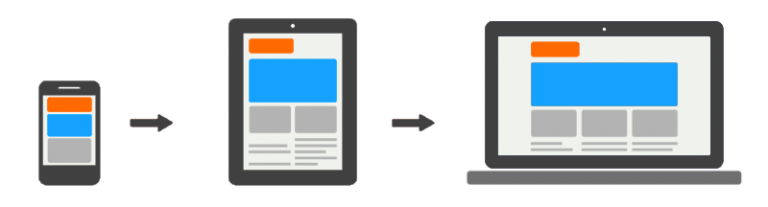
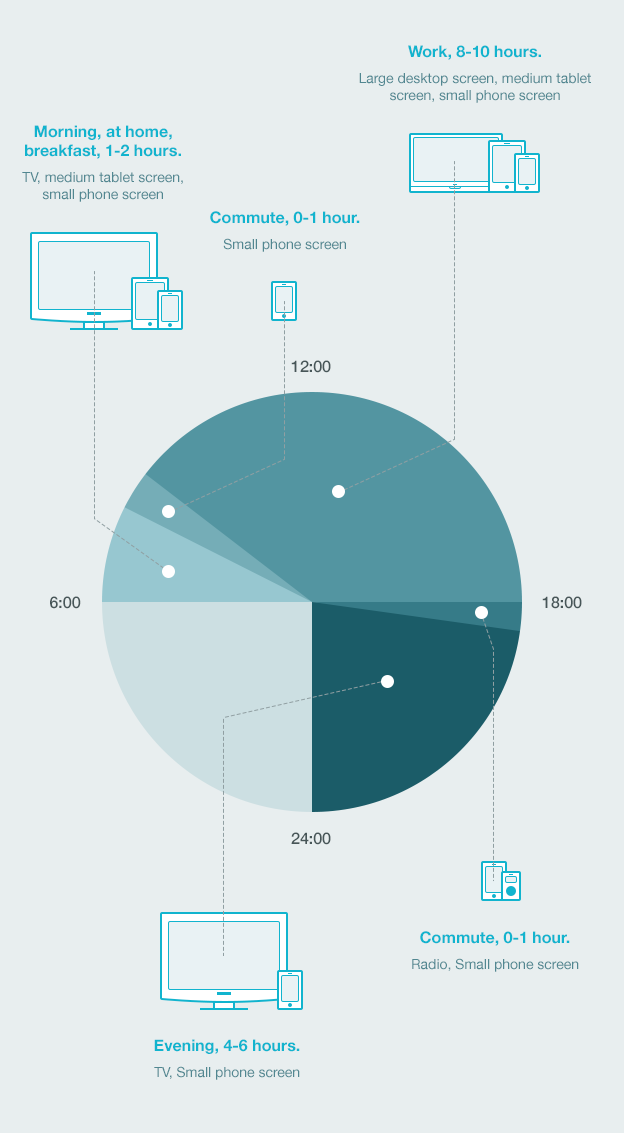
?現在的響應式的設計已經很成熟了,一整套設計方案,小到智能手表的屏幕,大到電視顯示屏,還兼顧到更普遍存在的智能手機、平板和電腦屏幕。
現在的響應式的設計已經很成熟了,一整套設計方案,小到智能手表的屏幕,大到電視顯示屏,還兼顧到更普遍存在的智能手機、平板和電腦屏幕。在很多人看來,跨屏幕的響應式設計,只是一套內容調整大小就可以“適配”了,但實際上,它所牽涉到的因素非常的復雜:設計師需要通過設計讓內容在不同的平臺上體驗最大化,確保讓用戶在任何一個屏幕上看到內容的時候,會覺得這些內容就是為這個平臺而設計的,而不是單純的縮放而來。
這種無縫的體驗,才是跨屏幕設計的真正難點所在。想要制定一套針對不同設備和屏幕的設計方案,你需要一整套的策略。
1、確定核心的用戶體驗
雖然用戶體驗是無處不在的,但是對于特定產品,最核心的體驗是存在的。產品通常是用來解決用戶所面臨的特定問題的,它的這一特質讓產品變得有意義。關鍵的內容和關鍵的功能的組合,通常構成了產品的核心用戶體驗。如果你并沒有想明白這個問題,不妨問問自己:用戶需要完成哪些最常見/最重要的任務?找到問題的答案之后,你的產品就應當從各個方面、各個渠道,完整而全面地支撐這些功能,幫助用戶完成這些任務。舉個例子,Uber 的核心用戶體驗是隨時隨地地叫車,無論設備的屏幕大小如何,你進行的設計全部都應該圍繞著這個需求和功能來進行。

叫車是Uber的核心功能,即使使用Apple Watch 都應該順利地完成這個任務。
2、敲定你的產品所覆蓋的設備類型
現在的移動端設備屏幕尺寸各不相同,單獨為某一個設備設計內容無疑是不經濟的。根據你的產品覆蓋人群、受眾分類、使用場景,綜合考慮你的內容會優先呈現在哪些設備和平臺上,然后有意識地篩選出常見的設備類型:
手機
平板
桌面端
智能電視
智能手表
……

不同的設備組合通常是基于不同的場景、需求和服務來構成的,用戶會針對不同的屏幕進行不同模式的交互,甚至處理的內容也會有差異。比如說,在手機上,用戶更加傾向于使用輕量級的任務,并且進行一定量的溝通和交流。在平板上,用戶行為更多集中在內容消費上,并且目前平板的使用量被認為在逐步降低。桌面端依然是用戶完成較為專業、復雜任務的首選平臺,足以應付復雜多樣的內容。了解各種設備類型和使用場景是用來構建用戶體驗的關鍵。
3、針對不同內容來匹配用戶體驗
搞清楚產品本身的核心用戶體驗之后,選取你的用戶群體所使用的硬件設備,這個時候你應該了解每種不同的設備所使用的場景,設備使用的環境和場景是設計的重要依據。
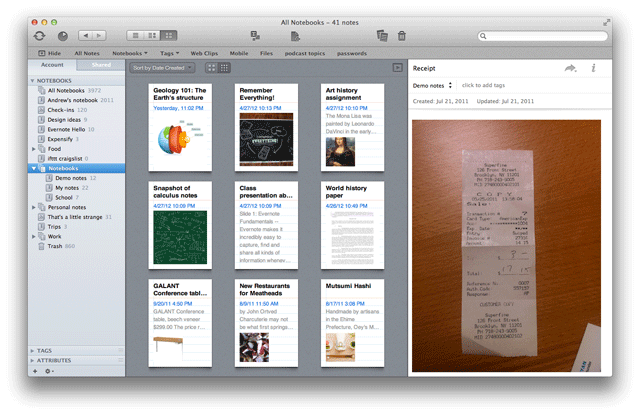
并非所有的內容都符合不同設備的使用場景,比如智能手表就不適合展示大量的文本內容。你的產品所覆蓋的設備組當中,每種設備的使用場景不同,應該匹配的用戶體驗也不一樣。移動端用戶和桌面端用戶的需求就是不同的,場景差異也很大。以Evernote 為例,它可以在多種不同類型的設備之間同步和切換,其桌面端版本就針對用戶的內容需求進行了優化:

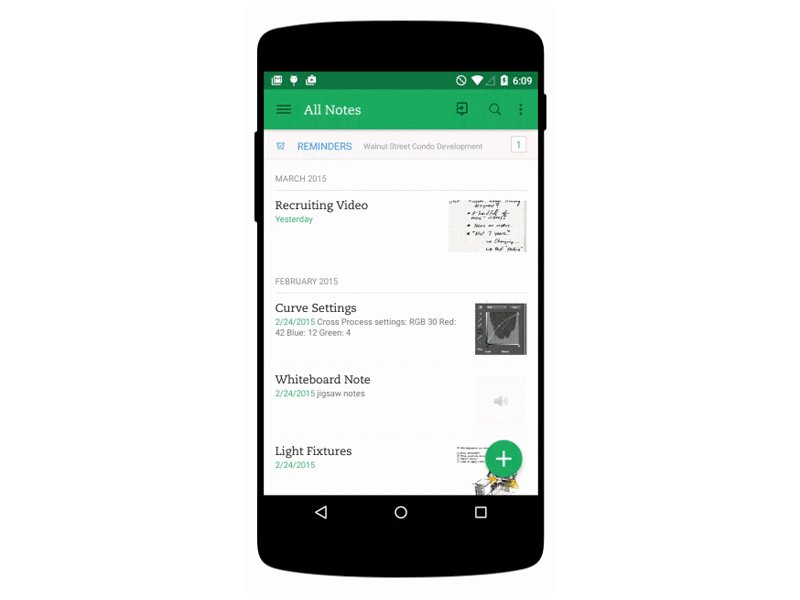
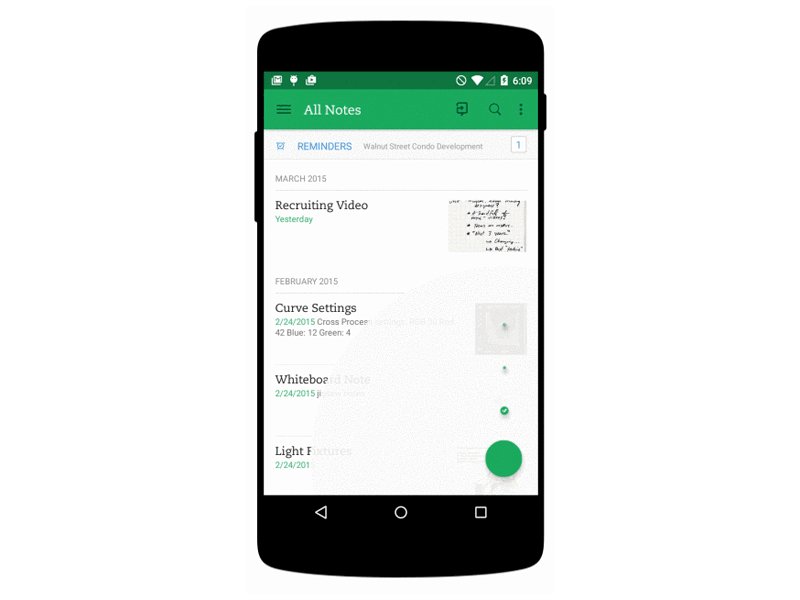
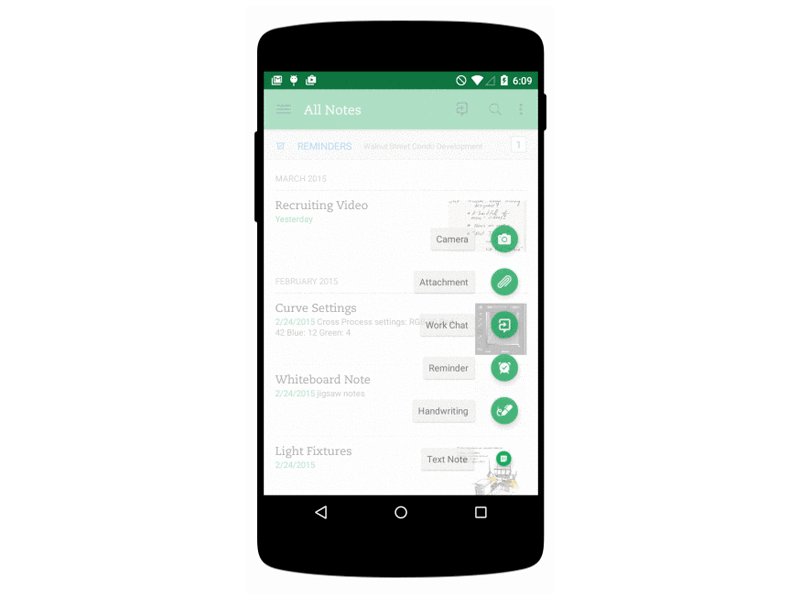
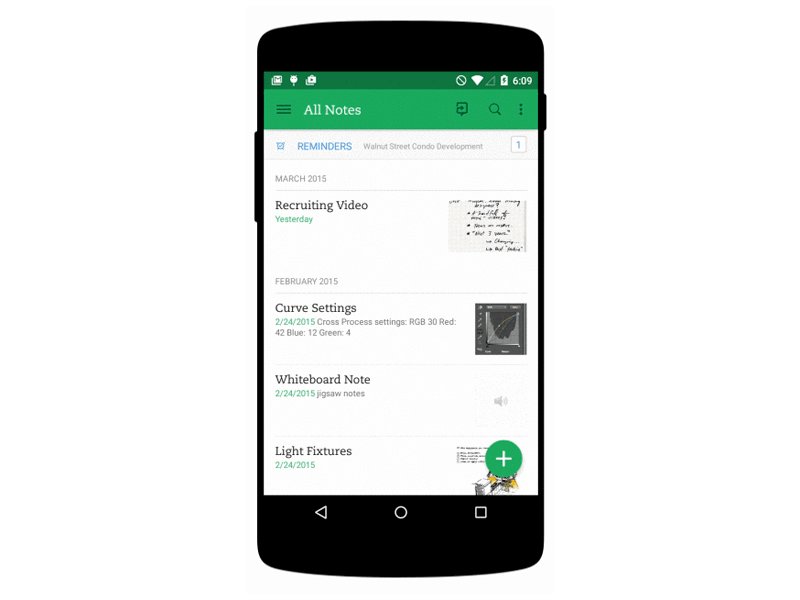
Evernote 的桌面端應用程序針對閱讀性的內容和多媒體進行了優化,而移動端的Evernote 則強化了拍攝記錄、圖片和音頻記錄的功能:

Evernote 的開發團隊無疑是仔細考慮過移動端的使用場景,所以充分利用了移動端設備功能,讓用戶采用最快速有效的方法來保存想法(文本筆記,拍照,設置提醒)。
其次,不同的設備屏幕具備不同的輸入方式。以觸摸屏為例,設計師如果忽略輸入方式上的獨特性,常常會在設計的時候出現下面的問題:
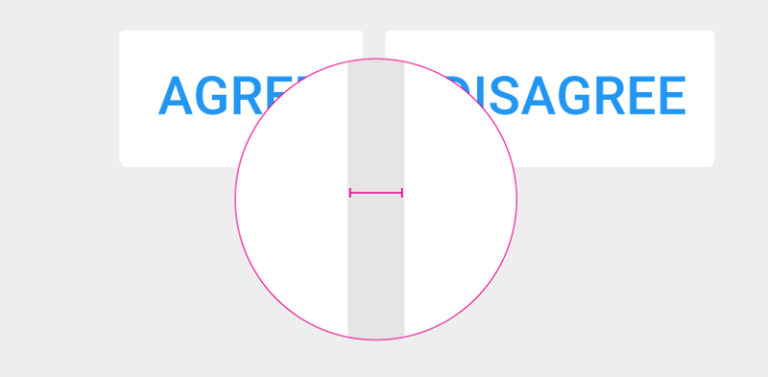
·過小的點擊觸發區域。按鈕和可點擊的元素(比如CTA按鈕)必須有足夠大的尺寸,一般說來,直徑超過7mm的按鈕就具備可用性,但是最好控制在10mm以上。

·將元素放得太靠近。考慮到不同元素的大小尺寸和用戶的實際使用狀況,應該留夠空間和間隙,才能確保界面的呼吸感和可用性。為了防止點擊和輸入錯誤,這個間距至少為23pt。

“移動端上沒有光標懸停(Hover)這一狀態。”
4、優先為最小的屏幕做設計
一直以來,設計師都習慣從最大的屏幕著手設計,最后考慮最小的屏幕上的顯示效果,這意味著絕大多數的設計都是從桌面端開始設計的,通常桌面端的內容和功能更全面。當桌面端的整體設計完成之后,再推進到其他設備端的設計。然而,在進行桌面端設計的時候,我們常常會遭遇“廚房水槽”困境:由于產品通常會牽涉到多個利益相關方,許多多余的功能會被加入進來。而實踐經驗表明,移動端優先的設計往往能夠更好的專注于核心功能,更適合作為產品設計的起點。
當你優先設計最小屏幕所需要的界面的時候,這種局面會強制你從最關鍵最重要的地方開始設計。這也是之前設計圈和產品開發領域一直所強調的“移動端優先”的策略的由來。在此之后,再進行平板、桌面和電視端的設計,就是一個自然的做加法的過程了。
在絕大多數的案例當中,最小屏幕通常是手機屏幕。

5、不要忘記大屏幕
大屏幕設備和小屏幕設備是同樣重要:

·不要僅僅只是將內容放大來簡單適應大屏幕,而是要有針對性地、充分利用大屏幕的額外空間。

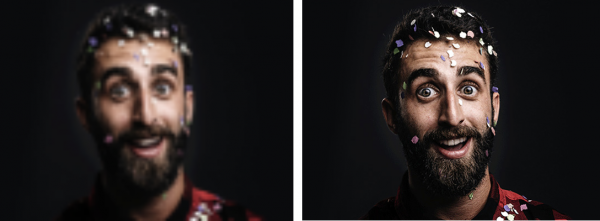
·確保圖片不會因為放大而失去應有的質量。大屏幕上的圖片應該更清晰。

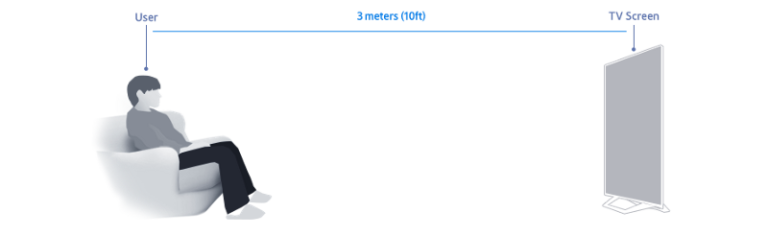
·考慮大屏幕上展示內容的獨有情況。每種設備不僅屏幕尺寸有差距,而且使用場景也會造成各種區別。比如電視屏幕雖然比桌面端顯示器更大,但是因為客廳的使用場景,電視屏幕給用戶帶來的是“10英寸屏幕的視覺體驗”,所以它的實際顯示效果,是比桌面端尺寸更小的。
6、提供一致的用戶體驗
雖然你的產品內容在不同平臺上有差異,但是體驗應該是相似的。一致的體驗是產品跨屏幕統一性的體現:
·一致的體驗能夠讓用戶對產品的其他版本有所預期,并且建立用戶后續使用的信心
·一致的用戶體驗讓用戶與其他版本的同系產品更輕松地互動

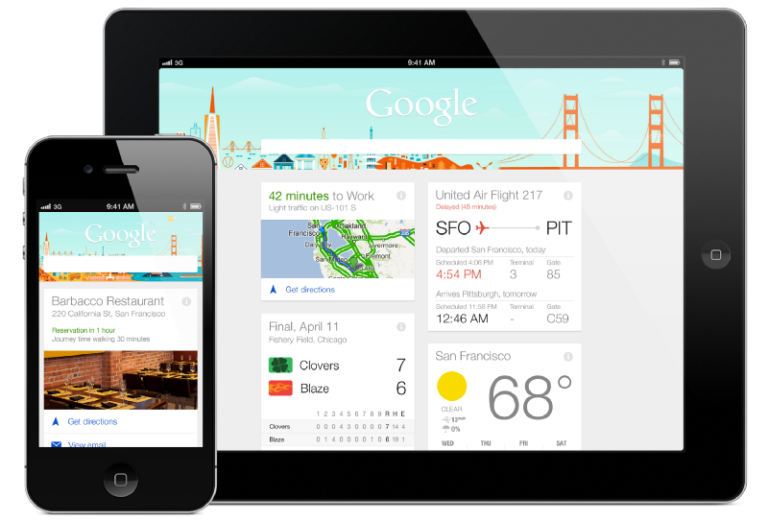
相比于在不同的屏幕不同的設備上“定制”不同的體驗,不如盡可能將不同屏幕上的交互和體驗納入到一套體系當中來。Google 就將所有平臺上的搜索都設計成幾乎完全一樣的體驗。
當產品的設計和功能在各個地方都保持一致的時候,用戶能夠更快地完成任務。
7、創造無縫的用戶體驗
跨設備的用戶體驗是接下來許多產品都力圖做到的事情。在手機上保存的Evernote 筆記,能夠在電腦上打開瀏覽,這只是很基礎的工作,相比之下,人們在手機、電腦、電視和智能手表這樣的設備上同步數據,切換場景,同系列APP之間互相操控,這樣的需求更加復雜,場景、交互和體驗所需要的設計要求更高。從一個設備到另外一個設備,用戶是期望同系列產品能夠提供完全無縫的體驗,產品設計師需要對于環境、用戶流程有著極深刻的洞悉和精準的判斷,也對產品功能和易用性設計提出了更高的要求。

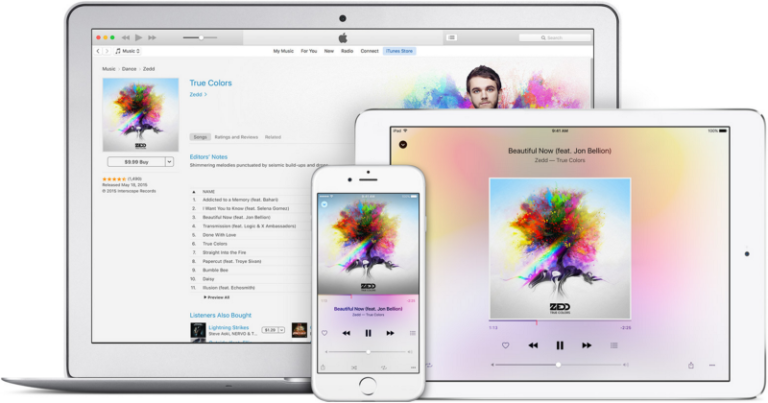
根據實際使用情況,你可能會希望設備和設備之間同步盡可能少地消耗流量。以Apple Music 為例,你在Mac 上設置播放列表,就可以立刻在iPhone上播放;當你再切換為Mac的時候,你可以沿著iPhone 播放的進度繼續聽,這就是無縫的播放體驗。

8、測試你的設計
產品的測試環境并不一定都得是在現實世界找那個,但是在盡可能讓真實的用戶來做可用性測試,并且在產品發布之前解決所有的用戶體驗上的問題。
結語
跨設備、多屏幕、響應式的產品,無論是APP還是網頁,需要產品設計師、用戶體驗設計師能夠始終將終端用戶的體驗,牢記在心。無論用戶所面對的屏幕是怎樣的,設計師要能夠讓用戶時刻感受到產品最核心的功能與體驗,并且無縫地切換。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網