一個好的banner圖會給受眾更好的視覺體驗。
網站Banner圖作為網站整體重要元素,現在變得越來也不可缺少,我們在瀏覽網站過程中,都會被網站Banner圖所吸引,其實Banner不僅僅只是裝飾網站的作用,最關鍵是它還包含著比較重要的營銷信息,一個好的banner圖會給受眾更好的視覺體驗。
不同的網站定位以及產品都大不相同,因此banner圖也有不同的設計思路,但歸結來看banner設計基本上有通用的幾點關鍵性要素。
一個最常規的最完整的banner,一般有這五個組成部分:文案、模特商品、背景、點綴元素、logo。但同時也需要說明的是,其實只需要包含以上至少一個要素,就可以視作一個banner了,比如有的banner它可能什么都沒有,連背景也沒有,只放了一個logo完事,也有的banner它只放了產品或logo,連個文案都沒有。主要可以從這幾個方面來分析一個banner的優質與否:定位是否精確、信息層級是否清晰、文案是否具有強可讀性、創意點如何、舒適度以及細節等等。
以下是banner設計的幾點關鍵性要素:
1、網站banner圖構圖
構圖是網站建設和設計中最重要也是最基礎的一部分,我們在設計網站banner圖中都需要先經過排版,確定出banner整體效果之后,我們在進行創意性的整體填充,這樣做的目的就是讓banner樣式更加豐富。其實網站banner中最根本還是圖文的集合,我們在設計banner中可以按照下面幾種圖文集合的方式進行:左字右圖、左圖右字、左中右構圖、上下構圖、文字作為主體居中、不規則構圖,按照這種排版方式我們就可以做出效果和內容更加豐富的banner。

2、banner中字體呈現出來的效果
字體在banner中表現出來的作用無可替代,因為字體的氣質和樣式以及畫質直接決定banner設計中好壞,如果banner中字體設計出來特別難看,這在用戶心中就會直接大打折扣。因此,我們在選擇字體就就需要采用宋體和細黑體兩種形式,這樣設計出來banner整體看起來更符合網站,也更符合整體網站和諧性。

3、banner配色
banner配色通常都是根據網站內容和網站整體風格進行適當搭配,這樣做的好處就在于讓網站banner圖中顏色調節飽和度和明度。例如,我們在設計網站banner的時候,可以采取黃黑白這三種顏色搭配的方式進行,這樣做出來的效果更加顏色效果對比鮮明,而且視覺效果更加具有沖擊力。推薦閱讀:網站優化首頁輪播圖設計的技巧。

4、banner裝飾

無論做任何網站都需要進行內容、顏色和圖片的裝飾,因此在網站banner中同樣也是如此,我們在banner中加入一些小的元素和小裝飾這樣讓banner更加具有設計感,起到點綴和豐富畫面的作用。
我們在設計banner中就需要進行點、線、面相互組合,相互平衡,設計出來的banner圖更加豐富多彩,再加上字體的選擇與設計、配色的分析、裝飾的應用彰顯出banner與眾不同。
5、banner背景
背景是整個banner圖的陪襯,但是卻又不能缺少,背景在整個設計中起到了烘托主題渲染氣氛的作用。設計banner背景運用對比、呼應、烘托等手法,主要有以下幾種:
①大量留白的背景

②點綴物烘托的背景(元素或顏色取之于商品或模特)
這種類型的banner會在背景里加入一些跟商品模特圖或者跟主題有關的元素,可以是手繪圖案,也可以是各種圖形(某種程度上文字也可以作為圖形看待)、光線等元素。

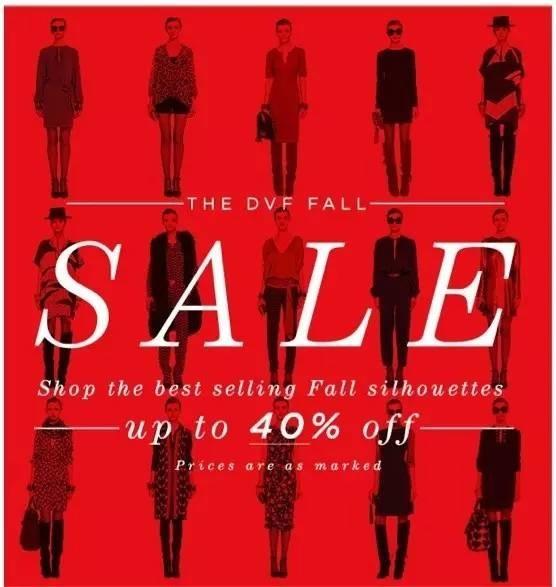
③紋理、商品、模特疊加的背景
這種適用于將文案作為絕對主體突出,同時模特、商品、logo等都很多的情況下可以使用這種形式,會看起來很時尚又不失促銷氛圍。



④實景拍攝的背景
如果本身就有現成的不錯的實景拍攝照片拿來用,那就最好了,不過需要注意的一點就是,我們把照片拿來直接用的時候,一定要保證文字信息的可閱讀性,所以在文字部分會適當加一些半透明蒙層、涂抹顏色或者背景虛化的處理,以保證文字的可閱讀性。

⑤軟件合成的背景
這類背景的制作要義在于整體場景的搭建要注意圍繞著產品特性或者主題去營造相對應的氛圍,要注意對光影、環境色以及透視等的把握。

0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網