編者按:對一個全無經(jīng)驗的動效新手而言,如何制作出「正確」而不是「華麗」的動效?今天這篇Medium 上的好文,從克制、交互敘述流程、一步完成、不是動效的錯和把握細節(jié)五個方面,附上案例分析,幫你學會基礎的動畫制作技巧。
首先,我想大家會有這樣的問題:什么是微交互 (micro-interaction)?
來自 UXPin(一款在線可交互原型制作工具)的 Carrie Cousins 給出了如下定義:“微交互是在交互設備上的單一交互流程的細節(jié)優(yōu)化。”
可能不是太容易理解,那就多看幾遍吧。
在進入正題之前,有一點我要先聲明一下,接下來我要分析的 UI 動效都是出自非常牛逼的大神之手。我非常尊敬他們和他們的作品,他們非常樂意分享他們的經(jīng)驗和未完成的稿件。不過在我分析作品的時候不少設計師的態(tài)度都非常差。這可不是我的風格。我都是用嚴肅的眼光去看待設計的,但是會用娛樂性的方式表達我的觀點。如果我碰巧說了些不中聽的話,還請多多包涵。
讓我們開始吧!
設計師就像一朵含苞待放的花兒一樣需要精(Jin)心(Qian)的照顧和呵護,但在設計高質量的微交互時,在你完稿前都充滿著摧殘。
動效設計是個嘗試新想法并驗收成果的好途徑。下面這個作品出自 Sergey Valiukh(一位在字型、排版、色彩以及動效方面特別牛逼的人)之手,一起來看看。

下面我們一幀一幀地來分析:
1、首先能最直觀的感受到的是圖片的“3D翻動”效果,這在我看來是完全沒必要的,甚至是違法的(開個玩笑,只是確保你還在看)。在這個作品中,如果把任何一個多余的動效去掉來簡潔的表述的話會是一個不錯的想法。
2、其次,你可能注意到了預覽流中的圖片是被裁剪過的,而在編輯界面中是原圖尺寸。在實際應用中這顯然是不可行的。
3、第三點,可以注意到頂部導航欄的圖標過渡的時間特別特別地長。第一次看會覺得很棒,但是看久了就會很煩。微交互要迅速,要簡潔,要有明顯地速度變化,持續(xù)時間最多在300~400毫秒。
4、看完了這些之后,咱們再來看看底部,這里兩個圖標并不是同時出現(xiàn),這意味著一個錯誤的交互敘述流程(多余地強調)和理解時間的延長。
總結:
動效設計時會有許許多多這樣的參數(shù)需要考慮。你需要明確哪些可以用、哪些不可以用、哪里可以再簡短、哪里不用花太多精力,并從中獲取清晰易用的經(jīng)驗。這并不是說你不能天馬行空加上一些有趣的細節(jié),只是說這些細節(jié)可能會讓整體顯得很累贅。
小技巧:
去掉多余的部分。時刻提醒自己這些細節(jié)動效是不是保持了簡潔的微交互,還是讓交互體驗變糟了?
關鍵詞:
克制
交互敘述流程(narrative)在用戶體驗中非常重要,一部分是因為這與使用者的預期相關,連貫的交互敘述流程不會超出使用者的認知負荷;另一部分是因為這與我們大腦收集和理解信息大致模式相關。此外這還與我們的心智模式有關聯(lián)。總之,交互敘述流程很重要。
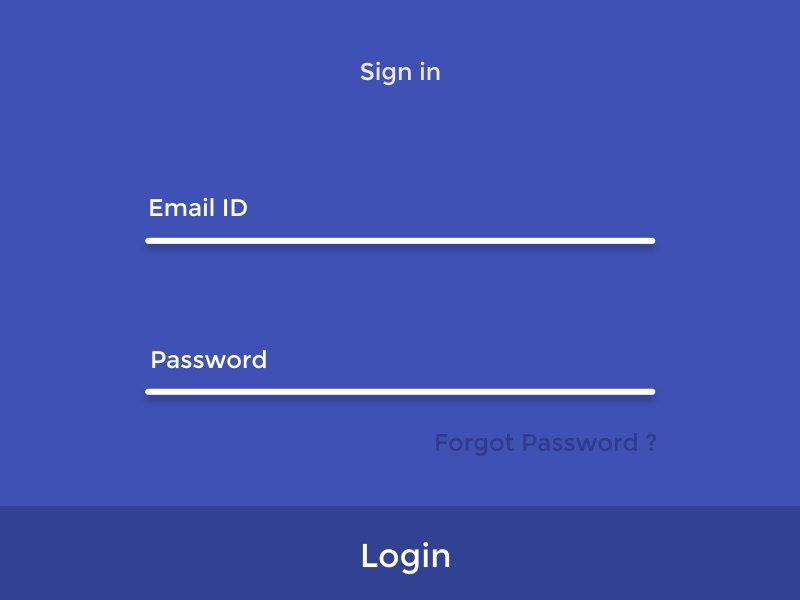
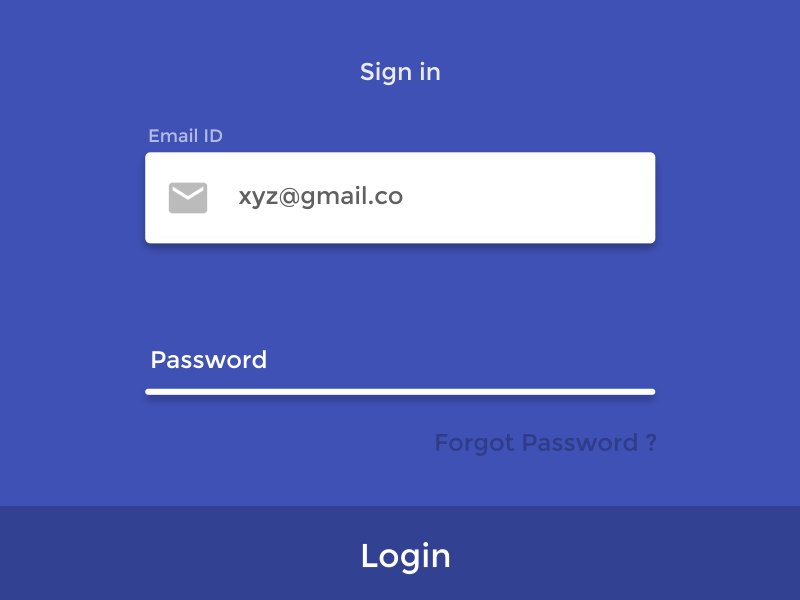
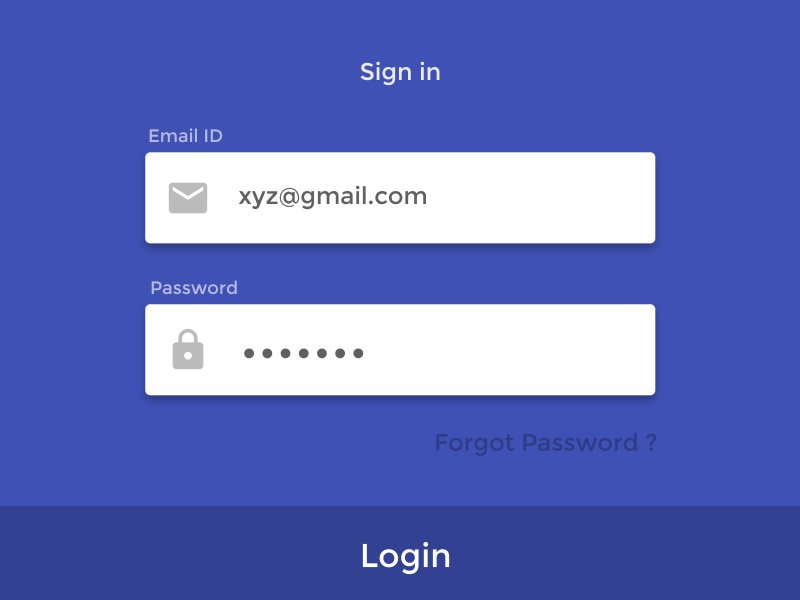
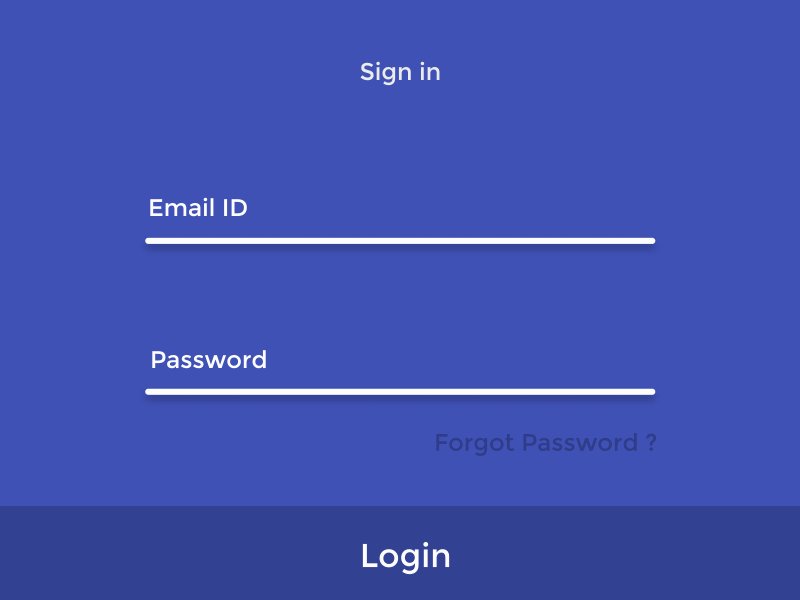
SrikantShetty(一位強壯的動畫設計師)的這個作品為我們呈現(xiàn)了一個非常“好”的例子。

看到這個動效的第一感覺是不是很詭異,以為是在線條上輸入文字,然而卻彈出了一個隱藏式的文本框。這種點按-彈出-輸入的交互敘述流程挺讓人心煩的,或許是想看上去酷炫一點吧。然而這種交互敘述流程打斷了我們輸入信息時的預期流程。我們不得不停下來去面對這樣的意外,調整好心態(tài)后才能繼續(xù)操作。
當設計師有所“靈感”的時候多半會設計出這種詭異的交互敘述流程。他們往往會為了吊炸天的效果下半天功夫,對交互的核心敘述流程卻不怎么在意。這么做事實上讓交互流程看上去像是一團糟。
好的微交互的敘述流程是清晰且順暢的,看看下面的作品,順便和上面這幅做個對比:

高下立現(xiàn),交互敘述流程非常的簡潔和自然。雖然左邊的動效有一個線框彈跳的效果,它卻起到了細節(jié)優(yōu)化的效果,而不是畫蛇添足。
小技巧:
保持交互敘述流程的簡潔和順暢。
關鍵詞:
交互敘述流程
幾乎所有出彩的微交互的動效都是一步到位或是步驟統(tǒng)一,那些不是很好的往往敗在了過于復雜的動效上。
在這個例子中,Romain Passelande(他的 Dribbble 不要太屌)的動效讓我“虎軀一震”。

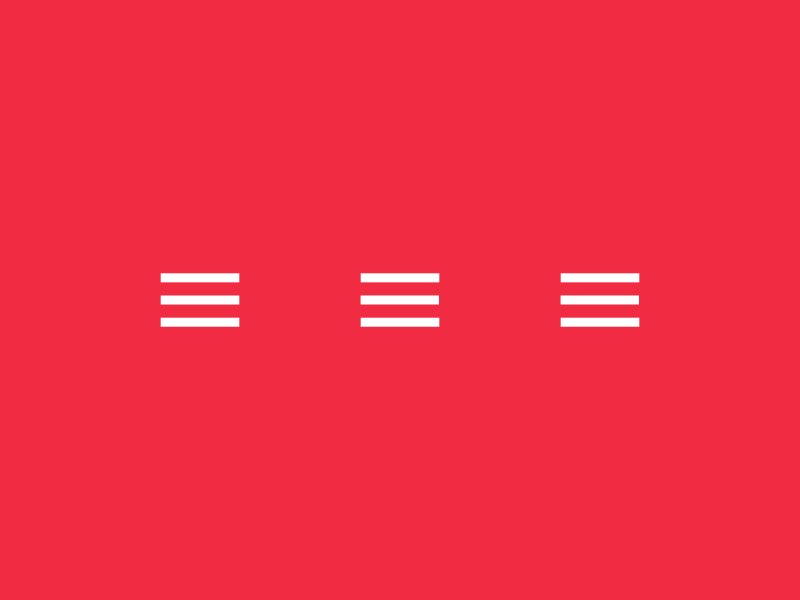
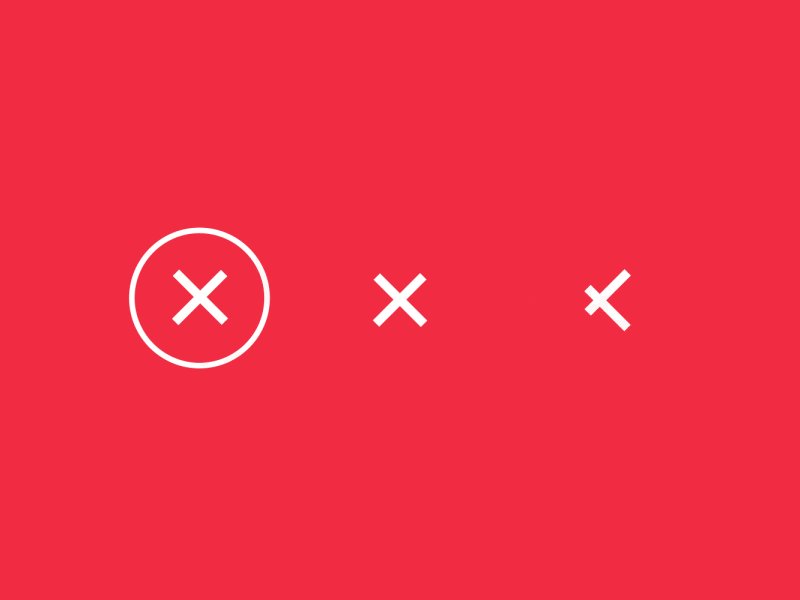
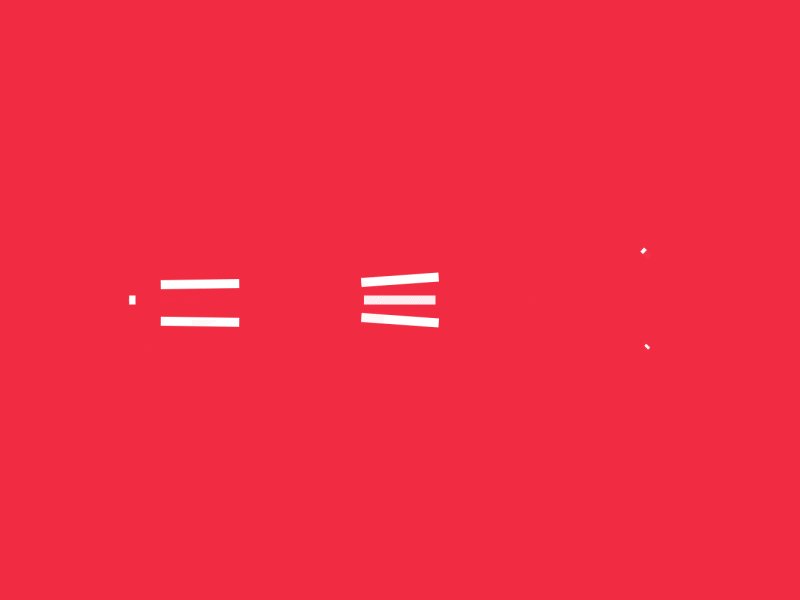
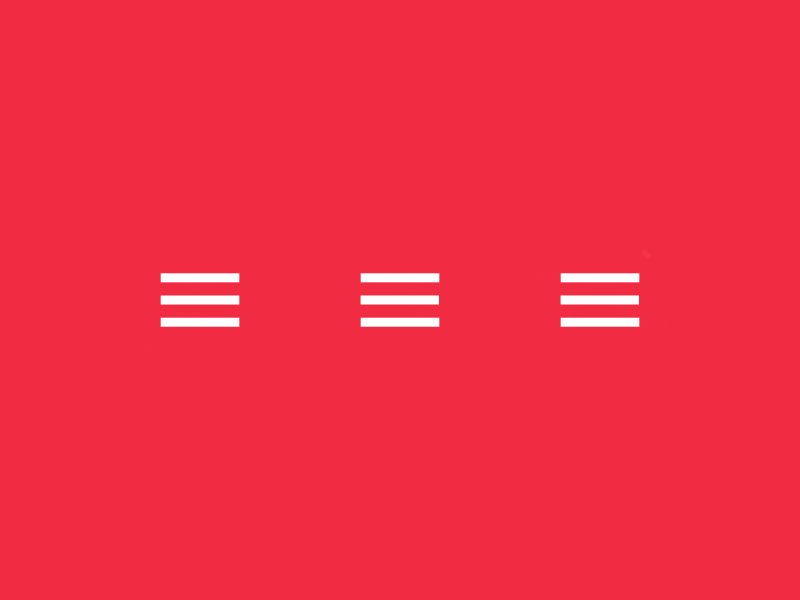
不太熟悉動畫的朋友可能看不到我所看到的內容。這幅動效中有兩個單獨的動作:直線的轉換和圖標的旋轉。這兩個動作實際上可以合并為一個動作,然而實際上并沒有這樣,Romain把他們分開了。如果看的不是很明顯,那么看一下這張對比圖:

左右兩邊的動效就是把直線的轉換和圖標的旋轉這兩個動作分開進行的,中間的動效則是用一個動作整齊劃一的完成,既不繁瑣也不累贅。
小技巧:
確保微交互的動效是一步完成的,如果有多個動作在不同時間和位置進行,那么干脆放棄吧。
關鍵詞:
一步完成
學習過 UI 精細動畫的朋友可能深有體會:在靜態(tài)樣本做成拆分細節(jié)動作的時候往往會遇到困難。這個可以理解,好的微交互設計都會有這樣的問題:把動作精確到每一幀非常難。然而糟糕的微交互設計讓人更糟心。
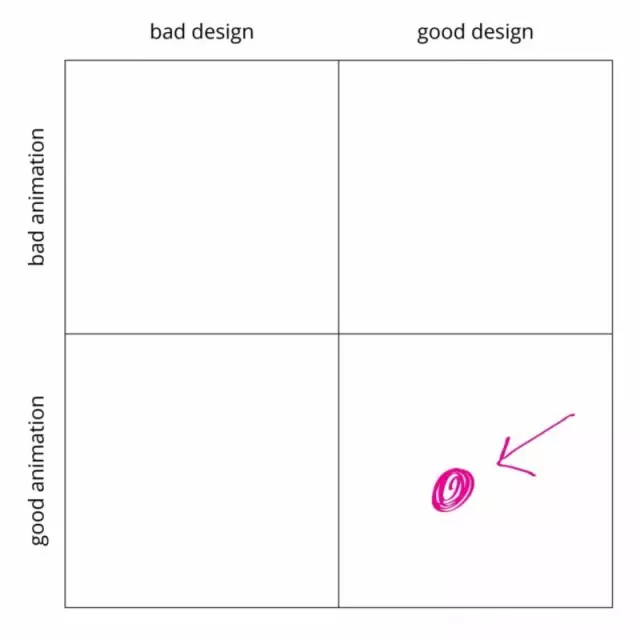
下面這張表格是我對設計和動效的理論知識的總結歸納,你們拿去當做參考好了。

一般來說,大家都會往點點的位置努力。點點我用了紫粉色好讓大家在項目中期趕時間的時候快速定位。
接下來讓我們跳出理論進入實踐:如何拆分動效的動作。

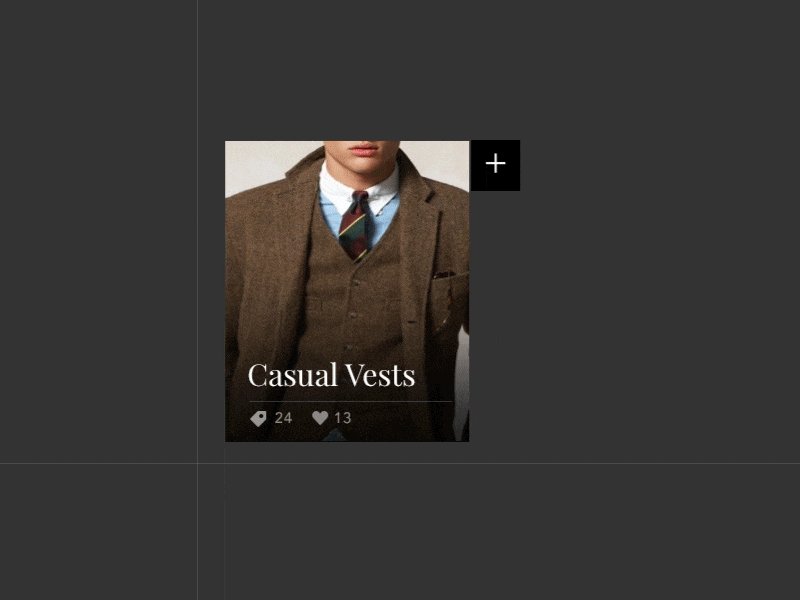
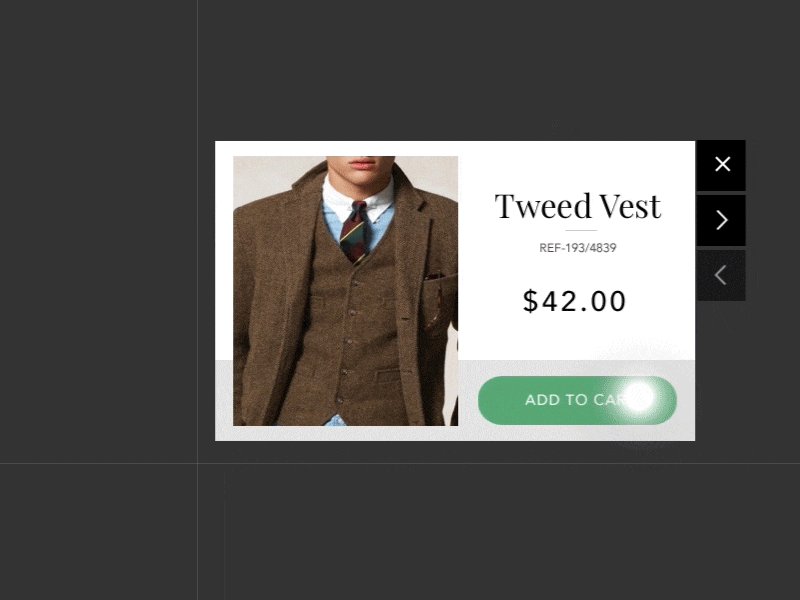
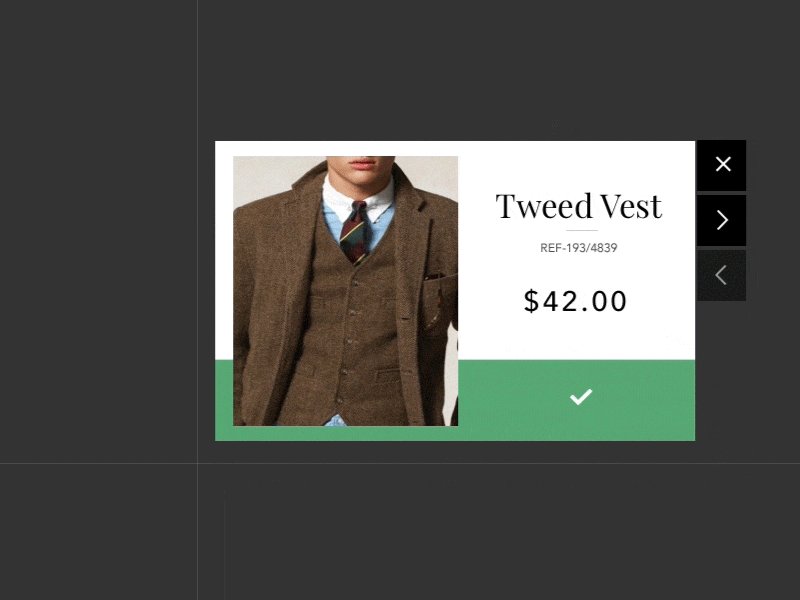
這是由 Sam Thibault 完成的動效作品,作品中“加入購物車”(add to cart)按鈕那令人費解的轉換和形狀的改變填充了圖片下方的空白,然而這顯得很多余,也加重了使用者的認知負荷。
在影片制作過程中有這樣一個說法:如果有問題那一定是劇本出了問題,糟糕的劇本就是糟糕的電影,設計也是如此,糟糕的設計就是糟糕的微交互。
小技巧:
在你挑動效的問題之前先確保你的設計沒有問題。
關鍵詞:
不是動效的錯
“你不接球的話一定會錯過射門。”這話是 Wayne Gretzky(冰球運動員)說的。顯然他很擅長躲避著撞擊的同時在冰面上翩翩起舞。仔細想想,用這話形容交互設計師進行微交互設計的時候是多么貼切:有太多太多細節(jié)了。大部分設計師并不是很習慣設計300~400毫秒的動畫,所以很容易敷衍了事。
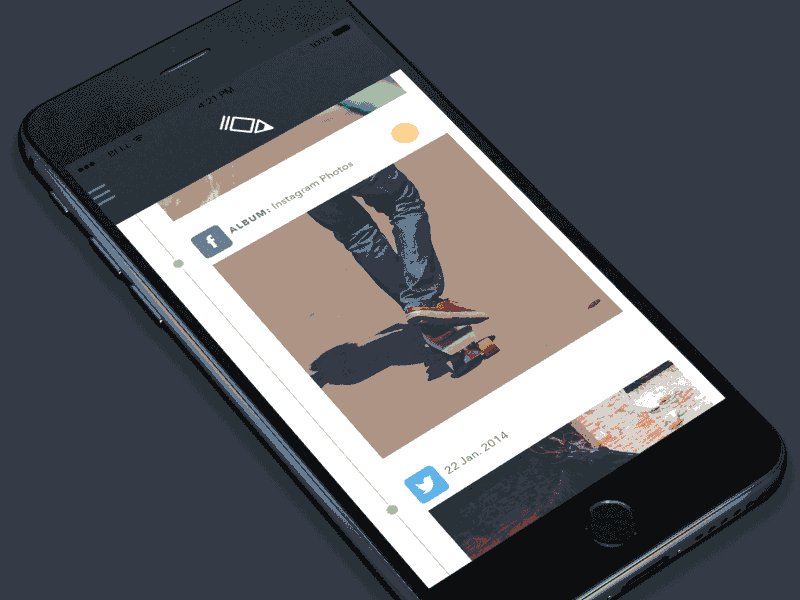
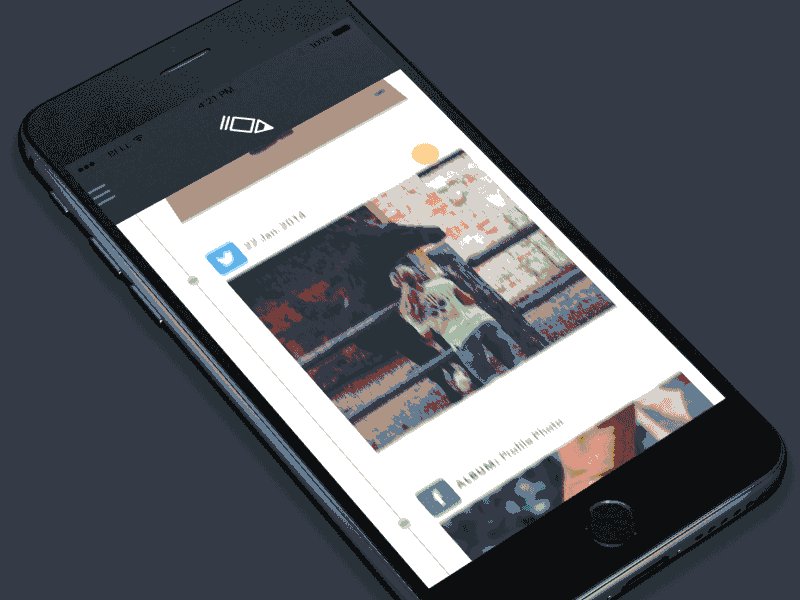
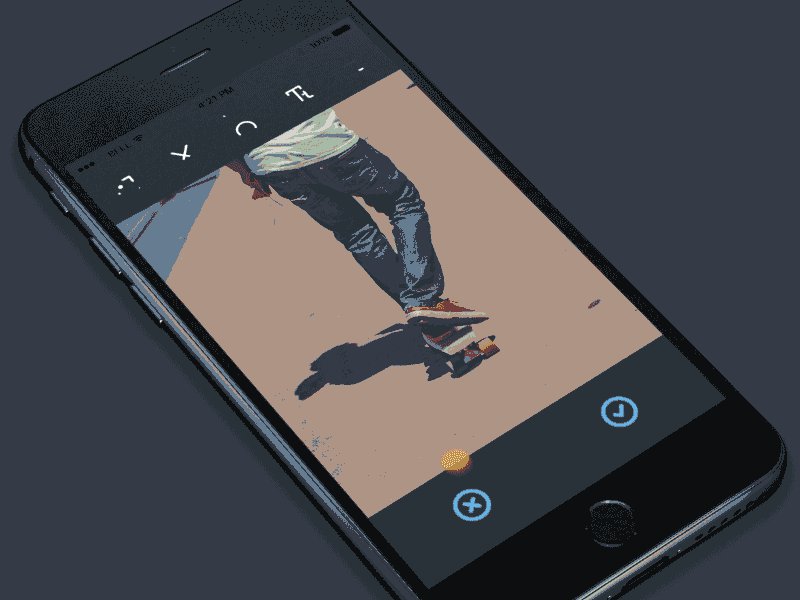
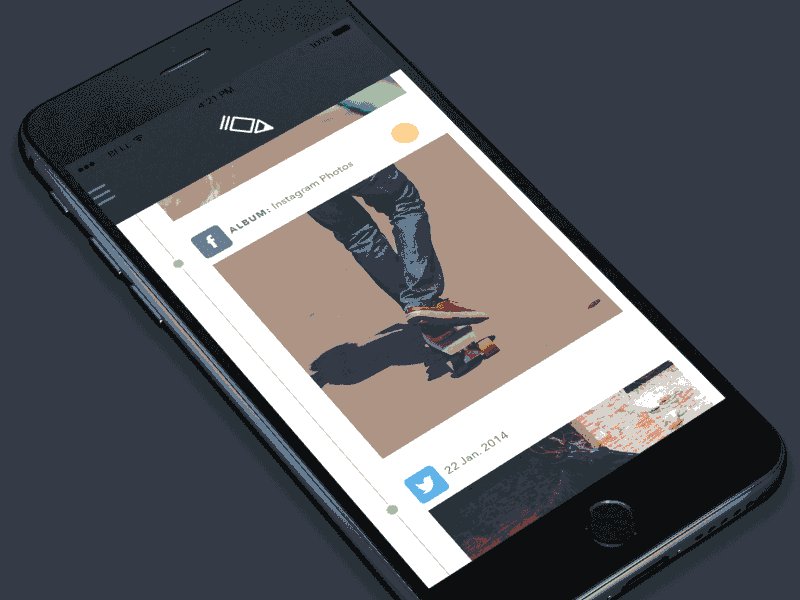
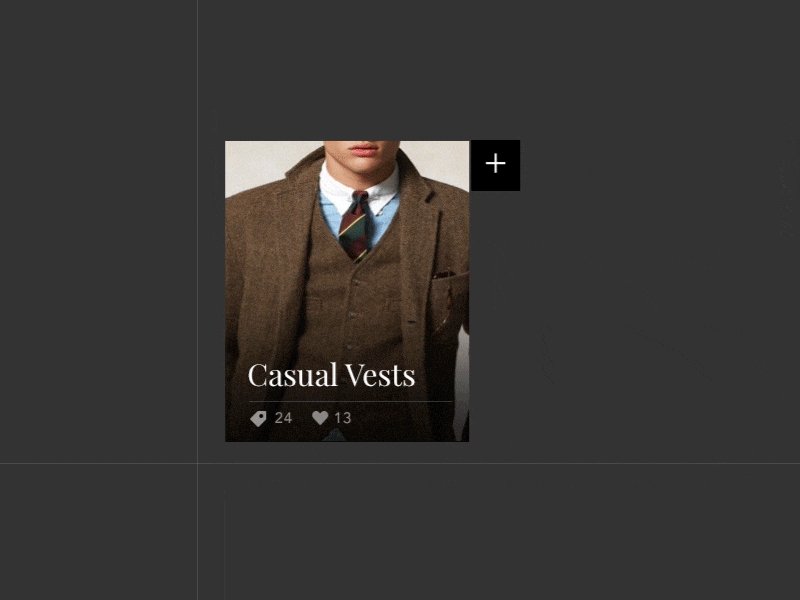
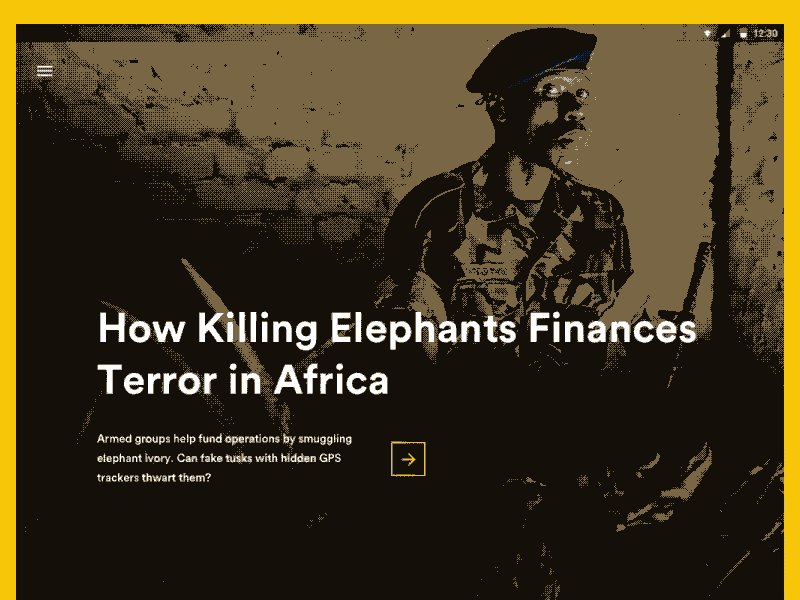
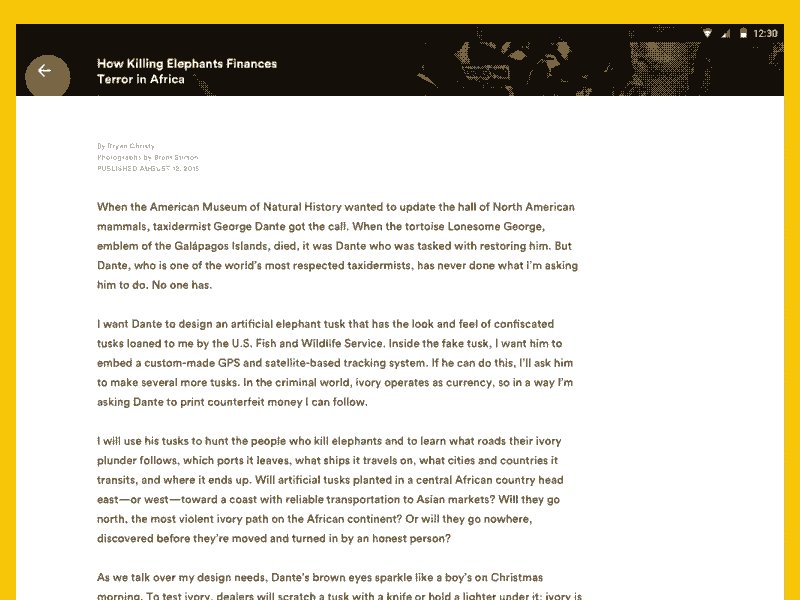
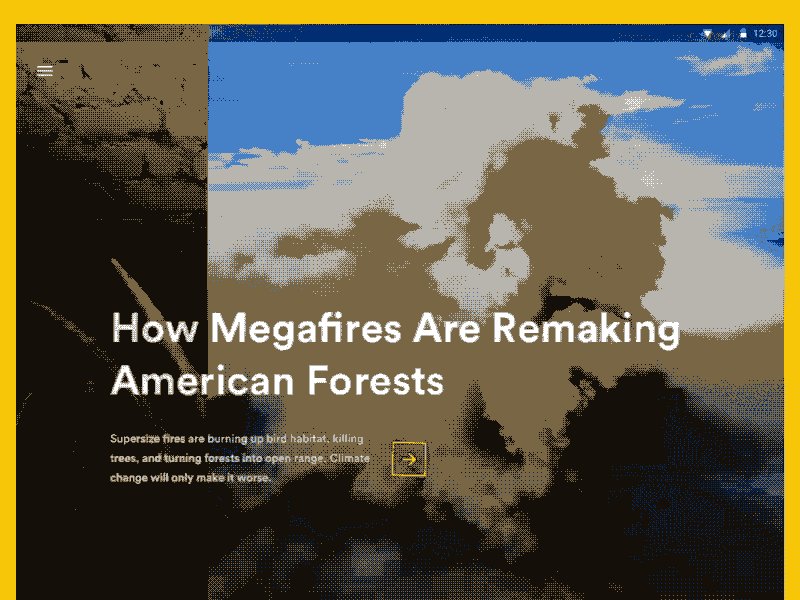
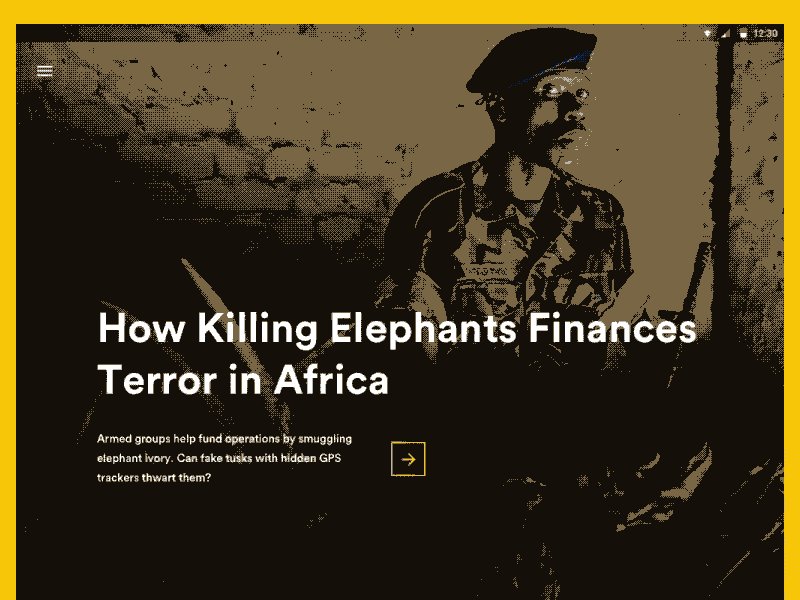
下面這個作品由 Ivan Bjelajac 設計,在這作品中我發(fā)現(xiàn)有5個細節(jié)還可以優(yōu)化一下。

1、菜單按鈕和返回按鈕可以添加簡潔優(yōu)雅的過渡動效,菜單按鈕隨頁面上滑顯得不是很協(xié)調。
2、黃色方塊的右箭頭的縮放旋轉效果不是很必要。這樣看上去有些奇怪,它應該隨著內容進行轉變。
3、漸隱漸出的正文段落其實沒有必要。
4、從左向右滑動的標題如果是從內容上淡入淡出的話會比滑動漸隱要好很多。
5、在圖片轉換為頂部橫幅的時候人物照片被裁剪了。這里如果將圖片重構一下與內容相呼應會更好一些。
和下面的對細節(jié)嚴格要求的動效作品相比簡直是天壤之別。

小技巧:
對待細節(jié)不能松懈,不遺漏任何一個細節(jié)。
關鍵詞:
把握細節(jié)
這里我想說就算你沒有任何動畫經(jīng)驗,只要時刻記住下面這些要點,你也有可能制作出精美絕倫的微交互設計。
克制
交互敘述流程
一步完成
不是動效的錯
把握細節(jié)
盡管這不能保證你一定能做出牛逼的動效,但這是邁向正確的方向。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網(wǎng)