最近iOS版微信上正式更新深色模式,這一舉動引發(fā)了廣大網(wǎng)友的騷動和議論……
其實回顧我們常用的APP,有很多都更新了深色模式,而且每個APP對深色的定義和設(shè)計都有差異。 實際上深色模式已經(jīng)來臨,而且在很多產(chǎn)品中都能發(fā)現(xiàn)它的身影,之后也會愈加流行。那么設(shè)計師面對深色模式,該從何處著手設(shè)計又要考慮哪些因素呢?
實際上深色模式已經(jīng)來臨,而且在很多產(chǎn)品中都能發(fā)現(xiàn)它的身影,之后也會愈加流行。那么設(shè)計師面對深色模式,該從何處著手設(shè)計又要考慮哪些因素呢?
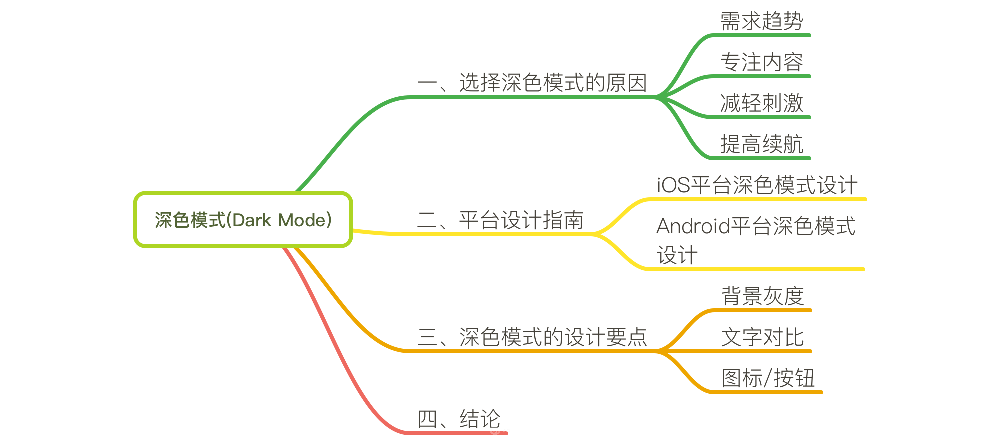
本文就為大家提供一份全面的總結(jié)。文章目錄如下:

一、選擇深色模式的原因
1. 需求趨勢
自從過去一年以來,Android 10和iOS 13上都適配了深色模式,而且Apple和Google也一直致力于將資源和注意力投入到深色模式中,這也讓深色模式備受用戶的關(guān)注。

2. 專注內(nèi)容
深色模式在弱光環(huán)境下有更好的可讀性,讓我們更專注于眼前的屏幕。深色背景會降低內(nèi)容周圍元素的影響,特別是以圖片和視頻為主的應(yīng)用,讓用戶更專注內(nèi)容。
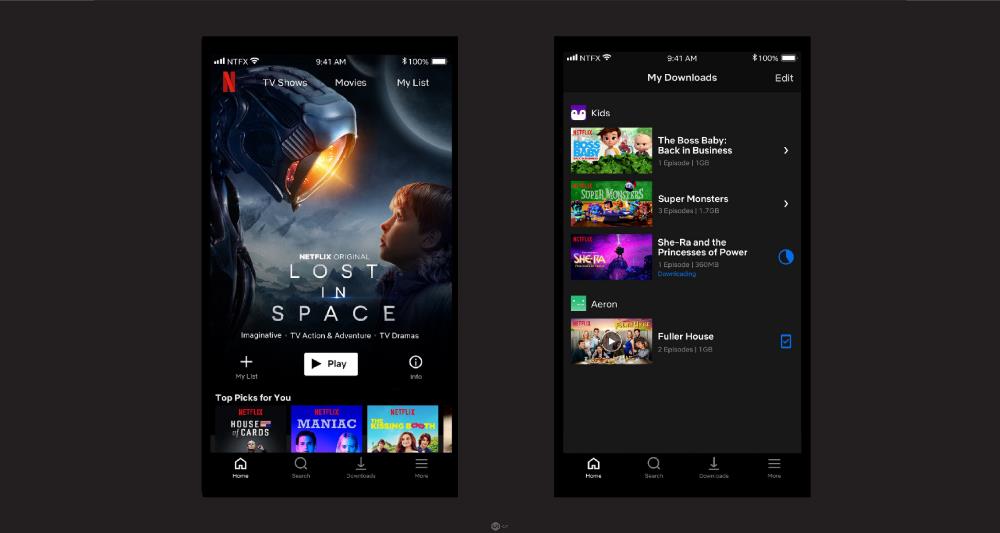
作為內(nèi)容消費型應(yīng)用的Netflix ,就把深色背景作為默認(rèn)的設(shè)計樣式,深色的設(shè)計讓用戶更能集中注意力,延長使用時間。

3. 減輕刺激
相對于其他顏色,深色系的設(shè)計在夜晚看著最舒服。可能晚上玩手機不用擔(dān)心光線太刺眼,但是深色模式對護眼并沒有什么幫助,只能說可以減少對眼睛的刺激。
4. 提高續(xù)航
深色模式更省電只適用于OLED屏幕。OLED面板的每個像素點可以單獨發(fā)光,當(dāng)使用深色模式時,部分像素點被熄滅,只點亮部分像素,屏幕的一部分相當(dāng)于處在休眠狀態(tài),所以會更加省電。
二、平臺設(shè)計指南
1. iOS平臺深色模式設(shè)計
在深色模式下,Apple重新審視了iOS中UI樣式和顏色的含義,讓我們來看看在iOS上設(shè)計深色模式帶來的變化。
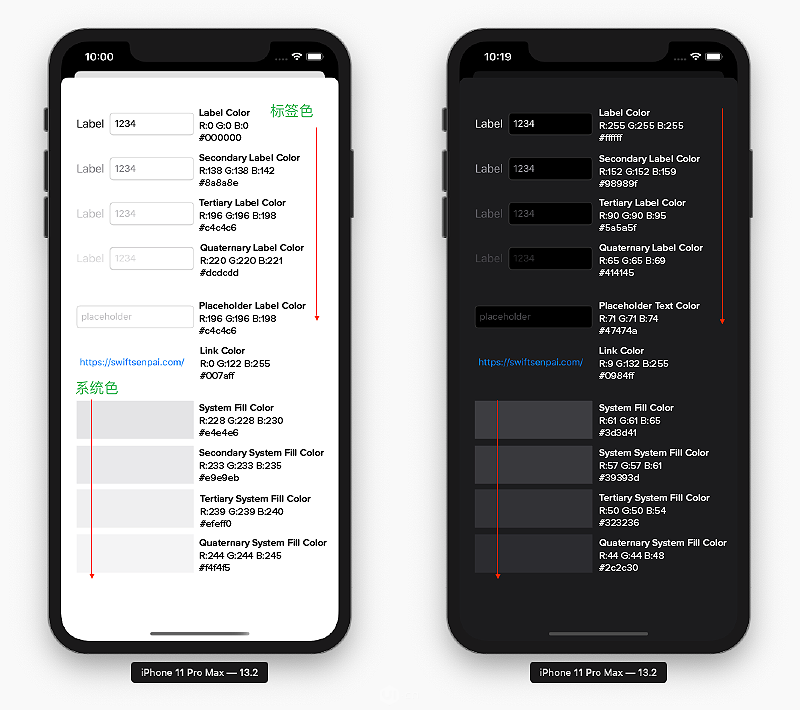
(1)語義化顏色(Semantic Colors)
所謂語義化顏色,就是不再通過某一固定的RGB色值來描述顏色,而是根據(jù)用途來描述,讓界面元素可以自動適配當(dāng)前的外觀模式。

淘寶團隊就參考了蘋果官方的適配建議,通過語義化顏色的方式進行適配,使適配成本大幅降低。設(shè)計師根據(jù)不同UI元素的特性先期制定顏色語義化規(guī)則,進而技術(shù)在框架層面通過「顏色自動反轉(zhuǎn)」技術(shù)實現(xiàn)顏色反轉(zhuǎn)。

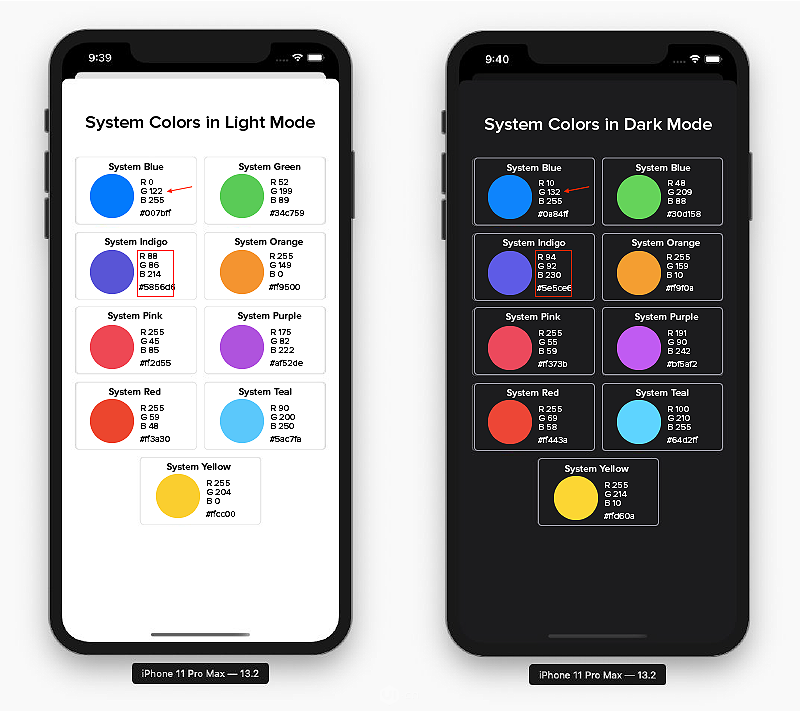
(2)系統(tǒng)顏色
除了語義化顏色,Apple還提供了9種預(yù)定義的系統(tǒng)顏色,在淺色和深色模式中,這些顏色會動態(tài)變化,支持整個系統(tǒng)的外觀,同樣也可以自適應(yīng)選定的界面樣式。

(3)模糊與動態(tài)效果
在iOS13上,蘋果引入了4種模糊效果和8種動態(tài)效果,它們自動適應(yīng)iOS界面樣式。 這是在淺色和深色模式下不同的模糊效果。

蘋果還在iOS深色模式排版套件中引入4種動態(tài)效果,3種為疊加效果,1種分隔效果。

2. Android平臺深色模式設(shè)計
谷歌提供廣泛的文檔支持,幫助設(shè)計師了解深色主題如何在Android生態(tài)系統(tǒng)運行。
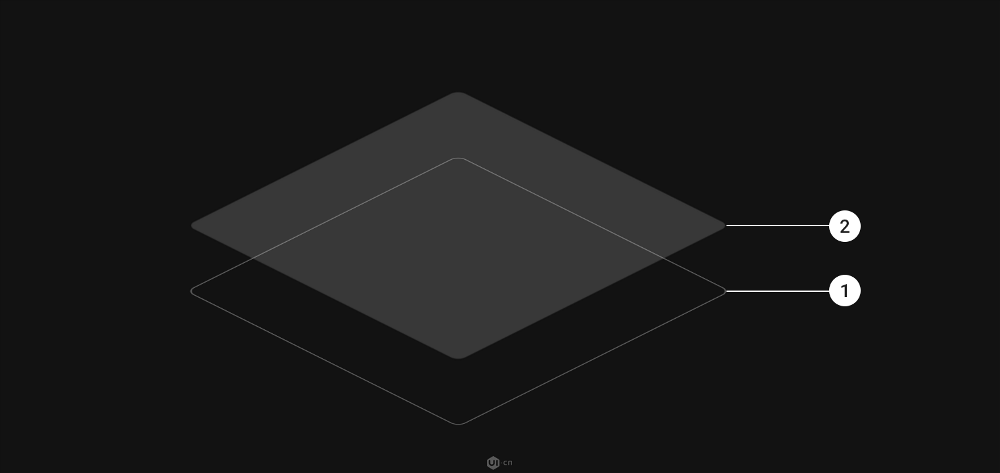
(1)Elevation(陰影)
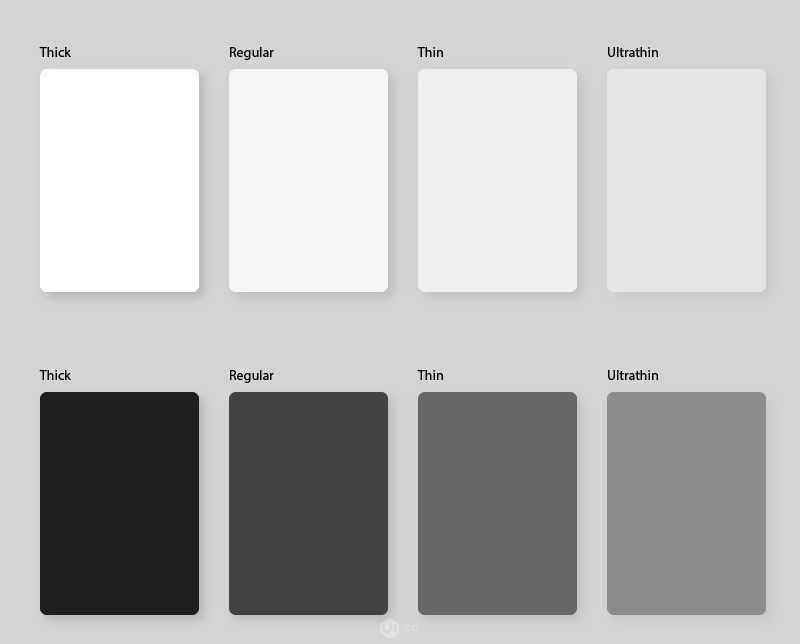
UI界面元素間的投影最能讓用戶清晰地感知用戶界面的深度。在設(shè)計深色主題時,組件將保留與淺色主題相同的默認(rèn)陰影組件。Elevation越靠上, 顏色就會越淺。

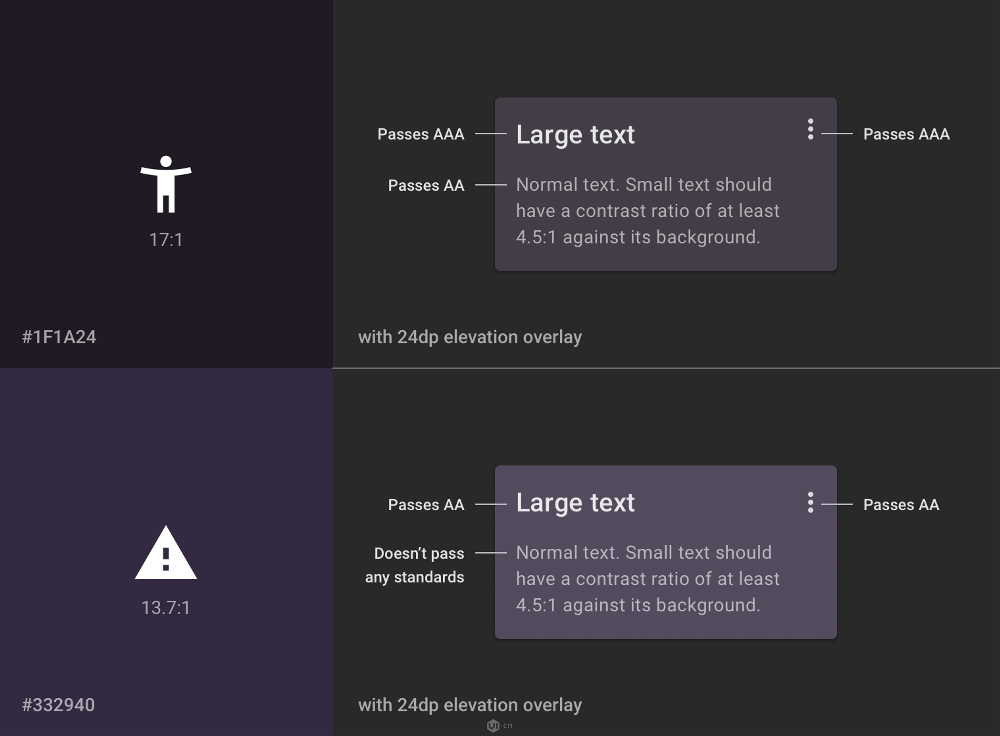
(2)無障礙性與對比
深色UI設(shè)計中的背景應(yīng)足夠暗以顯示白色文本。設(shè)計師要注意背景和文字之間至少使用15.8:1的對比度。這樣可以確保將正文在最前面時,能通過WCAG(Web內(nèi)容無障礙指南,使網(wǎng)站內(nèi)容更容易訪問)的AA標(biāo)準(zhǔn)。

(3)顏色
深色模式必須避免飽和的顏色,以免引起眼睛疲勞。相反,設(shè)計師應(yīng)專注于使用不飽和的顏色,以增加清晰度。主色和輔色的選擇還取決于對淺色和深色UI主題的考慮。

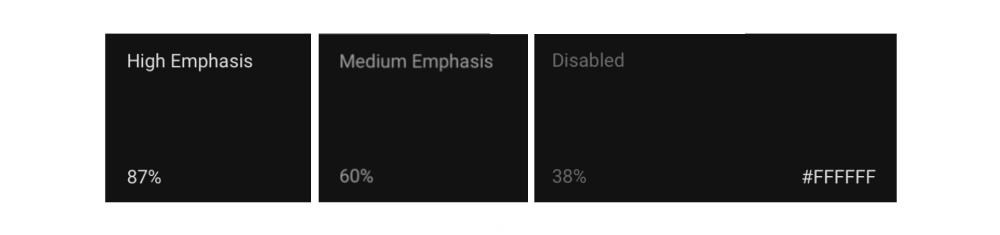
(4)文字不透明度
在深色背景上設(shè)計淺色文字時,高度強調(diào)的文字不透明度為87%;一般提示文字的不透明度為60%;禁用文字的不透明度為38%。

三、深色模式的設(shè)計要點
蘋果和谷歌都利用各自的設(shè)計原則,為深色模式設(shè)計做準(zhǔn)備工作。 在實際設(shè)計過程中,不單需要這些基本原則,更重要的是要注意設(shè)計深色模式的實用要點。
1. 背景灰度
設(shè)計深色背景時不是簡單的把白變成黑,而是對背景使用比較暗的色調(diào),以減少眼睛疲勞。
在淺色模式中,我們傾向于用細(xì)微的陰影來傳達(dá)界面深度,使用起來更加自然。但是在大多數(shù)深色模式下,陰影效果并不明顯,通常用顏色深淺來傳達(dá)界面的層級關(guān)系。

關(guān)鍵點:注意應(yīng)用場景
在知乎的深色模式中,背景的設(shè)計從深到淺使用了三級灰度,讓頁面的層級更分明。
一級灰度的應(yīng)用場景主要是大的背景色,使用面積相對比較大顏色最深;二級灰度的應(yīng)用場景是選項的背景色,根據(jù)選項的數(shù)量設(shè)置使用面積,位置排布比較靈活;三級灰度的顏色最淺,使用面積最小,通常用在分割線中。
2. 文字對比
白底黑字和黑底白字帶給我們的用眼體驗是不一樣的。設(shè)計不當(dāng)?shù)纳钌J匠3R驗閺妼Ρ榷兊煤艽萄郏瑫r為了提高光線的吸收虹膜會張得更開,更容易造成疲勞。

關(guān)鍵點:文字間的對比
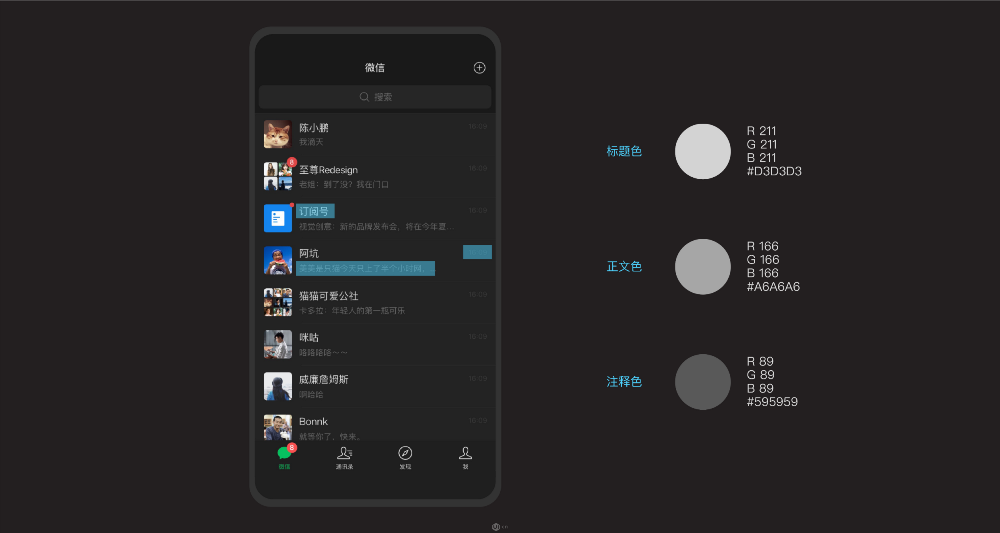
深色模式中,文字的用色通常是純灰色,不同位置的文字例如標(biāo)題、正文和注釋使用深淺不同的顏色作對比。上圖是微信的深色模式,就利用這種方法來區(qū)分不同的文字內(nèi)容,展示文字層次關(guān)系。
另外每個應(yīng)用的定位都不一樣,界面中想傳達(dá)的信息也有差異,所以要注意不同的設(shè)計思路。

關(guān)鍵點:文字與背景的對比
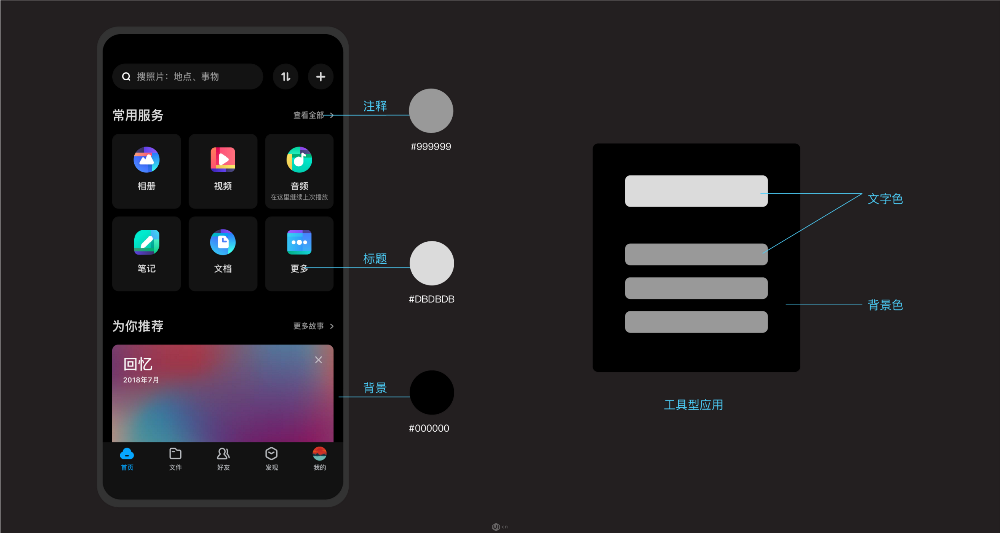
已經(jīng)更新深色模式的應(yīng)用主要分為兩大類,一類屬于工具型應(yīng)用例如QQ、微信、百度網(wǎng)盤等,這類應(yīng)用追求的是信息的有效傳達(dá),在設(shè)計時文字內(nèi)容和背景色的區(qū)分比較明顯。
上圖是百度網(wǎng)盤的深色模式,可以看出來標(biāo)題文字與背景有很明顯的對比,保障了用戶使用時的可操作性和易讀性。這樣的設(shè)計不需要用戶過于沉浸式的閱讀,只需要幫助用戶快速找到有用信息并方便使用,這是工具型應(yīng)用設(shè)計深色模式時必備的原則。

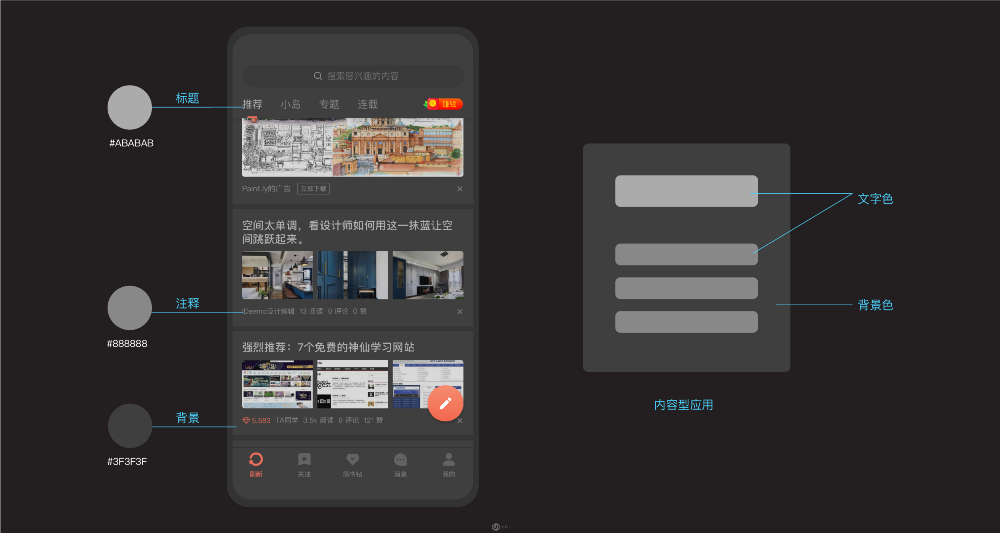
另一類屬于內(nèi)容型應(yīng)用例如知乎、簡書等,這些應(yīng)用更注重用戶沉浸式的閱讀體驗,因為用戶通常會在某個界面中停留很久來查看內(nèi)容,所以需要文字與背景的低對比度來為閱讀營造柔和的氛圍。
簡書的深色模式中,文字與背景的對比關(guān)系就設(shè)計得很弱,整個界面呈現(xiàn)出灰色調(diào),這樣的設(shè)計有助于在弱光環(huán)境下的長時間閱讀和瀏覽。
3. 圖標(biāo)/按鈕
深色模式應(yīng)該避免使用特別鮮艷的顏色,較高的明度和飽和度會與深色背景形成強烈的對比,讓頁面的可讀性變差并加深刺激。

關(guān)鍵點:降低色彩明度
在由淺變深的過程中,知乎對改變了界面中所有圖標(biāo)的顏色。界面里面的圖標(biāo)和主題按鈕的色彩,在色相、飽和度上都沒有變化,但是明度被不同程度的降低,保證了在不同光照條件下的內(nèi)容的可讀性。
這是深色模式處理色彩的一種方法,雖然在淺色界面中,我們更喜歡鮮艷顏色,但明度低的顏色更適合深色主題。匹配兩個模式另一個比較好的方法是創(chuàng)建互補的色板。
四、結(jié)論
無論深色或者淺色,都只是產(chǎn)品向用戶呈現(xiàn)的一種界面狀態(tài),最終的目的是為了更良好的使用體驗。
不管選擇什么樣的模式,都要記得從產(chǎn)品自身出發(fā),并牢記這幾點:
了解趨勢:熟悉深色模式流行起來的原因,以及蘋果和谷歌對此的相關(guān)研究;
找對方向:在準(zhǔn)備設(shè)計深色模式前,要先了解清楚產(chǎn)品對應(yīng)的平臺、滿足的標(biāo)準(zhǔn);
掌握要點:設(shè)計深色模式更多要求的是顏色上的變化,利用灰度色階拉開背景顏色,把握文字與背景間的強弱關(guān)系,適當(dāng)降低圖標(biāo)的明度和飽和度。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計網(wǎng)