王M爭:前段時間有一個朋友問我有沒有看到過哪款產(chǎn)品是把搜索功能放在界面中間的,然后給我發(fā)了一張原型圖。我第一眼看到這個原型圖就覺得界面的信息布局很亂,像是把兩三
王M爭:前段時間有一個朋友問我有沒有看到過哪款產(chǎn)品是把搜索功能放在界面中間的,然后給我發(fā)了一張原型圖。我第一眼看到這個原型圖就覺得界面的信息布局很亂,像是把兩三個頁面的內(nèi)容強(qiáng)行塞到一個頁面。

界面里信息太多不知道怎么布局,我相信這個問題大家在日常工作也經(jīng)常會遇到。內(nèi)容獲取難度的降低,意味著內(nèi)容篩選難度的提高。產(chǎn)品不斷的迭代,功能越來越多。如何避免產(chǎn)品在界面布局上越來越臃腫?「極簡主義」或許是這個問題的答案。
什么是極簡主義?從字面上理解:極致簡約。設(shè)計上的簡約可以分為兩種:內(nèi)容簡約和形式簡約。以上面的那個例子來說,搜索功能是內(nèi)容,搜索框是搜索功能的展示形式。最近騰訊推出了新的產(chǎn)品:MOO音樂,所以文章正好借著這款產(chǎn)品來聊一聊界面布局中的極簡主義。

文章目錄
內(nèi)容簡約
形式簡約
內(nèi)容簡約
我們給一個頁面做簡化,第一步應(yīng)該確定界面中每一個元素存在的必要性。界面中元素那么多,但并不是每一個元素都有存在的必要,存在不一定合理。弄清楚界面中每一個元素的實際作用,進(jìn)行評估,對于一些作用有限的純裝飾性元素,為了界面的簡潔,我們可以刪除。
1. 旋轉(zhuǎn)唱片
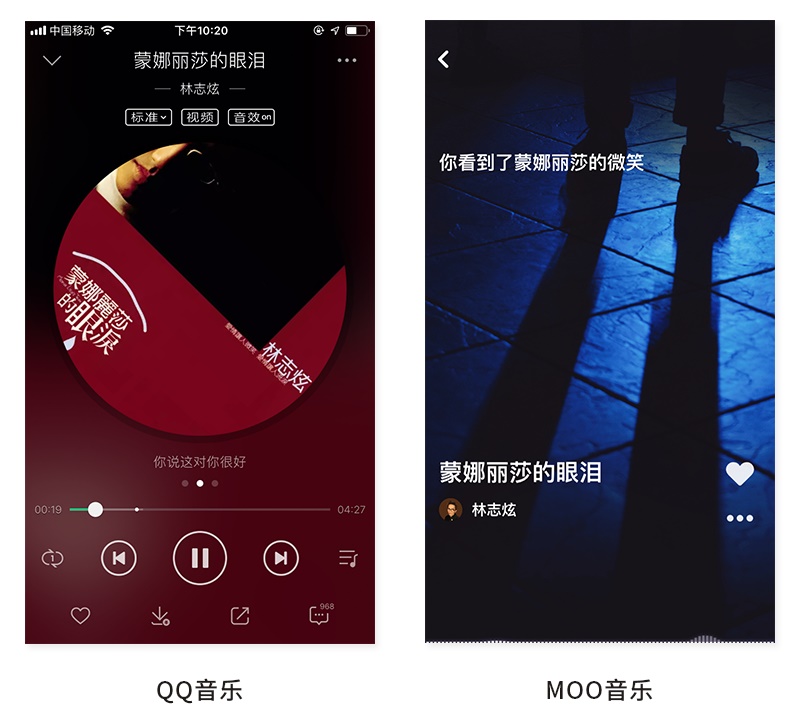
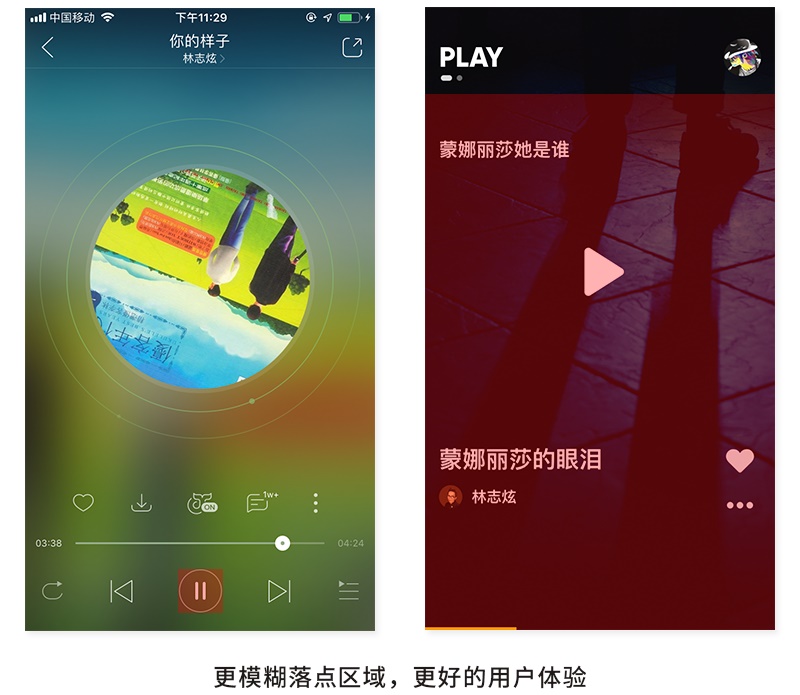
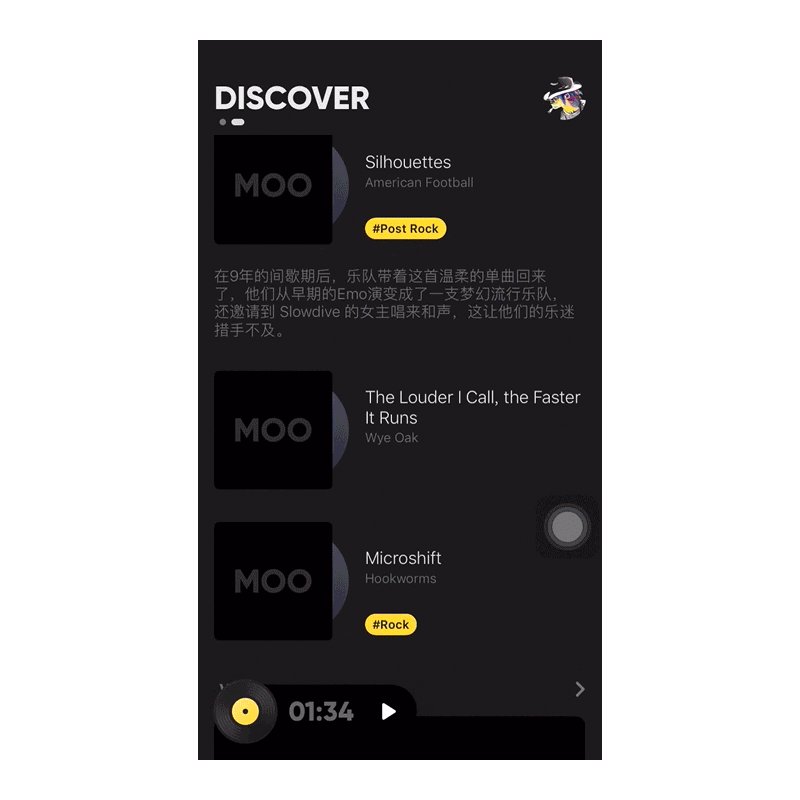
幾款常用的音樂類應(yīng)用播放界面的主體都是一個旋轉(zhuǎn)的唱片,而 MOO音樂直接去掉了這個唱片。為什么?因為這個「唱片」占據(jù)了界面大約一半的空間,導(dǎo)致切換歌曲、調(diào)整播放進(jìn)度、查看歌詞/歌手/專輯和分享這些常用功能必須在剩下的空間里排布,顯得很擁擠。

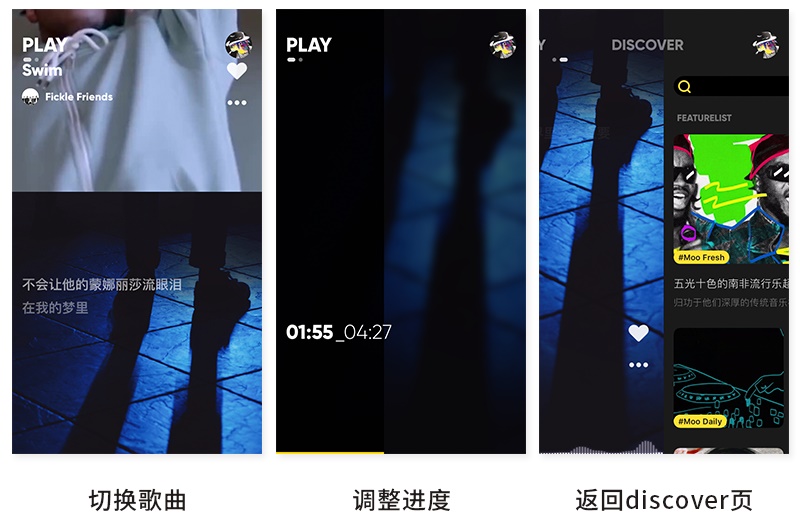
去除這個虛擬的「唱片」給我們帶來的不僅僅是視覺上的輕量感,更意味著易用性上提升。用戶在 MOO音樂中切換歌曲、調(diào)整播放進(jìn)度、返回上一級頁面等都可以通過滑動手勢來完成。并且它是幾款音樂產(chǎn)品中,唯一一個支持上下滑動切換歌曲的,網(wǎng)易云音樂是左右滑動切換歌曲,而 QQ音樂直接不支持,用戶必須點(diǎn)擊才能切換歌曲。我在之前的文章《界面設(shè)計中,交互方式是選擇滑動還是點(diǎn)擊呢?》也提到過,滑動手勢比點(diǎn)擊更容易受到用戶的青睞。

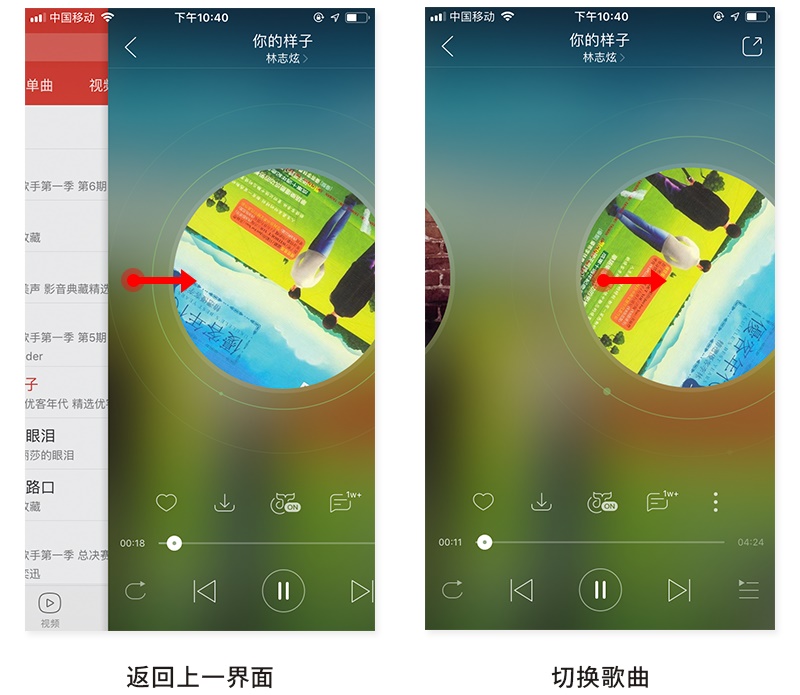
當(dāng)然可能會有人反駁,你看網(wǎng)易云音樂也是有唱片,但是它還是支持滑動的。脫離手指落點(diǎn)去談手勢都是耍流氓。網(wǎng)易云音樂中手指落點(diǎn)在唱片內(nèi)是切換歌曲,落點(diǎn)在唱片外是返回上一級頁面,落點(diǎn)稍有不慎就會造成誤操作。而 MOO音樂是上下滑動切換歌曲,左滑動返回上一界面。手指落點(diǎn)更模糊,用戶也就可以減少找位置的時間,用戶體驗更好。

此外網(wǎng)易云音樂中用戶要播放/暫停歌曲必須點(diǎn)擊播放/暫停按鈕,而在 MOO音樂中只要點(diǎn)擊屏幕內(nèi)的任何位置就可以完成這一操作。為什么 MOO音樂可以這么任性?因為空間大,不怕用戶會誤操作。

2. 去線化
去線化設(shè)計是極簡主義的一大特征。在 MOO音樂中,我沒有找到一條分割線。要知道為什么 MOO音樂可以選擇去除分割線,我們首先要弄清楚分割線在界面布局中到底起什么作用。分割線主要是幫助用戶區(qū)分界面中不同級別和維度的內(nèi)容,完成信息層級的構(gòu)建。
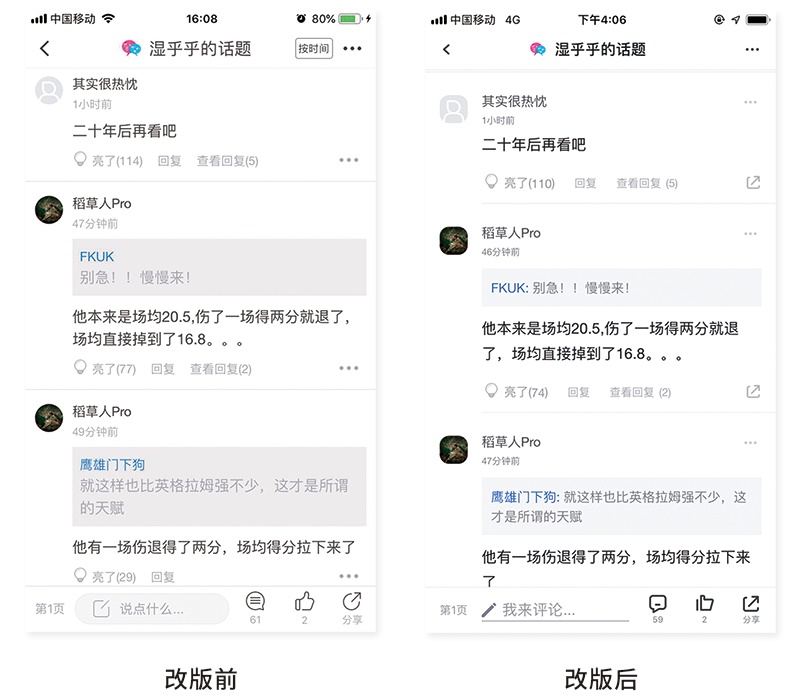
分割線可以分為兩種:通欄分割線和非通欄分割線。通欄分割線顧名思義就是指分割線貫穿整個屏幕,而非通欄分割線一般會留有缺口。要了解兩者的區(qū)別,我們可以看虎撲,虎撲之前的版本就是通欄分割線,而最新的版本中改成了非通欄分割線。

通欄分割線因為「分割」了整個屏幕,所以在內(nèi)容區(qū)分上更加的明顯,更能表現(xiàn)不同的模塊之間的獨(dú)立性。但是它的缺點(diǎn)在于線條的存在會阻礙用戶的瀏覽視線,影響信息的獲取效率。
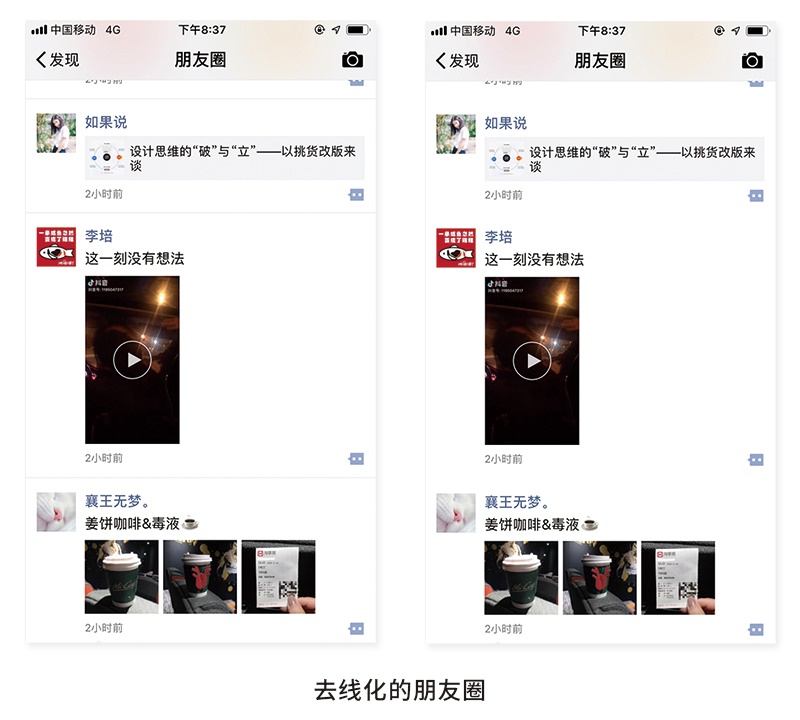
可能會有人說,既然線條的存在會影響信息的瀏覽效率,為什么只有 MOO音樂完全貫徹了去線化設(shè)計呢?我們再看一個例子,我把微信朋友圈中的分割線給去掉,大家感受一下前后的區(qū)別。

我們可以發(fā)現(xiàn)去掉線條后,朋友圈的界面會稍顯雜亂。這是因為朋友圈中內(nèi)容類別有很多,你可以發(fā)純文字動態(tài)、分享歌曲、視頻和文章。你上傳照片張數(shù)不一樣展示的效果也是不一樣的。
而 MOO音樂中的界面布局恪守著嚴(yán)格的規(guī)則,整個界面有規(guī)律可循。所以我們可以把分割線看成是一堵墻,它可以把雜亂無序的信息強(qiáng)行區(qū)分歸類,而對于本來信息布局就很有條理的頁面來說我們完全可以考慮去除分割線,直接使用間距來完成視覺區(qū)分。

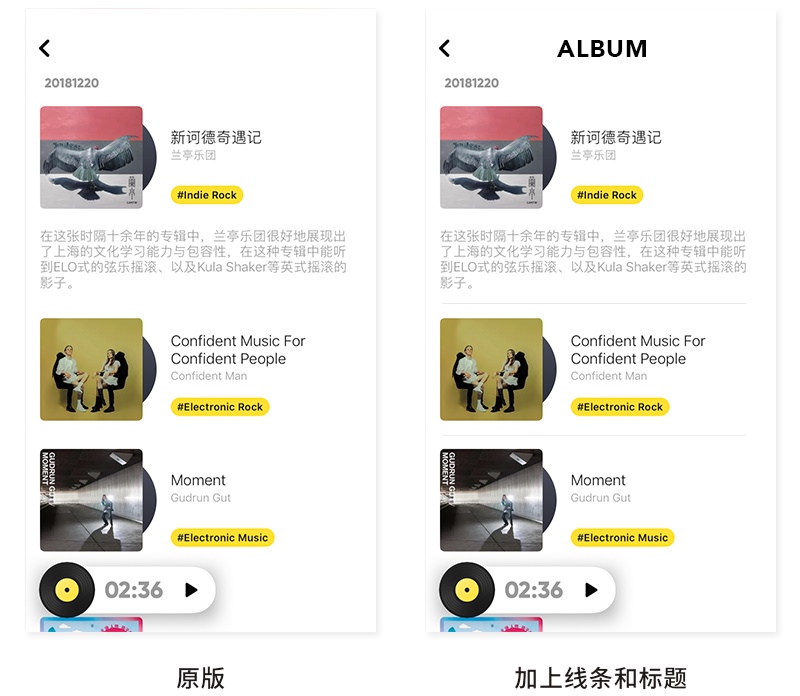
不止是線條,我還發(fā)現(xiàn) MOO音樂中很少出現(xiàn)頁面標(biāo)題。標(biāo)題的作用是告訴用戶當(dāng)前正在瀏覽的是什么頁面,但是用戶根據(jù)內(nèi)容也能感知到這是一個什么頁面。標(biāo)題的作用不是很大,我們可以刪除。大家可能會說,反正這里空著也是空著,加上線條和標(biāo)題應(yīng)該無傷大雅。可是極簡主義所追求的就是刪除這些可有可無的雞肋元素。
形式簡約
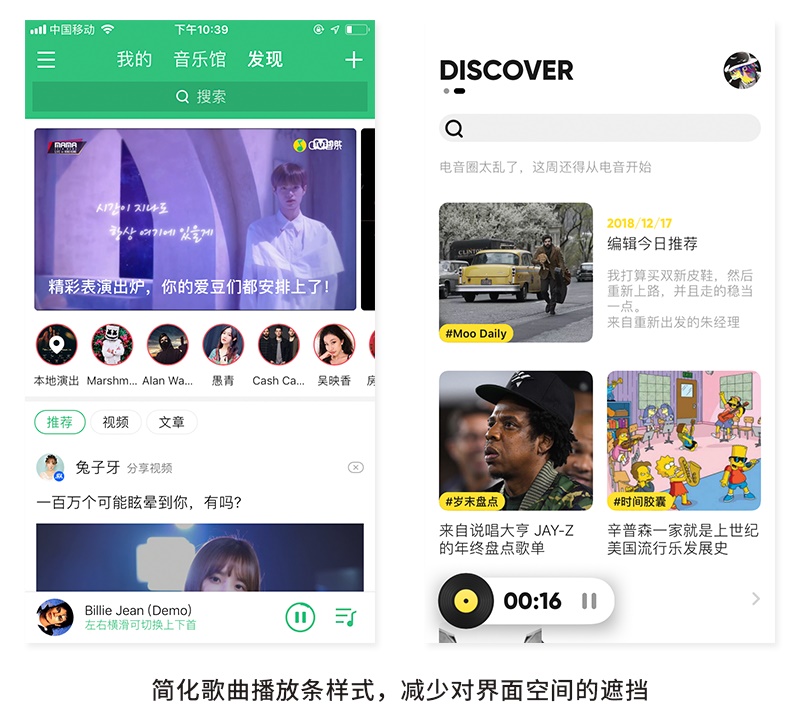
如果我們無法刪減內(nèi)容量,那么我們就要思考「同樣的內(nèi)容我們是否可以尋求更為簡潔的表現(xiàn)方式?」。例如同樣的歌曲播放條,MOO音樂做的比 QQ音樂要小,這樣對界面遮擋的更少。

但是這樣的簡化更多是流于表面,怎么從更深層級進(jìn)行簡化呢?這里我列舉出三個優(yōu)化點(diǎn):臨時視圖、隱藏機(jī)制和功能性動效。
1. 臨時視圖
我們都習(xí)慣于將頁面作為內(nèi)容的容器,導(dǎo)致頁面內(nèi)容過于臃腫。其實對于某些內(nèi)容,我們可以考慮使用一些臨時視圖來承載。
為什么大多數(shù)產(chǎn)品把搜索功能放在界面頂部而不是中間?因為用戶使用搜索功能的頻率很高,我們必須要保證它對用戶來說是觸手可及的,可以很容易的被發(fā)現(xiàn)。所以我們會把搜索框放在界面頂部,如果我們想把搜索功能放在其他位置,必須解決一個問題——如何在不依靠位置的前提下凸顯搜索功能的優(yōu)先級?

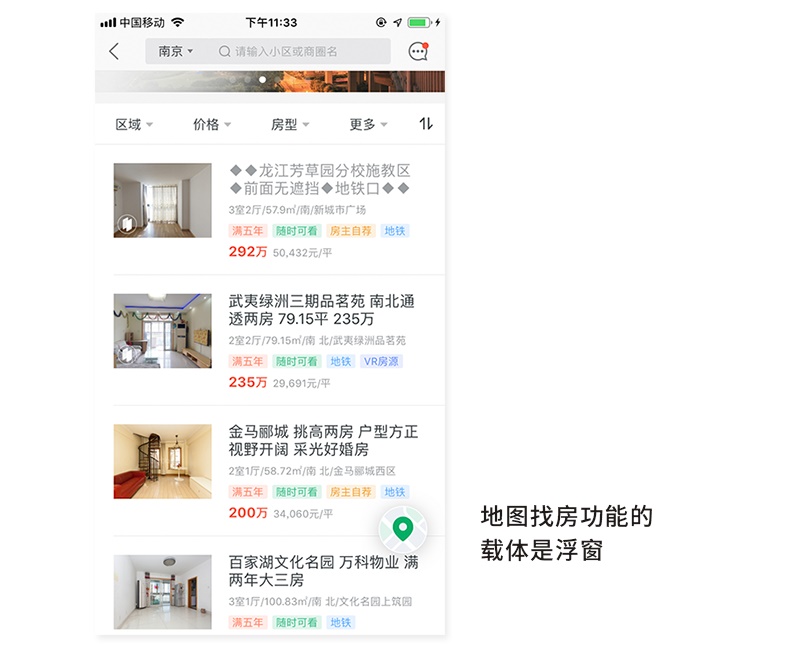
以鏈家中的「地圖找房」功能,這個搜索功能就出現(xiàn)在界面中間,它這里使用的是浮窗,并且加了陰影,拉近與用戶之間的「距離」。離用戶越近的元素,用戶也更容易感知,在界面布局中引入 Z軸的縱向維度。
2. 隱藏機(jī)制
隱藏機(jī)制所代表的是一種靈活的布局思路。界面中有那么多功能,但并不是每一個功能用戶都是全程需要的。如果我們可以感知到用戶在某些場景下對特定的功能訴求很低,那么我們就可以考慮隱藏這個功能。

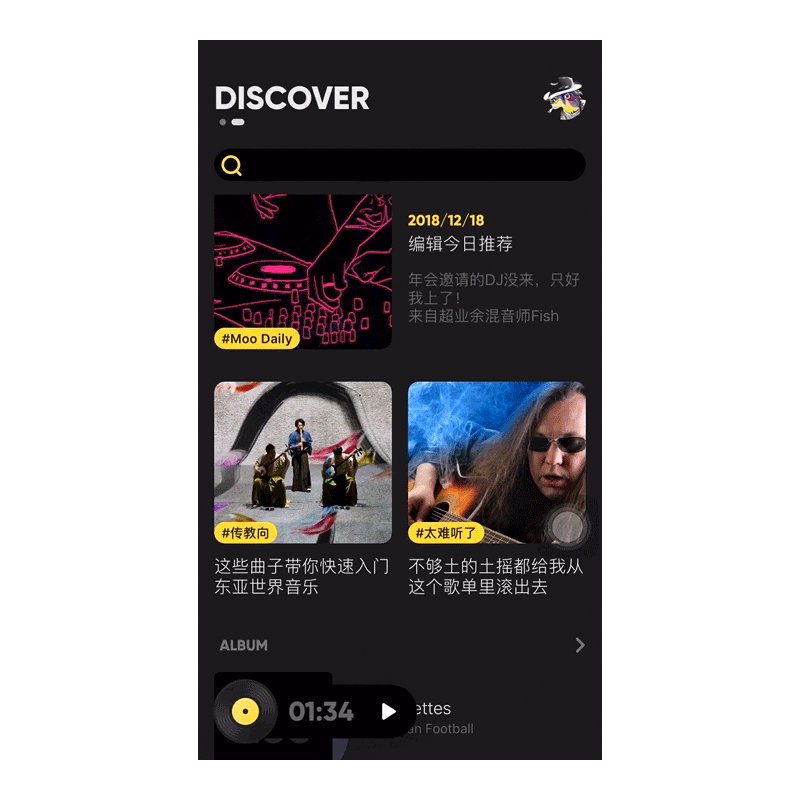
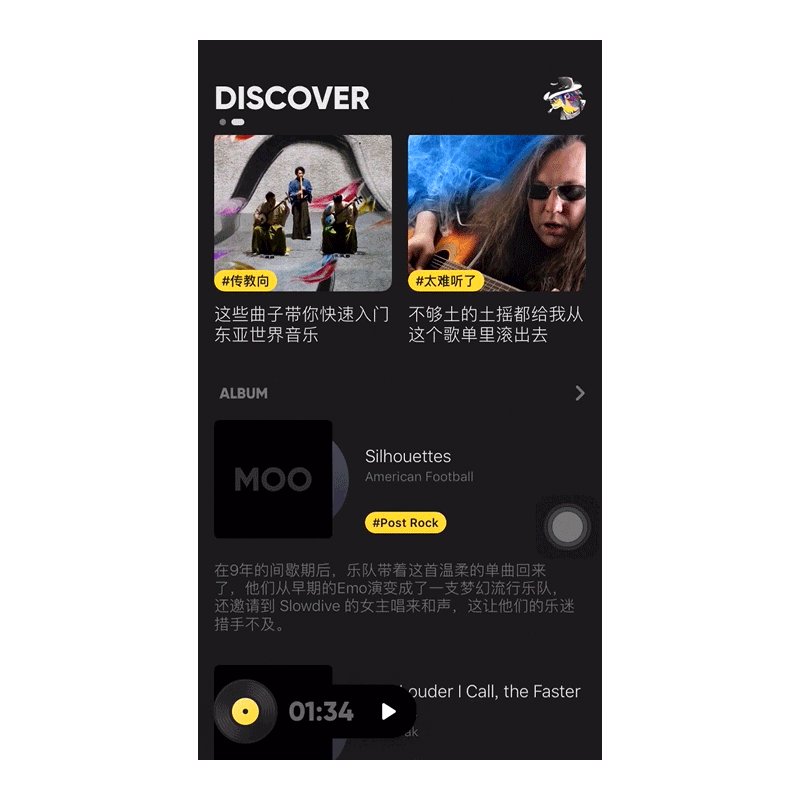
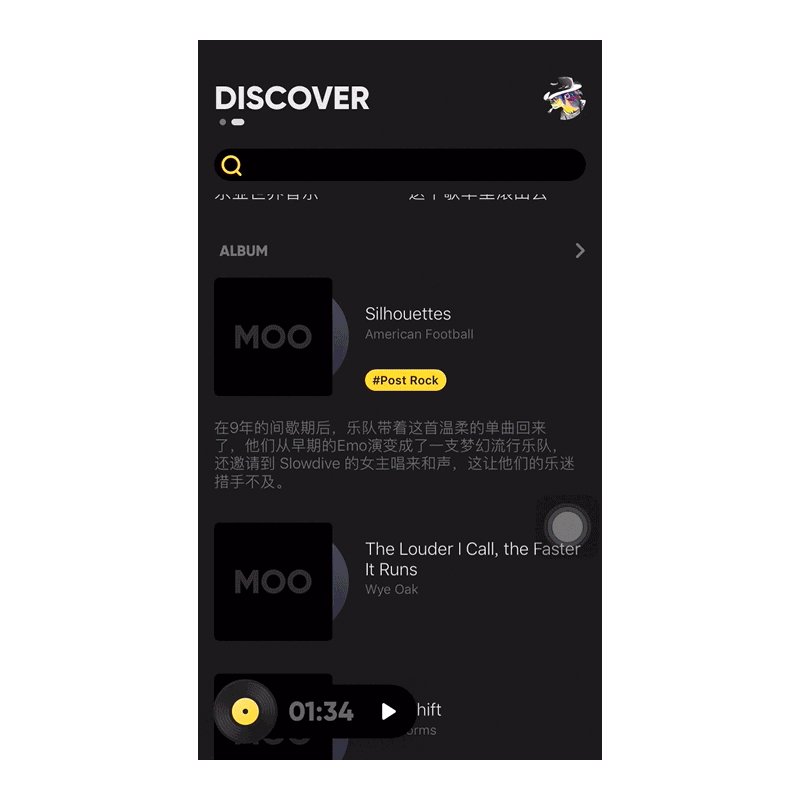
在 MOO音樂中,當(dāng)用戶向上滑動,頂部的搜索框是隱藏的;當(dāng)用戶向下滑動,搜索框是展示的。為什么這樣處理呢?因為當(dāng)用戶向上滑動,說明用戶在瀏覽今日推薦的音樂信息,對于搜索框的訴求不是很大。為了可以給用戶提供更多的瀏覽空間,我們考慮隱藏搜索框。但是當(dāng)用戶向下滑動,最可能的場景是用戶對當(dāng)前推薦的歌曲不滿意,他需要回到頂部手動搜索歌曲,那么這個時候再展示搜索框是很合適的。
3. 功能性動效
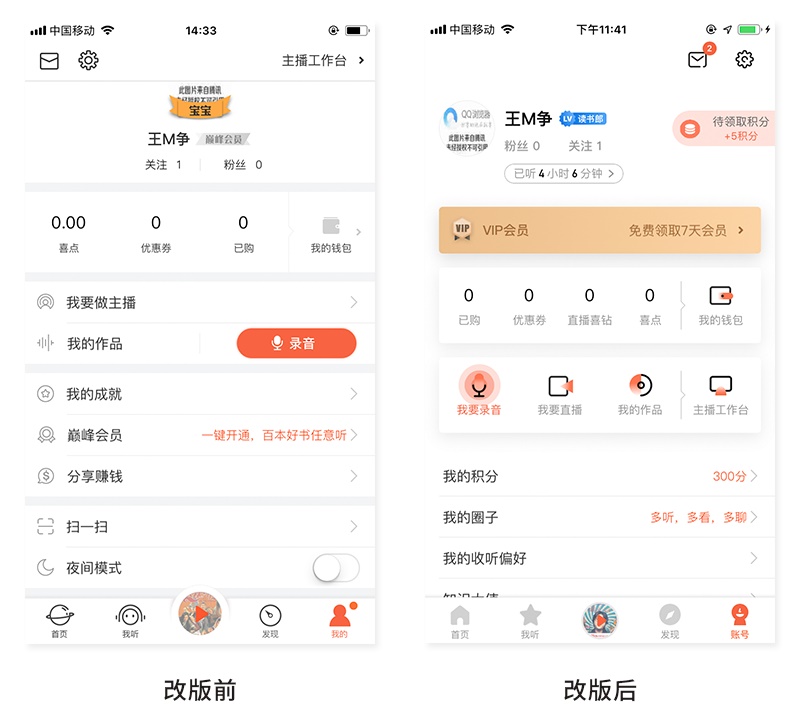
功能性動效的合理使用可以很好的緩解頁面布局的壓力。以喜馬拉雅FM 為例,身為產(chǎn)品方,為了提升用戶粘性,我肯定希望用戶去錄音上傳作品,所以我們將這個「錄音」按鈕做成大色塊的樣式,的確很醒目。但是這種處理方式使界面失衡,在改版后,使用動效進(jìn)行引導(dǎo)。當(dāng)用戶首次進(jìn)入這個頁面,「我要錄音」按鈕會出現(xiàn)水波紋動效,來吸引用戶注意力。

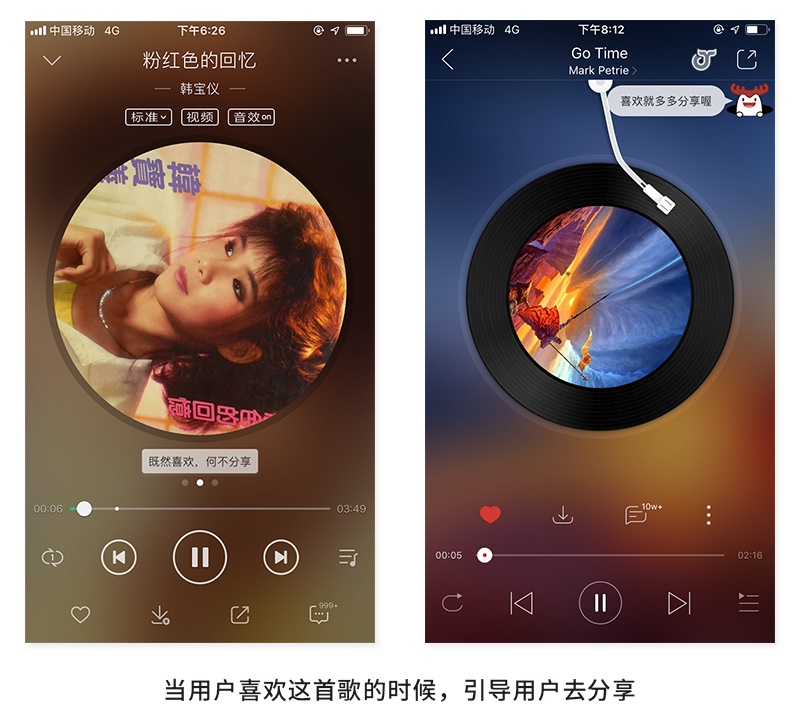
類似的案例還有當(dāng)用戶點(diǎn)贊歌曲時,網(wǎng)易云音樂和 QQ音樂都會出現(xiàn)動效引導(dǎo)用戶去分享歌曲。當(dāng)你點(diǎn)贊這首歌,我們可以默認(rèn)你很欣賞這首歌,那么何不把這首歌分享給你的朋友呢?抓住合適的時間做引導(dǎo)/誘導(dǎo),用戶更容易去分享。如果我們不考慮這個場景,把分享按鈕做的特別醒目,對于不想分享的用戶來說反而是一個干擾。

總結(jié)
這就是我對界面布局中的「極簡主義」做的一個總結(jié),歡迎留言討論。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計網(wǎng)