01. 幾何圖案與全屏背景圖相結合全屏背景圖的設計,是最受歡迎的背景風格之一,利用大圖將用戶的視線集中是最合適不過的了。在多數情況下,利用全尺寸圖像作為主頁的背景,文字和導航菜單,CTA按鈕或信息等會布置在圖像的頂部。如果想實現更有趣的視覺效果,我們可以在圖上使用重疊幾何圖案的技術。設計師可以添加各種各樣簡單的樣式和形狀。做好這項工作,就要記住目的是利用幾何圖案。視線集中的幾何圖案重疊的部分,如果能促使用戶進行特定的行為就更好了。在黑色或黑暗系等沉重的背景之中加上顏色,將會起到非常棒的引導視線的作用。02. 灰色的



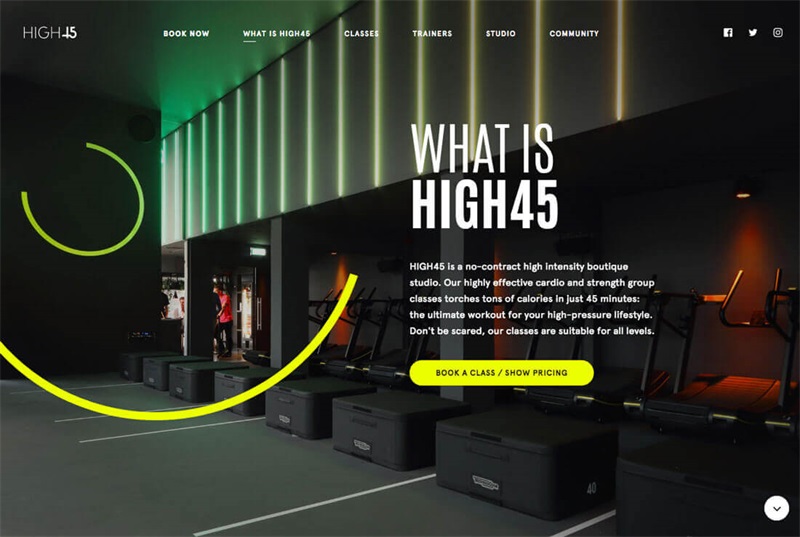
全屏背景圖的設計,是最受歡迎的背景風格之一,利用大圖將用戶的視線集中是最合適不過的了。在多數情況下,利用全尺寸圖像作為主頁的背景,文字和導航菜單,CTA按鈕或信息等會布置在圖像的頂部。
如果想實現更有趣的視覺效果,我們可以在圖上使用重疊幾何圖案的技術。設計師可以添加各種各樣簡單的樣式和形狀。
做好這項工作,就要記住目的是利用幾何圖案。視線集中的幾何圖案重疊的部分,如果能促使用戶進行特定的行為就更好了。在黑色或黑暗系等沉重的背景之中加上顏色,將會起到非常棒的引導視線的作用。
02. 灰色的運用



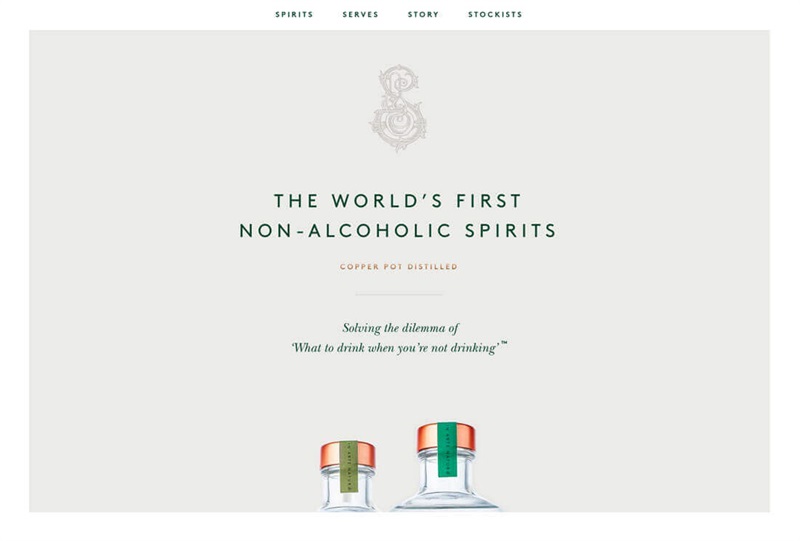
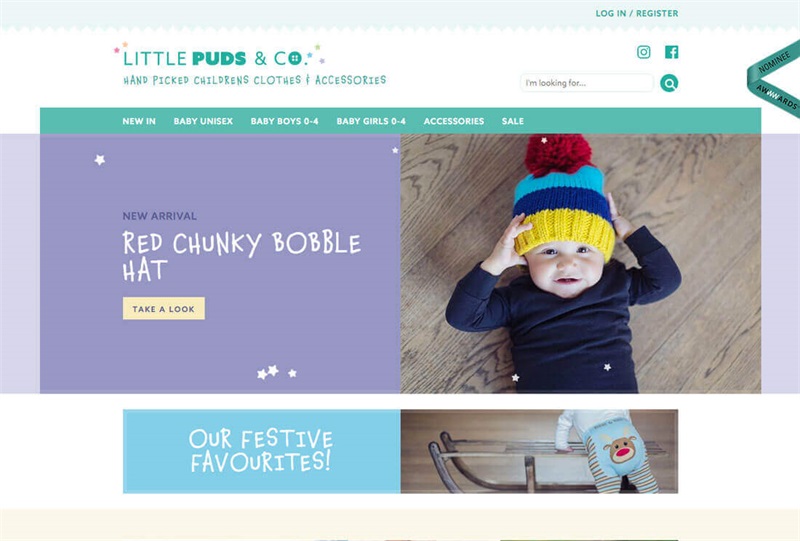
加入少許灰色,你可以很輕松的在網頁上實現簡約風格。作為平凡的白色背景的代替,在背景上加入淡灰色的網頁正在逐漸增加。
灰色背景最棒的地方就是:不管色彩多么豐富,不管是暖色還是冷色的圖片都能很好的表現出來,在品牌顏色或圖像周圍使用灰色與之調和也能給人留下不錯的印象。還有,在平面的色彩上使用淡黑的灰色作為陰影也是很不錯的。(如圖2)
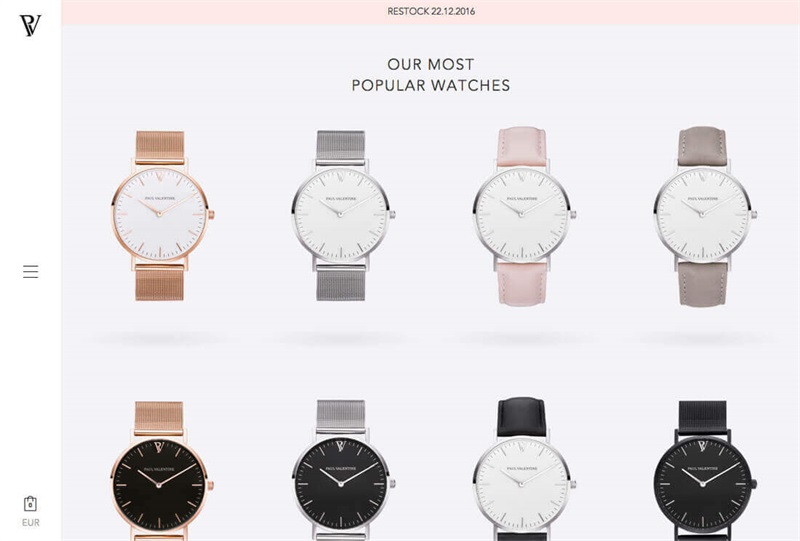
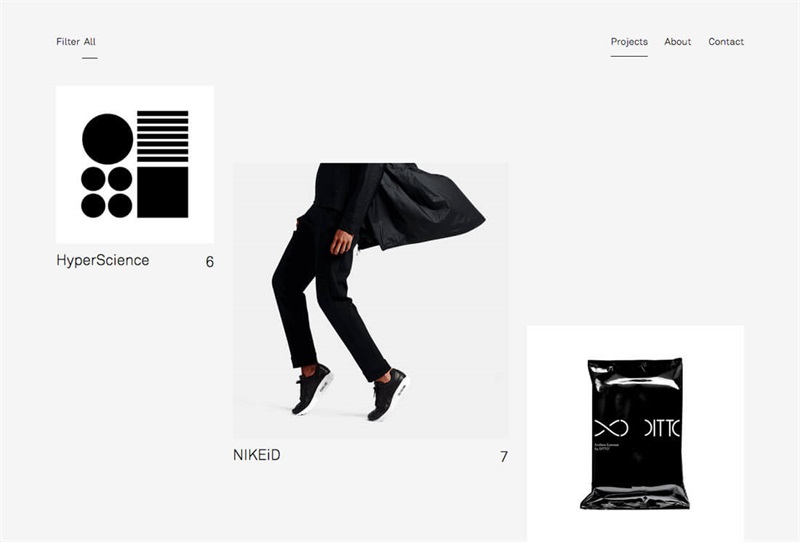
不管你選擇怎樣的顏色與灰色配合,你都要記住他們的工作都是幫助用戶去感受顏色。例如上述中的例子 Paul Valentine ,與淡粉色相組合給人一種柔和的印象,而投資組合網站 S.Dallyn 則表現出一種現代的氛圍。



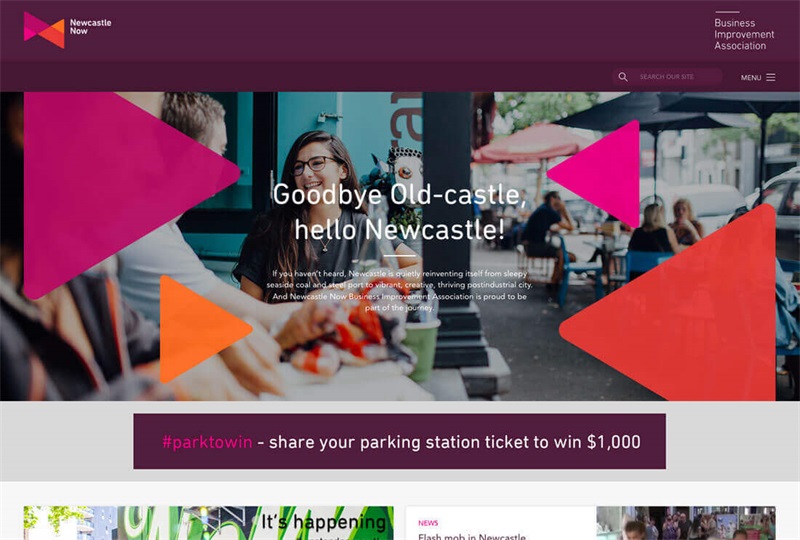
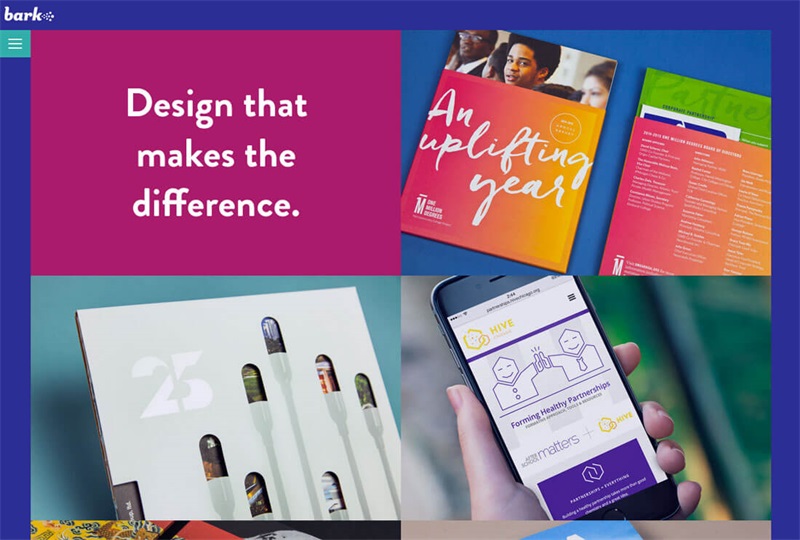
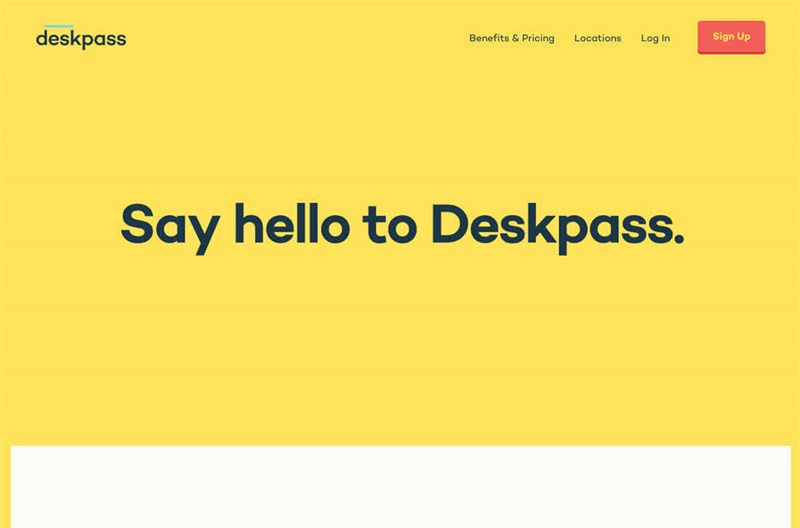
在圖層上重疊幾何圖案作為背景,使用色彩元素也可以實現相同的效果。選擇鮮艷的配色,對于背景設計來說可是非常大膽而又獨特的。
通過這些顏色的背景,將用戶引導至設計全體,添加了具有視覺效果關注點的同時創造出了留白空間,能夠達成一舉多得的效果。



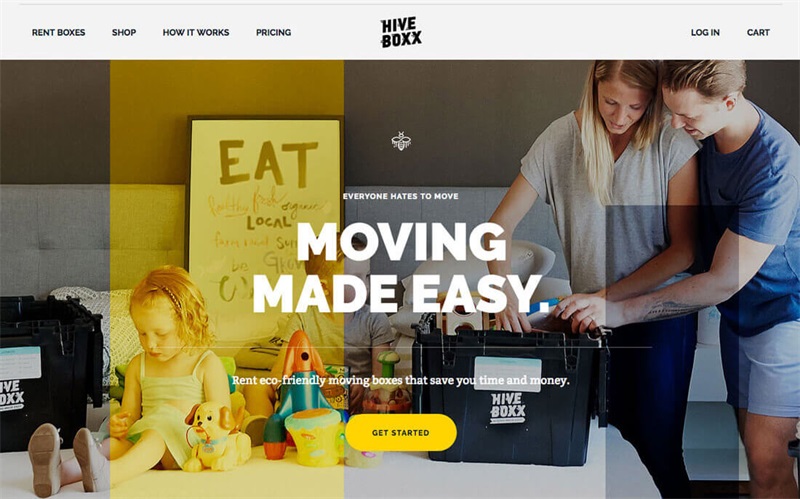
讓我們不使用網格來布局吧。(或者至少嘗試一下調整為左右不對稱。)
背景設計并不需要完全的對齊每一個要素、圖案。此外,他也沒有必要是純色或者圖案。
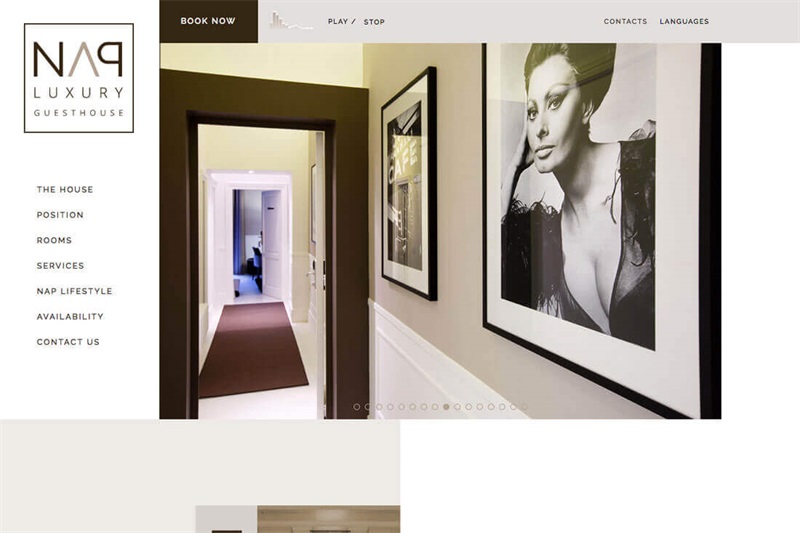
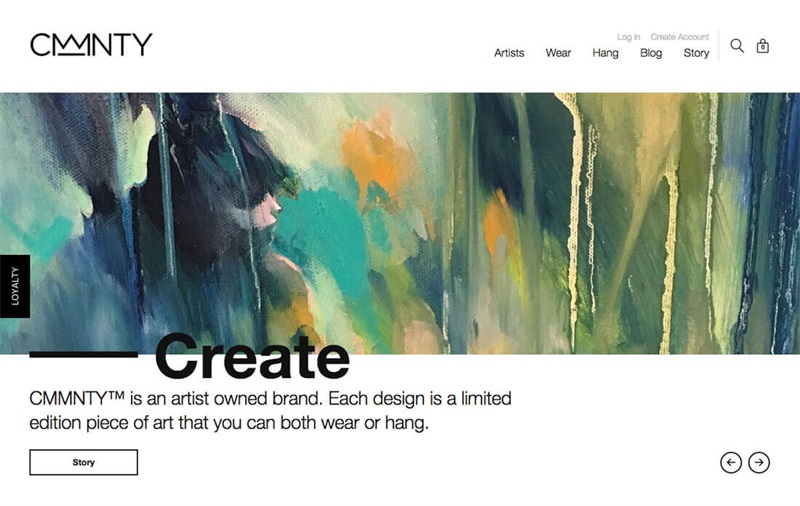
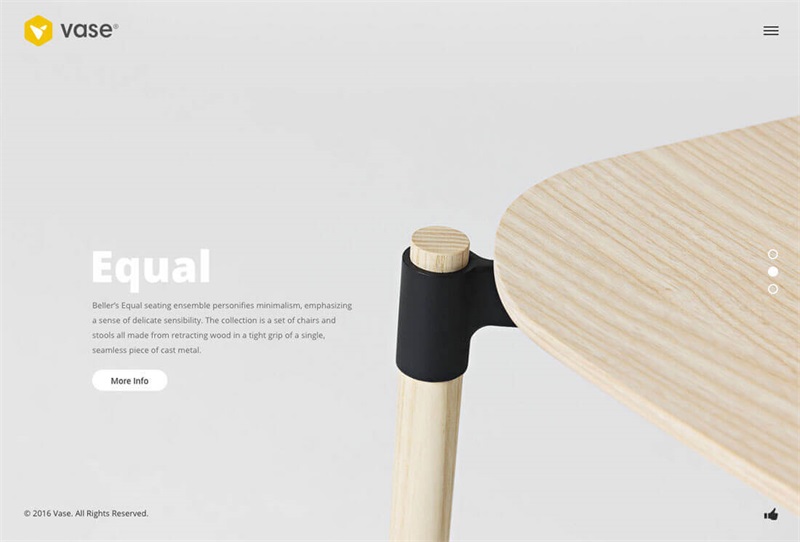
將網頁設計所需要的要素組合起來,圍繞左右不對稱來平衡它們。例如在上述案例 Nap Luxury GuestHouse 中,畫面被整個背景圖所充滿,僅在右側留有少許留白。還有在 CMMNTY 中,文字文本破壞了空白空間的平衡,將用戶的視線強制性的轉移到文字上來了。還有在 vase 這個案例中,在特大的商品圖案上,仔細斟酌文字文本放置的位置使得設計整體十分出眾。



在做背景設計時想法有時也會不切實際,在那種時候就來試試抽象設計吧。顏色、形狀、和一些小花樣而組合起來,表現出與別人不一樣的有趣的視覺效果。
在做網頁設計的時候,與其他的作品有著視覺上的差異是非常重要的,引起用戶的興趣抱著“這是什么?”這樣的想法來點開網頁是必要的。設計與別人相似的情況下,用戶也沒有什么理由來訪問你的網站了。
將看起來漂亮的設計時刻掛在心上。將有魅力的文字一起組合起來,去享受設計的樂趣吧。大膽的將嘗試別人所有沒有使用過的有趣的想法運用到實踐中吧。
你的網站是否使用了老舊的,過時的背景風格呢?
那個時候,重新設計一個更具現代感的背景風格會讓你的網站變得更棒。參考介紹的這些案例,讓每一次設計都變得不同,多嘗試一些具有創意的風格吧。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網