內容策略與用戶體驗兩者結合,是非常有挑戰性、有意義的。為了把用戶真正想要的內容呈現給他們,在構思內容策略前,需要概括和定義用戶的目標。
用戶的思維會受文案內容、視頻和圖片的影響,而內容策略(content strategy)會將它們都納入考慮,從而使最終產出物達到應有的效果。簡單來說,內容策略就像膠水,把一個復雜的項目聯結起來。我們將介紹如何構思、完成和管理內容,使其既有用又好用。
作為技術研究的敲門磚,將內容策略與用戶體驗兩者結合,是非常有挑戰性、有意義的。為了把用戶真正想要的內容呈現給他們,在構思內容策略前,需要概括和定義用戶的目標。
為什么內容策略對用戶體驗來說很重要?
爛內容永遠不能帶來好的用戶體驗。只有內容既有條理性又提供給用戶所有需要的信息,才能創造一個好的用戶體驗。
為了確保內容能帶來好的用戶體驗,內容撰寫人需要注意以下幾點:
清晰而易讀
讓內容更加容易理解,并不意味著單純地刪減內容,而是讓它更加易懂、易讀、便于瀏覽。首先,內容通過一個恰當的標題和一個輔助的副標題來呈現清晰的結構,再點綴以適當的視覺材料(即用于說明和展示的表格、圖片、影像等)。
出色的信息架構
內容策略其中之一,就是要創建最好的信息層級。把內容組織好,能讓用戶通過層級結構來理解內容。你可以通過強化內容在網頁上的呈現方式來創建層級。當內容放在恰當的位置時,能提高可讀性,有助于用戶的理解。
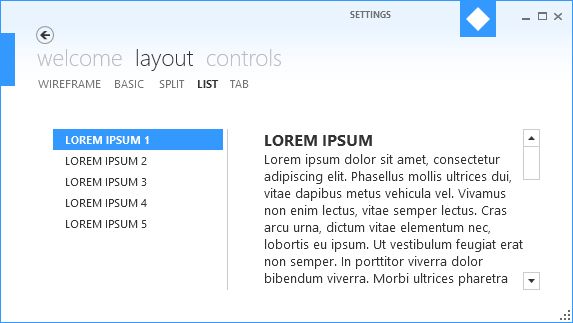
以前做線框圖時,只是在灰色框里面放上亂數假文(即Lorem Ipsum,常用于測試不同字體效果的無意義文字,比如Lorem ipsum dolor sit amet, consectetur adipisicing elit…),再在前面用箭頭標注就好了。然而現在卻要結合真實的內容,從而使架構達成整體設計的目的。

關注用戶
內容撰寫人有時會因為沉浸于研究和內容而得意忘形,忘記他/她真正的讀者是誰。嚴格遵守用戶體驗最重要的準則——把用戶放在第一位,我們才能把內容策略發揮到最大功效。當你在構思內容時,應該與用戶體驗團隊一起創建用戶畫像。

提高轉化率
只有當用戶體驗十分順暢和愉悅時,才能獲得高轉化率。一個內容導向的用戶體驗,體現在清晰的遣詞、顯著的行為召喚(call-to-action)和價值定位。像這樣,成為刺激轉化率的有力武器,才是內容策略的用武之地。
為了使內容有助于提高轉化率,應該:
– 針對特定用戶和行業,找到相關的關鍵詞
– 以關鍵詞為中心,構思可讀性、可用性更強的內容
在設計內容時,只需提供在特定情境下最必要的信息,這就需要針對用戶在每個場景下可能遇到的問題進行腦暴,并在此基礎上雕琢內容,從而讓用戶能輕易找到他們想要的。
視覺材料與文案是如何影響用戶行為的?
1. 移動設備是如何改變讀者感知內容的方式

自從手機問世后,用戶的持續注意力縮短了很多。他們通過另一種方式來獲取所需要的信息,以大略的瀏覽、隨意一瞥來取代閱讀。這意味著用戶只接受隨意一瞥內能理解的內容。
設計與內容應毫無破綻的相輔相成,來延長讀者的注意力時間。這就需要通過統合設計與內容來與用戶溝通,也就是所謂的信息相互作用。
將設計層級與引人入勝的內容整合,可以引導用戶不斷的讀下去,比如Facebook。對于內容撰寫人來說,想同時從界面空間和內容語義上讓用戶維持關注度,是很困難的。
要點是:
你永遠不可能將讀者從內容設計流程中剝離。設計應該涉及內容,反之亦然。不將這兩者隔離,能幫助你理解目標讀者。
2. 移動先行理論帶來更好的用戶體驗
現今消費者能在探索中自學,然后做決定。購物已從線下商店轉移到通過移動設備,這就要求你的網站設計和內容足夠豐富。為現代用戶創建電商體驗,可以促使他們更快的下決定。
內容豐富的網站,會提供用戶所需的詳情。可以是行業近況、有力的指南、產品詳情、或是有用的市場信息。
要點是:
好的設計使網站更有針對性的面向每個用戶,好的內容能解答他們的疑問。但綜合這兩者,能斬獲令你的事業達到巔峰的兩大關鍵——信任與忠誠!
3. 給你的設計增加趣味性?要確保內容也跟上!
一般來說,用戶只會在網頁上停留10到15秒。但如果你能創建一個有價值的提案,就可以留住用戶。他們尋求一種個性化的體驗,而情感召喚有助于建立這種體驗。因此,各品牌應能從情感上下功夫,以提供不同凡響的用戶體驗。
為了創造這種體驗,傾聽和理解消費者的需求十分重要。告訴消費者你的品牌價值是什么、如何令用戶受益。不要只是糊弄出一些內容,而指望用戶能理解它。

圍繞你的品牌講故事,有利于增加用戶的理解。你可以看看喬布斯是如何圍繞蘋果講故事,并抓住大量用戶的心的。
創造超棒的用戶體驗,已不再止步于思考設計,而提升至制作內容。創意團隊應和內容撰寫人一起合作。
要點是:
你的網站能適應移動端、有令人愉悅的視覺、和極佳的運行,仍是不夠的。內容的成功,在于如何更好地聯結目標用戶,并滿足他們的所想和所需。不講故事,你不能建立一個強勁的聯系。要使用敘述語氣,站在全局來講,并保持簡潔有力。并且用戶在網站停留的時間越久,產生的效果也就越好。
4. 跨越設計師與內容撰寫人之間的鴻溝
內容撰寫人的特點是容易太啰嗦,而設計師總是吝于言辭。問一個撰寫人哪個顏色更適合,他/她會告訴你,你的選擇與他們的區別。問一個設計師同樣的問題,他/她會直接給你看整個調色盤。
鼓勵這兩個團隊溝通,是消除分歧的最好方法。就如前面所提到的,內容策略是建立在開放交流上的。從長遠來看,團隊中的創造性努力,會令設計充滿生機。

簡言之:當內容與設計策劃者相互合作時,將會有十分卓著的成果。消費者將輕松理解你的設計目的。用戶體驗在發展,讓你的方法也進化吧。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網