色彩幾乎是所有設(shè)計(jì)中都至關(guān)重要的組成部分,無(wú)論是明亮大膽的配色方案,還是簡(jiǎn)約的黑白色調(diào),你的用色將會(huì)直接影響整個(gè)設(shè)計(jì)的實(shí)際效果。
色彩幾乎是所有設(shè)計(jì)中都至關(guān)重要的組成部分,無(wú)論是明亮大膽的配色方案,還是簡(jiǎn)約的黑白色調(diào),你的用色將會(huì)直接影響整個(gè)設(shè)計(jì)的實(shí)際效果。
近兩年,在色彩運(yùn)用上有許多值得一提的手法,其中最有意思也最常見(jiàn)的應(yīng)該就是色彩疊加。使用半透明的色塊(純色或者漸變)疊加到圖片或者視頻上,這種效果能夠強(qiáng)化圖片本身的氛圍,賦予含義,并且更好地吸引用戶的注意力。
今天我們來(lái)深入聊聊這種色彩使用技巧在實(shí)際運(yùn)用中,需要注意的問(wèn)題和值得探究的做法。
使用漸變

首先,漸變作為一種設(shè)計(jì)趨勢(shì),再次回歸了。當(dāng)你想為特定的元素疊加色彩的時(shí)候,可以嘗試使用某個(gè)醒目的漸變色疊加上去。
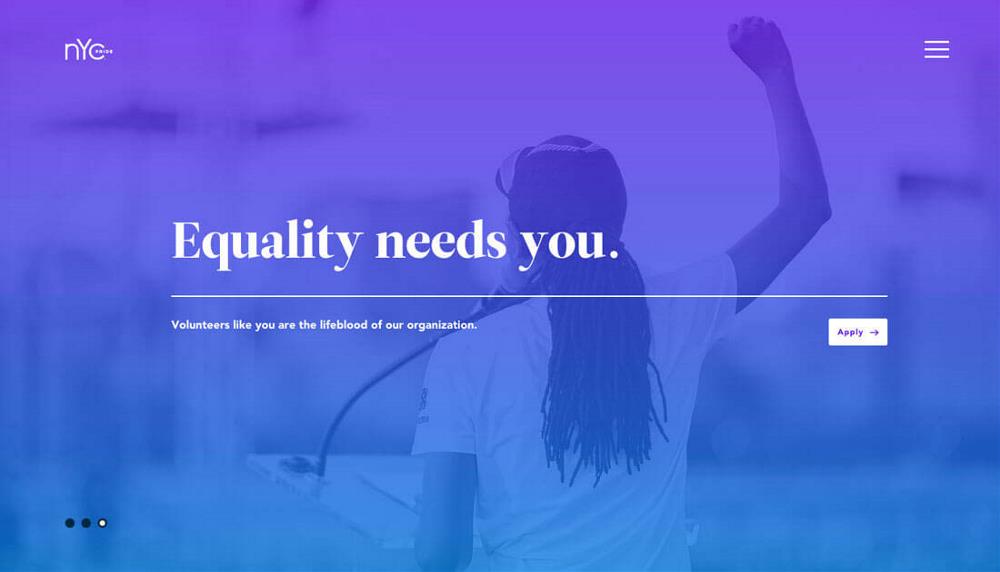
漸變色的好處在于,你可以使用多種不同的色彩一起構(gòu)成漸變(比如品牌色),也可以使用某一個(gè)色彩進(jìn)行深淺、明度、飽和度上的漸變,這樣的設(shè)計(jì)會(huì)顯得更加集中。明亮的配色方案會(huì)更加吸引用戶用戶,讓圖片呈現(xiàn)出某種獨(dú)特的氣場(chǎng)。
這種設(shè)計(jì)趨勢(shì)很大程度上是Spotify 起的頭,他們?cè)诓シ帕斜碇惺褂昧嗣曰梦妒愕碾p色漸變效果,讓唱片封面和藝術(shù)家頭像變得更加富于藝術(shù)韻味。
搞定這樣的設(shè)計(jì)非常簡(jiǎn)單:
·選取一張照片
·使用品牌色創(chuàng)建漸變色彩疊加
·完成!
使用純色定基調(diào)

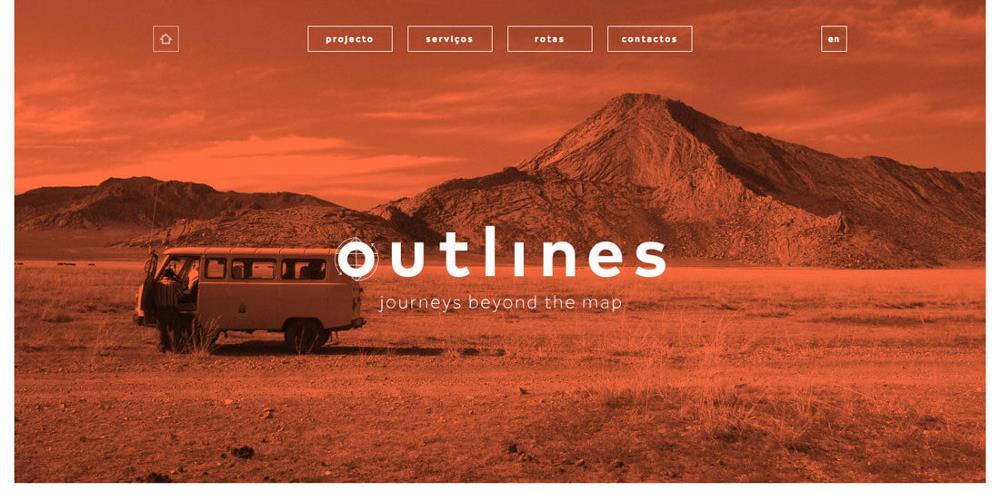
純色的疊加效果其實(shí)和漸變一樣醒目,不過(guò)純色相比于漸變所呈現(xiàn)的意義和氛圍會(huì)更加明確。比如,在圖片上疊加上棕色能夠呈現(xiàn)出一種歷史的厚重感。
如果你選擇當(dāng)前的流行色,功用和效果也是類似的。使用這些明亮、鮮艷的流行色的同時(shí),結(jié)合扁平化設(shè)計(jì)或者M(jìn)aterial Design的設(shè)計(jì)風(fēng),你的頁(yè)面和UI會(huì)明顯地呈現(xiàn)出一種現(xiàn)代主義和時(shí)尚的感覺(jué)。
當(dāng)你在疊加純色的時(shí)候,應(yīng)當(dāng)仔細(xì)考慮一下色彩的飽和度和透明度。這些因素其實(shí)都是有意義的。疊加的色彩圖層擁有高飽和度和低透明度的時(shí)候,用戶會(huì)更多關(guān)注色彩本身;當(dāng)疊加的色彩擁有低飽和度和高透明度的時(shí)候,用戶會(huì)更容易被底層的圖像所吸引。
考慮明暗

當(dāng)然,許多色彩并不全都是靠有色半透明圖層疊加出來(lái)的,有時(shí)候僅僅是使用單純的黑白灰來(lái)疊加,創(chuàng)造出不同的明暗效果,這樣也能很好的實(shí)現(xiàn)一些效果。
正如你所想,當(dāng)圖像更加沉郁陰暗的時(shí)候,壓抑沉重的氛圍自然而然就出現(xiàn)了,而圖像偏白色彩變淺的時(shí)候,往往會(huì)顯得更加輕松,或者說(shuō)更加飄忽。這個(gè)時(shí)候,并不需要單獨(dú)疊加黑色或者白色,只需要調(diào)整圖片本身的明度即可。
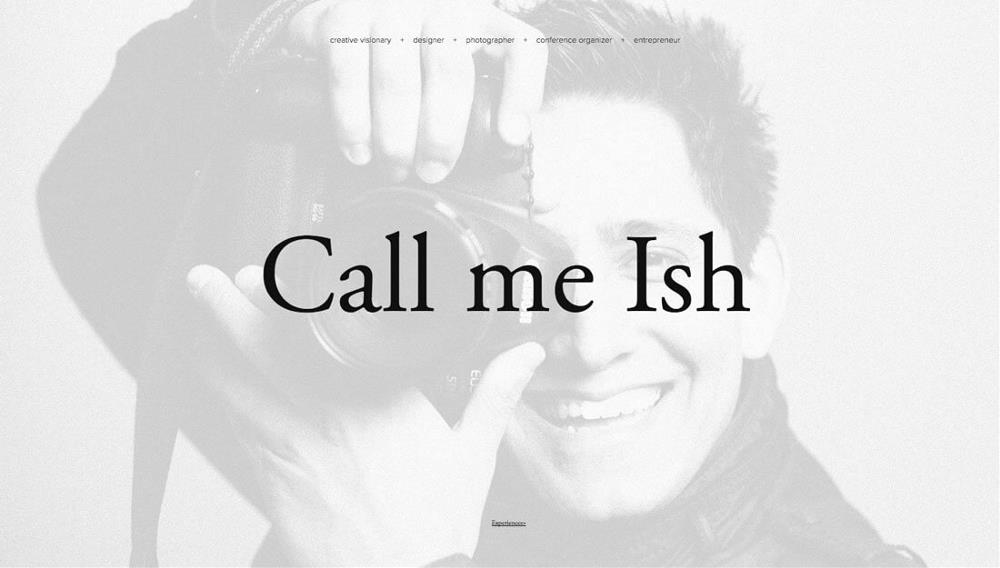
上面所顯示的這個(gè)名為 Call me lsh 的網(wǎng)站中,設(shè)計(jì)師在背景上覆蓋了一層半透明的白色,讓用戶的專注點(diǎn)集中到前景的文字上去,但是背景的攝影師微笑的表情依然潛移默化地影響著用戶的情緒。色彩和圖片的組合讓訪客不知不覺(jué)地同背景的攝影師產(chǎn)生了情緒上的互動(dòng),也許很快會(huì)打動(dòng)他們雇傭這名攝影師也說(shuō)不定。
選擇高對(duì)比度的圖片


當(dāng)你想要在設(shè)計(jì)項(xiàng)目中使用色彩疊加這種技法的時(shí)候,置于底層的圖片或者視頻是最重要的組成部分。一張平庸的圖片不管你怎么疊加色彩都很難達(dá)到驚艷的效果,而圖片本身如果有著良好的對(duì)比度,那么能夠在疊加圖片之后構(gòu)成漂亮的明暗效果,將設(shè)計(jì)的優(yōu)勢(shì)最大化。
當(dāng)然,如果圖片的可選范圍本身就不大,那么最好嘗試使用PS之類的軟件先提升圖片的對(duì)比度,否則實(shí)際效果是不會(huì)太好的。
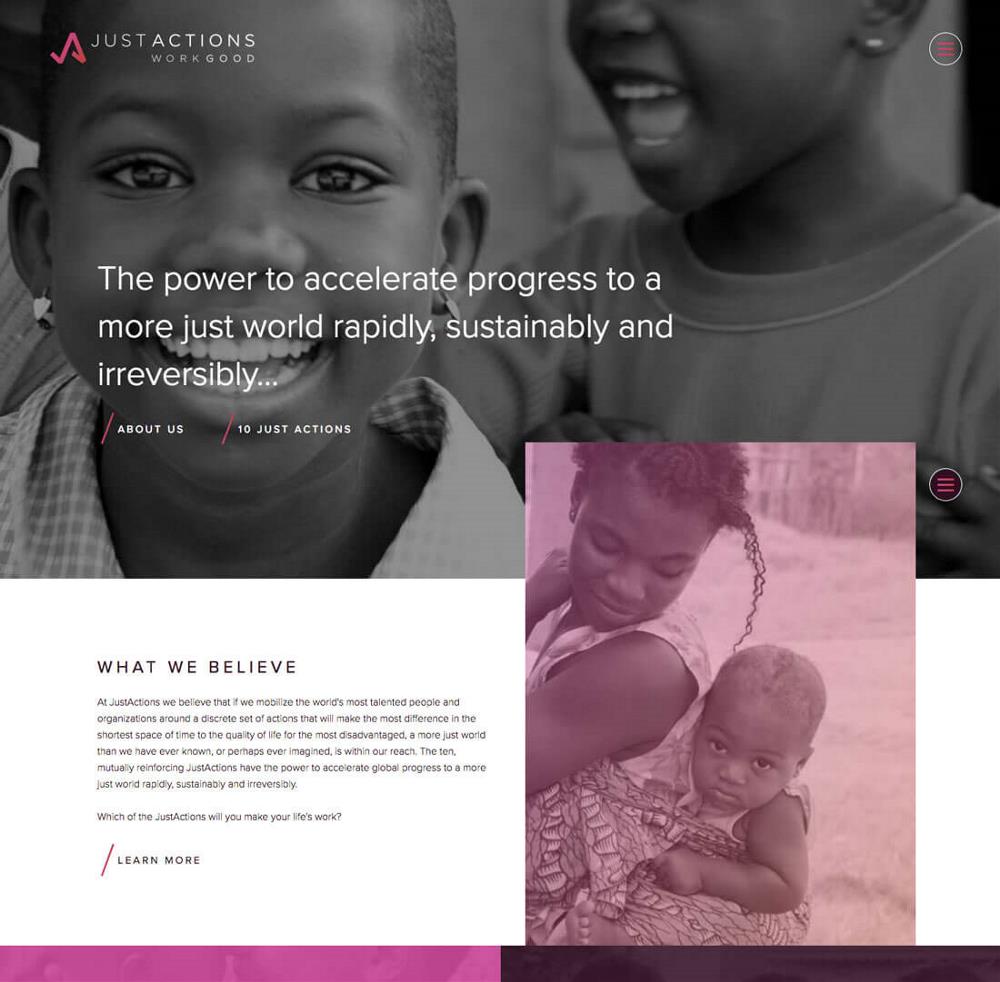
想要達(dá)成好效果的方法有很多,另外一種方法就更加簡(jiǎn)單粗暴了:從黑白的圖片開(kāi)始著手。對(duì)于初學(xué)者而言,黑白圖片的對(duì)比度更容易控制。上面的Just Actions 這個(gè)網(wǎng)站就是采用黑白色調(diào)的突破背景,搭配彩色的半透明圖層。
要么自然,要么失真

當(dāng)你開(kāi)始使用色彩疊加到圖片和視頻上的時(shí)候,有兩種處理方法:
·圖片盡可能自然。色彩、明暗、陰影都應(yīng)該處于自然的狀態(tài),疊加的色彩應(yīng)當(dāng)盡可能微妙,比如上面那個(gè)Abednego Coffee 網(wǎng)站。
·圖片完全異化。用完全出乎意料的色彩疊加在圖片上,創(chuàng)造出獨(dú)一無(wú)二的效果。本文中絕大多數(shù)的案例都是這么做的。
介于兩者之間的案例很少,可以說(shuō)這兩者是完全對(duì)立的。這么設(shè)計(jì)的好處在于,用戶會(huì)更加專注于網(wǎng)站內(nèi)容,強(qiáng)化整體的設(shè)計(jì)感。
嘗試部分疊加


前面絕大多數(shù)的案例都將半透明的色彩圖層疊加到大塊的圖片內(nèi)容上,但是這并不是唯一的選擇。部分疊加同樣可以帶來(lái)不錯(cuò)的效果。
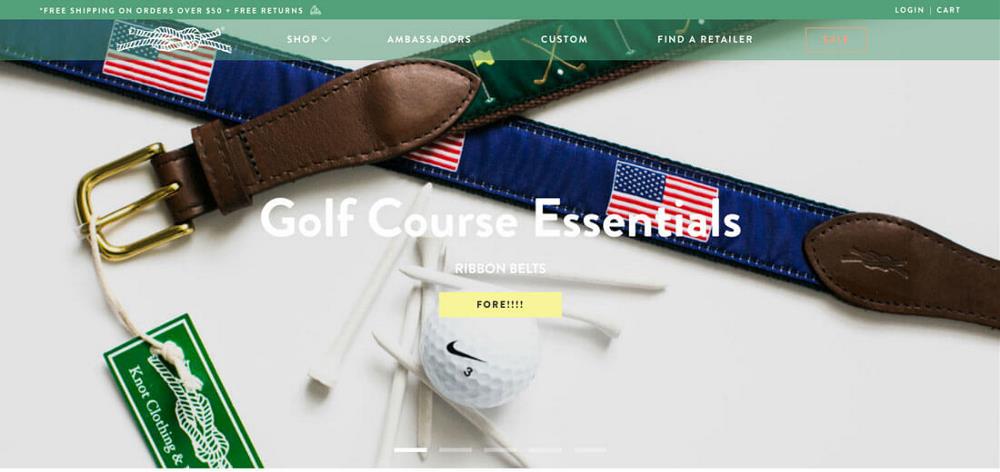
Knot Clothing 這個(gè)網(wǎng)頁(yè)采用了綠色的導(dǎo)航欄,其上疊加了半透明層,看起來(lái)效果相當(dāng)不錯(cuò)。
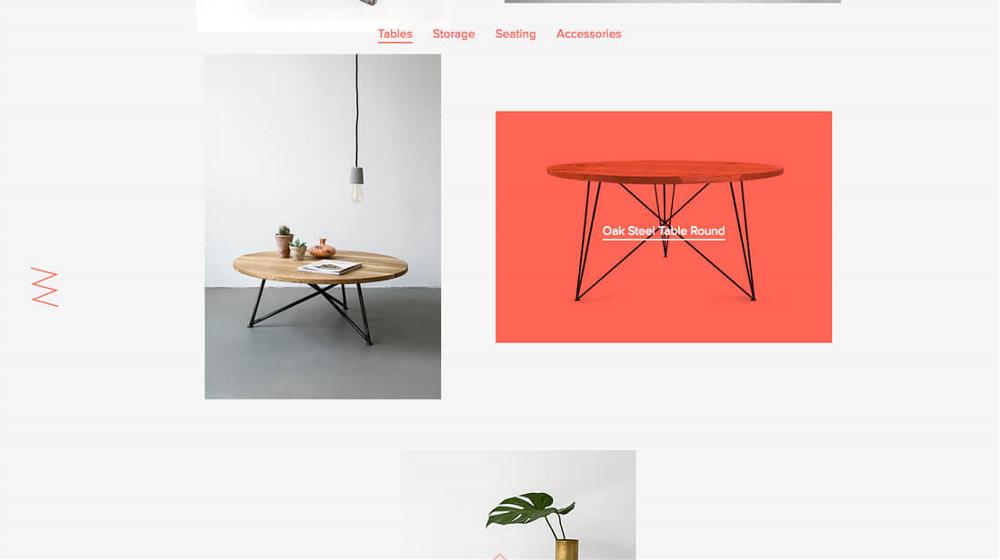
而Nuts and Woods 這個(gè)網(wǎng)站則換了一種玩法,當(dāng)光標(biāo)懸停在特定的內(nèi)容區(qū)塊上的時(shí)候,半透明層就疊加到上面,提示用戶這些內(nèi)容是可點(diǎn)擊的。這個(gè)半透明的疊加層作為視覺(jué)線索而存在,提供內(nèi)容瀏覽的路徑。
結(jié)語(yǔ)
色彩疊加的效果并不是萬(wàn)能的,至少不是所有的項(xiàng)目都適合使用的一項(xiàng)效果,所以當(dāng)你在進(jìn)行設(shè)計(jì)的時(shí)候,應(yīng)當(dāng)盡量避免過(guò)度使用。
0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)