很多產品的信息量很大,又因為各種各樣的原因設計師不能對內容進行輕易刪減。如果不好好整理信息,會讓界面越來越凌亂。我從去年開始做的很多項目都是這種情況,于是總結了一套簡單好用,又有理有據的為復雜界面設計布局的方法。為了方便大家理解,我使用Facebook首頁作為案例。1. 把需要展示的信息都列出來先不考慮信息之間的關系和順序,大致列出即可。主要信息一定要列出,優先級較低的信息不用100%覆蓋也沒有關系。以Facebook為例,首頁需要展示的信息有:Logo、搜索、用戶信息、導航、Explore功能列表、發帖發圖、最新
很多產品的信息量很大,又因為各種各樣的原因設計師不能對內容進行輕易刪減。如果不好好整理信息,會讓界面越來越凌亂。我從去年開始做的很多項目都是這種情況,于是總結了一套簡單好用,又有理有據的為復雜界面設計布局的方法。
為了方便大家理解,我使用Facebook首頁作為案例。
1. 把需要展示的信息都列出來
先不考慮信息之間的關系和順序,大致列出即可。主要信息一定要列出,優先級較低的信息不用100%覆蓋也沒有關系。
以Facebook為例,首頁需要展示的信息有:
Logo、搜索、用戶信息、導航、Explore功能列表、發帖發圖、最新動態、朋友推薦、語言選擇、網站聲明、聊天板、我創建的、設置、注銷…
2. 從產品策略的角度整理信息
與對這個產品比你更了解的人討論(如產品經理),從產品策略的角度將這些信息進行分組歸納(這時還不需要過多考慮用戶):
基礎功能:搜索、導航、設置、注銷
基礎信息:Logo、用戶信息
主要功能:發帖發圖
主要信息(不斷更新):最新動態
重要功能:聊天板
重要信息:朋友推薦
輔助功能:我創建的、Explore功能列表
輔助信息:語言選擇、網站聲明
3. 從用戶的角度整理信息
與用戶(或潛在用戶)交流,觀察他們對這些信息的真實想法。因為越貼近真實心理越好,所以可以用一些口頭話、感性的表達方式:
可能是我使用這個東西的唯一目的:最新動態
我常用的東西,越方便越好:發帖發圖
必須有,但我通常不會仔細去看:Logo、搜索、用戶信息
如果有動態我就感興趣:聊天板、我創建的
我想要時才回去找:設置、注銷、語言選擇
我不關心,偶爾可能看一眼:朋友推薦、Explore功能表
這東西需要嗎:網站聲明
4. 根據用戶心理調整按照產品策略整理的信息
產品策略中的重要功能“聊天板”根據用戶反饋,除非有動態否則不會關心。所以放到輔助功能里。
產品策略中的重要信息“朋友推薦”根據用戶反饋,并不會主動去看,所以放到輔助信息里。
再將其余的信息結合用戶關心的優先級前后排列。
調整后,信息的分類變成了這樣:
基礎功能:導航、搜索、設置、注銷
基礎信息:Logo、用戶信息
主要功能:發帖發圖
主要信息(不斷更新):最新動態
輔助功能:聊天板(策略重要)、我創建的、Explore功能列表
輔助信息:朋友推薦(策略重要)、語言選擇、網站聲明
5. 用信息分類畫頁面布局
分析其它產品,發現主流的形式是把基礎功能和信息放在頂部,主要功能和信息放在中間,兩側放置輔助信息。為了方便理解,我挑選了一些大家比較熟悉的:

簡書

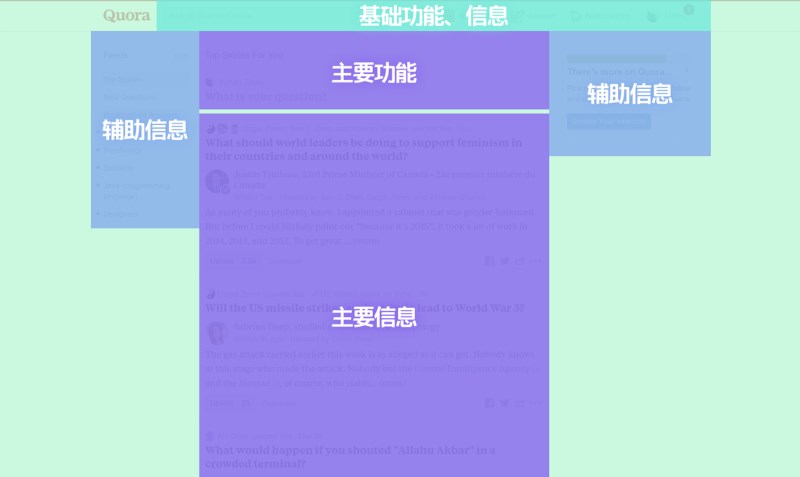
Quora

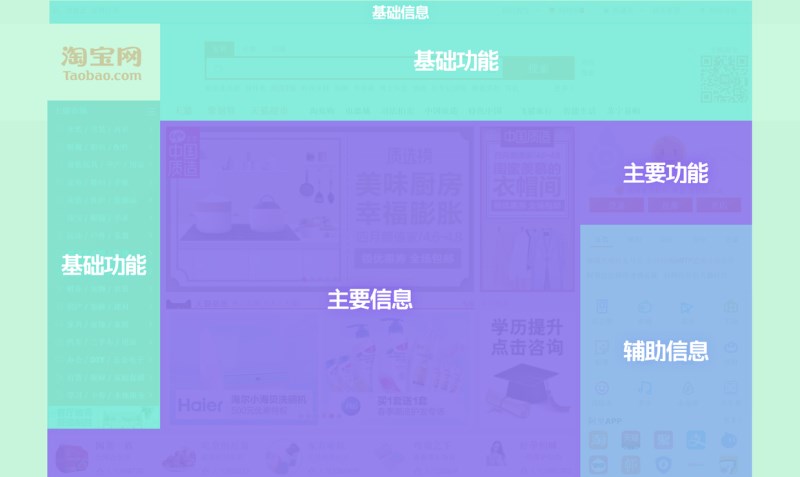
淘寶

微博

知乎
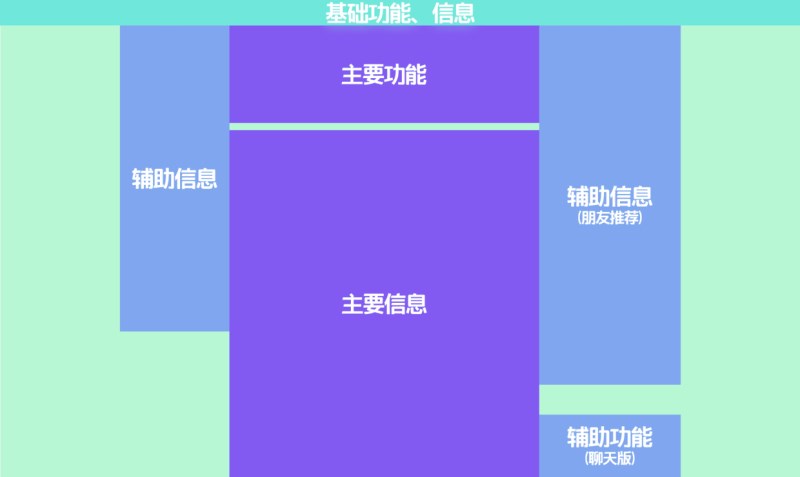
綜合分析后,設計出自己的布局:

一個復雜頁面的布局設計就完成了。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網