表單可能是日常UI設計中最常見的設計元素了,它廣泛的應用范疇、多年來的積淀使得表單設計牽涉到大量的、約定俗成的設計規則。今天我們來聊聊這些最常見的表單設計準則~
表單可能是日常UI設計中最常見的設計元素了,它廣泛的應用范疇、多年來的積淀使得表單設計牽涉到大量的、約定俗成的設計規則。今天我們來聊聊這些最常見的表單設計準則~
無論是注冊網站還是內容輸入,總是回避不了表單這種UI控件。表單幾乎是每一個數字產品都無法規避的組成部分,它的作用近乎無可替代。不過,表單這種控件應用范疇極為廣泛,應用情況牽涉到方方面面,所以請注意,今天的文章里我們所提及的設計準則都只是一般準則,每一種其實都有例外的情況。不過作為一般準則,它們可以很好地引導你設計出一個可用性極佳的表單,同時,作為設計師的你還需要根據實際情況,靈活地調整細節。
接下來,我們一起來看看這些準則都包含了哪些內容吧。

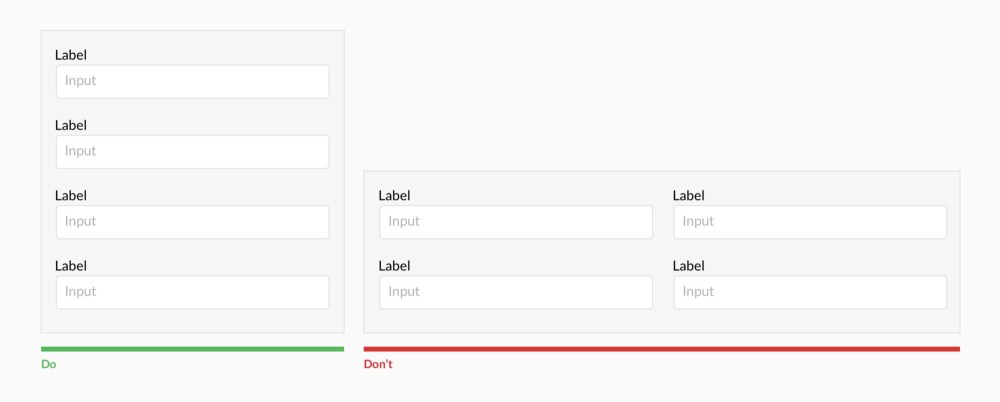
多列的表單容易讓人分心,無法完全垂直瀏覽一口氣完成填寫。

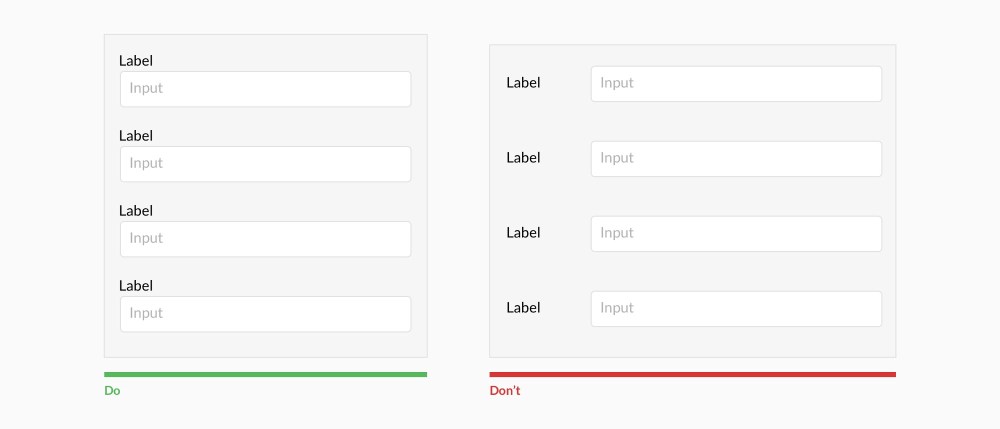
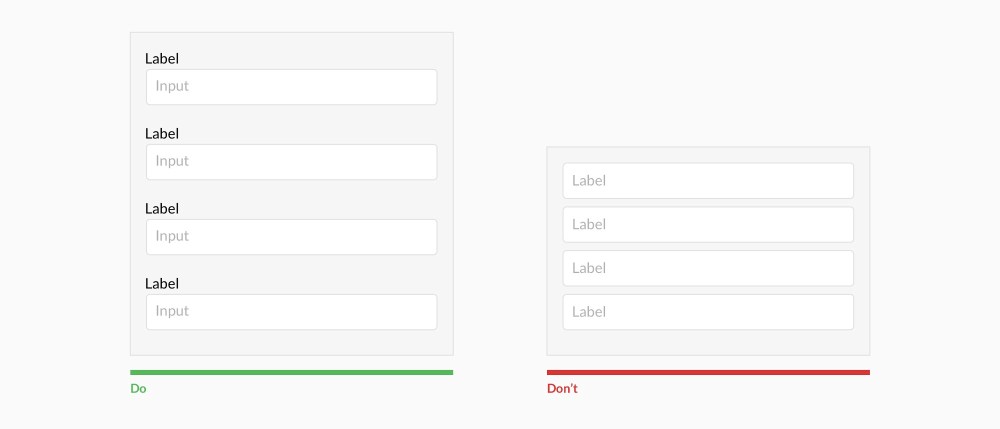
標簽和輸入框縱向排列靠左對齊的設計,比起兩者并排擺放效果更好。一方面,這種設計在桌面端和移動端都足夠友好,另一方面,這樣的設計可以更好兼容不同類型、長短的標簽,便于用戶視線的縱向掃視。不過標簽置于輸入框左邊的設計也有其優勢所在:布局更為緊湊,表單長度被壓縮,顯得更短,在特定的頁面布局需求下,可能是更好的選擇。

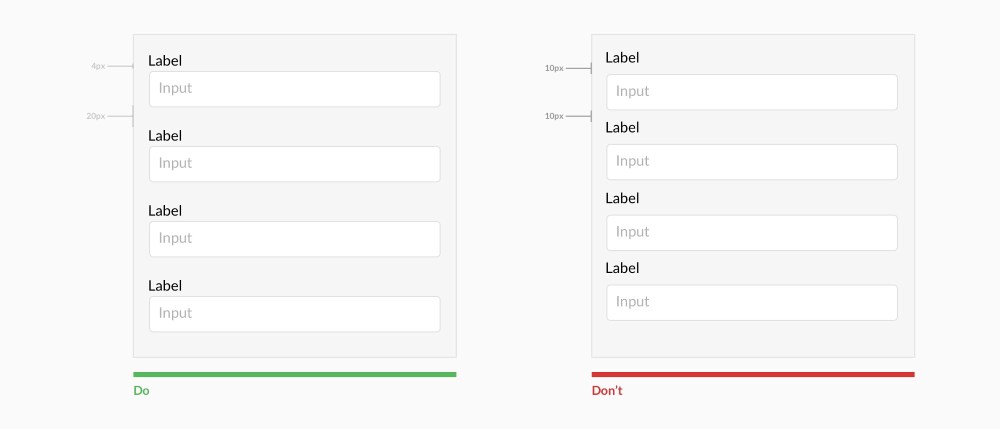
讓相互關聯的標簽和輸入框更加靠近,組成分組,讓不同的分組保持相對較大的距離,確保用戶不會產生迷惑。

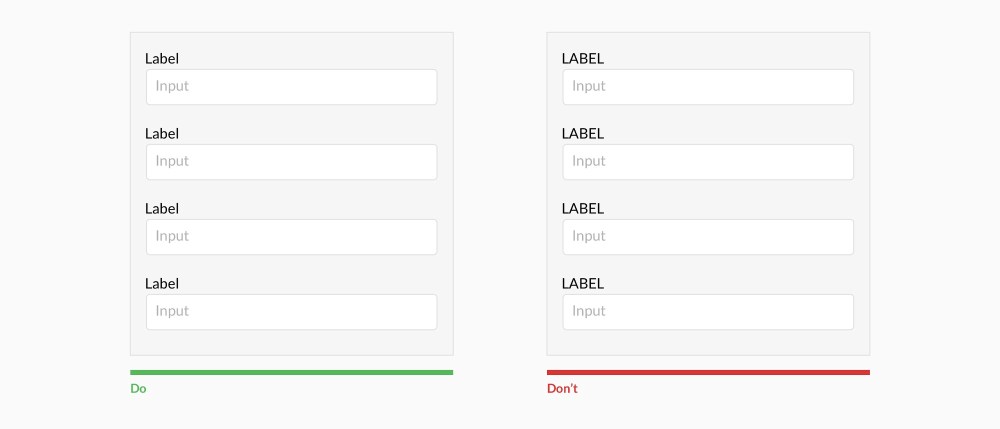
全部字母大寫會難于閱讀和快速掃視。

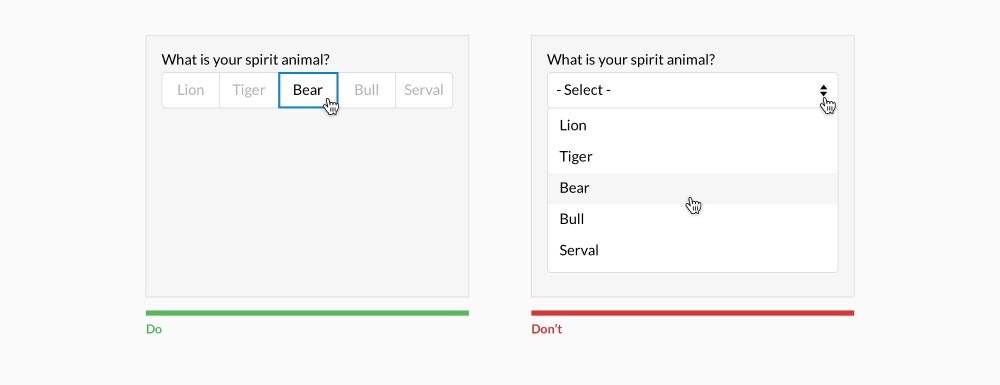
當表單中需要選取不同選項的時候,低于6個選項就不要使用下拉選框來選取了,因為下拉選框需要兩次點擊完成結果的選擇,而直接選擇來的更快。而超過5個選項的時候,選項過多,適合下拉選框的展示形式。

為了讓布局更緊湊,將標簽作為占位符放置于輸入框內是很有誘惑力的做法,但是這樣存在一定的可用性問題:讓部分用戶迷惑內容已經被填寫;點擊輸入的時候占位符消失,有的用戶會忘記輸入內容屬性。

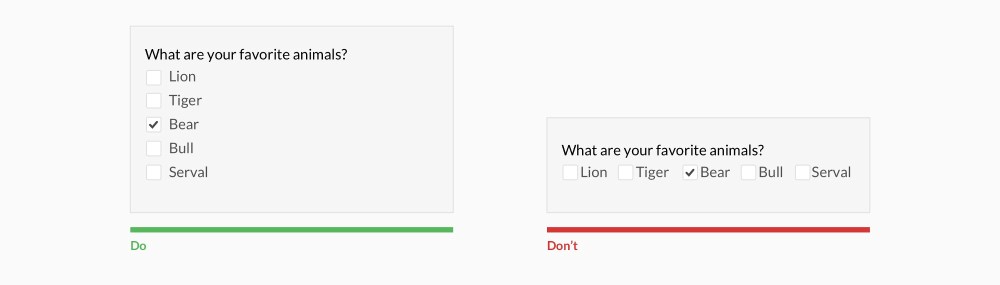
縱向排列復選框讓用戶可以更快的掃視內容,便于進行選取。

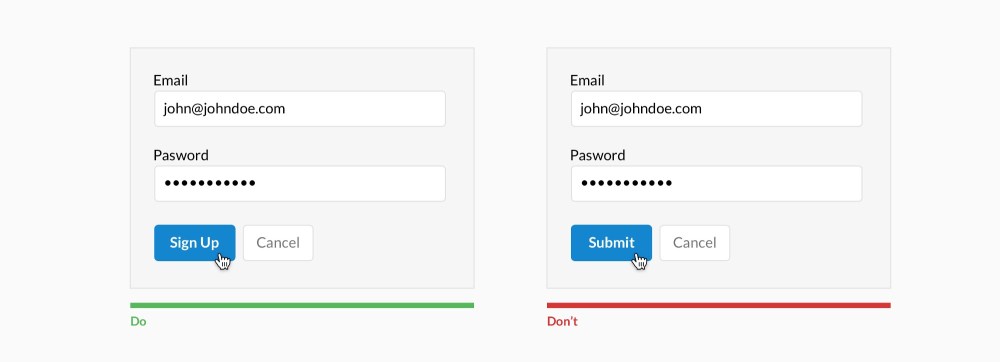
行為召喚按鈕中的標簽必須使用簡短而明確的詞匯,讓用戶明確行為的意圖和功能。

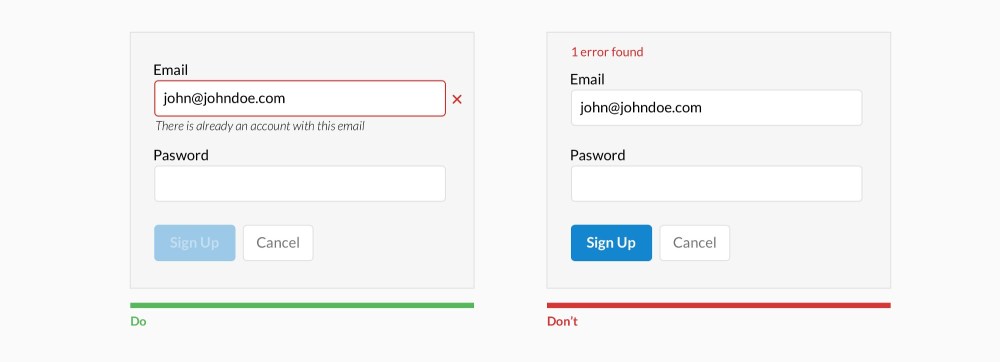
當用戶填寫內容出錯的時候,應當指明發生錯誤的條目,以及錯誤的原因。

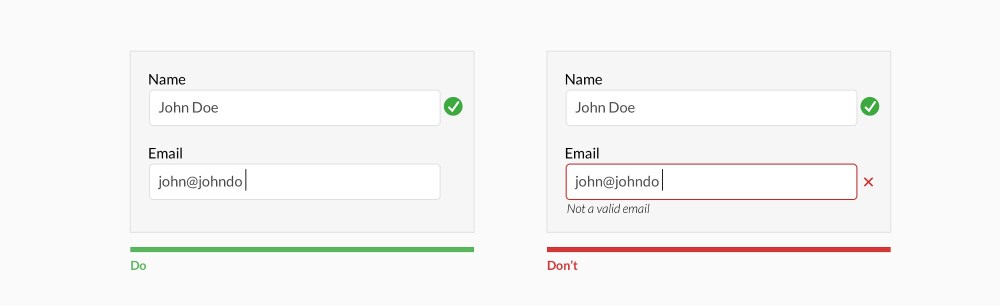
除了需要在輸入過程中進行實時驗證,普通的內容輸入應當在用戶輸入完成之后再對內容的格式、屬性進行驗證,這些時候盡量避免使用內嵌驗證。

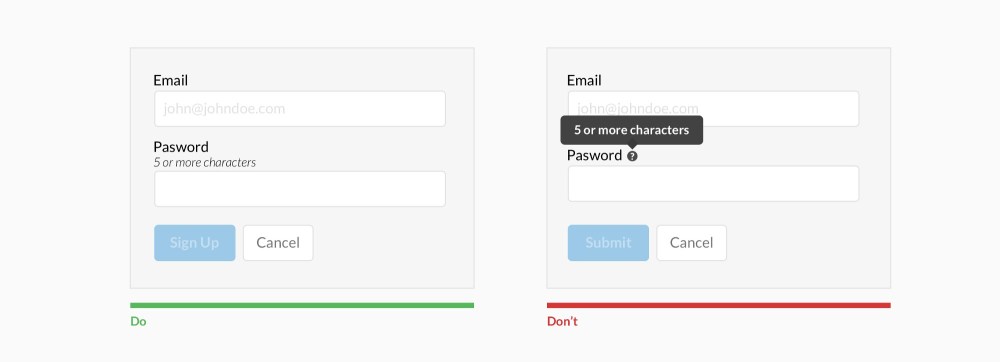
將基本的幫助文本直接展示出來,除非你的幫助文本超過100個單詞,信息量過大。如果幫助文本內容過長,建議置于靠近標簽或者輸入框的地方,光標懸停時展示。

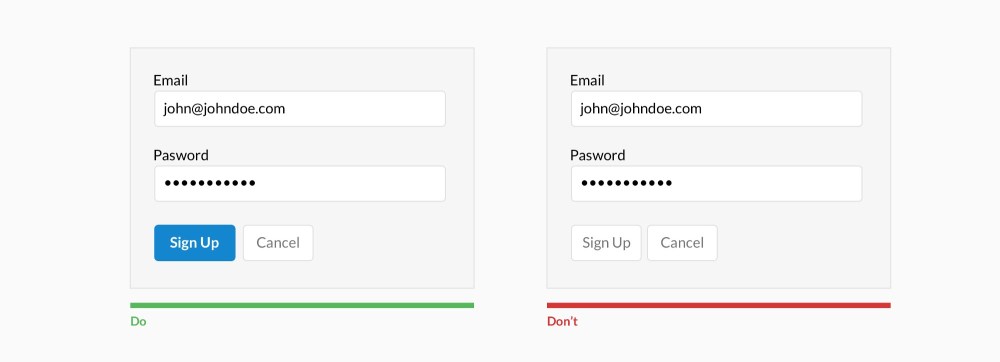
主要操作和次要操作是要進行區分的,而這個要根據使用場景和需求來分析和區分。

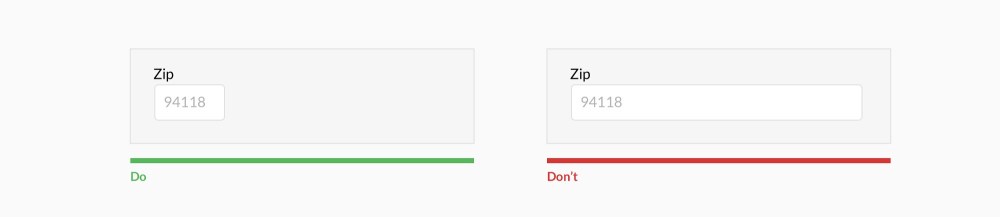
輸入框的長度應該同輸入內容進行對應。諸如郵政編碼、電話號碼和銀行卡號這樣的字段,長度都是固定的,在設計它們的輸入框的時候,輸入框的長度是很好確定的。

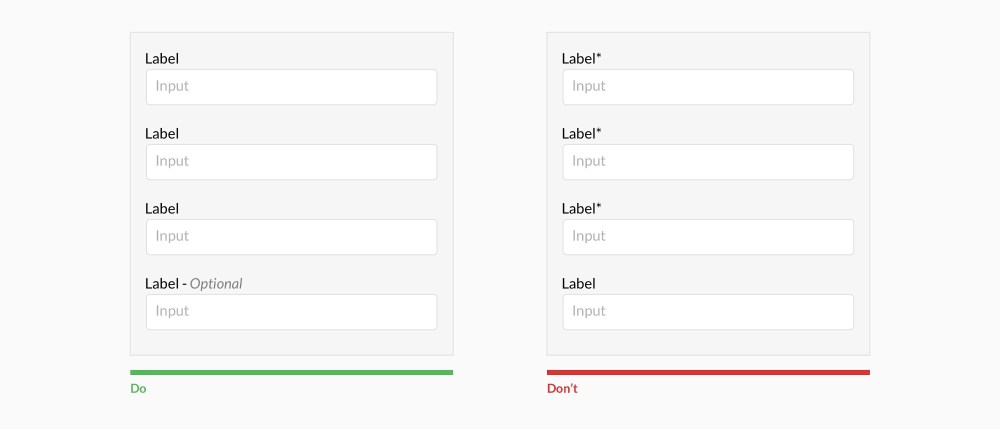
用戶有的時候并不知道哪些字段是必須填寫哪些可以不用填寫的 ,通常會使用星號(*)來區分兩者,但是星號有的時候并不能為用戶理解,所以盡量用文字來標識差異。

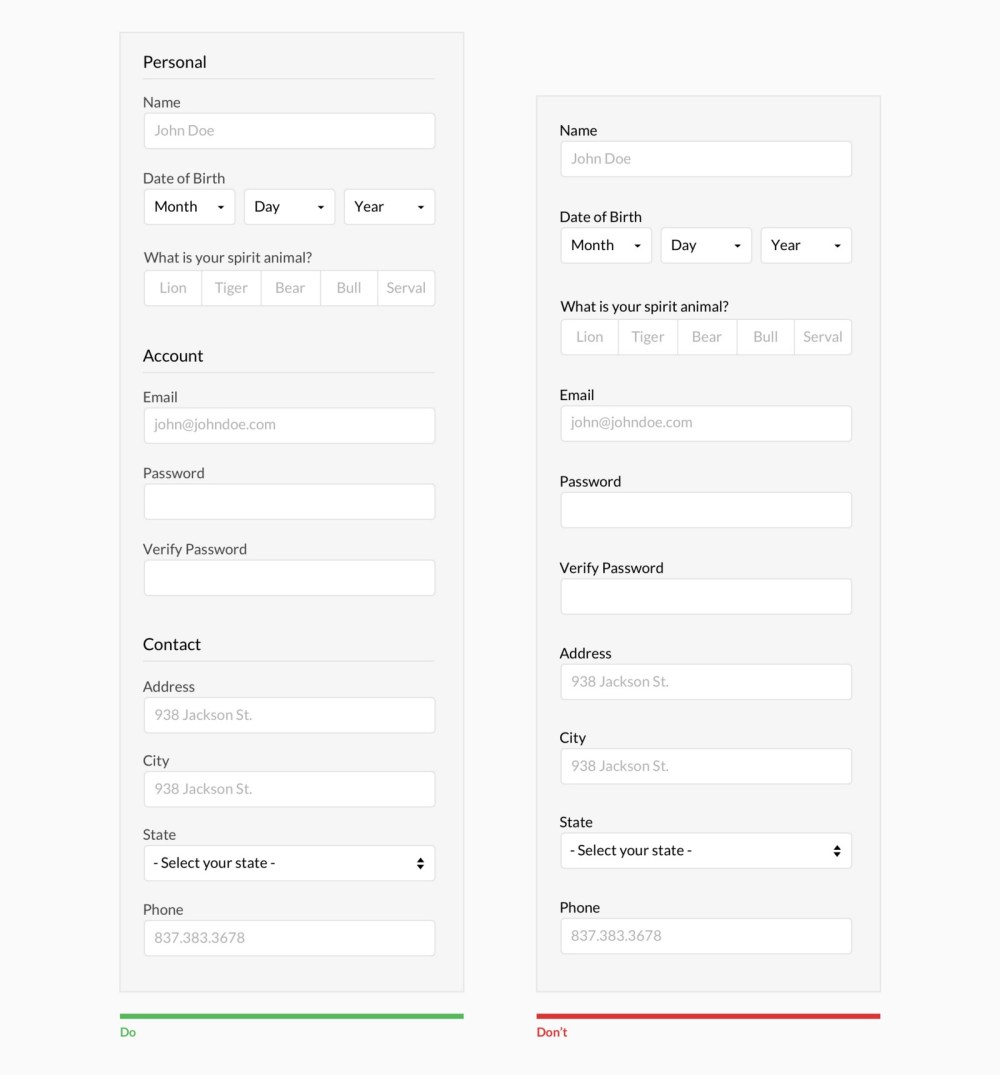
過長的表單常常會讓用戶感到煩躁和不知所措,應當根據特定的邏輯、內容屬性將相關的內容分組,強化表單整體的形式感,用戶覺得更容易填寫表單,也更容易完成。
設計師應當考慮可選字段是否真的必要,并且盡量從更多的渠道搜集數據。
用戶數據的搜集和錄入日趨完善甚至日益復雜化。智能設備本身所搜集的用戶信息越來越多,通過用戶授權,APP和網頁可以獲取大量不同類型、不同體量的數據,這些數據還可能來自第三方的帳號,有或者某個其他的APP,這些信息對于產品而言都有巨大的價值,而體現在表單設計上最直接的好處,就是用戶可以少填寫很多重復的信息。
時間寶貴,生命短暫,誰想將大量的時間耗費在填寫表單上呢?其實表單的填寫可以更加有趣的,設計師可以將情緒、情感通過合理的表單設計強化品牌的氣質與特征。在不違反上述一般法則的基礎上,設計師能做的事情還有很多,為什么不讓表單更有趣呢?
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網