ustinlam:“我總覺得頁面不太好看但是我又說不出來”,“我不懂設(shè)計(jì),但是我就是覺得不協(xié)調(diào)”,“你覺得這好看?你的審美要加強(qiáng)啊”這些聽著熟悉的話往往是產(chǎn)品和設(shè)計(jì)產(chǎn)生矛盾的開端。還有一種評價叫說不出哪里好也說不出哪里不好,相信很多人也有過感同身受的無奈。
其實(shí)設(shè)計(jì)本身就是一門理性的學(xué)科,審美因人而異,只有言之有理的設(shè)計(jì)才能夠說服別人。當(dāng)設(shè)計(jì)師拿到產(chǎn)品的原型開始做設(shè)計(jì)時,如果只是單純的按照原型進(jìn)行而不考慮任何規(guī)則,那么很多時候就會產(chǎn)生一些不協(xié)調(diào)的結(jié)果。設(shè)計(jì)完之后產(chǎn)品不滿意,自己也不滿意。
在UI設(shè)計(jì)中其實(shí)也存在大量的版式設(shè)計(jì)原理,如果產(chǎn)品和設(shè)計(jì)都能對版式設(shè)計(jì)有一定的了解,那么設(shè)計(jì)師拿到原型的時候,評審設(shè)計(jì)輸出稿的時候大家都能更好地理解對方的設(shè)計(jì)。以下我總結(jié)了幾種常見的版式設(shè)計(jì)原理,是工作當(dāng)中做出良好視覺效果的前提。
對任何信息進(jìn)行排布的時候,首先必須要掌握的是對齊/重復(fù)/親密/對比,貫穿設(shè)計(jì)的四大原則。
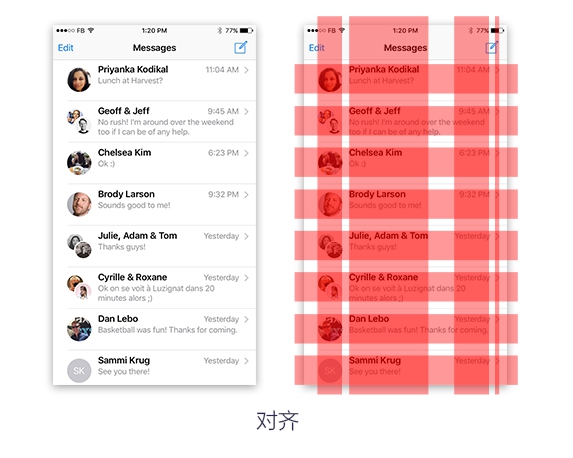
對齊除了能建立一種清晰精巧的外觀,還能方便開發(fā)的實(shí)現(xiàn)。基于從左上至右下的閱讀習(xí)慣,移動端界面中內(nèi)容的排布通常使用左對齊和居中對齊,表單填寫的輸入項(xiàng)使用右對齊。

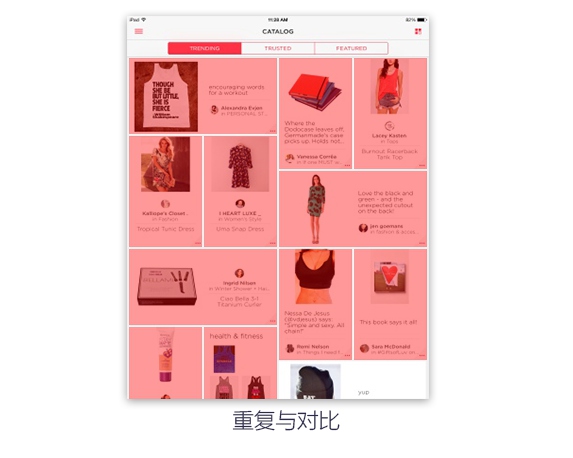
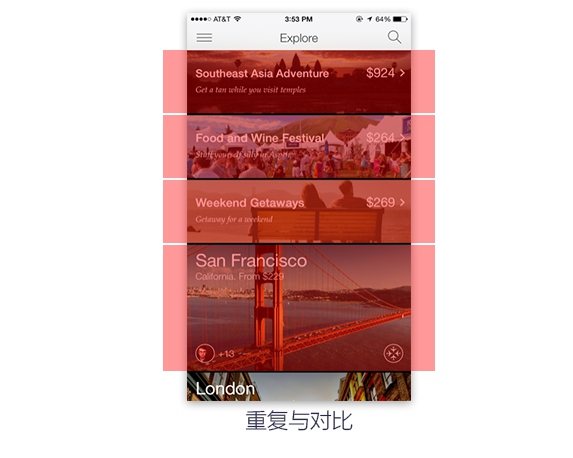
設(shè)計(jì)和做其他事情一樣,也要有輕重緩急之分,不要讓用戶去找重點(diǎn)/需要注意的地方,應(yīng)該讓用戶流暢地接收到我們想要傳達(dá)的重要的信息。重復(fù)和對比是一套組合拳,讓設(shè)計(jì)中的視覺元素在整個設(shè)計(jì)中重復(fù)出現(xiàn)既能增加條理性也可以加強(qiáng)統(tǒng)一性,降低用戶認(rèn)知的難度。那么在需要突出重點(diǎn)的時候就可以使用對比的手法,例如圖片大小的不同或者顏色的不同表示強(qiáng)調(diào),讓用戶直觀地感受到最重要的信息。


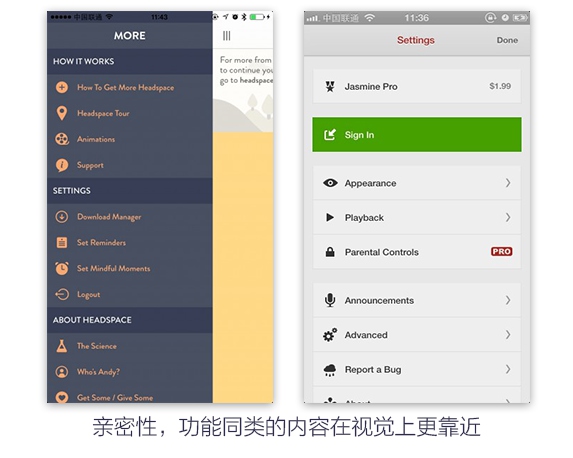
在排布復(fù)雜信息的時候,如果沒有規(guī)則地排布那么文本的可讀性就會降低。組織信息可以根據(jù)親密性的原則,把彼此相關(guān)的信息靠近,歸組在一起。如果多個項(xiàng)相互之間存在很近的親密性,它們就會成為一個視覺單元,而不是多個孤立的元素。這有助于減少混亂,為讀者提供清晰的結(jié)構(gòu)。

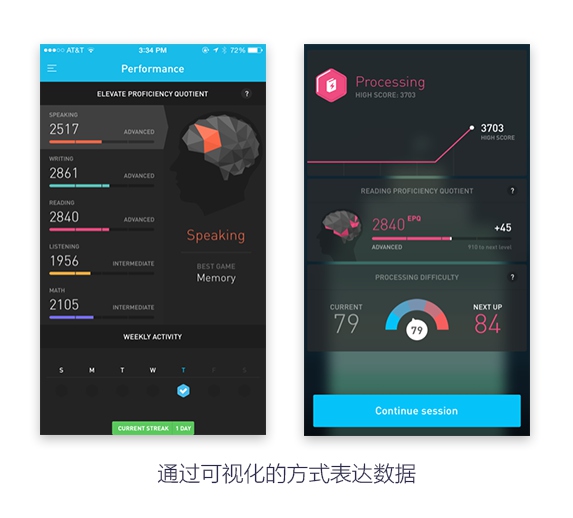
在設(shè)計(jì)表達(dá)的時候,一定要考慮內(nèi)容的易讀性。適當(dāng)使用圖形可以增加易讀性和設(shè)計(jì)感,而且圖形的理解比文字更高效。那些用文字方式表現(xiàn)時顯得冗長的說明,一旦換成可視化的表現(xiàn)方式也會變得簡明清晰,可視化的圖形可以將說明/標(biāo)題/數(shù)值這種比較生硬的內(nèi)容,以比較柔和的方式呈現(xiàn)出來。

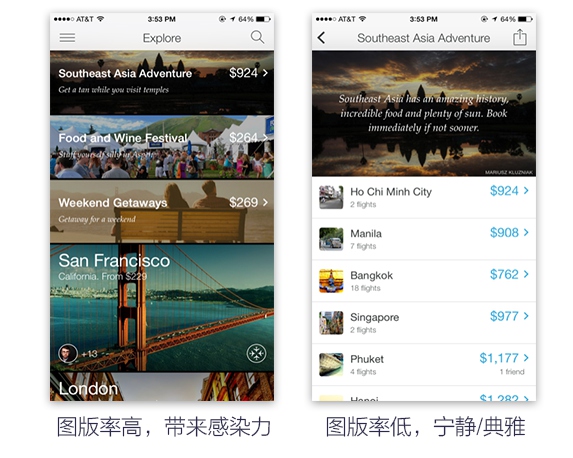
App的頁面結(jié)構(gòu)和文本確定之后,就要開始安排圖標(biāo)/按鈕/圖片的安排了,這時頁面也就從單純文本的“閱讀”型結(jié)構(gòu)調(diào)整為“觀看”型結(jié)構(gòu),對于頁面的易讀性以及頁面整體的效果會產(chǎn)生巨大的影響。頁面中圖片所占的比率叫做圖版率,通常情況下降低圖版率會給人一種寧靜典雅、高級的感覺。提升圖版率會有充滿活力,使畫面有富有感染力的效果。

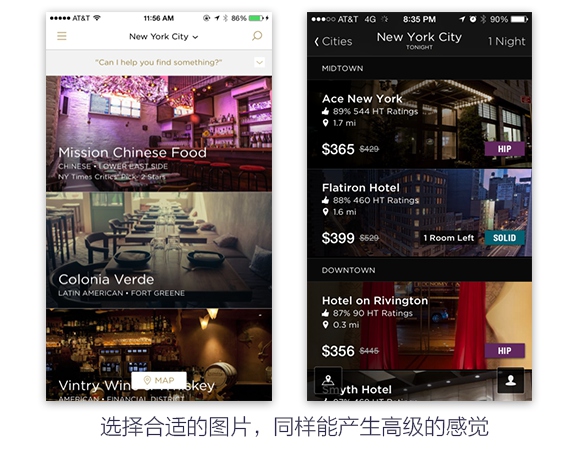
實(shí)際中也跟選取圖片的元素/色調(diào)/表達(dá)出來的情感有關(guān)系,合適的圖片也能散發(fā)出整個應(yīng)用的氣質(zhì),直接傳達(dá)給人“高級”,“平民化”,“友好”等不同的感覺。

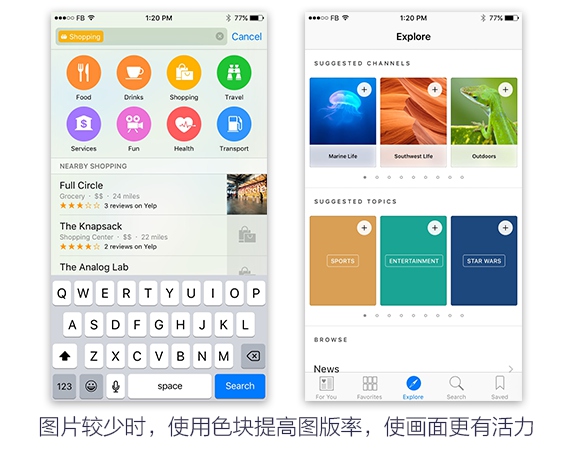
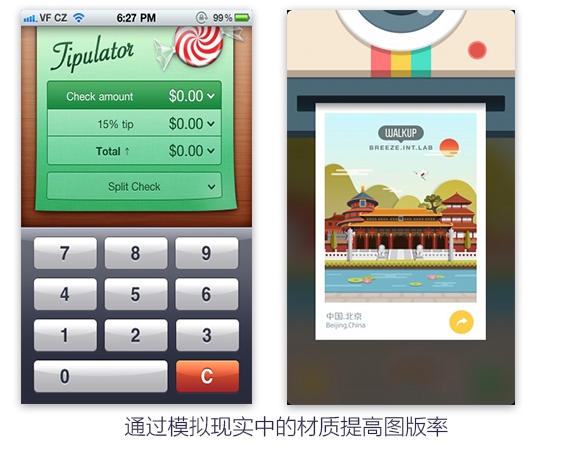
在內(nèi)容比較少但是又想提高版面率的話可以采用一些色塊,或者抽象化模擬現(xiàn)實(shí)存在的物件,例如電影票,書本紙張,優(yōu)惠券,便簽等的效果,使界面更友好也降低空洞的感覺。通過這種方式也可以改變頁面所呈現(xiàn)出的視覺感受,只是這種方法最多改變頁面的色調(diào)/質(zhì)感,并不能改改變“閱讀”內(nèi)容的比例,這點(diǎn)是需要注意的。


不同的顏色可以帶給用戶不同的感覺,這點(diǎn)應(yīng)該是常識。在移動端界面中通常需要選取主色,標(biāo)準(zhǔn)色,點(diǎn)晴色。移動端與網(wǎng)頁端稍微不同,主色雖然是決定了畫面風(fēng)格的色彩但是往往不會被大面積的使用。通常在導(dǎo)航欄/部分按鈕/icon/特殊頁面等地方出現(xiàn),會有點(diǎn)晴,定調(diào)的作用。統(tǒng)一的主色調(diào)也能讓用戶找到品牌感的歸屬,例如網(wǎng)易紅/騰訊藍(lán)/京東紅/阿里橙等等。標(biāo)準(zhǔn)色指的是整套移動界面的色彩規(guī)范,確定文本/線段/圖標(biāo)/背景等等的顏色。點(diǎn)晴色通常會用在標(biāo)題文本/按鈕/icon等地方,通常起強(qiáng)調(diào)和引導(dǎo)閱讀的作用。
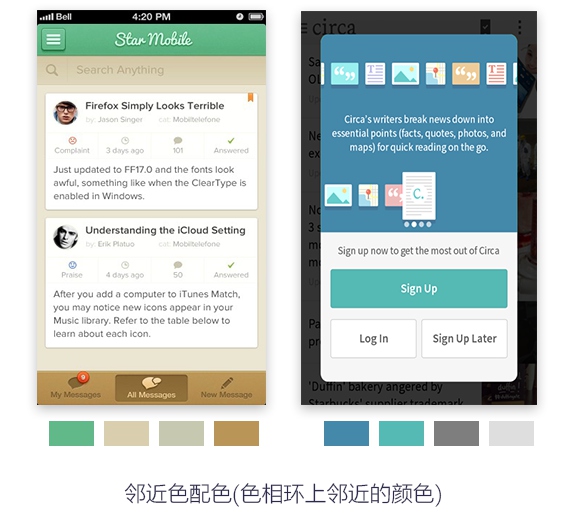
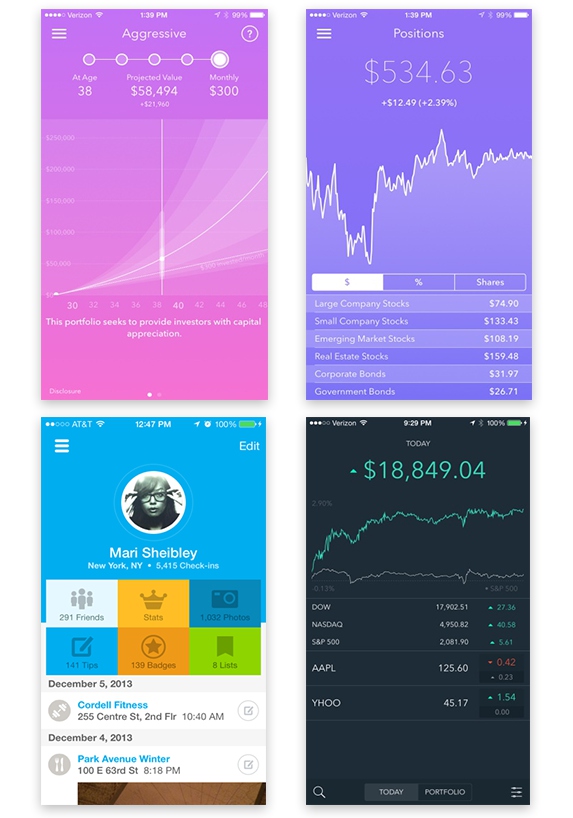
主色在選擇上可能不止一個,點(diǎn)睛色通常也由兩三個顏色組成,標(biāo)準(zhǔn)色更是一套從強(qiáng)到弱的標(biāo)準(zhǔn)群,那么在點(diǎn)晴色與主色,主色與主色之間的選擇上便有不同的方法。第一種是鄰近色配色(色相環(huán)上鄰近的顏色),這種方法比較常用因?yàn)樯嗳岷瓦^渡也非常自然。

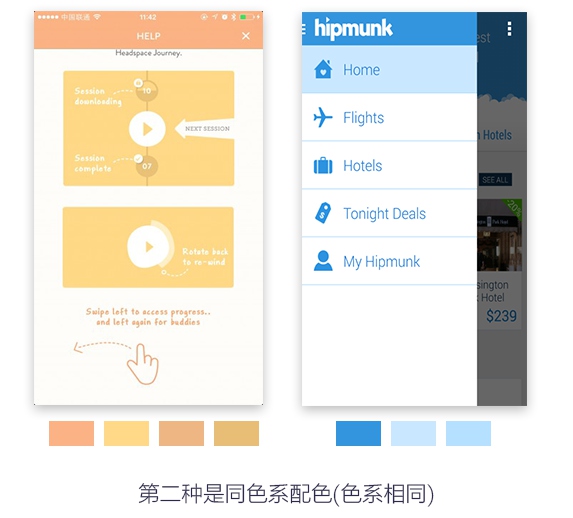
第二種是同色系配色(色相一致,飽和度不同),主色和點(diǎn)晴色都在統(tǒng)一的色相上,給用戶一種一致化的感受。

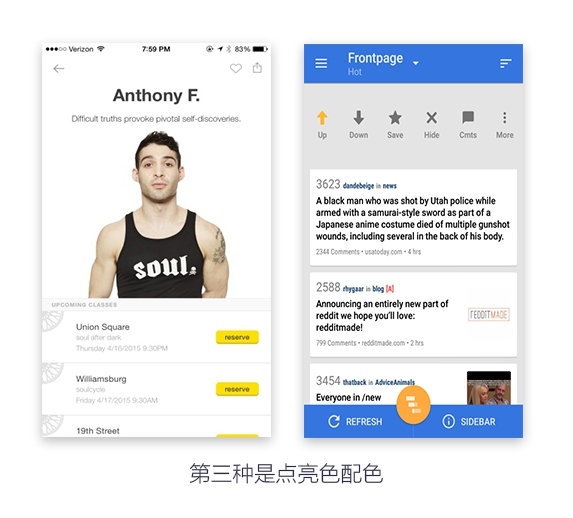
第三種是點(diǎn)亮色配色,主色用相對沉穩(wěn)的顏色,點(diǎn)晴色采用一個高亮的顏色,起帶動頁面氣氛,強(qiáng)調(diào)重點(diǎn)的作用。

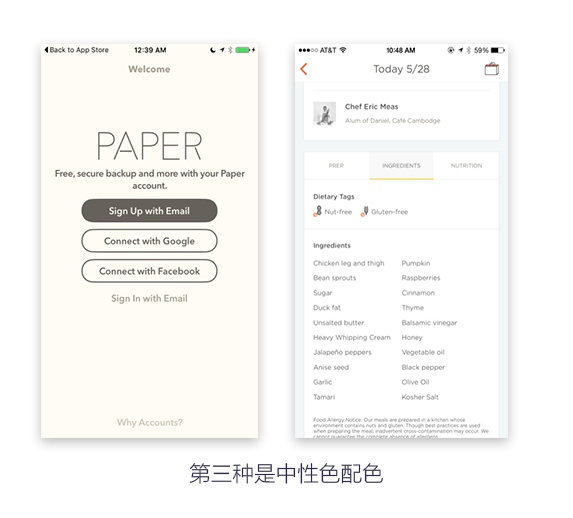
第四種是中性色配色,用一些中性的色彩為基調(diào)搭配,弱化干擾。這種方法在移動端是最常見的方法。

還有一些漸變,明暗調(diào)對比,多色搭配等方法在這里不一一說明,你感受一下。

未完待續(xù)。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)