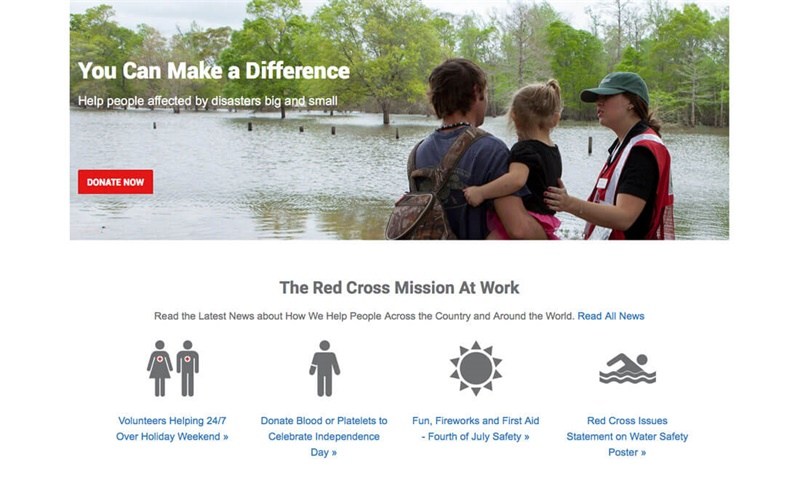
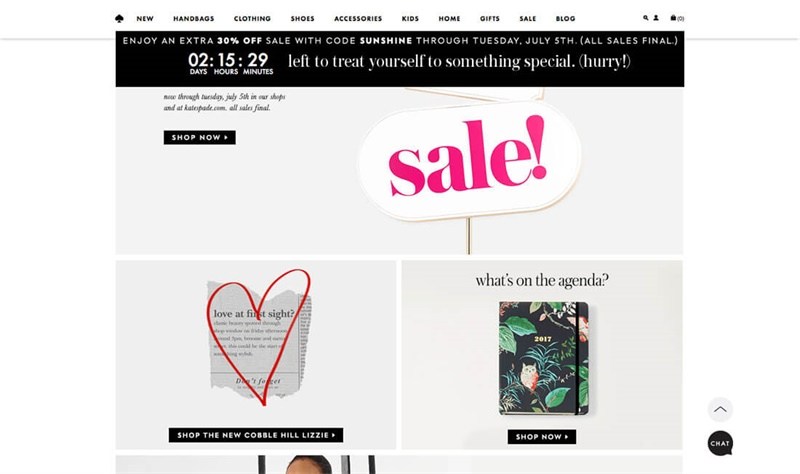
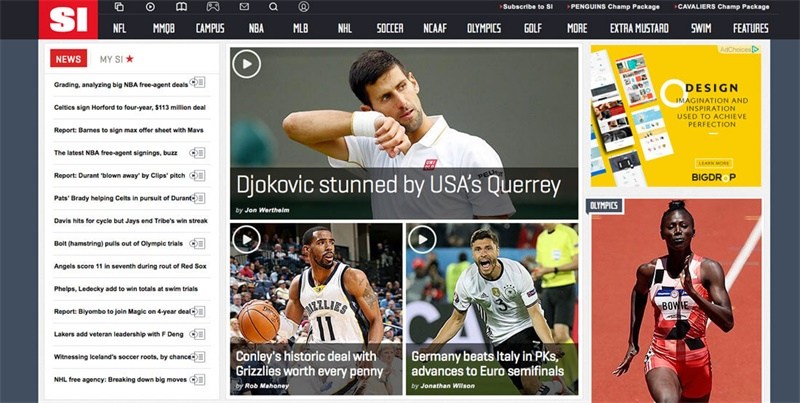
對于一致性來說,在某些些情況下,要理解并實踐它幾乎是無需傷腦的事情,而在其他情況下,理解起來可能會有點復雜。簡單來說,一致性是交互設計中的一種基本規范,它涉及到一份設計中的所有元素,它能夠用在一場活動方案的策劃中,也能夠用在獨立品牌的設計中,總之就是要創建出一個可用性高而又統一協調的產品。下面的這些例子我們要特別注意,因為每一個品牌在一致性和可用性設計方面都是佼佼者。
對于一致性來說,在某些些情況下,要理解并實踐它幾乎是無需傷腦的事情,而在其他情況下,理解起來可能會有點復雜。簡單來說,一致性是交互設計中的一種基本規范,它涉及到一份設計中的所有元素,它能夠用在一場活動方案的策劃中,也能夠用在獨立品牌的設計中,總之就是要創建出一個可用性高而又統一協調的產品。下面的這些例子我們要特別注意,因為每一個品牌在一致性和可用性設計方面都是佼佼者。

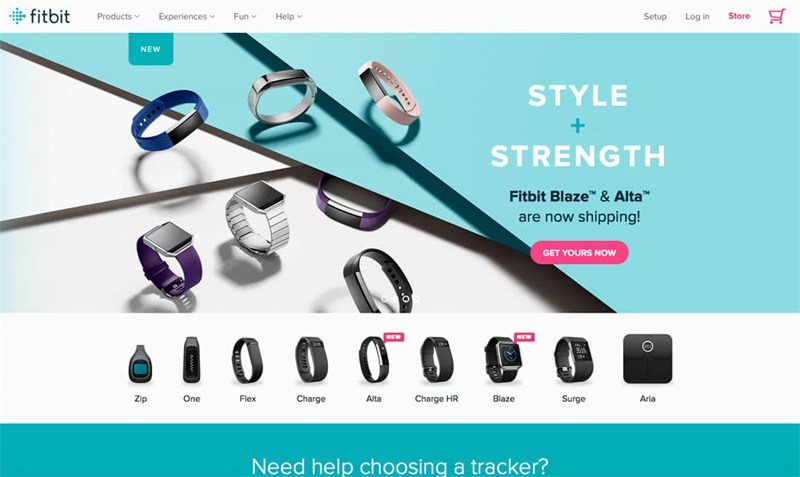
為何關于如何創建一個優秀的調色板有如此多的資料?這是因為顏色能夠作為傳遞品牌效應的關鍵視覺因素之一。
一個特殊的顏色標識符可以快速的告訴用戶你是誰。想想這個世界中的那些大品牌——Coca-Cola, Facebook,T-Mobile ,它們無一不具有獨特的品牌色。如果沒有這些顏色,你還能認出他們嗎?
另外,使用好顏色也可以幫助用戶在使用你的網站過程中始終知道他們是不是在正確的位置。試想如果每個點擊動作都把你帶向一個使用新色調的頁面,你還會疑惑自己究竟是不是在正確的地方嗎?
為了創建一個非常棒的調色板,你應該先挑選出一個主要色,然后使用色彩理論添加一到兩個次要色。再針對每種顏色設定一組樣式和使用規則,在之后的設計中堅持使用這些規則便能保證你在色彩上的一致性。

如同顏色應該是基于一定樣式規則的調色板,字體也是需要設定規則的,而且思路也是一樣的。
(1)選擇一個主要字體和大小。
(2)選擇次要字體和大小。
相比于顏色來說,字體的設置規則可能會稍微復雜一些。 對于 web 端的樣式風格來說,你應該使用 CSS 來設置元素的大小,間距和位置,以便每個標簽(如h1,h2,h3,body等)調用正確的屬性值。
在一個相對固定的位置顯示的字體,如導航中中的字體,應該始終保持一致性。如果每個導航元素都采用不相同的字體,用戶將會感到相當的困惑。這種一致性規則應該貫穿整個網站,所有相似的項目中應該使用相同的字體形式。

你設計的界面元素尺寸有多大?所有的按鈕都是一樣大嗎?標題和圖片大小又是如何?
元素的大小應該由其風格決定,同一元素尺寸大小應該保持一致。
元素使用一致的尺寸大小,并且不同元素間的關系也保持一致,便能幫助用戶理解你在設計上所使用的一致性模式,并創建出一個流暢的視覺觀感,達到一種和諧而平衡的效果。

跟元素的尺寸大小同等重要的還有元素間的留白。一個元素看起來毫無任何組織和規則,能分散人們的注意力——比如一些照片重疊而其他的則互相之間留有大量的間距。
創建并堅持于一種通用的留白規則的最好方法是使用柵格系統,該系統中那些無形的線條將幫助你決定在哪里放置以及如何放置一個元素,從而使得每一個像文本、按鈕、圖片這樣的獨立元素都能夠表現的十分協調。
在你考慮留白設計時,一定不能忘了去檢查在垂直和水平方向上的一致性。既要留意那些相似元素的關系也不要疏忽那些不同元素間的關系。

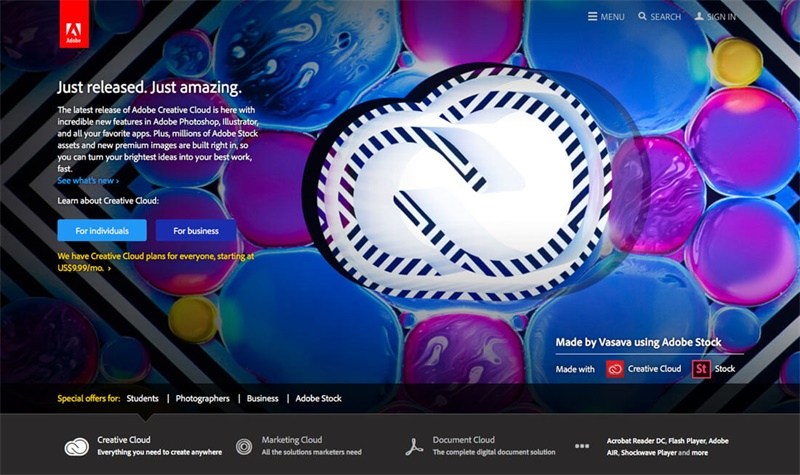
品牌的視覺效果,比如平面圖和插畫,都應該兼容于不同媒介。無論你的設計是面向一個網站或者宣傳手冊,廣告牌或社會化媒體,品牌的視覺效果都不應該隨媒介的變化而改變。
這通常涉及到要使用一組通用的圖片處理方式。有些品牌對于如何正確的傳達視覺效果會有一些明確的細則——比如色彩疊加或者水印效果以及圖片長寬比設置等等。不管你要設計的樣式究竟如何,都要牢記的一點就是不管將來把它放在哪個媒介上,它都應該正常的傳達出應有的效果才對。
為了最有效的做好這項工作,你最好創建一個可視化的圖像集,收集大量的高質量,高分辨率的圖像以方便你的重復使用。

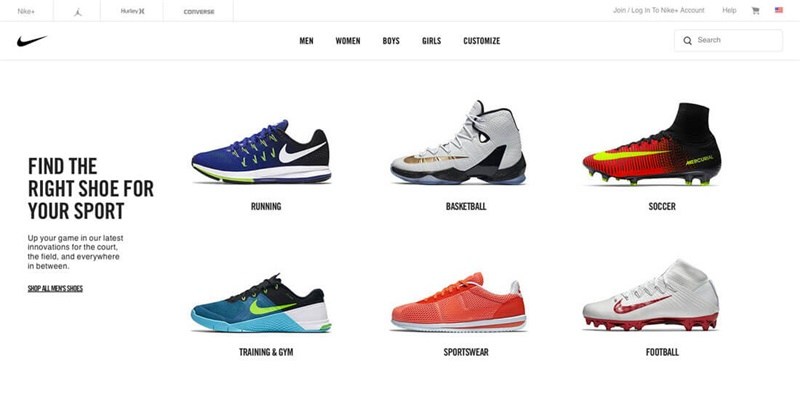
你的設計應該跟現有類似的設計按著相同的方式發揮作用,并遵循那些公認的用戶模式。設計師們往往想要做些違背事物自然規律、與眾不同的事情,你千萬不要掉入這個陷阱。
如果一個網站或者應用程序亦或是任何印制元素能按著用戶期待的方式工作,那么他們之間便能輕而易舉的產生交互。這因為個時候,用戶本身清楚的知道自己要做什么以及該如何達到目標,而設計本身則變為一只無形之中指引用戶方向的手(其實這也正應該是一個設計師的真實目標才對)。
這里有四種類型被普遍接受的設計模式值得我們來思考:
(1)內容模式:設計樣式和內容的情感語氣以及你的品牌。
(2)標記模式:在設計整個網站頁面時,你需要用到的 HTML 和 CSS 。
(3)設計模式:每一個元素的外觀和所有相關的風格。
(4)用戶模式:用戶如何與設計元素,如按鈕、菜單或圖標產生交互。

雖說這不是粘性導航,但是思路相似。
對于你的網站來講,其中的每一個交互動作和界面元素應該以同樣的方式工作。
(1)鏈接直接在當前標簽頁打開或在新的標簽頁中打開(為每個鏈接選擇一個相同的打開方式)。
(2)按鈕自始至終采用相同的顏色。
(3)導航位置固定且選項不變。
(4)頁腳和側邊欄應持有一個特定的位置和大小(不應使頁腳在一個頁面上巨大而在另一個頁面很小)。
(5)所有圖標易于識別,且其指向符合用戶的預期。
(6)可點擊的元素應該總是可點擊的(如有鏈接的圖片)。
上班列出的這幾項展示了所有你在考慮用戶粘性和網站可用性時需注意的一些細節。一定要記住,如果你允許一個元素能執行一個動作,元素本身的樣式和交互動作就應該是統一的。
設計上的一致性能夠創造出符合用戶心理模型的產品結構。它也能創建一個有助于提升產品可用性,用戶能夠理解并愿意與之交互的框架。
對每個項目來講,一致性開始于一些列的規則和樣式指南。即使你是單兵作戰,也一定要先創建出一套規則,指出在設計中該如何使用顏色、字體、尺寸、間距、界面元素以及交互動作等等。這種做法將會加快你的設計進程并讓你設計出更具可用性的好設計。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網