?視差特效是目前最流行的網頁設計趨勢之一。在這個滾動動畫特效支撐之下,前景的元素和背景會在滾動瀏覽時以不同的速度運動,營造出動感又獨特的視覺體驗。
視差特效是目前最流行的網頁設計趨勢之一。在這個滾動動畫特效支撐之下,前景的元素和背景會在滾動瀏覽時以不同的速度運動,營造出動感又獨特的視覺體驗。
視差動效可以運用在絕大多數類型的網站當中,它是增強用戶參與度、提升用戶體驗的有效手段之一。視差特效的好處在于,它并不需要硬性的運用到每一個頁面當中,同時,它還能促使用戶更加專注于網頁內容,提升整體的參與度。
視差特效讓網頁中的元素,相互之間有了距離和深度,換句話說,它讓網頁擁有了接近三維的視覺體驗,這也使得網頁有了接近沉浸式的體驗。
不過,視差特效的缺陷也很明顯,它在移動端上并不一定總是那么好用。在視差特效的具體運用過程中, 有一些技巧和注意事項是不容錯過的,今天的文章我們總結了視差特效的5種運用技巧。
1、用動效來展示變化

Porche

Sonance
設計師能夠使用視差動效來展示頁面中的變化。這些隨著滾動而不斷運動的元素能夠傳達出時間、空間和位置上的關系。
視差特效和網站內容一起工作的時候,最能展現其中的變化。
在上面 Porsche Evolution 這個網站當中,不同時代的保時捷車型隨著時間的變化而展現,背景的圖片場景也隨之變化,如果你仔細聽會發現音樂也會隨著年代的變化而演變。
這種設計技巧會驅使著用戶滾動瀏覽,因為大家想看接下來會有什么樣的變化。在這種視差滾動+時間軸的搭配之下,用戶可以從上到下瀏覽,反過來看也很有意思。
Sonance 這個網頁當中的視差則呈現出另外一種變化,元素在頁面中的位置變化。視差特效成為了網站導航模式中的一部分,當用戶在瀏覽的過程中,視差特效會告知用戶他們所處的位置。
2、鼓勵用戶滾動瀏覽

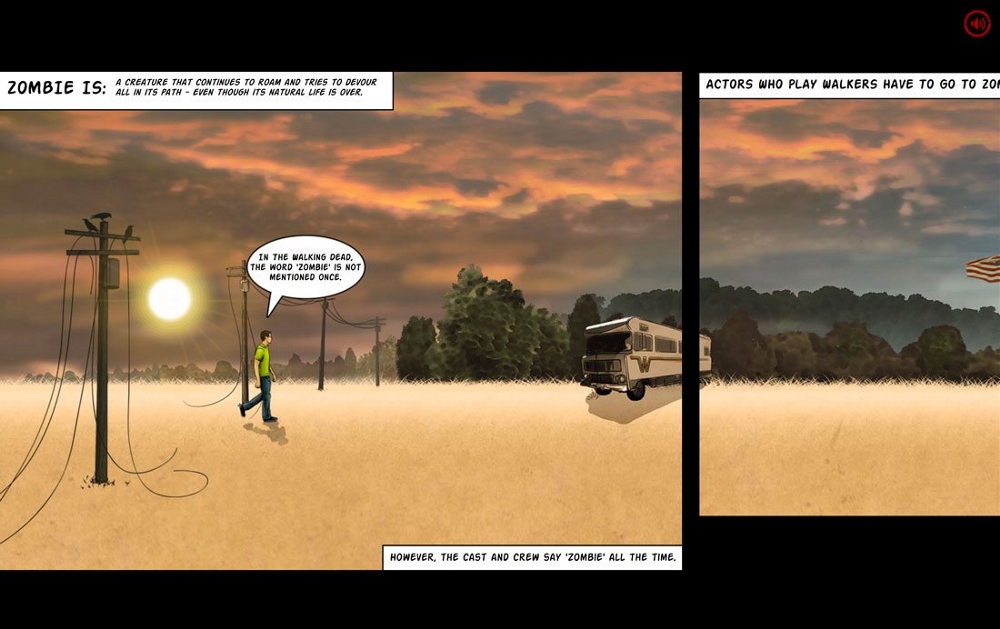
Walking-dead

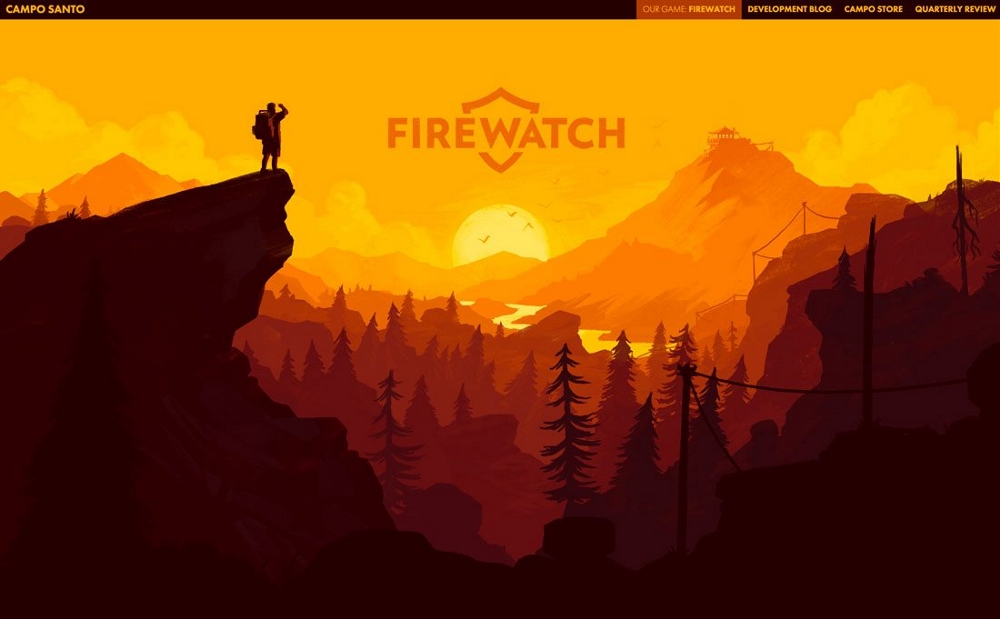
Firewatch
視差特效有利于交互,很大程度上是因為它會鼓勵用戶持續不斷滾動瀏覽頁面,讓用戶持續地參與到互動當中。
許多采用視差滾動的網頁會在首頁上就直接言明“Scroll”或者通過閃動的光標等方式,吸引用戶注意并鼓勵用戶滾動瀏覽。在行尸走肉(The Walking Dead Zombiefied)的首頁上,就包含了這樣的指引性信息。
和其他的視差滾動的網頁設計不同,The Walking Dead Zombiefied 的頁面布局是橫向的,當用戶滾動頁面的時候,角色會隨著滾動,穿過不同的場景,劇情也隨之發展,頗為有趣。
3、運動與色彩

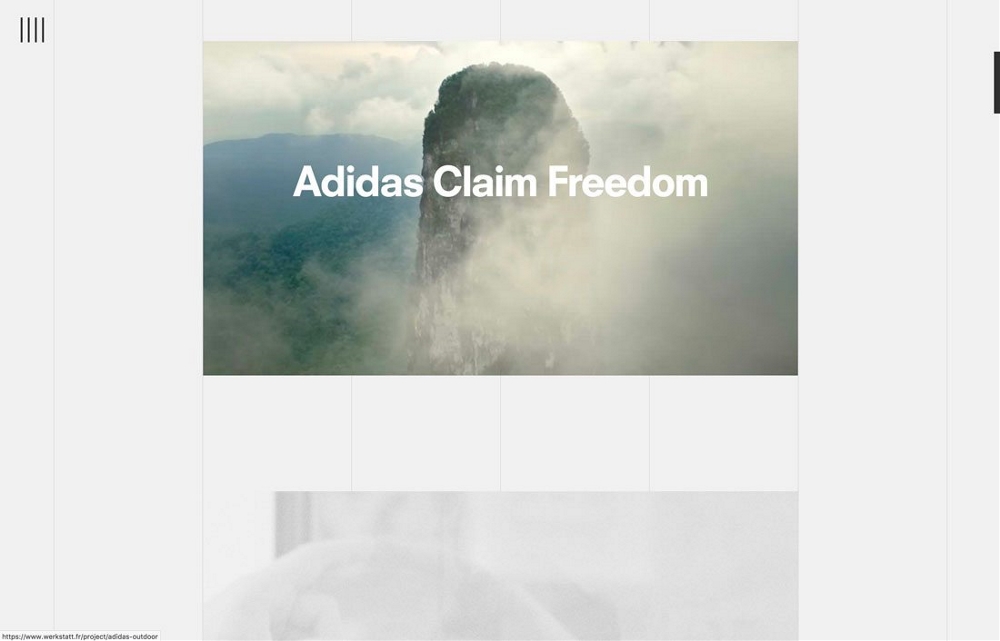
Werk

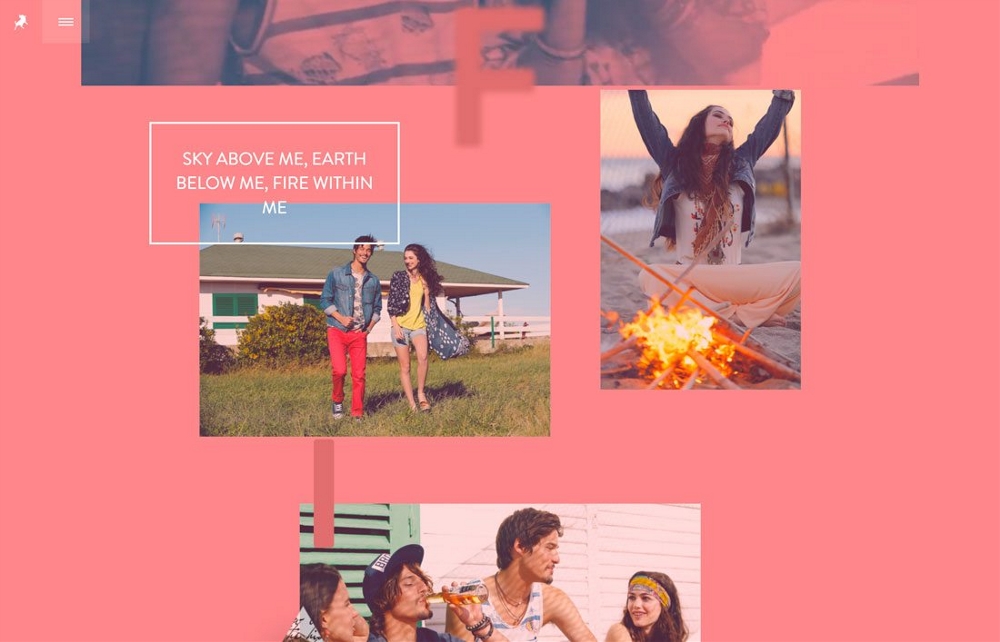
Lois
視差特效的應用方式有很多種,其中最有趣的應用方式之一,是讓色彩和不同的內容結合到一起,用來展示不同的項目和元素。顏色的變化和動畫組合到一起,用交互來觸發,產生全新的體驗。
色彩是最為引人注意的設計工具,它在吸引用戶注意力上,效果非常明顯。
上面 Werkstatt 這個網頁就使用了白底和灰色的輪廓來勾勒出不同的項目板塊,當光標懸停在不同的項目上的時候,這個區塊的項目圖片會出現色彩,這種組合效果并不復雜,卻非常有效,鼓勵用戶和單個項目進行交互。
Lois Jeans 則采用了另外一種搭配方式,設計師用不同的色彩來凸顯不同的活動和不同的主題,隨著頁面滾動,背景的顏色隨之變化,和前景滾動變化的圖片相搭配。
4、讓信息更容易被消化

Mel-art

Ledur
視差特效還能幫助設計師將更復雜的信息或者大塊的信息,分割成小份,讓它更加易讀,也更加容易被消化。當你設計隨著頁面運動的文本元素的時候,視差特效的這個特征會非常有用。不過在實際操作的時候,需要仔細斟酌內容的載體。
上面兩個網頁就采用了這一設計概念,不過在運用方式上略有不同。
Melanie David 的這個個人頁面采用了單頁設計,她將頁面的一半用作導航,當你滾動的時候,頁面的一側不動,另一側會正常滾動,當你完成閱讀之后,會自然切換到下一個內容區塊。
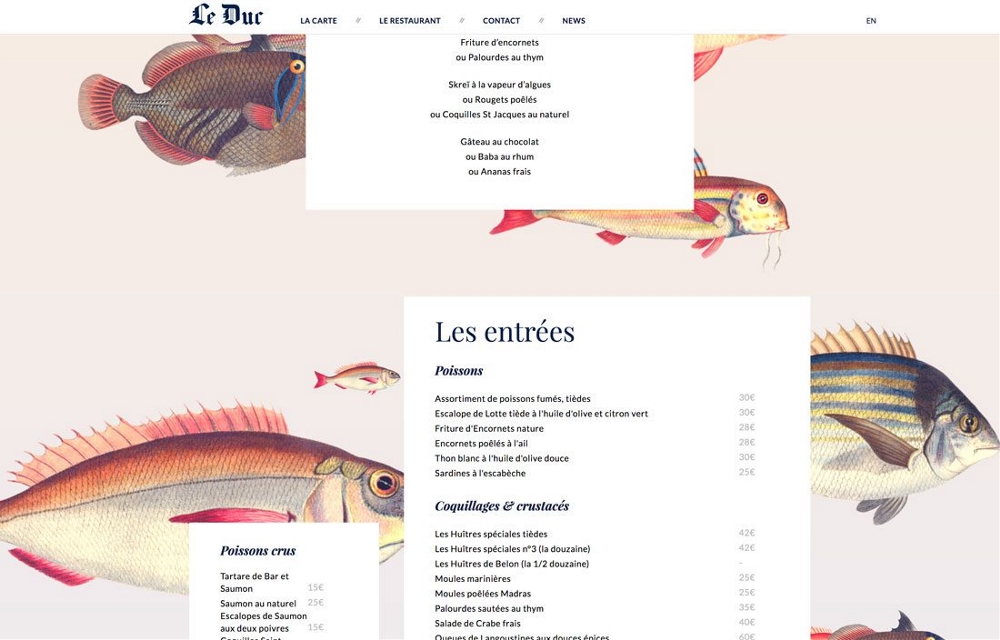
Le Duc 餐廳的網頁當中,設計師按照你的閱讀習慣和訂餐的方式,將菜單劃分為單獨的區塊。動畫很簡單,背景的魚起到了很好的裝飾性作用,用戶在瀏覽的時候,能夠更好地了解訂餐的信息。
5、營造視覺奇觀

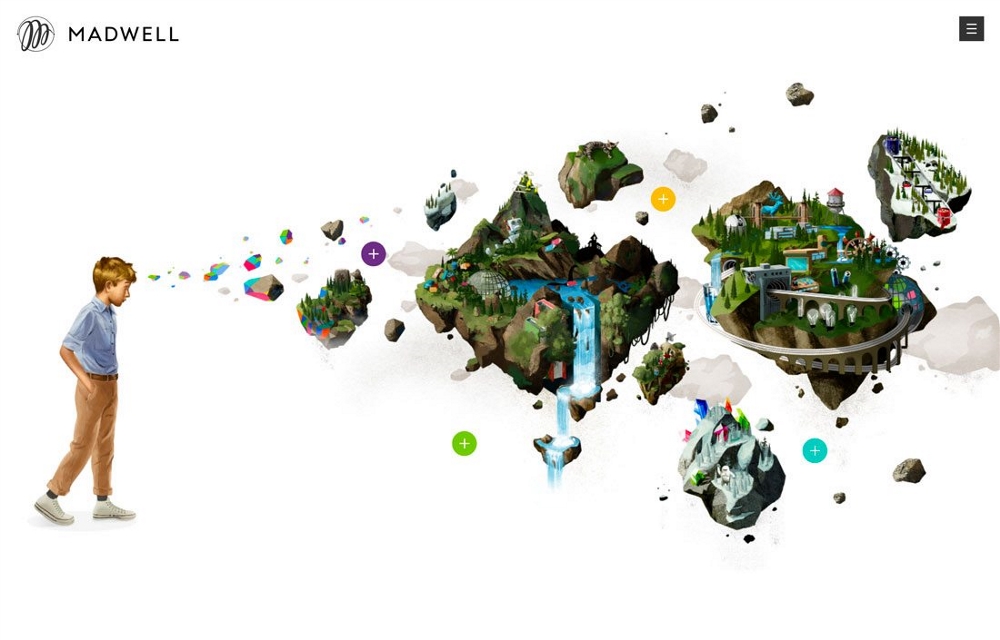
Madwell

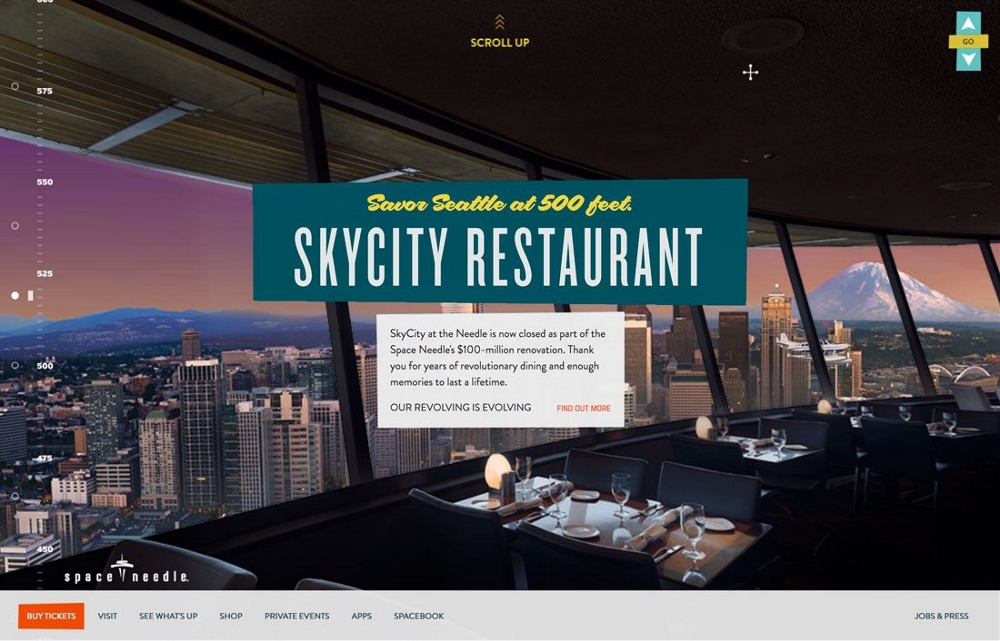
Seattle Space Needle
視差特效最重要的用途之一,是營造獨特的、擬真的視覺奇觀。設計師通過合理的素材搭配,借助動效和不同的設計技巧,來創造逼真、有趣的視覺體驗。
越來越成熟的3D設計讓卡通和接近現實的設計元素的設計成本變得低廉,像上面 Madwell 這個網頁,這些風格接近卡通,但是視覺效果和形式感都極為突出的元素,在視差動效下產生了類似VR的視覺體驗。
而 Seattle Space Needle 的視差特效則采用的是更為經典的設計,當用戶在瀏覽的時候會因為元素間不同的運動速度而產生擬真的瀏覽體驗。不過,這個網站的獨特之處在于,它是從下往上瀏覽的,非常有意思。當用戶通過網站的不同區塊到達頂端的餐廳區域的時候,會感受到這個餐廳所處的位置之高,城市的天際線和CTA元素結合到一起,讓你不會錯過關鍵的信息。這樣的設計是教育性的,也是冒險的,但是它確實創造了前所未有的體驗,令人難忘。
結語
視差特效確實是時髦而又有趣的,但是正如我們無數次評價設計趨勢的時候所說的:它并不一定適合每個項目。當你在構思網站設計的時候,還是要事先了解你的用戶和他們的偏好,通過小范圍的測試和跟蹤分析,了解你的策略是否是有效的。當你發現視差特效有著不錯的效果之時,well,不妨拿來做點有趣的東西。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網