手繪的圖標元素能夠賦予網頁以個性,增強整體設計的吸引力,可以更輕松地營造氛圍,傳遞情緒。
多數時候,我們希望網頁中的設計元素足夠精準,像素完美。但是有的時候,我們想通過一些有趣、個性化的設計元素,讓頁面看起來更有意思。而手繪的插畫和圖標常常是在這個需求之下被引入到整個設計中來的。手繪的圖標元素能夠賦予網頁以個性,增強整體設計的吸引力,可以更輕松地營造氛圍,傳遞情緒。
手繪圖標設計近年來的使用頻率越來越高,說是趨勢也不為過。那么,手繪圖標在網頁設計中,通常是扮演什么樣的角色,又是如何被使用的呢?今天的文章,我們來聊聊這個話題。
1、作為分隔符
手繪元素有一個很有意思的特點,它幾乎可以和任何設計元素有效地搭配起來。可以和圖片、視頻組合使用,可以為留白增加視覺焦點,甚至可以在文本附近出現。很多時候,你不敢在整個設計中使用手繪元素是擔心它會打破設計的整體感,但是當你開始嘗試就會發現它在很多時候還是很有用的。

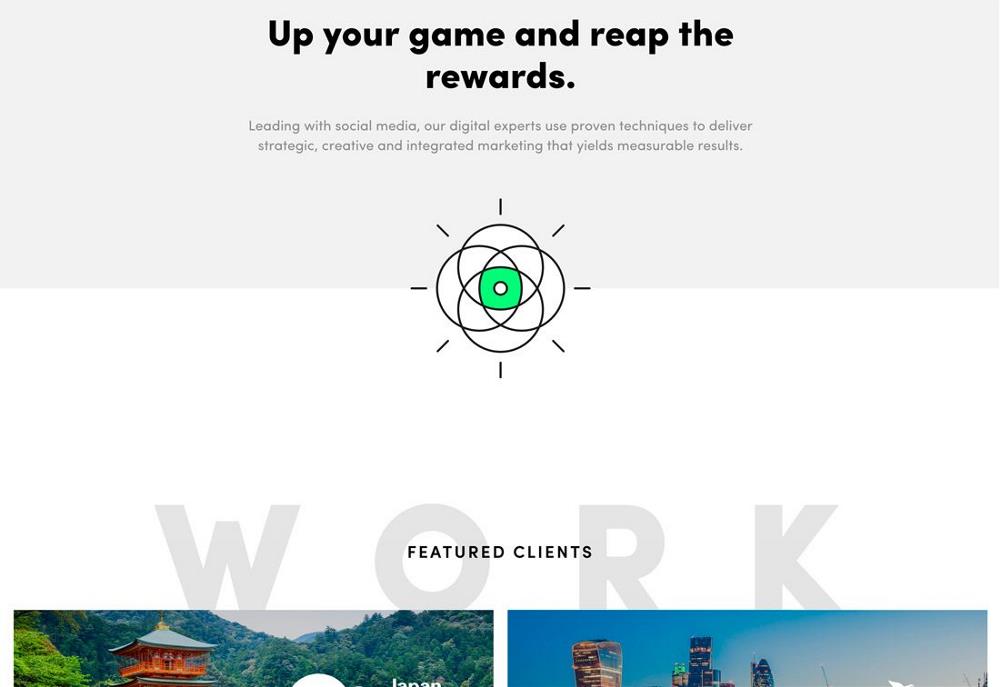
手繪圖標本身擁有不錯的融入感,很多設計師會利用它的這種融入感,將它插入到網頁當中,作為分隔不同區塊的間隔元素來使用。作為分隔符,手繪圖標不會顯得過于突兀,讓分割區塊的留白也不至于單調,讓用戶明白內容區塊的邊界的同時,也保持了整個頁面設計的節奏感。
交互式涂鴉
手繪元素用好了同樣可以帶來有趣的交互體驗。無論是將它之作為加載動畫,還是作為整個頁面交互的一部分,手繪圖標或者手繪涂鴉都可以引起用戶的興趣。

Real Estate Stained Glass 這個網站就做的相當的到位,他們不僅僅使用了手繪圖標,將整個網站做成了手繪動畫,而用戶可以隨著動畫和音樂,給頁面中不同的區塊上色,整個過程無比的流暢,你所填充的色彩會實時地出現在頁面當中,整個沉浸式的體驗相當棒。
手繪的字體
很多地方手繪元素并不一定真的是手繪出來的。比如手繪風格的字體有很多,它們當然都不是真正手繪出來的。手繪風格的字體很受歡迎,也非常適合用來展示。
手繪字體常常能夠個人以輕盈而又富有人性的的感覺,挑選手寫字體的時候,要注意它的美感和可讀性之間的平衡。

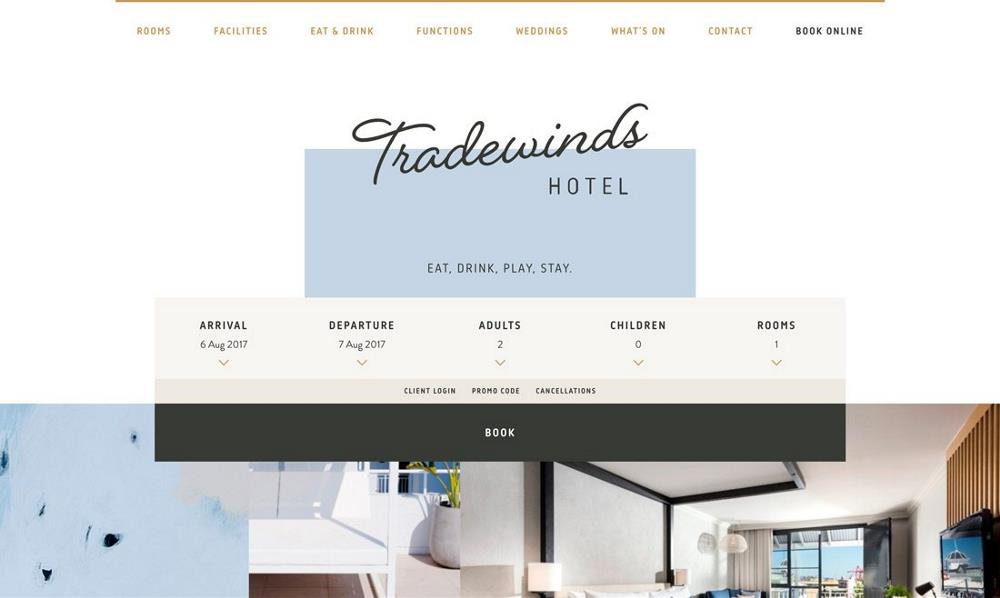
Tradewinds Hotel 就挑選了一款簡約又輕靈的手寫字體,它的尺寸夠大,清晰、可讀性良好,在網頁中用作展示之用。
強化視覺
在網頁當中,絕大多數的元素都是功能性的,而用來點綴的元素不少都是出于純粹的視覺設計的目的而存在的。

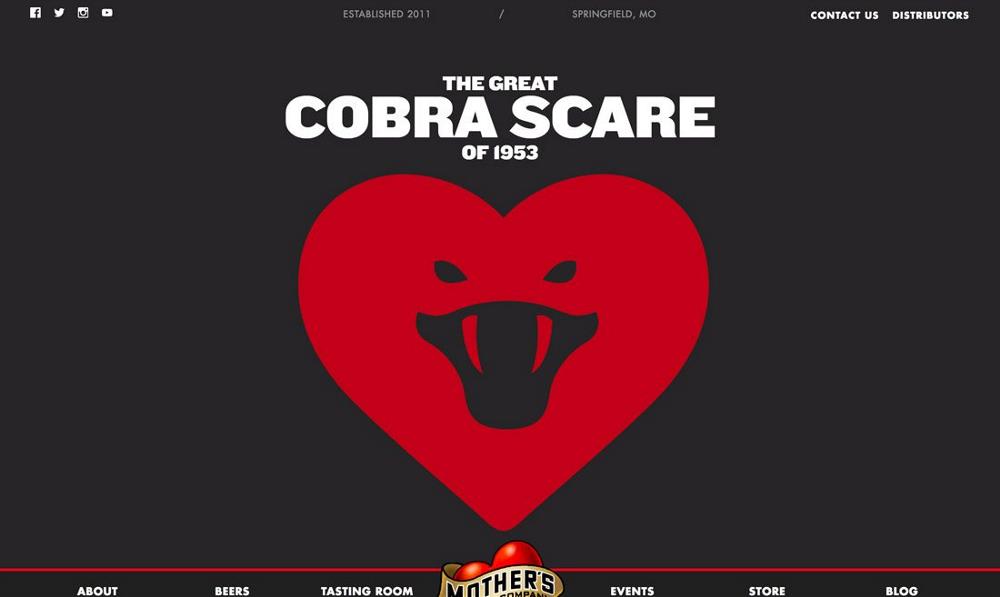
在 Mother’s Brewing 這個網頁當中,首頁上巨大的手繪的心型圖標明顯就是為了這樣的目的而存在的。設計師在其他有的頁面上也采用了類似的手繪圖標來裝飾頁面,強化視覺,填補空間。
調節情緒
手繪風格的設計元素常常會給人有趣的感覺,在很多設計項目中,這些手繪元素能夠營造氛圍,調整訪客的情緒。

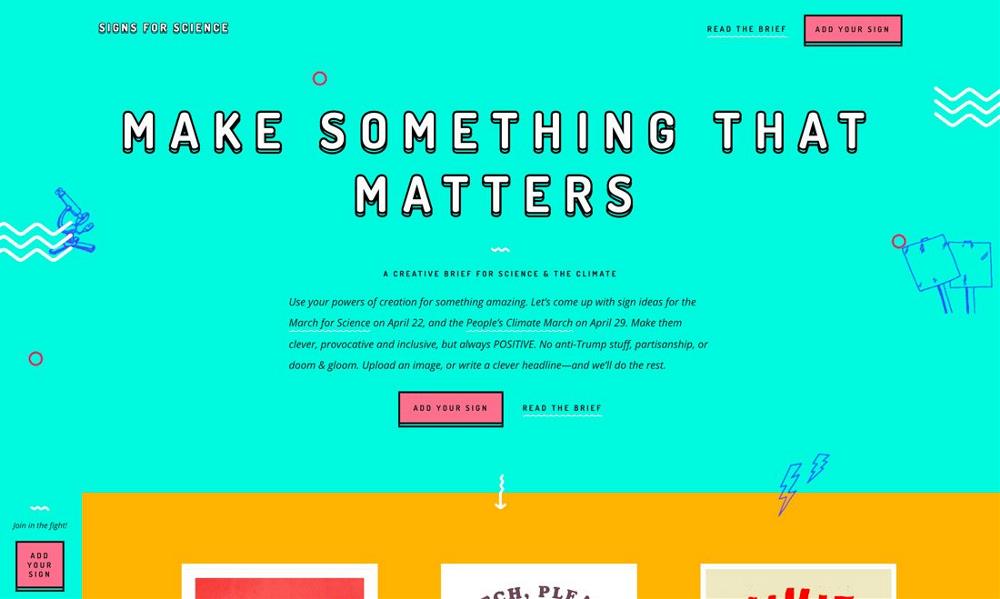
Signs for Science 這個網站中,手繪的圖標和小插畫,配合著網站中瑪卡龍系的配色和圓潤的字體,營造出充滿童趣的氛圍,用戶在這種氛圍下心情通常不會太差。
展示創意
在設計師的作品集當中,手繪元素常常是用來呈現創意的有效手段。一方面,有趣的手繪元素出人意表,另一方面,設計師還能通過手繪來呈現設計的過程,展示設計思維。

The Feebles 這個網站當中,設計不僅借用手繪來展示他的設計過程,而且網站本身還采用了許多手繪元素,比如左上角的LOGO。
圖標和LOGO
手繪圖標和LOGO 可能是最受歡迎的手繪元素了。手繪風格的圖標和LOGO 常常會顯得更加有個性,不對稱、不規則的細節是它們最有代表性的特點,而這些細節也讓它們顯得非常迷人。

Higher Ground 中的圖標并不能算是嚴格意義上的手繪的LOGO,但是其中的襯線字體搭配著波浪紋的裝飾,呈現出手繪LOGO的特點。
動畫特效
在這個動效大行其道的時代,即使料到手繪元素最后也很難繞過動效啊。動態的手繪元素,無疑擁有更強的娛樂性,能夠增強網站的轉化率,讓用戶停留的時間更長。

Long Story Short 就在網頁設計上沿用了這樣的思路。不止是網站本身的手繪LOGO 采用了動態效果,而且借用快速的視頻剪輯,將他們其他的品牌設計項目快速地展現出來。
結語
手繪設計元素的用途還有很多,它們可以讓設計變得更加賞心悅目,個性十足。從排版設計到動態效果,它們的存在讓設計更加富于人性。雖然手繪元素不一定適用于每個項目,但是掌握它,依然可以在多數設計項目中使用。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網