我們常常探索規(guī)則,規(guī)則讓設(shè)計(jì)充滿可預(yù)期性。我們也常常想打破規(guī)則,這可能是出于設(shè)計(jì)者叛逆的天性,也符合讓特定風(fēng)格或者元素脫穎而出的設(shè)計(jì)需求
我們常常探索規(guī)則,規(guī)則讓設(shè)計(jì)充滿可預(yù)期性。我們也常常想打破規(guī)則,這可能是出于設(shè)計(jì)者叛逆的天性,也符合讓特定風(fēng)格或者元素脫穎而出的設(shè)計(jì)需求。剛剛過(guò)去的9月當(dāng)中,設(shè)計(jì)師們打破規(guī)則的特質(zhì),通過(guò)網(wǎng)頁(yè)設(shè)計(jì)作品體現(xiàn)得淋漓盡致。這些以破壞規(guī)則為特質(zhì)的設(shè)計(jì)作品,實(shí)際上也遵循著某種潛在的規(guī)律:盡量只打破一個(gè)規(guī)則,來(lái)創(chuàng)造出意外和戲劇化的效果。
1、無(wú)視邊界的文本元素
在很長(zhǎng)的一段時(shí)間當(dāng)中,設(shè)計(jì)師會(huì)讓每一個(gè)元素都井井有條地置于各自的區(qū)間當(dāng)中。但是現(xiàn)在,設(shè)計(jì)師開(kāi)始讓元素走出邊界。
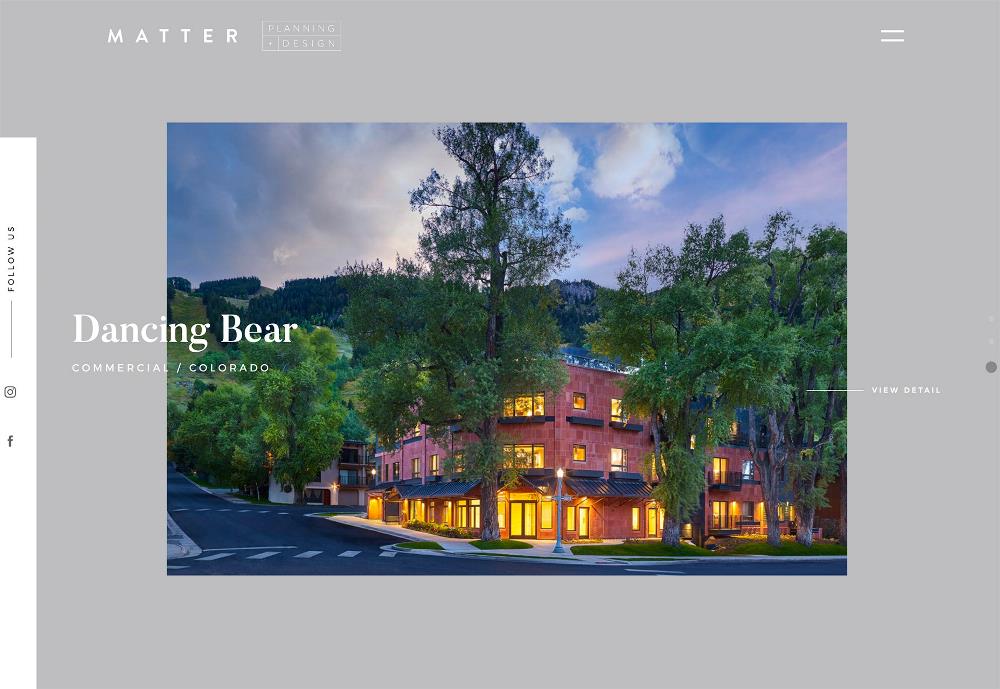
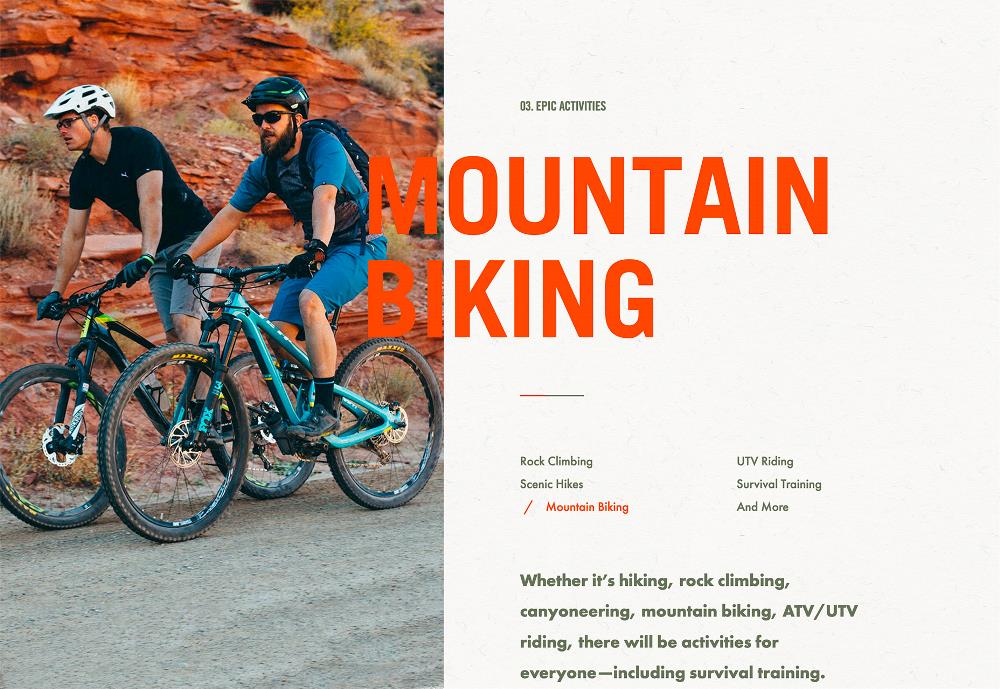
橫跨多區(qū)塊的元素看起來(lái)似乎有點(diǎn)過(guò)于自由,但是在實(shí)際的設(shè)計(jì)作品當(dāng)中,效果還是頗為有趣的。尤其是橫跨多區(qū)塊的文本元素,視覺(jué)效果很是突出。
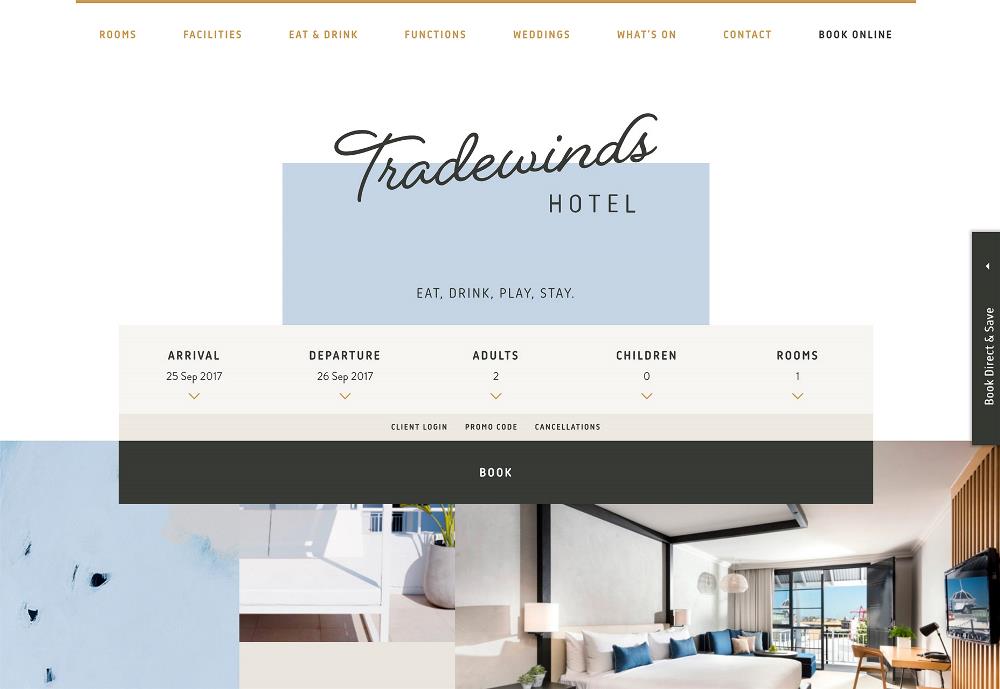
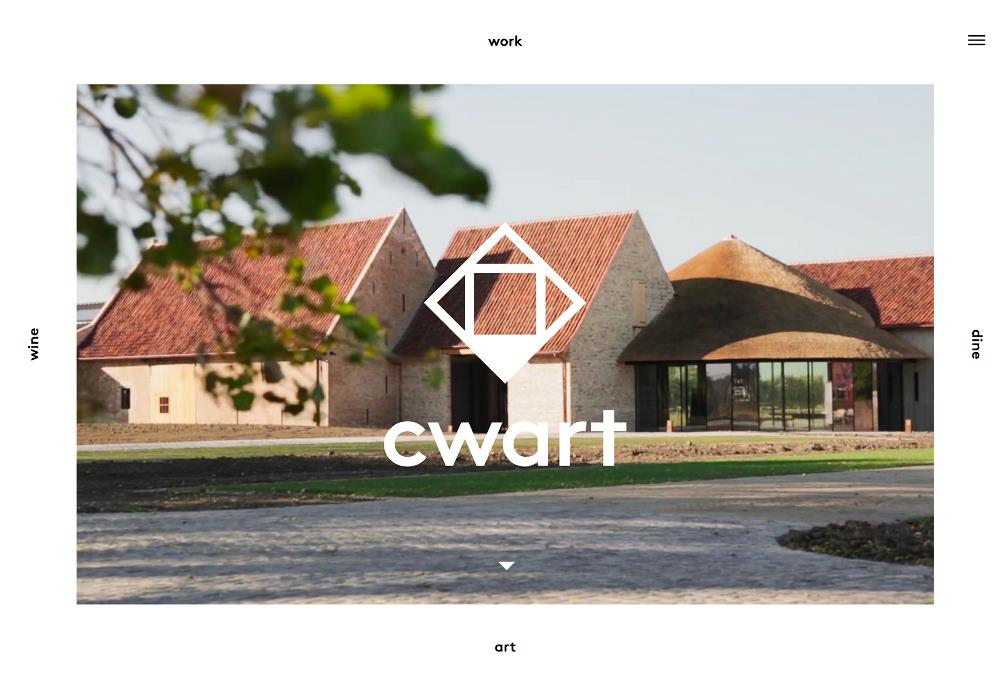
所以,現(xiàn)在所呈現(xiàn)出來(lái)的設(shè)計(jì)趨勢(shì),是讓文本元素橫跨背景圖層、圖片和其他的區(qū)塊,就像下面的 Tradewinds 這個(gè)網(wǎng)站。
在目前我們所看到的設(shè)計(jì)作品當(dāng)中,橫跨多區(qū)域的文本可以是任何大小,形態(tài),角度,但是它們通常需要和背景的內(nèi)容都構(gòu)成足夠的對(duì)比,才能確保良好的可讀性。在下面的案例當(dāng)中,文本可以橫向展示,也可以縱向排布。
這種設(shè)計(jì)背后所隱藏的思維方式,是使用超出用戶預(yù)期的元素來(lái)引起用戶的注意,這樣是為什么設(shè)計(jì)師會(huì)在這個(gè)地方采用展示性較強(qiáng)的字體。
為了讓這些文本真正發(fā)揮作用,在網(wǎng)頁(yè)當(dāng)中,這些文本通常是作為單獨(dú)的圖層而存在。文本所用的字體在具備展示性的特征的同時(shí),還應(yīng)該具備足夠好的可識(shí)別性。為了避免復(fù)雜的設(shè)計(jì)讓人難以獲取信息,盡量采用簡(jiǎn)單的布局。



2、超大的視覺(jué)元素
超大的視覺(jué)元素并不新鮮,但是將日常生活中通常并不大的元素放大,鋪滿屏幕,就很有戲劇感了。
這種設(shè)計(jì)是一種很有趣的手法,需要設(shè)計(jì)師運(yùn)用細(xì)節(jié)豐富的高清大圖。
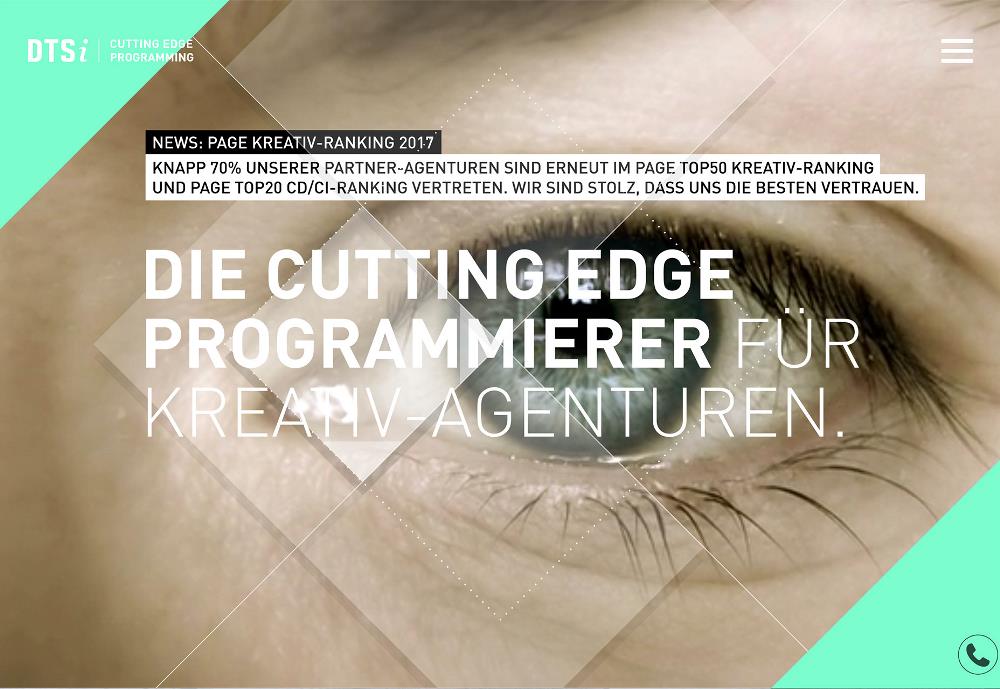
想要讓這樣的設(shè)計(jì)足夠突出,設(shè)計(jì)師需要在圖片素材的選取上慧眼獨(dú)具。如果有人告訴你,用一只眼睛或者一張嘴巴將整個(gè)屏幕填滿,你認(rèn)為這樣的設(shè)計(jì)會(huì)不會(huì)成功?首先,這樣的設(shè)計(jì)通常是讓人意想不到的,如果在整體設(shè)計(jì)上足夠原創(chuàng),加上特定的品牌烙印,能夠形成足夠有力的視覺(jué)傳達(dá)能力。
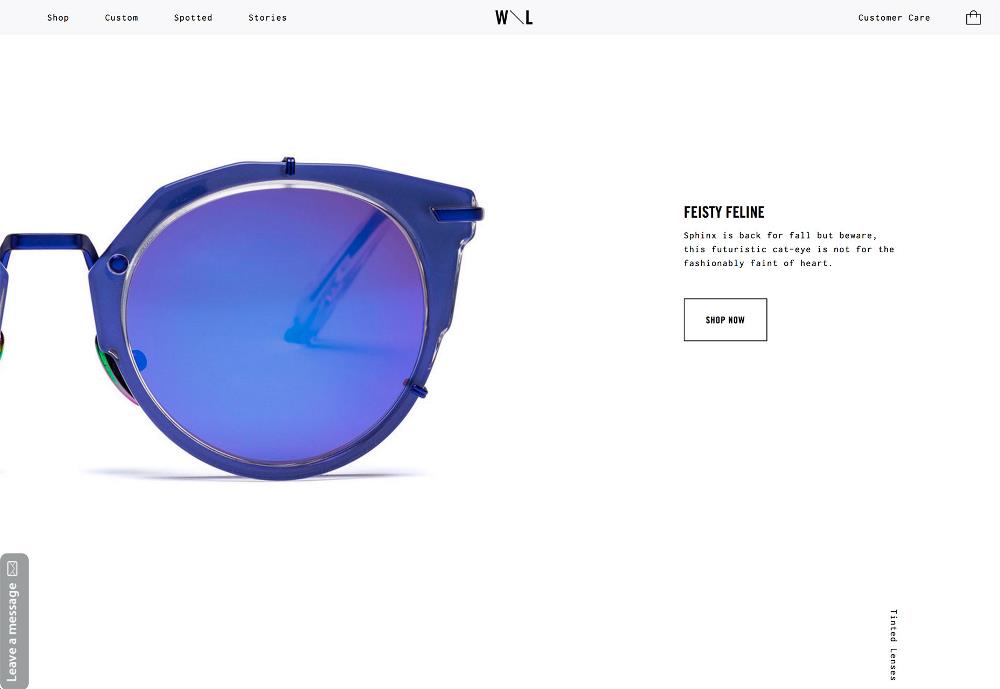
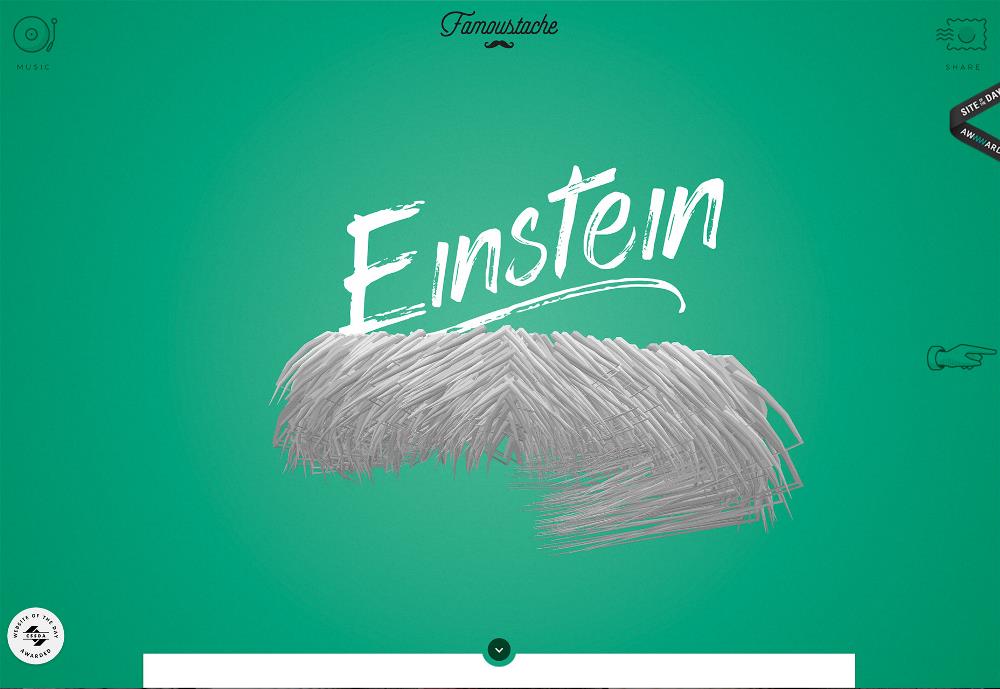
當(dāng)然,將日常生活中的小尺寸的元素放大到整個(gè)屏幕,視覺(jué)平衡是需要仔細(xì)控制的。它們通常需要足夠的空間和留白,來(lái)確保它們看起來(lái)不是那么奇怪,或者過(guò)于刺激。Westward Leaning 這個(gè)網(wǎng)站在眼鏡元素的周?chē)捎昧舜罅康牧舭讈?lái)平衡視覺(jué),F(xiàn)amoustache 這個(gè)網(wǎng)站則采用了明亮的色彩和有趣的排版來(lái)平衡浮動(dòng)的胡子,而DTSi 這個(gè)網(wǎng)站則用大量的半透明的幾何元素來(lái)軟化背景的眼睛。
想讓這些超大的視覺(jué)元素具有足夠的視覺(jué)沖擊力,一定要確保圖片質(zhì)量,在屏幕上要確保像素完美,銳度和焦點(diǎn)都要能夠確保。最好是高清的圖片和視頻,甚至是矢量的素材,即使是最簡(jiǎn)單的眼鏡,也要確保它的刻畫(huà)是足夠清晰銳利的,不會(huì)讓用戶感到不適。



3、空心圖形
近年來(lái),設(shè)計(jì)師對(duì)于幾何形狀的偏好明顯更多了。無(wú)論是圖形疊加還是多邊形圖案,這幾個(gè)月各種以圖形為中心的設(shè)計(jì)并不鮮見(jiàn)。而現(xiàn)在,設(shè)計(jì)師們似乎更加青睞空心圖形的運(yùn)用。
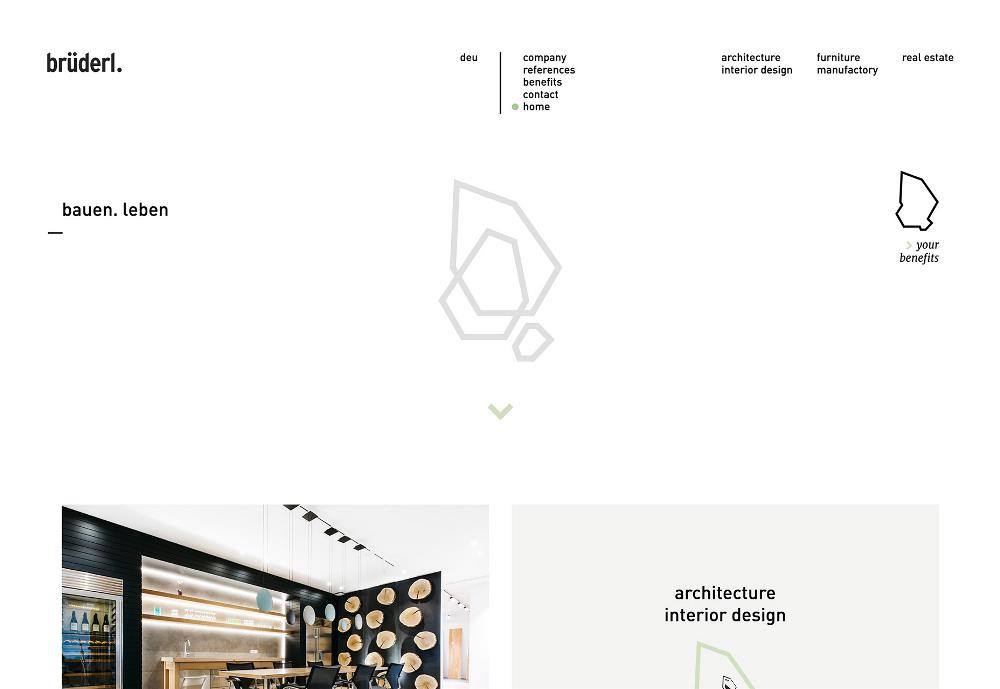
無(wú)論是作為L(zhǎng)OGO,圖標(biāo)還是幾何圖形,空心的圖形都是頗為有趣的設(shè)計(jì)元素。一般而言,它們都比較簡(jiǎn)單,比如 Bruderl 網(wǎng)站中的空心幾何體,但是同時(shí)它也充當(dāng)著引導(dǎo)視覺(jué)的標(biāo)記。而在另外一個(gè)網(wǎng)站 BorderFree 當(dāng)中,空心圖形則作為圖標(biāo)來(lái)使用,不過(guò)細(xì)節(jié)會(huì)比普通的更多一些。
無(wú)論從哪個(gè)角度上來(lái)看,空心圖形都很有趣,以它們?yōu)楹诵膩?lái)創(chuàng)造視覺(jué)焦點(diǎn),擁有足夠的形式感,能賦予品牌以更明顯的特色,創(chuàng)造獨(dú)特而令人難忘的視覺(jué)體驗(yàn)。
為了讓整個(gè)空心圖形更突出,可以適當(dāng)?shù)刈屝螤钸吘壐駥?shí)一些,和背景的對(duì)比更明顯一些,讓它在視覺(jué)上足夠突出。
真正讓空心圖形脫穎而出的,是獨(dú)特的形狀,所以設(shè)計(jì)師應(yīng)該合理地控制前后景的對(duì)比,和整個(gè)設(shè)計(jì)的平衡,吸引用戶的注意力。



結(jié)語(yǔ)
就像我們?cè)陂_(kāi)頭所說(shuō)的那樣,打破規(guī)則,并且盡量只打破一個(gè)規(guī)則,就能通過(guò)明顯的失衡的設(shè)計(jì),來(lái)創(chuàng)造令人難忘的設(shè)計(jì),這種策略是有效的,至少我們所看到的這些趨勢(shì)就是沿用這樣的方法來(lái)做的。
0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)