古騰堡原則在實(shí)際產(chǎn)品的應(yīng)用思路

在平時(shí)的設(shè)計(jì)過(guò)程當(dāng)中,你可能會(huì)有這樣的疑惑,為什么在大部分APP中,當(dāng)單個(gè)按鈕和多個(gè)按鈕同時(shí)存在時(shí),最重要的按鈕一般都會(huì)放置在頁(yè)面的右側(cè)呢?如果最重要的按鈕放在左側(cè)又有什么問(wèn)題呢?按鈕放在右側(cè)的原因是什么呢?它又有什么理論依據(jù)呢?接下來(lái)帶著這些疑問(wèn),開(kāi)始我們今天所要介紹的內(nèi)容:交互心理學(xué)之古騰堡原則

古騰堡原則是由14世紀(jì)西方活字印刷術(shù)的發(fā)明人約翰·古騰堡提出,早在20世紀(jì)50年代,他在設(shè)計(jì)報(bào)紙的過(guò)程中,提出了一項(xiàng)原則,認(rèn)為人的閱讀方式應(yīng)該是遵循某種習(xí)慣進(jìn)行的,就像讀書一樣,由左到右,從上到下。這其中蘊(yùn)含著什么信息呢?經(jīng)過(guò)研究最終得出被后人所熟知的結(jié)論:古騰堡原則,并附上了一張圖,名為「古騰堡圖」。古騰堡圖將畫面所呈現(xiàn)的內(nèi)容分成四個(gè)象限:
1、第一視覺(jué)區(qū)(POA):左上方,用戶首先注意到的地方
2、強(qiáng)休息區(qū)(SFA):右上方,較少被注意到
3、弱休息區(qū)(WFA):左下方,最少被注意到
4、終端視覺(jué)區(qū)(TA):右下方,視覺(jué)流終點(diǎn)

古騰堡圖
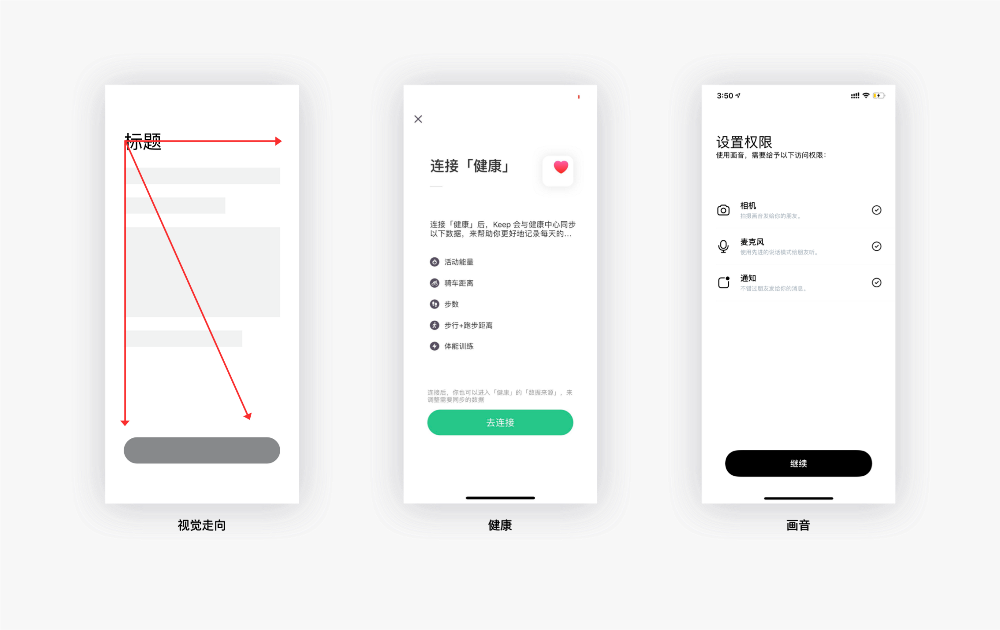
從圖中可以看出,用戶視線很自然的會(huì)從第一視覺(jué)區(qū)開(kāi)始,逐漸移動(dòng)到終端休息區(qū)。整個(gè)閱讀過(guò)程視線都會(huì)沿著一條方向軸開(kāi)始從左到右瀏覽。用戶會(huì)更容易關(guān)注到頁(yè)面的開(kāi)始與結(jié)束區(qū)域,而中間的段落則很少被關(guān)注到。古騰堡揭示了一個(gè)實(shí)用的視覺(jué)軌跡規(guī)律:閱讀引力是從上到下,從左到右。
遵循古騰堡原則把關(guān)鍵信息放在左上角、中間和右下角,能夠更好的體現(xiàn)元素的重要性。例如:我們平時(shí)所看到的頁(yè)面彈窗、各種證明文件和合同文件等等。

古騰堡圖通過(guò)對(duì)設(shè)計(jì)元素的重量與元素布局和組成方式進(jìn)行調(diào)和,指導(dǎo)眼睛的運(yùn)動(dòng)軌跡。讓用戶迅速獲取有價(jià)值的信息,同時(shí)用戶對(duì)信息的熟悉程度也是影響眼睛運(yùn)動(dòng)軌跡的因素之一。
而隨著互聯(lián)網(wǎng)的興起,古騰堡原則也逐漸被應(yīng)用到APP設(shè)計(jì)和網(wǎng)頁(yè)設(shè)計(jì)當(dāng)中。接下來(lái)讓我們來(lái)看看他在界面中的實(shí)際應(yīng)用。
根據(jù)古騰堡原則,當(dāng)用戶瀏覽一個(gè)陌生的界面時(shí),瀏覽是用戶的第一行為。他們的視覺(jué)焦點(diǎn)會(huì)從左上角一直到右下角。并停留在結(jié)尾的行動(dòng)點(diǎn)上,也就是前面所提到的終端休息區(qū)。接下來(lái),就是如何擺放按鈕了,這也是至關(guān)重要的一步。如果是需要用戶閱讀完后進(jìn)行操作的話,按鈕擺放的最佳位置應(yīng)該是頁(yè)面底部。這樣可以保證用戶對(duì)內(nèi)容進(jìn)行了閱讀。
這種形式在引導(dǎo)用戶操作的頁(yè)面中最為常見(jiàn),為了能夠保證用戶對(duì)內(nèi)容進(jìn)行閱讀,所以將按鈕擺放在頁(yè)面底部,內(nèi)容放在頂部,這樣的擺放即符合用戶由上到下的閱讀習(xí)慣又達(dá)到了產(chǎn)品預(yù)期的目標(biāo)。

上面我們提到了單個(gè)按鈕的擺放思路,接下來(lái)看一下垂直雙按鈕的擺放思路是怎么樣的。如果一個(gè)界面上同時(shí)存在兩個(gè)優(yōu)先級(jí)不同的按鈕,并且產(chǎn)品希望用戶對(duì)每一個(gè)按鈕都有足夠的關(guān)注度,那么垂直擺放是最佳選擇,雖然垂直雙按鈕在樣式上做了區(qū)分,但用戶同樣會(huì)停留一段時(shí)間將按鈕的內(nèi)容進(jìn)行對(duì)比思考。
那么,按照古騰堡原則,重要的按鈕應(yīng)該放在頁(yè)面最底部,原則上它應(yīng)該是這樣的:

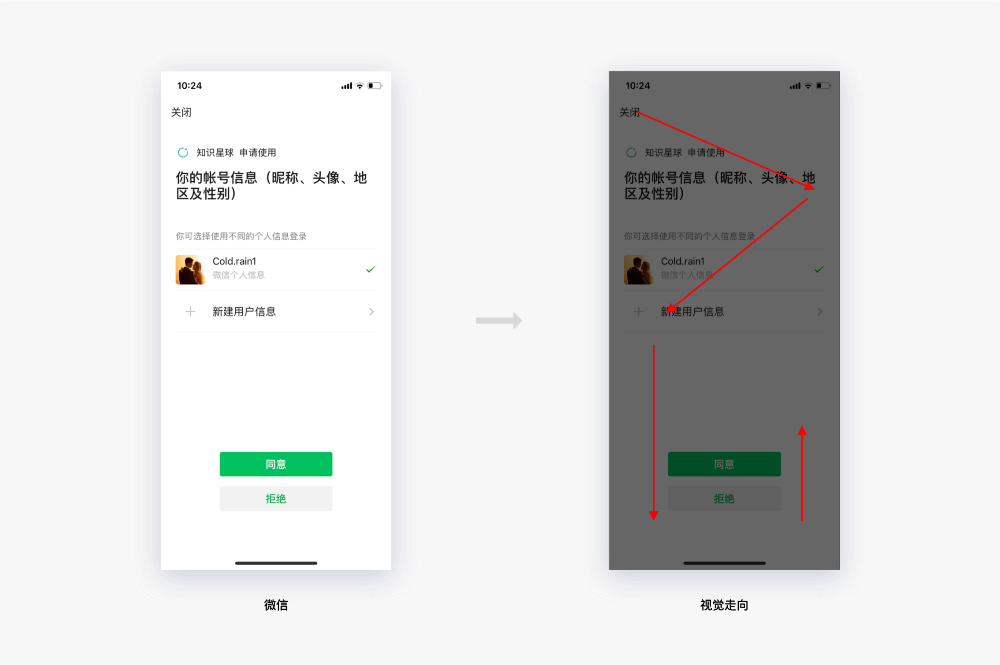
仔細(xì)觀察上圖,有沒(méi)有發(fā)現(xiàn)淺色按鈕很容易被忽略掉,這樣就違背了產(chǎn)品要保證每一個(gè)按鈕都要有足夠關(guān)注度的初衷,所以我們要違背古騰堡原則來(lái)滿足業(yè)務(wù)需求,正如我們所看到的微信授權(quán)頁(yè)面一樣,

為了保證「同意」與「拒絕」這兩個(gè)獨(dú)立的按鈕能夠被用戶足夠的重視,并且其中的任意一個(gè)按鈕不會(huì)被輕易的忽略掉,這里將「同意」按鈕顏色加重,并且放在「拒絕」按鈕之上,讓眼睛原本垂直向下的運(yùn)動(dòng)軌跡產(chǎn)生回流的變化。
原則是設(shè)計(jì)的基礎(chǔ),并非一成不變,要合理權(quán)衡設(shè)計(jì)原則與產(chǎn)品目標(biāo)之間的關(guān)系。
由于頂部導(dǎo)航欄空間有限,導(dǎo)致按鈕相對(duì)較小,并且不便于點(diǎn)擊操作,所以這類頂部按鈕適用于修改內(nèi)容的編輯頁(yè)面,即可以避免誤觸,又可以讓用戶關(guān)注內(nèi)容本身。關(guān)鍵按鈕至于頂部,還可以縮短用戶眼睛的運(yùn)動(dòng)路徑,讓用戶更容易注意到其狀態(tài)的變化狀態(tài)。

頂部按鈕更關(guān)注可編輯的內(nèi)容區(qū)域,并非按鈕。而底部按鈕則更關(guān)注按鈕本身。并非內(nèi)容。
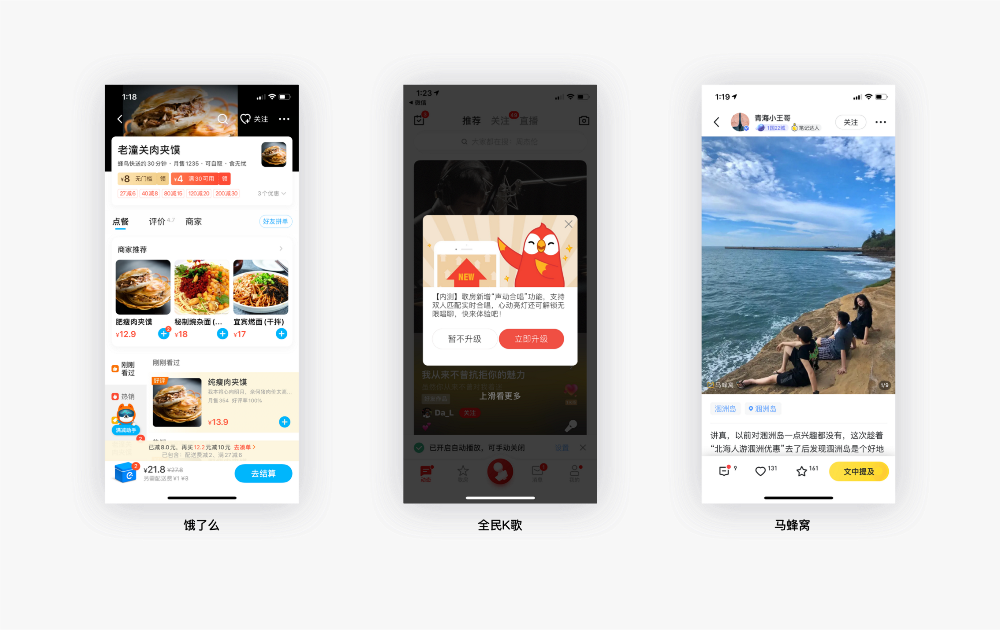
除了上面提到的頂部按鈕和底部按鈕,還有水平擺放的按鈕,比如淘寶詳情頁(yè)、京東詳情頁(yè)、網(wǎng)易嚴(yán)選詳情頁(yè)的「加入購(gòu)物車」和「立即購(gòu)買」按鈕,界面中的「立即購(gòu)買」按鈕都放在了右下角,結(jié)合古騰堡原則的視覺(jué)終點(diǎn)說(shuō)明,右下角為視覺(jué)終端區(qū)域,即視覺(jué)最終停留的位置,所以他們都將與轉(zhuǎn)化率密切相關(guān)的「立即購(gòu)買」按鈕放在了界面的右下角,讓用戶更容易關(guān)注到。

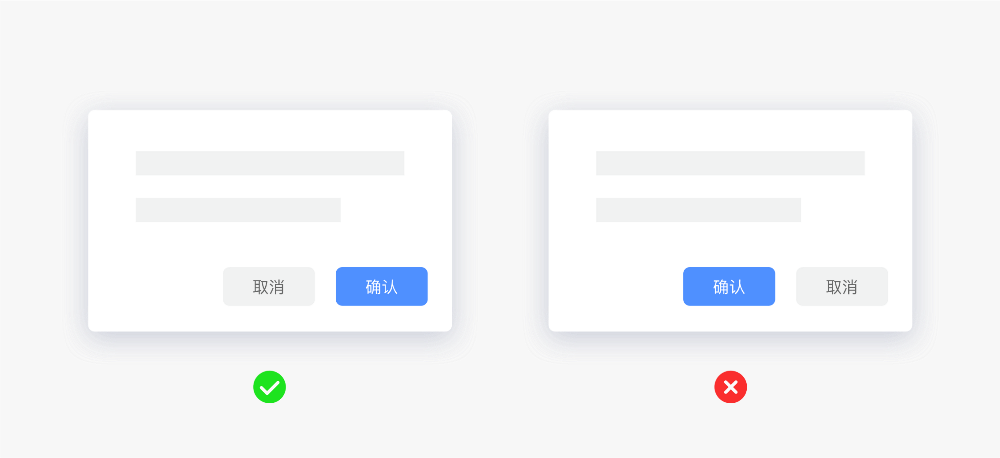
再比如比較常見(jiàn)的「取消」和「確認(rèn)」彈窗樣式,通常是在需要讓用戶確認(rèn)某種操作行為時(shí)出現(xiàn),有可能是提交表單、協(xié)議授權(quán)、獲取用戶信息等等,為了防止用戶誤操作,這也是提升產(chǎn)品體驗(yàn)的小細(xì)節(jié)。
平常我們所看到的彈窗,推薦按鈕都是在右側(cè),那么將推薦按鈕放在左側(cè)會(huì)怎么樣?如下圖所示:

不難看出推薦按鈕放在右側(cè)后,視覺(jué)在水平方向軸上產(chǎn)生了回流。
彈窗的目的是想讓用戶點(diǎn)擊「確認(rèn)」按鈕,如果將「確認(rèn)」放在左側(cè),根據(jù)古騰堡原則,用戶的視線會(huì)不由自主的向右側(cè)移動(dòng),也就是「取消」按鈕的位置,想要回到左側(cè)「確認(rèn)」按鈕位置就需要移動(dòng)視線,并且眼睛的運(yùn)動(dòng)軌跡會(huì)在水平方向軸上來(lái)回的往復(fù)運(yùn)動(dòng),無(wú)形中增加了用戶選擇時(shí)長(zhǎng)。如果將「確認(rèn)」放在右側(cè),「取消」放在左側(cè)則可以為用戶提高操作效率。
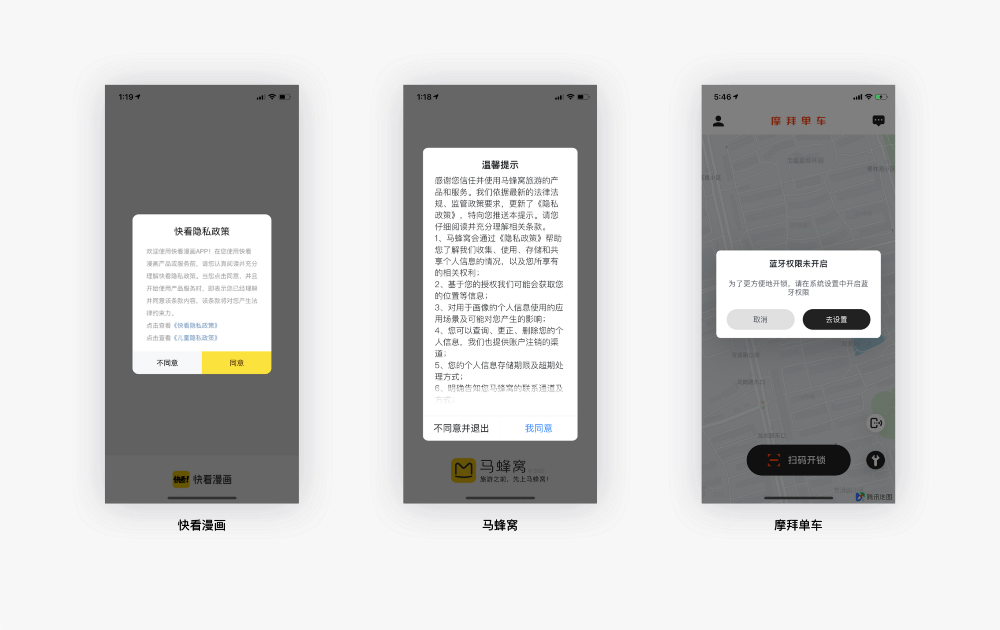
在實(shí)際產(chǎn)品中的應(yīng)用案例:

當(dāng)產(chǎn)品想要讓用戶進(jìn)行某種操作時(shí),主要按鈕放在右邊
1、古騰堡圖第一視覺(jué)區(qū),強(qiáng)休息區(qū),弱休息區(qū),終端視覺(jué)區(qū)
2、原則是設(shè)計(jì)的基礎(chǔ),并非一成不變,要合理權(quán)衡設(shè)計(jì)原則與產(chǎn)品目標(biāo)之間的關(guān)系
3、頂部按鈕更關(guān)注可編輯的內(nèi)容區(qū)域,并非按鈕。而底部按鈕則更關(guān)注按鈕本身。并非內(nèi)容
4、當(dāng)產(chǎn)品想要讓用戶進(jìn)行某種操作時(shí),主要按鈕放在右邊
0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)