2018年5月9日凌晨1點(diǎn),Google 開發(fā)者大會(huì)上對(duì) Material Design 做了更新的講解,其中令我印象深刻的是 Google 對(duì)圖形語言單獨(dú)拿出
2018年5月9日凌晨1點(diǎn),Google 開發(fā)者大會(huì)上對(duì) Material Design 做了更新的講解,其中令我印象深刻的是 Google 對(duì)圖形語言單獨(dú)拿出來做一個(gè)模塊來解釋,如下圖我標(biāo)紅的地方。

對(duì)!就是這個(gè) SHAPE 的單詞,為什么我會(huì)如此看重,大家應(yīng)該知道構(gòu)成設(shè)計(jì)語言的四大基礎(chǔ)原子是:字體/顏色/網(wǎng)格系統(tǒng)/圖形,這里的圖形包括圖標(biāo)和一些輔助圖形。它有什么不同呢?大家看之前以往的版本,材質(zhì)設(shè)計(jì)語言里面沒有單獨(dú)去說形狀這一元素,當(dāng)然也有做的比較好的產(chǎn)品,比如韓國的29cm和11街,國內(nèi)天貓、網(wǎng)易蝸牛讀書等等。
圖形語言對(duì)我們產(chǎn)品影響極其大,之前網(wǎng)上也有這樣的文章,比如提取 logo 上面視覺基因,然后運(yùn)用到圖標(biāo)里面。對(duì),這個(gè)沒錯(cuò),但是我覺得不夠好,不全。今天和大家一起來分析下 Google 是如何做的。

圖形無處不在,人眼對(duì)圖形的識(shí)別能力遠(yuǎn)遠(yuǎn)高于字體,圖形便于記憶,傳播,這就是為何每次做 LOGO 時(shí)候都需要去考慮圖形延展。目的為了傳播品牌,在用戶心中打造產(chǎn)品形象,比如可口可樂弧線,阿迪達(dá)斯,蘋果 logo 這些國際性大牌子的 logo 都是易于記憶與傳播的。
那么在產(chǎn)品設(shè)計(jì)中如何體現(xiàn)呢?比如我們常用在圖標(biāo)里面去展現(xiàn)一些品牌元素,比如天貓貓頭直接和圖標(biāo)融合,這是一個(gè)很成功的例子。還有韓國的 Genie 音樂產(chǎn)品也是直接 logo 和圖標(biāo)集合。
那么僅僅只是這些嗎?當(dāng)然不夠,如果我們想傳達(dá)我們產(chǎn)品的品牌理念,深入到用戶心中,只在圖標(biāo)里運(yùn)用是不夠的。比如可口可樂每年做產(chǎn)品運(yùn)營推廣,不斷大量的重復(fù)它 logo 弧線元素,這樣能長期在用戶心中形成記憶點(diǎn)。
Google 這次讓我們打開眼界,下面是 Google 的原話:形狀可以引導(dǎo)注意力,讓用戶易于識(shí)別組件,溝通狀態(tài)和品牌語言傳達(dá)。
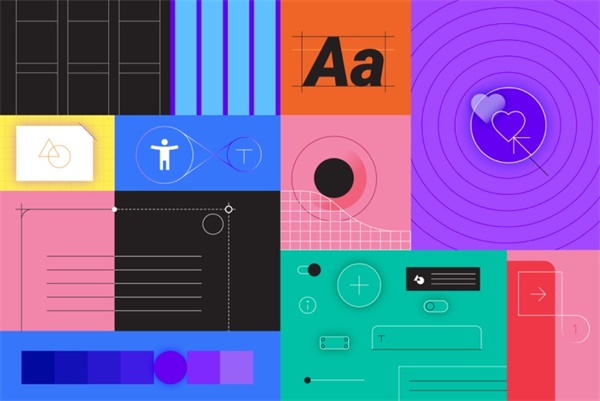
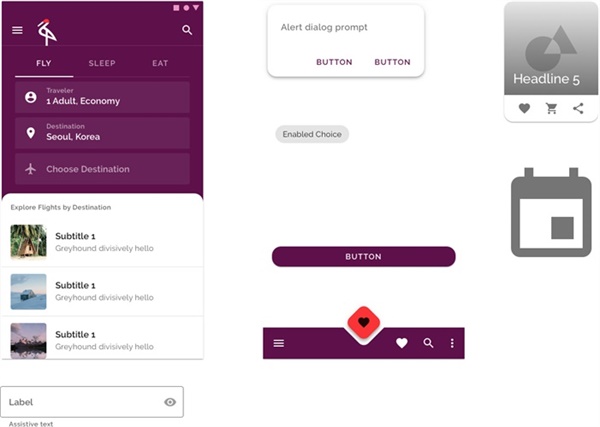
對(duì)此有了一些更深刻的認(rèn)識(shí),其實(shí)形狀運(yùn)用不止我們平常所理解的,下圖是來自材質(zhì)語言的截圖。

△ 圖片來自 Google
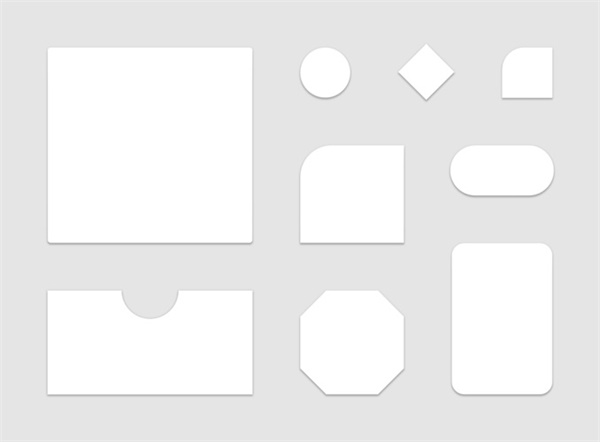
Google 的想法非常大膽,一個(gè)方形的變化,延伸出不同的形狀,當(dāng)然并不是單獨(dú)一個(gè)產(chǎn)品設(shè)計(jì)里面放這么多形狀,而是不同產(chǎn)品,運(yùn)用不同的圖形,傳達(dá)其特殊品牌調(diào)性,大局統(tǒng)一,局部戰(zhàn)略調(diào)整。

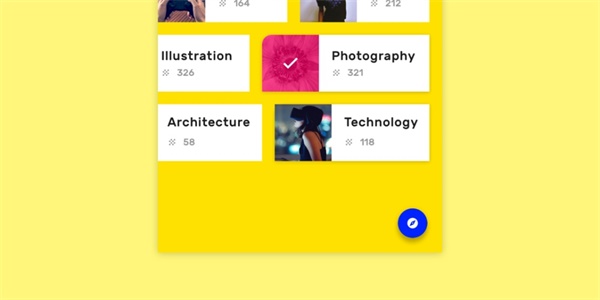
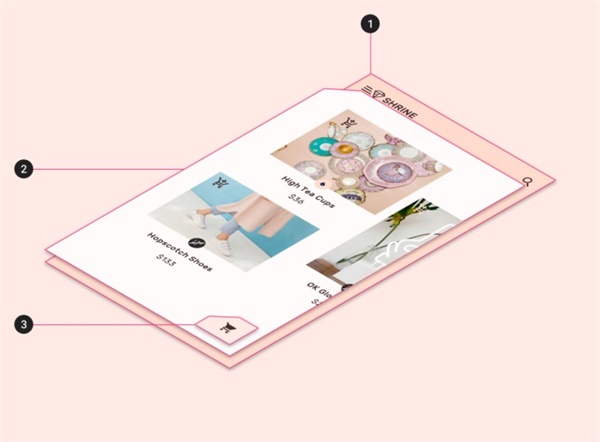
比如上圖中凹槽圖形用在主 TAB 上,形成視覺焦點(diǎn),容易吸引用戶去關(guān)注它,一般核心功能會(huì)如此設(shè)計(jì)。

Google 已提到了可以用于區(qū)分不同組件,這觀點(diǎn)我很贊同,之前我對(duì)愛奇藝做了視覺分析,發(fā)現(xiàn)它們一級(jí)導(dǎo)航和二級(jí)導(dǎo)航樣式一樣,那么用戶該如何區(qū)分?

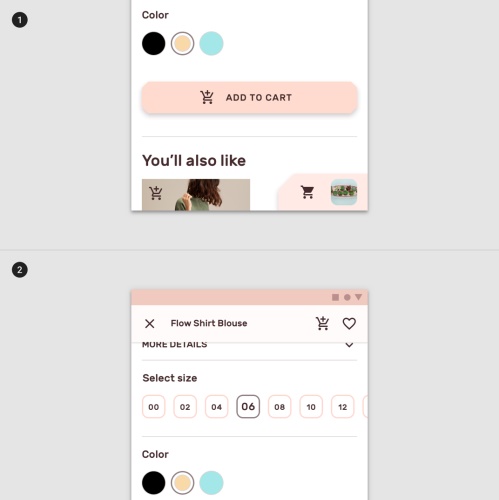
圖形可以用于表達(dá)某一正在交互的狀態(tài),比如選中狀態(tài),當(dāng)然并不是單獨(dú)去使用,Google 特定強(qiáng)調(diào)了,需要和其他視覺元素集合起來使用,比如顏色。比如我們的 check box 控件,選中前后狀態(tài)不一樣。不過 Google 這個(gè)是否略顯夸張些?

最后,比如還可以用于表達(dá)品牌語言,那么圖形來自哪里?用在哪里?
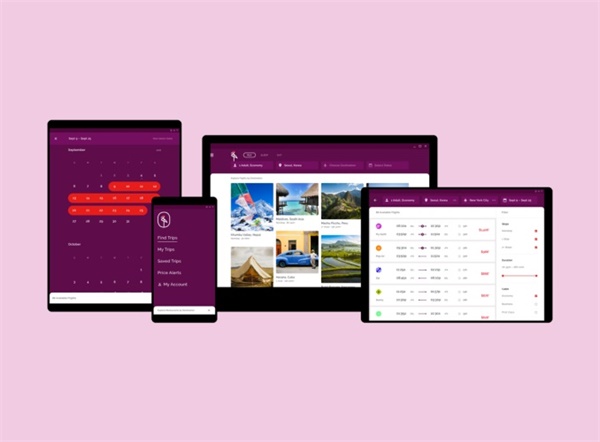
如上圖是一個(gè) Crane 的應(yīng)用,他們 logo 是中間一個(gè)圖形加外帶橢圓底。
這里 Google 提取了橢圓作為視覺 DNA,并沿用到產(chǎn)品的每一個(gè)控件。

同一產(chǎn)品多終端統(tǒng)一符號(hào)語言。

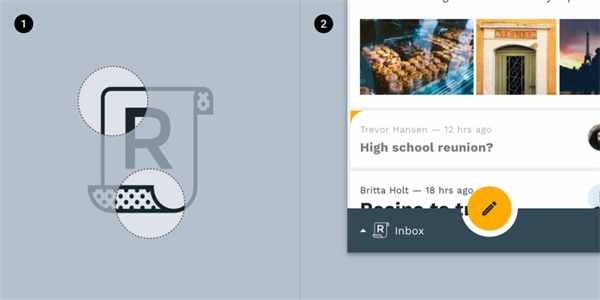
如下圖提取 LOGO 關(guān)鍵特殊符號(hào)。

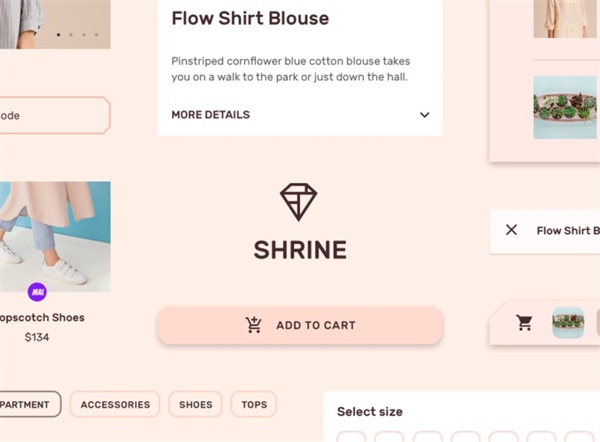
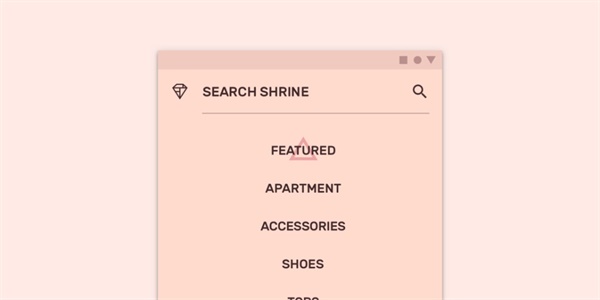
下圖 Shrine 提取菱形棱角圖形運(yùn)用到產(chǎn)品設(shè)計(jì)細(xì)節(jié)里面。




其實(shí)說實(shí)話,對(duì)于品牌 DNA 的延續(xù)早在年初的時(shí)候就思考過,如何去把品牌語言在產(chǎn)品設(shè)計(jì)里面體現(xiàn)?
我當(dāng)時(shí)理解是,首先要了解我們的品牌核心是什么?我們的品牌理念、品牌solgan,我們要給用戶傳達(dá)一種什么樣的情懷,然后如何去巧妙提取產(chǎn)品 logo 里面的視覺基因,比如某一圖形元素,比如線條/點(diǎn)/某一特殊圖形符號(hào),這圖形一定是易于延展,拓展性強(qiáng)的。
然后運(yùn)用到產(chǎn)品的每一個(gè)細(xì)節(jié)里面,比如圖標(biāo),按鈕,異常狀態(tài),啟動(dòng)頁,運(yùn)營banner,情感化設(shè)計(jì)等等,如今 Google 已經(jīng)去這樣做了,而且做得很系統(tǒng),包括動(dòng)效都有規(guī)范。
當(dāng)時(shí)也有一些產(chǎn)品已經(jīng)這樣做了,比如韓國29cm,設(shè)計(jì)細(xì)節(jié)非常好,圖形運(yùn)用非常到位。國內(nèi)天貓貓頭運(yùn)用也是滲透到產(chǎn)品里面去了,Google 這次又給我們一些大膽的思考,能運(yùn)用這么廣的范圍。

三、需要注意的點(diǎn)
Google 舉了幾個(gè)反面例子,我們?cè)谔崛D形或者使用時(shí)需要注意的幾點(diǎn),如下:

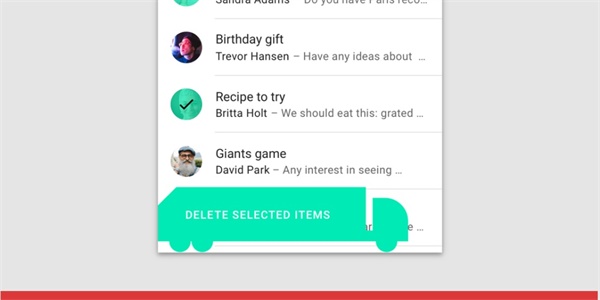
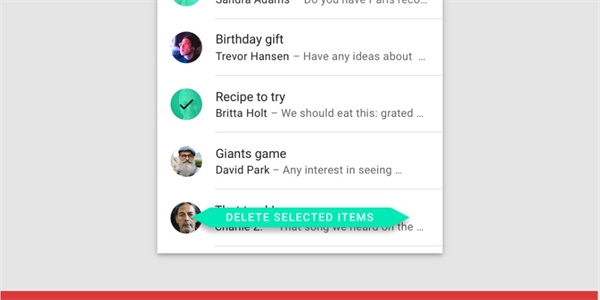
注意圖形的指向性和觸摸大小,千萬別影響用戶正常使用

同一含義的組件樣式必須一致,

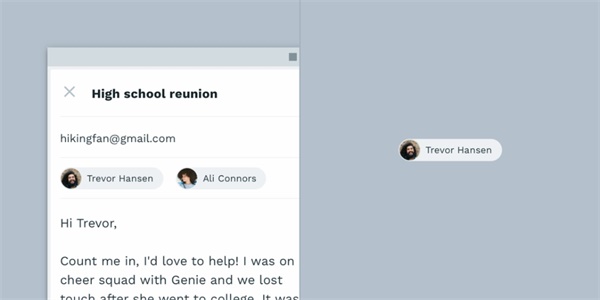
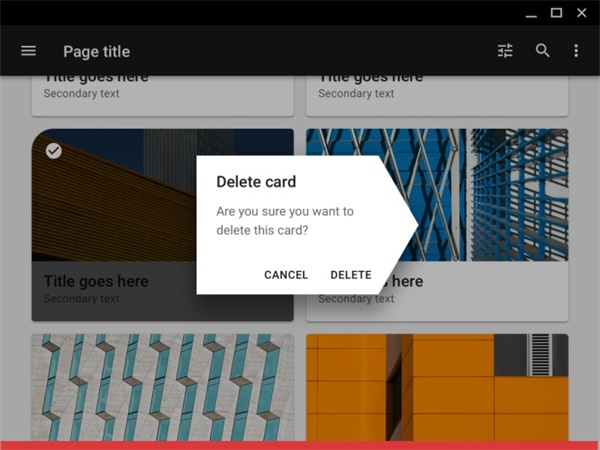
別使用形狀來暗示其他含義。 這個(gè)對(duì)話框的形狀表明它與它背后的卡片相關(guān)。

Google 的本次材質(zhì)設(shè)計(jì)語言的更新,我相信后續(xù)會(huì)有一些產(chǎn)品為了打造一些品牌調(diào)性,也會(huì)慢慢去融入更多的品牌符號(hào)語言,當(dāng)然我們一定要克制與統(tǒng)一,這是最難做的一部分。雖然 Google 此次系統(tǒng)性的解釋圖形的意義及延伸使用,但是某些地方稍微有些過了,所以我們?cè)谠O(shè)計(jì)提取 DNA 時(shí)候需要克制與統(tǒng)一,那么我們可以從中吸取學(xué)習(xí)到如何才能讓我們的產(chǎn)品更加差異化。在同質(zhì)化的今天,你是如何打造個(gè)性化與具有調(diào)性的產(chǎn)品呢?
如今 AI 已來臨,機(jī)器人對(duì)設(shè)計(jì)影響極其大,從 Google 本次更新迭代中就大量提到了 AI 對(duì)產(chǎn)品的影響,以及如何去學(xué)習(xí)用戶的習(xí)慣,然后預(yù)測(cè)用戶的下一步需求,以后產(chǎn)品會(huì)越來越智能,越來越了解人性,除了硬件的升級(jí),研發(fā)能力加強(qiáng),我們也要多去思考,如何打造獨(dú)具匠心的產(chǎn)品。如何打造一個(gè)無縫體驗(yàn),多平臺(tái),跨語言產(chǎn)品視覺統(tǒng)一體驗(yàn)。
這方面跨平臺(tái)多終端體驗(yàn),蘋果已經(jīng)做得很不錯(cuò)了,當(dāng)然還有 soptiy 音樂產(chǎn)品無縫跨平臺(tái),聽歌/切歌/選歌體驗(yàn)。相信這只是一個(gè)開始,后續(xù)會(huì)有更多精彩。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)