輪播圖(Carousels)這樣的交互方式,在web時(shí)代似乎已經(jīng)司空見慣。當(dāng)一群人在會(huì)議室里爭奪首屏焦點(diǎn)圖的優(yōu)先級(jí)時(shí),使用輪播圖,似乎能夠不費(fèi)吹灰之力地解決這場(chǎng)爭端,沒有人是輸家。然而,輪播圖這種方式真的有效嗎?如何設(shè)計(jì)才能帶給用戶更好的體驗(yàn)?zāi)兀?
輪播圖(Carousels)這樣的交互方式,在web時(shí)代似乎已經(jīng)司空見慣。當(dāng)一群人在會(huì)議室里爭奪首屏焦點(diǎn)圖的優(yōu)先級(jí)時(shí),使用輪播圖,似乎能夠不費(fèi)吹灰之力地解決這場(chǎng)爭端,沒有人是輸家。然而,輪播圖這種方式真的有效嗎?如何設(shè)計(jì)才能帶給用戶更好的體驗(yàn)?zāi)兀?/p>
事實(shí)上,“萬能和事佬”輪播圖的點(diǎn)擊率通常都很低,轉(zhuǎn)化效果也并不好,卻往往占用了頁面最搶眼的大面積位置。想象這么一個(gè)場(chǎng)景:當(dāng)你走進(jìn)圖書館想找一本特定的書閱讀時(shí),一個(gè)銷售員擋在你面前讓你先看一個(gè)大廣告圖,然后等你還沒讀完具體講了什么內(nèi)容時(shí),他又突然換了一張,是不是很惹人厭呢?大部分輪播圖的設(shè)計(jì)也是如此。
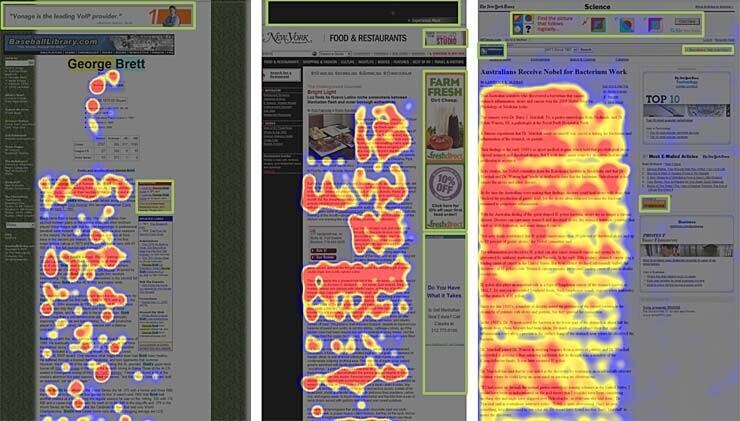
首先,設(shè)計(jì)不當(dāng)?shù)妮啿D容易被用戶當(dāng)成與他想瀏覽的內(nèi)容不相關(guān)的廣告圖片而直接無視。在各種網(wǎng)頁中早以身經(jīng)百戰(zhàn)的用戶,會(huì)選擇最快速的方式找到和瀏覽他們想要看的內(nèi)容。把精力放在翻看沒有預(yù)期的輪播圖上顯然是低效的,一上來就自動(dòng)進(jìn)入了用戶的視覺盲區(qū)。下面的熱力圖展示了用戶的瀏覽行為習(xí)慣:快速掃描找到想要閱讀的區(qū)域,然后再進(jìn)行有序的沉浸式閱讀,毫無例外他們都忽略了看起來像廣告的圖片部分。

(以上熱力圖源自 James Royal-Lawson)

(以上熱力圖源自 Nielsen Norman Group)
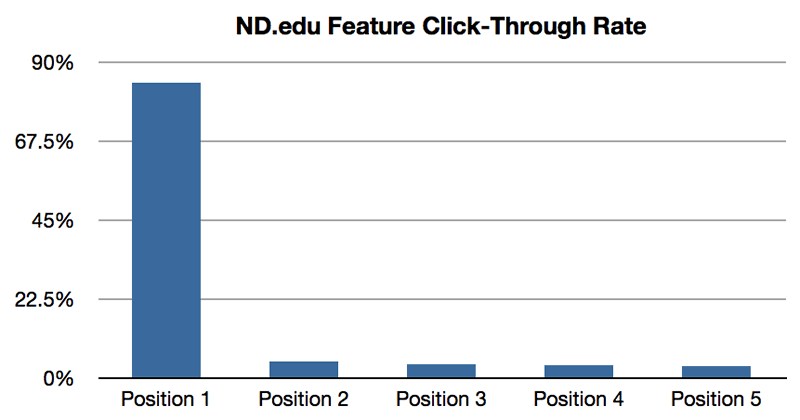
除此之外,在2013就有研究結(jié)果表明,輪播圖的交互效果十分不理想: 只有 1% 的用戶點(diǎn)擊了輪播圖上切換按鈕,其中 84% 的用戶只在首屏點(diǎn)了1次。

(以上圖片源自Erik Runyon的研究結(jié)果)
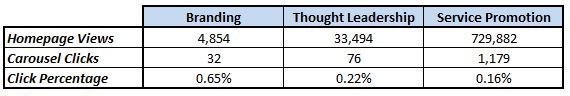
還有學(xué)者針對(duì)30多個(gè)B2B的網(wǎng)站的網(wǎng)站進(jìn)行了研究分析,根據(jù)輪播圖的內(nèi)容分成了三類:品牌宣傳(Branding)、白皮書/在線研討會(huì)(Thought Leadership)、服務(wù)推廣(Service Promtion),發(fā)現(xiàn)不管是哪一類的內(nèi)容,點(diǎn)擊率都很低(0.16%~0.65%):

(以上圖片源自Harrison Jones的研究結(jié)果)
不僅如此,不少使用輪播圖的網(wǎng)站還存在以下幾種SEO問題:
復(fù)雜的大圖導(dǎo)致網(wǎng)站性能低,加載速度慢。一般輪播圖都會(huì)承載大量的圖片信息,尤其是那些首屏就被高分辨率輪播圖鋪滿的網(wǎng)站,這樣龐大的圖片信息會(huì)對(duì)加載速度造成很大影響。每多加載1秒,就會(huì)流失更多用戶。無論是用戶還是搜索引擎,都偏好加載更快的網(wǎng)站。
使用輪換的標(biāo)題。不少開發(fā)者傾向于給頁面最上方的輪播圖片打上
Flash的使用。部分網(wǎng)站的輪播圖使用Flash去展示內(nèi)容,它能夠做出很酷的效果,但卻無法被任何搜索引擎抓取。
綜上所述,設(shè)計(jì)不當(dāng)?shù)妮啿D容易被忽略,點(diǎn)擊率不理想,還可能會(huì)對(duì)SEO造成負(fù)面影響。所以,我們不應(yīng)該在還沒有仔細(xì)思考過頁面希望給用戶傳達(dá)內(nèi)容的優(yōu)先級(jí)和希望達(dá)到的效果時(shí),就哪里“需要”哪里搬。事實(shí)上,有很多其他方式也能幫助我們解決問題,并帶來更好的效果:
1、找到最需要觸達(dá)給用戶的內(nèi)容,將次要內(nèi)容放在次級(jí)位置展示
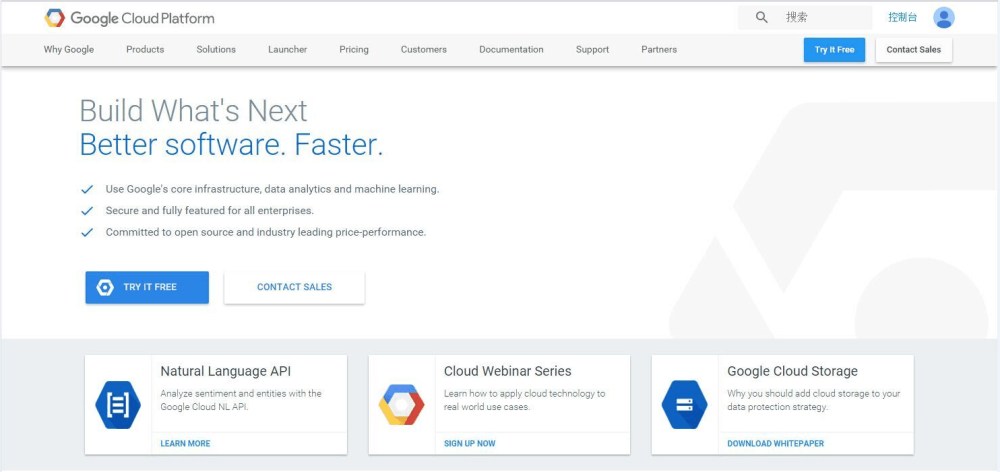
谷歌云平臺(tái)的產(chǎn)品與服務(wù)種類繁多,但并沒有使用輪播圖展示全部產(chǎn)品和特性,而是將濃縮的品牌價(jià)值和理念清晰地展現(xiàn)在用戶面前,并提供主(免費(fèi)試用)、次(與銷售人員聯(lián)系)兩個(gè)明顯的轉(zhuǎn)化入口。同時(shí),將其他次要入口鋪在下方,讓用戶可以選擇通過頂導(dǎo)航或者繼續(xù)往下瀏覽,快速找到感興趣的內(nèi)容,如下圖:

(以上圖片截自Google Cloud Plantform)
2、讓它成為內(nèi)容的一部分
氧氣是一個(gè)專注于提供內(nèi)衣購買推薦的app,當(dāng)你按順序滾動(dòng)瀏覽頁面的商品時(shí),促銷信息會(huì)以和通常產(chǎn)品推薦一樣的形式出現(xiàn)在你面前,打擾感低,對(duì)進(jìn)入沉浸式閱讀的用戶轉(zhuǎn)化效果好,如下圖:

(以上圖片截自氧氣app)
3、砍掉不重要的推廣圖,直接展示內(nèi)容
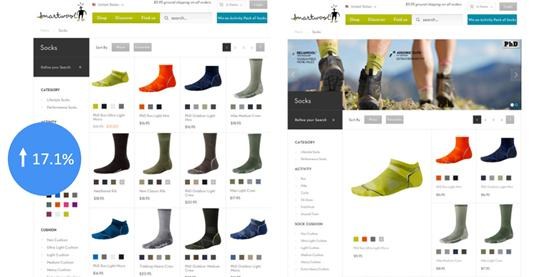
右邊的圖片似乎看起來更 “好看” ,更 “吸引人” ,然而在實(shí)際場(chǎng)景中用戶總是習(xí)慣性的忽略banner部分的內(nèi)容,選擇性的瀏覽正文部分,直接展示用戶需要的內(nèi)容,可以提高用戶的檢索效率,從而帶來更高的轉(zhuǎn)化率:

(圖片源自《行為·設(shè)計(jì)·轉(zhuǎn)化率 ——通過設(shè)計(jì)引導(dǎo)用戶行為提升轉(zhuǎn)化率》)
所以,當(dāng)你的合作伙伴告訴你他想“加一個(gè)banner,能輪播的那種”,先別急于著手畫圖,不妨按以下的幾個(gè)步驟和他展開探討:
1、這么做的目的是什么,當(dāng)用戶打開頁面時(shí),最希望他關(guān)注什么內(nèi)容,這些內(nèi)容是否能分出優(yōu)先級(jí)
2、通過已有的研究結(jié)論,理性認(rèn)識(shí)輪播圖的效果(并非萬能,如果設(shè)計(jì)不當(dāng)可能帶來負(fù)面效應(yīng))
3、思考是否有更好的方式去達(dá)到同樣的目的
4、當(dāng)無法抉擇時(shí),做ABtest
讀到這里你可能還會(huì)產(chǎn)生這些疑惑:輪播圖真的都這么低效難用嗎,那為什么還有那么多網(wǎng)站使用呢?為什么我的網(wǎng)站的數(shù)據(jù)和上面的數(shù)據(jù)有出入?上面的數(shù)據(jù)都是基于web場(chǎng)景下的,在移動(dòng)場(chǎng)景下會(huì)有什么不同嗎?
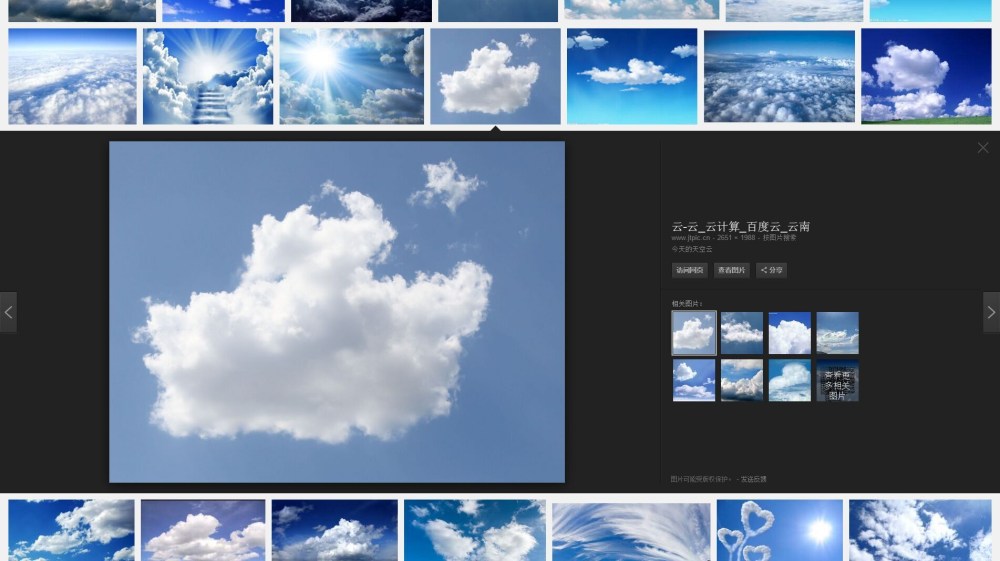
誠然,有的場(chǎng)景就非常適合使用輪播圖——當(dāng)用戶希望查看的信息以圖片形式承載效率最高,并且圖片同屬于某一類別下,用戶有所預(yù)期時(shí)。谷歌圖片的體驗(yàn)就是個(gè)典型的例子, 用戶在搜索了摸個(gè)圖片的關(guān)鍵詞之后,先看到小圖列表,點(diǎn)進(jìn)其中一個(gè)小圖查看原始圖片后,就能通過左右箭頭或者相關(guān)圖片推薦去瀏覽更多同類型的圖片:

(以上圖片源自谷歌圖片)
除此之外,還有其他純粹展示圖片或者對(duì)外出租廣告位的場(chǎng)景也同樣適用。
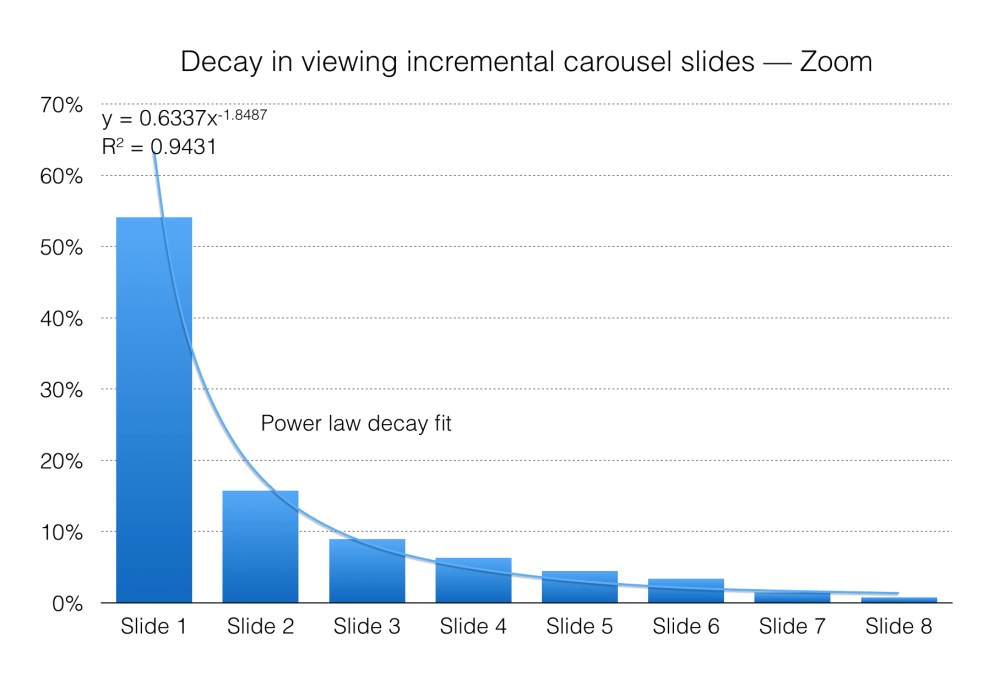
另外,在移動(dòng)端場(chǎng)景下,由于屏幕的垂直高度更小,輪播圖所占的比例更大,交互操作又比web端用鼠標(biāo)點(diǎn)擊有更大的觸發(fā)區(qū)域,點(diǎn)擊率通常會(huì)更高一些。有學(xué)者專門針對(duì)移動(dòng)端的電商網(wǎng)站輪播圖交互效果進(jìn)行了研究分析,得出了與Erik略為不同的結(jié)論:23%的用戶點(diǎn)擊了輪播圖上的內(nèi)容,其中的54.1%在第一張圖上完成了轉(zhuǎn)化,其中的15.7%在第二張圖上進(jìn)行了操作。雖然數(shù)據(jù)圖表同樣是線性遞減的,但無論是輪播圖本身的點(diǎn)擊率(23%)還是第一屏之后的點(diǎn)擊率(總和占所有對(duì)輪播圖點(diǎn)擊的45.9%),都高于先前Erik在ND.edu網(wǎng)站上得到的數(shù)據(jù)。

(以上圖片源自Kyle Peatt的研究結(jié)果)
由于不同網(wǎng)站的歷史背景、用戶習(xí)慣、關(guān)注點(diǎn)和設(shè)計(jì)方案有所差異,得到的數(shù)據(jù)可能千差萬別。我們需要知道的是,是否使用輪播圖本身并非是影響點(diǎn)擊轉(zhuǎn)化率的決定性因素,是否有結(jié)合實(shí)際場(chǎng)景設(shè)計(jì)合適的方案,才是關(guān)鍵。在適宜的場(chǎng)景下,體驗(yàn)好的輪播圖也可以帶來令人驚喜的效果。
如果你確實(shí)需要使用輪播圖并希望獲取更高的點(diǎn)擊率,以下是一些設(shè)計(jì)建議:
1、讓輪播圖看起來像是站點(diǎn)的一部分
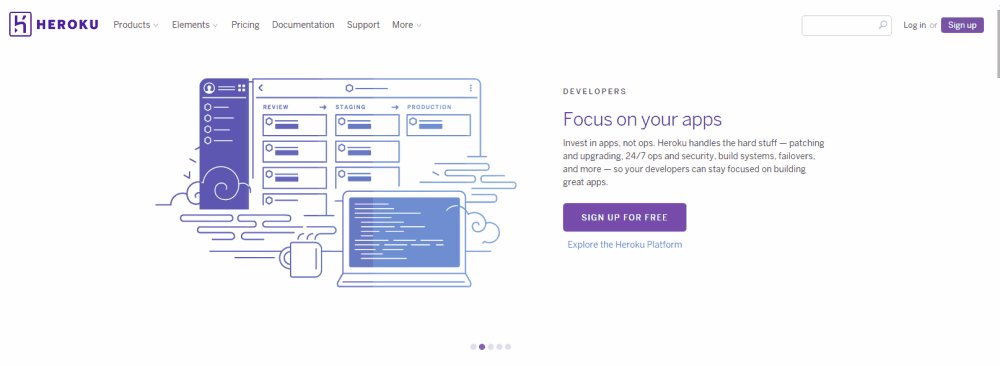
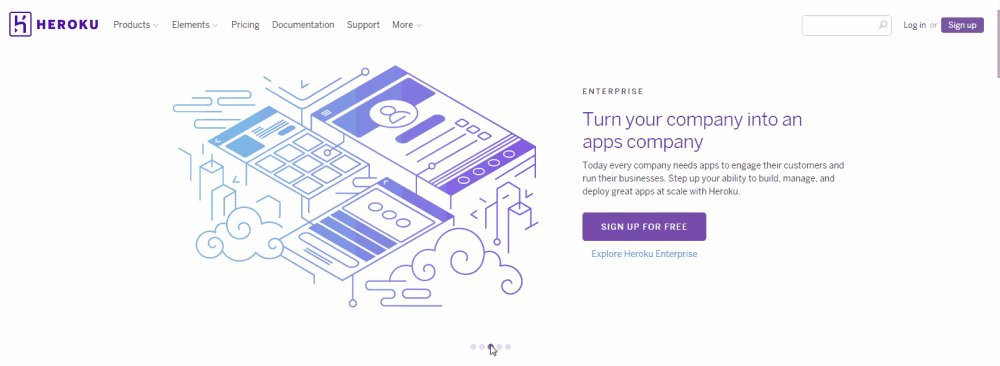
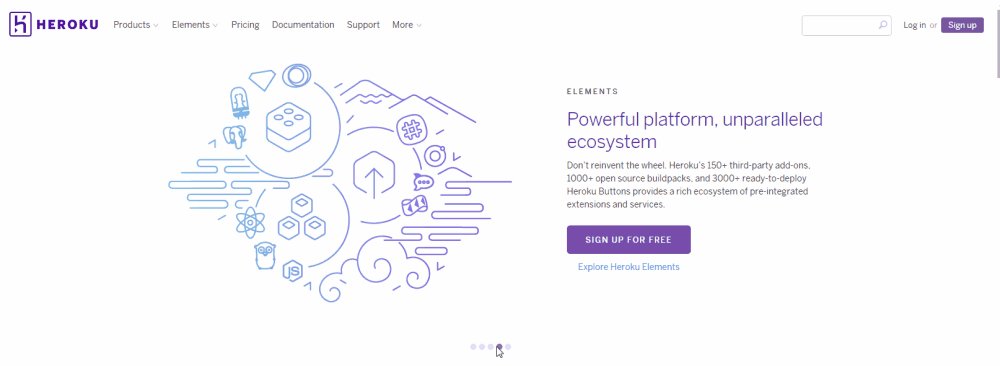
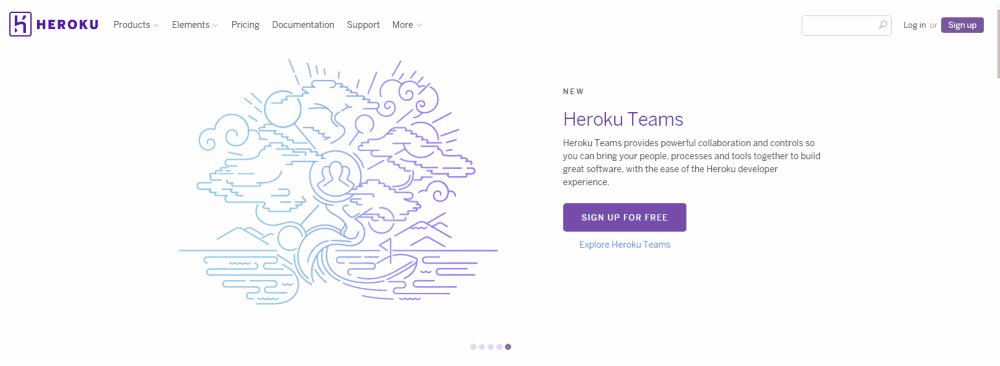
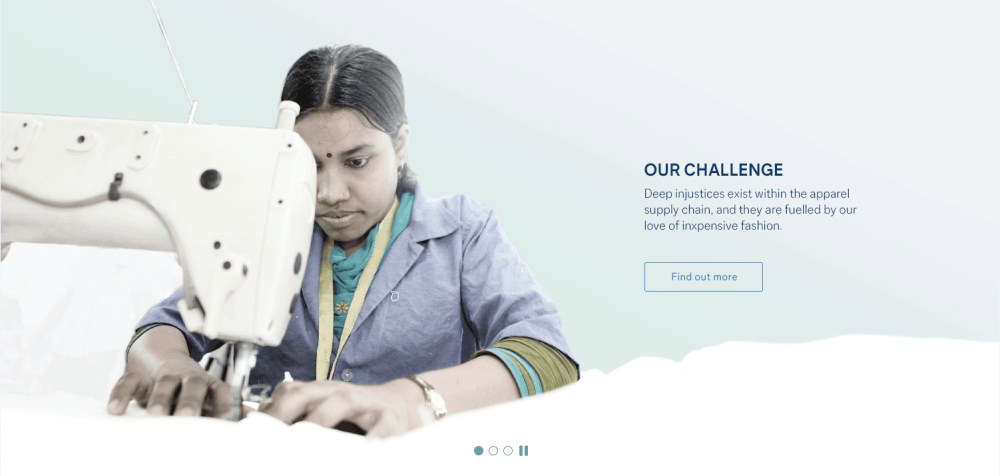
將品牌元素貫穿設(shè)計(jì)始終,使用一致的字體及排版方式,讓輪播圖成為站點(diǎn)中統(tǒng)一的門面,而不是容易被直接忽略的花哨無序的貼片廣告。提供清晰,區(qū)分標(biāo)題、正文和轉(zhuǎn)化入口的層次,提高可讀性,如下圖:

(以上圖片截自Heroku)
2、慎用自動(dòng)切換
“固定靜止的banner圖比自動(dòng)切換的banner圖能帶來更高的有效點(diǎn)擊率。如果你還不夠了解你的用戶,投放100%符合他們預(yù)期的內(nèi)容幾乎是不可能的,這時(shí)似乎在內(nèi)容上給他們提供更多選擇=更多點(diǎn)擊率=更多銷售額。這實(shí)際是行不通的。” —— 電商專家 Depesh Mandalia
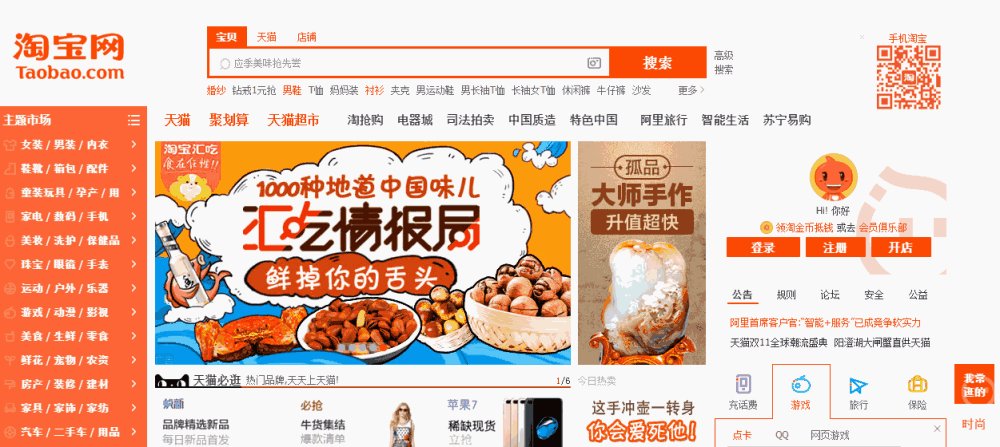
Web易用性大師Jakob Nielsen也曾專門針對(duì)會(huì)自動(dòng)切換的輪播圖做了可用性研究,結(jié)論表明自動(dòng)切換的輪播圖會(huì)惹惱用戶并更容易被他們忽略。

(以上圖片截自淘寶網(wǎng))
這種設(shè)計(jì)似乎非常普遍:在一個(gè)固定的區(qū)域中,每5秒自動(dòng)切換展示一張圖片。這看起來似乎很方便,提高了更多內(nèi)容的曝光率。然而實(shí)際并沒有多少用戶會(huì)盯著圖片為了未知的內(nèi)容耐心等待5秒,這樣做太低效了,他們的視線早就轉(zhuǎn)移到了其他地方。除此之外,當(dāng)用戶對(duì)當(dāng)前的圖片內(nèi)容感興趣進(jìn)入閱讀狀態(tài)時(shí),突然的自動(dòng)切換會(huì)打斷用戶的閱讀進(jìn)程,讓用戶喪失可控感,感到沮喪和惱怒。最關(guān)鍵的是,自動(dòng)切換的圖片會(huì)比默認(rèn)靜止的圖片看起來更像廣告而非原生站點(diǎn)的一部分。

還有一些網(wǎng)站用了比較折中的方式,當(dāng)鼠標(biāo) hover 至 banner 上時(shí)停止自動(dòng)切換,或者在 banner 上提供了暫停的按鈕,這樣做比原始的不分場(chǎng)合的自動(dòng)切換要高級(jí)一些,但卻無法解決移動(dòng)端的一致性適配問題。因?yàn)樵谝苿?dòng)場(chǎng)景下,并不存在 “ hover ” 這一狀態(tài),暫停小按鈕的可用性也非常差。同時(shí)由于移動(dòng)端的一屏內(nèi)容有限,用戶不會(huì)做過多的停留就會(huì)往下翻看其他內(nèi)容,“自動(dòng)切換”這樣的交互方式不僅起不到曝光更多內(nèi)容的作用,反而影響了體驗(yàn)。好的做法是,讓你的頁面保持穩(wěn)定的狀態(tài),通過進(jìn)度指示點(diǎn)或者隱藏部分內(nèi)容的方式,提示用戶可以左右滑動(dòng)查看更多。
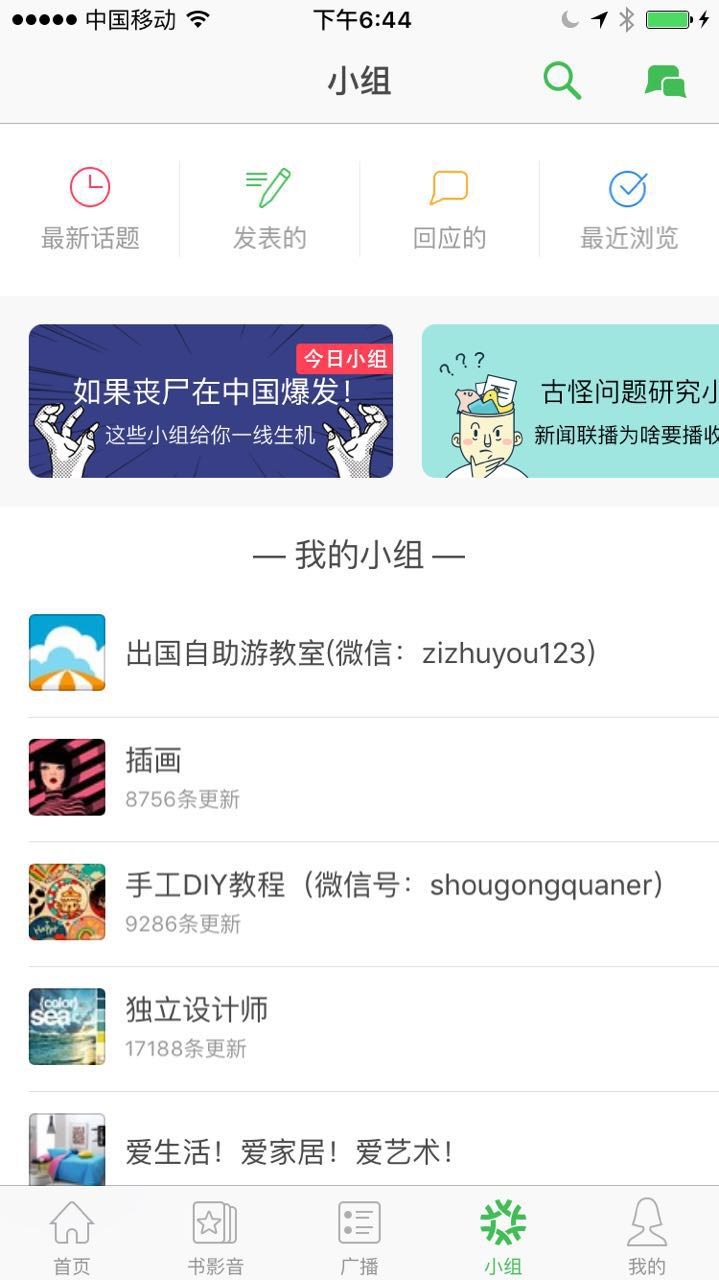
在下面的豆瓣app的這個(gè)例子中,推薦的第二個(gè)小組還有一部分沒有顯示出來,讓用戶明顯能夠感知到后面還有更多類似的推薦,可以左右滑動(dòng)進(jìn)行查看:

(以上圖片截自豆瓣app)
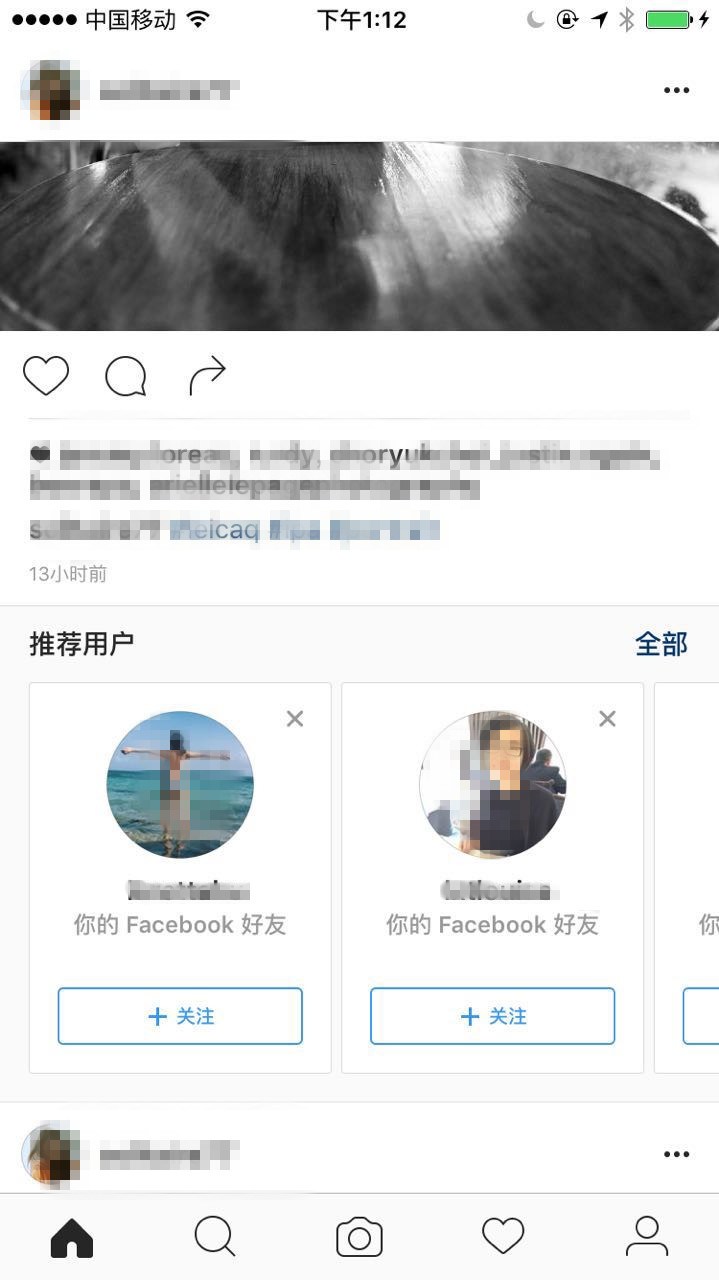
Instagram在推薦用戶時(shí)也用了類似的做法,除此之外,還給出了展示全部的操作入口。不僅對(duì)用戶的打擾最小,操作效率也更高。

(以上圖片截自Instagram app)
所以,讓你的圖片默認(rèn)靜止在最新或者最重要的內(nèi)容上,給出可以切換的操作預(yù)期,由用戶自主觸發(fā)切換操作時(shí)才進(jìn)行切換,是更好的選擇。
3、給予清晰的操作反饋和內(nèi)容預(yù)期
展示信息的信息應(yīng)該面向大部分的訪問用戶,屬于同一類別或有所關(guān)聯(lián)(如都是某個(gè)酒店的圖片,都是旅游城市的地標(biāo)圖,都是當(dāng)季發(fā)布的新品圖等等),引起訪問者的興趣并誘發(fā)進(jìn)一步切換探索,而不是隨機(jī)地將一些無明顯關(guān)聯(lián)的圖片放在同樣的位置。
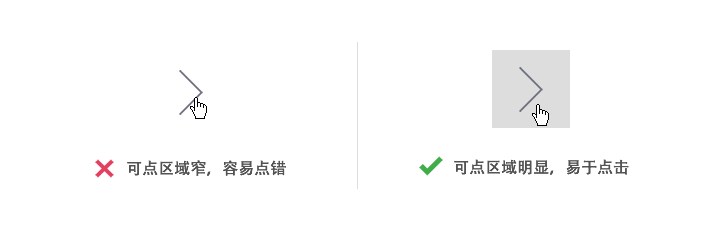
讓用戶能夠快速識(shí)別點(diǎn)擊區(qū)域,減少出錯(cuò)的可能。提供更大的點(diǎn)擊區(qū)域和hover反饋,讓用戶能夠清晰的感知到哪些區(qū)域是可點(diǎn)的。

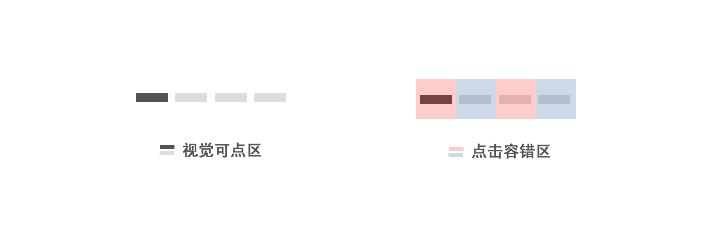
同時(shí),對(duì)于面積較小的點(diǎn)擊區(qū)域(如定位指示點(diǎn)),給予適當(dāng)?shù)娜蒎e(cuò)區(qū)間。

提示用戶所在的位置,提示用戶操作后可見的內(nèi)容。當(dāng)用戶對(duì)切換后的內(nèi)容有所預(yù)期時(shí),他能夠更容易地找到自己感興趣的內(nèi)容,點(diǎn)擊率也更高。下圖的例子將步驟與定位指示點(diǎn)相結(jié)合,圖片按順序展示了當(dāng)前步驟的指示。

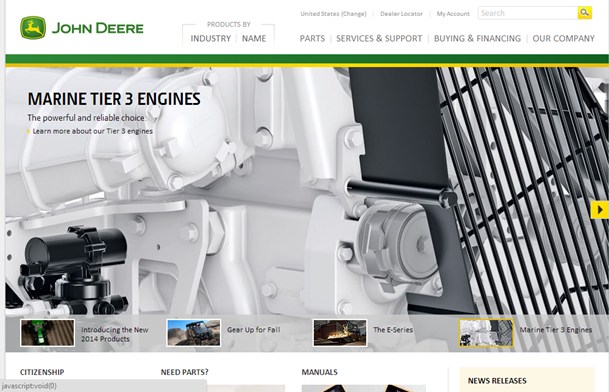
在下圖的案例中,banner區(qū)域的下方展示了不同視圖下的縮略圖和標(biāo)題文字,讓用戶能夠在不進(jìn)行任何切換時(shí),就獲取隱藏的信息內(nèi)容,然后再選擇自己感興趣的進(jìn)行操作。

(以上圖片截自John Deere)
4、保證可用性,兼顧SEO
最后很重要的一點(diǎn)是,在設(shè)計(jì)時(shí)須考慮到網(wǎng)站的加載速度,對(duì)內(nèi)容進(jìn)行優(yōu)化,使用輕量的圖片元素和轉(zhuǎn)場(chǎng)動(dòng)畫,保證網(wǎng)站的可用性。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)