大家在瀏覽網頁時經常可以看優秀的海報設計,這些設計往往可以通過其優秀的顏色處理、場景打造、氛圍渲染、排版布局、文字處理以及巧妙的創意等方面來抓住瀏覽者的眼球。那么今天我們就跟大家分享一下一些優秀的海報設計在網頁中的應用。
大家在瀏覽網頁時經常可以看優秀的海報設計,這些設計往往可以通過其優秀的顏色處理、場景打造、氛圍渲染、排版布局、文字處理以及巧妙的創意等方面來抓住瀏覽者的眼球。那么我們是不是可以吸收這些優秀的海報視覺,來幫助我們設計其他領域的東西呢?設計是相通的,答案自然也是肯定的。那么今天我們就跟大家分享一下一些優秀的海報設計在網頁中的應用。
我們主要通過層次、色調和創意三個方面來跟大家進行講解。
畫面的層次感,說白了其實就是畫面的內容有主次之分,有空間感和距離感,有虛實之分,光影層次清晰,這樣的畫面才起來才真實、豐富,而且通過一些特殊的處理手法,可以進一步拉開畫面中不同元素的層次,使得主體更加突出。(因本部分的講解不涉及到色彩方面的知識,為了更便于大家觀察,所以對海報進行了去色處理)

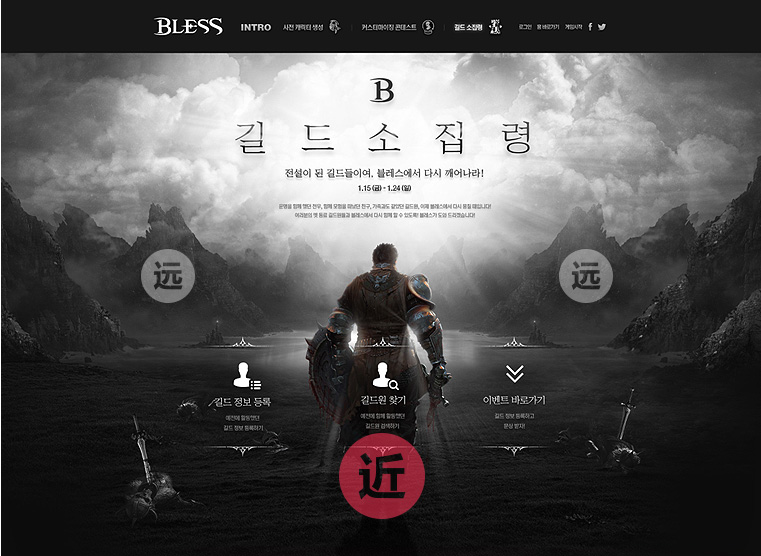
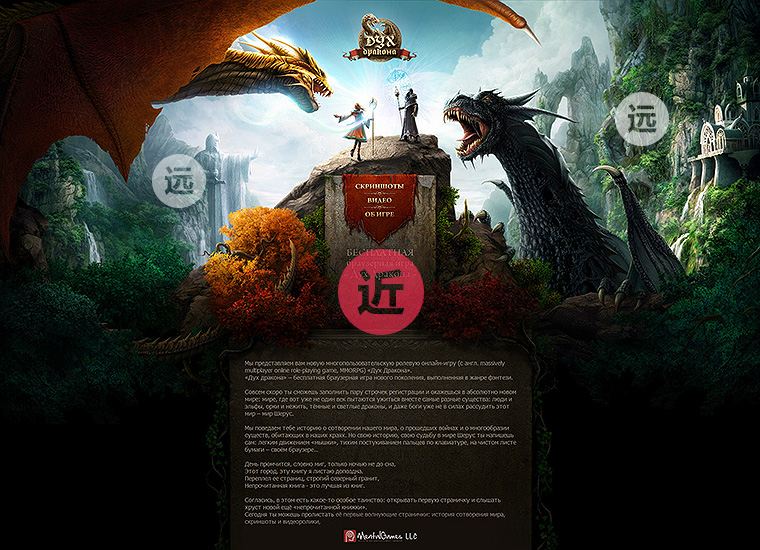
上兩圖中按箭頭所示方向由近及遠,畫面縱深感強,遠近景層次明顯,畫面感很強。運用到網頁設計當中如下:




通過上面的例子可以看出,遠近層次清晰的畫面,搭配上網頁中的內容,可以使頁面看起來更加透氣,在瀏覽內容的同時,也能夠通過場景傳遞出很強的代入感。

上左圖中按箭頭所示方向依次由實到虛變化,滿足正常情況下近實遠虛的道理,層次感很強;在上右圖中,實景和遠處的虛景想必大家都可以理解,但為什么離我們最近的下方的人也是虛的呢?我們看下下面這張圖可能更容易理解。

這張海報其實更接近于咱們生活中的實景拍攝,而且是那種有明顯對焦主體,毫無疑問是圖中拿著竹竿的美女。那這時,雖然前景的花草離我們更近,但是因為它們偏離我們的對焦點(我們的視線并沒有直接去看這些花草),所以,這時候前景的花草我們也是去做模糊處理的,甚至有的時候模糊度比遠處的場景還要明顯。這個是需要了解的。那我們再看下海報中的虛實關系在網頁中的應用。



通過上面的例子可以看出,把握好畫面中的虛實層次,結合網頁的內容,可以使頁面看起來更加接近真實場景,視覺體驗上來說更加逼真。


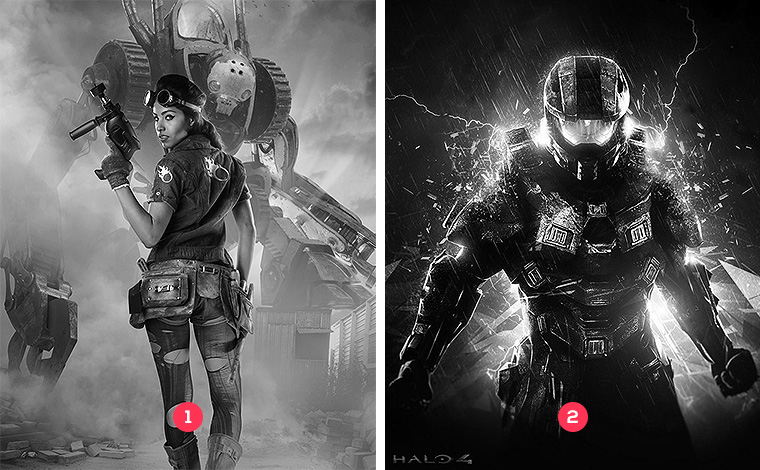
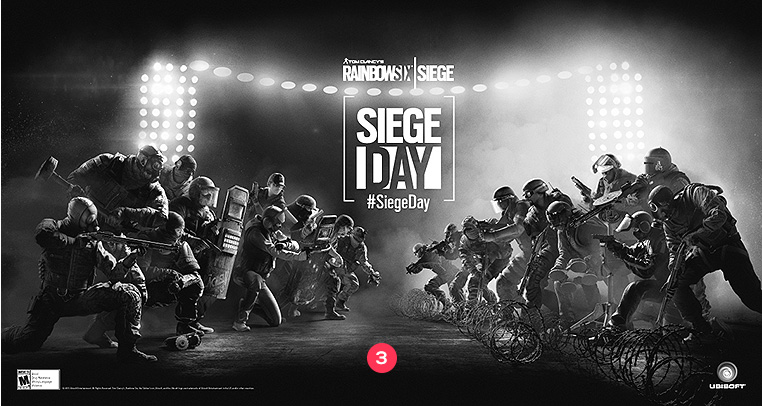
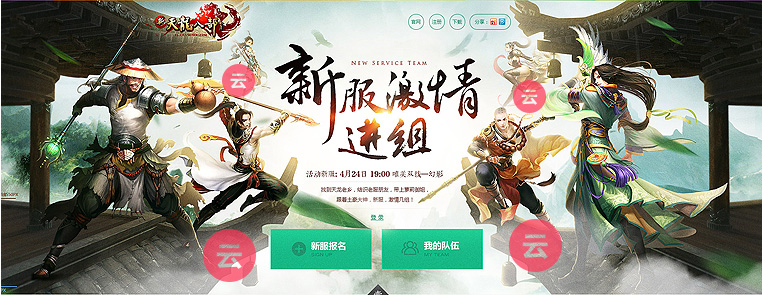
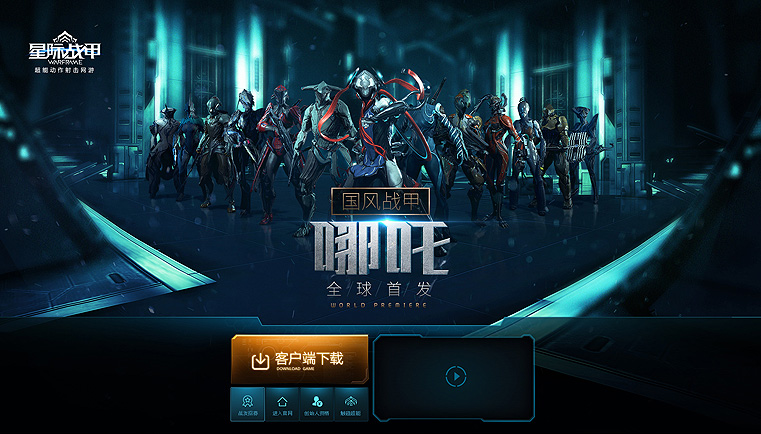
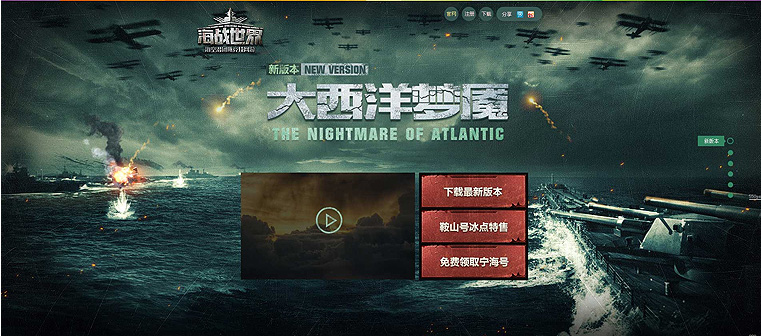
圖1通過煙霧來拉開女主與遠處機器人的層次,煙霧既弱化了遠處機器人,同時突出了女主,讓兩者有一個明顯的層級關系;圖2中人物本身顏色較暗,背景也是暗色,這時候如果直接把人物置入,人物就會與背景融為一體,這里利用人為添加的光效、碎片等氛圍元素,凸顯了人物的邊緣輪廓,背光的效果使人物從黑暗中分離出來;圖3也是同理,只不過它通過光影和煙霧一起來區分眾多人物之間的層次關系。
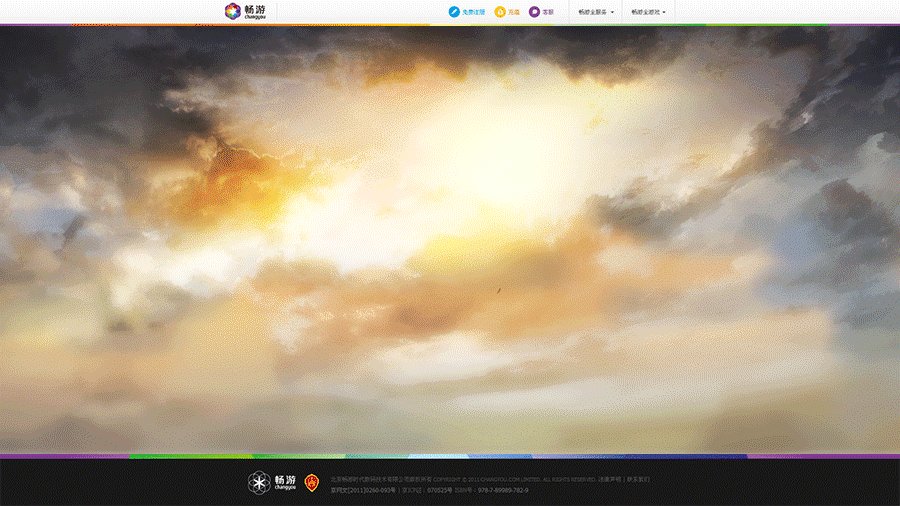
那么氛圍關系運用到網頁設計當中如下:



通過上面的例子可以看出,合理利用一些氛圍元素的渲染,例如光、煙霧、云等素材,不僅可以起到烘托頁面氣氛的作用,而且可以突出主體,同時弱化主體外的其他元素,成功地拉開主體與其他非主體元素之間的層次關系。
畫面的色調,是傳達畫面所要表達情感的有效途徑。不同的色調可以給人帶來不同的體驗,正是因為有了不同的色彩,才使得我們的設計更加豐富。

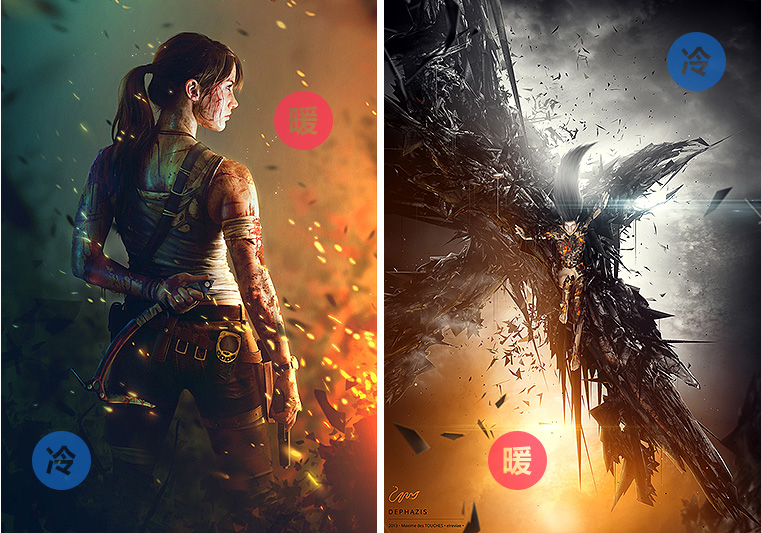
上兩圖中,左圖統一的暖色調彰顯了畫面的熱情激昂,而右圖統一的冷色調則表現出畫面的冷酷。在處理時切記對畫面中所有的元素都要進行統一的環境色處理,運用到網頁設計當中如下:



上面幾個例子中,為了更進一步的融入大環境中,設計師都對原始素材進行了色調上的二次處理,整個網頁的風格在色調上保持統一。


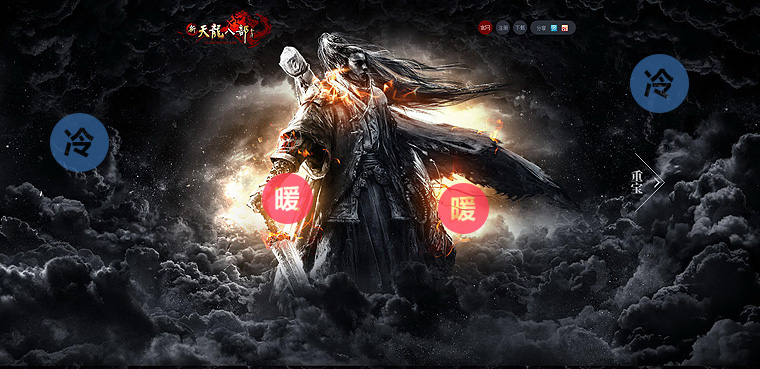
上三圖中,在色調處理上都運用了冷暖對比的形式,使畫面的細節更加豐富,同時,冷暖的對比可以表達出超強的對抗性。運用到網頁設計當中如下:



通過上面的例子可以看出,冷暖的對比在網頁的場景打造過程中,可以用來很好的表現“對抗”和“戰斗”方面的主題,另外,整個冷調的場景中適當加入些暖調,也可以起到突出主體的作用。
豐富的海報創意不僅可以抓人眼球,而且可以很巧妙地表達出主題。大到整體的形式,小到文字或素材的細節處理,都是可以學習并且運用到網頁設計中的。

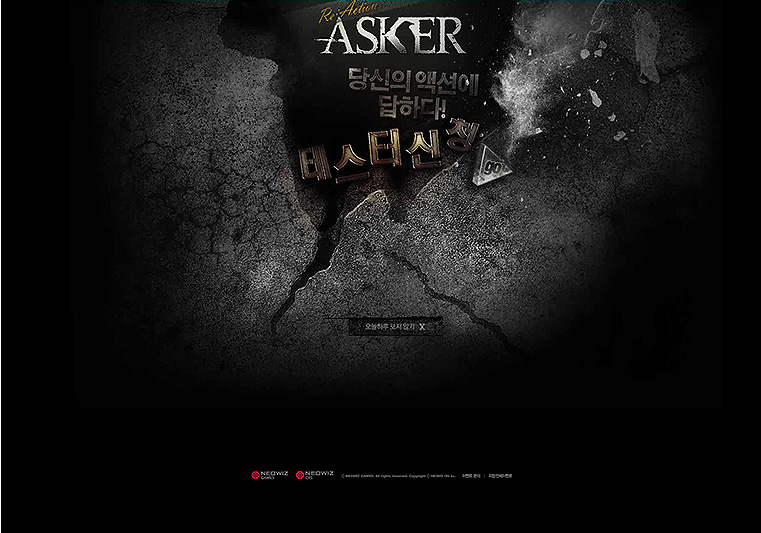
上左圖通過人物躲在墻壁破裂的一角來體現畫面的神秘感,而右圖則通過破碎的玻璃來反射出一些跟男主相關的人物或場景,運用到網頁設計當中如下:



上左圖對中間的復聯英雄進行了類似剪影的處理,而右圖則對人物的邊緣進行了顆粒化的處理,運用到網頁設計當中如下:



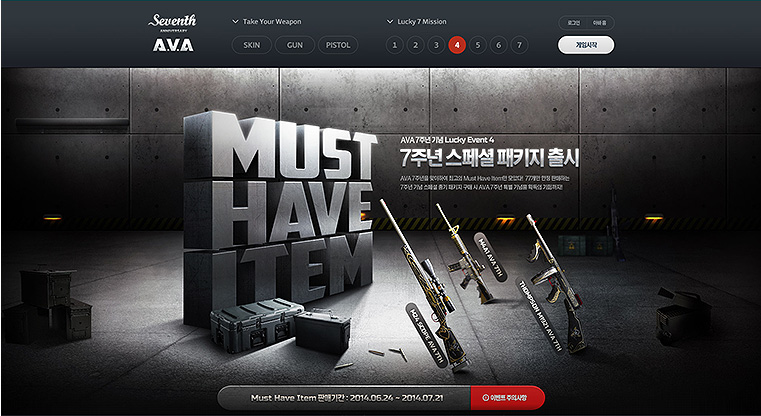
上左圖將書法的“武俠”二字作為畫面主視覺進行處理,而右圖則直接將死侍坐在類似3d處理后的電影名字上,很好的融入到了畫面中。運用到網頁設計當中如下:




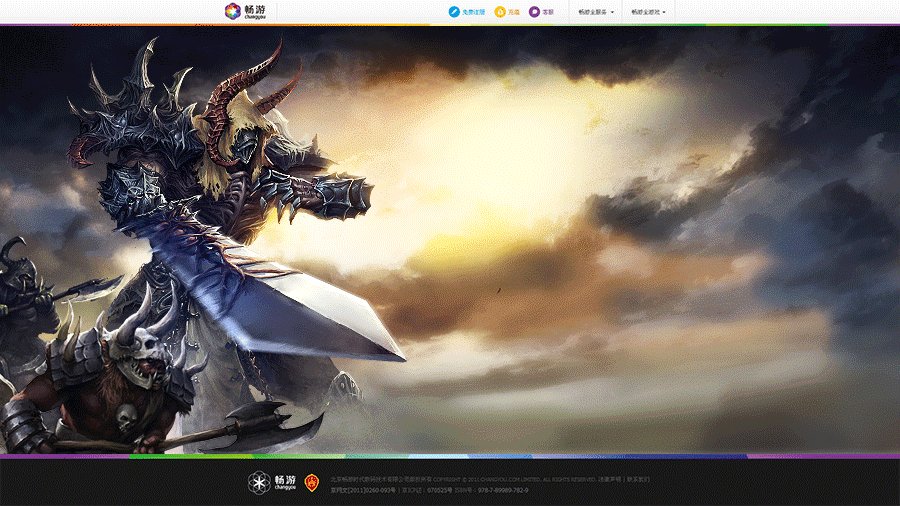
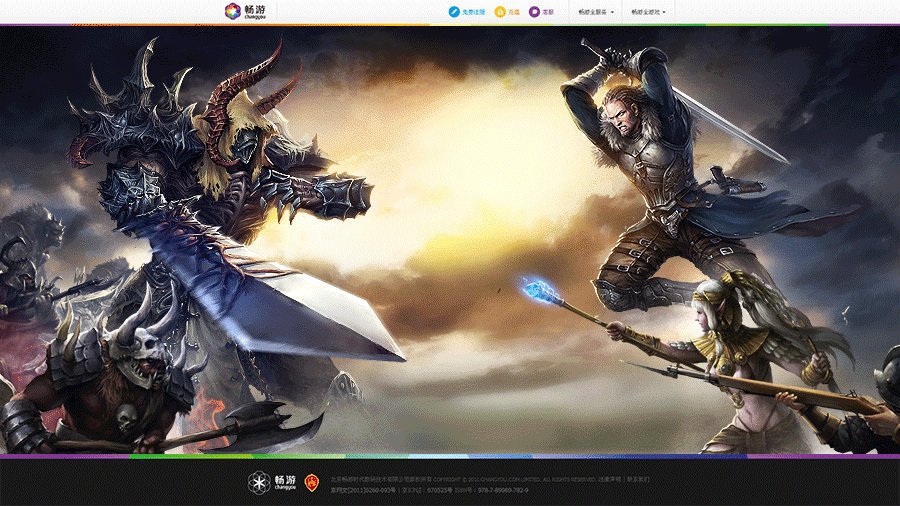
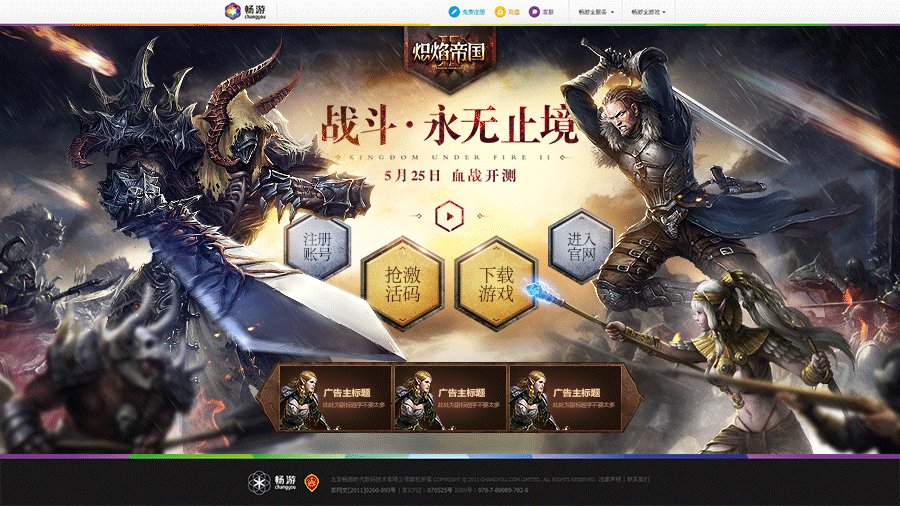
這里通過對原畫的再次處理,加強了畫面的對比度,進一步加強了冷暖對比,對距離遠近不同的人物也通過模糊、調色、添加煙霧及火光等素材進行了層次上的進一步區分,同時添加了下雨及火炮等氛圍元素。頁面的部分內容元素相對于人物做了一個前后的處理,使得頁面整體的層次得到了進一步的加強。

海報可以給我們的設計帶來很多靈感,其實不止是海報,設計本身就是相通的,所以很多別的領域的設計也可以讓我們去學習。本文的講解更偏重于游戲,而且由于本人水平有限,講解涉及到的知識并不全面,還望各位看官能夠理解。最后送給大家一句話: 設計源于生活,我們應該學會從生活中汲取靈感。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網