當我們討論配色的時候,通常聊的是配色趨勢、配色規則和配色方法,但是與此同時,我也應當合理的規避一些比較典型的錯誤配色方式。這個配色黑名單并不長,但是覆蓋了多屬的配色問題,不妨仔細看看~
網絡是一個多彩的世界,而色彩也是網絡吸引用戶注意力的主要手段之一,它令人產生興趣,給人帶來影響,并且通過對比、襯托帶來愉悅的瀏覽體驗。與此同時,色彩還是設計趨勢中無法忽略的一個重要組成部分,無論是扁平化設計還是Material Design,色彩的運用都是重中之重。
但是,用錯色彩也是常見的現象。有沒有特定的色彩搭配是網頁設計中的大忌?有!這個一定是有的,并且還不少。這些色彩組合會讓你的網頁出現各種各樣的問題,為配色制定一個黑名單勢在必行。今天的文章,我們就來聊聊配色的“黑名單”吧。

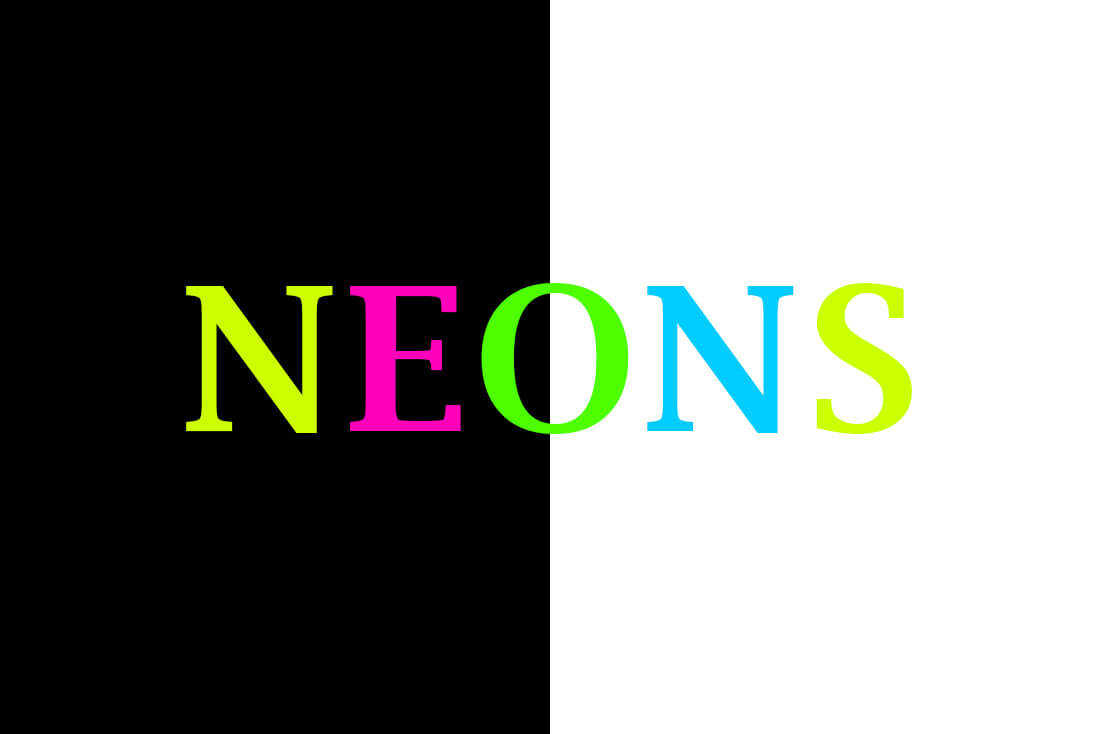
閃亮的霓虹色看起來很有趣,似乎能讓頁面顯得非常潮、非常流行。但是他們并不會讓眼睛覺得舒服,往往會給人以“閃瞎了”的不適感覺。
霓虹色的主要問題在于使用這種色彩的文字內容難于閱讀,不好識別,和暗色調的背景搭配的時候,這種晃眼的感覺尤其明顯。而如果用霓虹色作為背景的話,這個頁面幾乎是沒法看的,除了霓虹色之外的內容幾乎都沒法看清楚。
想解決這個問題,你可以試著降低霓虹色的亮度,讓它看起來更暗,讓它看起來更加微妙,同屏幕顯示更匹配。

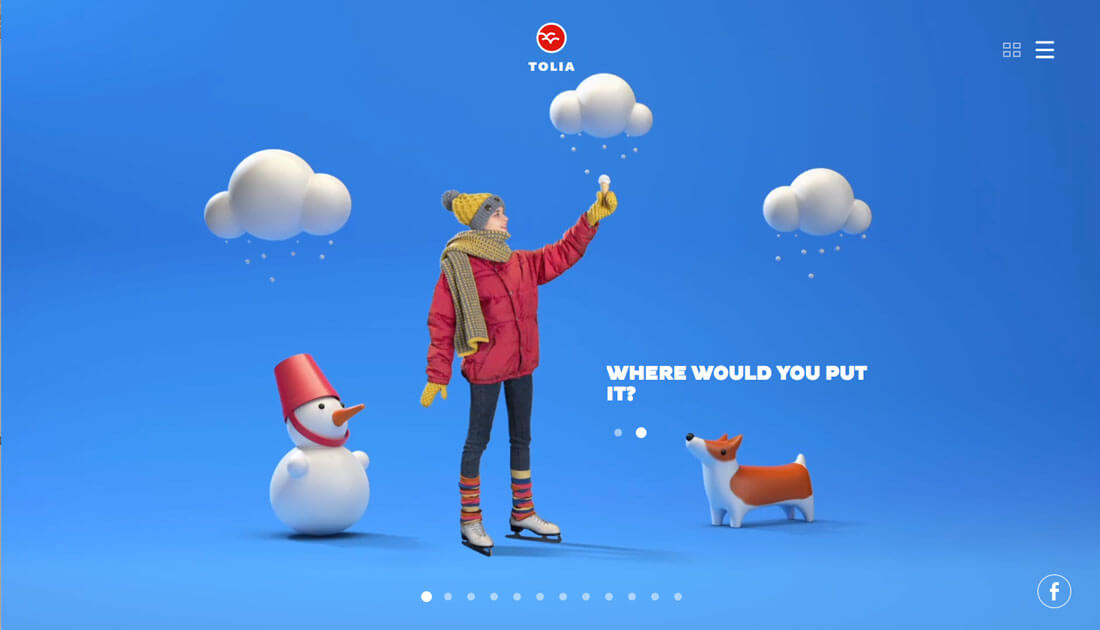
Orange You Glad 這個頁面就很好的解決了這個問題,他們使用了非常接近霓虹色的配色,并且通過漸變色的方法來增加頁面的豐富度,色彩的亮度、對比度都用的相當微妙,不會令訪客感到不適。

當高飽和度的色彩搭配在一起的時候,它們會產生一種“震顫效應”, 會讓你覺得兩種色彩之間會產生模糊、震顫或者發出光暈的視覺效果。毫無疑問,這是令人不適的。
在Josef Albers 的經典著作《色彩交互》中描述了色彩的“震顫效應”是如何給人帶來不安感的:“這種配色最初可能會給人帶來驚喜的效果,同時這種侵略性會讓人覺得不舒服,尤其是眼睛。你們會發現,這種配色很少出現在廣告當中,因為它會讓人覺得不愉快,難受。”
不過即使你沒有嘗試搭配,也可以通過它們的基礎特征,合理地規避“震顫”配色:
最典型的案例就是明亮的紅色和綠色。這是廣受歡迎的“圣誕節”配色,這也是受到最廣泛詬病的配色方案之一。它最主要的可訪問性問題就是,色盲的用戶是完全分辨不出來的……
如果說你必須使用“震顫”配色,這個矛盾也不是不能調和的:加入中性的色彩將兩者分隔開就好了。

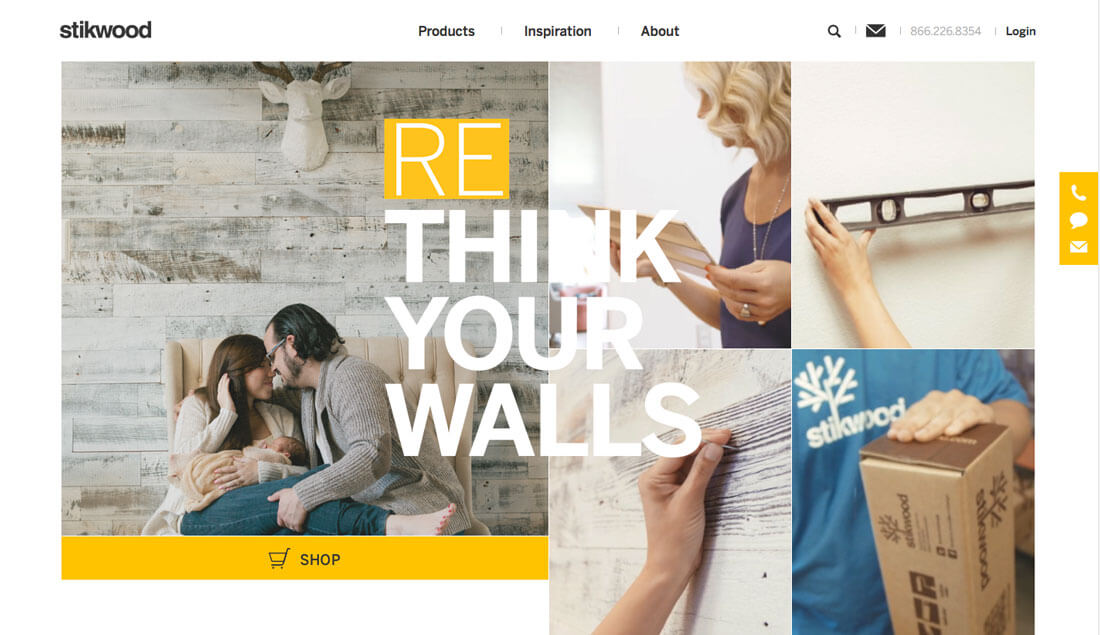
淺色+淺色的搭配也是最常見的錯誤之一。也許你在某個平面設計或者印刷相關的項目上這么配色,最終沒造成可讀性的影響,這可能是設置的問題或者色差造成的,但是在絕大多數的情況下,是錯誤的。
無論你怎么設計,這樣的配色一定很難閱讀其中的內容,每一次都這樣。
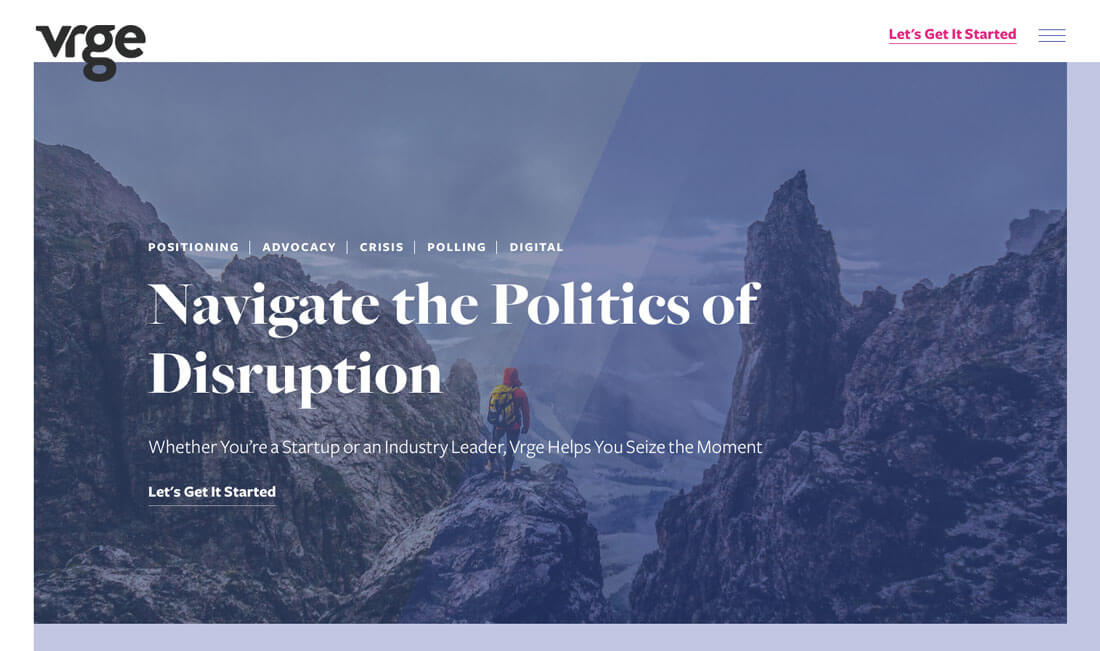
這種錯誤最常見于網站的Banner圖中:帥氣的大圖和精心設計的白色字體搭配在一起,而字體正好和色彩最淺的部分疊加在一起,這下就非常尷尬了。淺色+淺色的搭配讓內容完全無法讀,作為Banner的作用幾乎被削弱為0。
想要修復這個問題其實非常簡單:

·選擇色彩均勻統一的背景,文字部分可以與之構成對比

·如果無法修改背景,可以在背景和文字之間加一層,增加對比

·嘗試調整整個背景圖片的色調、明暗、飽和度等,以達成提升對比度的目的

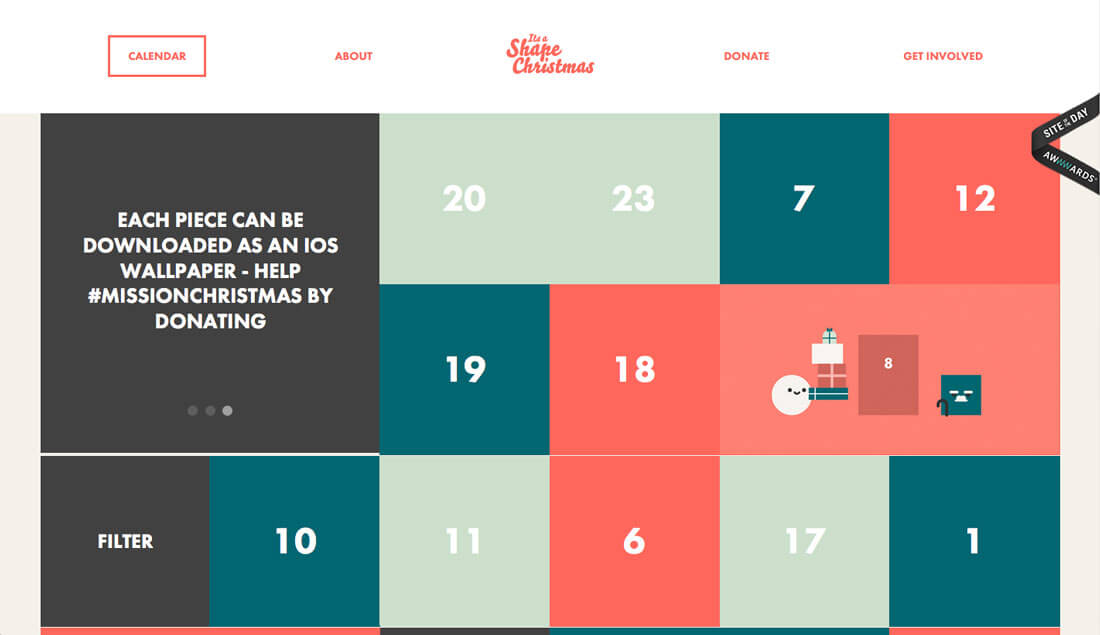
當網站花成彩虹那樣的話,設計師一定是也生無可戀了。想想看,當一大堆各種各樣的色彩都成為系統配色的一部分的話,各種色彩之間的干涉,都不知道打破了多少配色的規則。這種設計雖然可能在一開始吸引用戶的注意力,但是隨后讓用戶產生的惡心和不適絕對會遠超設計者的預期,即使網站內容再好,都無法被人識別。

如果你真的希望讓頁面更加“多彩”,那么不要讓色彩都混雜到一起,試著使用卡片式設計來承載不同的色彩,合理的排布,既可以讓色彩更加靈活,也可以保證組織性和流動感。

就像淺色+淺色的搭配一樣,亮色+亮色和深色+深色的搭配,都是因為飽和度接近而造成的辨識度問題。毫無疑問,這也是要規避的問題。
你真的覺得這個問題不會發生到你身上?那么在做單色配色方案的時候,要小心這一點。即使是經驗豐富的設計師,也可能會在這個時候掉坑里。

總之,千萬注意配色的對比度。如果這幾個色彩是必須使用的話,不妨將頁面設計成滾動變色的,這樣你可以在保證對比和可讀性的同時,讓色彩也都用上。

我們常說的CMYK中的K是黑色。許多設計師的設計作品會橫跨網頁版和印刷品,有時候會在做印刷品的設計的時候,會誤將網頁配色中的黑色用上去。實際上網頁中的純黑(#000000)和印刷中的黑色有著巨大的差別,早在PS 7.0中,黑色的CMYK色標其實是C75 M68 Y67 K90,而常說的系統黑K100 在更廣泛的RGB配色中,也只是較深的灰色而已!
印刷品,包括我們日常生活中的許多黑色,其實分很多種,它們通常是某種色彩疊加了很多之后產生的效果,比如渡鴉的羽毛是黑色的,但是你仔細看它會微微泛藍。

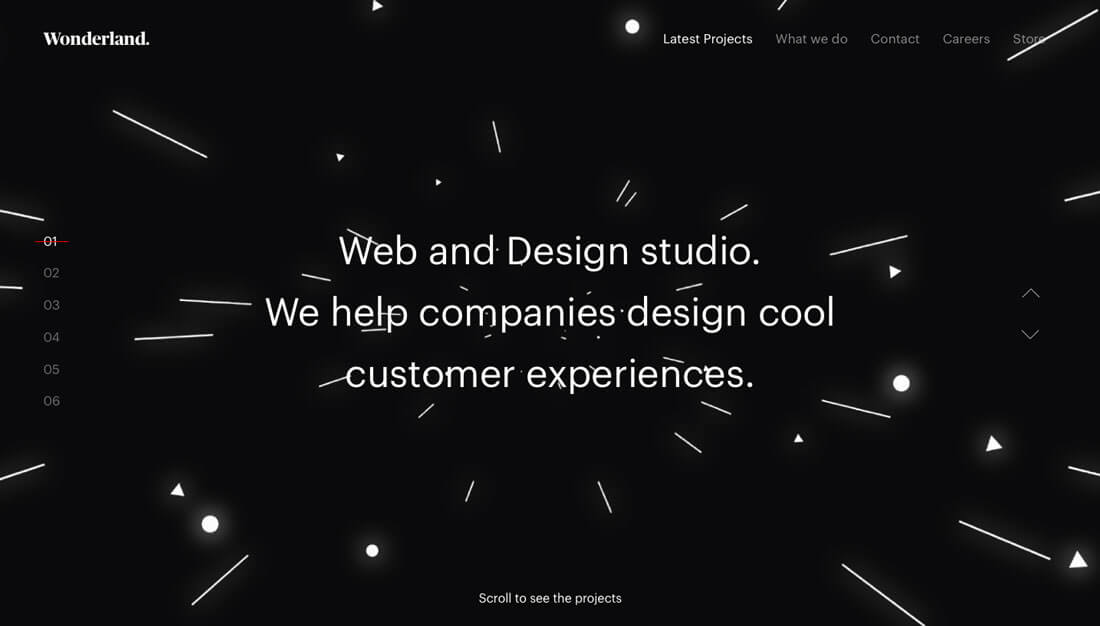
所以,在設計這個黑色的時候,最好是挑選一個帶有你的品牌色調的黑色(而非#000000)。這樣可以在印刷的時候更容易協調。(比如讓黑色帶有一點藍色的色調,來抵消文本內容中的黃色色調)舉個例子,上面Wonderland的頁面中,黑色實際上是#0a0a0b。
其實今天所談到的所有的配色的問題,幾乎都是關于對比度和可讀性問題的。實際上,只要確保色彩和內容的對比度和配色美感,幾乎所有的色彩都是能用的。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網