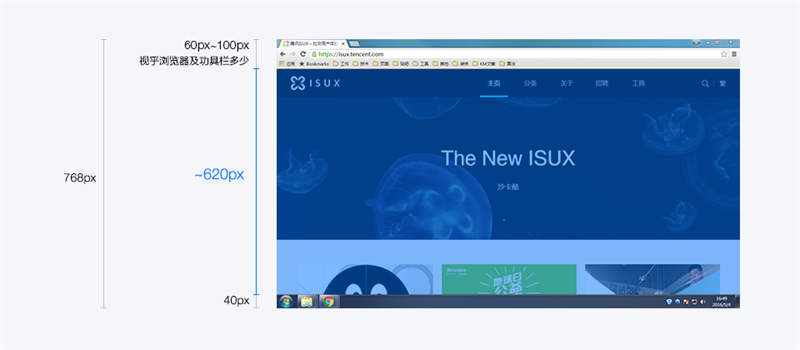
從上圖得知市面上最小的屏幕是1024×768,因此只要保證在這個尺寸放得下, 其他尺寸也肯定沒有問題。彈框的寬度一般不會太寬,1000px通常是足夠有余的。高度的話,以Windows為例,去掉系統底部功能條的高度及瀏覽器的高度后,可以得出:
768px – 約60~100px(瀏覽器高度) – 40px(系統底部工具欄高度) = 約620px

彈框高度控制在620px以內,可以避免在小屏幕下滾動一點點才能看全整個彈框的尷尬情況。假設彈框本身有滾動條,頁面因為超出一屏又有一個全局滾動條,那整個滾動體驗就會變得很差。因此從體驗角度及開發成本來看,我們一般會把彈框控制在620px高以內,而根據經驗所得,這個尺寸內的彈框占了90%場景。
由于屏幕的尺寸愈來愈大,有時候為了在大屏幕下有更好的視覺表現,對于一些較復雜的彈框,可以選擇做2種尺寸適配。拿以下2個例子為例:
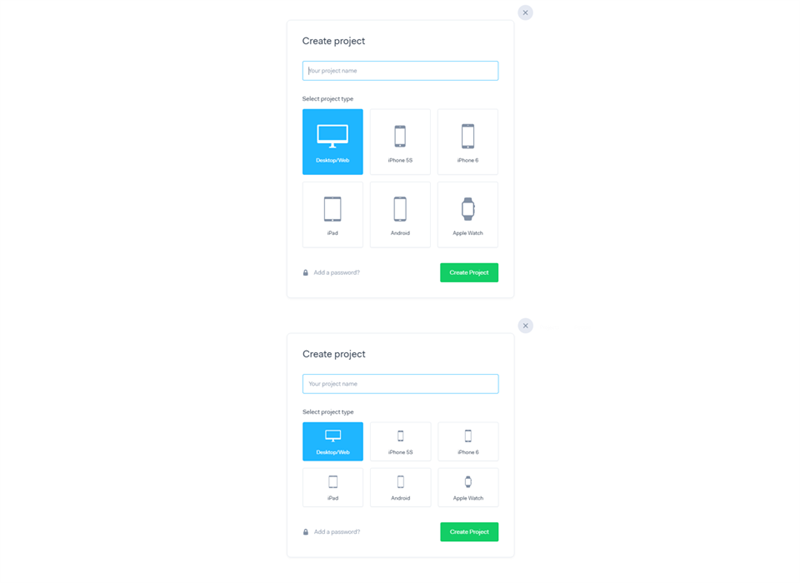
Marvel的新建項目彈框中,在大屏幕下,彈框尺寸為640px(寬)x760px(高);
在小屏幕下,選項及Icon則會縮小,彈框尺寸變成了640px(寬)x620px(高)

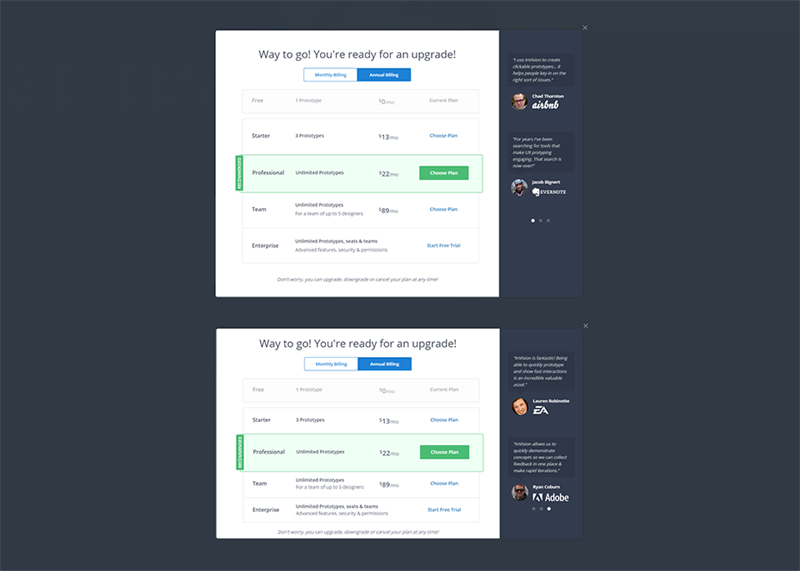
InVision的升級彈框中,在大屏幕下,列表的行距比較寬松,彈框尺寸為1100px(寬)x800px(高);
在小屏幕下,列表的高度則減小,彈框尺寸為1100px(寬)x630px(高)。

當然,也可以按屏幕尺寸拉伸面板的尺寸。這裡處理的方法很多,總而言之如果彈框尺寸做得大,就要想好兼容方案,相對設計及開發成本也會增加。
在設計時發現經常會遇到一種情況,到底是用彈框還是用頁面來承載內容呢?如果了解到彈框的特性后,其實不難分辨什么時候使用那個表現手法更適合。
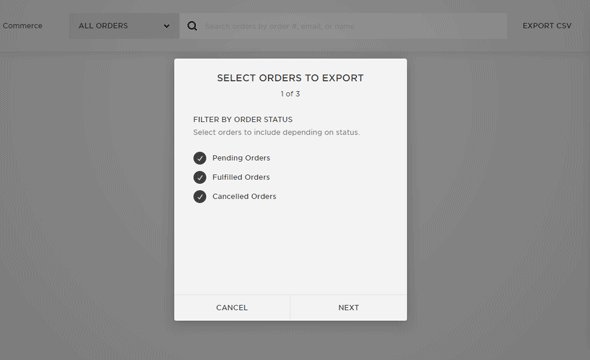
彈框特性:
– 較頁面輕,可以更快回到之前的頁面
– 相對獨立,可以完全不影響頁面的布局
– 適合解決簡單,一次性的操作
以下列出了一些較適合使用彈框的場景及案例:
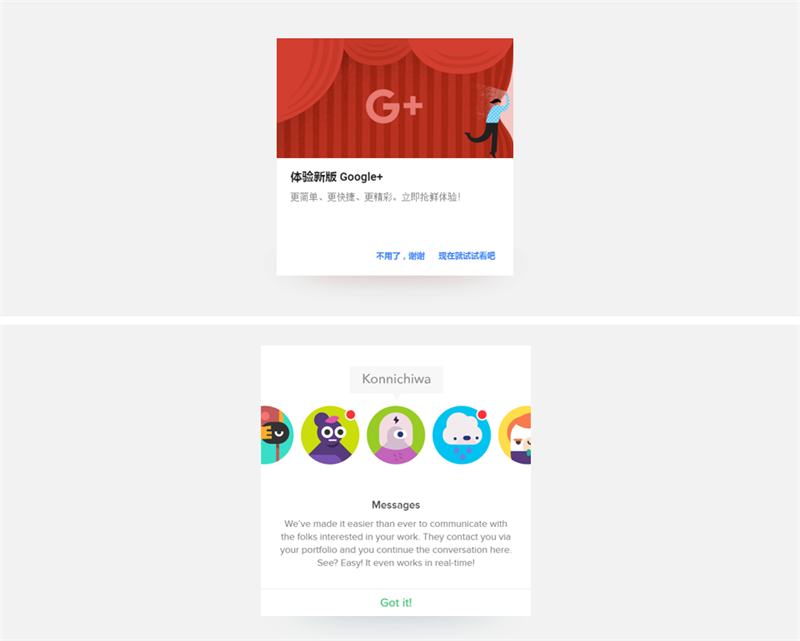
第一感覺是非常重要的。Google+及Carbonmade的新手引導采用了彈框,配上漂亮的插圖。這種處理手法美觀,不影響頁面布局,卡片式的表現手法還能貫穿網頁及移動的一致體驗。

Google Photos的新手引導更結合了微動畫,效果非常驚艷,讓人過目不忘。

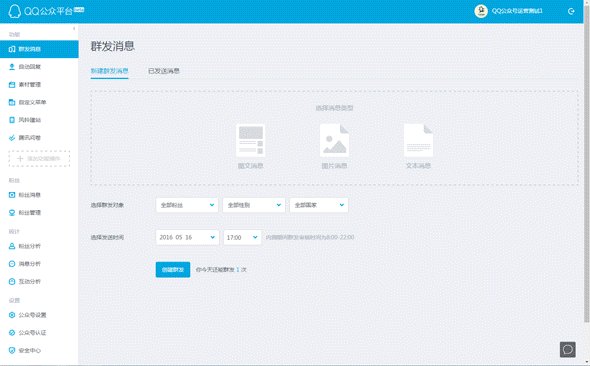
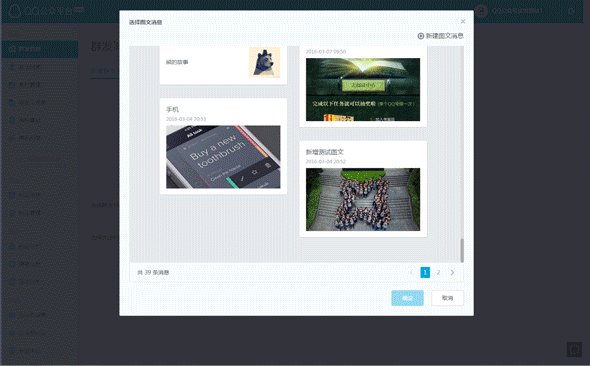
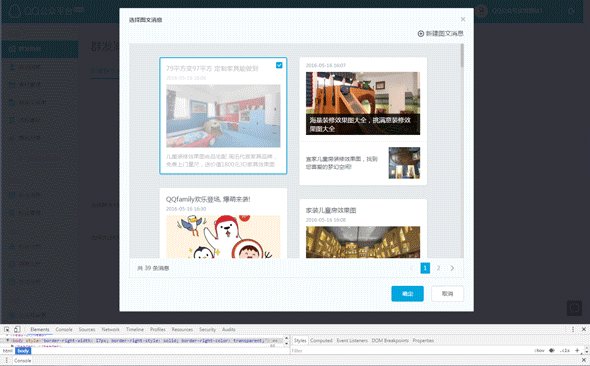
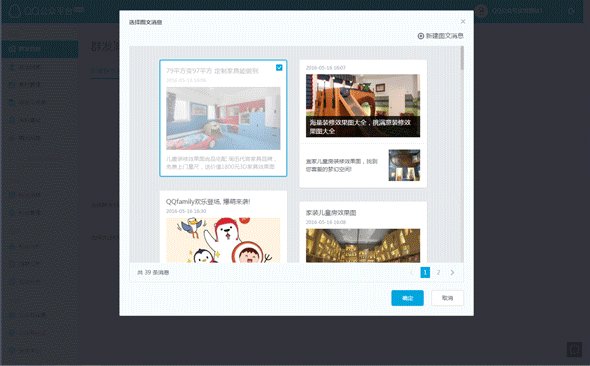
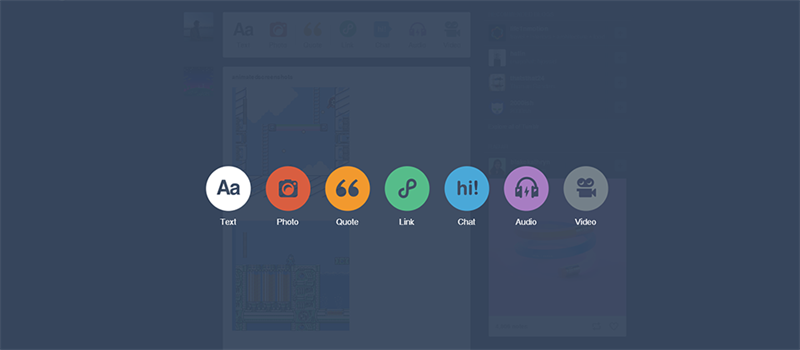
選擇器的特點是用一個內滾區域來承載一個很長的頁面,而該內滾區域的高度是可以根據瀏覽器的高度拉伸的。其好處是除了能放下很長的頁面,同時能保留一些操作一直停留在屏幕上。這裡可以選擇性的為彈框設置一個最大及最小高度,但要注意的是必須把背景鎖定,否則出現2條滾動條的體驗是很糟糕的。以QQ公眾平臺的圖文選擇器為例:

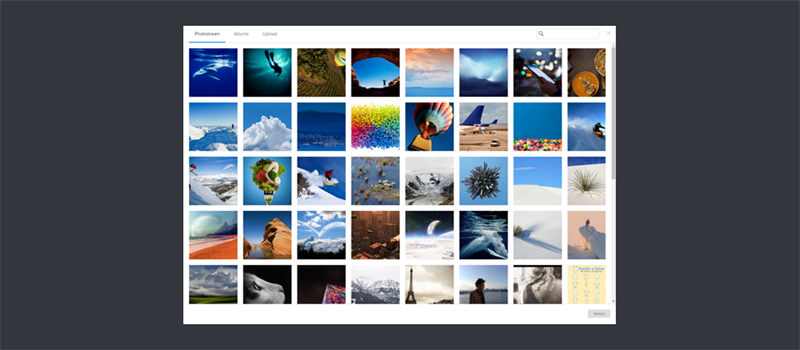
Flickr的圖片選擇器。

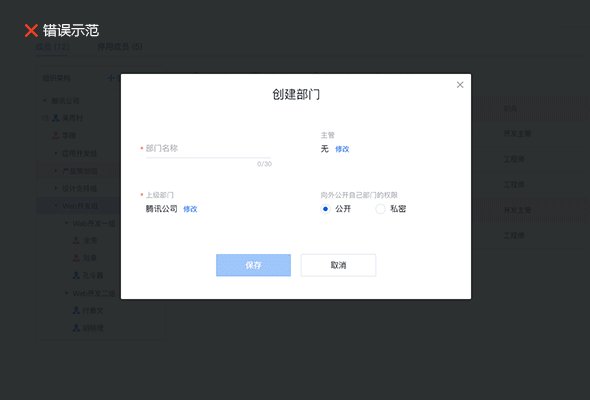
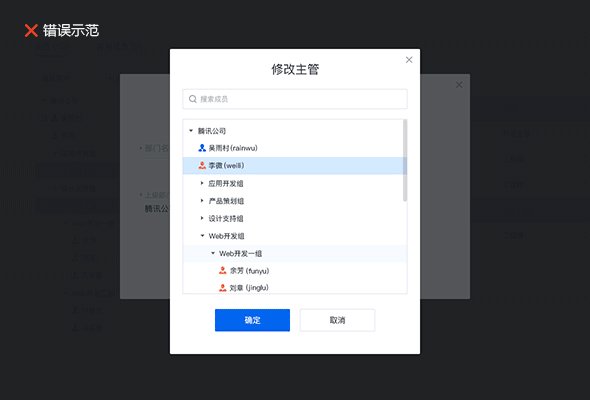
有時候某些任務只是一些簡單的操作,并不特地需要一個頁面來表現,彈框是一個很好的方法。
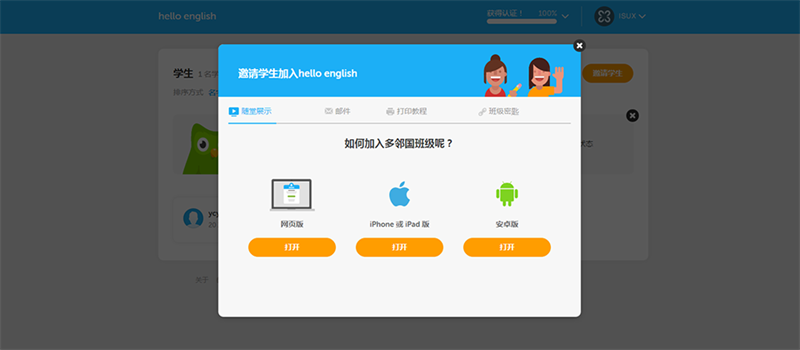
Duolingo用插圖和icon等視覺元素來豐富任務彈框的表現形式,減輕枯燥感。

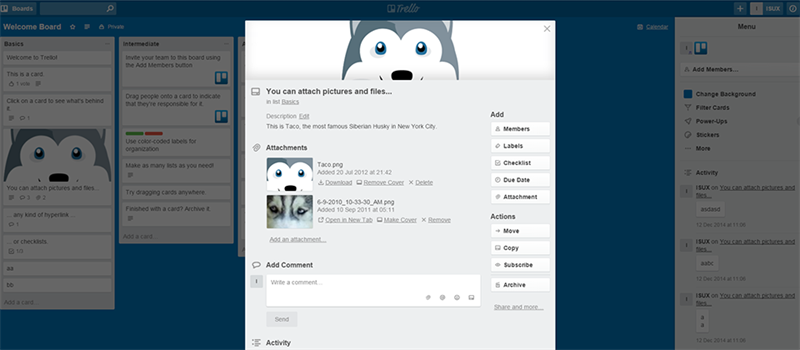
Trello的任務彈框雖然信息較多,但好處是能快速切換到不同的任務,增加效率。

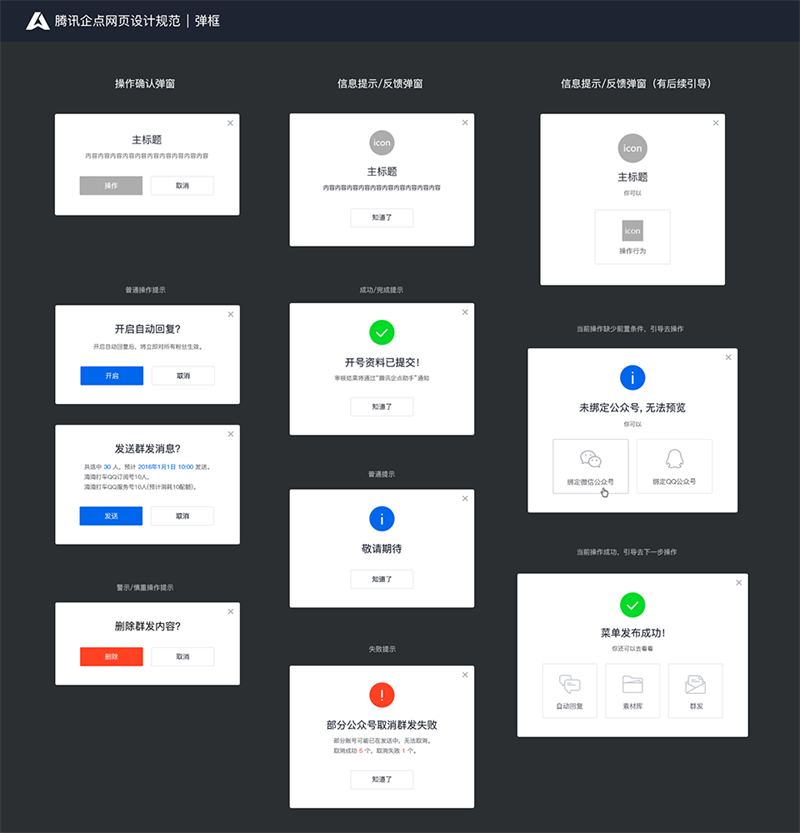
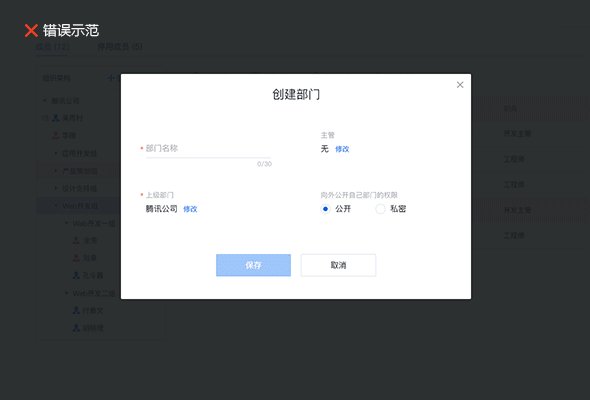
提示是最基礎的彈框應用,設計時需記往保持統一性。視覺上的統一性: 顏色,間距,文案風格等。交互的統一性: 主要操作是左邊還是右邊按鈕,關閉是點擊蒙版還是點擊叉叉。
騰訊企點的提示彈框整理:

1. 背景鎖定與滾動條引起的抖動問題
瀏覽網頁時經常會發現彈框出現后,滾動鼠標時,蒙版下面的頁面還是可以滾動的,其實這些滾動都是沒必要的,因為彈框的原意就是要聚焦用戶的注意力。
因此我們要做的是 – 背景鎖定(從技術角度其實是暫時性干掉滾動條)。

從前端同學扒出其技術原理如下:
當Dialog彈框出現的時候,根元素overflow:hidden.
![]()
此時,由于頁面滾動條從有到無,頁面會晃動,這樣糟糕的體驗顯然是不能容忍了,于是,對<body>元素進行處理,右側增加一個滾動條寬度(假設寬度是widthScrollbar)的透明邊框。
![]()
Dialog隱藏的時候再把滾動條放開。

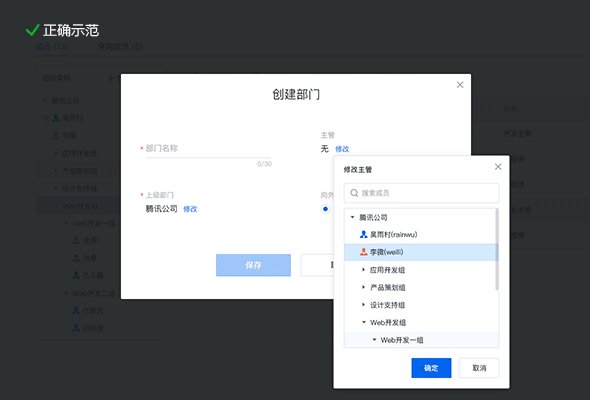
2.避免彈框上再彈出彈框
要盡量避免在彈框上再彈一層彈框,2層蒙版會讓用戶覺得負擔很重。可以改用輕量彈框或重新把交互梳理。

3.蒙版增強品牌感
過去我們對蒙版顏色可能沒有仔細關注過,也許顏色不是純黑#000,就是純白#fff。其實蒙版的顏色及透明度可以再深入搭配的,例如產品是藍色調性的可以在黑色中混入一點藍色,產品是輕盈的可以用白色或淡灰色,或者嘗試用沒那么深的顏色搭配高一點透明度等等,根據產品的調性設計出一個適合產品氣質的蒙版。
Tumblr的蒙版顏色採用了它的品牌色rgba(54,70,93,.95)

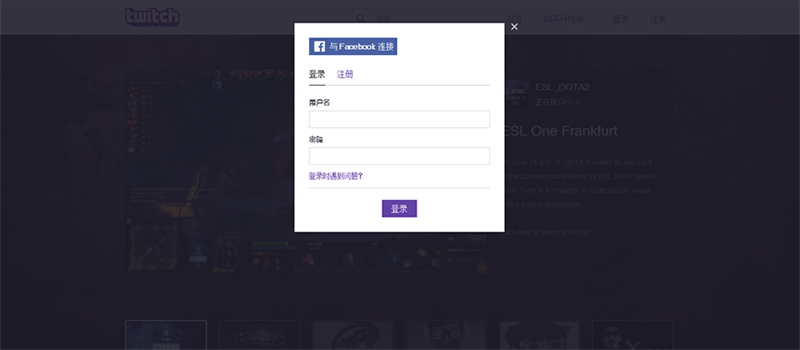
Twitch的蒙版顏色在黑色中混入了一點紫色rgba(32,28,43,.9),與它的品牌色相符。

未來的趨勢
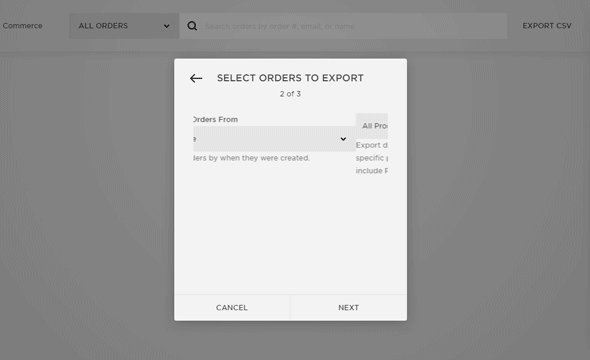
移動在影響著人們生活,也同時引領著設計趨勢,這些年產品都在追求多終端的一致性,早已衍生出自適應網頁設計(Responsive Web Design)的布局解決方案,因此網頁設計也日趨移動化。可以想像將會有一大波移動上的體驗會搬到網頁設計上,如彈框中包含多個層級,透過左上角返回的交互體驗,更靈動及細膩的動畫效果等。

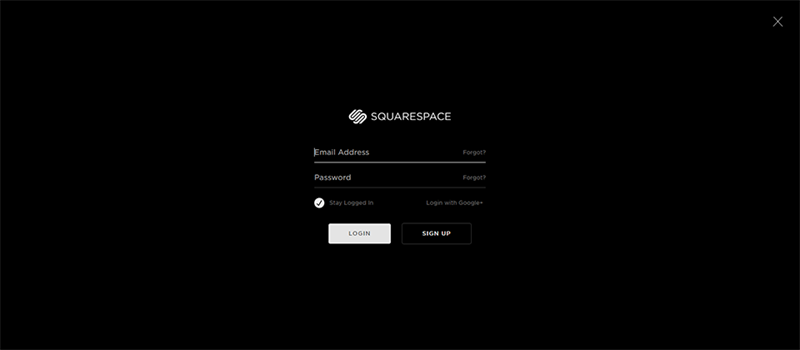
視覺表現方面,之前也提到過,將會有更多產品會為了在大屏幕下有更好的視覺效果做出針對性的設計。而隨著產品愈來愈追求簡潔,UI也變得愈來愈輕盈,甚至透明。彈框也許不再需要用一個框框去包住主體。市面上已經有不少產品使用這種手法,以整個屏幕來取代框框。
這些也許是未來的一個趨勢, 讓我們拭目以待。
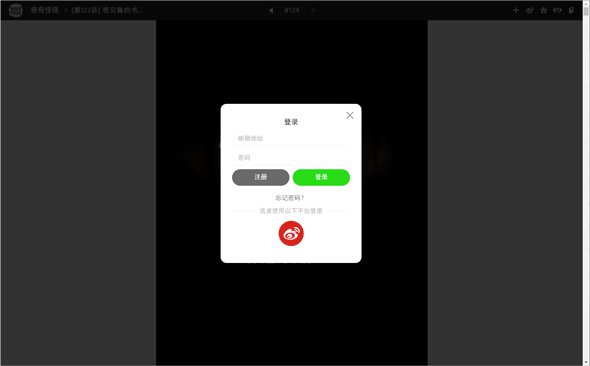
Squarespace的登錄彈框

Evernote的修改標簽彈框
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網