?學習版式設計就是學習如何處理信息重點,因為在任何設計中,最重要的信息需要首先被注意到,然后是次要信息。下面介紹幾種適用性強的區分層次的手法給大家。
學習版式設計就是學習如何處理信息重點,因為在任何設計中,最重要的信息需要首先被注意到,然后是次要信息。下面介紹幾種適用性強的區分層次的手法給大家。
在開始設計之前,關鍵要先梳理好哪些是重點信息,哪些是次要信息。接著就是要講重點放在什么位置,是標題,內容,還是圖片。這些信息的重點就是版式的層次結構。一旦確立好層次結構,接下來就是靠常用的視覺形式來處理即可,例如通過字距,筆畫粗細,顏色,以及字體等等。方法如下:
1. 添加垂直空白空間


在標題的單行或更多距離上下,將其與其他內容分開,達到強調的效果。
2. 利用黑色的濃度


這個方法能強調其自身的視覺效果。如輕粗線字體、中等粗細搭配超大字體等。要記住,字號小的粗體視覺上會比正常墨線的大號字顯得更加厚重
3. 改變字體


例如從常規體切換到斜體或手寫體,斜體手寫體是好東西,要善用,它可以打破呆板的版面,也會讓設計變得沒那么正式,線條柔和,但是弊端是可讀性低一些,可以適當加大字號,這樣利用閱讀。
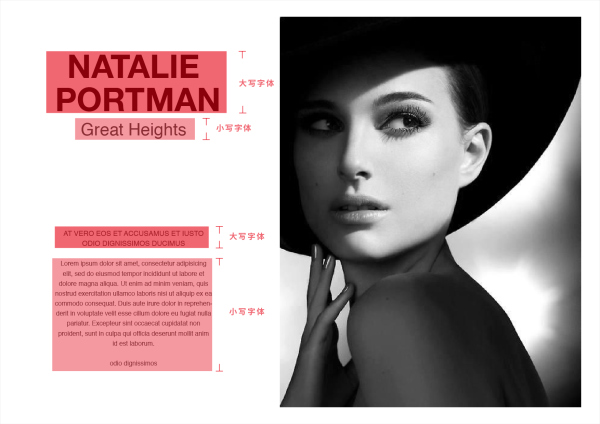
4. 換小寫字體為大寫字母


相較于第三點而言,換小寫字母會比大寫字母能增加設計的正式性。大寫字母需要更多的空間,小字號的大寫字母是一個更加微妙的轉移重點的辦法
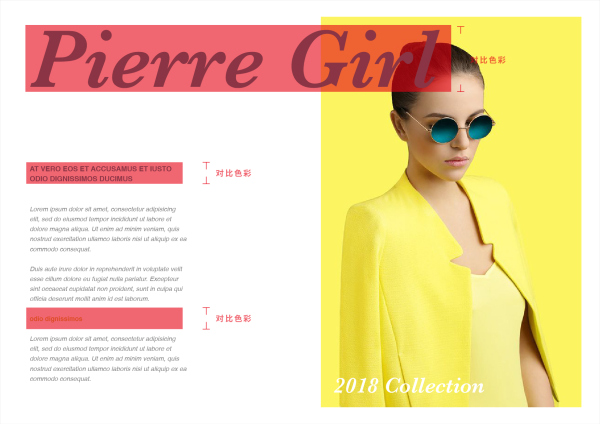
5. 色彩是有萬能的工具


字體不一定要用黑白灰來創造出對比的效果,色彩的色相值或者明暗值太相近效果也不好。紅與綠這一類的互補色會讓字體看上去在波動。添加細膩的顏色或字體時,可以考慮使用較粗的字體,并給顏色提供大一些的區間。
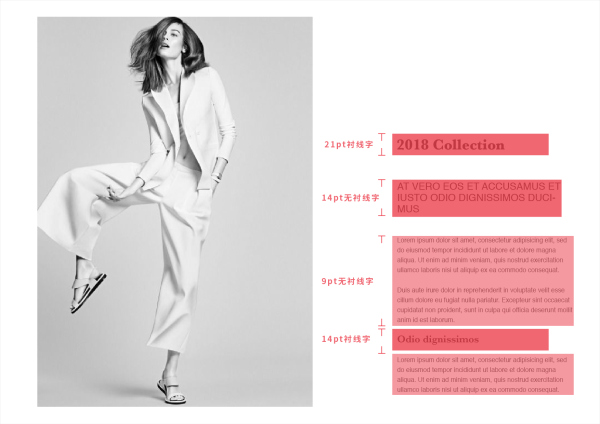
6. 改變字號大小


改變字號大小來強調某些內容的同時,要確保主體段落和標題之間的實質性差異。如字號大小太過接近,便不能很好地突出重點。要想突出重點,就要使得字號之間的差別足夠明顯。還需要注意的是,同樣的字號大小也可能看起來完全不一樣。如圖,14pt的Baskerville要比14pt的Helvetica看起來大。這取決于:文本周圍的空間,文本的相對尺寸,字體的粗細等。加大字號的關鍵在于,它能作為一種吸引讀者的注意力制造的方法。
7. 少即是多


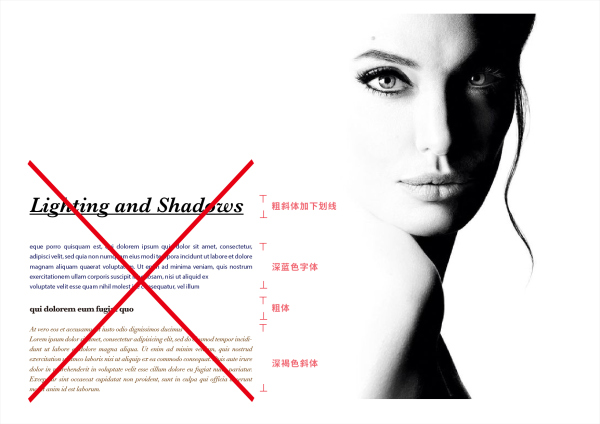
盡量不要同時采用太多方式表達強調和重點,如果在一個地方使用過多的技術,會讓人有點眼花繚亂。這樣不僅起不到強調的作用,相反還會淡化重點。當你試圖強調重點,并分出層次時,少即是多是一個很強的判斷標準。用電腦來做出一些調整十分容易,你需要有一些約束,避免將上述的各種方法用的混雜。
如上圖,強調的內容過于多,標題加粗加下劃線,用了兩種無關顏色,僅僅一p的內容就用了4種字體,調整方案如下,去掉多余裝飾,僅保留兩種字體,只用黑灰兩色,好配合這張干凈簡潔的圖片。
另外一個特別需要注意的,少即是多不僅僅是對視覺,更是對設計師的欲望控制,很多人都想一次性把所有技術一并用上的沖動。因為不一定要大喊大叫才能讓人聽到,在耳邊吹個風更能撩人,哈哈!
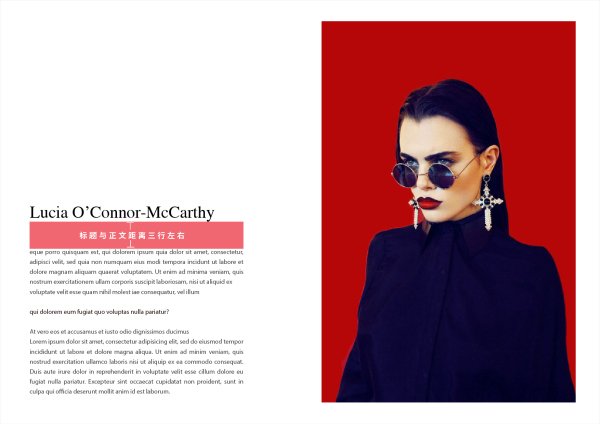
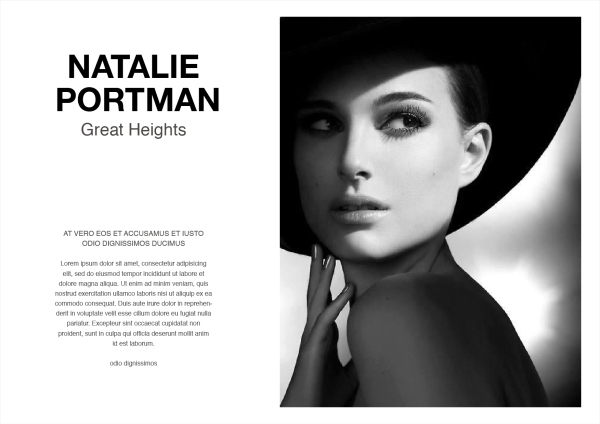
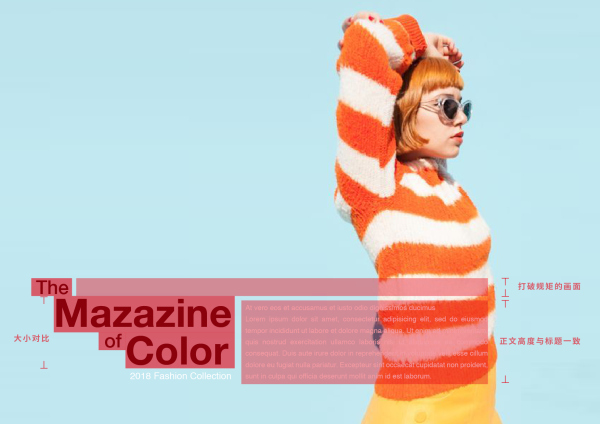
8. 標題
一旦確定好正文中的各個部分的側重點后,便可以開始設置適當的字體和版式,如果各級標題有著不同的重要程度,應該盡量確保在視覺上就能夠區分開來。


把一行或一個字分成不同部分,或者對一個標題運用不同大小的字號,這樣的畫面看起來會更有靈動性,不會呆板。例如,英文的話可以把介詞或者連接詞(a,the,and,or)設置成小點字號,以此突出其他重點文字。所以在標題內容本身也是有重點層級的區分。
還有一點,如上圖,介詞“the”的位置比大標題和正文高度高了一行,這樣處理的原因是可打破其規矩的畫面,使得版式不顯得呆板。

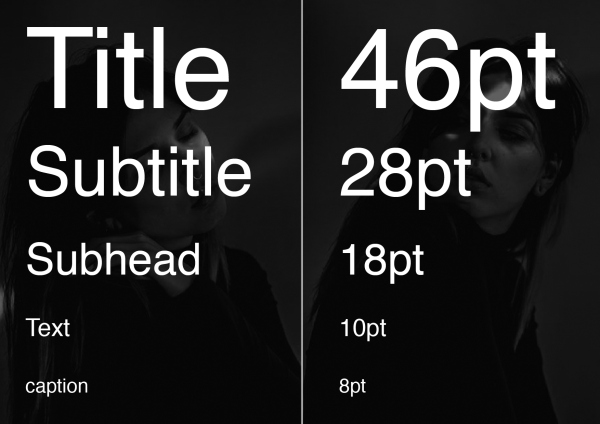
有一些設計師還會用斐波那契數列來決定字號的大小層次。在斐波那契數列中,每一個數字是前兩個數字之和。通過這種方式可能會出現的數列,如8,10,18,28,46或者8,12,20,32,52。這也是一直比較不會犯錯的做法,當然不一定完全按照數列的數值,根據具體要求細微調整是可行的。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網