對于許多網頁設計師而言,是選擇單頁面還是多頁面的設計,可能會非常的棘手。
對于許多網頁設計師而言,是選擇單頁面還是多頁面的設計,可能會非常的棘手。隨著移動端和社交媒體的興起,簡單快速響應迅速的單頁網站,成為了目前網頁設計的趨勢。另一方面,傳統的多頁設計也因其廣泛的認知,而被廣大用戶所認可。
所以,真正要在兩者之間做取舍,并不容易。單頁和多頁式的設計哪個更好,影響因素很多。網站的內容如何鋪排,導航如何運作,整體的策略和需求,出發點,都會影響到選擇的決策。不過,內容始終是最核心的影響因素,從內容入手,分析哪種導航,哪種布局更合適,是一種合理的策略。
當然,具體怎么做,看下去,這篇文章會給你答案。
一、單頁網站
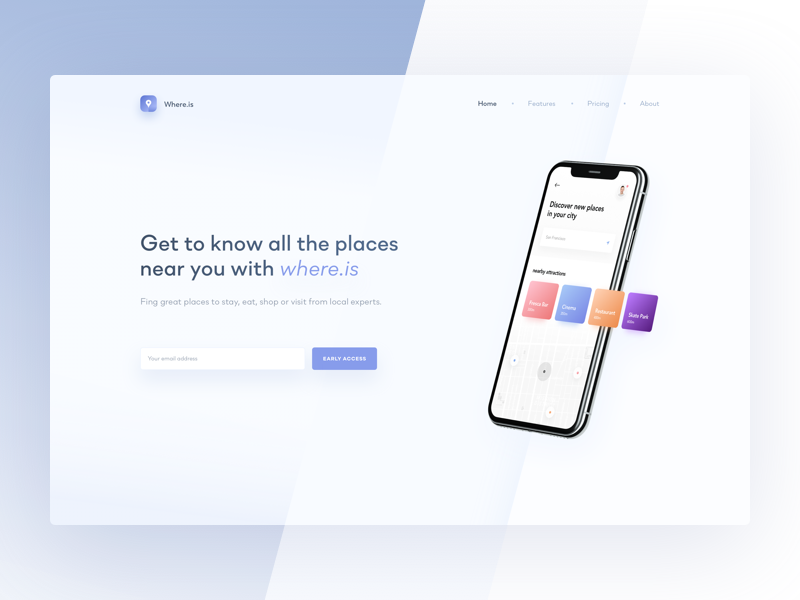
單頁網站,顧名思義,指的是網站本身并沒有采用多頁式的布局,而是將內容都放置在單個頁面上,諸如我們常見的「關于」「聯系我們」等分頁都是不存在單獨分頁的。
正如 Awwwards 所解釋的那樣,單頁式網站將內容完全整合在一頁當中,使得整個體驗更加流暢。用戶借助單頁內的導航同樣可以快速定位,滾動瀏覽也很容易。

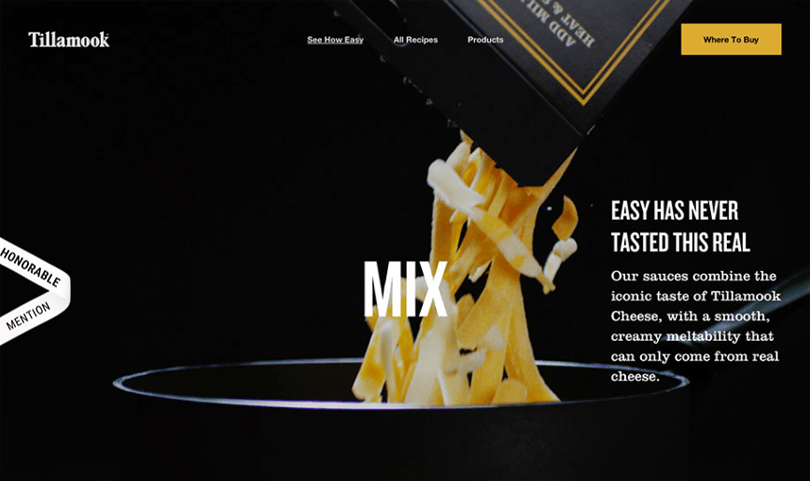
單頁網站在為用戶提供內容的時候,其信息和內容都是經過篩選和管控的,確保更適宜閱讀和瀏覽。這也是為什么絕大多數的產品頁面、作品集和事件相關的頁面會采用單頁設計。在這樣的情況下使用單頁設計能夠最大程度降低信息噪音的影響,讓用戶專注于最重要的內容。
1. 單頁網站設計的優點
為什么那么多人會選擇單頁設計呢?的確,單頁網站更容易理解,拆分出來的區塊也不算多,用戶也很容易消化。

單頁設計更容易直觀地呈現整個用戶歷程。不需要額外的頁面加持,訪客可以直觀而清晰地感知到整個信息流,如果呈現故事的話,起承轉合是非常的順暢的呈現。
單頁設計的另外一個優點,是交互足夠簡單。研究表面,單頁網站比多頁網站的轉化率要高37.5%,用戶可以更快地瀏覽,更快地獲取信息,不會因為頁面和復雜的交互而分心。
單頁式網站在移動端上的優勢也更加明顯。在小屏幕匹配上更加精簡直觀的內容,加上簡單而自然的滾動交互,用戶體驗可謂是輕松而舒適。

但是,這還不是全部。設計師從中同樣獲得不少好處:再也不用增加來回跳轉的鏈接和頁面了,工作量沒那么大,頁面功能也更容易實現,也便于迭代和維護。
2. 單頁網站設計的缺點
單頁網站的缺點和優點同樣突出。單頁網站的缺陷主要體現在幾個不同的方面。
單頁網站在 SEO 上的優勢并不大。事實上,在網站排名這個事情上,單頁網站先天就競爭力不足,這也導致借由搜索引擎進入網站的打開率相對較低。由于內容較少,目標關鍵詞在單頁網站上常常會被忽略掉。
另外,單頁網站也不是成長型品牌在設計網站時候的首選,因為它的擴展性是比較有限的。正如同我們所看到的那樣,單頁網站的關注度相對較低,不適合大量內容的、信息結構復雜的網站來使用。因此,如果你正在運營一個不大的網站,但是有計劃進行多方面拓展的話,盡量選擇多頁網站設計。
最后,網站本身通常只會有一個 URL地址。這本身并不存在問題,可是當你需要借助諸如 Google Analytics 來分析網站數據的時候,內容并不是通過鏈接來區分的,這使得你所獲得分析數據是非常有限的。

二、多頁網站
多頁網站包含有多個子頁面。與單頁網站不同,多頁網站的設計中需要借助導航來承載不同頁面的鏈接。
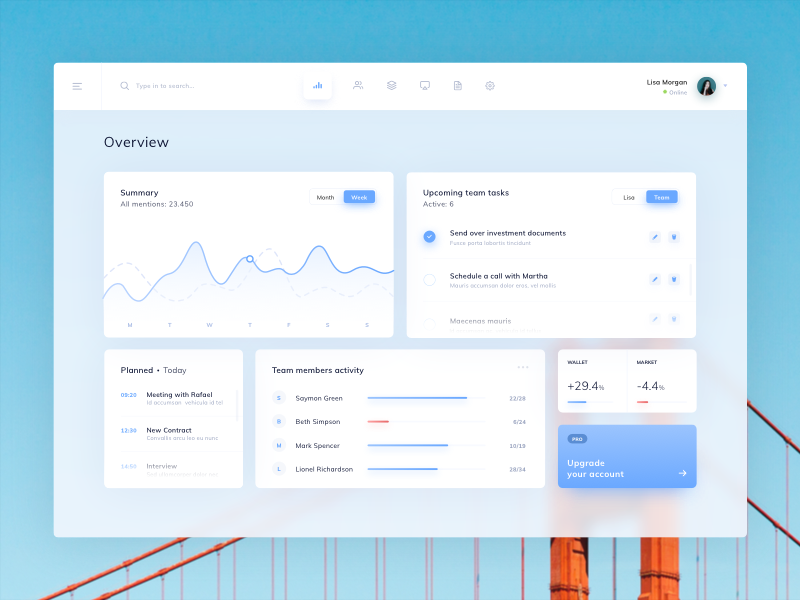
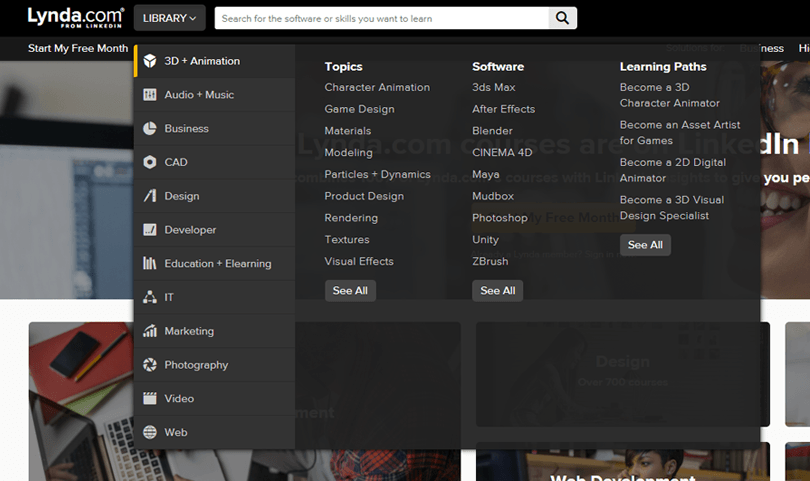
多頁網站幾乎能夠承載所有類型的網站項目,諸如 Amazon 這樣的電商網站,諸如 Atlassian 這樣的儀表盤式的網站,也可以滿足 Lynda 這樣的在線學習網站的需求。

1. 多頁網站設計的優點
和單頁網站相比,多頁面的網站的優點主要體現在三個方面:
首先,多頁面網站有著明顯更強的拓展性。根據需求創建幾乎任意數量的子頁面,設計師能夠通過整合來創造出可用的導航系統。諸如電商網站,會采用一個大型的自定義導航菜單,搭配上搜索框,用戶可以借此抵達幾乎每一個頁面和產品。當然,值得注意的是,導航的設計應該取決于網站的縱深,這個需要設計師仔細衡量和把控。
其次,多頁面網站的導航流程,更容易遵循。多頁面的網站設計早在90年代就已經形成了,用戶對于這類網站的使用方式早已熟悉,它們的使用已經成為一種約定俗成的模式,遵循即可。
最后,多頁面的站點在 SEO 上有著更多的功能和突出的優勢。我們都能確定,多頁面的網站比單頁網站更容易承載更多的內容,在搜索引擎優化上也有更多的潛能可供挖掘,可以承載更加多樣的營銷策略。

2. 多頁網站設計的缺陷
事物總是具有兩面性的。多頁網站的缺點也是不能回避的問題。
多頁面網站需要更加頻繁、工作量更大的維護,這無論是對于設計團隊、開發團隊還是內容團隊而言,都是頗為繁重的工作。在選擇單頁面還是多頁面的網站的時候,需要考慮內容的體量和工作量,作出合理的衡量。正如同 Undsgn 所說:「更新和維護單個頁面比處理多個頁面要容易得多,基本的數學規律你是違反不了的!」尤其重要的是,追求數量而輕視質量對于企業而言是極為不利的。
另外一個需要注意的問題就是網的跳出率。根據《Search Engine Journal》的統計,擁有大量內容的網站相對而言加載速度會更慢,用戶注意力更容易被分散,這會導致網站的跳出率提升。雖然并非每個多頁面網站都會被內容所拖累,但是內容和信息量的增加是必然會帶來注意力的分散,這個是需要注意的。

最后,多頁面網站設計在移動端上,也沒有單頁設計那么友好。和單頁不同,多頁面網站即使是通過響應式設計在移動端上呈現,在交互和界面上所耗費的時間也是更長的,所達到的效果卻不一定理想。你會為了移動端上的一致性,而犧牲桌面端上的一些設計么?
三、最佳解決方案
其實今天的文章,我們的目標是通過闡述單頁設計和多頁面設計之間的差異,讓你能夠在設計上作出更好的決策。簡單總結一下:當你的網站功能比較集中,關注度也較低的時候,單頁設計會非常有用,它也是移動端網頁的首選方案。如果你需要復雜的、多功能、可拓展式的網站,那么還是采用傳統的多頁式設計,結合合理的導航設計,并且加入可靠的 SEO策略。
選擇單頁還是多頁,很多時候需要靈活應變,因地制宜,內容始終是網站的靈魂,多考慮用戶打開網站時候的使用場景,也許整個局面就很明朗了。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網