
文丨魚先生
設(shè)計(jì)中我們的畫面組成部分基本上就是圖形圖形和文字信息,那這個(gè)時(shí)候我們要去考慮,有些設(shè)計(jì)項(xiàng)目客戶沒有提供圖片的時(shí)候,我們有沒有其他的設(shè)計(jì)方法呢?
今天就要來講一講這個(gè)問題,就是文字在某些適合的場(chǎng)景中也是比較適合做成圖形符號(hào)來使用。

我們看看生活的四周,符號(hào)化的運(yùn)用不僅僅是在設(shè)計(jì)中,而是全部的生活中,我們總是想要用各式各樣的視覺符號(hào),來讓別人快速明白你的意圖。
比如上面圖片里面的紅綠燈、路標(biāo)等,我們都在試圖用一些符號(hào)來讓大家能夠清晰地去指引行動(dòng)。你可以想想一下,如果沒有紅綠燈的場(chǎng)景,街道會(huì)亂成什么樣子。
回歸到設(shè)計(jì)上來,很多地方我們都想尋找一個(gè)能夠讓大家記住的符號(hào),而且現(xiàn)在設(shè)計(jì)的視覺性要求越來越高,如果你的設(shè)計(jì)畫面沒有一個(gè)視覺焦點(diǎn),那么就無法做到吸睛。
比如你做一張海報(bào),沒有第一步的吸睛,那么他肯定不會(huì)去看你的文字信息。所以我們首先要做的就是吸引別人,然后是信息的展示。

那么今天我們來分享幾種把字體符號(hào)化的表現(xiàn)手法,來讓我們的整個(gè)畫面變得吸睛,增強(qiáng)視覺焦點(diǎn)。
總結(jié)為四種表現(xiàn)方式:文字提取、位置角度、空間疊層、移花接木。
跟隨著我,一起來吸收這幾種設(shè)計(jì)秘籍吧。
01 文字提取
字面意思就是從我們的主題或者文字信息中去提取關(guān)鍵詞語,然后用這些詞語來進(jìn)行文字符號(hào)化轉(zhuǎn)換,話不多說一起來在案例中吸收一下。

采用主題里面的“江蘇”兩個(gè)字,把字體與當(dāng)?shù)靥厣€有建筑的一個(gè)結(jié)合,做成了一個(gè)有故事性的符號(hào)化圖形,識(shí)別性稍微弱一點(diǎn),但是在做創(chuàng)意呈現(xiàn)的時(shí)候,取舍一下也是有必要的,這個(gè)度把握好就可以。

這個(gè)案例也比較直觀,直接從主體中去提取數(shù)字“31”,然后進(jìn)行符號(hào)化,結(jié)合人物進(jìn)行創(chuàng)意,整體視覺上也是非常吸睛的,這樣的畫面呈現(xiàn),大家肯定也都想要去了解一下是做什么的。
來實(shí)戰(zhàn)案例看一看
如下提供文案,我們要來設(shè)計(jì)一款招生簡(jiǎn)章海報(bào),看一下如何運(yùn)用符號(hào)化文字來展示效果。

很多的朋友拿到這樣的一段文字信息,都會(huì)為文字少或者是沒有提供圖片而不知所措,或許會(huì)很直接的排出一個(gè)很普通的版式,比如下面。

我花了兩分鐘排版了一個(gè)很平淡無奇的版式,猛一看還行,再猛一看還是這樣,沒有設(shè)計(jì)感,就是文字與圖片的一個(gè)結(jié)合,這就是在設(shè)計(jì)上偷懶了,沒有更好的去思考其它方式切入。
那么就算是偷懶,我們也要讓畫面呈現(xiàn)的更加具備設(shè)計(jì)感,我們繼續(xù)轉(zhuǎn)變一下設(shè)計(jì)角度,試試把文字變成圖形化符號(hào)來運(yùn)用。

繼續(xù)花費(fèi)幾分鐘來試驗(yàn)一下把文字符號(hào)化的效果,我們提取出其中的重點(diǎn)主題關(guān)鍵詞“招生簡(jiǎn)章”,然后把文字放大,讓它成為一種圖形化方式來表現(xiàn),同時(shí)保留識(shí)別性,先有吸睛的效果,才能更好地留住別人的視線。
02 位置角度
第二個(gè)表現(xiàn)形式可以看做是文字提取的延伸技能,我們提取出文字,如果都是板正簡(jiǎn)單的排版方式,那么整個(gè)版式就會(huì)顯得非常簡(jiǎn)單,還是沒有看點(diǎn)。
那我們這個(gè)時(shí)候可以通過文字的位置或者角度來調(diào)整,以適應(yīng)整個(gè)畫面的視覺性,增強(qiáng)視覺焦點(diǎn),我們一起在案例上面看一看。

從主體中提取出OFF,但如果只是簡(jiǎn)單的整齊排版,整個(gè)畫面的視覺性就比較普通平淡。那么如圖,調(diào)整三個(gè)字母的位置,因?yàn)檫@個(gè)英文比較常見,把位置錯(cuò)落以后同樣識(shí)別性還是很強(qiáng),然后再把其它的可閱讀性文字保持一個(gè)錯(cuò)落的對(duì)比,整個(gè)畫面就活了起來。

這個(gè)就很明顯了,把英文F進(jìn)行位置翻轉(zhuǎn),閱讀性文字穿插在文字符號(hào)的空隙間,這樣更讓整個(gè)畫面兼具聯(lián)系性和活潑性,當(dāng)然設(shè)計(jì)時(shí)還要考慮主題是表達(dá)什么思想,不能使隨便切入穿插擺放。
03 空間疊層
空間疊層的表現(xiàn)形式也是很常用的,還是一起在各種案例上GET一下這個(gè)技能吧。

直接提取首字母“Z”然后文字與具體事物的一個(gè)填充結(jié)合,無論是從空間和裁切的方式上,都營(yíng)造了一個(gè)較強(qiáng)的視覺焦點(diǎn),會(huì)吸引看的人去細(xì)讀。
并且“Z”字母前后裁切和空間的營(yíng)造,讓整個(gè)簡(jiǎn)單的版面增添了趣味性和視覺性,這種方法還是比較簡(jiǎn)單實(shí)用的,大家可以做一個(gè)練習(xí),嘗試吸收一下。

這樣的方式就運(yùn)用的更多了,是利用文字與圖片的穿插,營(yíng)造前后的空間感,讓整個(gè)畫面產(chǎn)生一種既大氣又有設(shè)計(jì)感的視覺性,設(shè)計(jì)起來也是很簡(jiǎn)單的,非常實(shí)用的一種“空間疊層”方式。

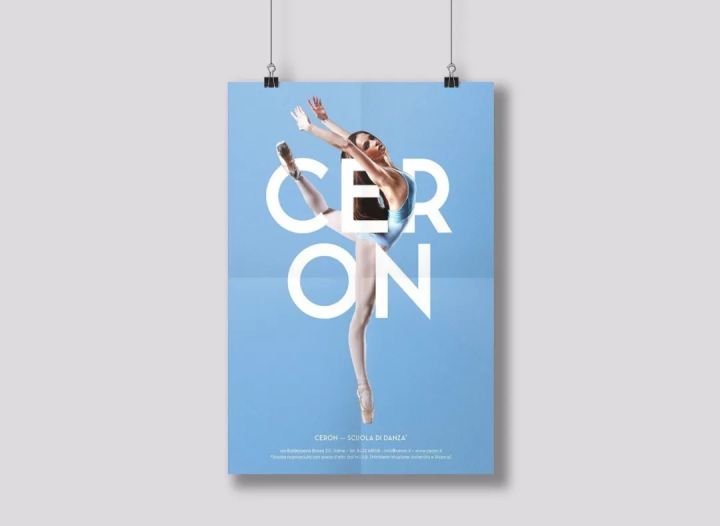
文字處理與跳舞的靈動(dòng)性相互穿插疊層,在不失識(shí)別性的情況下,還能體現(xiàn)出很好的空間感和活潑性,真的是好用又不難,并且設(shè)計(jì)的作品也很大氣,百試不爽的一招。

把數(shù)字2作為符號(hào)化,然后結(jié)合填充圖片來與設(shè)計(jì)主題產(chǎn)生聯(lián)系性,并且也增加了數(shù)字2得重量感和故事情節(jié)性,很有代入感,讓人想要去了解畫里面是什么樣的一個(gè)情節(jié)。

看似簡(jiǎn)單的一個(gè)畫面,但很有設(shè)計(jì)感,但這種看似簡(jiǎn)單的文字符號(hào)化,運(yùn)用的時(shí)候一定要注意細(xì)節(jié),還要考慮是不是符合行業(yè)特性,否則照葫蘆畫瓢容易,但是要想具備同等的商業(yè)價(jià)值,還是要下點(diǎn)功夫去琢磨一下的。
04 移花接木
聽起來有點(diǎn)意思,并且肯定對(duì)這個(gè)詞也不陌生。其實(shí)就是運(yùn)用字體的一些特性產(chǎn)生變化,我們可以進(jìn)行刪減、增加、或者融合一些元素的手法,用途也是非常的廣。

我們看著這個(gè)案例,單從文字符號(hào)上去分析,設(shè)計(jì)師把黑馬兩個(gè)字進(jìn)行了結(jié)合,這兩個(gè)字體的結(jié)合其實(shí)識(shí)別性是有些弱的,不過后面又添加了一匹馬,就填補(bǔ)了識(shí)別性的這個(gè)bug。
如果單看這倆字肯定要想一下,才能看出來是黑馬,因?yàn)樵谌说臐撘庾R(shí),如果加上一個(gè)圖形馬就變得容易了,直接會(huì)聯(lián)想到是黑馬,也豐富了畫面的視覺性和趣味性。

這個(gè)案例和第一個(gè)很像,字體的一個(gè)相互結(jié)合,直接形成一個(gè)畫面的主體,也會(huì)讓人忍不住要去閱讀一下中間的小字。

這樣的表現(xiàn)方式和上面的Z有點(diǎn)類似,很有趣,值得我們結(jié)合運(yùn)用在設(shè)計(jì)中,只要做的恰當(dāng),畫面也是非常的具備視覺性和有趣性,一定會(huì)讓消費(fèi)者產(chǎn)生想要了解和閱讀的興趣。

無論我們有什么樣的設(shè)計(jì)秘籍,最終還是要以解決問題本質(zhì)去思考切入,而在設(shè)計(jì)中我們要突出的就是功能性和視覺性兩大塊,所以在設(shè)計(jì)的時(shí)候,不能一味地照葫蘆畫瓢,還是要結(jié)合項(xiàng)目本身去恰當(dāng)運(yùn)用。
我們把文字符號(hào)化,在強(qiáng)調(diào)主題的同時(shí),也增加了頁(yè)面的豐富性,在某些版面環(huán)境里還可以增加版面的趣味性,讓整體的視覺更加的吸睛。
但是別忘了吸引了消費(fèi)者,最重要內(nèi)容闡述還是要做到位,這樣才能更好地產(chǎn)生轉(zhuǎn)化。
最后一句話結(jié)束:
方法終歸是方法,我們要知行合一,多在事上磨練才能真正吸收其最終奧義。
▼
140/500
原文鏈接:魚先生:文字符號(hào)化在版式設(shè)計(jì)中的應(yīng)用表現(xiàn)形式
——END——
魚先生丨終身學(xué)習(xí)的90后營(yíng)銷型設(shè)計(jì)師
> 自媒體平臺(tái)設(shè)計(jì)類粉絲60萬
> 梵魚設(shè)計(jì)創(chuàng)始人,服務(wù)多家500強(qiáng)企業(yè)
> 定期設(shè)計(jì)特訓(xùn)班,輔導(dǎo)設(shè)計(jì)學(xué)員超1000+

0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)