1.彈出窗口與切換頁(yè)面的區(qū)別
1)操作的連貫性 彈出窗口的速度會(huì)比打開(kāi)一個(gè)頁(yè)面的速度要快,響應(yīng)更及時(shí)一些,點(diǎn)擊后可以比較快的得到操作的反饋,而切換頁(yè)面則經(jīng)常會(huì)讓用戶(hù)等待一段時(shí)間
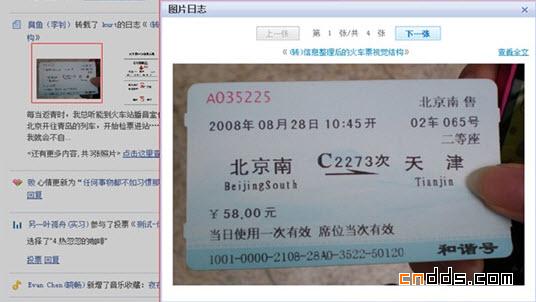
實(shí)例一:個(gè)人中心中,查看好友照片的操作:

之前查看照片的操作頁(yè)面會(huì)跳轉(zhuǎn)到該好友的空間“相冊(cè)”頁(yè)面,而現(xiàn)在則更改進(jìn)為彈出窗口,能夠很快看到照片的放大圖,關(guān)掉窗口后,又可以繼續(xù)瀏覽其他好友的信息了
2)操作的延續(xù)性 彈出窗口可以保留原頁(yè)面上的內(nèi)容,不至于頁(yè)面被刷新掉;切換頁(yè)面很有可能刷新,在以下兩種情況下是尤其要避免的:用戶(hù)在原界面上有輸入的內(nèi)容,用戶(hù)需要根據(jù)原有界面的內(nèi)容,來(lái)選擇或判斷新界面的內(nèi)容。在這兩種情況下最好首選彈出窗口
實(shí)例一:Qzone寫(xiě)日志中插入圖片:

用戶(hù)在寫(xiě)日志的時(shí)候插入一張照片,如果這時(shí)候插入照片的界面是切換一個(gè)頁(yè)面,用戶(hù)可能就會(huì)擔(dān)心之前的輸入是否還在,而彈出窗口則可以在保留原頁(yè)面已編輯的文字,在此之上出現(xiàn)一個(gè)小型的界面,顯示可以插入的照片
實(shí)例二,秀世界中我的儲(chǔ)物箱,用戶(hù)需要看到房間中的效果,來(lái)決定從“我的儲(chǔ)物箱”中選擇哪個(gè)物品放入房間里,用彈出窗口可以比較方便的解決這個(gè)問(wèn)題:

實(shí)例三:一個(gè)相反的例子,歡樂(lè)卡片的應(yīng)用,制從“我的首頁(yè)”頁(yè)面當(dāng)中,制作卡片的時(shí)候需要哪些卡面是在“卡片全攻略”頁(yè)面來(lái)說(shuō)明的,因此用戶(hù)在制作卡片的時(shí)候需要不斷切換到“卡片全攻略”頁(yè)面來(lái)查看需要合成的卡片,因此,在這樣的情形下,采用彈出窗口的形式來(lái)表現(xiàn)卡片合成向?qū)?yīng)該更合適一些。

3)操作的自然過(guò)度 彈出窗口不容易讓人迷路,知道自己身處何處;而頁(yè)面切換了以后用戶(hù)有時(shí)候會(huì)產(chǎn)生一下子不知道在哪里的迷惑;彈出窗口頁(yè)面的內(nèi)容往往只和當(dāng)前的操作有關(guān),而且是浮在原有頁(yè)面上的,用戶(hù)可以很自然的延續(xù)上一操作的結(jié)果而繼續(xù)操作或是瀏覽下去,而切換的新頁(yè)面中往往會(huì)包含新內(nèi)容之外的信息: banner、導(dǎo)航、一些固定的欄目等等,用戶(hù)不能立刻定位到自己想要關(guān)注的內(nèi)容上,因此切換頁(yè)面的設(shè)計(jì)應(yīng)更加關(guān)注一致性和承前啟后的關(guān)聯(lián)性
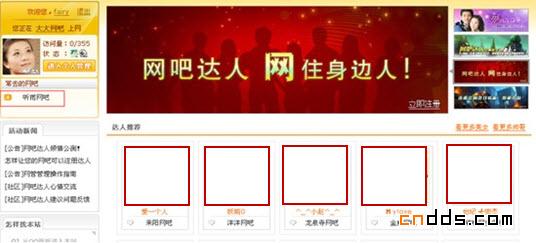
實(shí)例一:網(wǎng)吧達(dá)人的首頁(yè)頁(yè)面1中點(diǎn)擊“常去的網(wǎng)吧”,進(jìn)入頁(yè)面2,因?yàn)閮蓚€(gè)頁(yè)面的結(jié)構(gòu)有所不同,很容易讓用戶(hù)覺(jué)得不知身處何處
頁(yè)面1:

0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)