對于大部分設計師,“一致性”聽起來一點也不性感。但對于任何一個理解用戶體驗的人來說,他們的觀點卻正好相反。
用戶第一次訪問某個站點的時候,從某種意義上說,這就是一次全新的體驗。作為設計師,你可以讓他們的體驗看起來跟其他網站一樣。但是,最終事實卻還是不一樣的,因為產品的核心不同。同時,我不認為在做這些操作的時候,用戶在新的體驗中學到的內容越少,效果就越好。
我們應該在設計中秉承這種理念。
如果有人告訴你一個產品僅僅“憑直覺的設計”就可以成功,他們可能只是在炫耀技能而已。世界上壓根就沒有“單憑直覺設計”就能搞定的事兒。我們通過社會經驗來理解和延伸自己的體驗,任何單單憑“直覺的設計“僅僅是一種來自我們先前經驗的隱喻或者情景的結合。
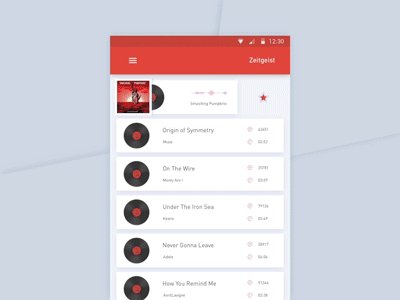
一個用戶并不是天生就知道漢堡包菜單就代表著更多的選項。見鬼,我們甚至不清楚為什么它就被叫做“漢堡包菜單”,直到聽到某些人這么叫,我們就跟著這么叫了,就是這樣。為什么有人要把這三根線的東西弄出一個概念,強加到漢堡包身上?

圖片提供: Vanessa Grass.
但是像我們之前聽到的隱喻一樣,漢堡包菜單也是一種被大眾容易接受的比喻形式,我們應該利用這點優勢。
這并不是說我們就要硬生生的用一個莫須有的事物來安到一件設計上。但作為設計師,我們確實應該花一些時間來理解,為什么要采用這種設計方式? 為什么它能被大眾廣泛認知?以及如何把這些知識應用到我們創造的產品上?
設計師有義務去理解為什么有些作品看起來就是那么與眾不同,新鮮并且有趣。
我曾經寫過一篇文章來闡述如何創建模塊化設計,而一致性則是為什么要做模塊化的另一個原因。因為模塊化設計是具有一致性的,并且這種特性是模塊化的。
當采用一致性設計的時候,那么這件事物“看起來應該是什么樣或者感覺是什么樣”這種話題上,就沒有任何爭議了。這不意味著我們的設計就應該是僵化的,一成不變的,只是創造某些體驗后,需要一些理由給它們做出定義。
一旦定義了某種外觀或者感覺,在產品的核心之上,適應將來的變化的同時并保持一致性,就變的非常容易。這意味著我們可以花更少的時間來開會討論這樣的問題,把更多的時間拿來做真正有意義的工作。當我們坐下來開始做這些工作的時候,同樣,“嘗試并決定怎樣讓一件設計看起來不一樣”這種事情就會花費我們更少的時間,我們有更多的時間來專注建立自己設想的產品。

產品需要有趣,引人入勝同時,又讓人感到驚訝。隨著時間的推移,我們的產品需要不停的改進。但不論如何,所有決定都應該基于一致性原則。
偉大的設計,并不是因為我們腦袋里覺它就是美麗的,才會顯得偉大,而是因為它是無聲無息存在的,因為它是具有一致性的,讓用戶感到熟悉的。當然,偉大的原因,也不是因為它跟之前創造的東西是完全相同的副本。偉大的設計是一致性并且讓人熟知的,因為它在這兩者之間建立了某種有趣的聯系。
優雅的一致性設計是對用戶的一種尊重。這傳達了一個信息:你非常關注他們以往的使用經驗,但是你也希望這件產品有樂趣和具有視覺吸引力。只有設計者對基本的設計原理和用戶體驗有非常深刻的認識,才能創建出優雅的,具有一致性的設計作品。(譯者靜電注:優秀的設計讓人無法感覺的它的存在,造作的設計無時無刻不在提示用戶,看,這個設計很棒!)
一致性一定會犧牲設計的美觀嗎?不一定!只不過我們需要花更多的努力才能做到這點。

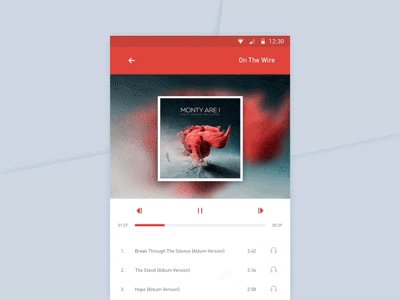
圖片提供: Leo Leung.
任何人都可以用具有看起來相似的正方形,矩形等來設計一個站點或者應用,但是,你的本意一定不僅限于此。問問自己,你可以讓產品具備哪些優勢。要讓每一天不那么無聊,挑戰下自己吧!用戶會為你點贊的。
在一致性的基礎上,有讓人覺得有價值,這很難。作者的一節網絡課程中給出了幾點讓產品具有一致性的建議:
建立對比強烈的視覺層次感,讓重要的內容放大,加粗。
把所有的內容都按網格優雅的對齊,或者也可以引入其它任何一種視覺排列系統
在整個應用中運用一致的配色方案
讓所有頁面的導航元素保持一致性
在不同的情況下復用相同的設計元素。比如同一個通知元件,在不同的情況中使用顏色來區分它們。
一致性的設計和結構內容會讓用戶有一種賓至如歸的感覺
一致性設計應該在任何設計建立初期就被考慮進去。只有最好的設計師才能覺察到產品在這方面到底做了什么。對于普通用戶而言,不管這些人能否注意到一致性設計的存在,但他們一定是會喜歡上這個產品的。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網