最終效果:

讓我們開始學(xué)習(xí)吧!
第一步
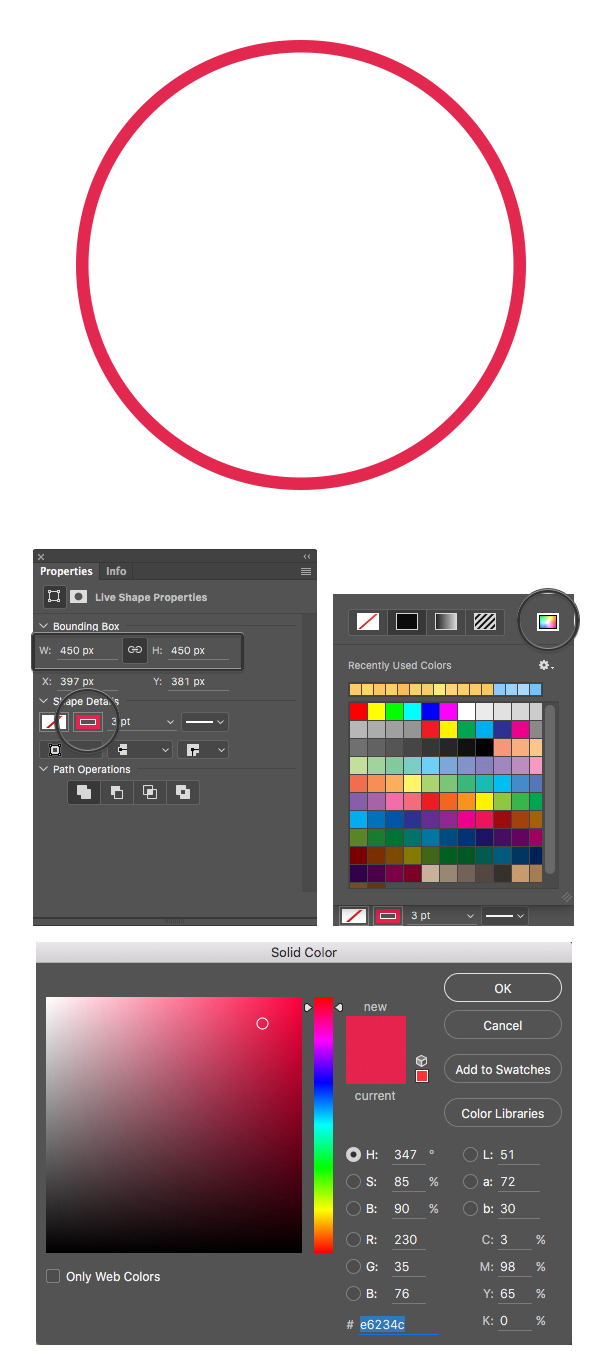
我們開始畫彩虹的最外層紅色條紋。
用橢圓工具(快捷鍵U)畫一個450 x 450 px的圓,打開屬性面板(窗口>屬性)在屬性面板中,我們可以改變圓的大小、位置、顏色等等一些其他的設(shè)置。
把圓的描邊設(shè)置為3 pt,不填充顏色,然后我們調(diào)整下描邊的顏色。 單擊描邊顏色圖標,開打顏色樣本選擇窗口,你可以在樣本中選擇一個顏色也可以點擊右上角的那個拾色器按鈕,打開純色面板,這樣你可以更精確的選擇顏色。

第二步
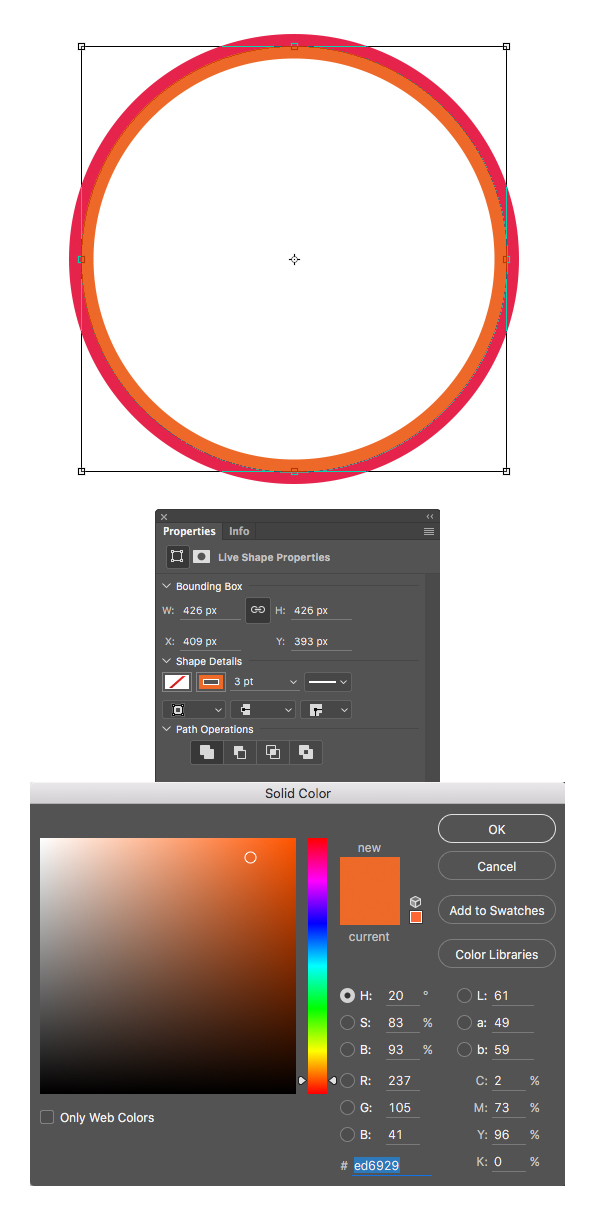
添加另一個彩虹內(nèi)環(huán)。 在圖層面板中選擇紅色圓形圖層,按住Control+J (command+J)復(fù)制本圖層。 按住Control+T(command+T)把圓變的小一些,使它可以嵌套在紅色圓形的內(nèi)部,在屬性面板中把描邊的顏色變?yōu)殚冱S。

第三步
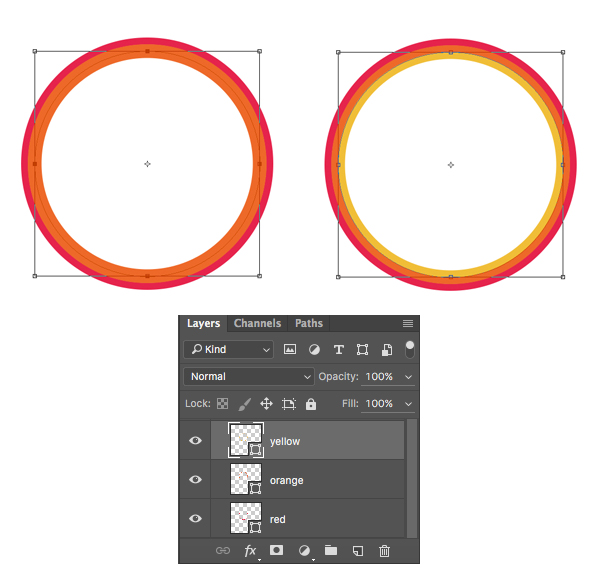
再一次拷貝圖層(Control+J or conmand+J)添加第三個更小一些的圓,把描邊的顏色改成黃色。

第四步
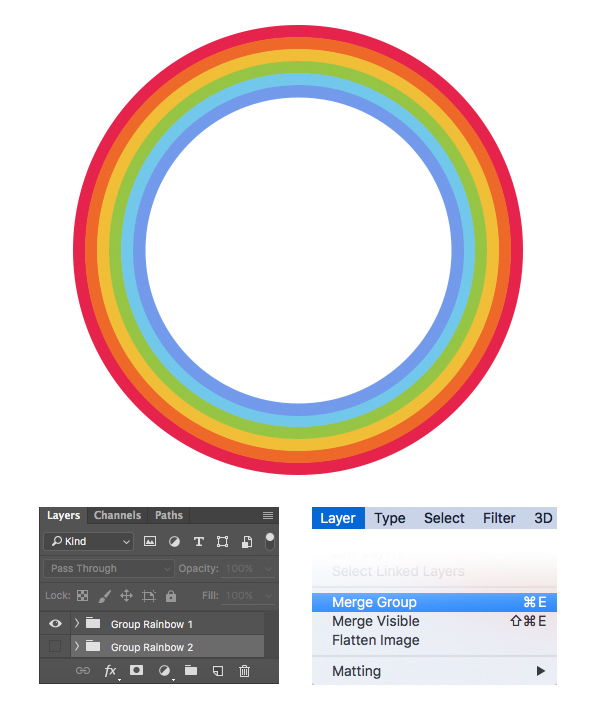
繼續(xù)添加其他的圓,賦予他們彩虹的其他幾個顏色。 你可以加7種顏色或者更少,因為我們不需要做的非常擬物化也不需要太多了的細節(jié),因為我的要畫的圖標是很小的。 即使你只畫了三四個不同顏色的圓環(huán),它看上去還是像彩虹。
當(dāng)你調(diào)整到滿意的程度后,用移動工具(V)選擇所有的圓環(huán)把他們編為一組(Control+G) 前往圖層面板,按住Control+J復(fù)制這一組或者拖拽組到到版面地步的創(chuàng)建新圖層按鈕上,這樣做也會對本組進行復(fù)制。 這樣我們就做好的一個備份,萬一我們在繪制過程中再想給彩虹添加點細節(jié)就可以用它啦。
在圖層面板選擇第一組,右鍵合并組,這樣所有圓環(huán)都合并到一個柵格化的圖層中。

第五步
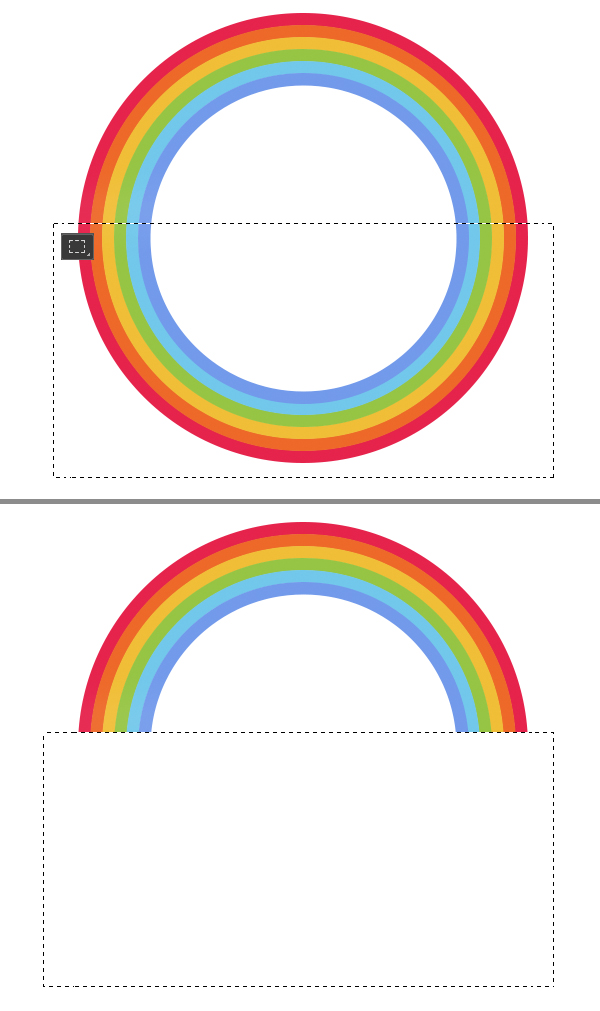
現(xiàn)在我們用矩形選框工具(M),框選彩虹圓環(huán)的下面一半后刪除。

第六步
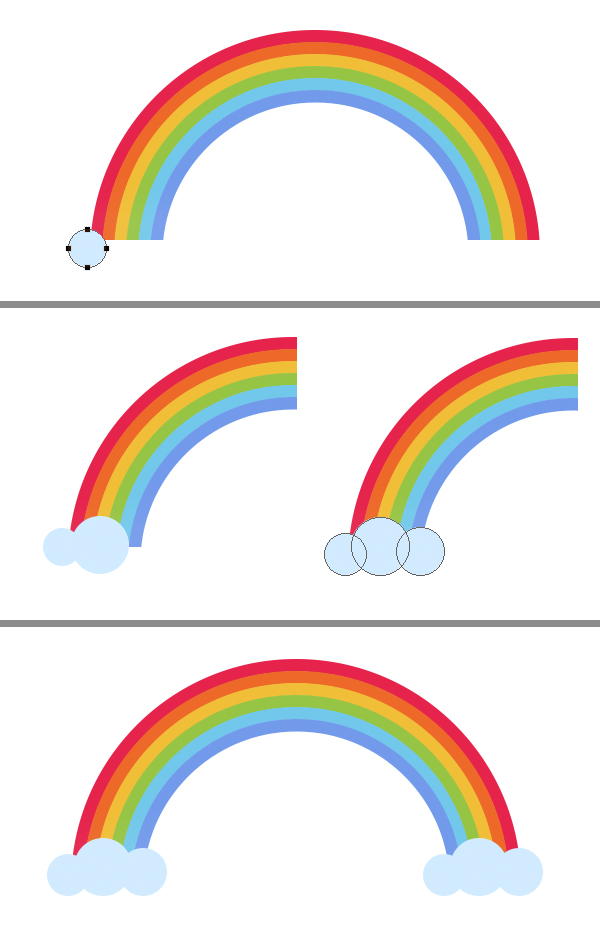
讓我們在彩虹的兩端弄兩朵云。 使用橢圓工具(U)在彩虹的左下角畫一個藍色的小圓。 再添加幾個的不同尺寸小圓。 按住(Control+G)把組成云彩的各個元素放到一組,并(Control+J)復(fù)制一組云。 放復(fù)制后的云朵放在彩虹的另一側(cè)。

第七步
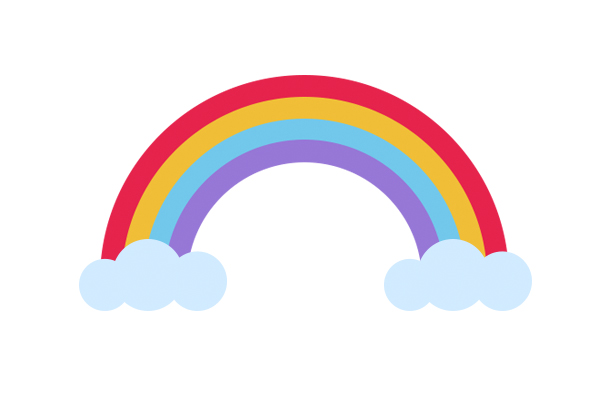
如果你還想加點什么點綴,可以用之前的備份圖層隨便調(diào)整到你自己喜歡為止。 我自己也決定減少彩虹的顏色,每條色帶弄厚一點。

第八步
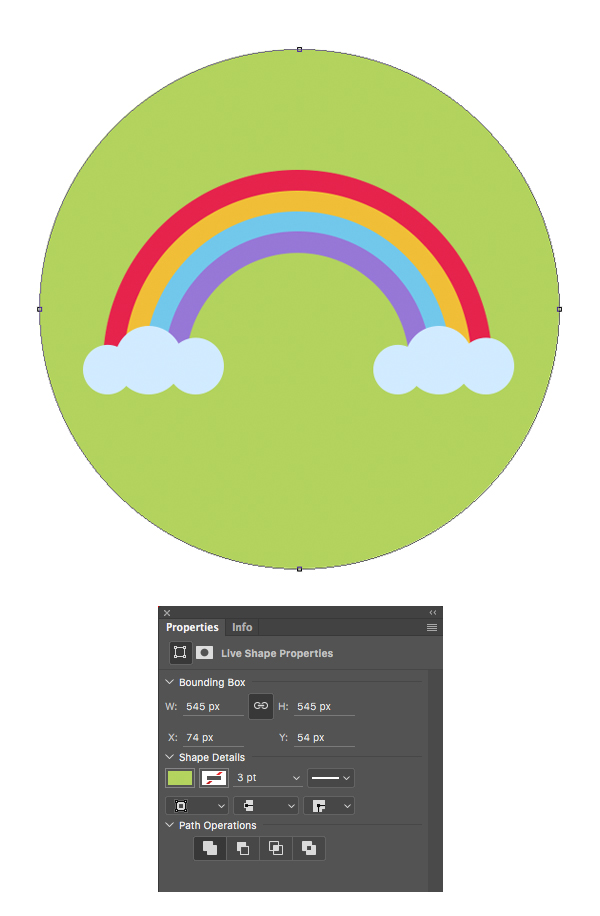
現(xiàn)在我們創(chuàng)建圖標的基礎(chǔ)圖層。 我們用橢圓工具(U)畫一個545 x 545 px 的圓。 在屬性面板上設(shè)置填充色為草綠色,不加描邊。

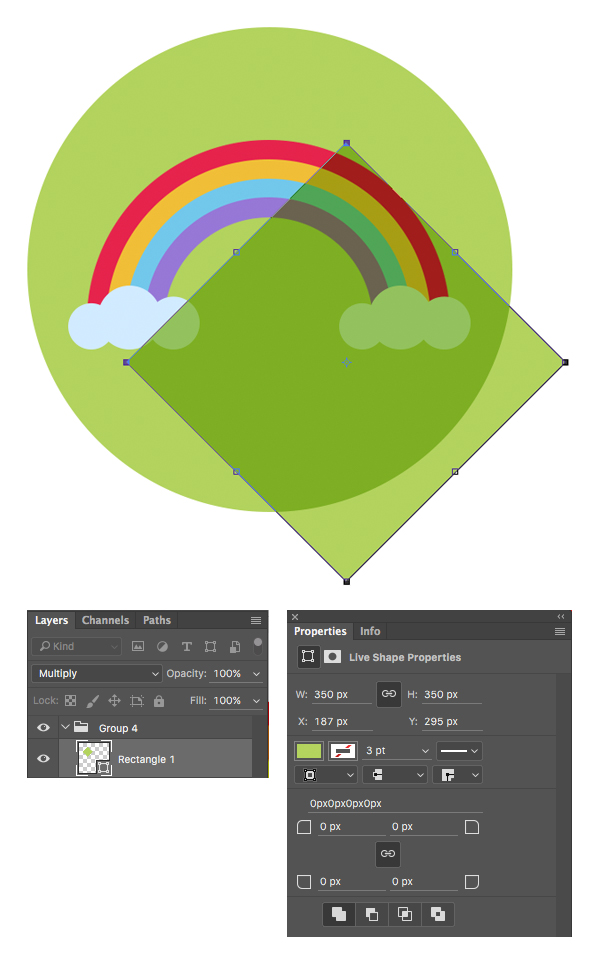
第九步
給我們的圖標添加一個長陰影效果。 用矩形(U)工具畫一個 350 x 350 px的綠色正方形,使用移動工具(V)將它選擇45度。 前往圖層面板,在混合模式中選擇正片疊底,讓正方形顏色更深一些。 如果看起來顏色太深,我們就降低點它的透明度

第十步
調(diào)整矩形大小和位置,使它像下面的截圖一樣放在彩虹兩端。 在圖層面板拖拽正方形圖層到彩虹圖層的下方,也可以多按幾次快捷鍵Control+[

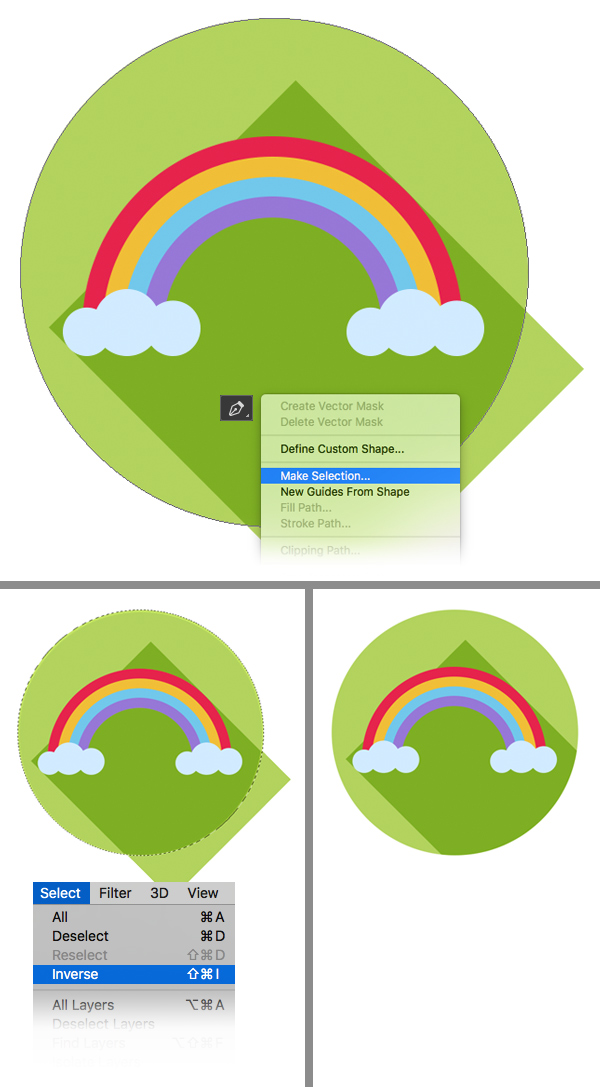
第十一步
現(xiàn)在我們需要把露在圓外面的正方形剪掉。 用移動工具選中圓形圖層后切換到鋼筆工具(P),在圓上單擊鼠標右鍵,選擇建立選區(qū)。 關(guān)閉建立選區(qū)的窗口,保持默認的設(shè)置就好。在選擇菜單中選擇反向。(選擇>反向)
現(xiàn)在我們回到圖層面板找到陰影圖層,刪除鍵刪除圓外那些我們不需要的部分。(應(yīng)該把陰影圖層?xùn)鸥窕臎]有寫,包括下文用橡皮擦出也是柵格化之后才可以的)

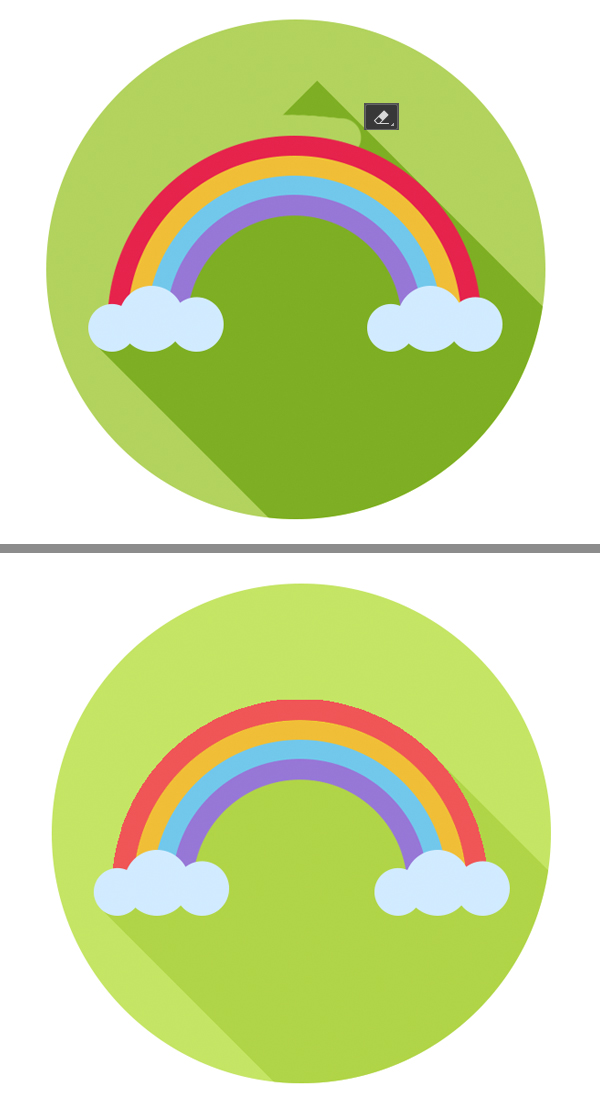
第十二步
現(xiàn)在我們用橡皮工具(E)擦掉圖標上沒有用的陰影。
把圖標的底色和陰影的顏色都調(diào)的淺一點。 我們的扁平化彩虹圖標這就做好了! 下面我們移步下一個圖標。

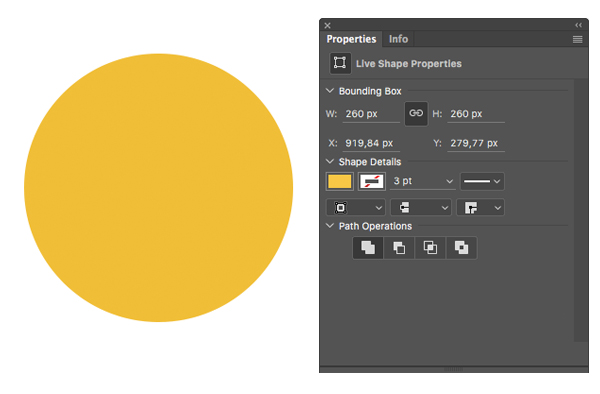
第一步
這一次我們要做一個太陽的圖標。 畫一個 260 x 260 px黃色的圓作為太陽的主體。

第二步
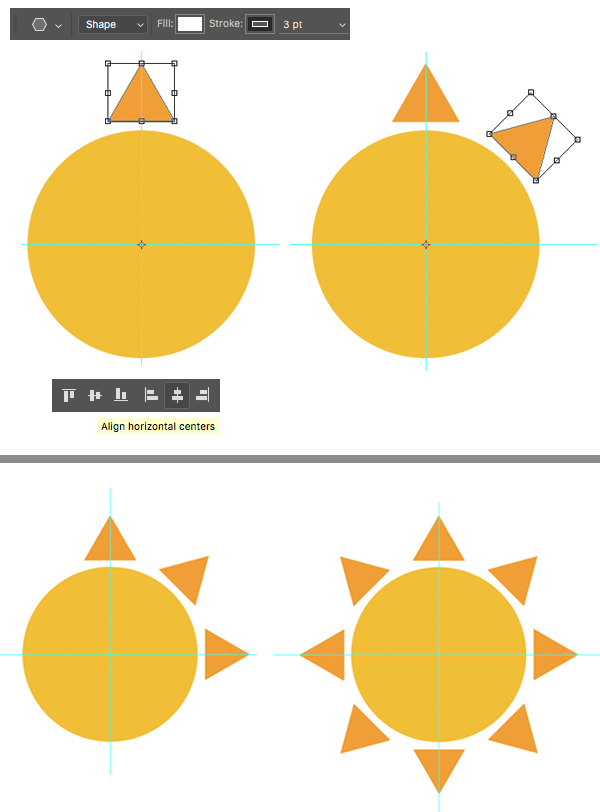
現(xiàn)在我們加一些散射的陽光。 切換到多邊形工具(U),在控制面板頂部將多邊形邊數(shù)設(shè)置為3條 將橙色的三角形放置到太陽的頂部。 同時選擇圓形和三角形,在控制面板頂部選擇水平居中對其,確保兩個形狀完美居中對齊。
我們用參考線來標注下太陽的正中心。按住Control+R(command+R)調(diào)出標尺工具,下拉水平參考線到畫板上。 同樣的方法來拉垂直的參考線,讓他們相交。
現(xiàn)在讓我們來給太陽加更多的光束。
選中三角形按住Alt+Control+T(Alt+Command+T)自由變換 在三角形的中心找到它的軸心點,把軸心點拖拽到黃色太陽的中心。(參考線焦點) 你會在圖層面板看到三角形圖層已經(jīng)被自動復(fù)制了一個(如果不是通過按Alt-Control-T來自由變換,圖層是不會被自動復(fù)制的)。 按住Shift不放將三角形旋轉(zhuǎn)45度后回車確定。
現(xiàn)在按下Shift+Control+Alt+T(Shift+Command+Alt+T)再復(fù)制6個圖層環(huán)繞著太陽。
太棒了! 太陽光已經(jīng)完成。

第三步
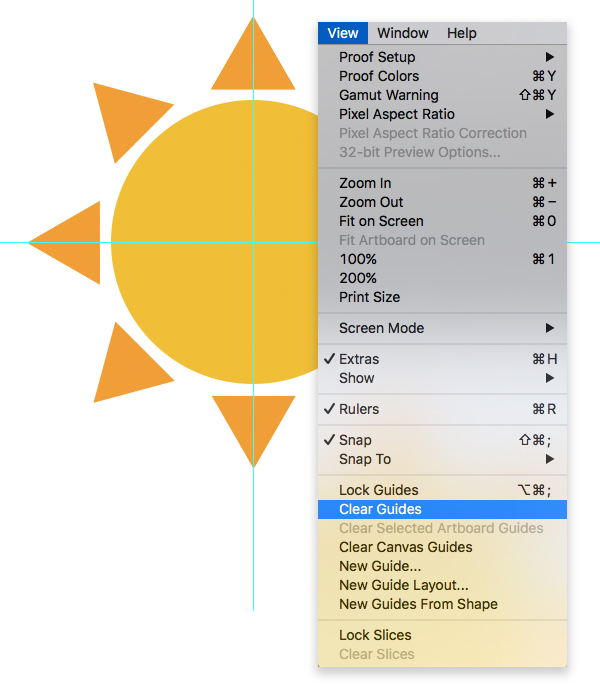
我們不使用參考線了,在視圖>清除參考線來關(guān)閉它們。

第四步
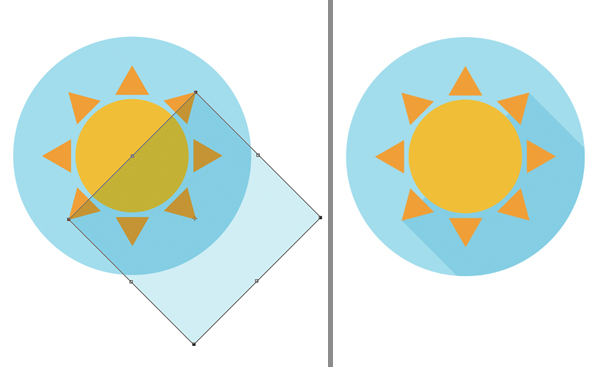
拷貝上個圖標的背景圖層并填充成天藍色。 在太陽下方加一個半透明的陰影。

第五步
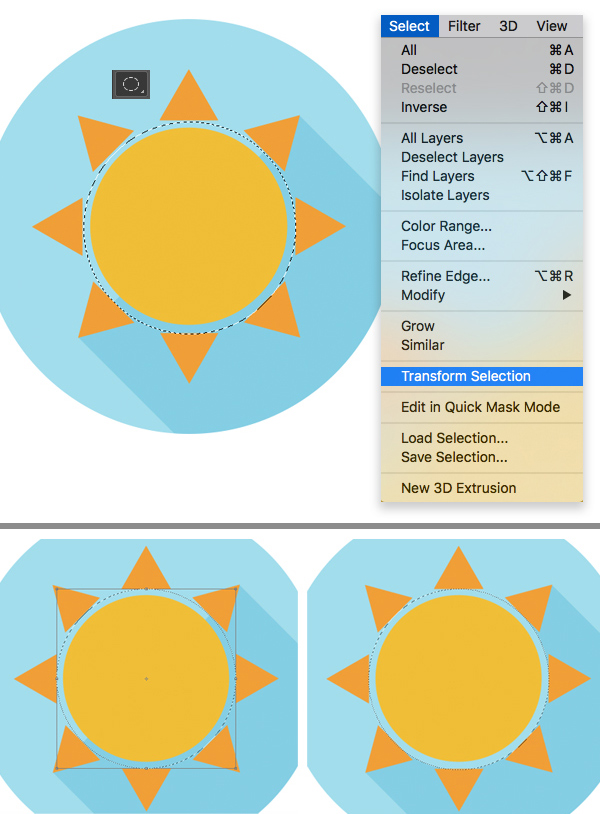
用橡皮擦擦掉黃色太陽周圍的陰影(原文又沒有說要柵格化啊,要柵格化了才能用橡皮擦擦掉啊。)。 我們可以利用橢圓形工具(M)建立選區(qū) 選擇> 變換選區(qū)修改選區(qū),使選區(qū)囊括太陽與陽光之間的空襲。
確定后,到圖層面板選擇陰影圖層。 刪除太陽周圍這部分的陰影

完成了! 我們的太陽圖標做好了! 我們來進行下一步。

第一步
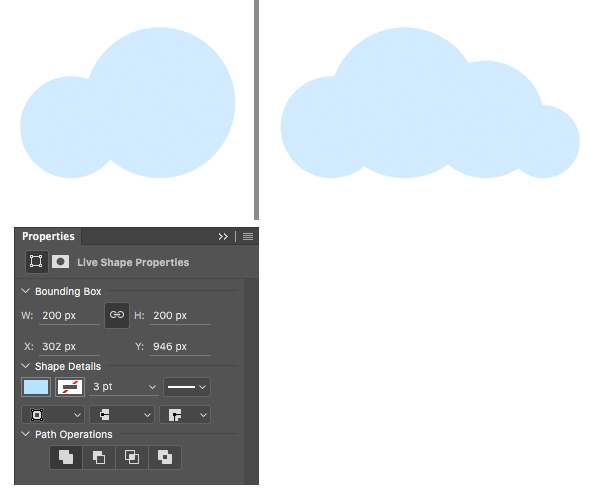
使用橢圓工具(U)畫一個200 x 200 px藍色正圓。 在左右兩側(cè)加些小圓,使云彩看著萌一點。

第二步
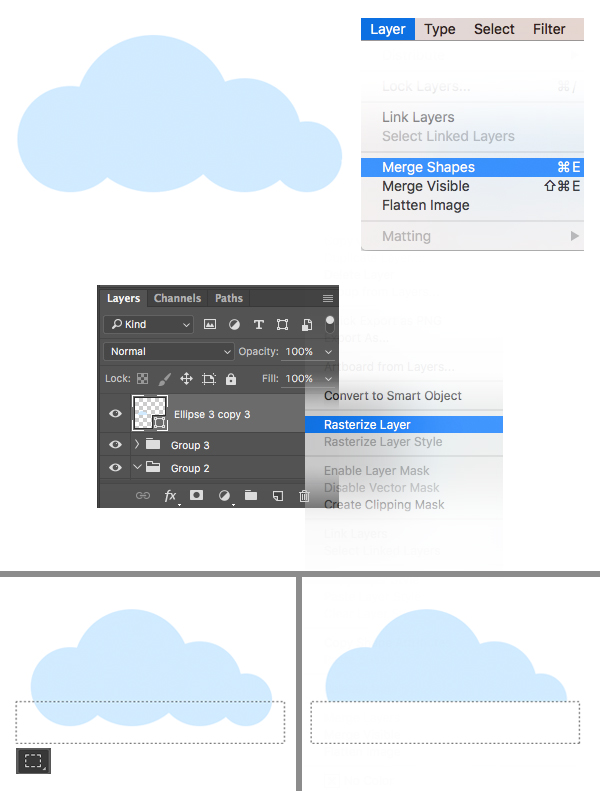
選擇所有的圓,然后圖層菜單>合并形狀。 前往圖層面板,鼠標右鍵單擊合并好的云圖層,將圖層?xùn)鸥窕苑奖阄覀冎蟮奶幚怼?/span>
現(xiàn)在我們用矩形選框工具,把云彩圖層的下半部分刪除掉,使云的底部變平坦。

第三步
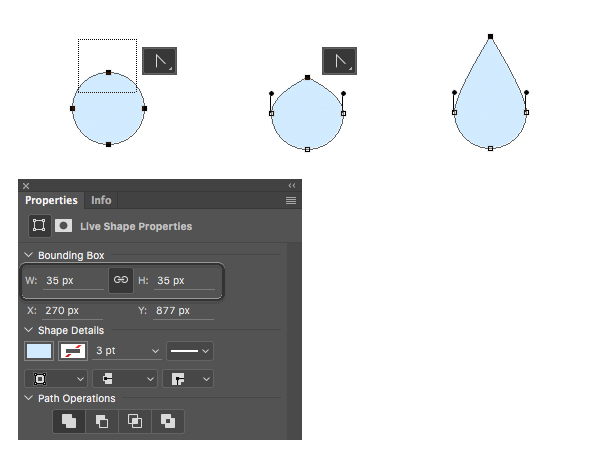
現(xiàn)在我們開始畫雨滴的形狀。 使用橢圓型工具(U)畫一個35 x 35 px藍色的圓,使用編輯節(jié)點工具(你可以在鋼筆工具(P)的下拉菜單中找到它)選擇圓頂部的錨點。 單擊一下,圓角會變成尖角。 最后向上拖拽這個點,是它們看起來更像雨滴的形狀。

第四步
按住Control+J(Command+J )多復(fù)制一些雨滴,把他們散布在云彩底部,看起來像在下雨一樣。

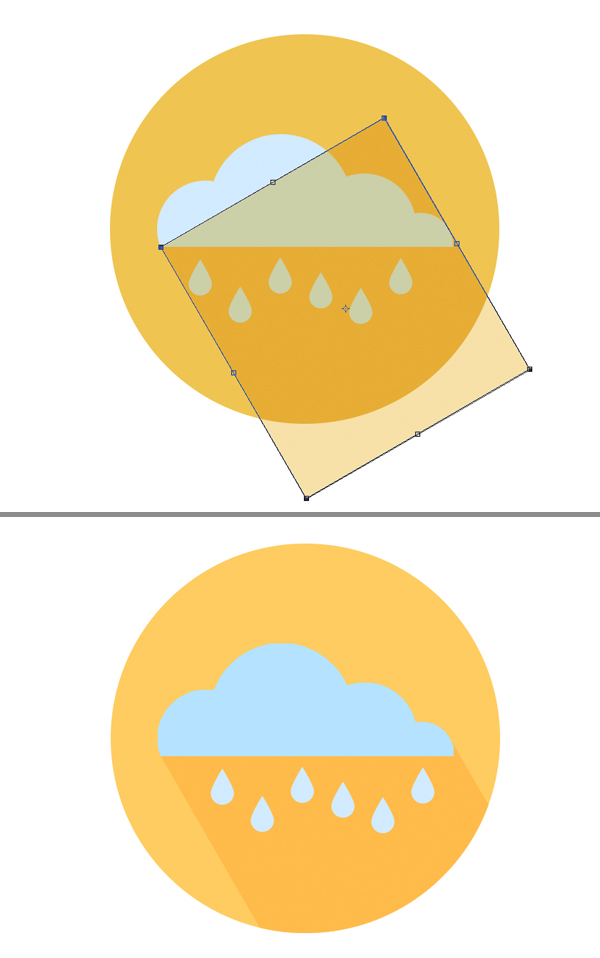
第五步
加一個黃色的圓作為圖標的背景同時添加一個長陰影。 我們的陰雨圖標就這樣做好了! 現(xiàn)在我們就剩下最后一個圖標啦!

第一步
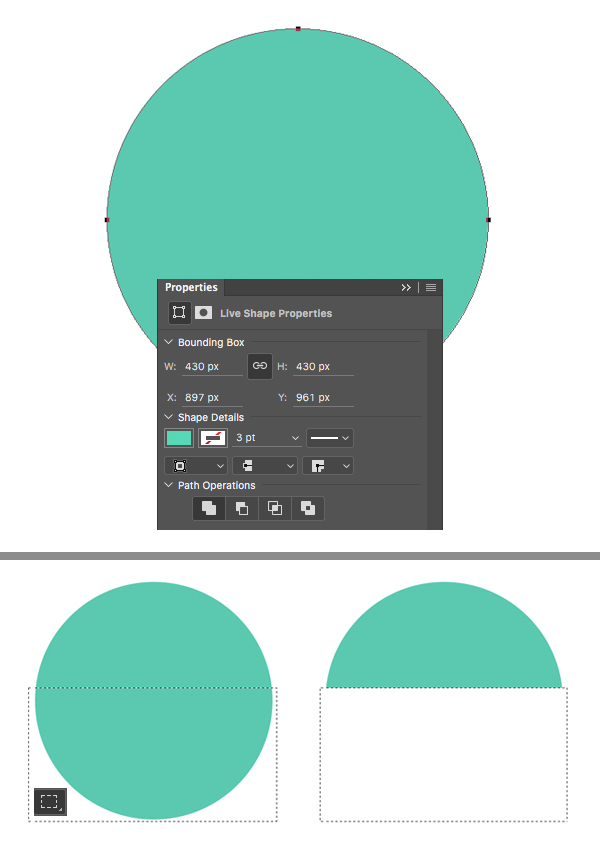
首先從畫一個430 x 430 px 青綠色的圓來開始我們的雨傘繪制工作。 在圖層面板柵格化此圖層,利用矩形選框工具(M)刪除圓的下半部分。

第二步
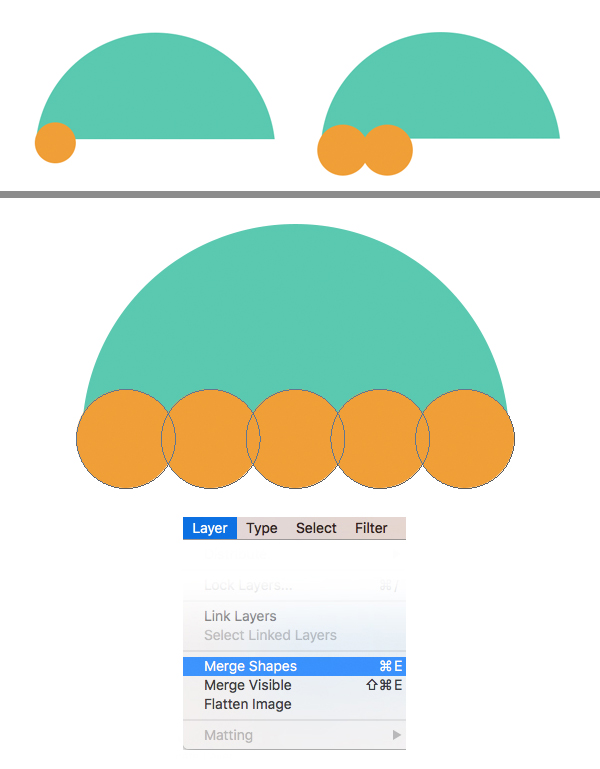
使用橢圓工具(U)在青綠色半圓的底部畫一排圓。 調(diào)整這組圓的大小,使它們和傘面更匹配。 最后選中這幾個圓 ,圖層>合并形狀把它們變成一個圖形。

第三步
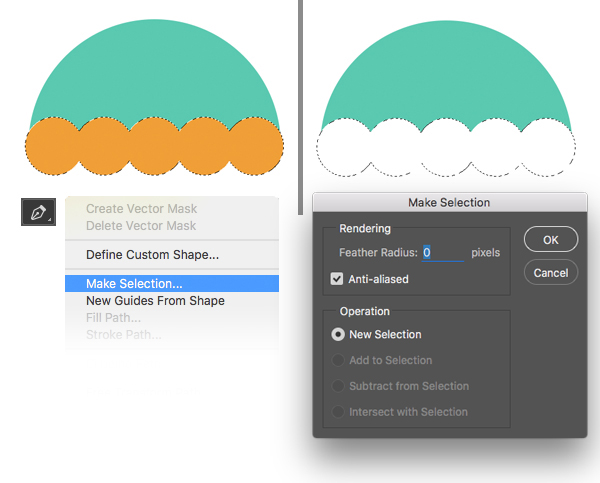
切換到鋼筆工具(P),右鍵在圓(這幾個小圓)上建立選區(qū)。 在圖層面板選擇青綠色的圖層,刪除選區(qū)內(nèi)的部分,傘的底部部分就做好了。
現(xiàn)在我們不在需要橘黃色的小圓了,把它們刪掉就好了。

第四步
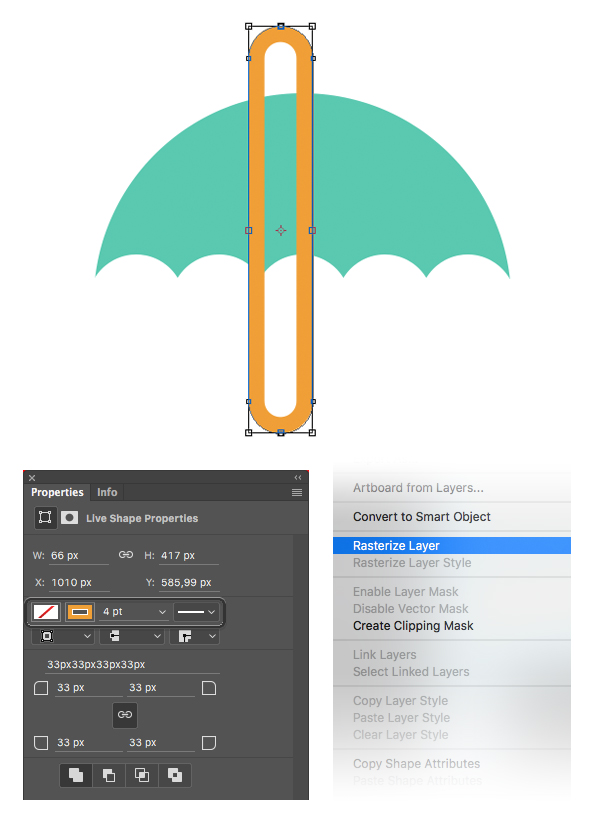
現(xiàn)在我們繪制一個帶曲形手把的木質(zhì)傘柄。 使用圓角矩形工具(U)畫一個4pt 橘黃色的描邊,無填充顏色。像下圖展示的一樣。
在圖層面板點擊右鍵柵格化圖層,以便之后的編輯。

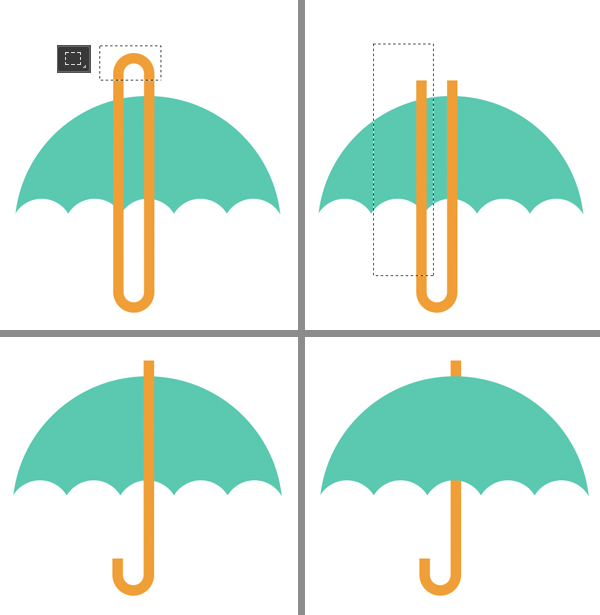
第五步
使用矩形選區(qū)工具(M)刪除掉手杖上曲形部分,在青綠色傘面上只露一點傘尖。 選擇并刪除曲形的左半邊,這樣手杖就成型了。
保持手杖圖層是選中狀態(tài),按住Shift+Control+[,把手杖圖層調(diào)整到青綠色傘面圖形的下層。

第六步
再添加一個粉色圓形背景圖層和一個扁平陰影,雨傘圖標就好了。

很棒! 到此我們的扁平化四月天氣圖標就完成了。
然而,本教程還沒有結(jié)束哦。 你也可以到此為止了如果你喜歡干凈簡約的圖標。 如果你還想添加一些細節(jié)和紋理,我們就繼續(xù)看看如何利用Adobe Photoshop的一些藝術(shù)畫筆來調(diào)整圖標。

第一步
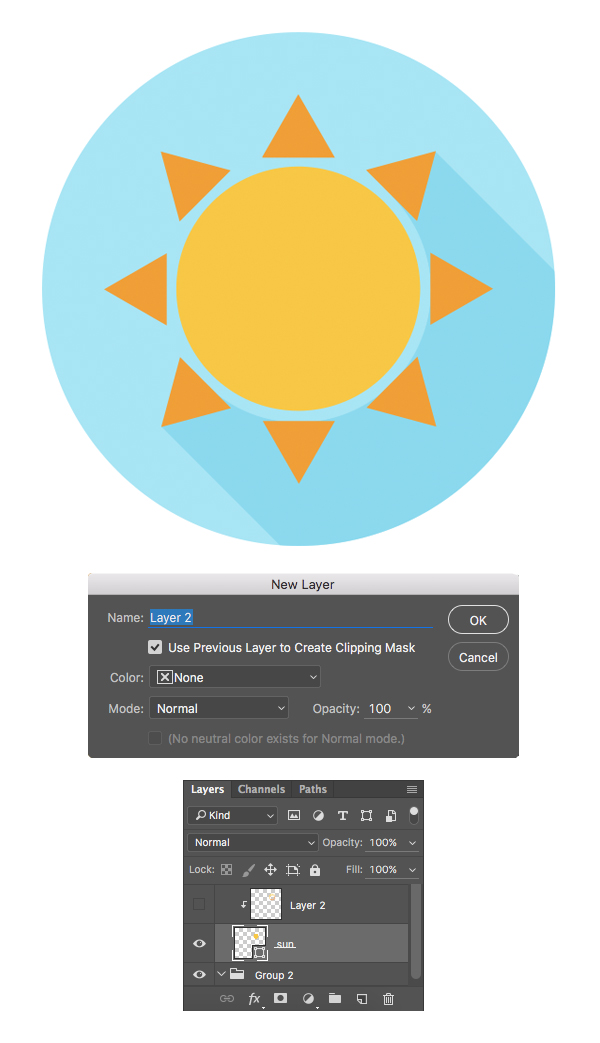
我們就從太陽圖標開始吧 來到圖層面板,選中黃色圓形太陽。 按住Alt同時單擊創(chuàng)建新圖層 在彈出窗口中,勾選使用前一圖層創(chuàng)建剪貼蒙版。
這樣我們的新圖層和選中的太陽圖層就綁定在一起了(在圖層面板你會看到新圖層旁邊有個向下的小箭頭)。 它的作用是你畫的東西只會在太陽涵蓋的范圍內(nèi)展現(xiàn)。

第二步
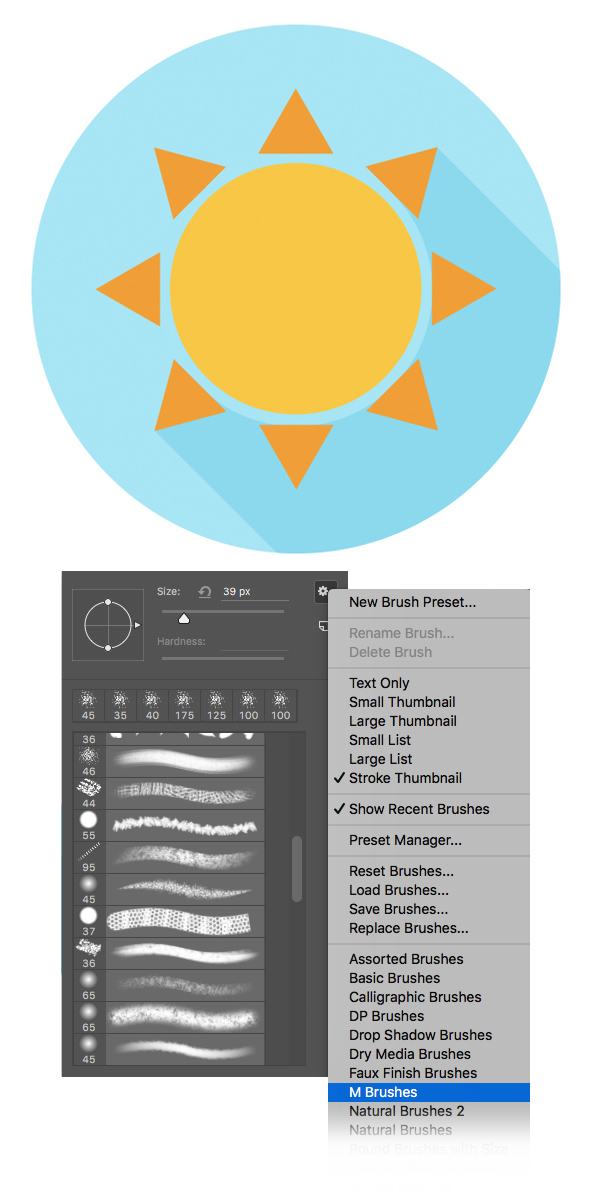
現(xiàn)在我們用另一個很棒的筆刷來創(chuàng)建一個銹跡斑斑的效果。 你可以選擇一個你最喜歡的或者一些默認的Adobe Photoshop筆刷。
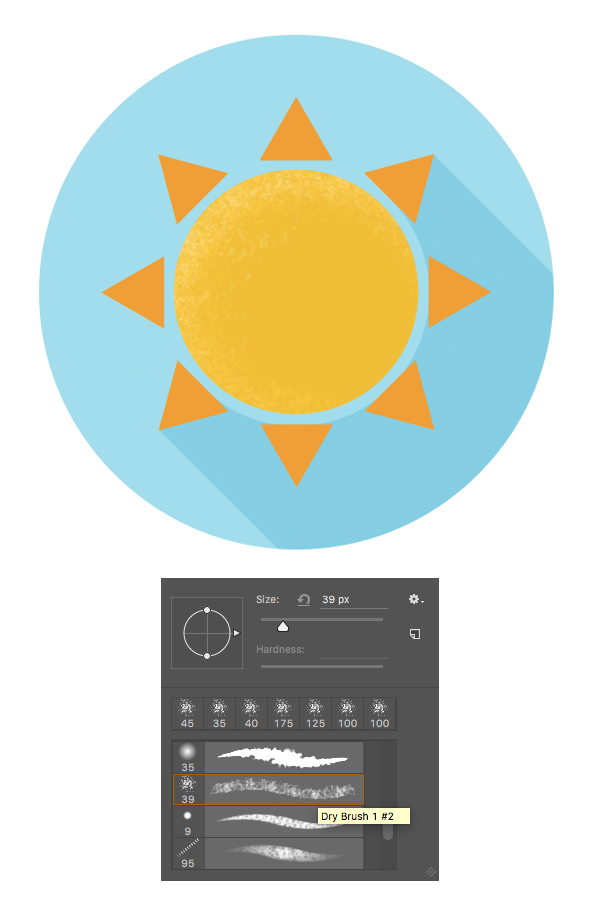
選擇畫筆工具(B)右鍵打開筆刷列表(或者直接窗口>畫筆) 點擊彈出窗口右上角的下拉菜單圖標,在菜單列表的底部選擇M 畫筆。 追加畫筆到現(xiàn)有列表或者直接替換它們。

第三步
在列表中找到干畫筆 1 #2 然后選擇這個畫筆。 如果因為版本原因你的預(yù)設(shè)畫筆中沒有這個畫筆,你可以在默認設(shè)置中嘗試一些其他的畫筆,比如干介質(zhì)畫筆或者其他一些可以看似小銹跡的畫筆。

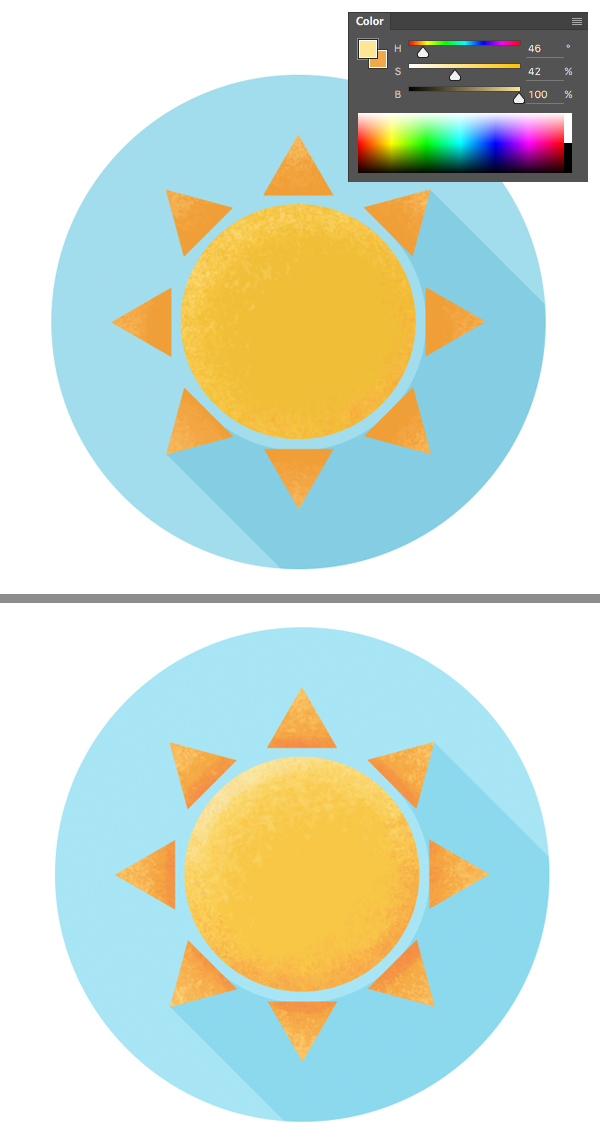
第四步
在顏色面板選擇淺黃色,在太陽圖層上層的剪貼蒙板圖層,加一些柔和的銹跡紋理。 選用深黃色在太陽主體的底部稍微加一些陰影。
將所有陽光合并到一個圖形中,同樣也給它們加一層剪貼蒙板。

第五步
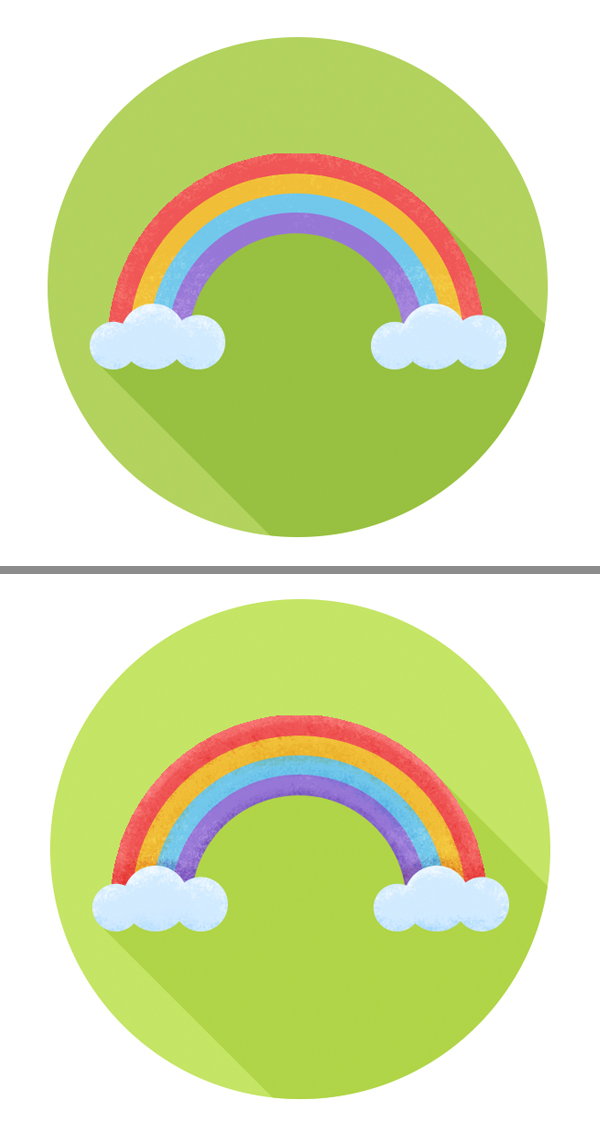
我們移步到彩虹圖層,給他加上同樣的紋理。 給弧形的彩虹圖層和兩個云分別加剪貼蒙板圖層,同時給它們加上同樣的藝術(shù)畫筆效果。

第六步
同樣的做法,利用畫筆給每一個圖標都加上這樣銹跡斑斑的紋理。

第七步
建立一個新圖層作為背景圖層,在每一個圖標下方畫一些淺黃色的紋理。

太棒了! 我們四月份的天氣圖標完成啦!
你可以延展利用這些技術(shù)來創(chuàng)造更多的圖標,或者做一組不同主題的圖標。
祝你好運!

0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計網(wǎng)