?對于網頁而言,視覺信息的傳達至關重要。用戶通過頁面獲取信息,文字、圖片、圖標、按鈕、表單等UI元素都承載著不同類型的信息。在這其中,文字的作用尤其巨大。
對于網頁而言,視覺信息的傳達至關重要。用戶通過頁面獲取信息,文字、圖片、圖標、按鈕、表單等UI元素都承載著不同類型的信息。在這其中,文字的作用尤其巨大。排版設計的時候,對于文本內容的處理,占據了相當大的比例。雖然網絡上,信息呈現的方式多種多樣,但是依然有超過9成的信息是通過文本來傳遞的。
良好的排版設計能讓閱讀成為一件愉悅的事情,正如同 Oliver Reichenstein 在他的文章中所說的:
“優化排版等同于強化可讀性,提升可訪問性,增強可用性,最終實現視覺上的平衡!”
換句話來說,優化排版設計就是優化UI界面。今天的文章總結了文字排版的10個常見注意事項,幫你真正有效提升內容的可讀性和易讀性。
1、控制字體數量
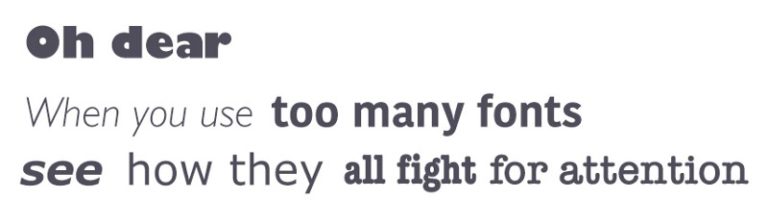
當你的網頁文本內容中使用超過3種完全不同的字體的時候,會讓網站顯得結構紊亂和不專業。
太多字體和復雜的樣式都會對布局產生影響。

為了阻止這種情況的發生,盡量控制字體類型的數量是很有必要的。
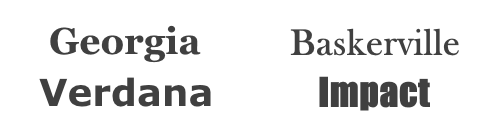
一般說來,限制字體數量是一種非常有用的方法(最多兩種字體,通常一個字體能夠搞定絕大多數的排版),在整個網站設計中堅持使用一種字體能夠帶來足夠一致的體驗。如果你需要使用兩種,甚至更多的字體,那么請確保這幾種字體族之間能夠互相補充、互相搭配。以下方四個字體為例,四個字體當中 Georgia 和 Verdana 在字體的大小、寬度上都比較接近,兩者構成和諧的搭配。相比而言,右側的兩款字體 Baskerville 和 Impact 如果搭配在一起就很不合適了,Impact 過于厚重,而 Baskerville 的襯線也過于突出。

2、嘗試使用標準字體
諸如Google web Fonts 和Typekit 這樣的在線字體服務能夠為你推薦許多新鮮有趣的字體,意想不到字體設計,在很多場合能夠給用戶帶來新鮮的體驗。在使用上,也確實非常方便,比如Google Web Fonts 是這么用的:
·選一款你喜歡的字體,比如 Open Fonts
·生成代碼,貼到HTML文檔的標簽中 ·完成!
這種操作其實和把大象放到冰箱里面一樣簡單。
那么,到底問題出在哪兒呢?
首先,你是選取的漂亮字體并不是誰的電腦里面都會有的,最前先的例子是,Windows電腦中的微軟雅黑并不是Mac的標配字體,如果你的網頁中使用了微軟雅黑,它會在Mac電腦中以蘋方來顯示。你挑選的字體并非普遍存在的,最終會以另外一種樣子呈現在別人的屏幕上,用戶熟悉的還是那些標準的、常見的字體,最安全的英文字體始終都是 Arial、Calibri、Trebuchet 等字體。良好排版實際上只是基礎,吸引人的始終是漂亮整齊的布局和優質的內容,而非字體本身。
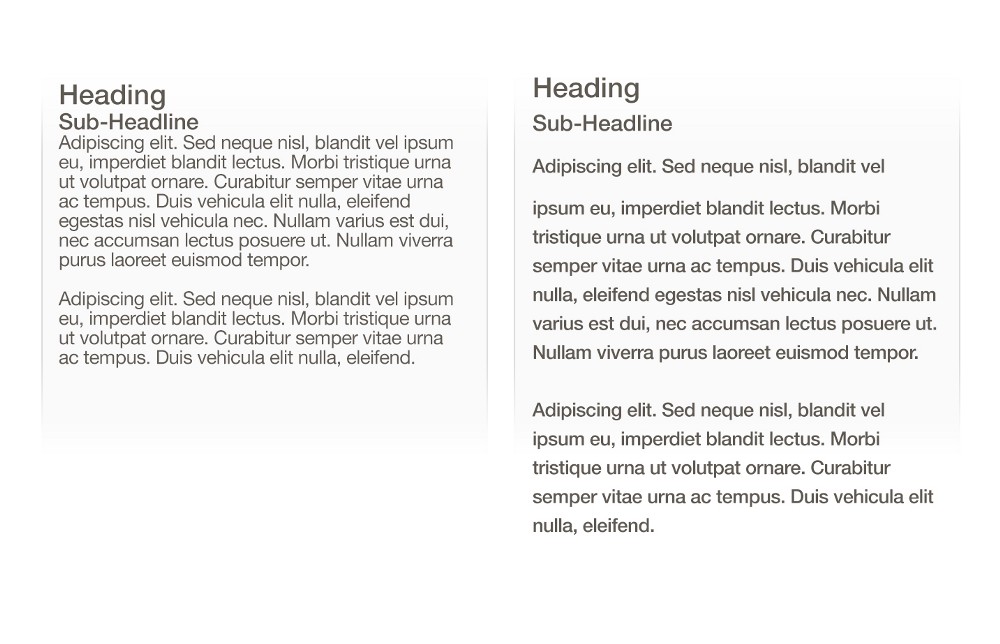
3、控制每行內容的長度
每行文本的字符數,其實直接影響著內容的可讀性。正如同Baymard 通過研究所發現的那樣:
“如果你想擁有良好的閱讀體驗,將每行文字控制在大概60個字符左右,這個字符數量能夠讓你的內容擁有恰到好處的可讀性。”
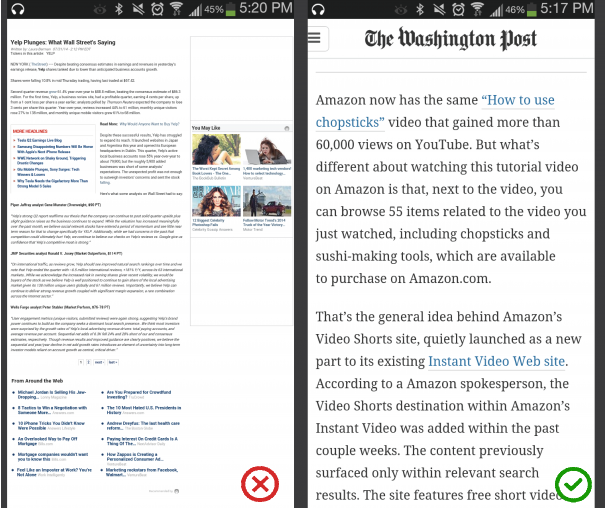
如果文本太短,用戶的內容掃視頻率會過高,經常會打破閱讀的節奏,而如果太長了,用戶會很難持續的保持高專注度的閱讀。

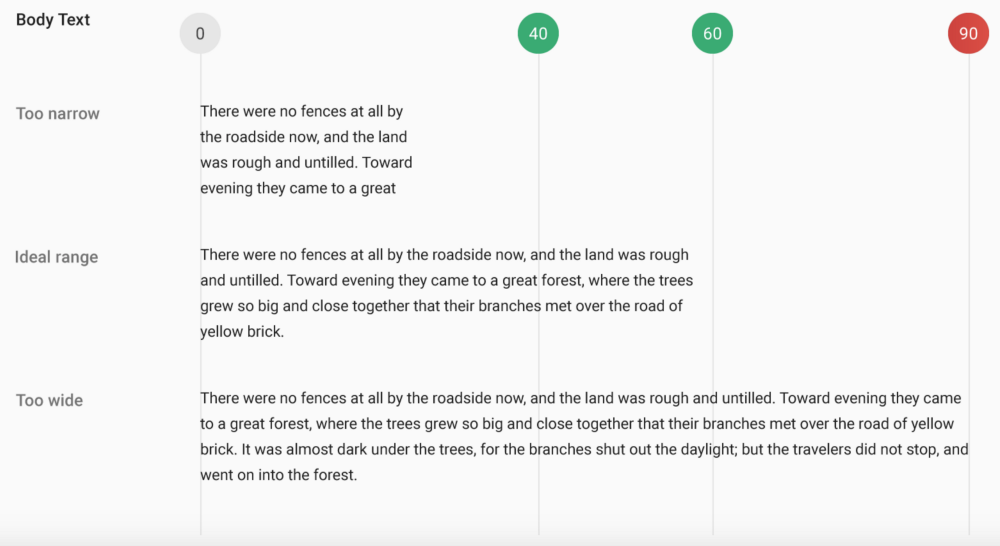
在移動端上,每行文字應該控制在30~40個字符之間,這也符合目前的用戶使用習慣和閱讀體驗。參考下面的對比圖,可以看出,40~60個字符數通常能夠取得最佳的閱讀體驗。

在網頁設計中,通常使用 em 和 px 來控制文本塊的寬度,借此來控制每行的字符數量。
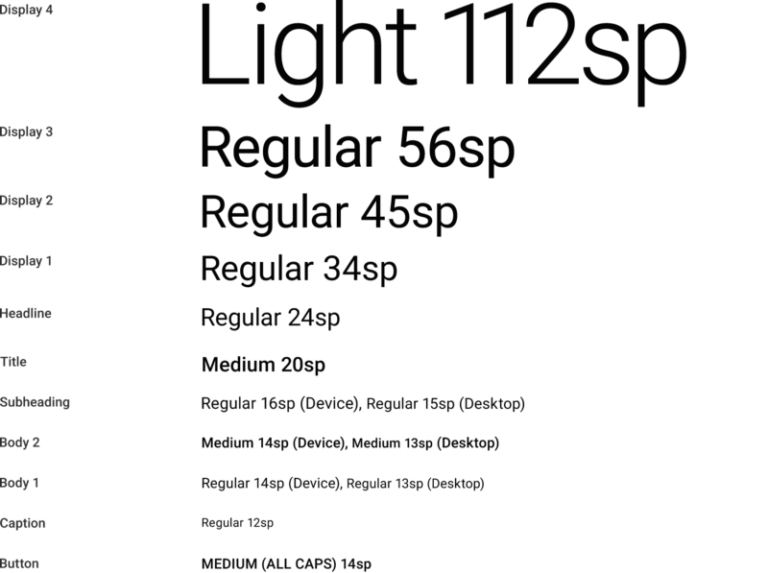
4、選擇各種尺寸下都能良好顯示的字體
用戶注定是要通過不同的設備來訪問你的網站的。絕大多數的用戶界面需要使用到大小不一的文本元素來作為支撐,正文,標題,按鈕標簽,表單,等等等等。你所選擇的字體,應該在不同的尺寸、不同字重的情況下,都能具備良好的可讀性。

最值得參考的是目前幾個主流的平臺自主設計的字體族,比如 Android 上的Roboto,蘋果全系列的通用英文字體 San Francisco 。
當字體夠大的時候,可識別性的問題并不明顯,當它在小屏幕上呈現內容的時候,可識別度的問題就很顯著了。比如下面的Vivaldi 字體,雖然很漂亮,但是當尺寸小的時候,可讀性就明顯不足了:

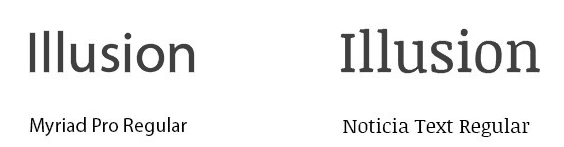
5、使用易于識別的字體
由于英文字體本身的幾何特征,許多字體在設計的時候,稍不注意就會讓用戶難以識別,尤其是字母“i”和“L”,字母“r”、“n”和“h”,在選擇字體的時候,應該特別注意這方面的問題,確保不會在這些基本的問題上,給用戶造成困擾。

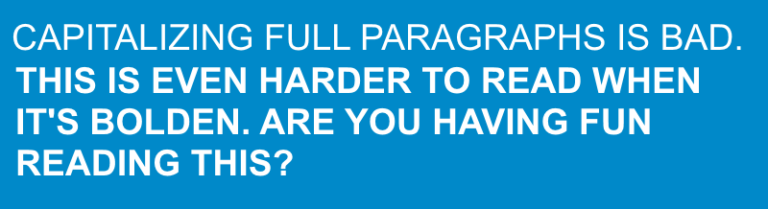
6、避免全部大寫的情況
其實在英語言國家的網站中,使用全部大寫的文本,是一個特別典型的設計上的忌諱。正如同 Miles Tinker 所說,全部的段落都使用大寫字母,和小寫字母相比,可讀性有著明顯的降低,直接反映在用戶身上,就是文本的閱讀速度明顯降低了。

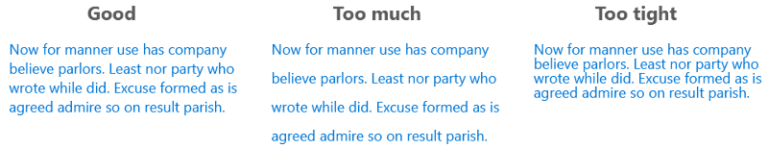
7、注意控制行高
在排版中,Leading,也就是行高,是一個非常常見的重要概念。在排版設計當中,行高也是很值得關注。換個更容易理解的概念來闡述這件事情,行間距,正常情況下,行間距應該是文本高度的30%,這樣能夠確保視覺上的清晰易讀。

Dmitry Fadeyev 發現,段落之間的間距如果控制好了,整個閱讀效率能夠提升20%。這樣的布局能夠讓文本轉化為用戶更容易消化的內容,剝離無關的細節。

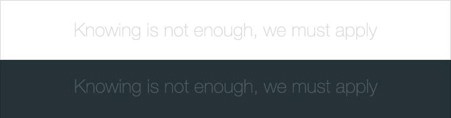
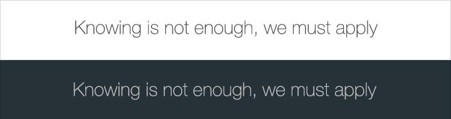
8、確保色彩對比度合理
文本和背景應該有足夠的對比度,文本越明顯,用戶就越能快速清晰地獲取其中的信息。按照W3C的建議,文本和背景的對比是有規則的:
·較小的文本應當確保至少和背景之間有4.5:1的對比度比率
·較大的文本(14pt粗體,18pt常規)應當確保和背景之間的對比度超過3:1

對比度不足的時候,幾乎無法進行閱讀

這些符合對比度的規范,易讀性不錯
一旦你確定了配色,需要在盡可能多的設備上進行測試,讓不同的用戶來查看效果,盡量避免出現可讀性的問題。
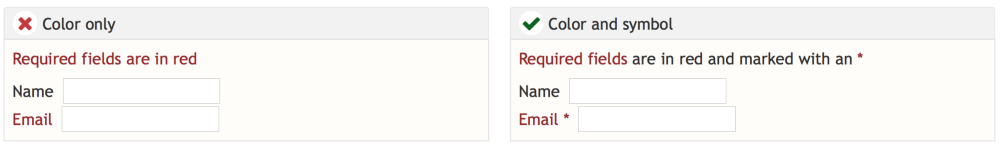
9、避免使用紅色和綠色的文本
紅綠色盲是最常見的視力障礙之一,通常使用彩色的文本而是用來區分重要信息的,但是紅綠兩色則可能會失去視覺傳達的功能。即使只使用紅色,有盡量搭配其他的區分方式。

10、避免使用閃爍的文本
閃爍的文本確實能夠引起用戶的注意力,但是它存在的最大問題是讓人覺得不適,甚至會引起特定用戶的癲癇類疾病。討厭且令人分心的閃爍文本,無論從哪個角度上來看,都是得不償失的設計失誤。

結語
現在,排版在網頁設計中,已經是一件越來越重要的事情了。糟糕的排版令人分心,內容無法清晰地傳達。相反優秀的排版會做的更加潤物細無聲,讓內容清晰直觀地傳達,并且最終讓用戶更輕松地了解其中的內容。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網