畫面中的各個元素合理的、清晰的、有節奏的組合在一起,使整個畫面看起來更加的舒適、愉悅和協調。
在我們做設計的時候,很多同學可能都會遇到一種情況,客戶或需求方看完設計稿后一邊摸著下巴一邊說:“我總感覺少了點什么…… 你再改改。” 或者說:“太平了”、“有點單調” 其實這些都是缺乏層次的表現。
而什么是層次感?
把畫面中的各個元素合理的、清晰的、有節奏的組合在一起,使整個畫面看起來更加的舒適、愉悅和協調。是不是感覺很深奧?好吧,換句簡單的話來說就是——不多、不少,看起來舒服正好!
我的這篇文章分為3個章節,而每個章節都有若干細分的知識點,各位看官請仔細看哦!
一. 畫面的層次
1. 使用點、線、面來分割畫面
點、線、面是設計中最基本的設計元素,學過平面構成的同學應該都有些了解,連點成線、連線成面、而面縮小到一定程度就是點。而面的邊界就是線,線的寬度增加和點擴散到一定的面積也就成為面。
我們下面來舉個例子。

上圖就基本可以把點、線、面的所有變化全部概括。下面我們來分析一下。

紅圈里的十字元素可以看作為“點”做為整體畫面中的裝飾元素出現。要注意的是所謂的“點”并不只是圓形的哦。任何在畫面中尺寸和面積相對最小的元素都可以看做成“點”。而畫面中的小圓點既可以看做“點”,也可以看作“面”。所以連點成面也是沒錯的。

黃色圈里的線大家認為是什么?我認為它并不是線而是點。為什么呢?因為無論從它在畫面中的占比還是所起到的作用來看,它都屬于點的屬性。而線在哪?在綠色塊和紅色塊的交界處。還有色塊的邊界處。而這正說明了“線”的一個重要的用途——分割。畫面中的“線”把整個畫面分割成了4個大小不一的區域,這種分割讓畫面更加有趣味性也更加有層次感。
而線分割出來的4個區域也就是元素“面”。
這個圖例不僅說明了點線面的幾個重要的特征,也證明了點線面并不會因為它的形狀而固定的,而是會不斷變化的。
最后總結一下點線面的一些特點:
點:是最有裝飾性的元素,因此大多情況下在畫面中起到裝飾作用。
線:除了裝飾作用外還起到對畫面的分割、元素的穿插和對視覺引導的作用。
面:往往起到穩定畫面和承載重要信息的作用。
另外要注意的是:點線面是組合使用的,想想看沒有面的襯托又怎么能顯示出點和線的特征呢?

通過這些設計案例我們可以分析并總結出,有效的利用點線面的組合可設計出層次豐富的作品。而我們要如何做呢?——置換臨摹。借鑒好的設計作品的點線面的構成元素再加以利用和創新。
2. 留白
留白是我們設計中很常用的手法,留白除了讓畫面整潔、干凈和透氣外,更是對“面”的更深刻的理解和使用。現在用的非常廣泛的極簡設計就是在留白的處理上用的比較好的一種設計類型,這在我上一篇文章《想做出極簡風格的電商設計,只需要學會這3個方法》也詳細的介紹過。
我們這里再說一下留白對層次的影響,先看幾個設計案例。
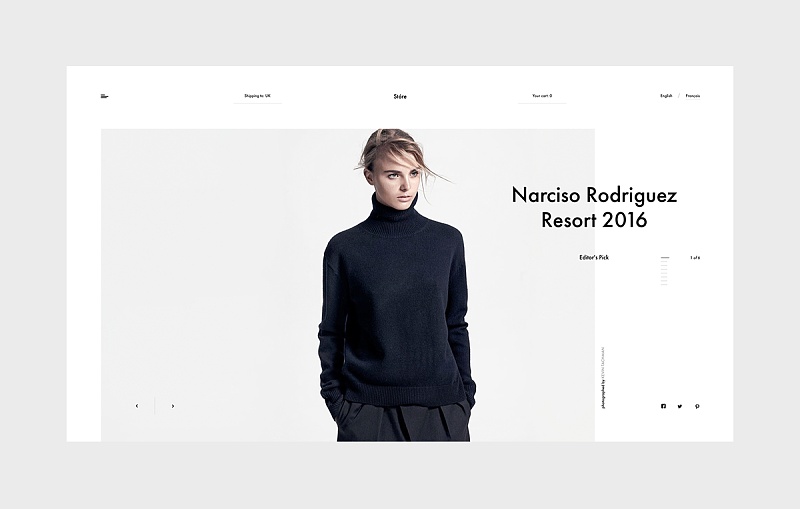
上面的幾個設計作品的共同特點就是有大量的設計留白,并且在留白的同時對畫面的層次進行了處理,例如留白與主圖之間的大小對比,標題與補充性文字之間的對比。
將上圖分成背景層,留白層,主體模特層,標題文案層和功能文案層。從這里我們就能看出這幅設計的層次是如何設計的了。大家也不妨把自己喜歡的設計這樣分層解構,來研究一下設計的層次。

3. 在攝影中找層次
現在的設計中,攝影圖片的使用也是越來越多了,尤其是質量高的攝影作品往往能最大限度的提高設計的品質。但是這是為什么大家想過嗎?其中一個原因是攝影中也存在著層次。

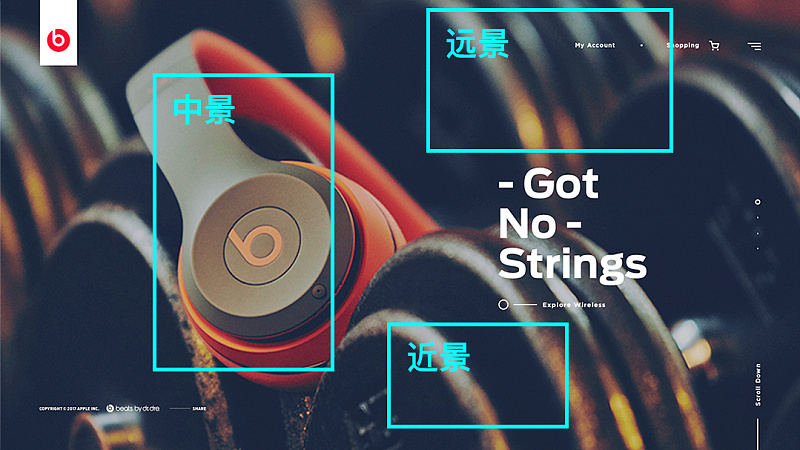
這個耳機大家熟悉吧,這就是用攝影的方式來做的,并且其中近景、中景、遠景三個層次全都有。不僅看起來畫面非常細膩豐富,而且也品質感十足。
但是如果圖片層次少怎么辦?很簡單,我們可以使用文字來做為圖案元素來增加畫面層次。

二. 色彩的層次
1. 顏色的對比
使用對比色和反差大的顏色來設計也是增加層次感的一個常用方法,因為有非常強烈的顏色對比,畫面的沖擊力會非常強烈,給人們的視覺觀感也會更加刺激。
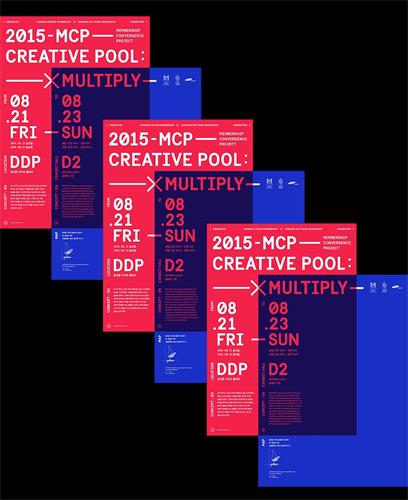
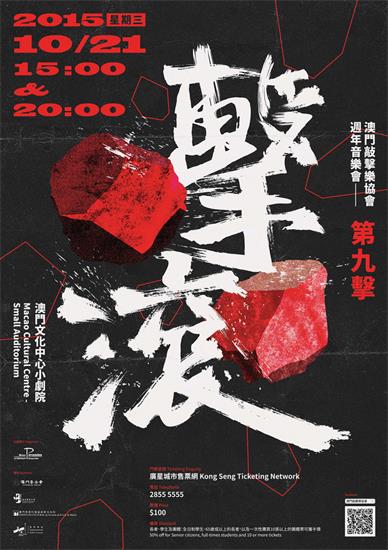
黑黃對比是非常經典配色方案,雖然只有兩個顏色,但是通過畫面中的文案和圖片的組合也會顯得非常豐富,在這種極簡的配色中更加需要對點線面的合理運用,否則會顯得有些單調。
從上面的設計來看,設計師在用黑黃配色的時候又用了黃色的對比色——藍色,這樣既可以讓畫面的顏色更加豐富不會單調,又會讓畫面中的一些重要元素凸顯出來,起到強調作用。
黃藍配色和紅綠配色也是經常用到的經典配色,上面兩個案例可以看到,黃藍配色多用飽和度比較高,這樣顯得年輕時尚有科技感,而另一個設計是紅綠藍的配色,飽和度較低,顯得更加復古和深沉。
2. 漸變色的流行
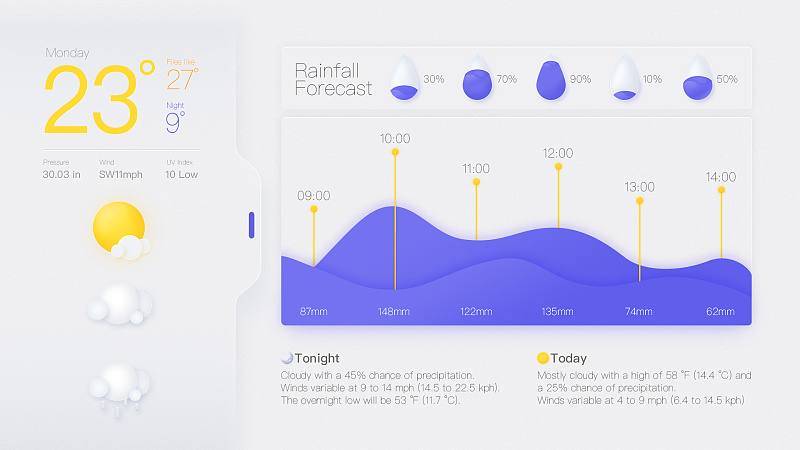
漸變色已經流行了幾年,今年淘寶的手機app也是以漸變色來設計的,可見漸變色的使用范圍也是越來越大了。而漸變色本身就具有層次豐富的特點,因此,使用漸變色加上合理的點線面元素的搭配會在具有沖擊力的同時最大限度的豐富畫面的層次。
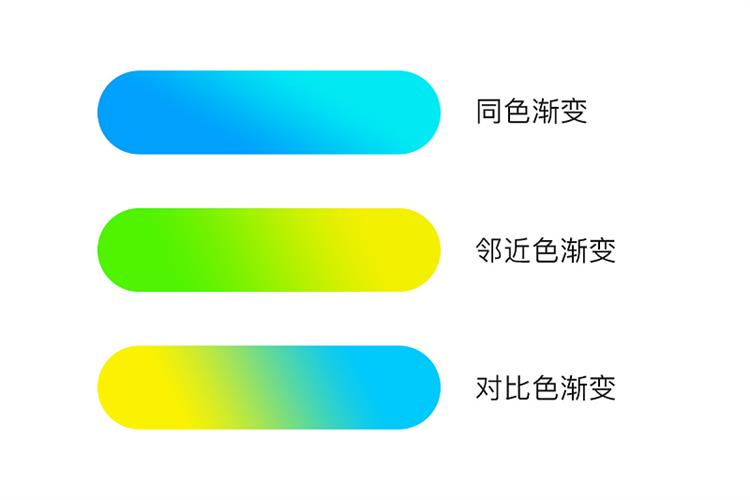
在我們日常的設計中漸變色的使用還是需要更加精心的選擇顏色的色值,一般來說會選擇同色漸變、鄰近色漸變和對比色漸變。而漸變的顏色數量也不宜超過2種。2種以上的漸變色就需要非常強的控色能力來駕馭了。(我這里說的是在同一漸變色里的2種以上的顏色哦)


漸變色的使用大多都出現在UI設計中,而隨著UI設計的發展,Web端的設計,無論是網頁還是電商也有很多借鑒UI設計的設計方法和配色方法。


漸變色的配色是可以搭配使用的,例如上圖,都屬于同色漸變,但是這樣使用有一個規則,就是互相搭配的幾個漸變色的飽和度要基本一致,否則會出現顏色“花”的問題。
3. 多種顏色搭配的控制
對于多顏色的設計我們要做的就是控制飽和度和明度,盡量使各個顏色的飽和度和明度保持協調的一致。無論是清淡的中國風,還是濃烈的歐美風,都會讓畫面豐富有層次的同時不會“亂掉”、“花掉”。


我們可以看到,上圖例里的顏色非常多,但是為什么我們會感覺非常豐富而又有層次呢?沒錯,就是飽和度和明度的控制到位。
三. 文字的層次
1. 字體的對比
字體是我們設計中必須使用并且比較難的一個環節,但是正是這個讓大家比較鬧心的環節會使畫面的層次變得異常豐富,即使在只有文字沒有圖案的時候,只要排版合理也可以得到驚人的效果。

不同的字體表達不同的意境和涵義,尤其是中文字體傳承幾千年,每一個字都有特定的涵義。而西文主要是以襯線體和非襯線體的字形裝飾的變化為主。時而粗獷,時而纖細。


2. 文字的對比
這里的對比包括文字的字體、大小、粗細、顏色等等。為什么單單要挑對比來說呢?因為對比是最能拉開并體現層次的方法,我們逐個來說。

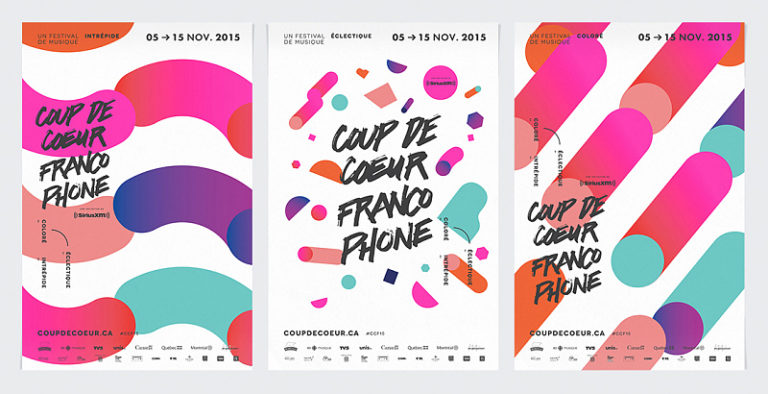
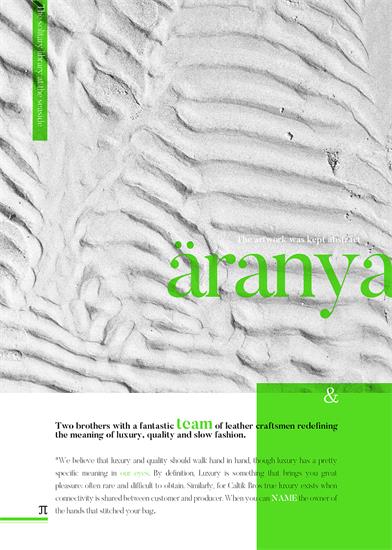
字體的顏色,上面兩個aranya的海報是個系列,分別把主題文字aranya的顏色換成綠色和藍色,一方面可以增加文案的層次感,另一方面可以與視覺主體的顏色統一。下面的案例大家可以試著分析一下。

最后說一說對齊,對齊是使畫面更加有秩序,看起來更合理且舒服。我們用這個海報來分析一下。

看這些藍色的線,就是這幅海報的對齊方式。
總結
其實層次是在綜合運用了點線面的分割,色彩的搭配和文字的排版而形成的,并且在大小比例,顏色選擇,對齊等這些細節上精益求精,層次自然立現。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網