網(wǎng)易UEDC – @Jady_13 :很多人在設(shè)計(jì)完成后,總是對(duì)配色不滿意,卻又無從下手。如何分析設(shè)計(jì)中的配色問題?如何通過系統(tǒng)的方法,提升配色能力?
網(wǎng)易UEDC – @Jady_13 :很多人在設(shè)計(jì)完成后,總是對(duì)配色不滿意,卻又無從下手。如何分析設(shè)計(jì)中的配色問題?如何通過系統(tǒng)的方法,提升配色能力?
配色并沒有所謂的固定方程式,生搬硬套配色理論并不能真正解決問題。本文帶你從配色的策略性角度出發(fā),深入分析配色的正確打開方式,讓你從本質(zhì)上解決不同場(chǎng)景的配色問題,并通過配色提升整體的設(shè)計(jì)品質(zhì)。
文章目錄
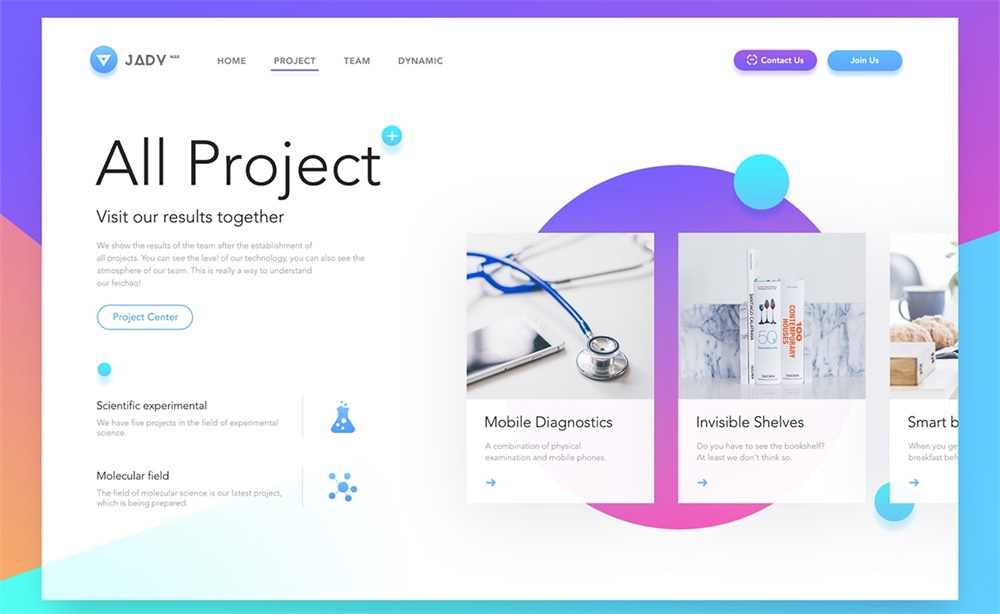
明確配色目標(biāo)
確定主色,精簡層級(jí)
選擇正確的色系
提升品質(zhì)感

明確配色目標(biāo)
1. 色彩規(guī)律≠配色規(guī)律
我們都學(xué)習(xí)過非常多的色彩知識(shí),也看過很多的配色書籍或文章。然而當(dāng)我們嘗試在設(shè)計(jì)中運(yùn)用這些理論時(shí),就會(huì)發(fā)現(xiàn):配色的理論往往在實(shí)際運(yùn)用中并不好使,使用后的效果也不是特別明顯。為什么會(huì)出現(xiàn)這種現(xiàn)象呢?
配色是否就是色彩某種的規(guī)律?當(dāng)我們學(xué)習(xí)并掌握這種規(guī)律以后,就能掌控雷電,呼風(fēng)喚雨,成為配色大魔王了呢?

答案并非如此。
配色并非單獨(dú)存在,而是依附于不同的設(shè)計(jì)載體中。不同的設(shè)計(jì)載體,所要達(dá)到的目標(biāo)不一樣,就決定了配色理論也會(huì)存在差別。
我們會(huì)發(fā)現(xiàn),雖然有很多書本、文章都在寫配色的理論,每個(gè)人講的配色理論有很多相同的地方,但是最核心的理論往往都不是相同的。
因?yàn)榇蠹抑v的相同部分,大多都是色彩的理論部分,這部分僅僅只是色彩本身的規(guī)律;而大家所講的不同部分,則通常是作者在自己所在領(lǐng)域總結(jié)的一套配色規(guī)律。

因此,并非每一篇文章的配色理論都適合你,這也是當(dāng)你學(xué)習(xí)并使用配色理論后,效果依然不好的原因了。
因此在學(xué)習(xí)配色時(shí),僅僅學(xué)習(xí)配色理論是不夠的。首先要思考配色的使用場(chǎng)景,以及整個(gè)設(shè)計(jì)所要達(dá)到的目標(biāo),然后再學(xué)習(xí)相應(yīng)領(lǐng)域的配色知識(shí),才能讓配色理論發(fā)揮最大的作用。
2. 不同的行業(yè),不同的配色目標(biāo)
雖然設(shè)計(jì)是相通的,但是在不同的設(shè)計(jì)領(lǐng)域進(jìn)行配色時(shí),依然會(huì)存在巨大的區(qū)別。
比如廣告設(shè)計(jì)的配色理論,放在室內(nèi)設(shè)計(jì)上,往往是行不通的。因?yàn)閺V告設(shè)計(jì)的目標(biāo)在于傳遞信息,需要吸引你,而室內(nèi)設(shè)計(jì)的目標(biāo)則是要營造舒適理想的生活氛圍。同樣的道理,推廣設(shè)計(jì)的配色理論,往往在界面設(shè)計(jì)時(shí)也是行不通的。
不同行業(yè)間設(shè)計(jì)目標(biāo)的差異,決定了配色目標(biāo)和理論的差異。

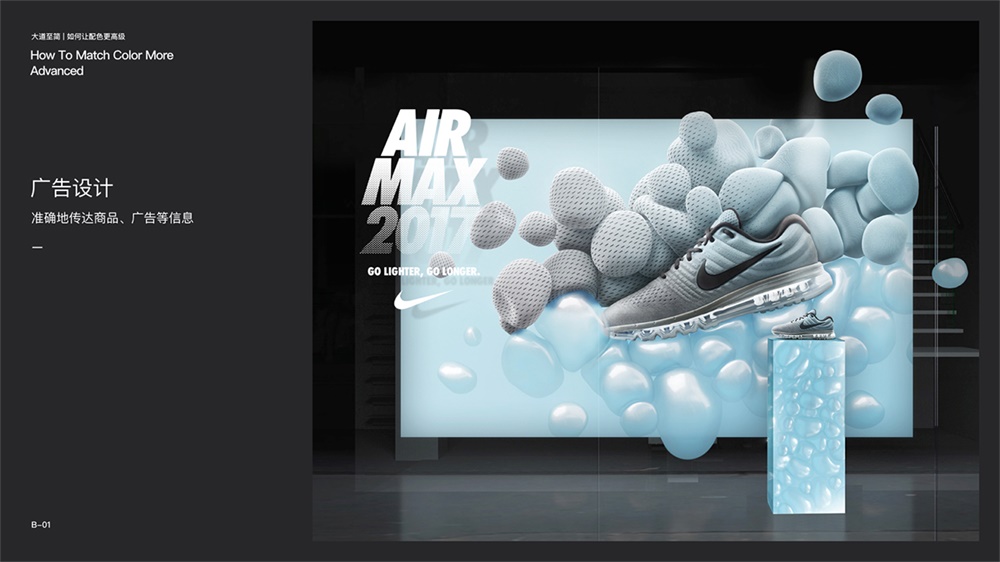
△ 廣告設(shè)計(jì):準(zhǔn)確地傳遞商品、廣告等信息

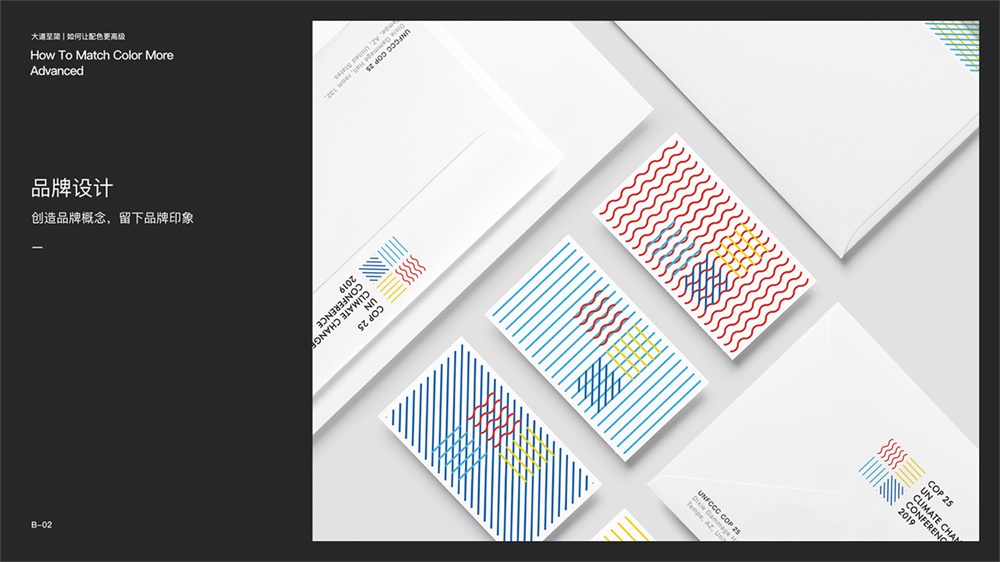
△ 品牌設(shè)計(jì):創(chuàng)造品牌概念,留下品牌印象

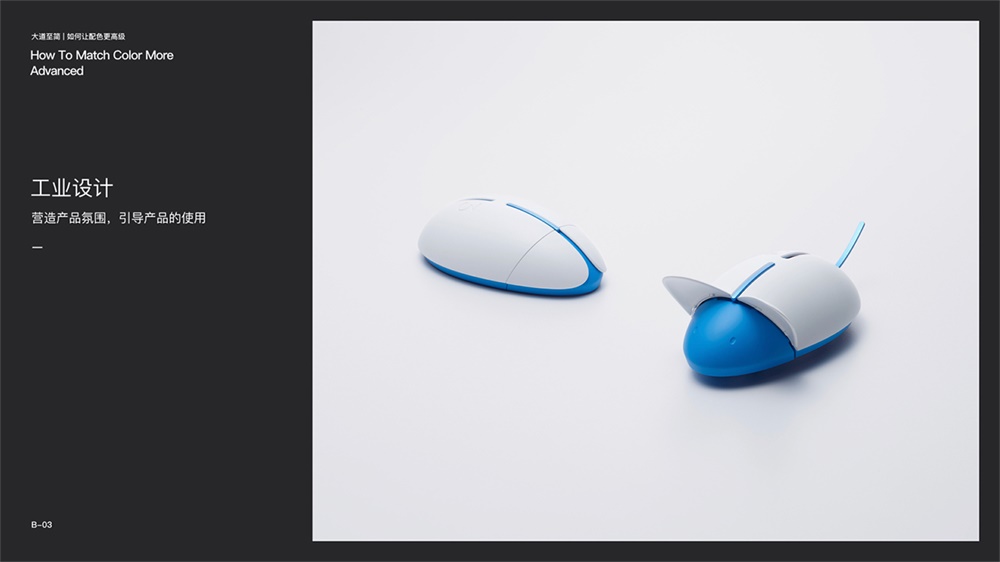
△ 工業(yè)設(shè)計(jì):營造產(chǎn)品氛圍,引導(dǎo)產(chǎn)品使用

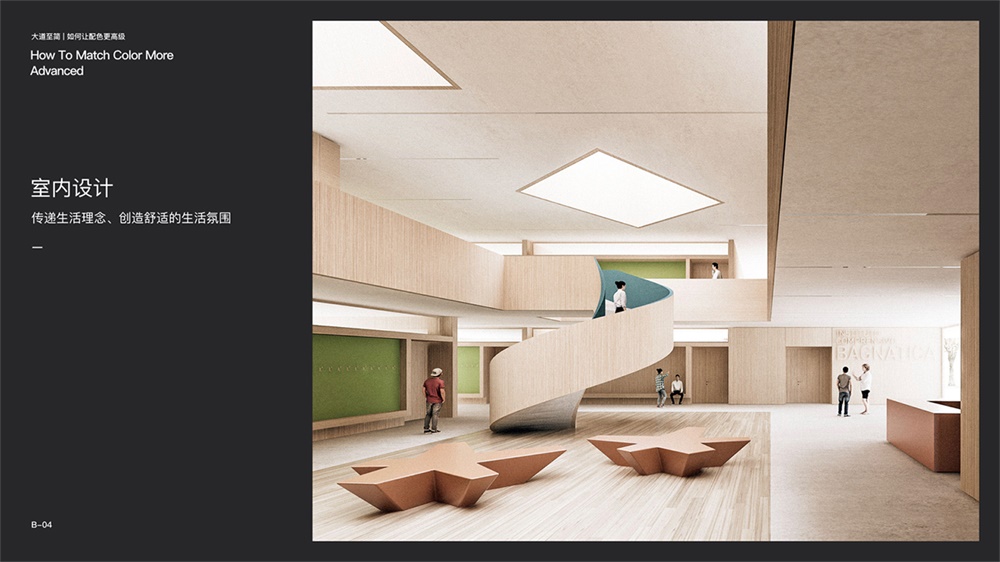
△ 室內(nèi)設(shè)計(jì):傳遞生活理念,創(chuàng)造理想的生活氛圍

△ 數(shù)字產(chǎn)品設(shè)計(jì):傳遞產(chǎn)品信息,引導(dǎo)用戶閱讀和操作
3. 明確配色目標(biāo)
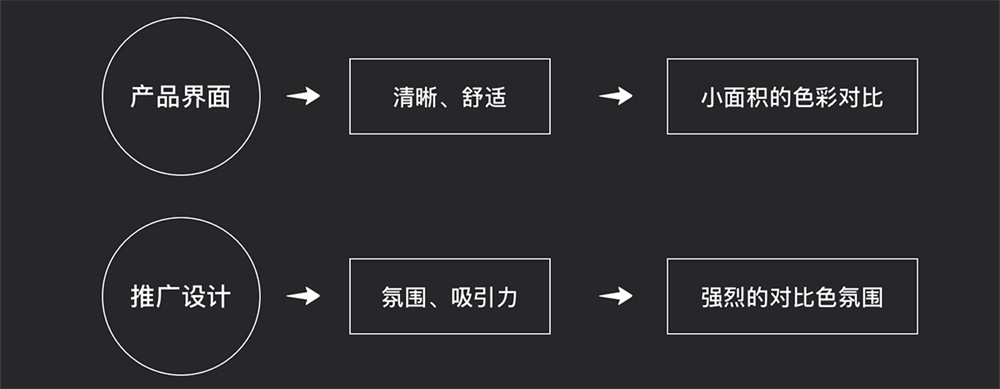
對(duì)于大部分互聯(lián)網(wǎng)行業(yè)的視覺設(shè)計(jì)師來說,平時(shí)的工作內(nèi)容大體會(huì)分為產(chǎn)品界面設(shè)計(jì)和推廣設(shè)計(jì)兩個(gè)大的方向。很多設(shè)計(jì)師需要同時(shí)負(fù)責(zé)這兩塊內(nèi)容,于是就可能會(huì)出現(xiàn)將同一個(gè)配色理論用在不同地方的情況,導(dǎo)致一些配色問題的出現(xiàn)。比如:推廣設(shè)計(jì)的配色太素,無法吸引用戶的注意;而產(chǎn)品頁面的配色又過于雜亂刺眼,影響用戶閱讀和操作體驗(yàn)等。
所以,配色的第一步,首先要明確配色目標(biāo)。
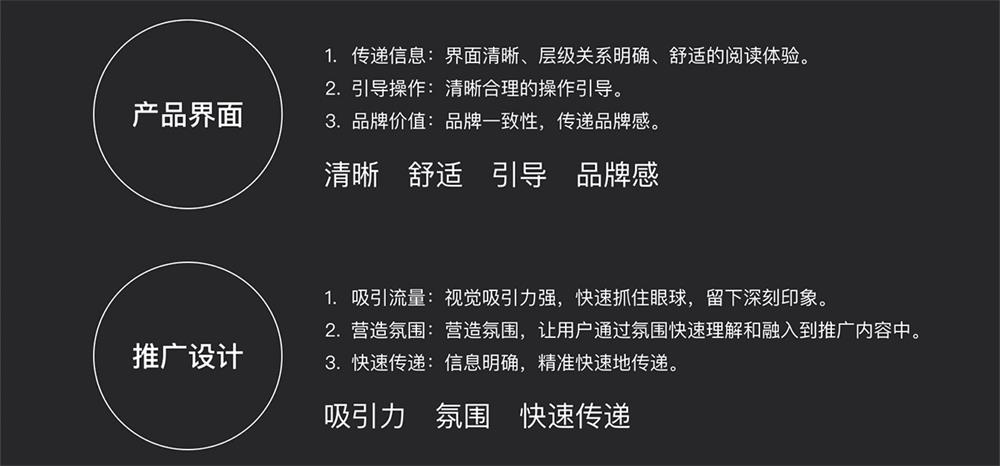
產(chǎn)品界面設(shè)計(jì)的配色目標(biāo):
信息傳遞:產(chǎn)品的首要目的是傳遞用戶所需要的信息,這就需要界面有清晰的層級(jí)關(guān)系,明確、舒適的閱讀體驗(yàn)。
引導(dǎo)操作:清晰合理的操作引導(dǎo),讓用戶能夠準(zhǔn)確地根據(jù)引導(dǎo)進(jìn)行下一步操作。
品牌價(jià)值:很多同學(xué)會(huì)忽略這一點(diǎn),導(dǎo)致產(chǎn)品的界面與品牌關(guān)聯(lián)性差,整體界面沒有品牌感。
推廣設(shè)計(jì)的配色目標(biāo):
吸引流量:強(qiáng)有力的吸引力,快速抓住眼球,留下深刻印象。
營造氛圍:需要營造氛圍,讓用戶通過氛圍快速理解和融入到推廣內(nèi)容中,加深印象。
快速傳遞:在短時(shí)間內(nèi)快速傳遞信息。這就需要設(shè)計(jì)時(shí)信息表達(dá)明確,使內(nèi)容能夠精準(zhǔn)快速地傳遞給用戶。

我們將這兩種配色目標(biāo)做一下關(guān)鍵詞提煉,產(chǎn)品界面設(shè)計(jì)的配色關(guān)鍵詞:清晰、舒適、引導(dǎo)、品牌感。而推廣設(shè)計(jì)的配色關(guān)鍵詞為:吸引力、氛圍、快速傳遞。
我們可以將這些關(guān)鍵詞作為衡量目標(biāo),以此來尋找正確的配色方向,或者用于檢驗(yàn)設(shè)計(jì)作品的配色問題。

所以當(dāng)我們接到項(xiàng)目需求后,可以先與需求方一同確定好設(shè)計(jì)的目標(biāo),以此來確定正確的配色方向,提升配色與設(shè)計(jì)方向的準(zhǔn)確性。而這樣做的另一個(gè)好處是,我們可以在項(xiàng)目之初就與需求方之間取得溝通和信任,達(dá)成共識(shí),為后續(xù)溝通打好基礎(chǔ)。
確定主色,精簡層級(jí)
當(dāng)我們確定好配色的目標(biāo)以后,如何開始配色工作呢?通常情況下,我們首先來確定整個(gè)設(shè)計(jì)的主色,然后再開始進(jìn)行后續(xù)的設(shè)計(jì)。
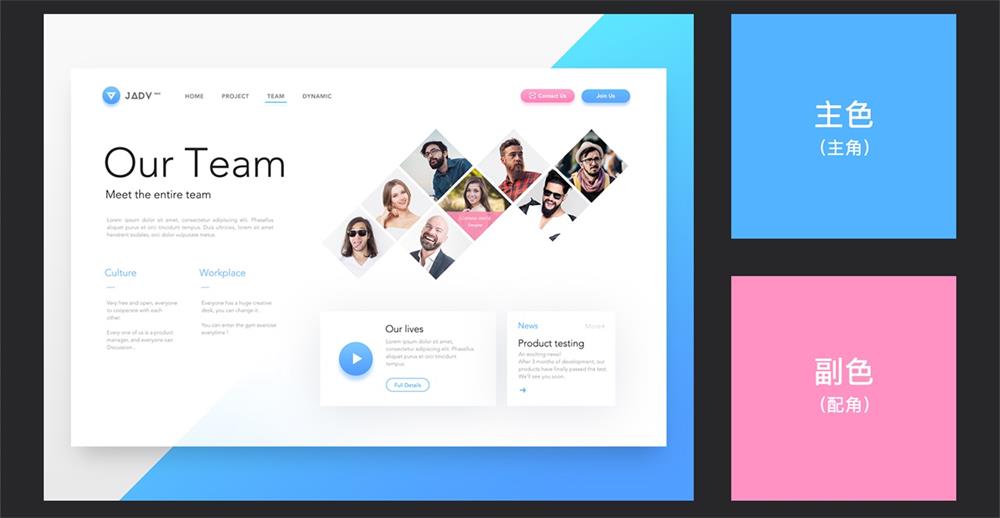
1. 主色與副色的定義
什么是主色和副色?
主色是整個(gè)色調(diào)的核心顏色,通常也是相對(duì)占比最多的顏色,它決定了整體的風(fēng)格和基調(diào)。而副色則是畫面中占比相對(duì)較少的顏色,它通常起到輔助主色、豐富畫面的作用。
假如把一個(gè)畫面看成一部電影,那么主色就是整個(gè)電影的主角,而副色則是除了主角以外的其他配角。

2. 確定主色,精簡色彩層級(jí)
一部好的電影,通常情況下需要有一個(gè)明確的主角,它主導(dǎo)了整個(gè)電影的走向,對(duì)于設(shè)計(jì)作品來說,也是相同的道理。所以在配色過程中,首要的任務(wù)是確定配色的主色,并在整個(gè)作品中明確它的地位,讓它來主導(dǎo)整個(gè)畫面。
在產(chǎn)品界面的設(shè)計(jì)中,主色是傳達(dá)品牌感的重要元素。明確的主色能夠讓整個(gè)界面產(chǎn)生強(qiáng)烈的品牌感。反之,整體的配色會(huì)顯的十分混亂,影響品牌感的傳達(dá)。
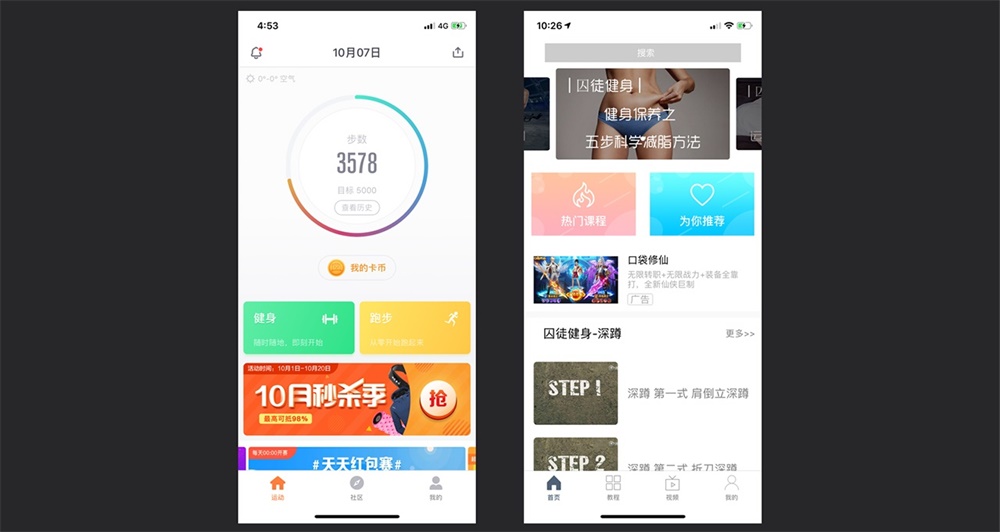
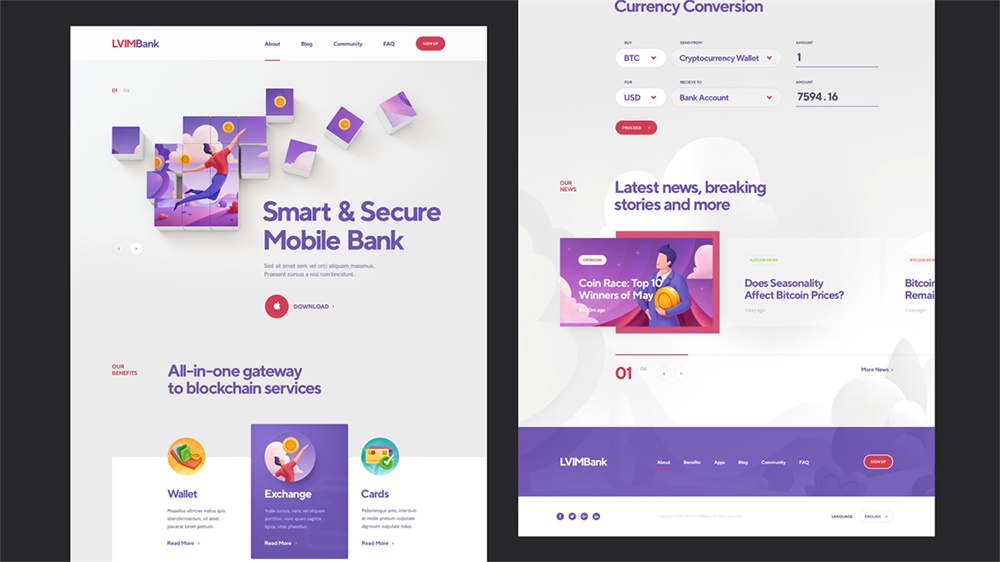
我們可以來看兩個(gè)案例:

這兩個(gè)案例在配色上有什么問題嗎?為什么?
如何更準(zhǔn)確地分析配色的問題? 我們可以使用前面講的目標(biāo)分析法,從產(chǎn)品界面的配色目標(biāo)入手,逐一尋找和發(fā)現(xiàn)問題。

我們通過三個(gè)維度去分析問題:
信息傳遞的維度:這兩個(gè)界面的顏色過于繁雜,導(dǎo)致信息層級(jí)混亂,沒有視覺中心,用戶也不知道從何開始閱讀。而兩個(gè)界面中的卡片設(shè)計(jì)上,也都存在同一個(gè)問題:底色的明度過高,導(dǎo)致卡片上的文字閱讀性非常差。
引導(dǎo)操作維度:整體核心操作路徑不明確,用戶進(jìn)入后無明確的操作引導(dǎo);按鈕的視覺效果也很弱,導(dǎo)致用戶無法識(shí)別。
品牌價(jià)值維度:品牌主色不明確,導(dǎo)致整體品牌感弱。
如何去解決以上的問題?可以用八個(gè)字概括:明確主色,精簡層級(jí)。
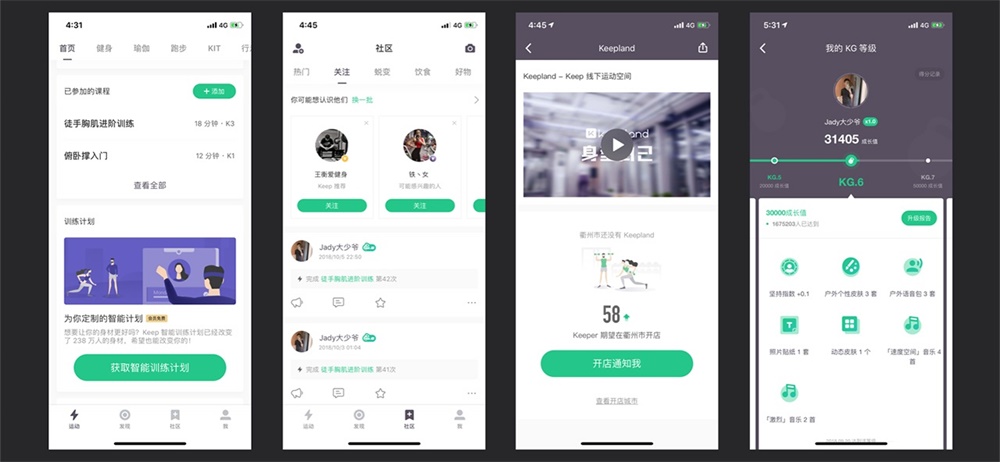
我們可以來看一下 Keep 的產(chǎn)品界面設(shè)計(jì)。同樣是健身App,Keep 的配色方式則完全符合了產(chǎn)品界面的配色目標(biāo)。相比前面案例的兩個(gè)界面,Keep 的產(chǎn)品界面呈現(xiàn)出優(yōu)秀的整體品牌感和品質(zhì)感。

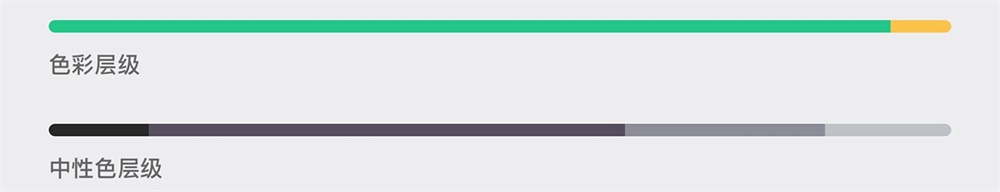
在 Keep 的整體配色中,最核心的思想就是簡化色彩層級(jí)——明確主色,減少不必要的顏色。從配色的角度來分析,作為品牌的主色,「Keep綠」貫穿了所有的產(chǎn)品界面,使整個(gè)產(chǎn)品顯得非常統(tǒng)一和整體,凸顯了整體的品牌感和品質(zhì)感。
其次,Keep 的整體界面將除了主色以外的其他顏色精簡到了極致,并將主要的輔助灰以外的所有中性色都控制在三個(gè)層級(jí)以內(nèi);首頁的插畫運(yùn)用了同色系來精簡色彩層級(jí);視頻的封面圖風(fēng)格也經(jīng)過處理,使色調(diào)與整體界面統(tǒng)一。
整個(gè)界面的閱讀體驗(yàn)非常舒適,字體顏色層級(jí)清晰,重點(diǎn)明確。而在操作引導(dǎo)上,Keep 將大量的品牌色用于核心操作路徑和按鈕上,這使得整個(gè)產(chǎn)品的引導(dǎo)邏輯清晰明確。

3. 精簡色彩層級(jí)的意義
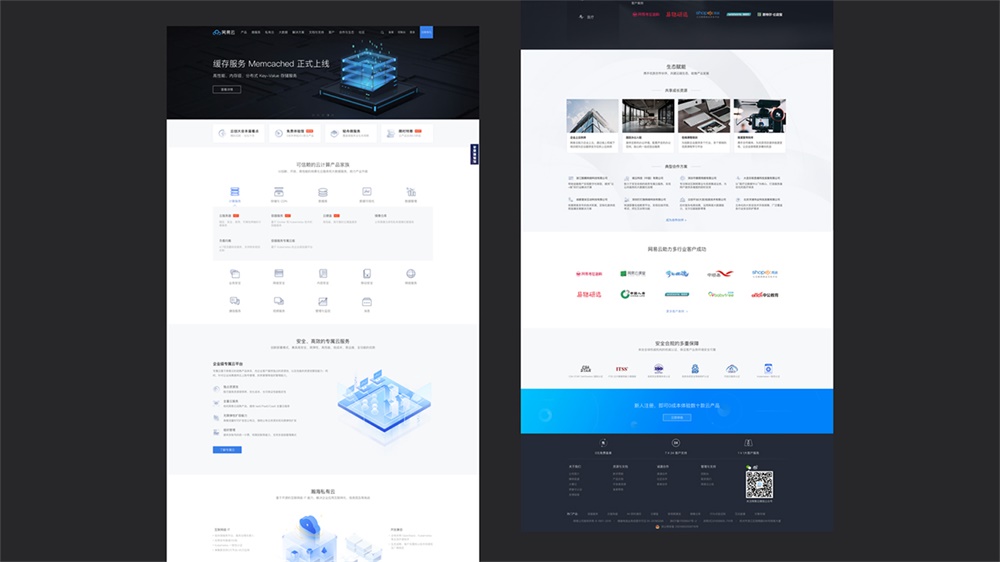
色彩層級(jí)越精簡,就越容易達(dá)到整體色彩平衡,從而提升設(shè)計(jì)的整體品質(zhì)感。當(dāng)我們?nèi)タ春芏啻髲S的頁面設(shè)計(jì)時(shí),可以感受到很多的相同點(diǎn):整體而強(qiáng)烈的品牌感,簡約而高級(jí)的配色,豐富細(xì)膩的細(xì)節(jié)等。
用戶在閱讀頁面時(shí),配色是我們大腦最先接收到的畫面信息。所以精簡配色對(duì)于產(chǎn)品界面的設(shè)計(jì)來說至關(guān)重要。以品牌色為主色,精簡色彩層級(jí),可以讓整個(gè)頁面富有品牌感。

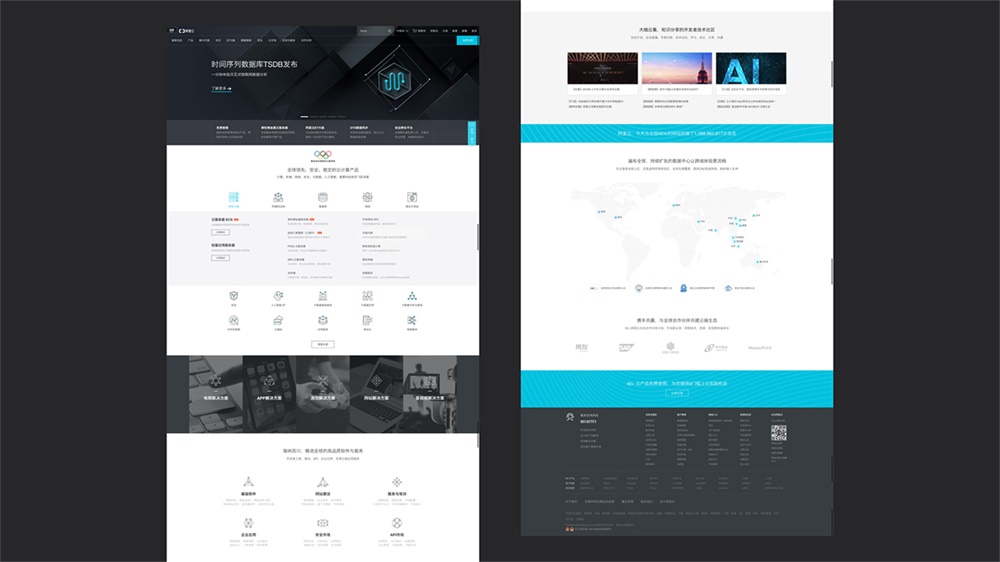
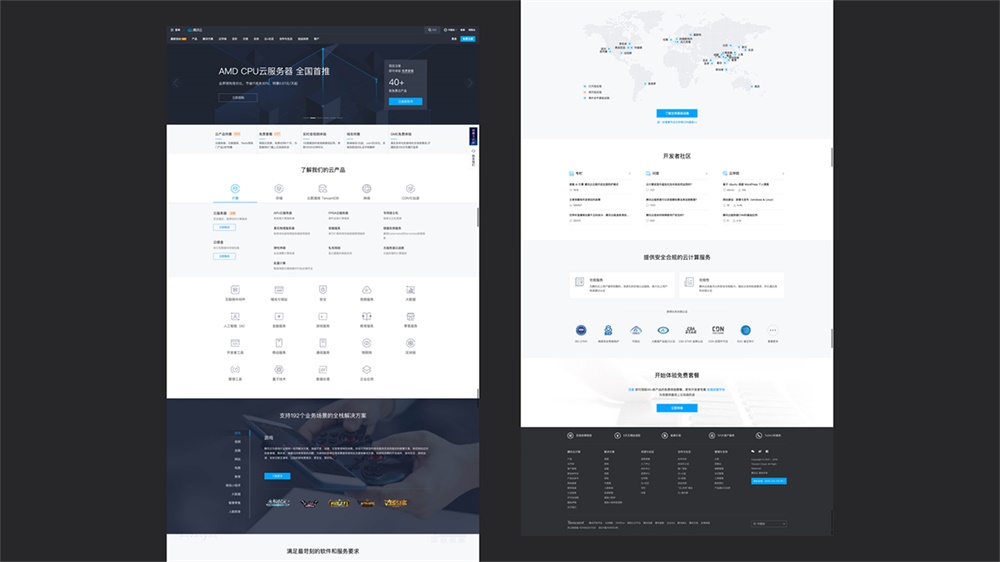
△ 網(wǎng)易云官網(wǎng)

△ 阿里云官網(wǎng)

△ 騰訊云官網(wǎng)
4. 品牌升級(jí)時(shí)的色彩簡化趨勢(shì)
在品牌Logo 的升級(jí)中,簡化色彩層級(jí)同樣是一個(gè)大的趨勢(shì)。簡化層級(jí),可以讓品牌更加簡約和高級(jí),提升品牌的品質(zhì)感和包容性,使品牌擁有更大延展性和更多的可能性。

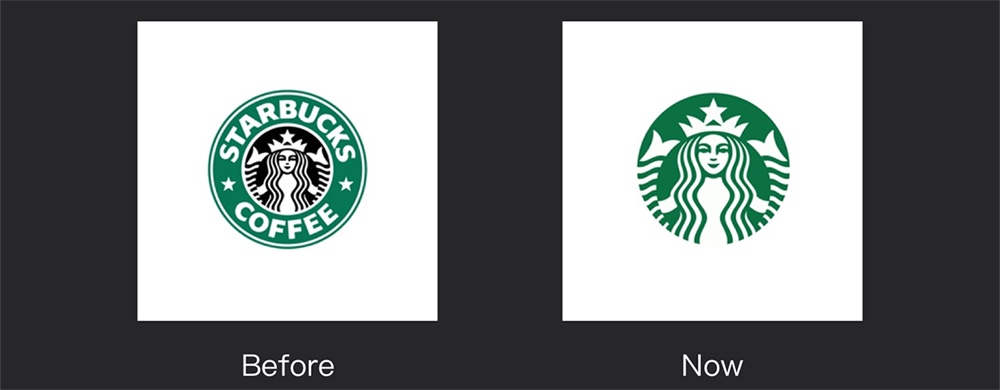
星巴克的品牌升級(jí)中,除了去掉 Logo 字母和咖啡字母外,更簡化了 Logo 的圖形和色彩。從而強(qiáng)化了星巴克標(biāo)志性的人魚形象和星巴克綠,讓品牌更加簡潔有力,易于傳播。

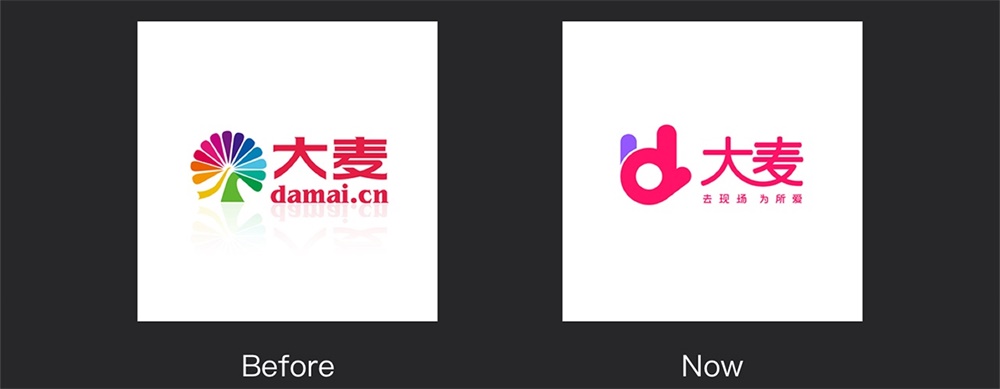
大麥網(wǎng)在去年也經(jīng)歷了戰(zhàn)略性的品牌升級(jí)。全新的品牌形象包括新 LOGO 以及新的 Slogan,配色上則重新定義了更具年輕活力的紅色作為主色,同時(shí)精簡了整體的色彩層級(jí)。

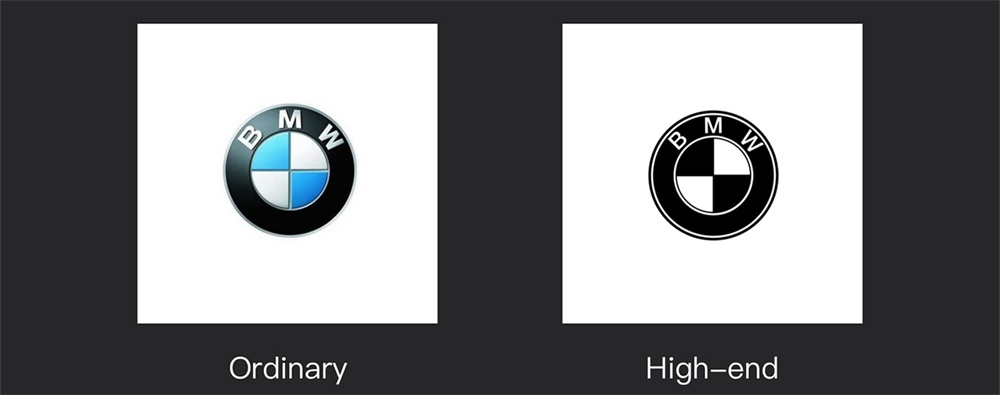
而寶馬在最近官方宣傳圖中,將藍(lán)白色相間的 Logo 簡化為黑白單色,而新 Logo 專為品牌旗下即將推出的高端豪華車型使用。
選擇正確的色系
明確配色目標(biāo),確定主色以及色彩層級(jí)后,如何進(jìn)行下一步的配色?
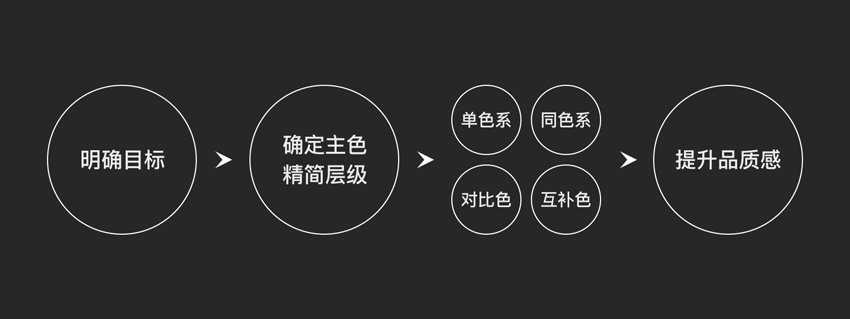
這時(shí)候我們可以根據(jù)不同的配色目標(biāo)來選擇合適的色系,豐富整個(gè)畫面的配色。需要注意的是,在豐富配色的同時(shí),仍然要嚴(yán)格控制色彩層級(jí),以保證整體色彩層級(jí)的精簡。
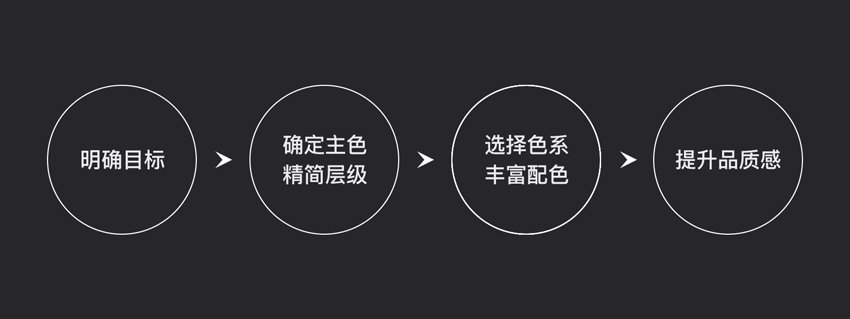
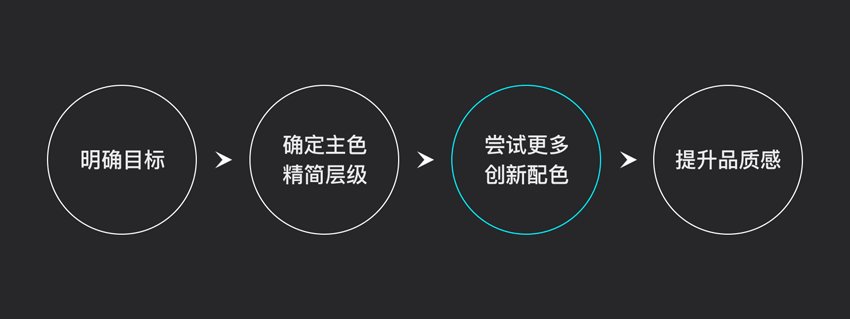
1. 巧用同色系,統(tǒng)一不單調(diào)
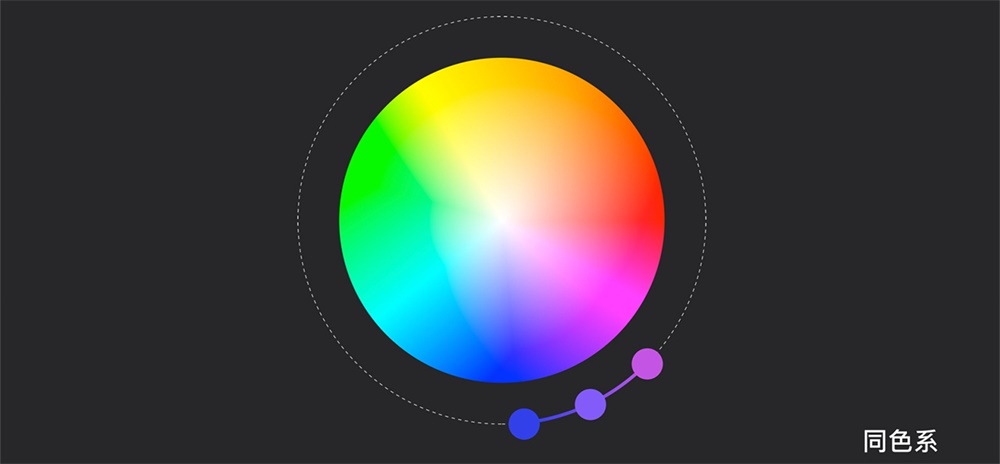
同色系是指在色環(huán)上相距不超過45°的兩種顏色,我們可以選擇主色的同色系范圍內(nèi)的顏色來豐富整體配色。那么如何選擇同色系的顏色呢?
首先在色環(huán)中確定顏色的位置,通過色環(huán)兩邊45°延展出我們所需要的同色系。


在主色的同色系范圍內(nèi),我們可以選出同色系顏色作為延展色,單獨(dú)使用或者組合成漸變色進(jìn)行使用。
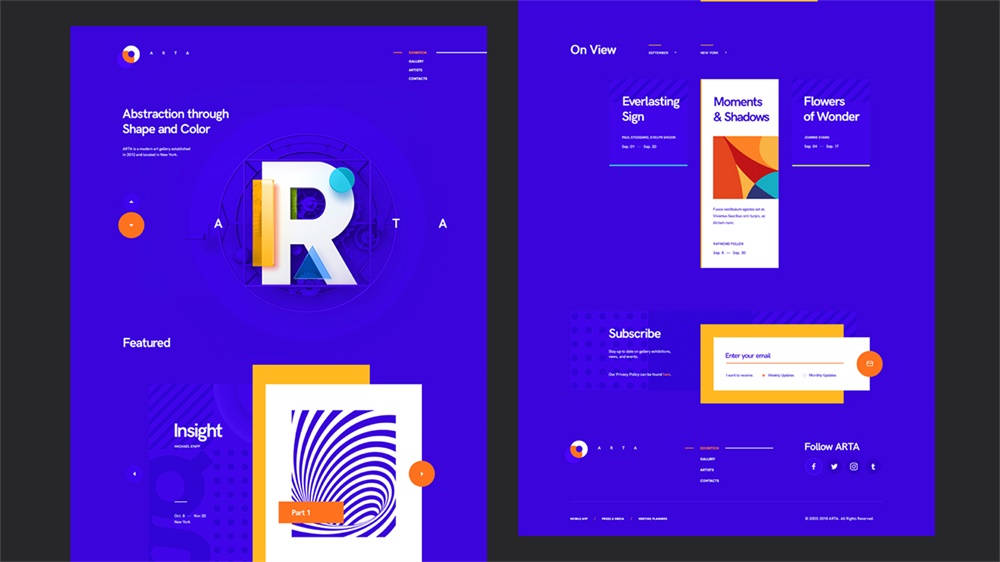
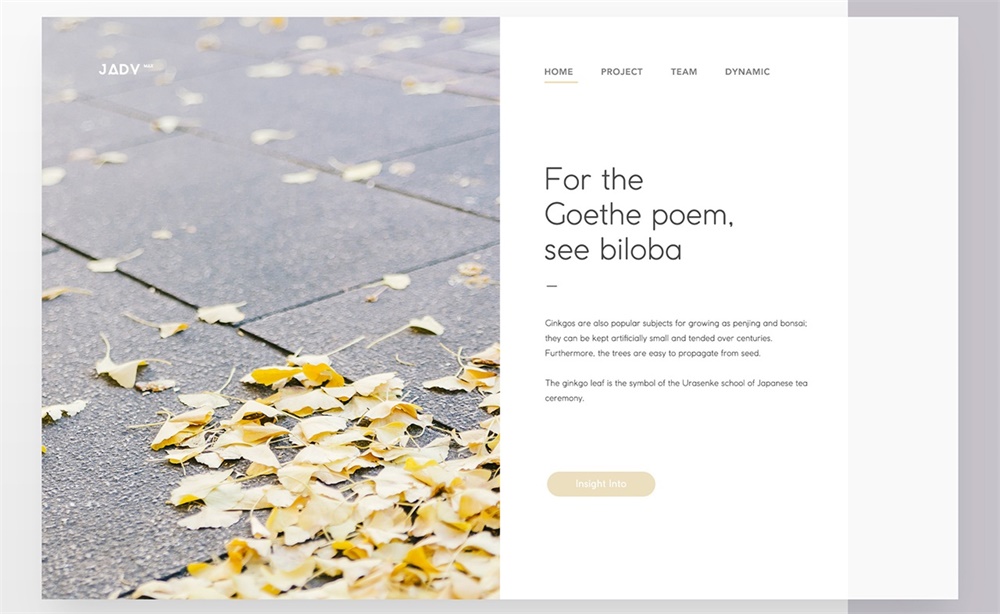
下面的案例就是運(yùn)用同色系原理來進(jìn)行配色的。可以看到,整個(gè)頁面在保持色彩統(tǒng)一的前提下,增強(qiáng)了畫面的層次和豐富性,從而提升了整個(gè)頁面的層次感和品質(zhì)感。

同色系的配色特點(diǎn)是整體頁面統(tǒng)一而富有層次,從而傳遞出一種穩(wěn)定、專業(yè)的形象,適合絕大多數(shù)的場(chǎng)景使用,是最為簡單和有效的配色方式。

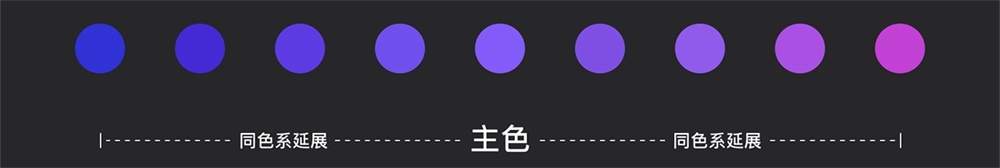
我們可以總結(jié)一下同色系的配色方法。首先確定主色,主色兩邊45°以內(nèi)的同色系色彩范圍,在范圍中選取合適的單色作為輔助色,或者選取一段漸變色單獨(dú)使用。

2. 不同場(chǎng)景的對(duì)比色用法
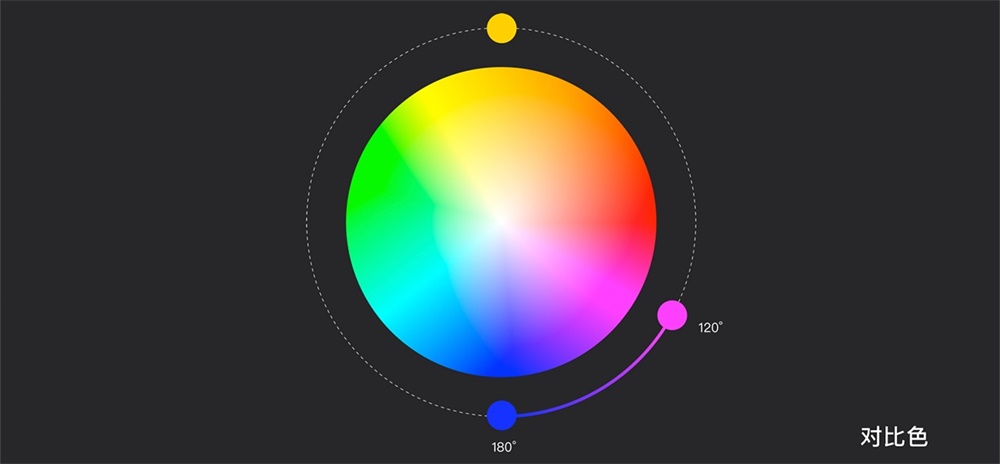
對(duì)比色是指在色環(huán)上相距120°~180°之間的兩種顏色(180°時(shí)則互為互補(bǔ)色)。處于對(duì)比色關(guān)系的兩種顏色,通常色相差異較大,能夠相互產(chǎn)生強(qiáng)烈的對(duì)比效果,我們可以利用這種原理來增強(qiáng)畫面的吸引力。

在不同的場(chǎng)景中,對(duì)比色同樣有著不一樣的使用方式。在產(chǎn)品設(shè)計(jì)中,通過小面積的顏色對(duì)比,可以加強(qiáng)主色的活力與整體豐富性;而在推廣設(shè)計(jì)中,通常會(huì)使用大面積的對(duì)比色增強(qiáng)頁面的吸引力。

產(chǎn)品界面中的對(duì)比色應(yīng)用
產(chǎn)品界面的配色對(duì)于產(chǎn)品來說至關(guān)重要,好的配色不僅能夠準(zhǔn)確地反映產(chǎn)品的調(diào)性,還能正確地引導(dǎo)用戶閱讀并理解產(chǎn)品。
我們可以結(jié)合網(wǎng)易七魚的官網(wǎng)改版案例,來了解如何通過配色來提升官網(wǎng)的設(shè)計(jì)品質(zhì)。
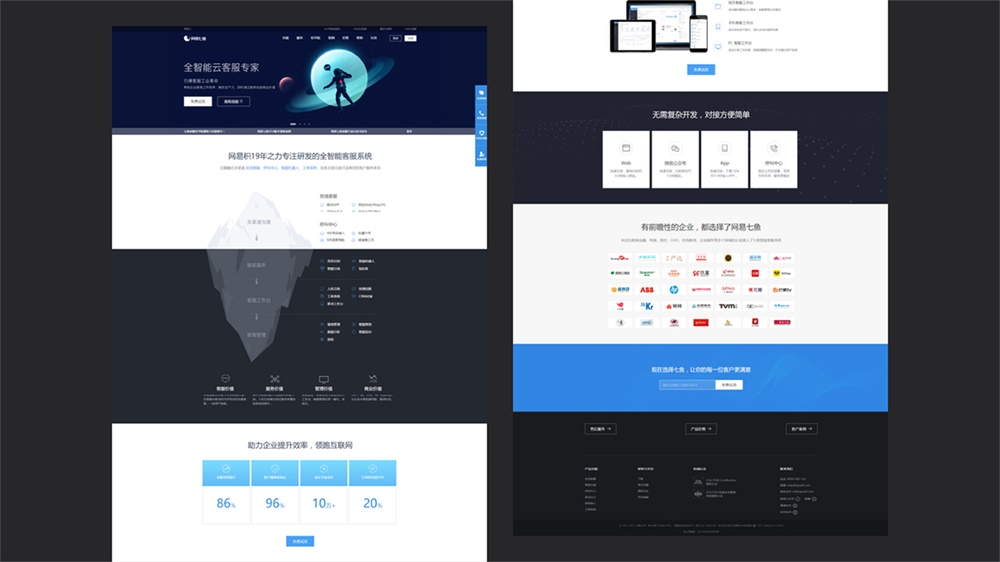
下圖是七魚的舊版官網(wǎng)頁面,在配色上,產(chǎn)品方認(rèn)為原來的配色過于單調(diào)和沉悶,希望可以讓整體更活潑一些。且網(wǎng)站的整體跳出率過高,希望我們能夠找到原因并通過改版解決這個(gè)問題。

首先第一步,需要找出舊版官網(wǎng)存在的問題。這時(shí)候,我們就需要再次運(yùn)用前面所講的目標(biāo)分析法。通過不同維度的目標(biāo)分析,尋找頁面中存在的問題。

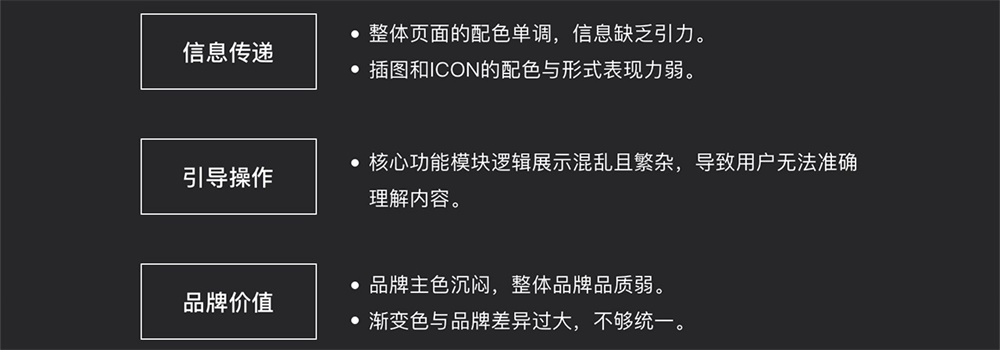
我們還是通過三個(gè)維度去分析問題:
信息傳遞維度:整體的配色過于單調(diào),使頁面和信息缺少吸引力,導(dǎo)致用戶不想閱讀;其次插圖和 icon 在配色和表現(xiàn)形式上都過于單調(diào),表現(xiàn)力弱。
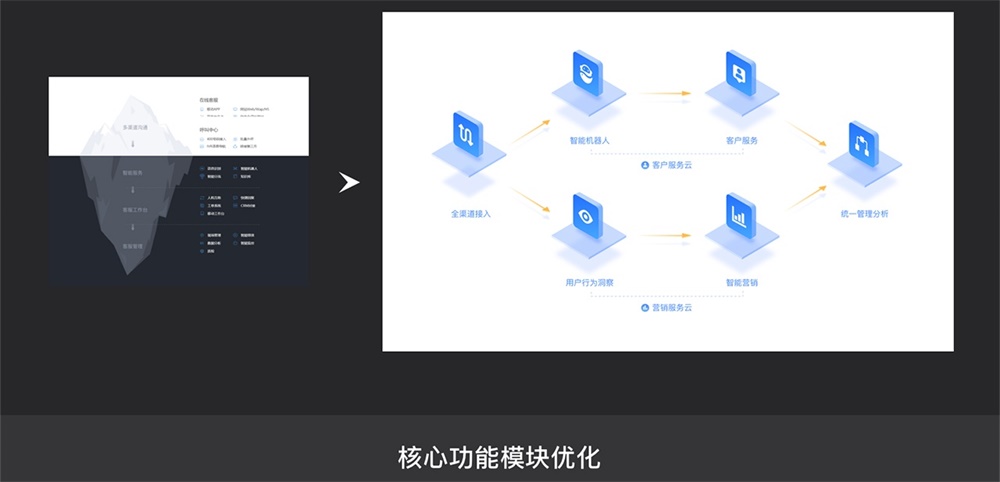
引導(dǎo)操作維度:核心功能模塊邏輯展示混亂且繁雜,導(dǎo)致用戶無法正確理解內(nèi)容。
品牌價(jià)值維度:品牌主色沉悶,整體品牌的品質(zhì)感弱;而且漸變色與品牌色差異過大,不夠統(tǒng)一。
由于七魚首頁的修改涉及到整體官網(wǎng)的配色修改,單純從每個(gè)頁面入手并不能從根本解決問題,容易造成整體官網(wǎng)配色不統(tǒng)一的情況。這個(gè)時(shí)候,我們就要從品牌配色入手,通過修改配色并制定新的設(shè)計(jì)規(guī)范,在整體上解決問題。
首先從品牌主色入手。經(jīng)過嚴(yán)格的討論,我們重新制定了七魚的品牌主色。為了解決顏色沉悶的問題,我們選擇了接近原有主色,但更鮮亮且富有活力的藍(lán)色作為主色。而輔助色上,為了讓七魚品牌更有溫度,我們選擇主色的對(duì)比色——橙色。
藍(lán)色與橙色在小面積上的互相對(duì)比,可以互相襯托,讓兩種顏色更顯活力。

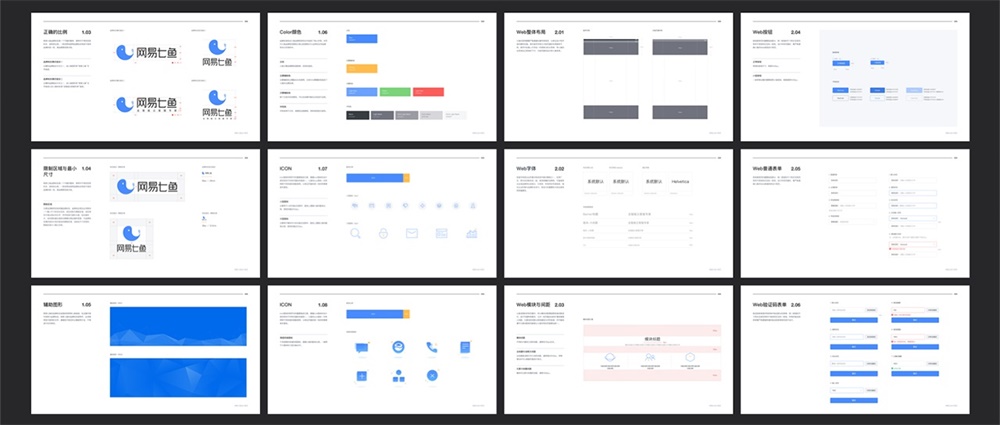
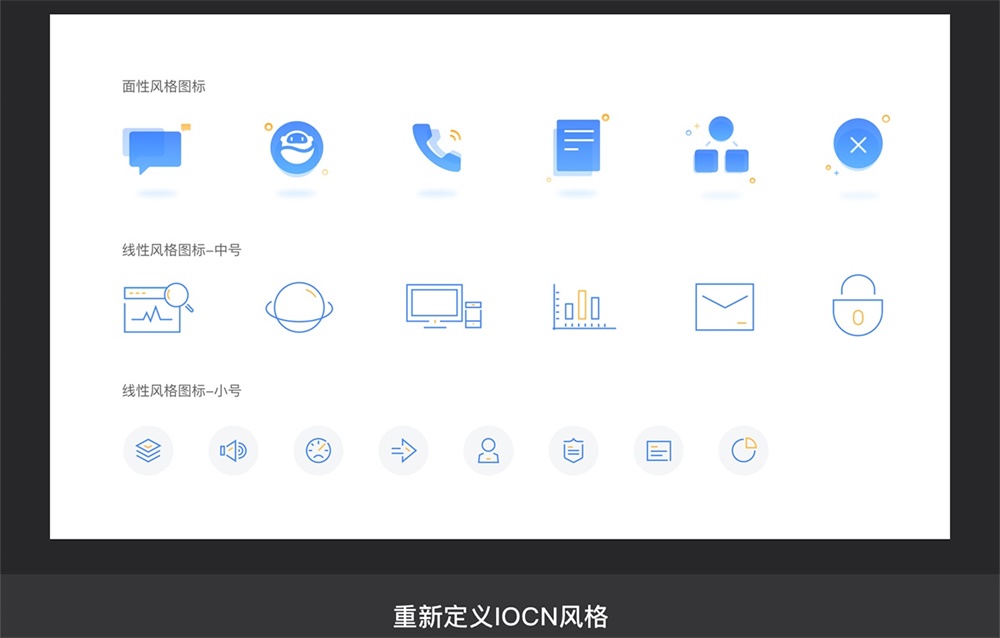
我們以新的配色規(guī)范為基礎(chǔ),重新制定了全新的七魚設(shè)計(jì)規(guī)范。規(guī)范中包含了配色的使用比例、不同的icon樣式與配色的結(jié)合方式等一系列的頁面細(xì)節(jié),以保證規(guī)范可以完整、統(tǒng)一地落實(shí)到每個(gè)頁面和元素中

運(yùn)用新的配色規(guī)范進(jìn)行頁面設(shè)計(jì)時(shí),要靈活地將配色與產(chǎn)品內(nèi)容相結(jié)合,讓配色更好的融于頁面中,而不是生搬硬套地將配色裝到頁面里。
比如我們?cè)趦?yōu)化首頁的主要功能模塊時(shí),首先做的便是重新梳理產(chǎn)品功能的展示構(gòu)架,然后再結(jié)合新的設(shè)計(jì)形式和配色規(guī)范,讓新的規(guī)范發(fā)揮最大的作用。

在不同頁面的功能icon 上,我們豐富了 icon 的表現(xiàn)形式,同時(shí)將新的對(duì)比色配色加入到每個(gè) icon 元素中,增強(qiáng)了 icon 的活力和吸引力,讓每個(gè) icon 看起來更精致。

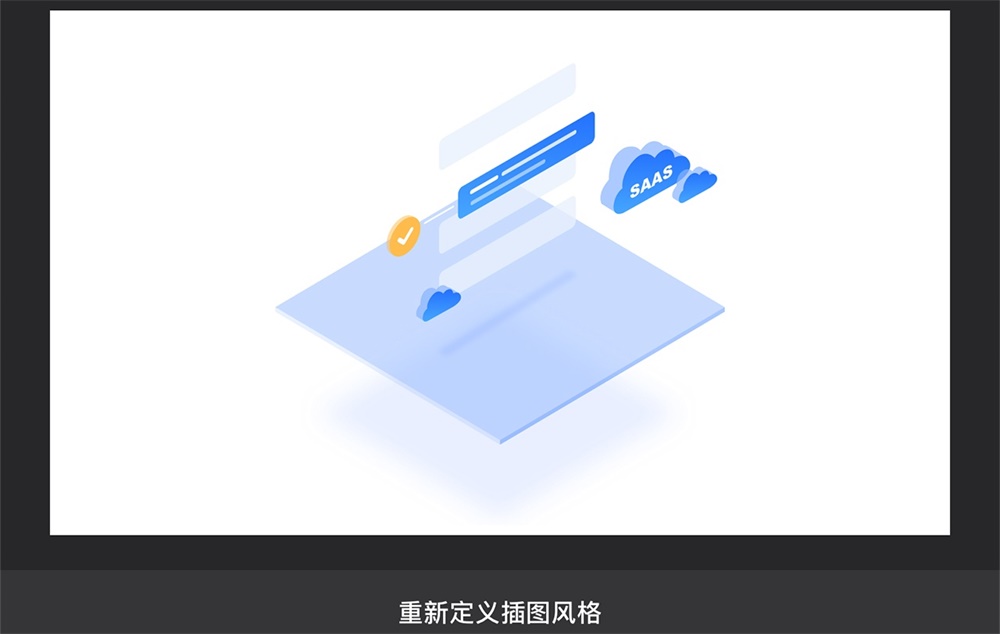
而在功能插圖中上,我們采用了與 icon 統(tǒng)一的配色和表現(xiàn)形式,讓頁面中的所有元素具有統(tǒng)一的品牌感。

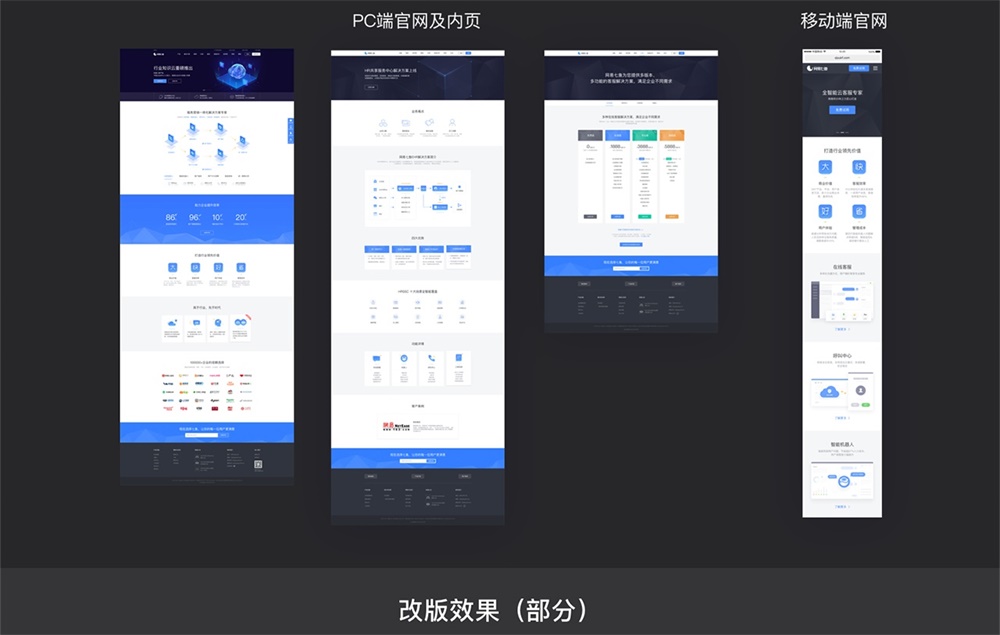
最終,我們將新的配色規(guī)范逐步落實(shí)到網(wǎng)易七魚所有的 Web端和 Mob端頁面中,使七魚的整體官網(wǎng)設(shè)計(jì)煥然一新。在新的官網(wǎng)頁面中,不僅提升了整體的設(shè)計(jì)品質(zhì),同時(shí)也解決了前面分析的問題,整體提升了15%的客戶留存率。

通過這個(gè)案例我們可以發(fā)現(xiàn),整體配色的改變,可以極大的提升官網(wǎng)對(duì)于用戶的第一印象。用戶往往在進(jìn)來的一瞬間就決定了對(duì)官網(wǎng)的印象,并最終影響用戶是否進(jìn)一步閱讀,而配色則是其中非常重要的一部分,正確的配色能夠讓用戶更愿意停留并閱讀內(nèi)容。
推廣活動(dòng)頁面中的對(duì)比色應(yīng)用
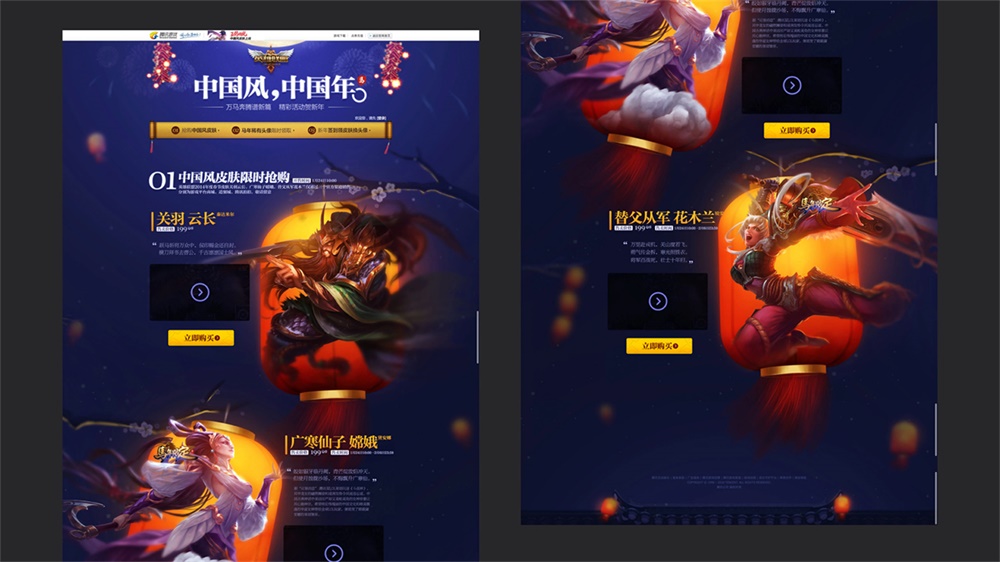
在推廣頁面的設(shè)計(jì)中,通常需要用營造強(qiáng)烈的視覺沖擊,以達(dá)到快速吸引用戶并傳遞信息的目標(biāo)。這就需要大面積的對(duì)比色,來達(dá)到強(qiáng)烈的對(duì)比效果。而在較大面積使用對(duì)比色時(shí),整體色彩的主次和整體平衡至關(guān)重要。
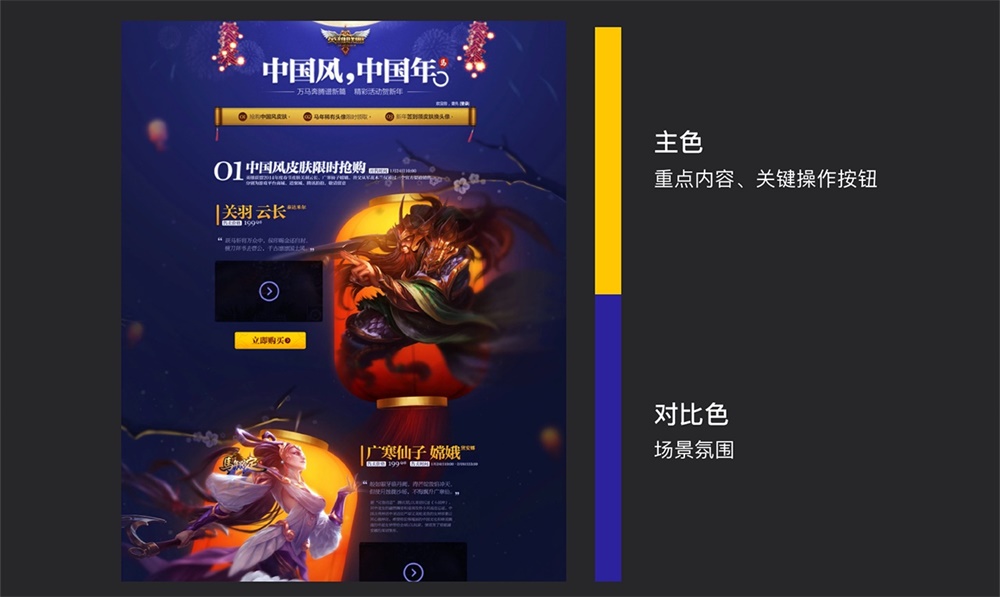
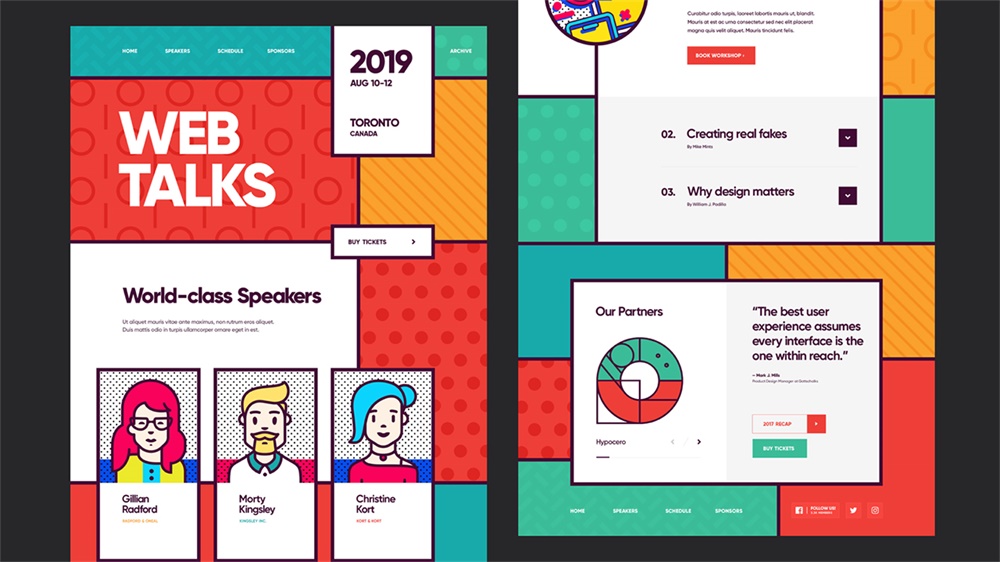
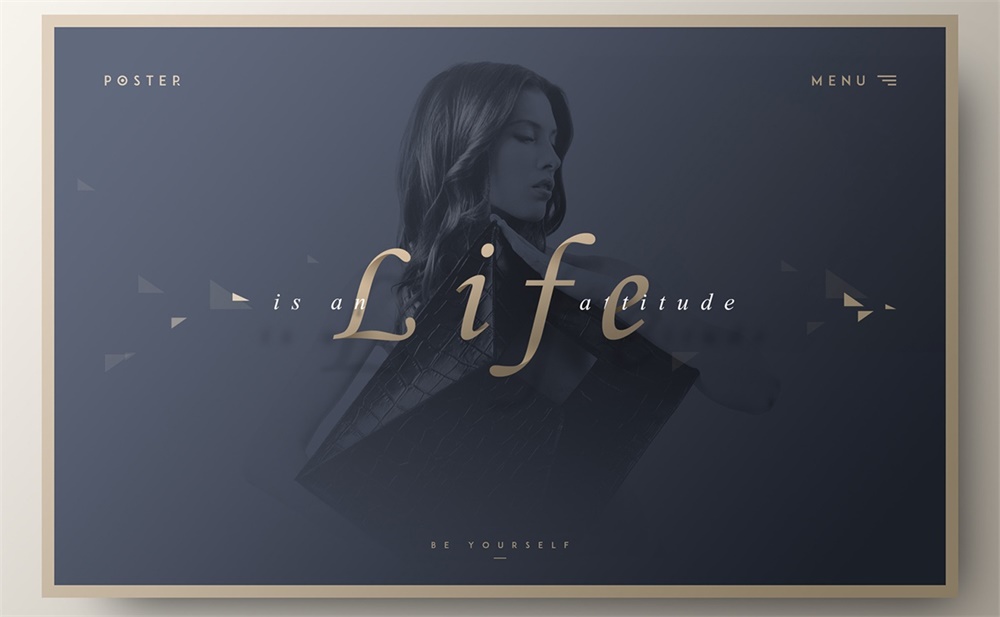
我們可以來看一個(gè)案例:


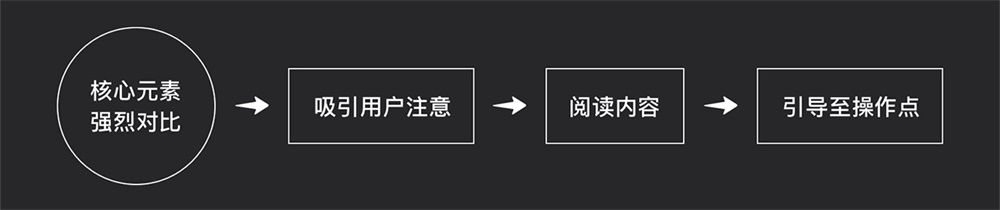
可以看到,整個(gè)頁面主要由橙色和深藍(lán)紫色兩個(gè)主要對(duì)比色構(gòu)成。大面積的對(duì)比色產(chǎn)生了強(qiáng)烈的視覺沖擊,讓整個(gè)頁面充滿了吸引力。整個(gè)畫面用最強(qiáng)烈的對(duì)比色重點(diǎn)突出了兩個(gè)主要的人物角色,從而吸引用戶注意并進(jìn)行閱讀,最終將用戶引導(dǎo)至購買入口。至此,整個(gè)頁面的任務(wù)也算是完成了。
在推廣頁面中,我們需要注意的是,重點(diǎn)信息并非只能是文字內(nèi)容,也可以是最吸引用戶的畫面核心元素。

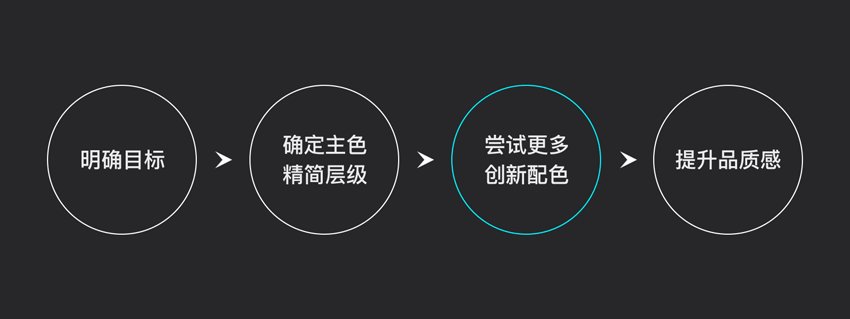
3. 嘗試更多的創(chuàng)新配色
除了掌握以上的幾種基本色系的配色方法外,大家可以在此基礎(chǔ)上嘗試更多的配色風(fēng)格。比如在同色系、對(duì)比色系的基礎(chǔ)上,有目的地加入色彩元素豐富色調(diào),在保持整體色彩層級(jí)的同時(shí),加入更豐富的變化,從而達(dá)到配色目標(biāo)。

△ 更清新的「同色系」配色

△ 更豐富的「同色系」配色

△ 更多彩的「對(duì)比色」配色

△ 復(fù)古的平面風(fēng)配色
而對(duì)于很多初學(xué)者來說,我建議大家能夠首先明確配色的目標(biāo),在配色時(shí)保持色彩層級(jí)的精簡明確。在此基礎(chǔ)上,循序漸進(jìn),逐步去嘗試更多地配色風(fēng)格。只有這樣,才能養(yǎng)成良好的配色習(xí)慣。
提升品質(zhì)感
我們按照之前的方法,正確的確定了配色的目標(biāo),選擇了合適的配色方向,并逐步完成了整體的設(shè)計(jì)排版。很多同學(xué)到這一步之后,就覺得作品已經(jīng)完成,便停止不繼續(xù)深入了,而這也是初級(jí)設(shè)計(jì)師經(jīng)常容易出現(xiàn)的問題。這個(gè)時(shí)候的作品,從整體上看并沒有太多問題。但是當(dāng)用戶被頁面吸引,開始仔細(xì)欣賞作品時(shí),往往會(huì)發(fā)現(xiàn)作品沒什么看點(diǎn)。
出現(xiàn)這種問題的原因,就是作品缺乏足夠的細(xì)節(jié)和品質(zhì),導(dǎo)致作品不夠耐看。就像一本書有著精美的封面,但是打開以后卻平淡無奇,最終對(duì)整本書都非常失望。
想要讓作品更優(yōu)秀,除了基本的版式和配色之外,往往還需要更深入地去雕刻作品,讓作品帶有一種更高級(jí)的「氣質(zhì)」,而這種「氣質(zhì)」就是我們所說的品質(zhì)感。
1. 什么是品質(zhì)感?
品質(zhì)感對(duì)于設(shè)計(jì)作品來說,是一個(gè)綜合性的評(píng)價(jià)。我們可以將這個(gè)詞分為「品」和「質(zhì)」,「品」代表物體本身的品相和細(xì)節(jié),而「質(zhì)」則代表質(zhì)感。

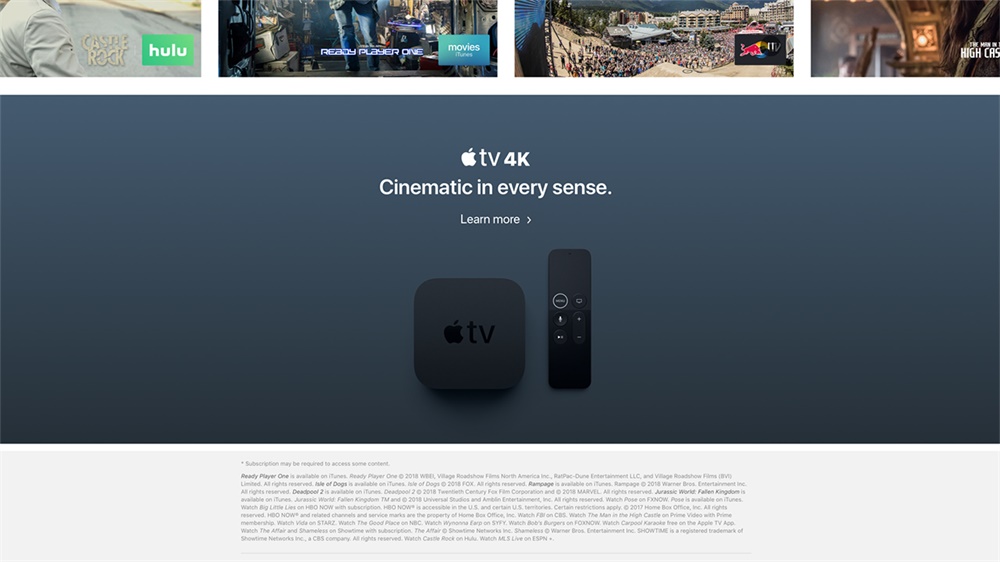
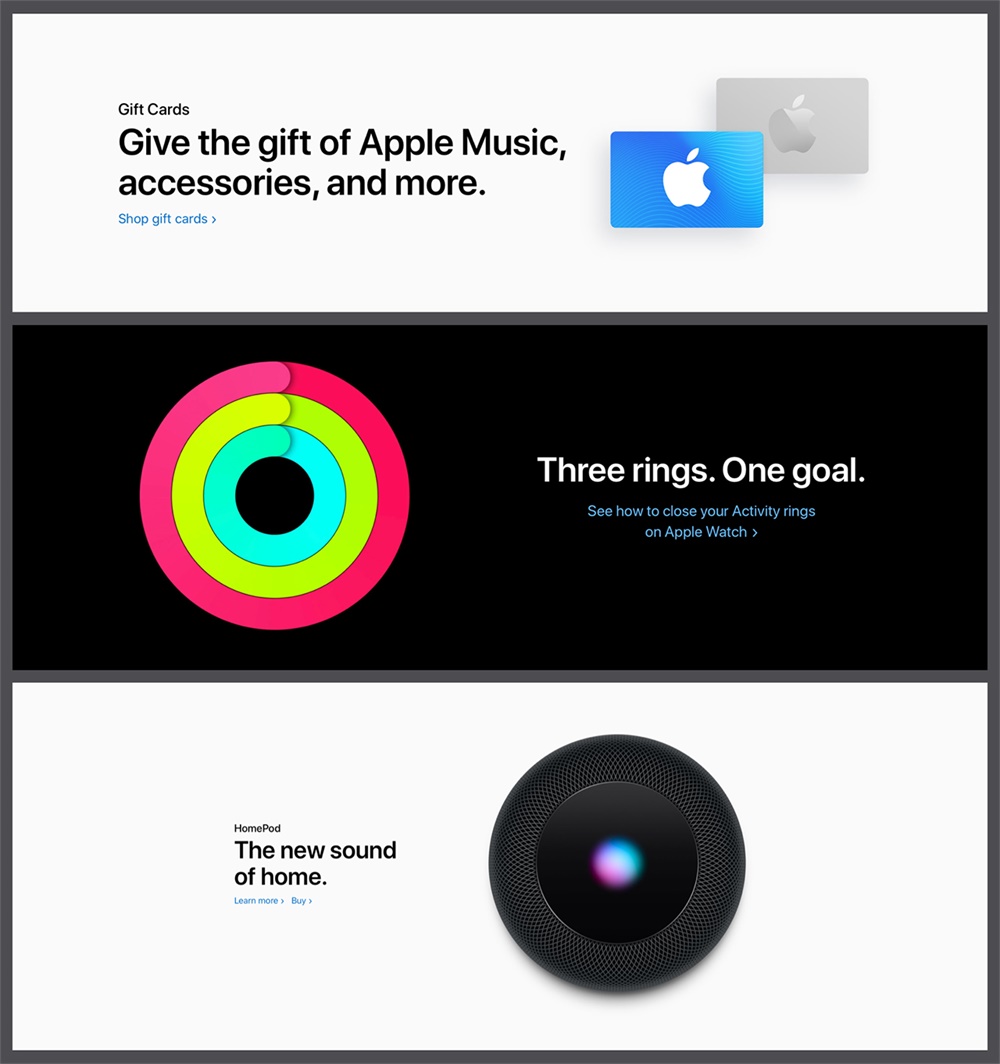
怎樣的設(shè)計(jì)才算是有品質(zhì)感的?如何提升設(shè)計(jì)的品質(zhì)感?我們可以先來研究一些優(yōu)秀的設(shè)計(jì)案例,尋找其中的共同點(diǎn)。蘋果的產(chǎn)品和頁面設(shè)計(jì),是公認(rèn)的具有較高品質(zhì)感的,我們可以來看一下蘋果的部分官網(wǎng)頁面。


蘋果的所有產(chǎn)品和頁面,從產(chǎn)品圖到頁面的設(shè)計(jì)都非常有質(zhì)感。為什么這種質(zhì)感會(huì)如此吸引我們,令我們覺得非常舒適?如何才能讓設(shè)計(jì)產(chǎn)生質(zhì)感?
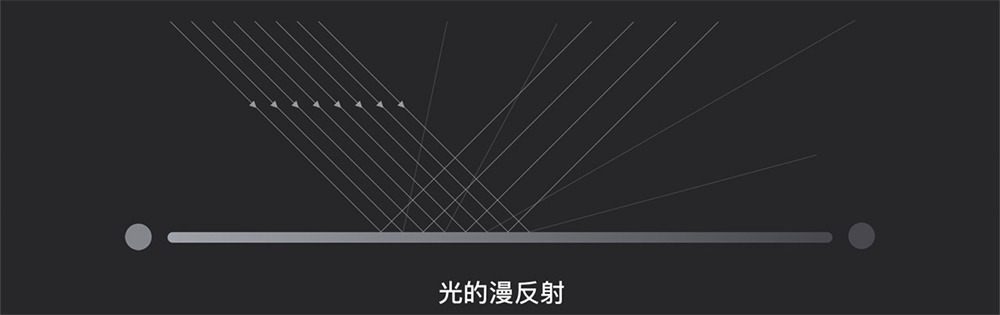
要了解如何產(chǎn)生質(zhì)感,首先要了解一下物體產(chǎn)生質(zhì)感的原理。


當(dāng)光線照射在富有質(zhì)感的物體表面時(shí),會(huì)產(chǎn)生不同程度的漫反射,最終反射進(jìn)入我們的眼球后,就會(huì)顯現(xiàn)出一層富有質(zhì)感的漸變色。所以想讓物體獲得質(zhì)感,漸變是一個(gè)關(guān)鍵要素。
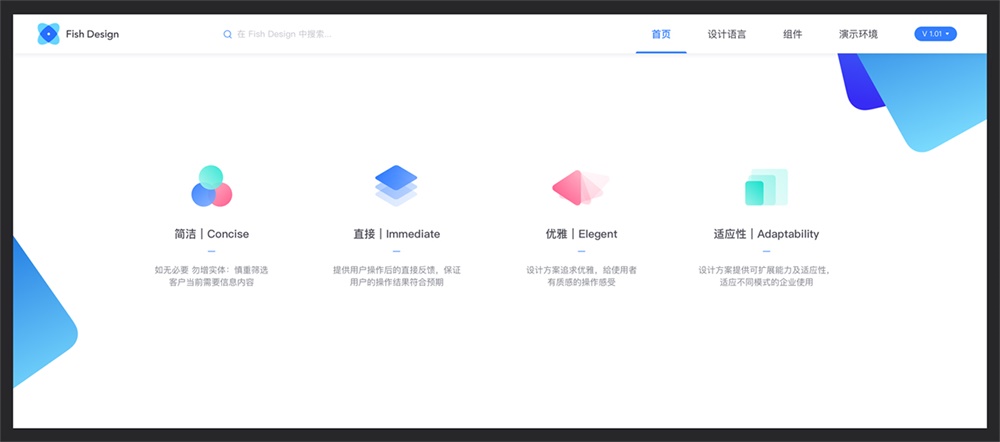
我們可以利用這一原理來提升質(zhì)感。下面的案例,是 FishDesign 組件庫官網(wǎng)的一個(gè)局部頁面。其中就運(yùn)用了大量的漸變色質(zhì)感原理,將漸變色融入到 icon 和頁面元素中,從而提升了整個(gè)頁面的質(zhì)感。

2. 獲得品質(zhì)感的關(guān)鍵要素
漸變只是獲得品質(zhì)感的關(guān)鍵因素之一,蘋果官網(wǎng)將漸變這種原理加入到頁面和元素中,配合精美的產(chǎn)品圖片,讓頁面保持了非常高的品質(zhì)感。
那么是否還有其他要素的存在,能夠提升質(zhì)感呢?

仔細(xì)觀察蘋果的所有元素設(shè)計(jì),在漸變的同時(shí),還加入了微量的投影和豐富的細(xì)節(jié),使所有的元素在簡潔中充滿了細(xì)膩的質(zhì)感。
我們可以總結(jié)一下,讓設(shè)計(jì)獲得品質(zhì)感的幾個(gè)要點(diǎn):細(xì)膩的漸變+輕微的光影+細(xì)節(jié)/紋理。

發(fā)現(xiàn)這些原理以后,我們可以嘗試將這些原理運(yùn)用到設(shè)計(jì)中,從而提升設(shè)計(jì)的品質(zhì)感。下面的幾個(gè)案例,就是我在研究時(shí)所做的一些練習(xí),在不同的頁面細(xì)節(jié)中都可以看到以上原理的運(yùn)用效果。



總結(jié)
看完前面的內(nèi)容,大家會(huì)發(fā)現(xiàn),其實(shí)配色并沒有想象中那么復(fù)雜。
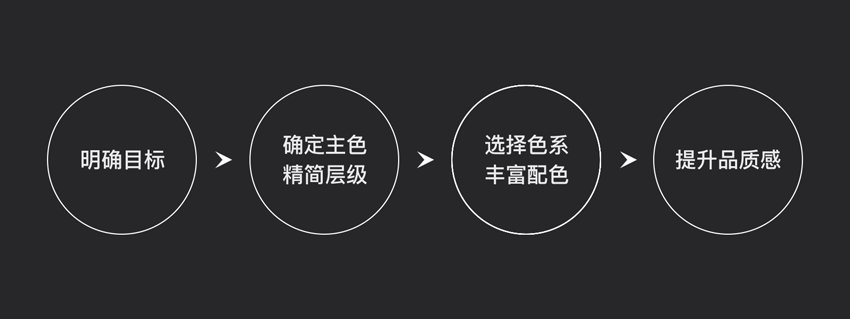
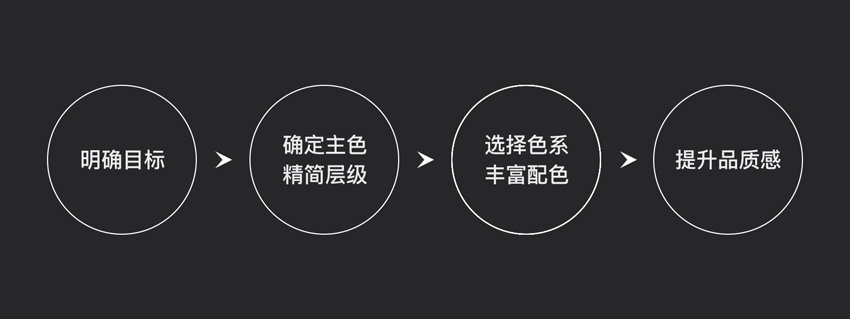
只要掌握正確的配色策略,并逐漸適應(yīng)這種方法,就可以應(yīng)付各種不同的設(shè)計(jì)類型。最后,我們將前面講的配色法則做一個(gè)簡要的總結(jié):明確目標(biāo) – 確定主色 – 精簡層級(jí) – 選擇色系豐富配色 – 提升品質(zhì)感。

0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)