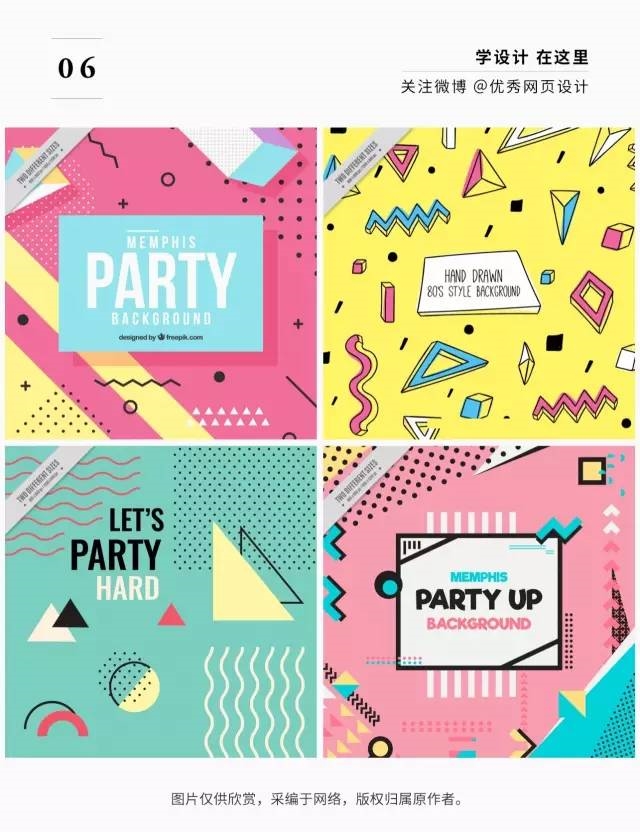
2016 年末就出現的很多新年設計趨勢文章,無論是 5 大趨勢,還是 10 大趨勢,其中都出現了固定的一條——在網頁設計中使用抽象幾何形狀。小編分析,這也是不無原因的,扁平化設計的流行,幾何元素和純色色塊大放異彩,純 CSS 能夠實現各種幾何形狀效果,這無疑都催化著抽象幾何形狀在設計中的發酵。By Gene Ross首先,我們一起來看看,這些運用在設計中的幾何形狀。1、方形包括正方形和矩形,是網頁布局中最常見和最受歡迎的幾何元素。對于卡片式布局來講,就是一個個方形的排列。在大多數情況下,方形代表了平衡、正規,這也是
2016 年末就出現的很多新年設計趨勢文章,無論是 5 大趨勢,還是 10 大趨勢,其中都出現了固定的一條——在網頁設計中使用抽象幾何形狀。小編分析,這也是不無原因的,扁平化設計的流行,幾何元素和純色色塊大放異彩,純 CSS 能夠實現各種幾何形狀效果,這無疑都催化著抽象幾何形狀在設計中的發酵。

By Gene Ross
首先,我們一起來看看,這些運用在設計中的幾何形狀。
1、方形
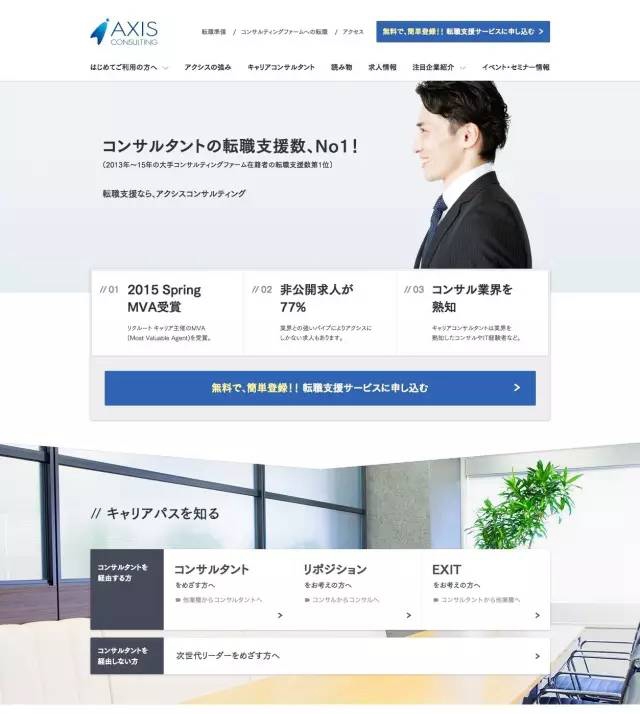
包括正方形和矩形,是網頁布局中最常見和最受歡迎的幾何元素。對于卡片式布局來講,就是一個個方形的排列。在大多數情況下,方形代表了平衡、正規,這也是很多官方企業選擇方形的因素。一般情況下,文本會被寫在方形框內,這也是為什么方形被大量應用在導航欄內。

2、圓形
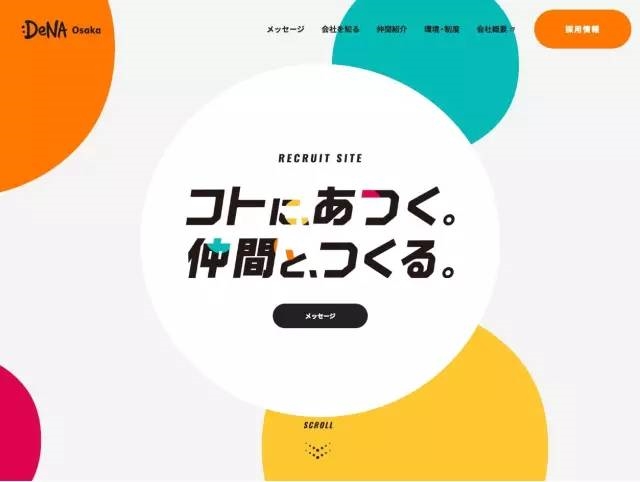
包括正圓和橢圓,圓形是一切的開始,是源頭,而一切的結束也會是圓形,是圓滿的句號。圓形在設計中常被使用,在網頁布局中大部分以正圓的情況出現。圓形相較于方形,有靈動的視覺感受,另一方面,圓形能夠在方形的界面中脫穎而出,圓形與方形的巧妙結合,能夠在實現功能引導的同時,顯得頁面活潑靈動。

3、三角形
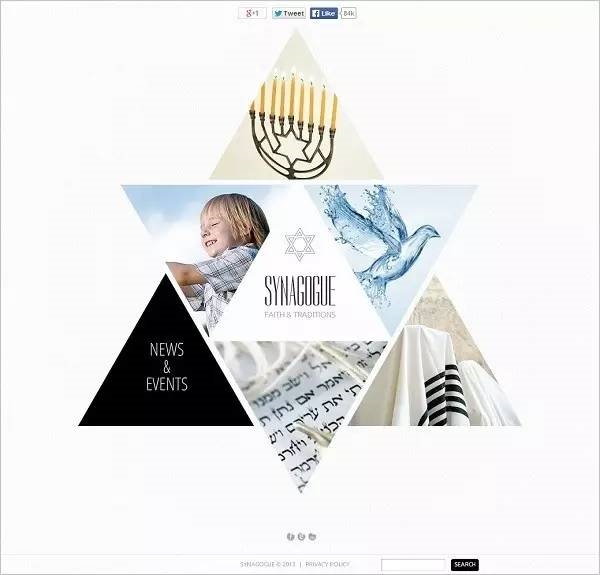
從幾何的角度講,三角形被認為是最穩固的形狀,在設計中,它被認為是穩定、能量,也因為其尖銳的外形,被大量運用于運動、前衛和時尚的領域。倒三角形相對正三角形而言更加新穎,但畫面的穩定和均衡感沒有正三角形強烈,相比之下,它更能表現一種張力和壓迫感,使畫面更富有視覺沖擊力。在網頁設計中使用三角形元素會讓頁面不拘一格,快速抓住用戶的注意力,打破慣性的設計思維,創造出新奇的視覺效果。

4、多邊形
五角形和六邊形也是經常被使用的形狀,五角星的星星形狀和六邊形的蜂巢形狀很容易與自然的主題相切合。還有一種情況,低多邊形風格的流行使得多邊形在網頁設計中更加常見,低多邊形風格是使用少量的多邊形來表現出棱角分明的矢量晶格化藝術風格,讓圖片看起來有點像折紙工藝品,產生極具簡約的視覺效果。

5、線
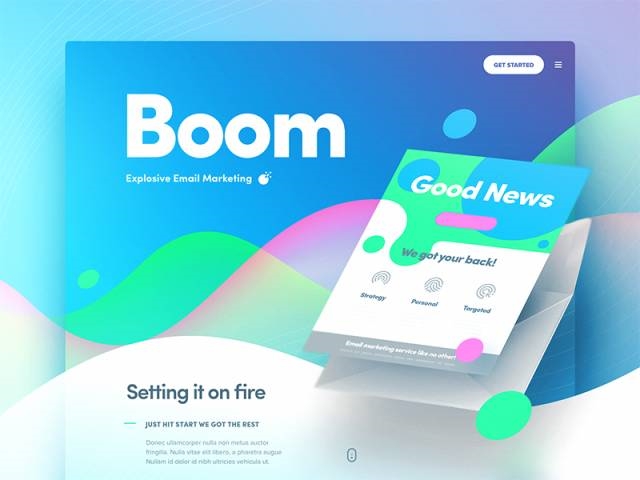
包括直線和曲線,一般網頁中常見的是直線切割,想要打破傳統布局,可以嘗試使用斜線和曲線,在網頁中使用斜線進行切割,能夠呈現一種不對稱感,使用曲線則讓整個畫面變得動感圓潤,呈現一種自由的即視感。

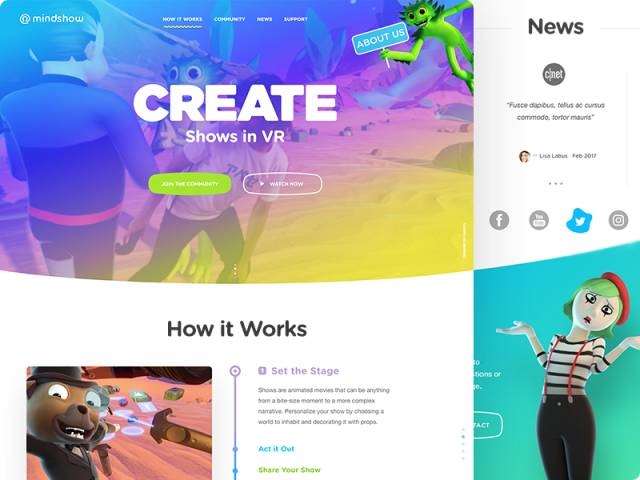
By Eddie Lobanovskiy
上面我們說到幾何元素如此盛行,我們就可以大膽探索,把它們運用在合適的領域,這會讓你得到意想不到的效果。
1、Logo
幾何形狀有著先天的辨識度,也能讓你的網站更容易被識別。選擇一個簡單的幾何形狀,譬如圓形的結構加上纖細的字體就能夠打造一個充滿復古感的 Logo 。

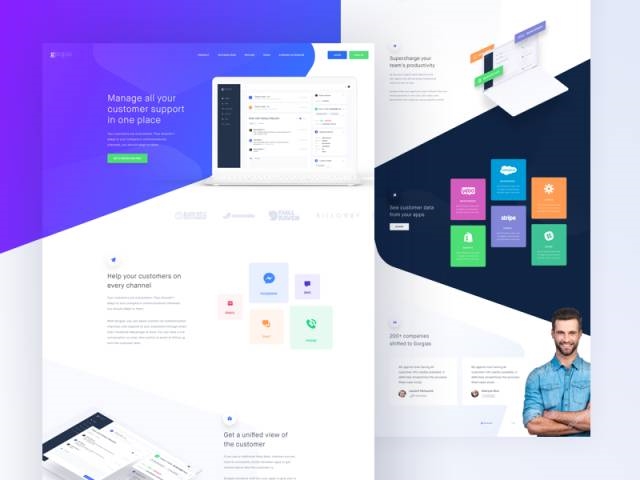
By Armando Rinaldi
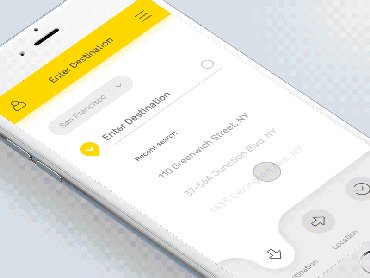
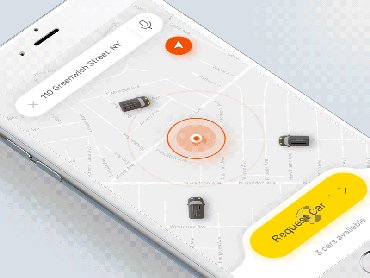
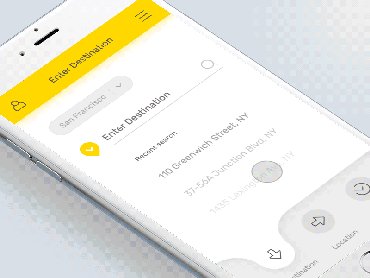
2、導航
導航是網站的關鍵元素,能夠引導用戶快速的了解網頁。導航多位于頂部與左欄,常規的水平菜單、垂直導向、滾動動效等方面都有不少區別。常見的導航以矩形為主,現在很多地圖類 App 界面中,很多以圖釘式形狀、圓形作為定位導航。

By Thunderrise
3、網頁背景
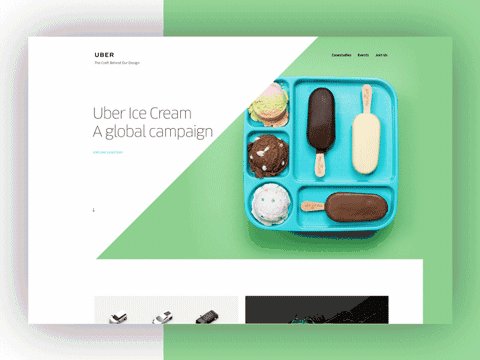
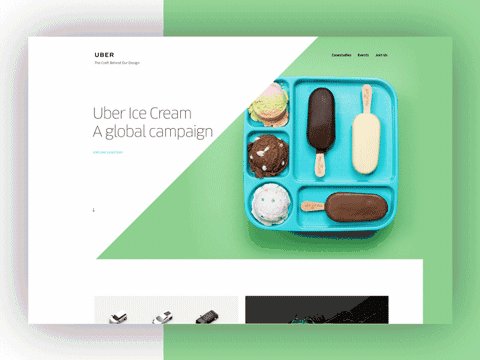
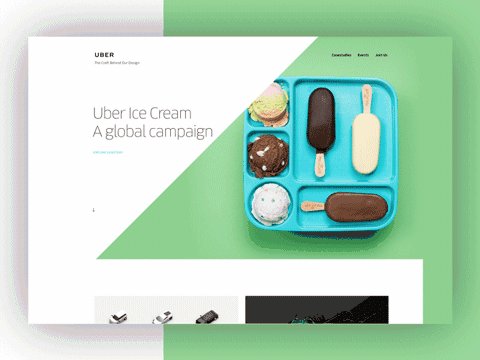
小編知道現在最流行的背景形式是圖片式背景設計,但如果你想要出其不意,也可以試試純色與幾何形狀疊加的網站背景。花哨幾何紋理的使用可以讓網站變得很時尚,增添動感,特別適合電商類網頁設計。

4、圖標
圓形元素被廣泛的運用于界面設計中,可以使用統一中的差異來進行區別化設計,下圖在鼠標滑動時,圖標也會改變顏色和形狀。用戶在瀏覽網站時是基于視覺感受,好的圖標能夠吸引用戶閱讀文本內容。使用不同幾何形狀、色彩斑斕的圖標可以成功的引導用戶操作,同時關聯可視化構建,優秀的圖標能夠深入人心、代替文本,譬如購物車的圖標不會再多此一舉的寫上購物車文本。

5、網頁塊狀內容
在網頁內容中打破傳統的瀑布流形式,使用幾何塊狀結構,能讓用戶的眼睛重新獲得新鮮感,在設計過程中,使用幾何形狀的拼貼,把裁剪好的圖形打亂,重現整合在一起,可以獲得一個與眾不同的畫面;或者通過幾何形狀對內容進行切割,加上高飽和度的色塊配合,時尚、有視覺沖突的頁面也很容易實現。

By Martin Strba
作為設計師,我們固然想要脫離一種流行形式,創造出一個獨特的設計風格,但是小編同時也認為,之所以會出現“設計趨勢”這樣的文章,一定是基于用戶的喜好,以用戶為中心才是我們作為設計師首先要考慮的,既然幾何形式激發用戶想象力的能力如此之大,不妨考慮一下,使用適合的元素加入在你的網頁之中。
加入不規則幾何形狀也許能讓你的眼睛重獲新鮮感。最后再來欣賞 9 個運用了幾何元素的優秀網站設計(來自優設)。
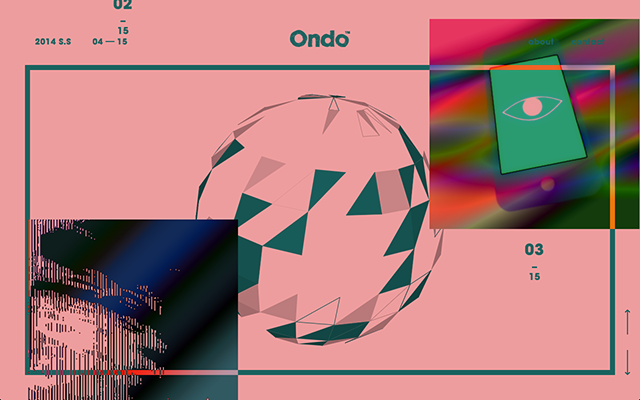
1、Ondo

2、Wildlife

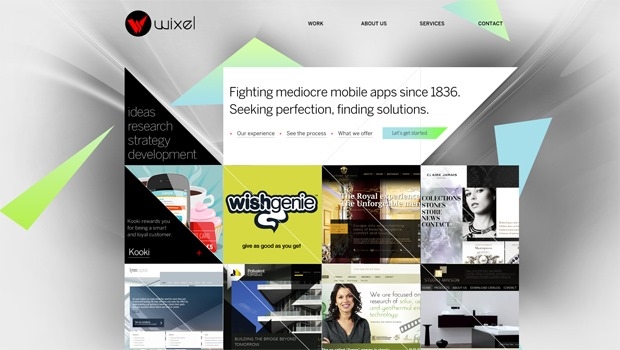
3、Wixel

4、Kinder Fotografie

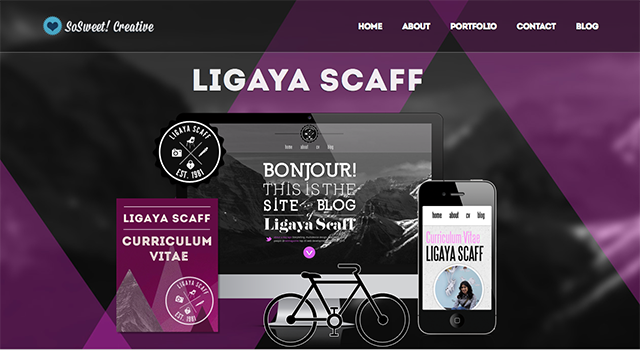
5、LIGAYA SCAFF

6、VISIONARE

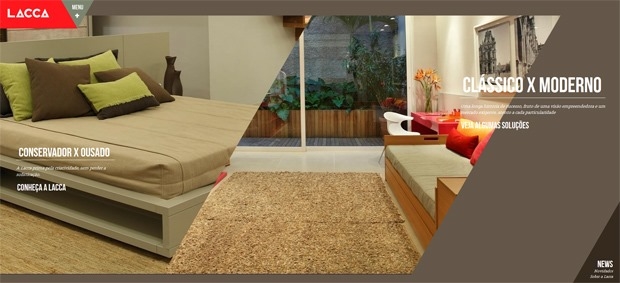
7、Lacca

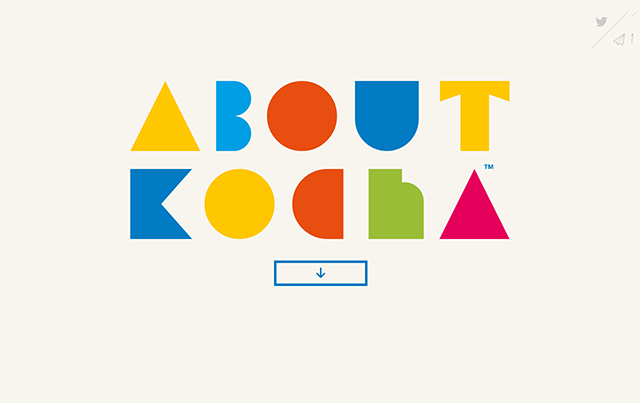
8、Kocha

9、Fiescupcakes

-end-
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網