其實作為一名UI設計師應該看文章不要挑剔,每一方面都要看一下,這樣才能更好的提升自己的設計水平和管理能力。
每個設計師看文章都有自己的喜好,有些人喜歡看一些純設計技法或者設計教程,有些人喜歡看一些偏理論的知識點,比如工作經驗、設計流程、設計分析等等。其實作為一名UI設計師應該看文章不要挑剔,每一方面都要看一下,這樣才能更好的提升自己的設計水平和管理能力。
今天主要來跟大家聊聊我自己的工作習慣和方法,相信作新人看了一定會收獲很多。
1. 一般怎么規劃好工作上的需求?
我使用teambition軟件來管理我的日常需求,teambition是一款團隊協作軟件,由于公司使用的是tower,所以目前teambiton我是用來管理個人需求。我用過tower,可能覺得界面不夠美觀,有些地方體驗不是特別好,不過用來團隊協作應該也是不錯的。由于朋友的推薦,我就嘗試用teambiton來管理個人的日常需求,發現已經能夠滿足日常的工作需要了。下面我放上幾張截圖來說明我如何使用teambition。因為teambition功能點非常多,這里只是做個示例,希望有興趣的自己體驗一下。
產品設計流程圖(PM)

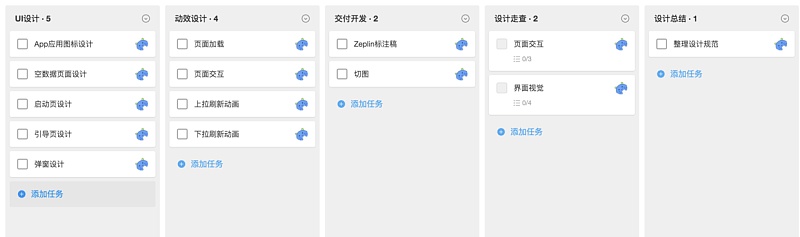
App設計流程圖

適合全新App設計,整理出所有大致需要做的東西,然后按照從左到右的順序分別完成。
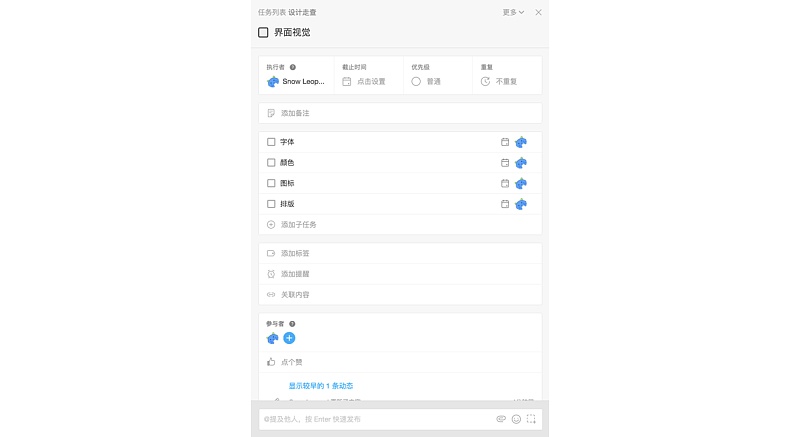
設計走查 – 界面視覺

這里是設計走查的界面視覺的詳情頁,我這里只是大概的寫了一下,卡片內可以設置時間、上傳附件、添加子任務等等。
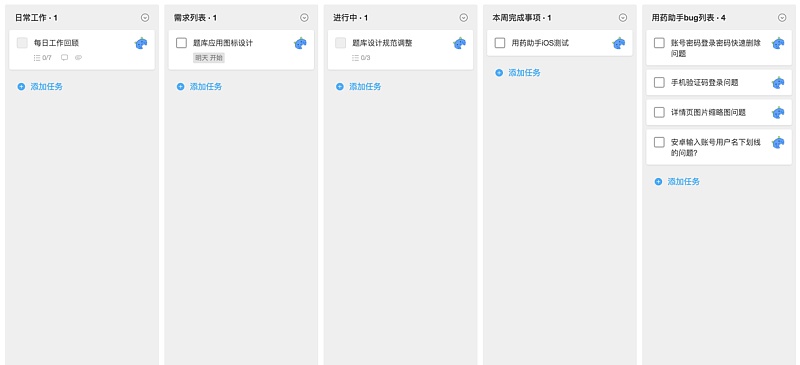
每日工作流程圖

這是我日常的工作流程,這里只是舉個例子,所以每項基本就列了一項,每日工作回顧是每天要回顧一些東西,比如查看郵箱、查看Tower上任務等。需求列表主要是放置一些需要完成的任務事項。進行中的意思是今天正在做的事項。本周完成事項是把這周完成的事項都拖到這里,方便周末的時候寫周報。Bug列表主要是平常體驗App發現的問題,然后記錄在這里方便以后解決。
感興趣的可以自己去研究一下teambition軟件,類似的軟件有很多,比如tower、trello等等,大家找到適合自己的就行,它是一個團隊協作軟件,比較適合團隊之間的合作,而且teambition也提供了很多流程模板,具體的teambition使用方法可以去看官網(支持各大平臺),如果有問題可以留言~這里就不再講述了。
2. UI設計會用到哪些工具,推薦一個你喜歡的功能點?
我一般用sketch完成UI界面設計,zeplin完成標注,我所知道的大部分UI設計師都是用sketch來做界面設計,Sketch Measure來標注;也有設計師用PS來做設計稿(可能公司沒配Mac),如果你之前還是用PS做移動UI界面,可以嘗試一下Sketch,不過sketch現在采用了年費制度,你可以先下載下來體驗一下。下面我來簡單介紹一下Sketch44的一個新功能,希望你喜歡~
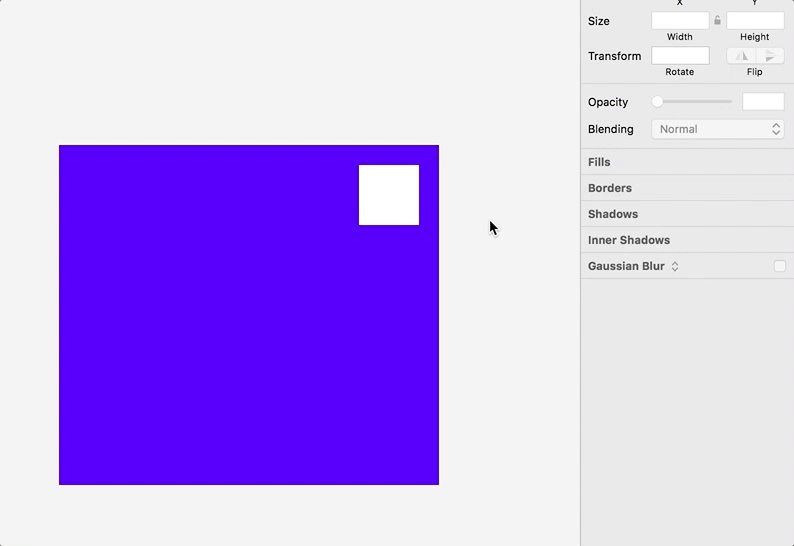
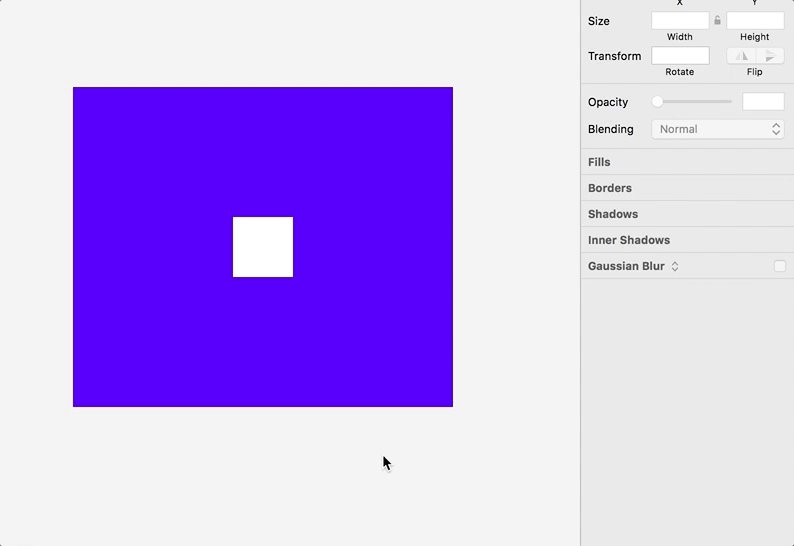
Sketch 44的Resizing功能
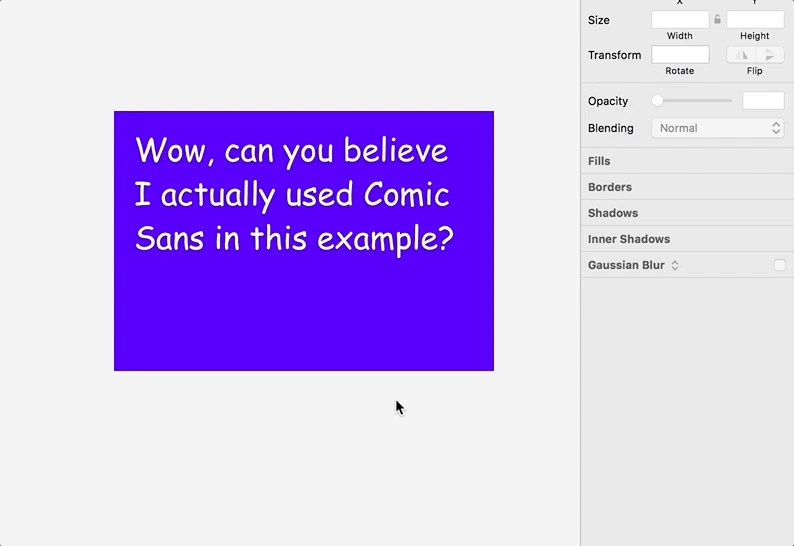
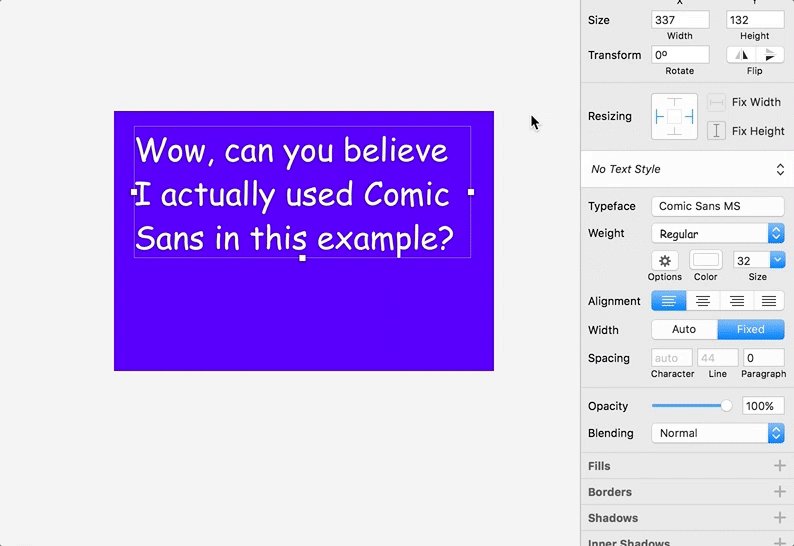
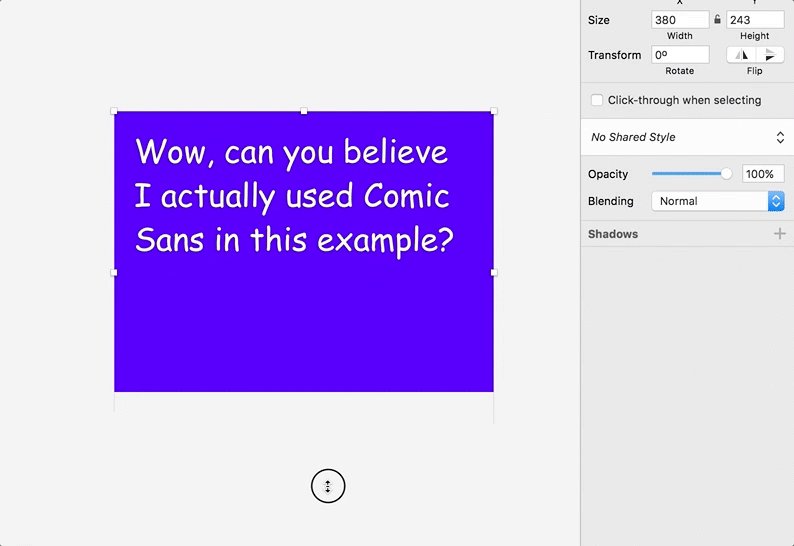
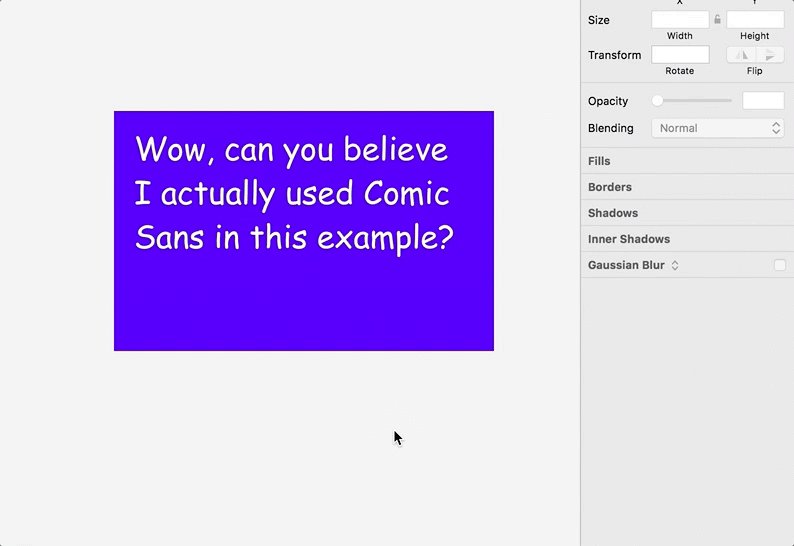
前面的功能介紹來自Medium的Jon Moore的,主要是為了方便大家學習,后面我會具體操作示范。

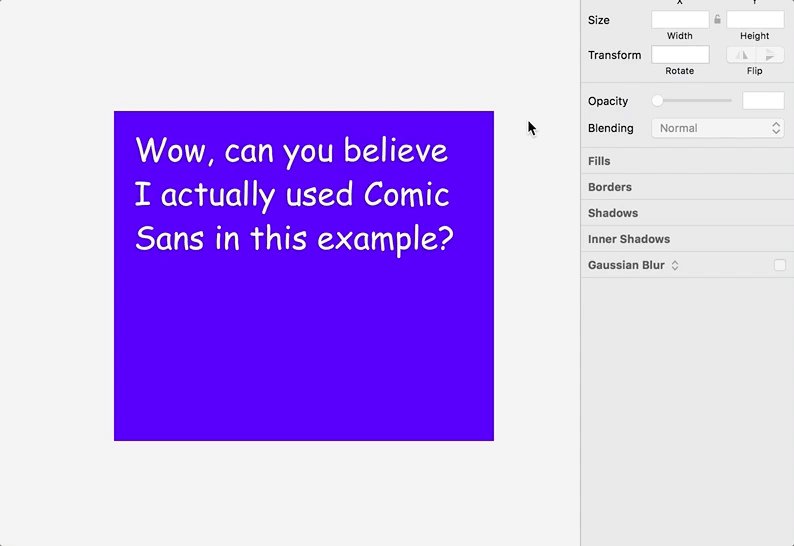
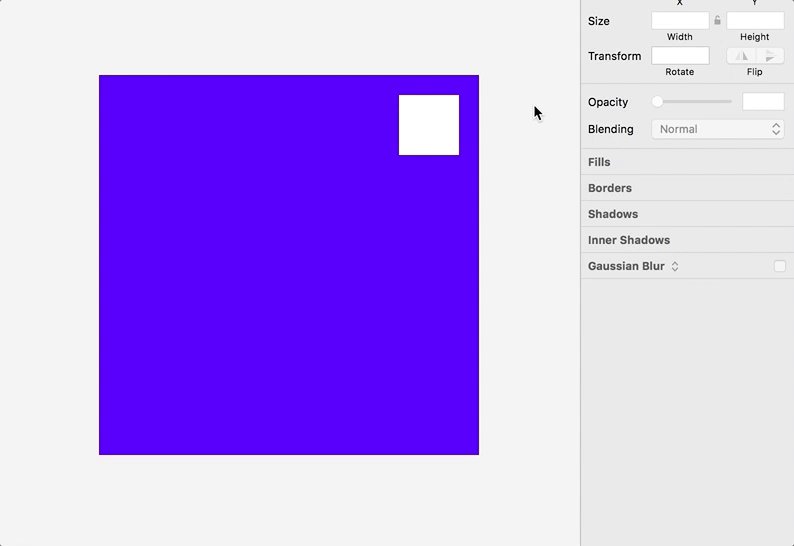
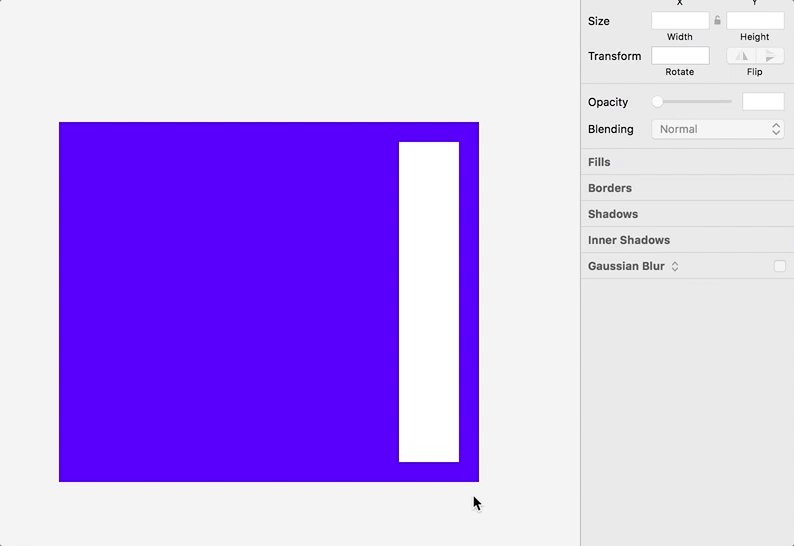
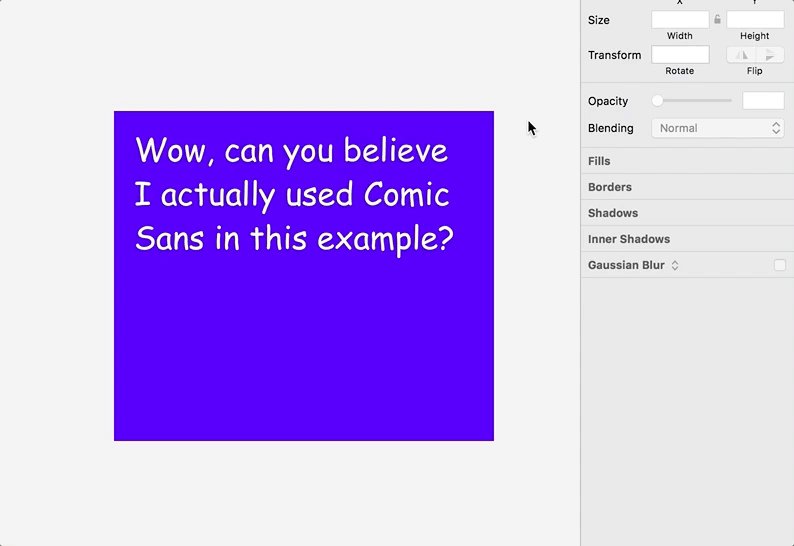
20px的正方形白色盒子距離紫色上方和右方固定;

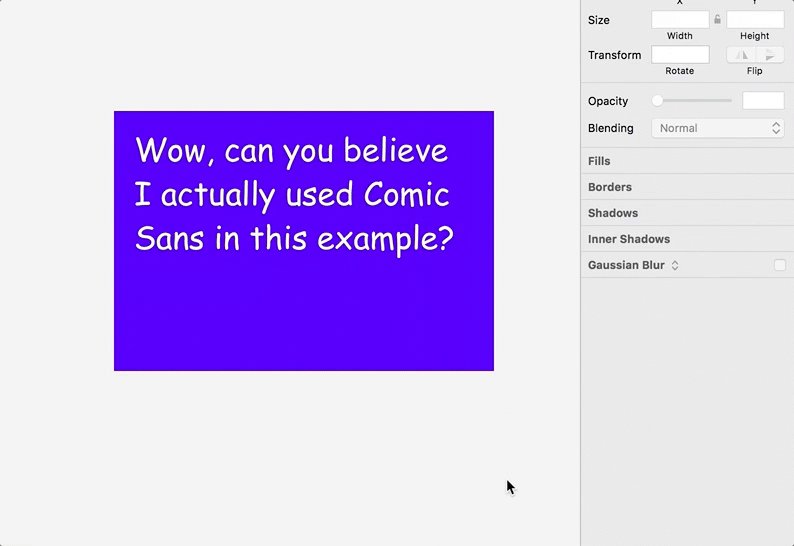
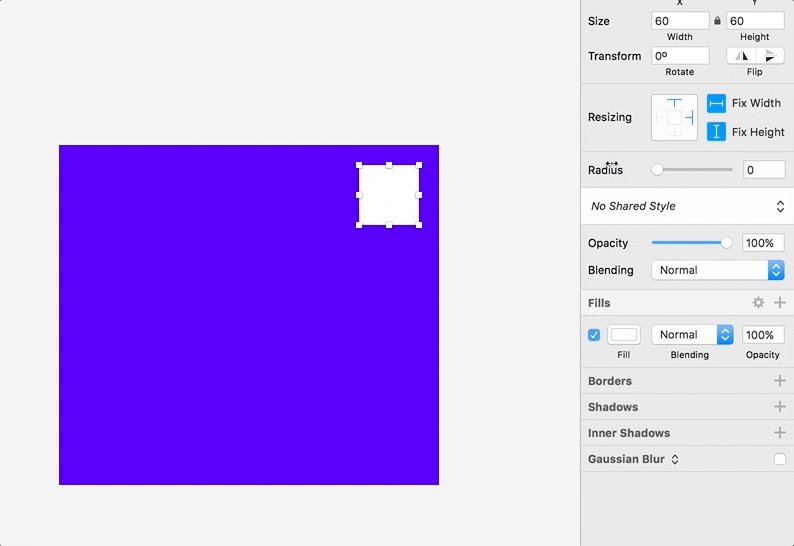
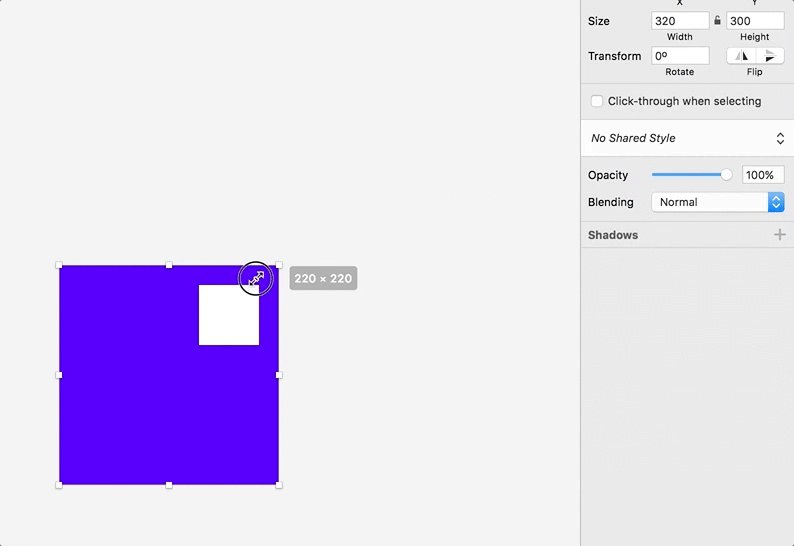
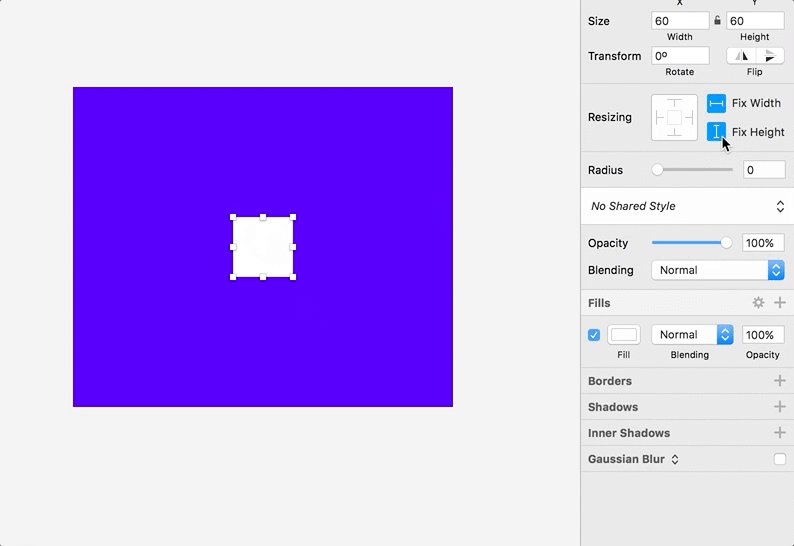
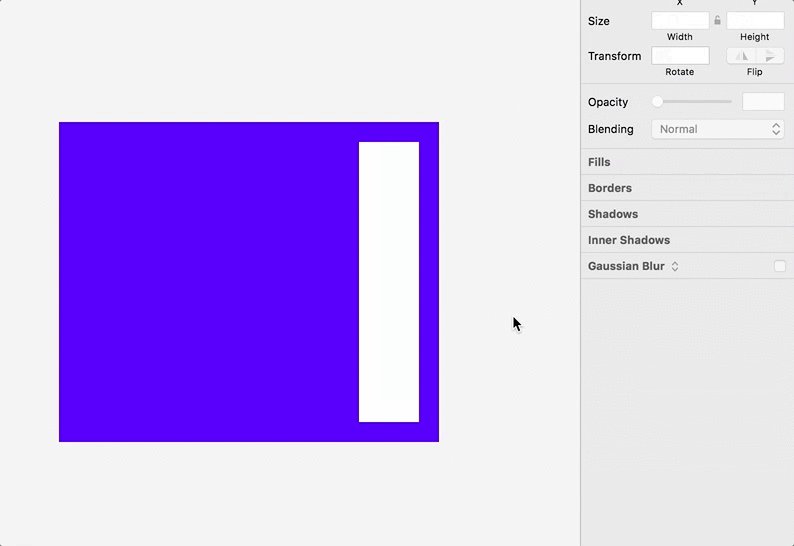
雖然間距固定于邊角了,但是你會發現由于縮放的時候白色矩形大小在縮小,因為沒設置Fix Width和Fix Height。

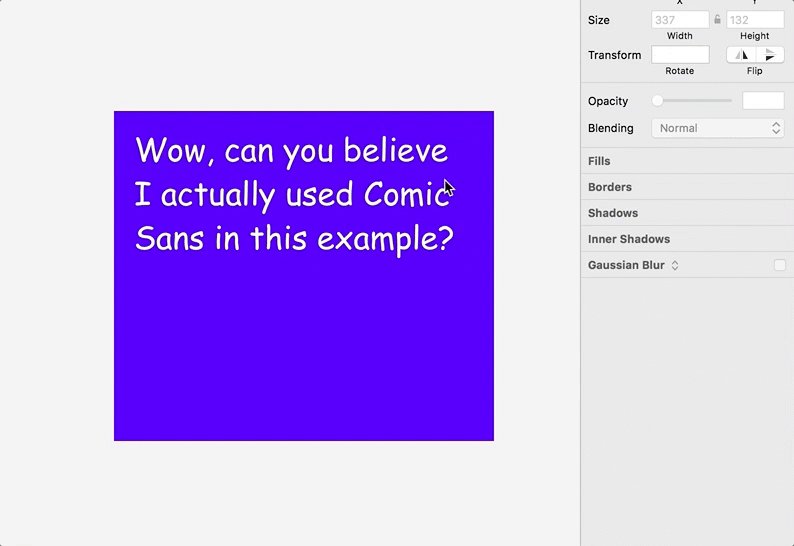
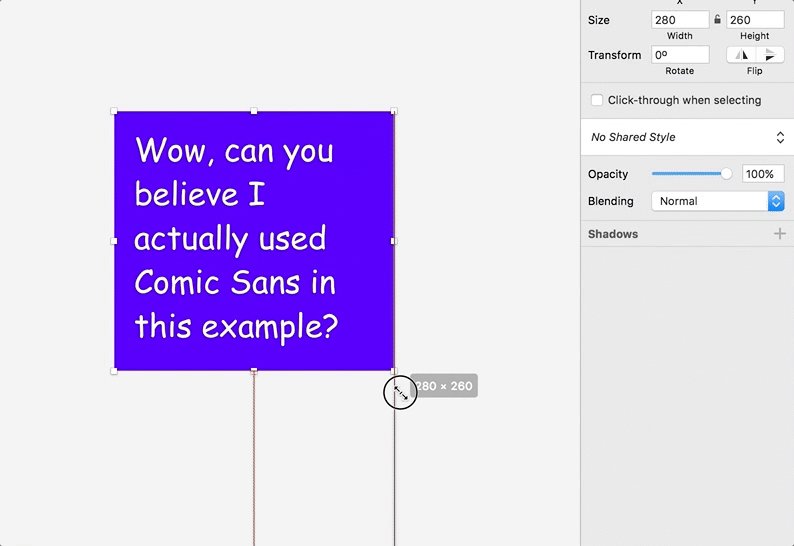
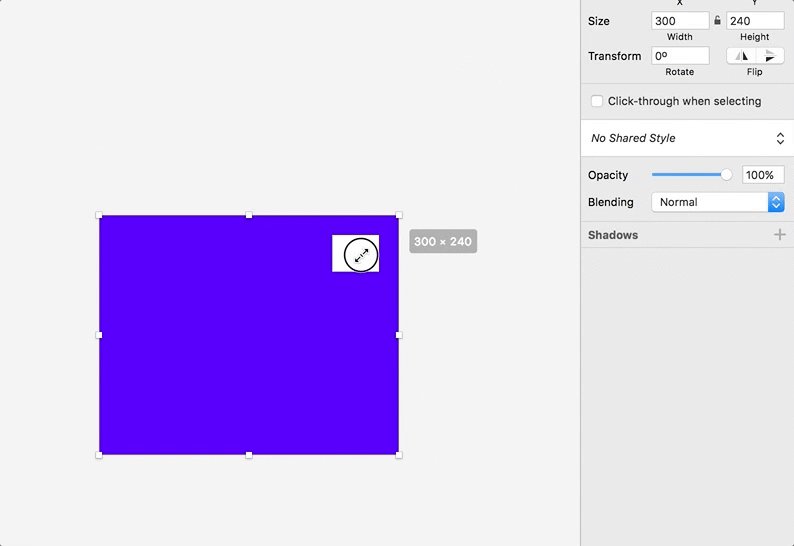
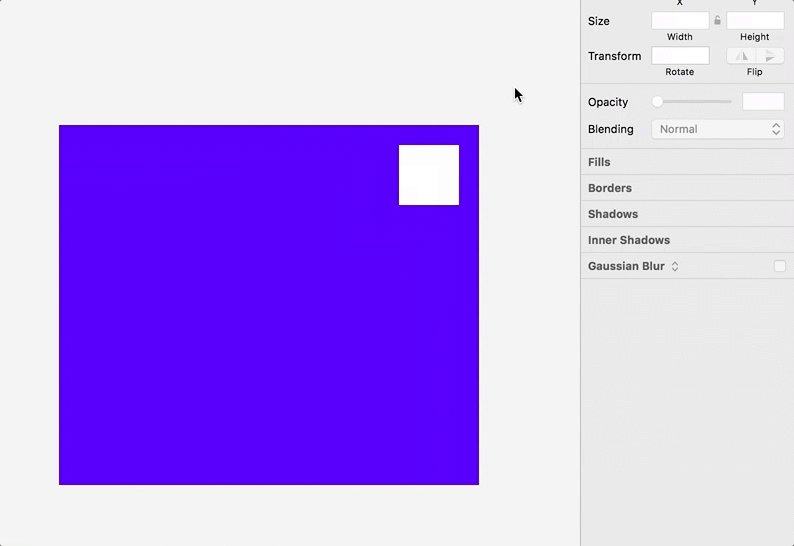
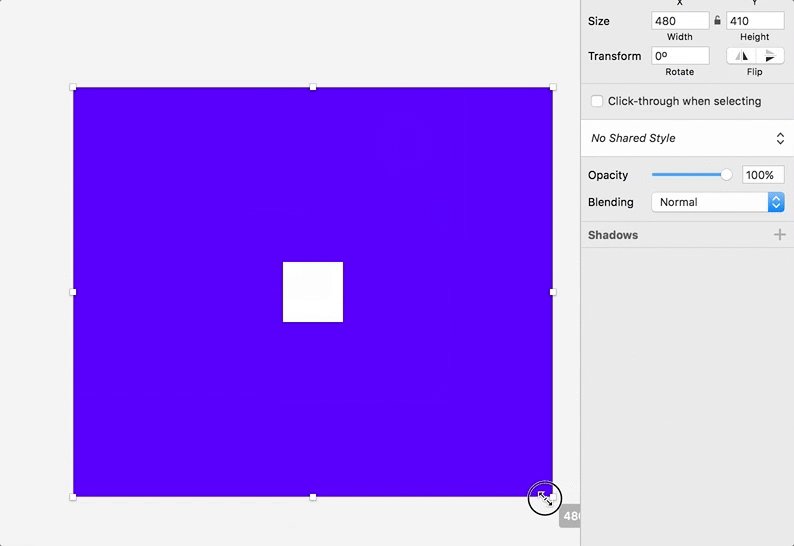
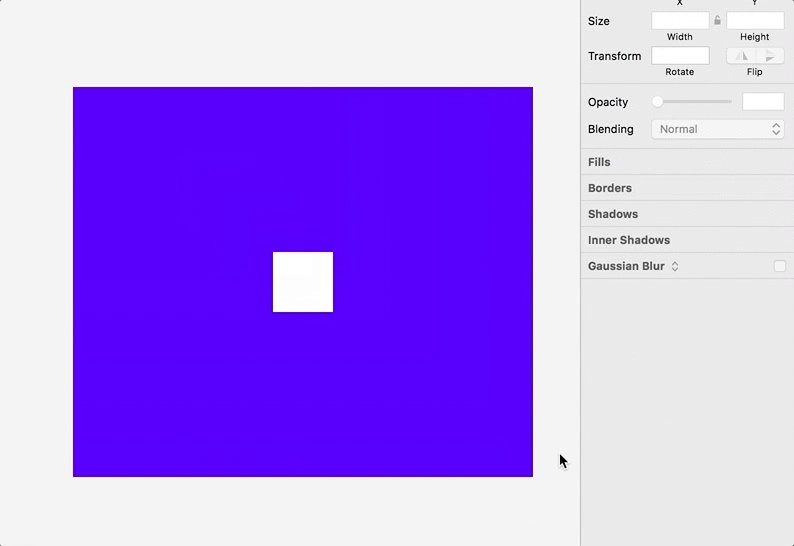
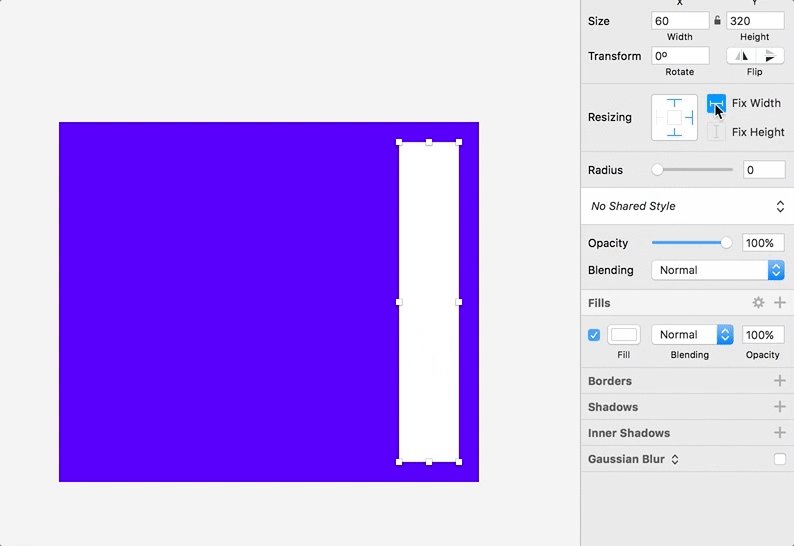
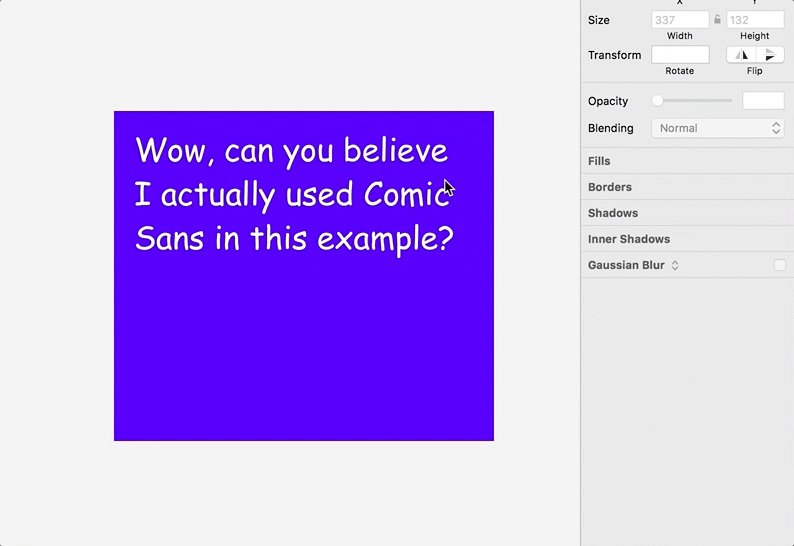
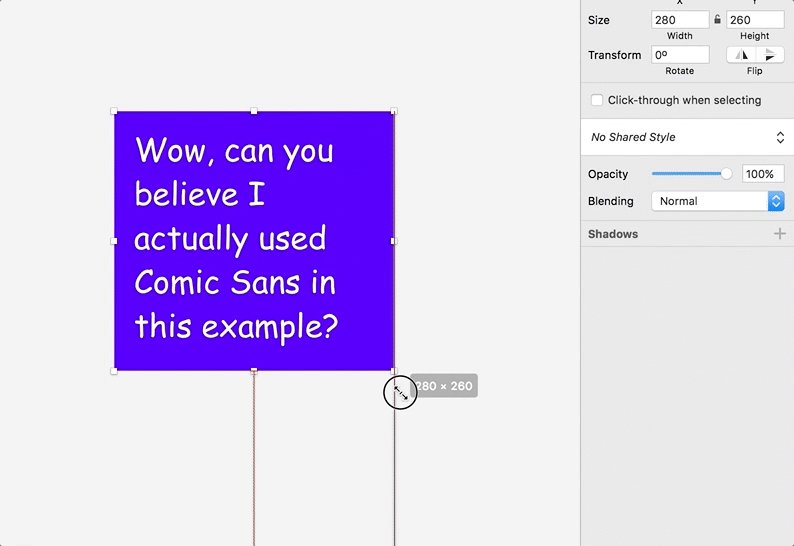
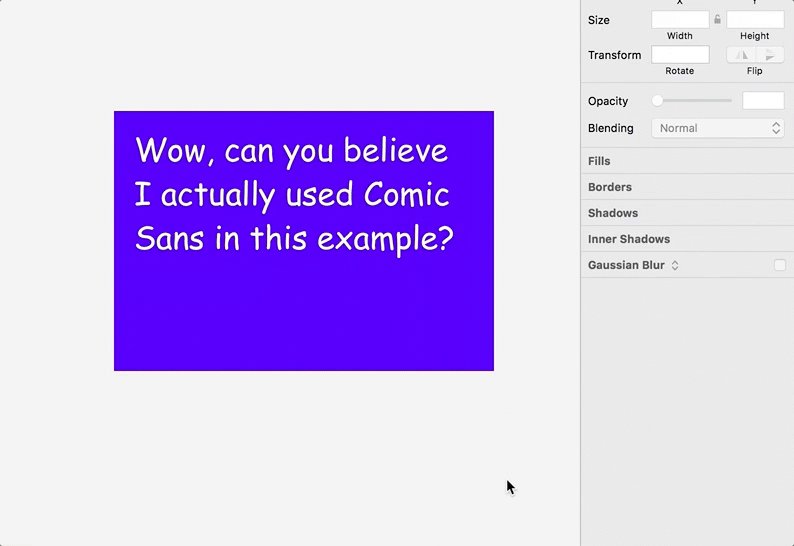
固定邊角,白色矩形大小固定不變(固定上方和右邊,并設置Fix Width和Fix Height)。

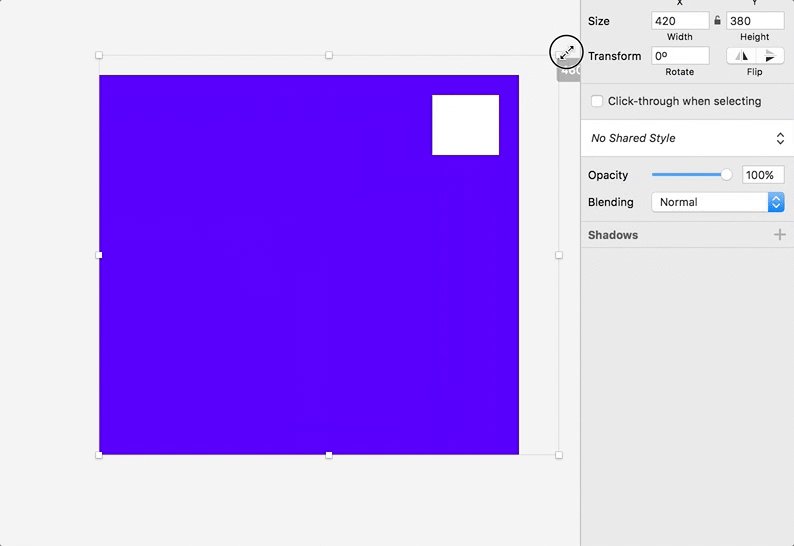
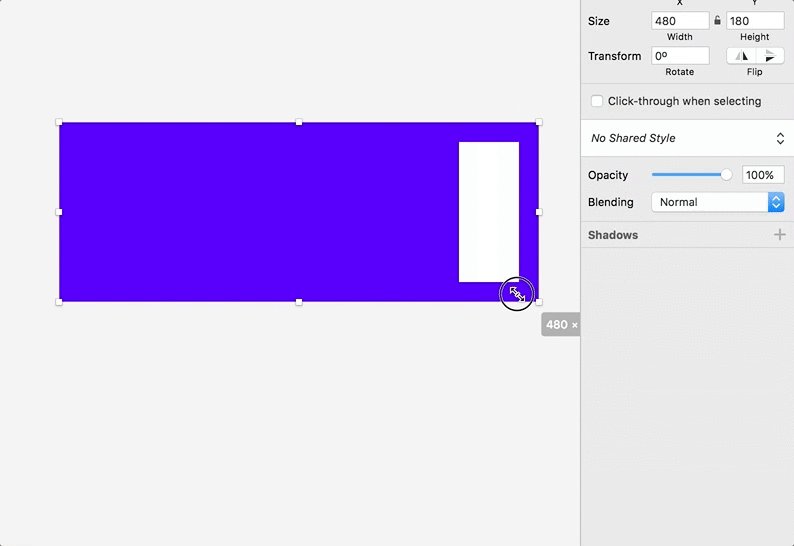
白色矩形寬度不變,距離上方、右側、下方間距不變(固定上方、下方、右邊,Fix Width)。

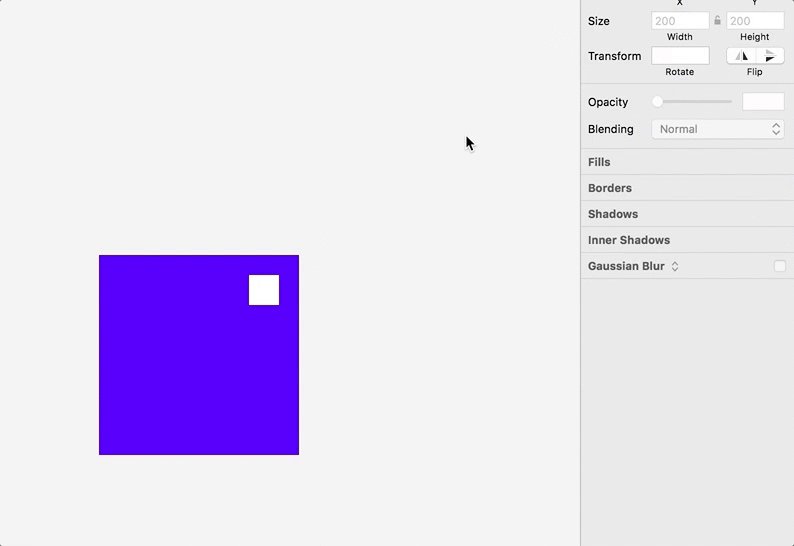
白色居中居中顯示(設置Fix Width和Fix Height)。

文字段落距離兩側和上方間距不變(固定上方、右邊、左邊)。

文字距離段落兩側不變(固定右邊和左邊)。

演示設計稿750 x 1334如何變到1242 x 2208尺寸。

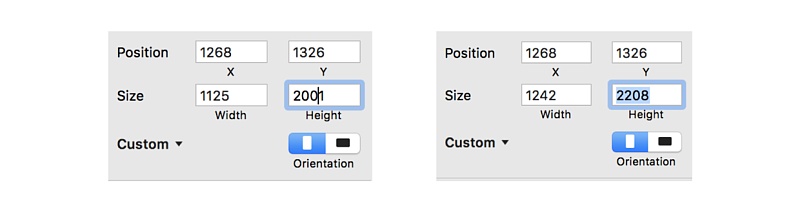
首先把750尺寸設計稿縮放到150%(因為@3x和@2x是1.5倍關系),得到下面的圖:左側:750×1334,右側1125×2001。


直接修改畫板大小,1125×2001大小改成1242×2208尺寸,得到下面的圖:左側:750×1334,右側1242×2208。



最終適配圖:左側750×1334,右側1242×2208,這個頁面還不算特別復雜,只是通過這個簡單的案例希望大家可以舉一反三,其實在實際工作中一般也不需要做2套不同尺寸的圖~

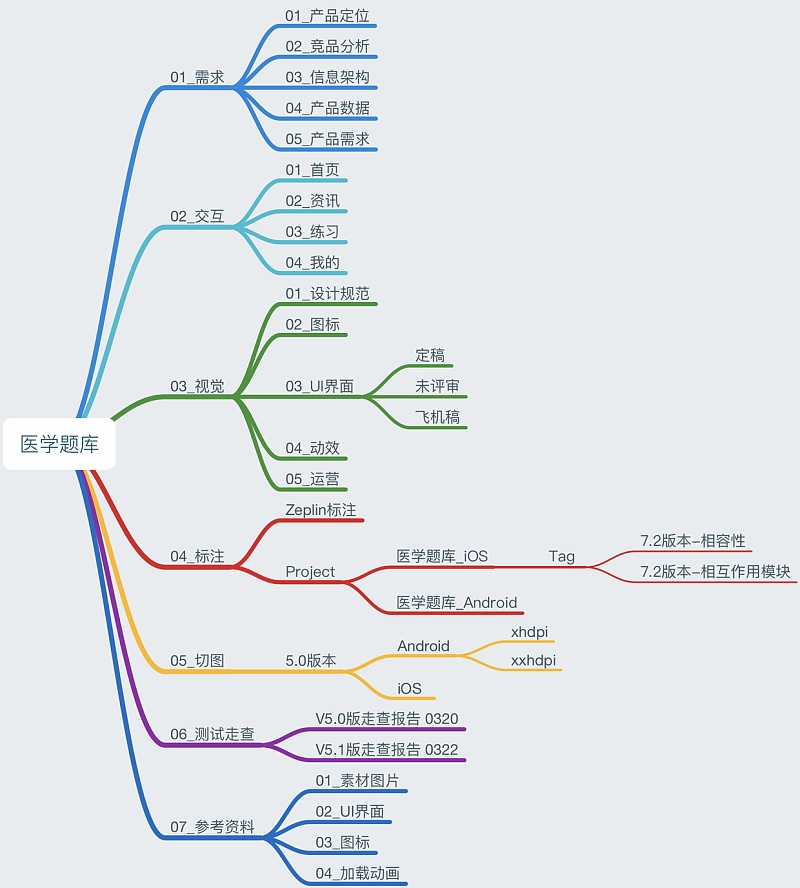
3. 如何整理設計文檔,怎么分類比較好?
下面是我自己工作的分類圖,我是參考了其他人的文件分類,然后按照自己的工作習慣整理的,所以大家也可以參考一下,做出符合自己的文件夾分類。

4. 怎么樣才能在Dribbble、Pinterest找到相應的UI界面?
其實一般國內花瓣網就足夠了,如果你翻墻去國外網站或者google上找相應的UI界面,那就必須了解UI界面的相關詞匯了,我這里給大家總結一些,希望大家下去自己平常多多積累,這樣就不用擔心搜不到相關頁面了。

最后希望這篇文章能夠幫到一些新手UI設計師,目的是為了提升自己的工作流程,把工作做的更好。
-end-
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網