如果你留意了近期的網(wǎng)頁和平面設(shè)計風(fēng)格,可能會注意到這是近年來的趨勢。
如果你留意了近期的網(wǎng)頁和平面設(shè)計風(fēng)格,可能會注意到這是近年來的趨勢。你可能會看到模糊圖片,它們被用在網(wǎng)站的背景中、標(biāo)題背景或者其他圖文版面中。不僅是要緊隨設(shè)計趨勢,或只是為了嘗試新的外觀,還因為它們具有改善設(shè)計的功能性和美觀性,這應(yīng)該是模糊照片會流行的主要原因。
那么,如何使用模糊圖像來增強自己的設(shè)計呢?讓我們來看看下面的10種應(yīng)用技巧:
01. 創(chuàng)建一個干凈的背景
模糊圖像最常見的用途之一是用來做背景圖。一般來說,攝影背景圖可以吸引到觀眾,但是虛化背景往往視覺效果更好。一個畫面圖復(fù)雜清晰的背景圖,有時會使其他的設(shè)計元素,特別是文本,很難看清。因此,根據(jù)圖像的復(fù)雜程度,應(yīng)用模糊效果可以幫助創(chuàng)建一個干凈的背景,不會減弱內(nèi)容的易讀性。
下面的網(wǎng)站登錄頁就用了強烈的模糊效果背景圖。請注意,這種平滑、整潔的背景比單純的顏色更有趣,同時它也使得白色輕巧的字體更易辨認。而更具象的圖像不適合這種使用情況。

創(chuàng)建干凈的背景圖,常見的一種模糊技巧:整體模糊,既把整張圖做模糊處理;而另一種是局部模糊處理技巧,是下一項我們要談到的,它是通過把部分圖像進行模糊處理,來改變圖像中的視覺焦點。
在攝影中,這個概念被稱為“景深”。即使你對這個術(shù)語不熟悉,但你在現(xiàn)實中可能也看過這種效果。在景深淺的圖像中,焦點區(qū)域非常狹窄:例如,對于肖像,主體的臉部可能是焦點,但他們的周圍是完全模糊的。另一方面,在景深較寬的圖像中,焦點面積較大,整個圖像可能從前到后都很透明,如風(fēng)景攝影。
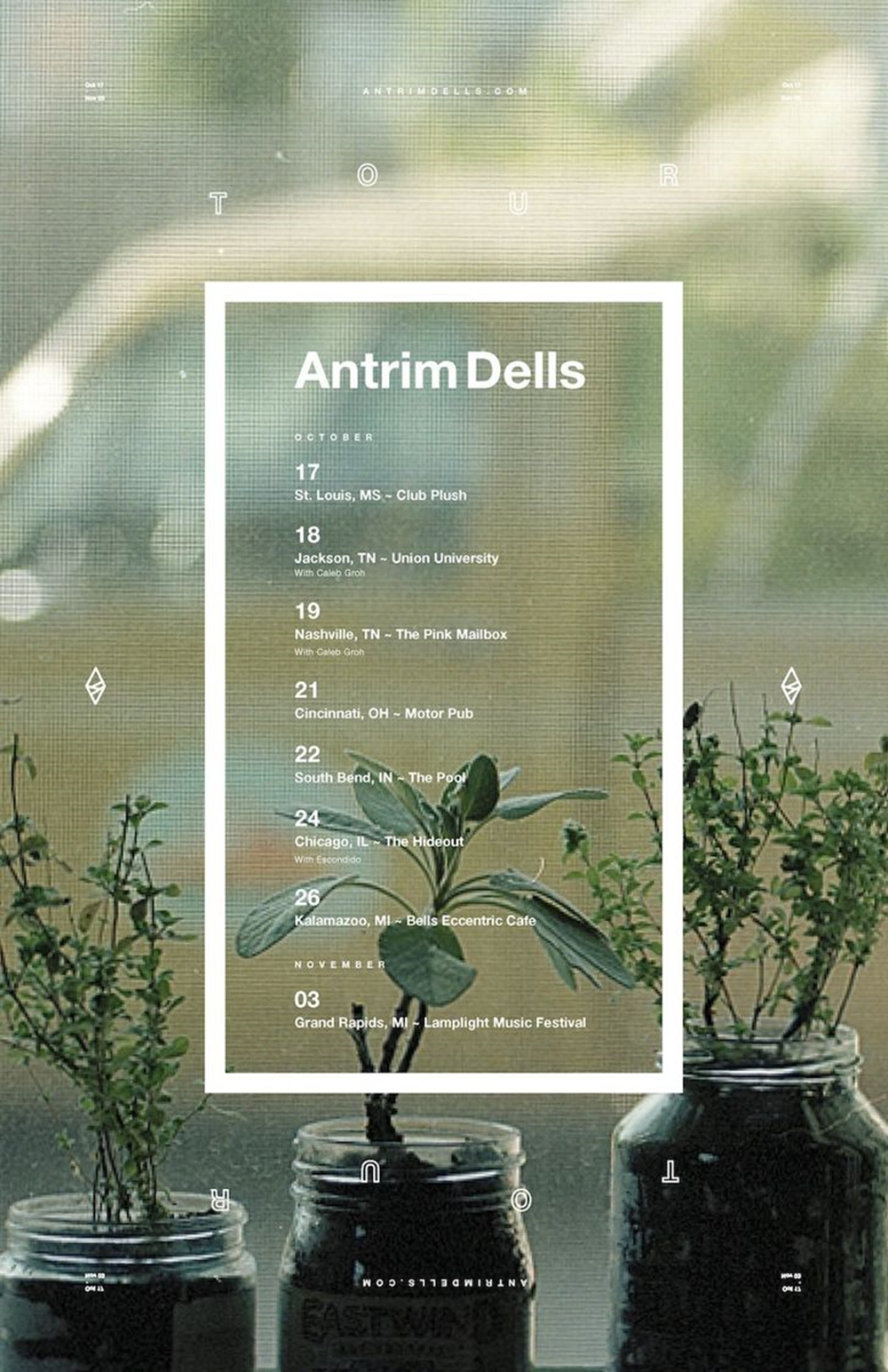
例如,用作此活動海報背景的圖像景深就比較淺,只有前景物體處于視覺焦點上:

使用淺色景深圖像可有效地強調(diào)視覺焦點。我們來看下一個例子中的局部模糊技巧:
02. 關(guān)注重要信息
模糊可以被添加到圖像中以達到某種效果或目的,但也可以使用它來去除或強調(diào)一部分圖像。通常情況下,你用模糊來確保你的視覺焦點是清晰的。如果你想讓觀眾關(guān)注你形象的某一方面——也許是你正在推銷的產(chǎn)品——那么你不希望它們被周圍不重要的畫面分散注意力。
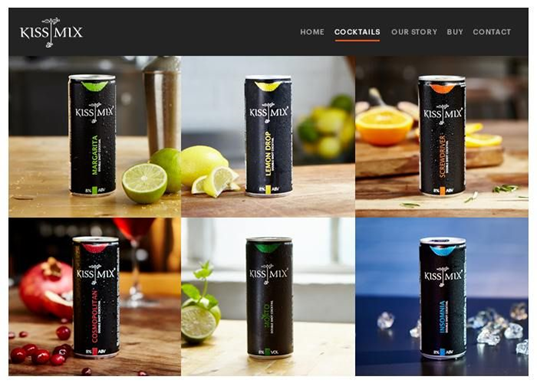
下圖系列中的六個包裝形象,就使用了局部模糊效果(通過控制景深來實現(xiàn)),以確保廣告中的產(chǎn)品處于視覺焦點上。但是,這些圖像的焦點之外的部分并非就成了無用的空間:景深可以逐漸虛化,所以其他的物體仍然可以辨認(而且這些物體也代表了飲料口味)。

這里還有另外一種景深的使用方式(除背景之外,前景也沒有對焦),但它仍然將注意力引向設(shè)計的主體——請?zhí)系倪@對幸福夫婦。

03. 傳遞豐富的信息內(nèi)容
為什么我們將圖像添加到我們的設(shè)計中?一般來說,它是為了說明和強調(diào)需要傳達的信息。即使它們可能不夠清晰或詳細,但模糊的圖像仍然可以填補這一角色;通常它只是以一種更低調(diào)的方式,而不是視覺焦點——就像雜志版面上的圖片一樣。
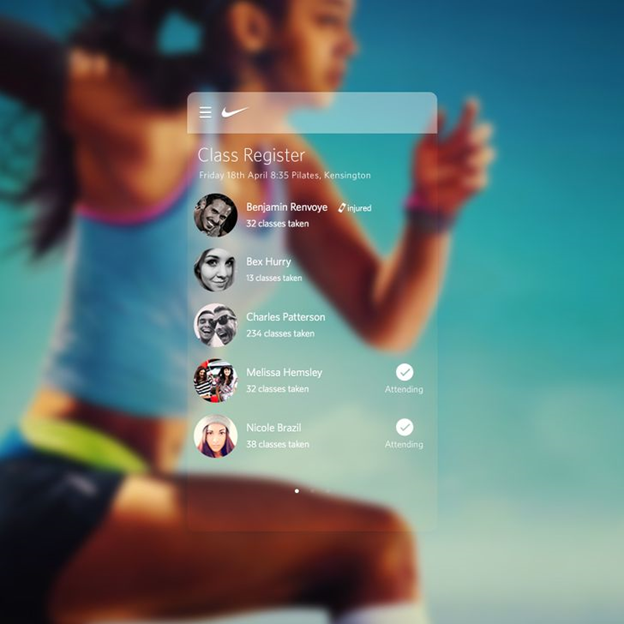
以此設(shè)計為例。健身課程的注冊表使用了半透明背景,可以讓女性跑步的圖像在其后面展現(xiàn)。這張照片充當(dāng)了表現(xiàn)設(shè)計目的和主題的即時視覺線索,可以讓觀眾一目了然知道注冊表是做什么用的。此時,選圖就顯得尤為重要,要確保所選擇的圖與內(nèi)容貼近,且要突出其他元素的設(shè)計。

04. 為文本選擇一個背景圖
對于以文本為焦點的設(shè)計(可能是標(biāo)志、社交媒體圖形或某種手繪文字),背景圖的應(yīng)用就可以更好地展示它們。有時候,可以應(yīng)用一個普通的白色、黑色、彩色背景圖,或者一個帶紋理的背景圖,但使用模糊的圖像作為背景圖,可以增強某些文本的設(shè)計效果。
對于初學(xué)者來說,上面提到的一、三項內(nèi)容可能是你需要背景虛化的原因,其目的是弱化背景以突出設(shè)計需要傳達的信息。下面的模糊圖像為品牌宣傳起到了一定作用,從logo和廣告語上,并沒看出它屬于什么類型的業(yè)務(wù),而是通過圖像暗示了一些缺失的信息:這是一所家具設(shè)計公司。不需添加額外的、解釋性的文本,并讓圖像留出大量空間,這種方法使設(shè)計簡化。

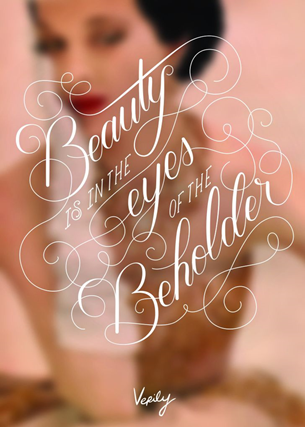
下圖是另一個模糊的背景圖,為一些文字排版設(shè)定基調(diào)并支持其主題:

05. 用品牌代表形象
使用圖像可以提升品牌的美感,例如某些顏色、圖片、符號或其他視覺元素。鮮明的、個性的風(fēng)格有助于加深品牌印象,與觀眾產(chǎn)生深刻的交流。
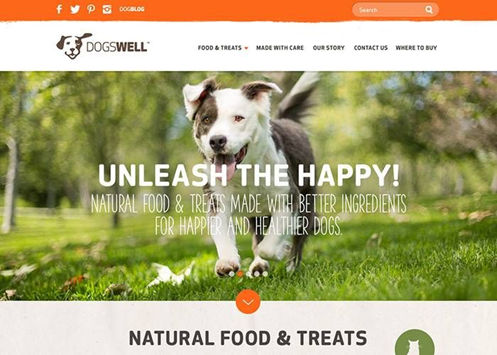
下面這個網(wǎng)站,將標(biāo)志中狗狗圖形有創(chuàng)意地在背景圖中再一次使用。看到左上角的棕色和白色相間的小狗圖案的logo了么?然后再看一下主頁的照片,這個小狗看起來很像logo中的那只,不是嗎?它眼睛下的黑斑甚至和標(biāo)志中的狗狗一樣。這肯定不是巧合,而是為了加強公司的品牌形象的巧妙設(shè)計。同時注意照片的虛化處理,使小狗成為視覺中心。

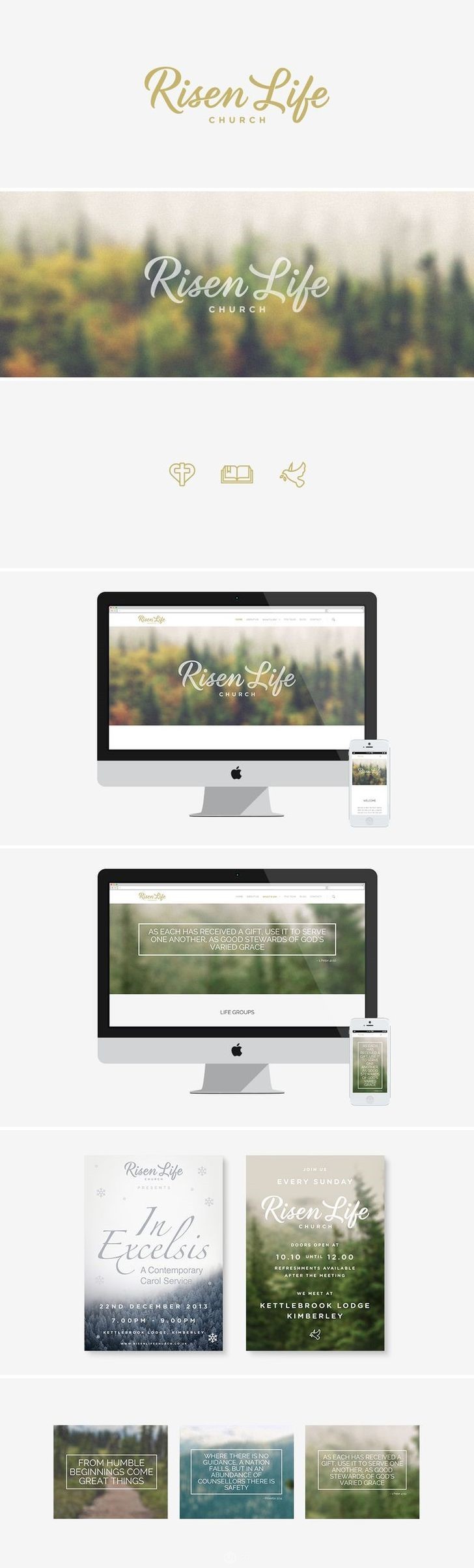
你甚至可以重復(fù)使用完全相同的圖像,就像某教堂的品牌標(biāo)識可以用在其網(wǎng)站和印刷的宣傳材料上。

它甚至還推出了一系列以季節(jié)為主題的虛化圖像,以適和全年不同時期的活動。創(chuàng)造性地使用,反復(fù)使用你的視覺資源,來打造出統(tǒng)一但不單調(diào)的品牌宣傳品。
06. 強模糊效果
從微妙到強烈,不同層次的模糊,在圖像中實現(xiàn)不同的效果和目的。比較極端的情況下,你可以把模糊的程度再加強一些,這樣你會得到一張完全看不清的圖片,只能隱約感覺到圖片中柔和、抽象的顏色或模糊的形狀。如果你想要一些比純色背景更具動感的效果,這可能是一個不錯的選擇,它看起來有些形狀和顏色,但沒有分散觀眾的注意力。
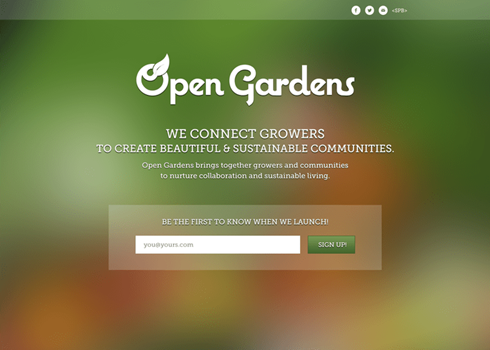
這并不是一個隨意的想法,或僅僅是因為它看起來很酷才去嘗試。我們可以瀏覽下面的例子,它們很巧妙地使用了這種效果。下圖是為社區(qū)花園提供便利企業(yè)網(wǎng)站的登陸頁面,其背景圖用了強烈的模糊效果,沒有任何東西可以清晰地辨認出來,但圖像仍然給人留下鮮花、樹葉以及陽光的印象,圖像也并沒有貼滿整個頁面。

恰恰相反,這種簡單的處理方式以一種更自然的方式發(fā)揮作用——即使我們不去想它,我們的大腦也會將這些顏色與花園里的花朵聯(lián)系起來,這也是完全符合該網(wǎng)站形象的。如果不做模糊處理,留下葉子、花瓣和枝葉的細節(jié)具象圖,那么白色的文字信息就不會那么容易被看到。所以這是一個聰明的設(shè)計選擇:實現(xiàn)了品牌視覺美感與信息傳達的雙贏。
同樣,這張高端手表修理店的名片,也應(yīng)用了非常模糊的背景圖像,金箔色背景底圖,優(yōu)雅的黑白背景,乍一看起來很抽象,但是仔細一看(在右下角,焦點圖像更清晰),你會看到圖像中模糊的圓形是表盤。

07. 柔化不需展示的具象圖
與之前使用強烈模糊來消除圖像中所有細節(jié)不同,這種技巧使用了柔和的局部模糊處理,以隱藏一些不需展示的具象圖。這是肖像的常用方法,柔和的模糊可以更容易被接受,并使皮膚看起來更光滑。
這個眼鏡品牌的圖像并不完全是一幅肖像(更像產(chǎn)品攝影),但它有很多人物在里面且多處都使用了模糊效果。首先,注意景深是如何將你的視線直接引導(dǎo)到佩戴太陽鏡的女人上的。除了女性的眼睛和太陽鏡(這正是品牌需要宣傳的產(chǎn)品)之外,所有其他圖像都做了柔和模糊處理。但這一細微的模糊也會給整個形象帶來一種迷人的、時尚的、適合品牌的形象。

08. 增添一種微妙的場所感
在設(shè)計中表現(xiàn)位置時,你想標(biāo)新立異,不想再用已經(jīng)被無數(shù)次使用過的圖形或被人用爛的導(dǎo)向圖時,這時你可以考慮應(yīng)用這種模糊背景圖效果,它是一種巧妙的方式,尤其應(yīng)用在與旅行相關(guān)的設(shè)計中。
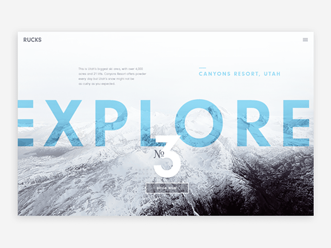
例如,國外一個度假勝地的網(wǎng)頁,原本可以使用該度假建筑本身顏色豐富清晰的圖像。但設(shè)計師卻另辟蹊徑,選擇了山景的單色照片,雄壯的山景充滿整個頁面,以強調(diào)度假村的位置(和相關(guān)滑雪的信息)。此外,從底部到頂部淡化的漸變模糊,使主要信息顯示在頁面頂部的一個清晰的位置。

同樣,下面的季節(jié)性銷售廣告創(chuàng)造了一定的地方感——特別是與促銷主題相匹配的陽光明媚的夏季場所。

09. 動態(tài)效果
應(yīng)用在攝影中的模糊是一種特殊的模糊效果,稱為運動模糊,該圖片看起來像一個物體快速移動或經(jīng)過一個場景。模糊通常應(yīng)用在水平方向上,位于移動物體/焦點之后,這可以為你的圖像增加速度感或活動感。
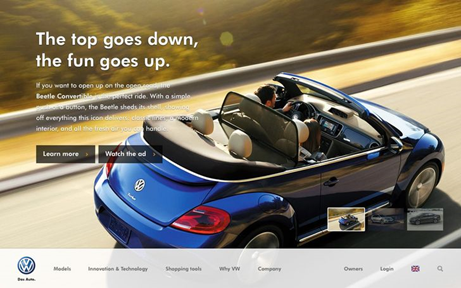
下圖中宣傳設(shè)計就利用運動模糊,以引起人們對廣告(汽車)的關(guān)注。因為除了展示汽車的“速度”外,還有什么特性能讓汽車品牌顯得更好呢?就像我們已經(jīng)看到的許多例子一樣,這個圖像的模糊化處理,也創(chuàng)造了一個良好的、可供文字排版的空間。

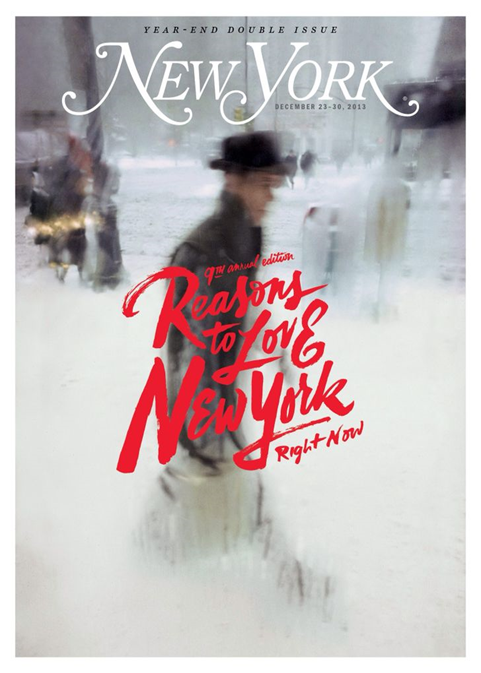
另一個案例是下面這本雜志封面,使用了一幅動感模糊的照片,來傳達紐約這個“不夜城”的喧囂——每個人總是匆匆忙忙的。

10. 打動人的情緒
沒有什么比好的形象能給你的設(shè)計帶來某種心情或氛圍。許多元素可以為圖像設(shè)定一種設(shè)計的氛圍,例如內(nèi)容,當(dāng)然還有顏色、光影、構(gòu)圖等等。
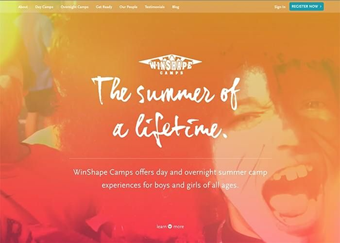
下面的網(wǎng)頁傳達了一種非常特殊的情緒,毫無疑問,這種情緒是經(jīng)過精心挑選的,可以將其所代表的夏令營形象化。首先,設(shè)計師用了顯然是代表夏天的暖色調(diào),但圖像的模糊(以及露營者臉上的表情)看上去也代表了夏日狂歡——正如頁面的標(biāo)題所稱的那樣:“千載難逢的夏令營”。

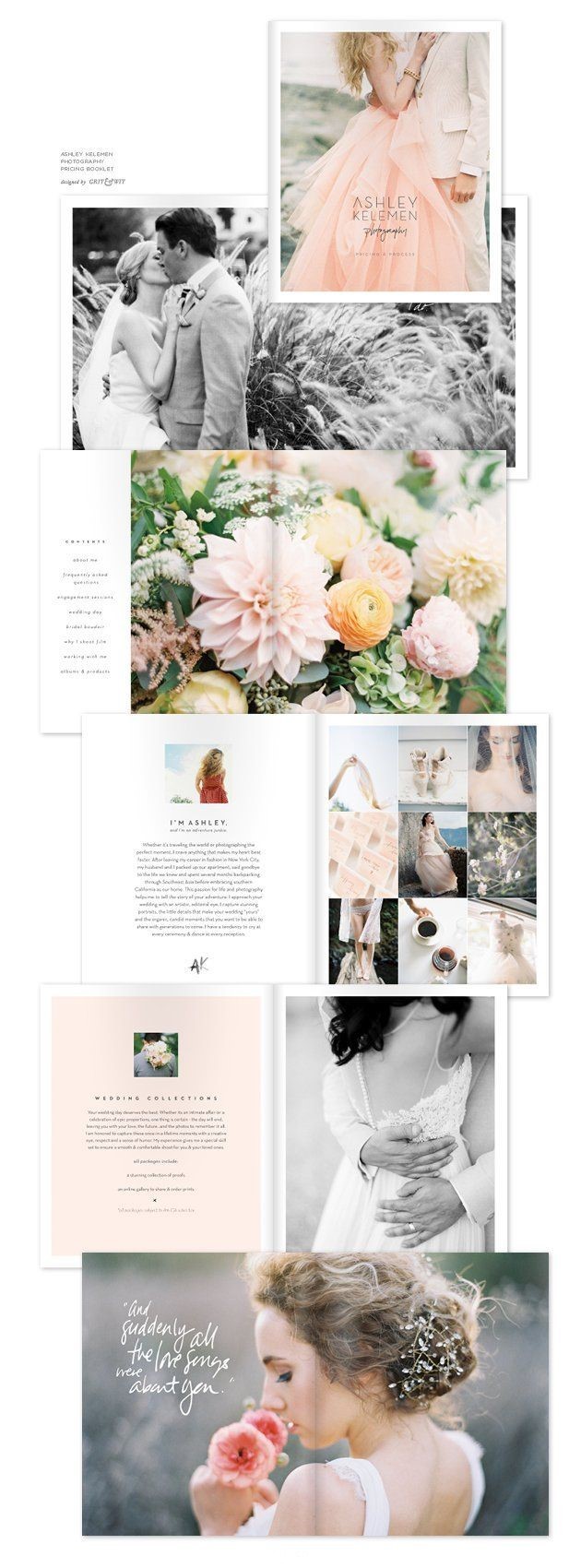
作為一種不同的方法,這款婚紗攝影手冊中的圖像模糊,有助于營造出柔和而夢幻的心情:

相信這些技巧,啟迪你在設(shè)計中使用模糊效果!
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計網(wǎng)