在大量的動態效果和各類手段的加持之下,界面越發的驚艷,統計數據加持之下的信息的呈現方式足夠突出,相當優秀。以往正規而嚴肅的內容在設計師和藝術家的潤色下,開始表現出令人振奮、充滿娛樂精神的一面,數字化多媒體的加入則讓原本單調枯燥的數字煥發出不一樣的生命力,帶你開始一場華麗的冒險。
動畫、插畫、視頻、字體、圖標等等各種各樣的元素共同協作構成這些復雜而有機的“年度總結”頁面。今天的這些網頁設計都是這樣的優秀作品,它們功能并不復雜,但是展現形式參差多態,樣式多變,時尚多樣,又原創獨到。
喜歡就收藏了吧。

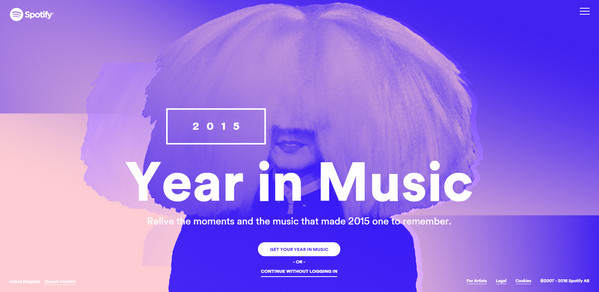
著名音樂平臺 Spotify 的年度音樂總結選取的是去年最有影響力、蜚聲國際的真正音樂潮人。設計師使用著兩年流行的雙色調設計來調整精選的藝人照片,營造出獨特的氛圍。動態設計和層次豐富的美感讓頁面的風格更加先鋒,也更有特色。

這個設計機構的年度總結頁面選擇了干凈簡約的設計,扁平的圖形、漂亮的動畫賦予整個頁面以清新和獨具一格的設計氣息。加粗的幾何字體賦予網站以務實的氣息,此外,其他的部分則顯得有趣而好玩。

來自Atomic.io 的海滋爾個年度總結頁面,使用了典型的現代風經典布局,大量的留白是它的特色。柵格系統被設計師用來展現關鍵點,而特效則用來吸引用戶注意力。明亮的紫色漸變效果和典型的像素字體讓整個界面個性十足,半色調的動效,讓整個項目顯得原創性十足。

Campaign Monitor 的總結報告借助各種信息圖元素將傳統的數據以更新穎、更易于解讀的方法展現出來。由于動態設計的加入,讓頁面不再是靜止的,微妙的細節呈現讓整個頁面更富有活力。

Behance 的年度總結稱為盛典也不為過。各路大神的優秀作品匯聚一堂,堪稱奢華。頁面的設計大膽而令人難忘,華麗的漸變效果和漂亮的設計作品結合起來,相當給力。

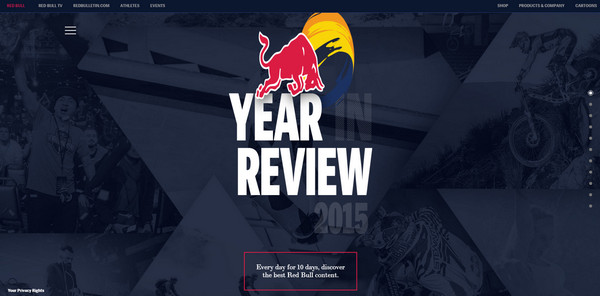
代表著能量的紅牛在年度總結的頁面設計上也表現出它“精力充沛”的一面。整個頁面被劃分稱為不同的部分,來展現那些最優秀的視頻、最好的故事、最漂亮的照片、最熱播的電視節目、流傳最廣泛的社交事件等等等等。視差滾動和雙色調設計貫穿整個頁面的設計,使得視覺和體驗上更加統一。

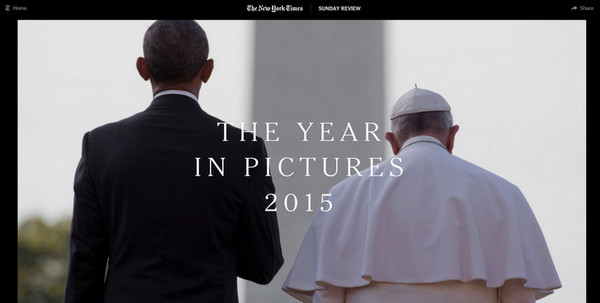
作為最著名的媒體,紐約時報的年度總結網頁貫穿了“一圖勝千言”的理念,設計師用最視覺化的方式將過去一年中最重要的事件匯總起來,讓最具代表性的圖片和直擊人心的文字搭配到一起,看起來簡單,但是著實讓人難以忘懷。

在線視頻行業巨頭Youtube 的年度總結絕對是不容錯過的!和其他的總結頁面不同,Youtube的年度總結干脆就是一個視頻,雖然只有短短的7分鐘,但是內容引人入勝,并且充分體現了這個平臺的獨特精神。

Tumblr 的年度總結在色調上更加復古懷舊,抽象的動畫和海報式的界面元素更是強化了這種感覺。略顯臟亂的用色讓整個頁面充滿了80年代的風情,但是卡片式設計的加入,又沒有讓這種配色毀了整個設計,反而成功地讓它顯得更加條理化了。

著名的科技媒體The Verge 就是Vox Media 旗下的機構。作為一個設計力從來就不差的媒體集團,Vox Media 的年度總結還是相當有藝術特質的,柔和的配色,精致細膩的矢量插畫,從整體到細節都足夠美觀。

Pingdom 的年度總結和它的在線服務的配色是一致的,視覺設計看起來高端而又富于創新,充滿了科技感。瀏覽網頁的時候,用戶會隨著整個頁面的視覺線索來看,不會錯過任何一點內容,會從每個數據逐步熟悉這個網站。

Fiverr 的年度總結看起來似乎并沒有什么太過特殊的地方,但是橫向的布局別具一格,看起來有趣又引人入勝。這個團隊的設計師善于使用大量互補的圖形素材來呈現數據、講述故事。他們的設計會讓你會心一笑。

這個團隊在年度總結頁面中將最好的文章和教程呈現出來,以饗用戶。合集中包含了最具創新性和流行性的評論,最符合潮流的版式設計,以及最優秀的品牌標識設計。

Wix 公司邀請訪客重新回顧了過去的一年之間,他們卓有成效的一面和強大的盈利能力。數據在這個時候充滿了說服力,配合著圖片、抽象的背景、動態的元素和動畫,讓整個總結顯得有理有據,內容翔實又不枯燥。

500px 的年度總結完全是一個以多媒體為中心的網頁設計,那些漂亮的令人難以置信的照片并沒有讓頁面顯得設計過度,反而恰到好處地營造出清爽宜人的氛圍。

Panda的設計團隊以插畫和微妙的方式來設計了總結頁面,使得整個頁面讓人想瀏覽下去。瀏覽過程中,設計師有意識地將一個個關鍵的數據和時刻逐個呈現出來,并且一直緊緊抓住用戶的注意力。

這個網站的漂亮之處在于圖形、文字和排版恰如其分的組合,三個因素的合理搭配構成了整個完整的布局美學。頁面和頁面之間沒有明顯的界限,所有的內容看起來是流動的、連續的,并不會對用戶瀏覽構成壓力。
雖然整個設計充滿了視覺沖擊力,但是用戶并不會分心或者難受。

MailChimp 的設計團隊通過傳統的線性布局巧妙地設計出了這個總結頁面,協調的雙色設計看起來富于沖擊力,大氣但不失細節,它讓人覺得設計就應該是這個樣子,注入能量,并將時尚和現代的氣息傳遞給每個訪客。

和之前 Campaign Monitor 的案例相仿,你會發現經典的數據依然有著強大的說服力,各種柱狀圖、餅圖在合理的視覺設計之下,依然能很快地讓用戶獲得信息。

Immersive Garden 的年度總結的特殊之處在于它強大的交互性,它的設計充滿了實驗性,無論你是在PC上瀏覽還是在移動端設備上瀏覽,都會讓你充滿了點擊和操作的欲望。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網