許多設計項目是從線框圖的設計開始的,但是真正專業的線框圖到底要經歷哪些步驟呢?今天這篇來自UXPin設計師Faye Bridge的文章,幫你總結了一套實用的線框圖設計五步法,幫你從最早的階段奠定整個項目的基礎~
想要讓整個數字產品或者設計項目結構化,線框圖是它最早也是最重要的組成部分。線框圖向整個團隊展示了布局、導航、視覺層次、信息架構和內容優先級等關鍵的問題,它勾勒出了整個項目的基本輪廓,呈現了關鍵信息。
而今天的文章會幫你了解提升線框圖設計品質的所需要知道的一切。繼續讀下去,你會知道線框圖為什么這么重要,不同的工具要如何使用,并且如何通過一步步的操作最終完成線框圖的設計。
在形式上,線框圖使用了大量的占位符,比如帶標記的框圖,它們隨后會被實際的內容填充起來。在絕大多數情況,設計師會出于下面的考慮來使用和設計線框圖:
線框圖是設計的框架。
線框圖的設計并沒有一種固定的形態,你可以在圖片編輯器中完成,也可以通過專門的線框圖工具來制作,甚至可以直接在紙上繪制。接下來,我們看看各種不同方式的優劣。
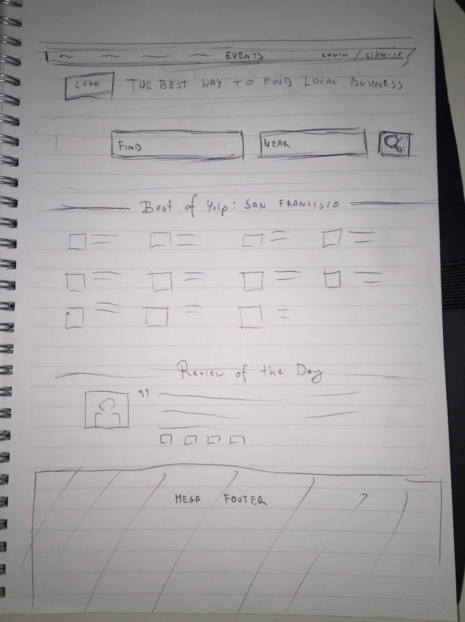
·紙:最基本的線框圖和草圖也相去不遠。如果你想嘗試探索不同的思路來尋求最佳的方案,你可以忽略視覺的精準度,在紙上快速勾勒出來以做探索。

來源:UXPin
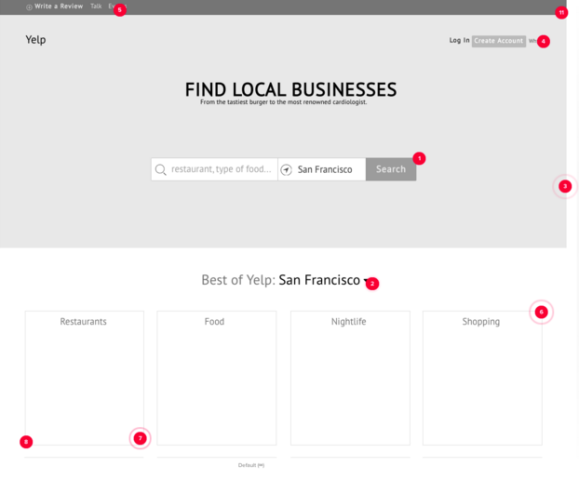
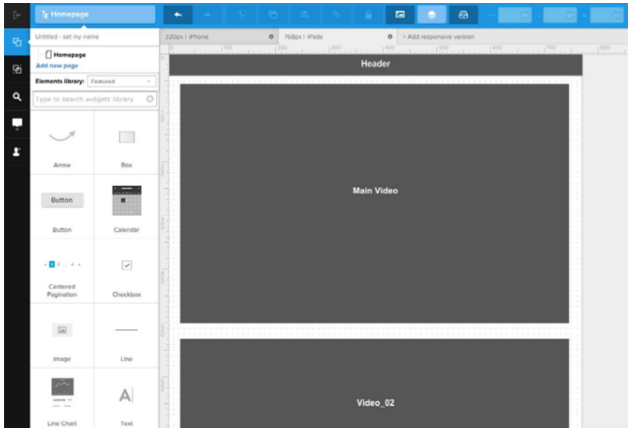
·專業平臺:諸如UXPin這樣的可以制作線框圖和高保真原型的設計平臺,它們大多適宜于團隊協作。

來源:UXPin
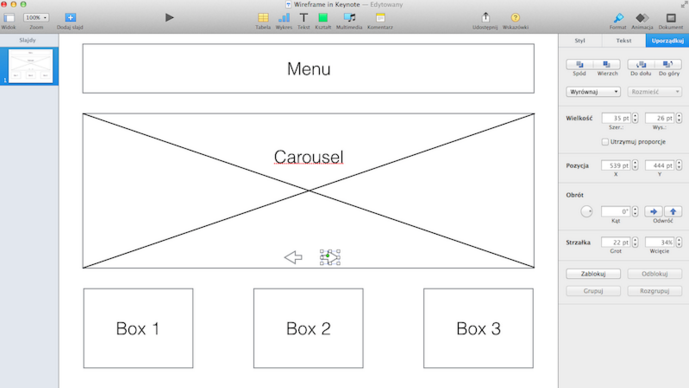
·展示軟件:如果你不想使用使用UXPin這類收費的平臺,也可以使用Keynote 和Powerpoint 這樣的軟件來展示。好處自然是更加省錢,但是缺點是它們多數時候必須通過郵件來回傳遞再做編輯,溝通和設計成本都偏高。

來源:Keynote
·圖片編輯器:有些設計師喜歡在Photoshop和Sketch這樣的圖片編輯軟件中搞定一切設計問題。如果你也是這類工具的重度用戶的話,創建線框圖所用的形狀和視覺元素絕對夠輕松。不過要記住,后續的高保真原型你需要重新創建(在UXPin這類工具中則不然,線框圖在后續創建高保真原型的時候是可以復用的)。
媒介的選取僅僅只是個開始,接下來我們看看設計的具體步驟。
雖然線框圖的設計并沒有一個標準規范,但是我們發現下面的五步設計流程是最實用的:

接下來我們看看每個步驟都是怎么操作的。
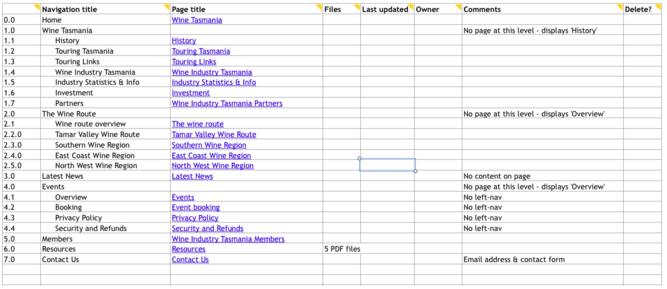
首先你得創建一個內容清單,其中聚合了所有相關的素材,在創建線框圖之前得合理地整理起來。

來源:Maadmob
內容清單最好是制作成為電子表格,其中根據頁面來劃分,將所有需要單獨呈現的內容都清楚地羅列出來。內容清單有助于你進行以內容為中心的設計,在這樣的思路下,你會更精準的判斷哪些元素更加重要。
最好是按照下面的流程來制作內容清單:
接下來,你需要基于你的內容列表來創建視覺層次。
當你的內容清單整理出所有可用的條目之后,再篩選出每個頁面的優先級就不難了。
隨后,你可以在電子表格中按照優先級的高低,分別標記出每個項目一級、二級和三級的內容條目,而這就是我們要的視覺層次的劃定依據了。

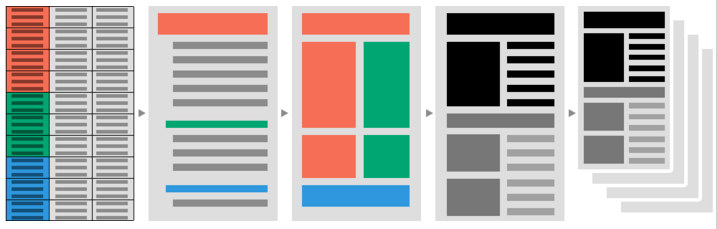
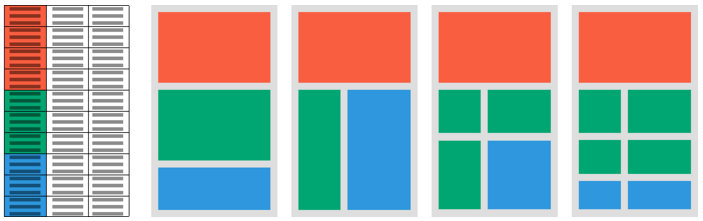
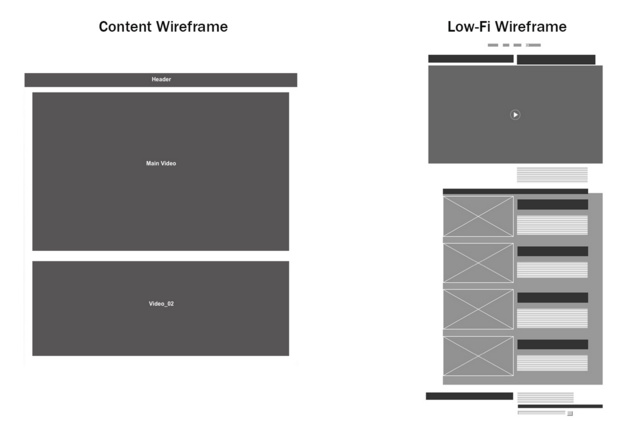
這個部分將會將你之前所規劃的內容劃分到不同的區塊當中去。

正如同UXPin所創建的案例,內容線框圖僅僅是關乎內容的走向,而非展示方式。如果你的工具支持,柵格系統可以很好的幫到你,尤其是當多個頁面都牽涉到相同的布局之時。

線框圖在絕大多數情況下都同移動端優先的設計相適應。當你的線框圖要優先適配小屏幕的時候,只需要優先考慮最重要的部分,然后隨著尺寸的增加而添加細節和元素。另外一種處理方式是打一開頭就將所有元素都設計出來,然后隨著屏幕尺寸的縮小而對元素進行刪減,但是這種方法的問題在于,費時費事,而且容易讓界面元素之間出現割裂。
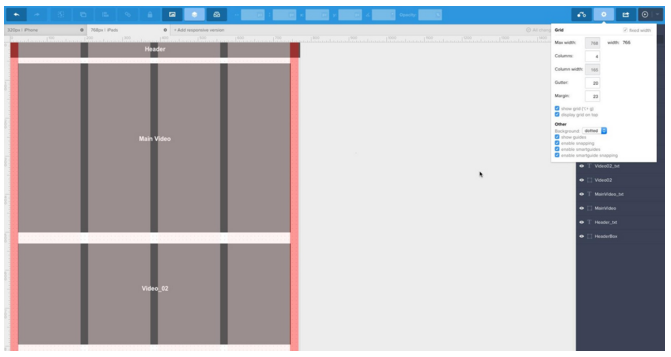
完成了基本結構的搭建之后,下一步就是要將它們塑造成可識別的組件。這意味著你需要為圖片預留空間,考慮鏈接和圖標的交互走向,并且計算各個組件之間的尺寸比例。
當然,千萬要控制好度,不要設計得太過細致。線框圖本質上還是界面的框架,其中的控件是占位符,不用做的那么精確。

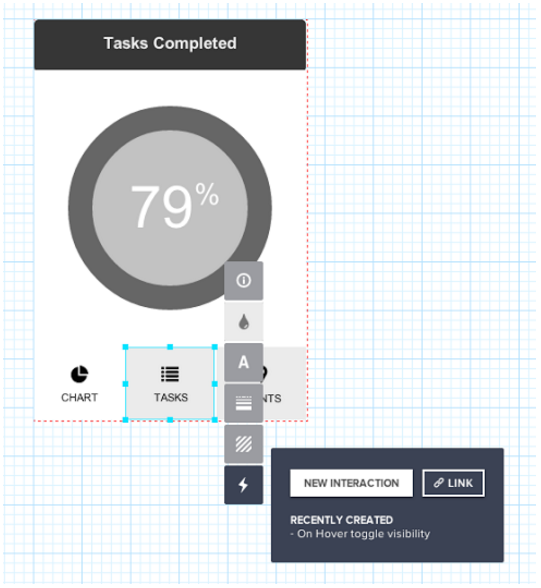
當然,在打磨線框圖細節的過程中,也別忘了用戶流程的設計。在這個階段,你可以適當地將交互和設計模式納入到其中,并且更準確地定義整個界面的視覺層次。
我們強烈建議當你設計好線框圖之后,將其轉化為低保真的原型,這樣你就可以盡早開始測試。

挑對了設計平臺,你可以輕松地基于線框圖來加入交互,許多優秀的工具甚至可以通過簡單拖放來實現這一點。即使你的低保真模型僅僅具有最基本的交互,也可以及早地幫你造出可用性問題,特別是在整體布局和導航上。
快速原型設計的思路核心在于盡可能快地完成原型設計,加入交互,開始測試,然后獲取反饋,迭代升級。這種思路之下,你無需一次完成全部的測試內容,而是逐步完成,分段完善的。
隨著低保真原型的逐步推進,你的整個項目的基礎就逐步完善了起來,隨后,你便可以開始移動端的視覺設計了。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網