幾何圖案與全屏背景圖結(jié)合、灰色的高級(jí)用法、色彩疊加… 這篇總結(jié)的這5個(gè)網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì),其實(shí)在年底就初現(xiàn)端倪,所以2017年大面積運(yùn)用幾乎勢(shì)在必行,想不落人后記得打
幾何圖案與全屏背景圖結(jié)合、灰色的高級(jí)用法、色彩疊加… 這篇總結(jié)的這5個(gè)網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì),其實(shí)在年底就初現(xiàn)端倪,所以2017年大面積運(yùn)用幾乎勢(shì)在必行,想不落人后記得打開(kāi)閱讀喲。
01. 幾何圖案與全屏背景圖相結(jié)合



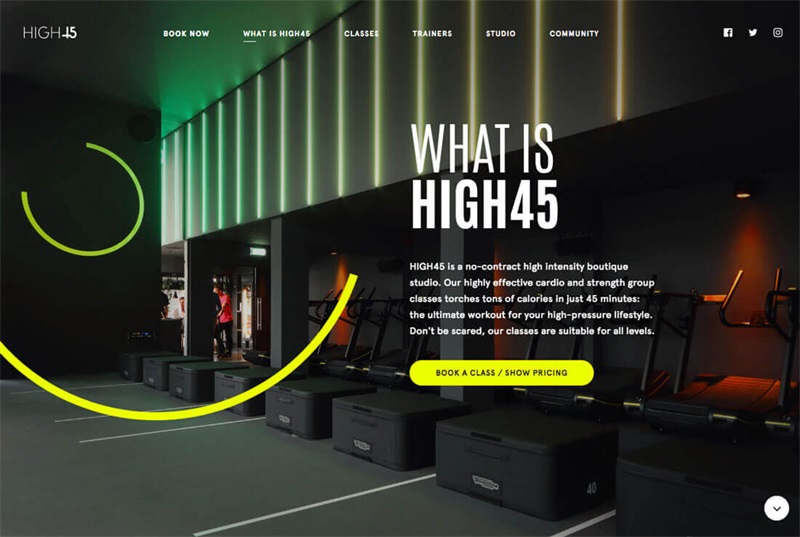
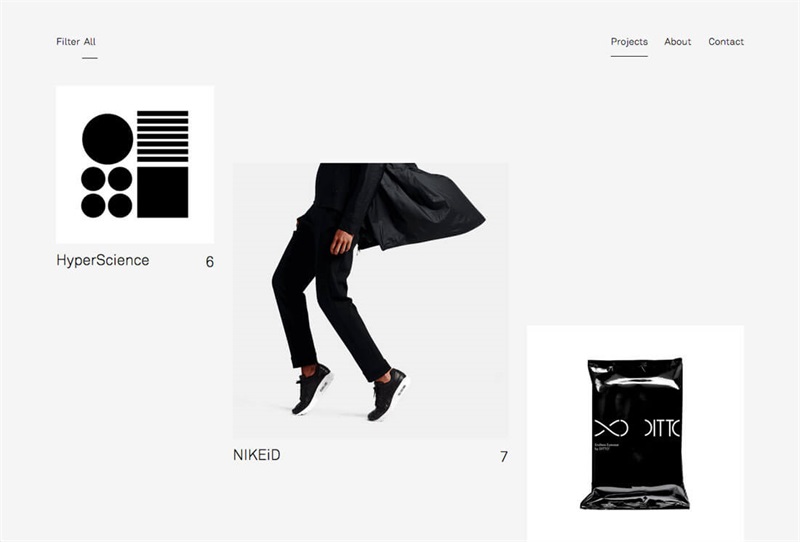
全屏背景圖的設(shè)計(jì),是最受歡迎的背景風(fēng)格之一,利用大圖將用戶(hù)的視線(xiàn)集中是最合適不過(guò)的了。在多數(shù)情況下,利用全尺寸圖像作為主頁(yè)的背景,文字和導(dǎo)航菜單,CTA按鈕或信息等會(huì)布置在圖像的頂部。
如果想實(shí)現(xiàn)更有趣的視覺(jué)效果,我們可以在圖上使用重疊幾何圖案的技術(shù)。設(shè)計(jì)師可以添加各種各樣簡(jiǎn)單的樣式和形狀。
做好這項(xiàng)工作,就要記住目的是利用幾何圖案。視線(xiàn)集中的幾何圖案重疊的部分,如果能促使用戶(hù)進(jìn)行特定的行為就更好了。在黑色或黑暗系等沉重的背景之中加上顏色,將會(huì)起到非常棒的引導(dǎo)視線(xiàn)的作用。
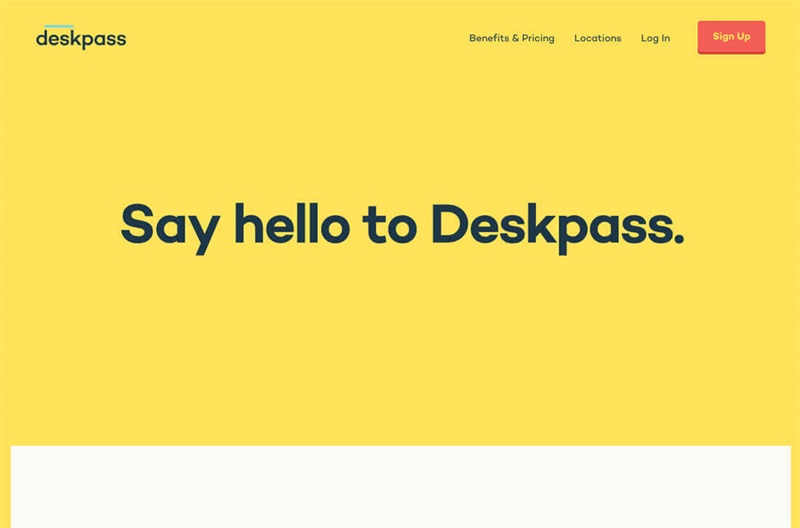
02. 灰色的運(yùn)用



加入少許灰色,你可以很輕松的在網(wǎng)頁(yè)上實(shí)現(xiàn)簡(jiǎn)約風(fēng)格。作為平凡的白色背景的代替,在背景上加入淡灰色的網(wǎng)頁(yè)正在逐漸增加。
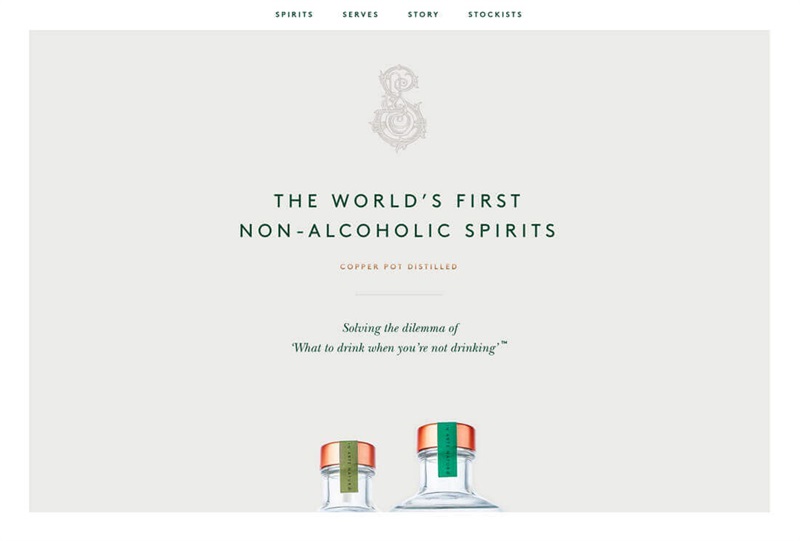
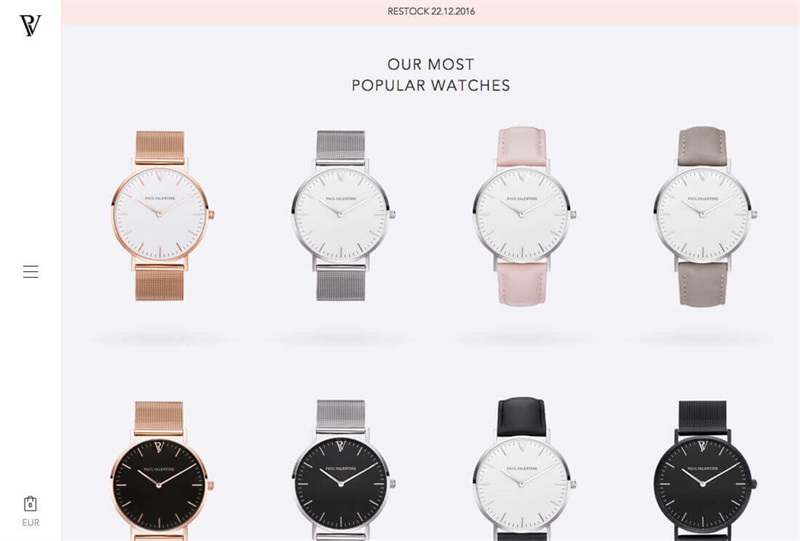
灰色背景最棒的地方就是:不管色彩多么豐富,不管是暖色還是冷色的圖片都能很好的表現(xiàn)出來(lái),在品牌顏色或圖像周?chē)褂没疑c之調(diào)和也能給人留下不錯(cuò)的印象。還有,在平面的色彩上使用淡黑的灰色作為陰影也是很不錯(cuò)的。(如圖2)
不管你選擇怎樣的顏色與灰色配合,你都要記住他們的工作都是幫助用戶(hù)去感受顏色。例如上述中的例子 Paul Valentine ,與淡粉色相組合給人一種柔和的印象,而投資組合網(wǎng)站 S.Dallyn 則表現(xiàn)出一種現(xiàn)代的氛圍。
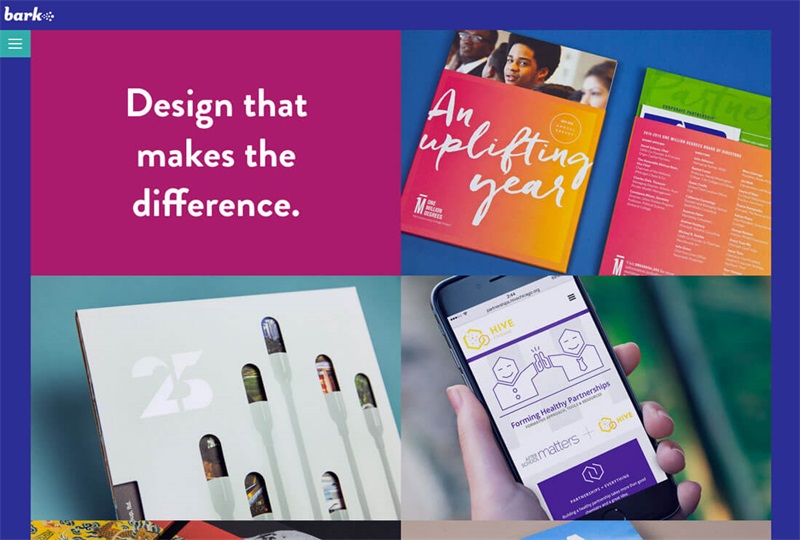
03. 重疊鮮艷的色彩



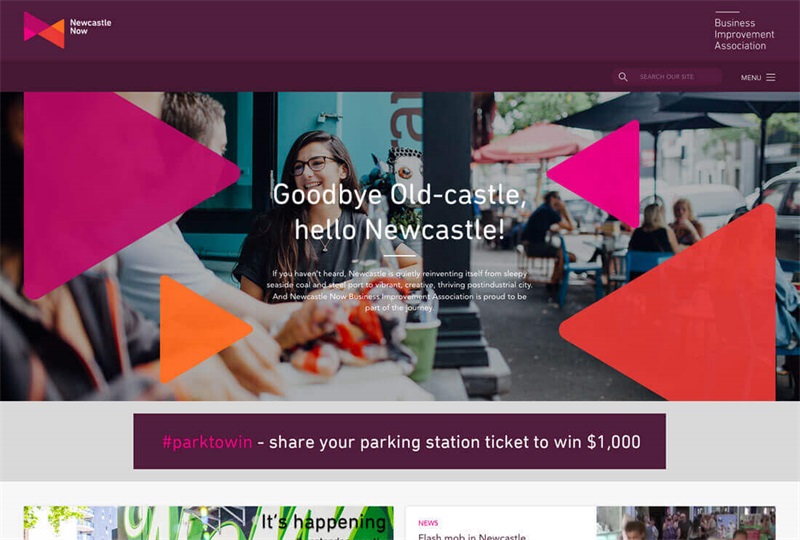
在圖層上重疊幾何圖案作為背景,使用色彩元素也可以實(shí)現(xiàn)相同的效果。選擇鮮艷的配色,對(duì)于背景設(shè)計(jì)來(lái)說(shuō)可是非常大膽而又獨(dú)特的。
通過(guò)這些顏色的背景,將用戶(hù)引導(dǎo)至設(shè)計(jì)全體,添加了具有視覺(jué)效果關(guān)注點(diǎn)的同時(shí)創(chuàng)造出了留白空間,能夠達(dá)成一舉多得的效果。
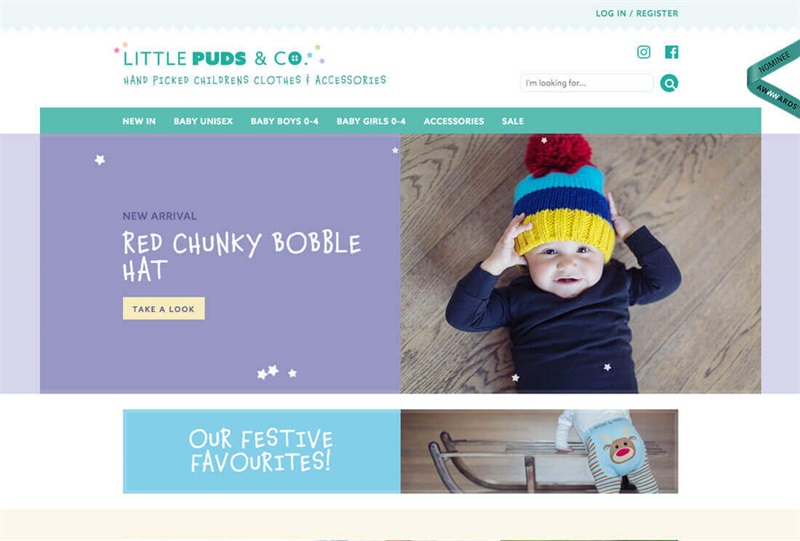
04. 采用非對(duì)稱(chēng)的設(shè)計(jì)



讓我們不使用網(wǎng)格來(lái)布局吧。(或者至少?lài)L試一下調(diào)整為左右不對(duì)稱(chēng)。)
背景設(shè)計(jì)并不需要完全的對(duì)齊每一個(gè)要素、圖案。此外,他也沒(méi)有必要是純色或者圖案。
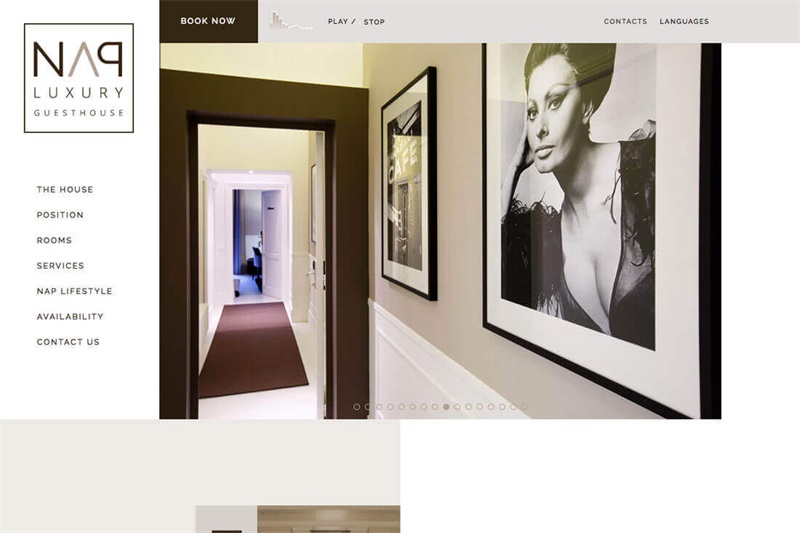
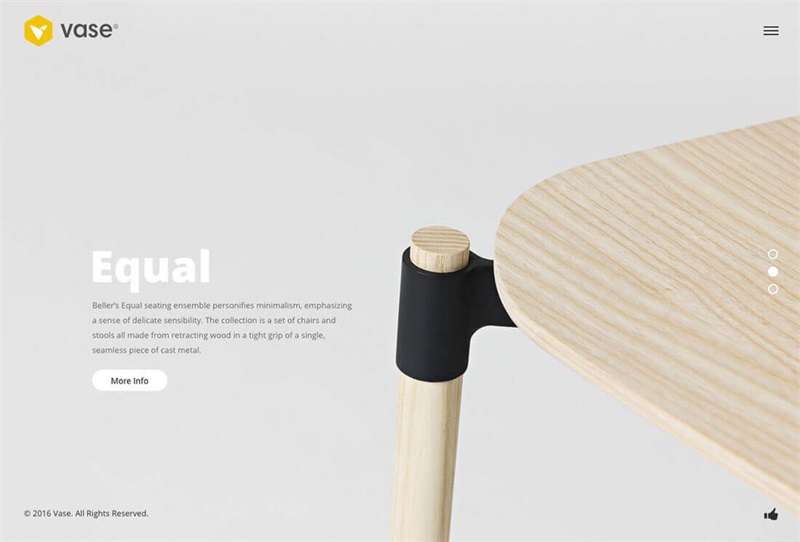
將網(wǎng)頁(yè)設(shè)計(jì)所需要的要素組合起來(lái),圍繞左右不對(duì)稱(chēng)來(lái)平衡它們。例如在上述案例 Nap Luxury GuestHouse 中,畫(huà)面被整個(gè)背景圖所充滿(mǎn),僅在右側(cè)留有少許留白。還有在 CMMNTY 中,文字文本破壞了空白空間的平衡,將用戶(hù)的視線(xiàn)強(qiáng)制性的轉(zhuǎn)移到文字上來(lái)了。還有在 vase 這個(gè)案例中,在特大的商品圖案上,仔細(xì)斟酌文字文本放置的位置使得設(shè)計(jì)整體十分出眾。
05. 抽象效果與抽象藝術(shù)設(shè)計(jì)
在做背景設(shè)計(jì)時(shí)想法有時(shí)也會(huì)不切實(shí)際,在那種時(shí)候就來(lái)試試抽象設(shè)計(jì)吧。顏色、形狀、和一些小花樣而組合起來(lái),表現(xiàn)出與別人不一樣的有趣的視覺(jué)效果。
在做網(wǎng)頁(yè)設(shè)計(jì)的時(shí)候,與其他的作品有著視覺(jué)上的差異是非常重要的,引起用戶(hù)的興趣抱著“這是什么?”這樣的想法來(lái)點(diǎn)開(kāi)網(wǎng)頁(yè)是必要的。設(shè)計(jì)與別人相似的情況下,用戶(hù)也沒(méi)有什么理由來(lái)訪問(wèn)你的網(wǎng)站了。
將看起來(lái)漂亮的設(shè)計(jì)時(shí)刻掛在心上。將有魅力的文字一起組合起來(lái),去享受設(shè)計(jì)的樂(lè)趣吧。大膽的將嘗試別人所有沒(méi)有使用過(guò)的有趣的想法運(yùn)用到實(shí)踐中吧。
后記
你的網(wǎng)站是否使用了老舊的,過(guò)時(shí)的背景風(fēng)格呢?
那個(gè)時(shí)候,重新設(shè)計(jì)一個(gè)更具現(xiàn)代感的背景風(fēng)格會(huì)讓你的網(wǎng)站變得更棒。參考介紹的這些案例,讓每一次設(shè)計(jì)都變得不同,多嘗試一些具有創(chuàng)意的風(fēng)格吧。
0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)