基于移動設(shè)備的UX設(shè)計有很多難點,其中最大的設(shè)計挑戰(zhàn)之一是在有限的屏幕空間上解決點擊輸入的問題。對于UX設(shè)計師、開發(fā)人員和產(chǎn)品經(jīng)理來說,讓這個過程變得易于用戶使用就顯得至關(guān)重要。本篇文章闡述了提高數(shù)據(jù)輸入體驗中的三個關(guān)鍵因素——速度(提高輸入速度)、引導(dǎo)(為用戶輸入提供引導(dǎo)幫助),反饋(直接有效地指出用戶輸入過程中的問題)。
根據(jù)不同的輸入信息匹配合適的鍵盤
用戶都偏愛那些根據(jù)輸入內(nèi)容提供了合適鍵盤的應(yīng)用。我們可以根據(jù)輸入框的類型優(yōu)化虛擬鍵盤,這是實體鍵盤不能做到的。常見輸入內(nèi)容的類型包括:
? 數(shù)字:電話號碼、信用卡號碼,PIN碼
? 文字:正確的名字、用戶名
? 混合輸入:電子郵件地址、街道地址、搜索關(guān)鍵詞
請確保這種匹配鍵盤的設(shè)計在整個應(yīng)用中是統(tǒng)一的,而不是僅僅用在了某些地方。

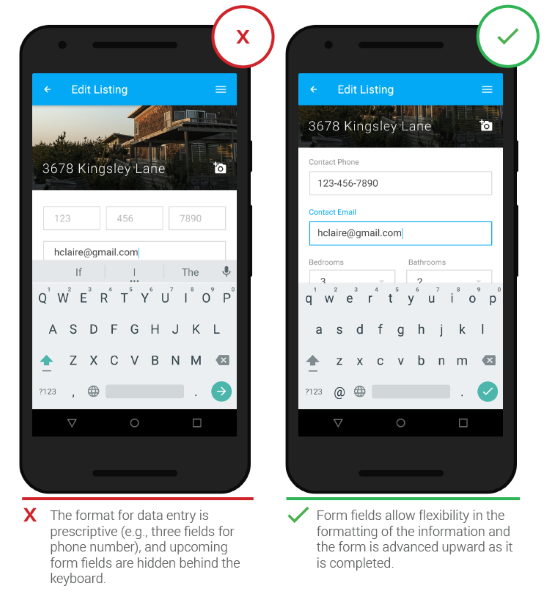
圖1左,用戶需要點擊123鍵來切換鍵盤類型以便使用數(shù)字鍵盤
圖1右,我們應(yīng)該為需要輸入數(shù)字的文本區(qū)域自動匹配合適的數(shù)字鍵盤
合理使用自動大寫功能
合理使用自動大寫對于提高移動端表單的可用性來說至關(guān)重要。每個文本輸入框的首字母和及每句話的首字母應(yīng)該自動大寫。這尤其適用于以下兩類輸入?yún)^(qū)域:
? 給某信息命名,比如用戶的姓和名。
? 包含句子式的信息,比如短信息文本。
不過,當(dāng)我們輸入電子郵件地址時,應(yīng)該禁用自動大寫功能,當(dāng)用戶發(fā)現(xiàn)郵箱首字母大寫時,常常會退回去將大寫字母刪掉,因為他們擔(dān)心這樣會讓郵件發(fā)送產(chǎn)生問題。

當(dāng)詞典不好用時關(guān)閉自動糾錯功能
自動修正這個功能往往使大多數(shù)用戶失望,甚至當(dāng)用戶沒有注意到的時候,它會明顯傷害用戶。自動糾錯功能對于以下這幾種信息更是收效甚微:例如縮寫、街道名稱、電子郵件、人名、以及詞典里沒有出現(xiàn)過的詞匯。
舊版本的亞馬遜手機app在文本輸入框中應(yīng)用了自動修改模式,原本正確的輸入反而被自動糾錯的內(nèi)容代替了。

這種情況經(jīng)常會發(fā)生,因為用戶往往更關(guān)注他們正在輸入的內(nèi)容而不是已經(jīng)輸入的內(nèi)容。如果輸入的內(nèi)容是地址類的信息,自動修改功能會悄悄篡改原本正確的輸入內(nèi)容,用戶很難注意這點。
固定的輸入模式
不要使用固定的輸入模式。使用固定樣式的最常見的理由是腳本校驗限制。(后端可能不能判斷用戶輸入的格式)。然而大部分情況下,這是開發(fā)者的問題,不應(yīng)該讓用戶買單。你應(yīng)該想辦法將用戶的輸入轉(zhuǎn)化成可以存儲或顯示的格式,而不是強迫用戶輸入固定的格式。

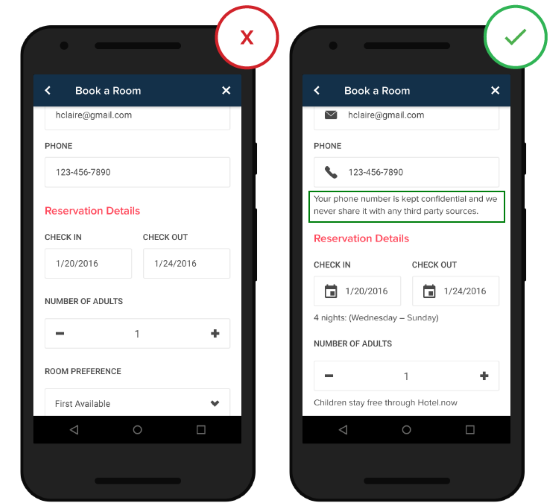
圖4左,數(shù)據(jù)輸入框的樣式符合慣例(把電話號碼分割成三個輸入框),其余表單被鍵盤遮擋
圖4右,輸入框支持輸入靈活的內(nèi)容,并且輸入完成后自動提高以便不會被鍵盤遮擋
默認(rèn)值和自動完成
設(shè)計師們往往希望根據(jù)用戶的歷史記錄為他們提供預(yù)設(shè)的默認(rèn)值和提示語,從而使用戶更便捷地輸入信息。比如,可以根據(jù)用戶所處的地理位置信息預(yù)設(shè)國家地區(qū)。
這種設(shè)計方法如果與自動完成功能配合使用,可以顯著提高用戶輸入的效率。得益于自動填充提供了實時性的輸入建議或是可以選擇一項內(nèi)容來完成輸入的下拉菜單,用戶可以更精確高效地輸入信息。對于那些讀寫能力不佳、拼寫困難、特別是使用非本國語言的用戶來說,這具有很高的價值。

圖5,提供了搜索建議的文本域
當(dāng)用戶在輸入框輸入信息時,他們想知道所輸入信息的類型,提供清晰的標(biāo)簽文本是一個使UI更具有可用性的好辦法。標(biāo)簽告知用戶文本框的目的,當(dāng)輸入框獲得焦點時發(fā)揮作用使用戶即使輸入完信息后,仍然保證對輸入框的關(guān)注度。
你也可以根據(jù)輸入框的上下文提供有用的信息。相關(guān)的上下文信息能幫助用戶更簡便地完成任務(wù)。
標(biāo)簽長度限制
標(biāo)簽并不是幫助信息。我們在設(shè)計中應(yīng)當(dāng)使用簡潔的、短的具有描述性的標(biāo)簽(1-2個),好讓用戶可以快速瀏覽所有的輸入框的需求。

圖6,輸入框的標(biāo)簽是 ‘電話’、’入住’、‘退房’
如果你需要更多關(guān)于輸入框的信息,提示文本可以幫助用戶解除困惑、并避免犯錯。

圖7,‘phone’文本框下方的信息是幫助文本
簡單的文案
設(shè)計用戶易于理解的語言。表意不明的術(shù)語和句子會給用戶增加認(rèn)知負(fù)擔(dān), 清晰的溝通和功能應(yīng)該始終優(yōu)先于專業(yè)的術(shù)語。

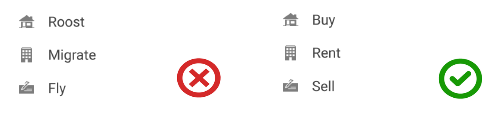
圖8左:生僻的文案會迷惑用戶
圖8右: 清晰易懂的術(shù)語易于用戶理解
輸入框內(nèi)的提示信息
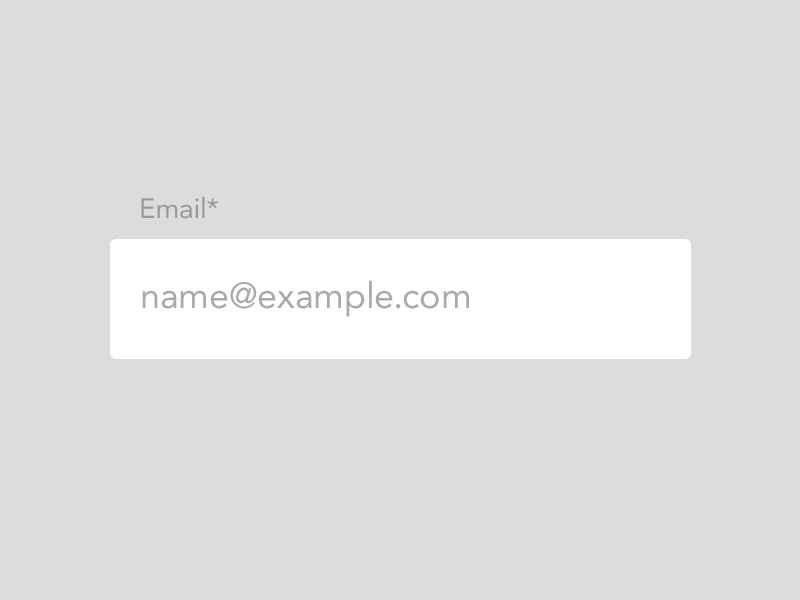
頁內(nèi)標(biāo)簽(也叫占位符文本)適用于簡單的輸入框,比如用戶名和密碼。

當(dāng)屏幕中存在多于兩個輸入框時,對于那些分隔開的文本標(biāo)簽,行內(nèi)標(biāo)簽就不適用了。雖然他們看起來整潔有序,但存在兩個嚴(yán)重的問題:
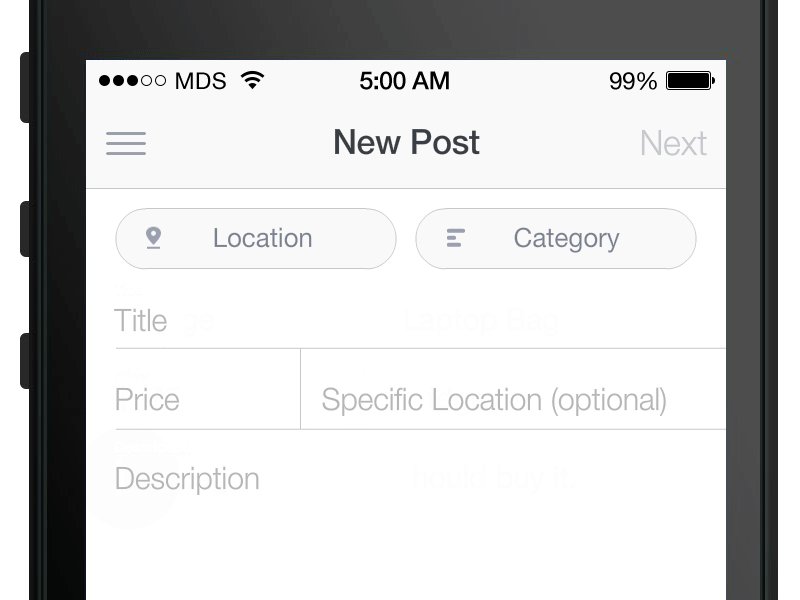
? 當(dāng)用戶點擊了輸入框,行內(nèi)標(biāo)簽就會消失,所以他們不能再檢查所輸入的內(nèi)容是否正確
? 當(dāng)用戶在輸入框中看到提示文本,他們有可能認(rèn)為這個文本框已被預(yù)填成功從而忽略它。
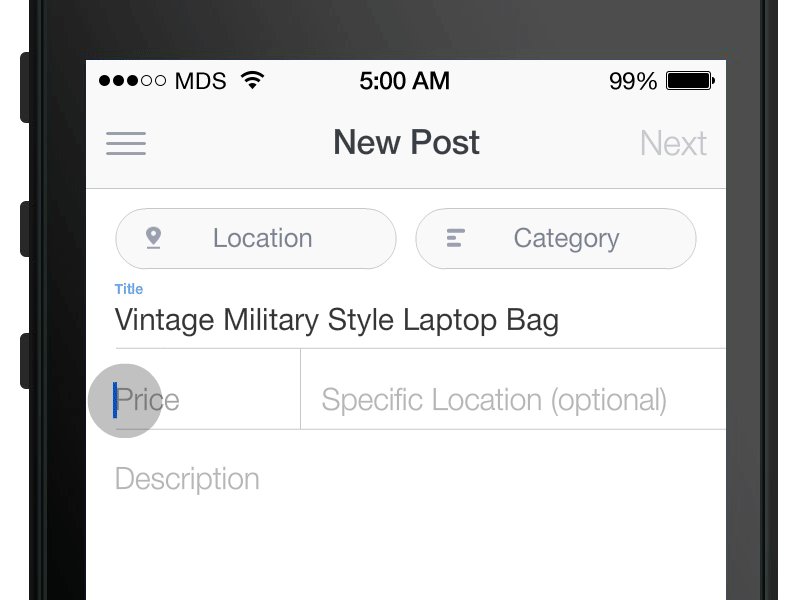
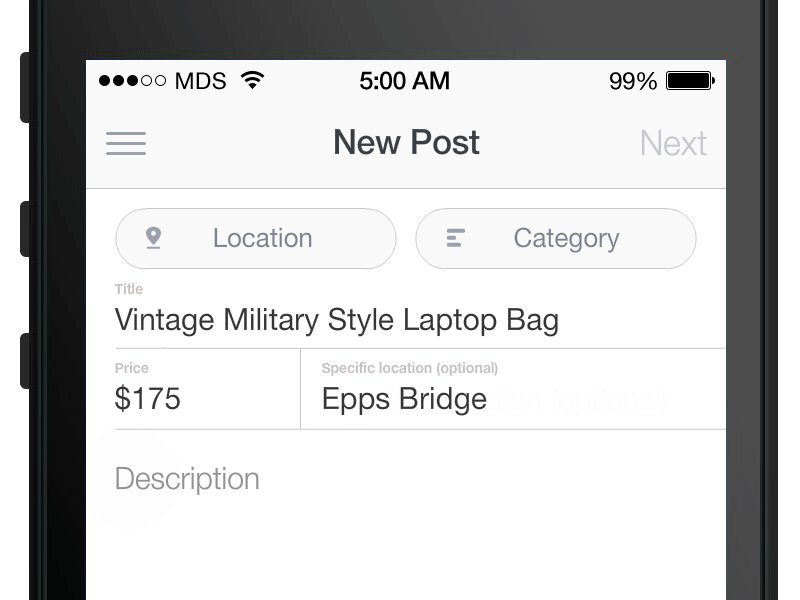
一個處理占位符文本的好辦法是--浮動標(biāo)簽。 當(dāng)用戶填寫當(dāng)前某文本框時,行內(nèi)標(biāo)簽即浮動到文本框頂部。

注意: 不要過于依賴占位文本和標(biāo)簽。因為一旦在輸入框里輸入內(nèi)容,占位文本就無法被看到了。可以使用浮動標(biāo)簽,這樣可以使用戶隨時確認(rèn)他們填寫的內(nèi)容是否正確。
標(biāo)簽顏色
標(biāo)簽的顏色應(yīng)該與整個應(yīng)用的顏色匹配,并保持合適的對比度(不應(yīng)該太亮或太暗)。

校驗
輸入框校驗意味著給用戶反饋并引導(dǎo)他們改正錯誤,消除用戶的疑惑。這個校驗的結(jié)果應(yīng)該是人性化的而非像機器般冷冰。數(shù)據(jù)處理過程中最重要也是最容易讓人累覺不愛的地方是錯誤處理。犯錯是人類天性,我們在填寫輸入框時也不可避免。如果設(shè)計得當(dāng),校驗可以使原本表意不清的交互行為變得清晰易懂。
實時校驗
當(dāng)用戶在輸入數(shù)據(jù)的過程中,他們不喜歡在最后提交時才發(fā)現(xiàn)自己犯了錯誤。正確的做法是,我們應(yīng)該在用戶剛剛剛填寫完某條信息后就立刻告知他是否正確。
實時的頁內(nèi)校驗可以立刻告知用戶他們輸入的信息是否正確。用戶可以更快地修改錯誤,而不必等到按下提交按鈕后才知道哪里錯了。設(shè)計師可以給錯誤文案定義鮮明的顏色,比如紅色或者橙色這種暖色調(diào)。

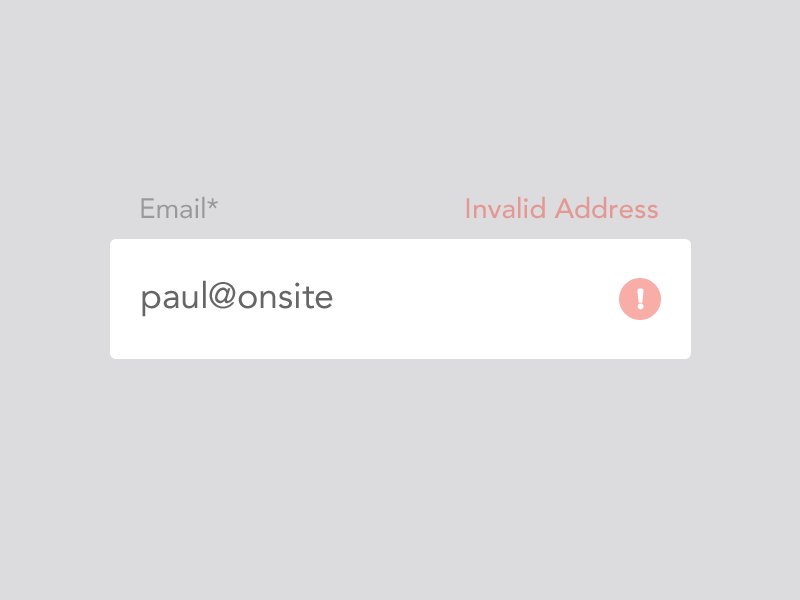
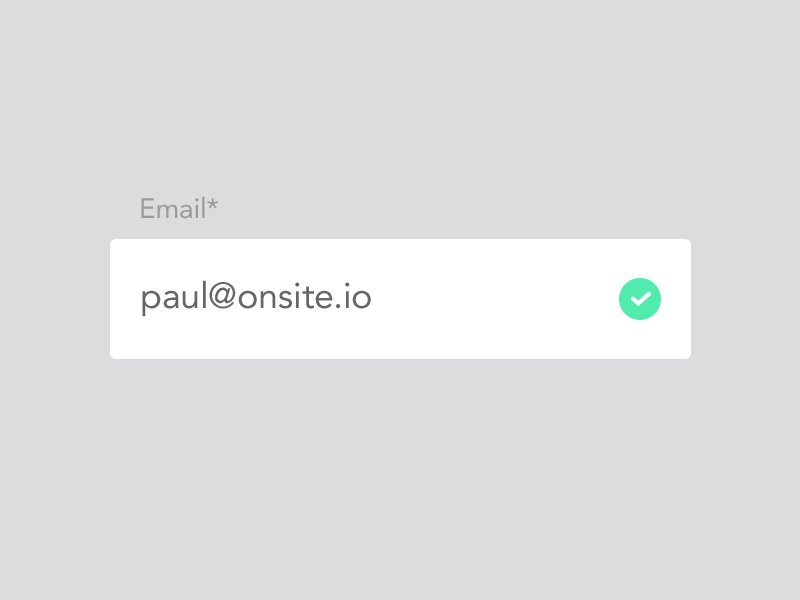
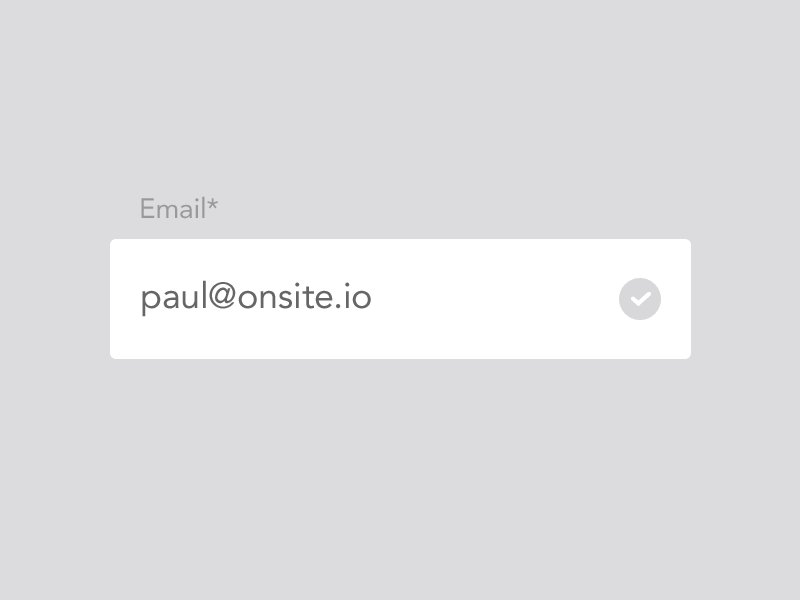
圖12左,表單輸入內(nèi)容直到點擊提交后才報錯,并且錯誤信息在輸入框之外
圖12右,輸入框下方實時顯示了錯誤信息
校驗不僅應(yīng)該告知用戶錯誤,還應(yīng)告訴他們怎么做才是正確的,用戶才會更有信心完成輸入過程。

清晰的信息
用戶時常有這樣的困惑“剛才發(fā)生了什么?為什么會這樣?”。此時應(yīng)該提供一個直接了當(dāng)?shù)拇鸢浮R虼诵r炐畔?yīng)該清晰地說明:
? 錯誤是什么以及可能產(chǎn)生錯誤的原因
? 用戶下一步應(yīng)該做什么來改正錯誤
再次重申,避免使用機械性的術(shù)語。這條規(guī)則看起來很簡單,但是有時卻很容易被忽略。
適當(dāng)?shù)念伾?/strong>
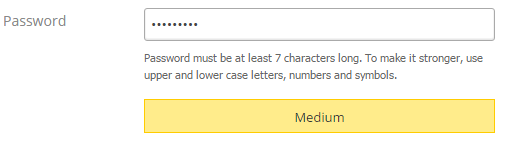
當(dāng)設(shè)計校驗信息時,顏色是一個可利用的好工具。根據(jù)慣例,紅色表示錯誤信息,黃色表示警告信息,綠色表示成功,這些辦法很奏效。下圖是一個校驗密碼輸入框的好案例:

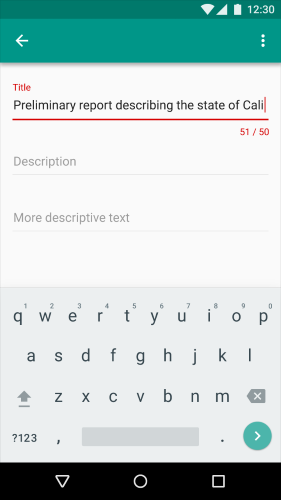
另一個運用顏色的優(yōu)秀案例是對文本輸入框做出字?jǐn)?shù)限制。紅色的字符計數(shù)器及紅色下劃線說明該輸入框字?jǐn)?shù)已超限。

界面中顏色的應(yīng)用應(yīng)該符合用戶認(rèn)知,這是衡量優(yōu)秀視覺設(shè)計的重要標(biāo)準(zhǔn)之一。
我們的設(shè)計應(yīng)當(dāng)盡可能讓用戶更快地完成信息錄入。即使像是首字母自動大寫或給每個輸入框提供合理的指示這種簡單的辦法都會大大提高輸入框的可用性。設(shè)計師應(yīng)該多考慮用戶輸入時的真實使用行為從而在設(shè)計時確保沒有忽視某些重要的信息。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計網(wǎng)