什么是無(wú)框界面?縱使幾大設(shè)計(jì)風(fēng)格已形成寡頭壟斷(如蘋(píng)果的圓角玻璃、谷歌的層級(jí)、微軟的方塊…),但界面設(shè)計(jì)的進(jìn)化歷程才剛剛開(kāi)始。在這個(gè)新趨勢(shì)中,界面上的內(nèi)容越來(lái)越重要,相對(duì)的,一切與內(nèi)容無(wú)關(guān)的都被大大削減。去形式化是一張非常模糊的全景圖,在演化中一些新的設(shè)計(jì)風(fēng)格逐漸清晰起來(lái),例如——無(wú)框界面。也許你已經(jīng)發(fā)現(xiàn)了,今年來(lái)越來(lái)越多的網(wǎng)站和應(yīng)用,尤其是那些注重設(shè)計(jì)的,都有這樣的趨勢(shì)。曾經(jīng)用來(lái)劃分區(qū)域的邊框和邊線逐漸消失,然而在干凈的界面上,通過(guò)距離分割,各區(qū)域的差別依舊清晰可辨。△ 去形式樣例那么卡片化呢?如果你的設(shè)計(jì)思維還
縱使幾大設(shè)計(jì)風(fēng)格已形成寡頭壟斷(如蘋(píng)果的圓角玻璃、谷歌的層級(jí)、微軟的方塊…),但界面設(shè)計(jì)的進(jìn)化歷程才剛剛開(kāi)始。
在這個(gè)新趨勢(shì)中,界面上的內(nèi)容越來(lái)越重要,相對(duì)的,一切與內(nèi)容無(wú)關(guān)的都被大大削減。
去形式化是一張非常模糊的全景圖,在演化中一些新的設(shè)計(jì)風(fēng)格逐漸清晰起來(lái),例如——無(wú)框界面。
也許你已經(jīng)發(fā)現(xiàn)了,今年來(lái)越來(lái)越多的網(wǎng)站和應(yīng)用,尤其是那些注重設(shè)計(jì)的,都有這樣的趨勢(shì)。曾經(jīng)用來(lái)劃分區(qū)域的邊框和邊線逐漸消失,然而在干凈的界面上,通過(guò)距離分割,各區(qū)域的差別依舊清晰可辨。

△ 去形式樣例
如果你的設(shè)計(jì)思維還停留在卡片話,那就落伍了,因?yàn)闊o(wú)框界面的趨勢(shì)下,卡片的概念被淡化。卡片與否有何重要?反正用戶甚至不會(huì)察覺(jué),他們只關(guān)心自己來(lái)這里的最終目的,界面對(duì)他們來(lái)說(shuō)只是搜尋信息的手段之一罷了(如果有很好的搜索功能可用的話,說(shuō)不定根本不用掃一眼界面)。
沒(méi)錯(cuò),卡片化的由來(lái)有它的合理性。幾年前大家注意到顯示屏的尺寸越來(lái)越不可預(yù)期,設(shè)計(jì)師急需一種設(shè)計(jì)手段,來(lái)讓設(shè)計(jì)出的界面能夠適應(yīng)不同尺寸的屏幕。卡片剛好能夠解決這一點(diǎn),因?yàn)樗鼘?nèi)容封裝成固定的小區(qū)塊,像水一樣,可以放在任何比自己大的容器中。不但如此,卡片式界面還可以根據(jù)需要?dú)q時(shí)刪減卡片,以此靈活控制界面上的內(nèi)容種類和數(shù)量。由此響應(yīng)式界面的大環(huán)境下,卡片化這個(gè)詞被越來(lái)越多地注意到。
其實(shí)無(wú)框界面與卡片化并不真正相沖,將內(nèi)容分裝成小區(qū)塊的概念依舊還在,只是此時(shí)卡片已經(jīng)完全透明,不需要看到卡片的樣子了。
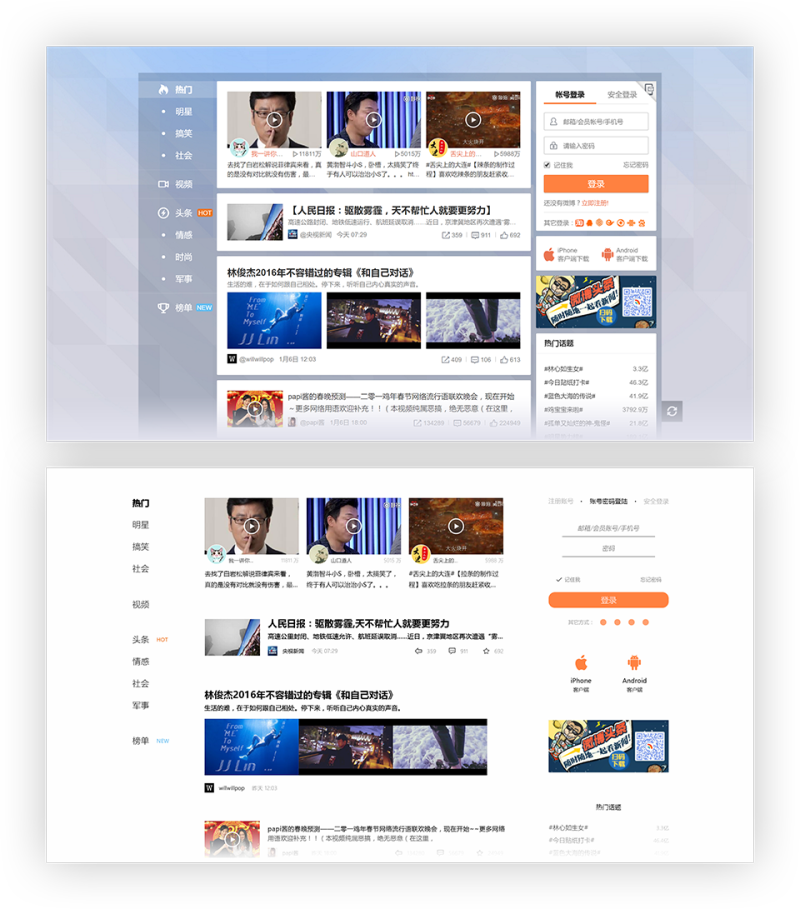
用文字來(lái)討論太過(guò)抽象,所以我用無(wú)框的概念優(yōu)化了一個(gè)大家熟悉的有框界面。不要問(wèn)我是哪個(gè)網(wǎng)站,哈哈~

△ 上面的是原版界面,下面的是我修改的無(wú)框版
掌控注意力
看上圖的原版界面時(shí),第一眼很有可能看到的是卡片中的邊線,而不是內(nèi)容。這是因?yàn)榘咨ㄆ突疑尘暗膶?duì)比非常明顯,而尺寸又很大,所以非常吸引注意力。而卡片中的內(nèi)容,因?yàn)樵诳ㄆ袛D作一團(tuán),所以很容易被忽視。
看上圖中的無(wú)框版界面時(shí),因?yàn)闆](méi)有邊線,只有內(nèi)容,所以用戶第一眼的注意力肯定是在內(nèi)容上。
用戶之于界面,最寶貴的莫過(guò)于注意力。因?yàn)橐粋€(gè)產(chǎn)品想要提供給用戶的功能是越多越好,但是用戶的注意力始終只有那么一丁點(diǎn)。所以,掌控用戶的注意力是設(shè)計(jì)師的關(guān)鍵使命。如果界面上擺放了過(guò)多色彩顯明、吸引注意力的“裝飾”,用戶看到內(nèi)容的幾率變下降了。當(dāng)然,即便有邊框,還是能夠通過(guò)對(duì)邊框的特殊設(shè)計(jì)來(lái)控制用戶的注意力不分散,但是邊框越多,難度就越大。
減少設(shè)計(jì)束縛
設(shè)計(jì)是連貫、統(tǒng)一的。一旦一個(gè)區(qū)域有了邊框,其它很多地方都要加上邊框與之呼應(yīng)。邊框一多,束縛也多。因?yàn)檫@意味著從此以后,不論一項(xiàng)要在界面上加一點(diǎn)什么別的東西,都要思考一下,是否需要加上邊框,如果邊框還分好幾類,那么這時(shí)還要判斷一下此處的內(nèi)容適合使用哪類邊框。這樣設(shè)計(jì)師不自覺(jué)地給自己加了越來(lái)越多的束縛,而這些束縛,用戶其實(shí)根本不care。
增加界面利用率
所有的邊框,可以不要邊線,但是至少得要有兩個(gè)邊距,即內(nèi)邊距和外邊距,這樣才能保證視覺(jué)效果的舒適性。然而如果去掉邊框,用距離分割內(nèi)容區(qū)塊,那么兩個(gè)內(nèi)容區(qū)塊之間就只需要一個(gè)間距就好了。就算為了區(qū)分要拉大這個(gè)間距,也通常不會(huì)超過(guò)有邊框情況下內(nèi)外邊距之和。
這樣算來(lái),無(wú)框界面的界面利用率會(huì)更高,能夠在有限的空間里,擺放更多的內(nèi)容。
提升設(shè)計(jì)效率
前面提過(guò)的減少設(shè)計(jì)束縛,可看作是一種對(duì)設(shè)計(jì)思考效率的提升。除了思考之外,無(wú)框界面對(duì)畫(huà)圖效率的提升更加明顯。
在畫(huà)圖過(guò)程中,給內(nèi)容加上邊框意味著每增加一塊內(nèi)容都要先畫(huà)出邊框;每修改以此內(nèi)容,邊框都要一并修改一次。尤其是在很多工具中,圓角、雙線等特殊邊框畫(huà)起來(lái)相當(dāng)繁瑣。
視覺(jué)手段減少
為了區(qū)分、突出、弱化某些東西,視覺(jué)上可以用N中方法解決。但是如果死守?zé)o框,這些可用的手段就減少了。但本人認(rèn)為,少點(diǎn)套路多些真誠(chéng)是這個(gè)時(shí)代的精神追求,所以大部分情況下,視覺(jué)上樸素些也挺好。但是在特殊情況下,完全不需要死守任何教條,畢竟規(guī)矩就是為了在少數(shù)情況被打破而存在的。
視覺(jué)與交互的分歧
縱使無(wú)框界面有再多易用性的有點(diǎn),視覺(jué)設(shè)計(jì)師依舊可能對(duì)此無(wú)感。因?yàn)榉彩菑?qiáng)調(diào)某種風(fēng)格,都視覺(jué)來(lái)說(shuō)都是一種限制。而如果將無(wú)框看作對(duì)視覺(jué)設(shè)計(jì)的限制,其結(jié)果受益于易用性,視覺(jué)設(shè)計(jì)可能難以接受。很多事情難的不是增加而是減少,這種轉(zhuǎn)變需要像當(dāng)前喬布斯去除手機(jī)鍵盤(pán)一樣,有一個(gè)具有全局觀的決策者。
同質(zhì)化
這是個(gè)嚴(yán)肅的課題,可以上升至哲學(xué)境界,這里只能頂多只能拋些磚角。在去除多余“裝飾”之后,界面只剩下內(nèi)容,這會(huì)讓不同產(chǎn)品之間越來(lái)越相似,走到極致,甚至可能大家看起來(lái)完全一模一樣都有可能。
一方面對(duì)于用戶來(lái)說(shuō),這根本不是個(gè)問(wèn)題。雖然用戶也很享受產(chǎn)品提供的附加價(jià)值,但是他們并不指望產(chǎn)品提供觀賞性和趣味性,畢竟大家平時(shí)有的是娛樂(lè)手段,使用非娛樂(lè)性產(chǎn)品時(shí)除了快速達(dá)到自己的目的之外別無(wú)他求。
另一方面對(duì)于產(chǎn)品本身來(lái)說(shuō),都想要樹(shù)立自己的風(fēng)格,體現(xiàn)自己的品牌識(shí)別性,使出渾身解數(shù)想要獲得用戶的額外喜愛(ài)。
在這兩個(gè)方面要如何取舍?未來(lái)肯定是用戶的。但界面的直接粗暴并不一定與識(shí)別性完全沖突,即便操作界面的識(shí)別性為零,也可以通過(guò)Logo、文字等手段來(lái)樹(shù)立品牌形象。
從另一個(gè)角度來(lái)思考,在不知多遠(yuǎn)的未來(lái),人類和機(jī)器之間,很有可能已經(jīng)不再需要界面來(lái)交流了。舉個(gè)最接地氣的例子,如果Siri可以取代iOS的一切界面,那么不要說(shuō)無(wú)框界面,所有界面都沒(méi)了,這是不是代表iOS這整個(gè)產(chǎn)品的品牌形象就喪失了?當(dāng)然不是,語(yǔ)音的音色、語(yǔ)氣、回答方式……有太多的東西都能讓用戶產(chǎn)生印象了。
一個(gè)輪回
作為一個(gè)有全局觀的人,我又要提一下歷史了。
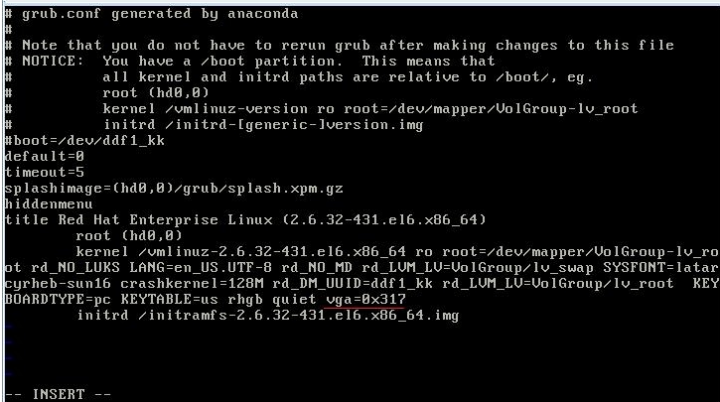
其實(shí)最早的人機(jī)界面是無(wú)框的——命令行,還記得嗎?

△命令行界面
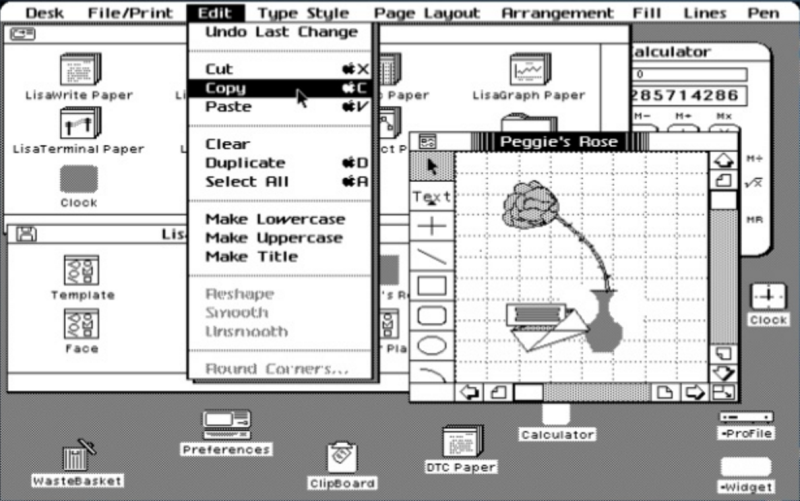
但是,圖像界面幾乎一誕生就是有框的,而且早期的圖形界面幾乎滿屏都是框。因?yàn)槟菚r(shí)大家還只會(huì)用線來(lái)劃分區(qū)塊。

△ 早期的圖形界面
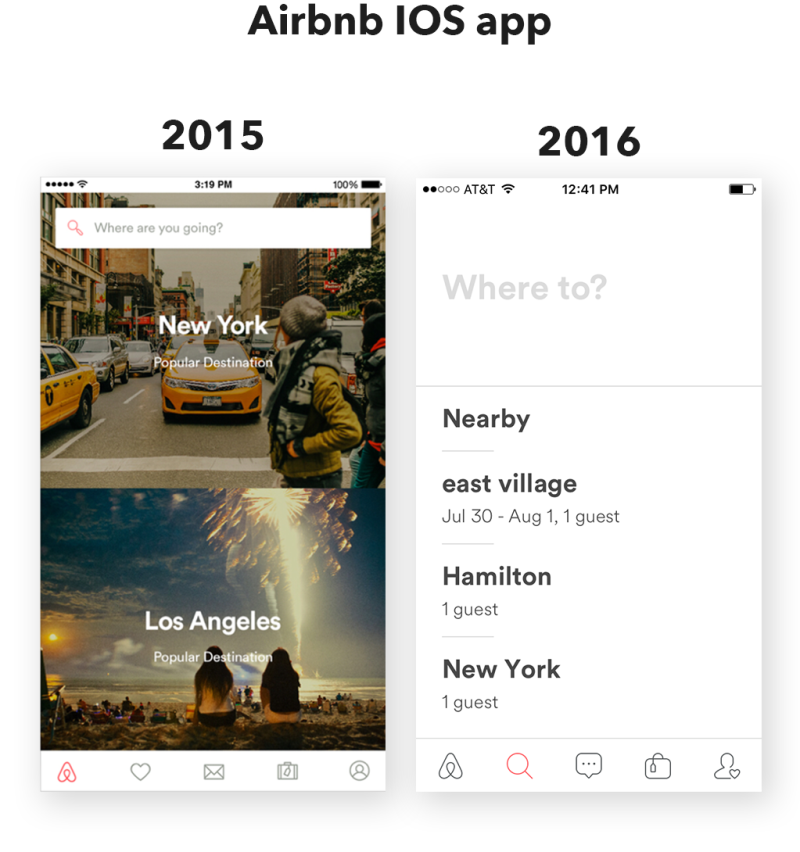
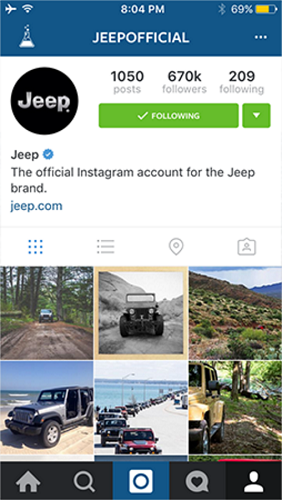
發(fā)展了好久,終于在一兩年前,咱們學(xué)會(huì)了用色塊取代邊線。

△ Instagram 2015
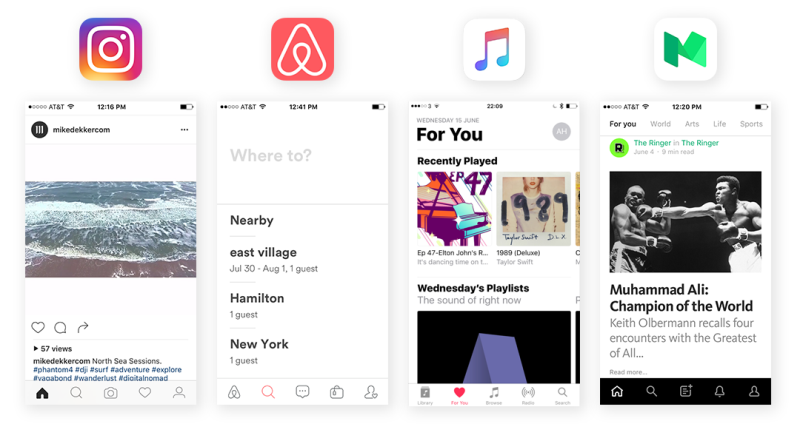
不要多久,更多的人會(huì)發(fā)現(xiàn)連色塊都不需要就可以將內(nèi)容區(qū)分開(kāi),那就真正是無(wú)框界面的時(shí)代了。

△ 無(wú)框界面先驅(qū)們
無(wú)框界面其實(shí)不過(guò)是界面風(fēng)格的一種罷了,并不是包治百病的神藥。糟糕的設(shè)計(jì)師,什么風(fēng)格都拯救布料;而能自成一派的優(yōu)秀設(shè)計(jì)師并不需要收到任何風(fēng)格的局限。
即便在今天,全鍵盤(pán)的黑莓手機(jī)依舊在歐洲市場(chǎng)占據(jù)重要位置。我從不認(rèn)為有框與無(wú)框之間又對(duì)錯(cuò)之分,只是此處做個(gè)預(yù)言,未來(lái)的世界會(huì)朝無(wú)框邁進(jìn)。
0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)