失敗的網(wǎng)頁(yè)設(shè)計(jì)各不相同,但是優(yōu)秀的網(wǎng)頁(yè)設(shè)計(jì)則有著共通的特點(diǎn)。你需要思考人們想要的是什么,什么東西能夠觸動(dòng)他們,讓他們欲罷不能,無(wú)法忘懷。
聽起來(lái)似乎很簡(jiǎn)單,不是嗎?取悅用戶的關(guān)鍵在于像用戶一樣思考。并不是每一次創(chuàng)新、每一次重塑、每一種新技術(shù)都能讓用戶愉悅,那些真正易于理解、便于使用、降低難度的技術(shù)、設(shè)計(jì)手法和抓人的視覺元素,才是一切的關(guān)鍵。下面總結(jié)的7項(xiàng)秘訣,會(huì)讓你的網(wǎng)頁(yè)脫穎而出的。

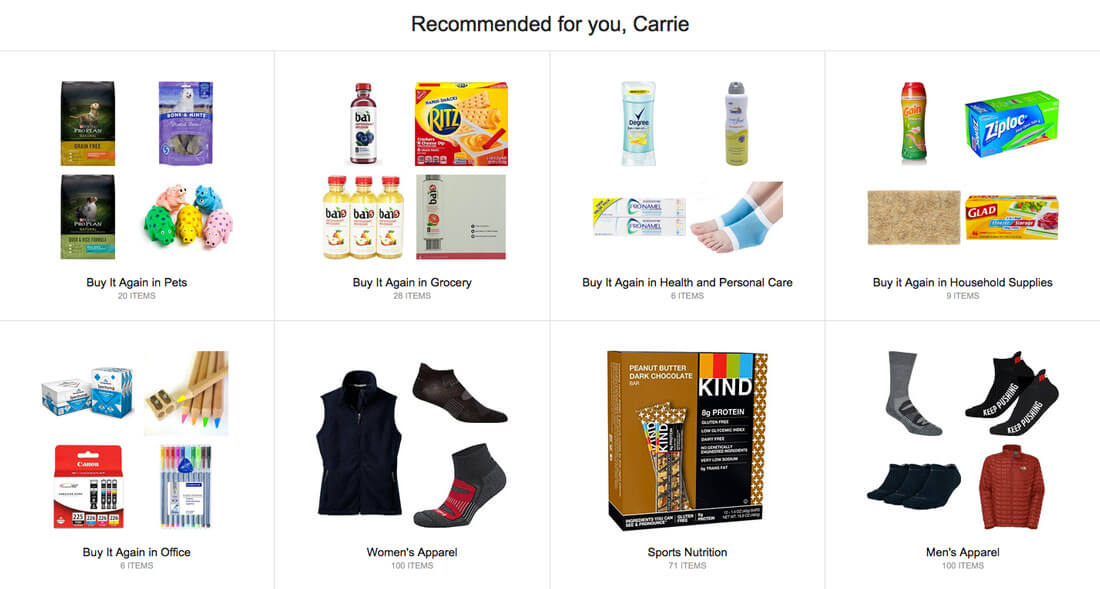
定制化,或者說(shuō)個(gè)性化,是今天網(wǎng)頁(yè)設(shè)計(jì)中最典型的趨勢(shì)之一。用戶希望瀏覽網(wǎng)頁(yè)的時(shí)候獲得更加私人的瀏覽體驗(yàn),無(wú)論是玩頁(yè)游還是購(gòu)物。
看看世界上最著名的那些網(wǎng)站是怎么做的吧。Amazon 為用戶提供基于購(gòu)買歷史的產(chǎn)品推薦,Netflix 則會(huì)推薦相關(guān)的作品、有待觀看的下一部,并且基于用戶 Twitter 上的內(nèi)容來(lái)進(jìn)行推薦。
每一個(gè)微小的自定義設(shè)計(jì),都能讓用戶感覺這些用戶體驗(yàn)設(shè)計(jì)是為他們而做的。同時(shí),這種設(shè)計(jì)也會(huì)給用戶一種參與感和溝通的體驗(yàn),從而加深用戶的忠誠(chéng)度。如此一來(lái),用戶會(huì)更好地融入整個(gè)網(wǎng)站的用戶群或者社區(qū)。

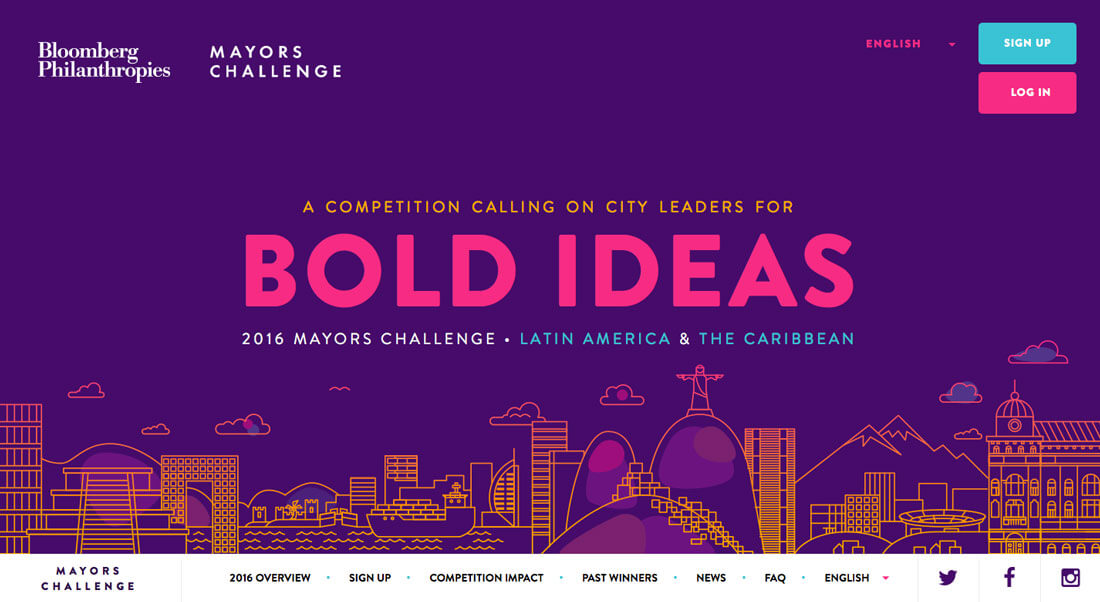
另外一個(gè)大熱的流行趨勢(shì),就是動(dòng)效設(shè)計(jì)。它不僅能為用戶帶來(lái)驚喜,而且具備強(qiáng)大的引導(dǎo)性。
動(dòng)效設(shè)計(jì)的精髓在于簡(jiǎn)單。令人頭暈或者不知所措的動(dòng)效,應(yīng)該不是你要的東西吧?動(dòng)效應(yīng)該是有目的性的,和其他所有的設(shè)計(jì)元素一樣,有針對(duì)性,達(dá)成目標(biāo)是它存在的意義。
對(duì)動(dòng)效或者說(shuō)動(dòng)畫最熟悉的,無(wú)疑是迪士尼。Frank Thomas 的《生命的錯(cuò)覺:迪士尼動(dòng)畫》中,就詳細(xì)總結(jié)了創(chuàng)造今天動(dòng)畫的12個(gè)原則:

對(duì)于常見的問(wèn)題,設(shè)計(jì)模式就是可靠且可復(fù)用的解決方案。簡(jiǎn)而言之,最常見的信息和交互方式被整合到一個(gè)界面當(dāng)中,比如點(diǎn)擊按鈕,滾動(dòng)頁(yè)面,滑動(dòng)解鎖,它們都是設(shè)計(jì)師模式。
你需要熟悉這些常見的設(shè)計(jì)模式,并且在設(shè)計(jì)界面和交互的時(shí)候?qū)⑺鼈冇眠M(jìn)去。這符合用戶在體驗(yàn)上的訴求,也是易用性的最基本構(gòu)成。
同時(shí)你也要在自己的設(shè)計(jì)中創(chuàng)造設(shè)計(jì)模式,在不同的頁(yè)面中使用相同、相似或者規(guī)則化的設(shè)計(jì),讓用戶習(xí)慣。比如,不同頁(yè)面中的CTA按鈕的色彩保持一致,卡片式的元素使用相同的樣式,等等等等。

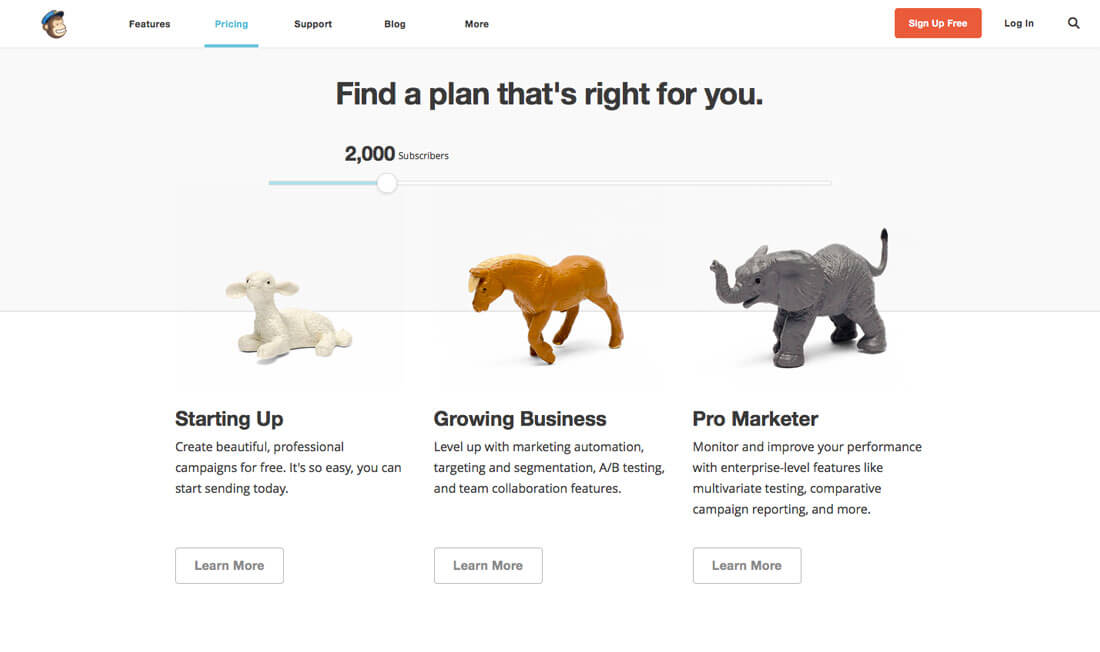
沒(méi)人會(huì)喜歡單調(diào)無(wú)聊的設(shè)計(jì)。你的網(wǎng)站應(yīng)當(dāng)同你的品牌保持一致的性格,擁有獨(dú)特的氣息。
要做到這一點(diǎn),通常需要用到微妙走心的文案和親切自然的語(yǔ)調(diào)如果你真的不知道怎么做,可以看看MailChimp 是怎么做的。(請(qǐng)注意他們的文本和圖片是如何無(wú)縫地連接到一起的)

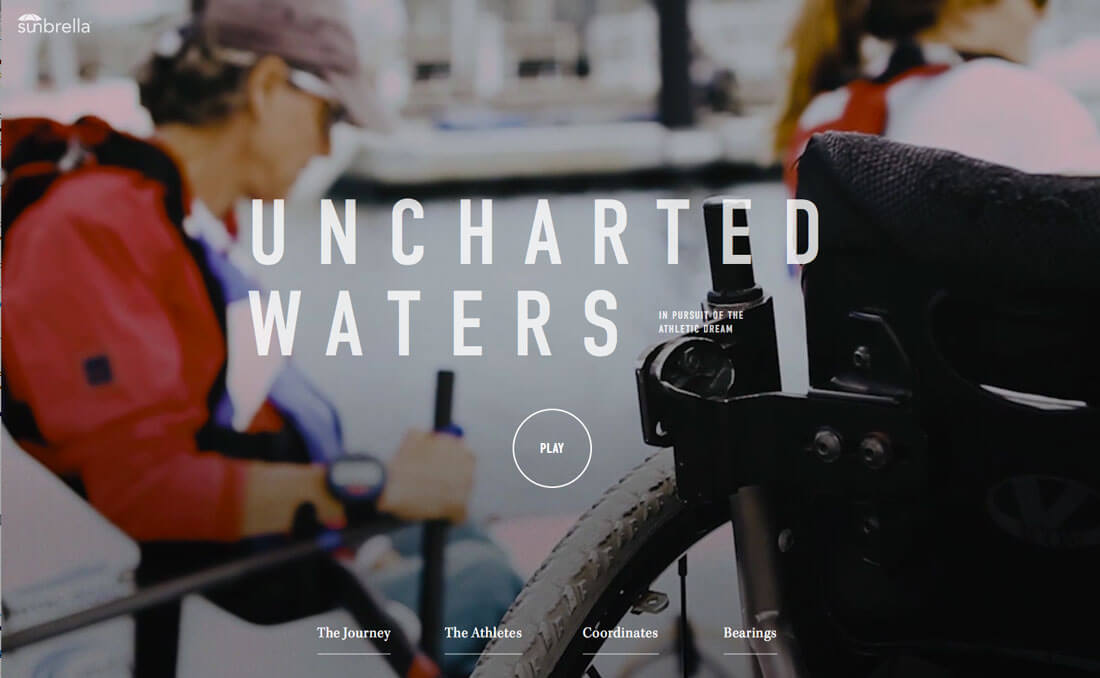
用戶同網(wǎng)站交互都是在屏幕內(nèi)進(jìn)行的,無(wú)論是桌面端還是移動(dòng)端,整個(gè)體驗(yàn)都是圍繞著屏幕進(jìn)行的。
這并不是一句廢話。屏幕是一個(gè)區(qū)域,它界定范疇,賦予概念,創(chuàng)造隱喻。這也解釋了為什么視差滾動(dòng)和卡片式界面是如此的流行。這兩種概念將一定量的信息合理地放置到屏幕這個(gè)容器中,讓用戶隨之同下一個(gè)元素進(jìn)行互動(dòng)。
如何運(yùn)用好這個(gè)概念其實(shí)并不是那么容易。一個(gè)屏幕內(nèi)應(yīng)當(dāng)承載多少信息,需要仔細(xì)考慮。一個(gè)桌面端頁(yè)面所能承載的信息量在移動(dòng)端屏幕上,可能需要?jiǎng)澐值綆讉€(gè)頁(yè)面當(dāng)中去。
從屏幕的角度來(lái)考慮問(wèn)題,可能會(huì)讓你的計(jì)劃更加龐大復(fù)雜,但是這種考量是有價(jià)值的,這種基于屏幕或者基于設(shè)備的考慮能讓用戶感覺更加便捷貼心。

視頻、游戲、測(cè)試都爭(zhēng)取讓用戶能與之進(jìn)行互動(dòng),這種互動(dòng)的目的在于驅(qū)動(dòng)用戶參與到設(shè)計(jì)中來(lái)。用戶與界面交互的越多,用戶所獲得的體驗(yàn)就越好。
不過(guò),有趣的元素能讓這一切截然不同。
讓交互內(nèi)容盡量簡(jiǎn)單,不要牽扯太多,讓用戶可以一目了然,讓他們輕松獲得反饋的信息,不用在冗雜的體驗(yàn)中淪陷。這其實(shí)和美劇的5分鐘原則有著異曲同工之妙。

最后一個(gè)秘訣并非不重要,它甚至可以說(shuō)是最基礎(chǔ)的原則:讓你的設(shè)計(jì)保持干凈、整潔和有序。使用柵格可以讓每一個(gè)頁(yè)面元素都有準(zhǔn)確的位置。將響應(yīng)式設(shè)計(jì)落實(shí)到每一個(gè)元素,能讓頁(yè)面能從一個(gè)設(shè)備兼容到另一個(gè)設(shè)備。
簡(jiǎn)約風(fēng)和極簡(jiǎn)風(fēng)能成為設(shè)計(jì)趨勢(shì)是有道理的。用戶可以更輕松理解這一切。簡(jiǎn)約的視覺設(shè)計(jì)更容易交互。沒(méi)有復(fù)雜信息并且被精心設(shè)計(jì)的界面能更好地運(yùn)作,賦予更好的體驗(yàn)。
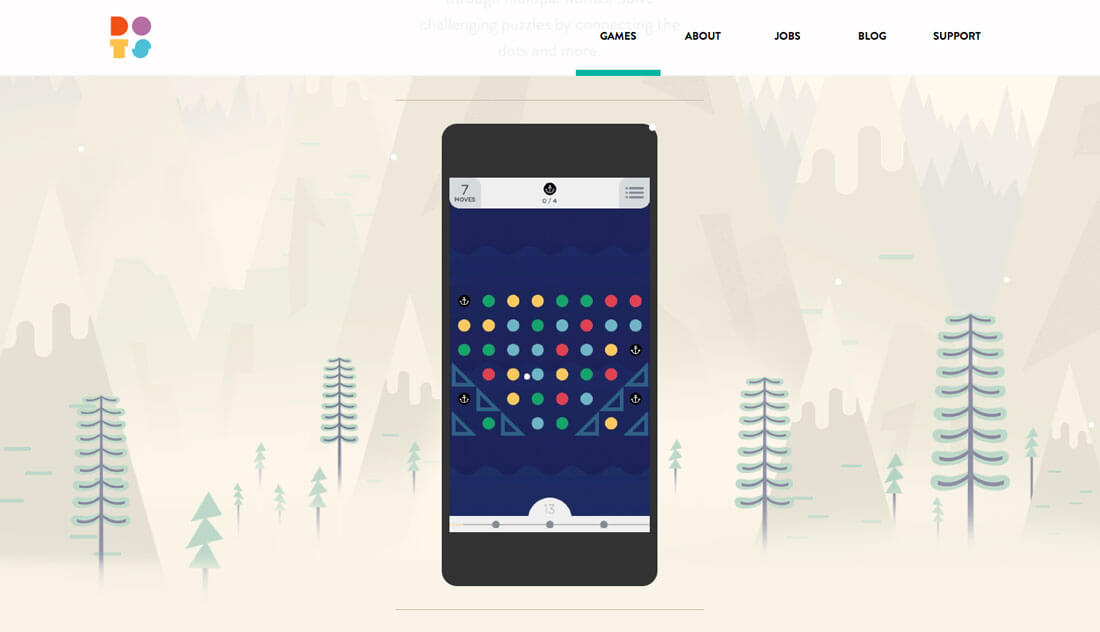
蘋果的官方App Store 和Google Play 都推薦過(guò)的游戲 Two Dots 就是個(gè)典型案例。誰(shuí)都可以拿起手機(jī)毫無(wú)障礙地開始玩兒,它設(shè)計(jì)簡(jiǎn)單干凈,容易互動(dòng),視覺元素周圍有足夠的空間,無(wú)需擔(dān)心誤觸。同時(shí),其他游戲所具備的東西它也有——有趣好玩,可以共享得分,能分享到社交媒體。
界定一個(gè)網(wǎng)站的體驗(yàn)與否有的時(shí)候并不是單一的標(biāo)準(zhǔn),而今天所推薦的7條秘訣本身也更接近于基本的Guideline,了解用戶,熟悉趨勢(shì)才能提供優(yōu)秀的體驗(yàn)。
0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)