優(yōu)化排版則是優(yōu)化可讀性,可訪問性,可用性,整體圖形平衡。換句話說:優(yōu)化排版也是優(yōu)化用戶界面。本文將提供一組規(guī)則,幫助您提高文本內(nèi)容的可讀性和易讀性。
網(wǎng)絡(luò)上95%以上的信息是書面形式的。優(yōu)化排版則是優(yōu)化可讀性,可訪問性,可用性,整體圖形平衡。換句話說:優(yōu)化排版也是優(yōu)化用戶界面。本文將提供一組規(guī)則,幫助您提高文本內(nèi)容的可讀性和易讀性。
1. 最少使用字體數(shù)量
使用超過3種不同的字體使網(wǎng)站看起來非結(jié)構(gòu)化和不專業(yè),太多的類型尺寸和樣式一次也可能破壞任何布局。

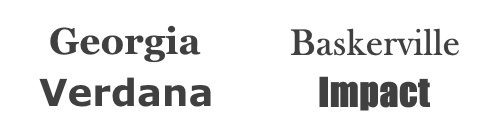
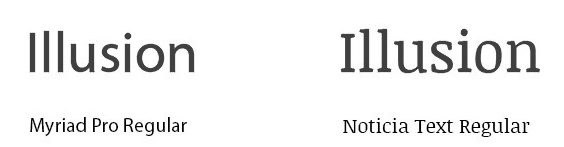
一般來說,整個網(wǎng)站字體的數(shù)量限制在最多兩種,一種一般就足夠了。如果您使用多個字體,請確保字體系基于字符寬度互補。如圖:左邊組的字體相對就比較和諧,而右邊字體的粗細對比太明顯,則顯得輕重比例很不和諧了。

2. 嘗試使用標準字體
字體嵌入服務(wù)(如Google Web字體或Typekit)有許多有趣而標準的系統(tǒng)字體,而因為用戶更加熟悉標準字體,所以可以更快地讀取它們。
除非您的網(wǎng)站對于自定義字體(如品牌宣傳或創(chuàng)建身臨其境的體驗)非常有吸引力,否則通常最好使用系統(tǒng)字體。
3. 限制線長度
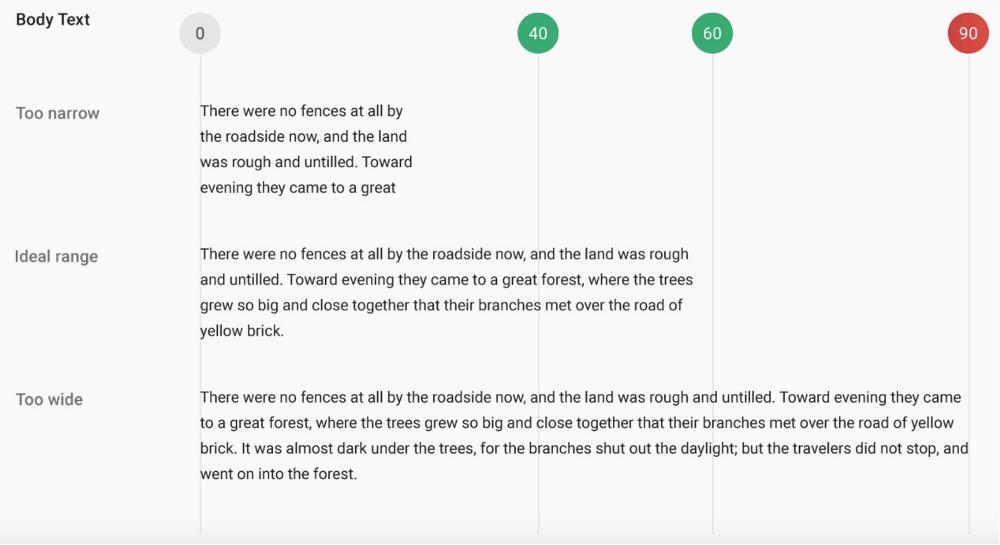
如果你想要一個良好的閱讀體驗,你應(yīng)該每行約60個字符。在每行上擁有適當?shù)淖址麛?shù)量是您的文本可讀性的關(guān)鍵。如果每行文字太短,視線必須反復(fù)折回來,打破讀者的節(jié)奏。如果一行文字太長,用戶的眼睛將很難專注于文本。

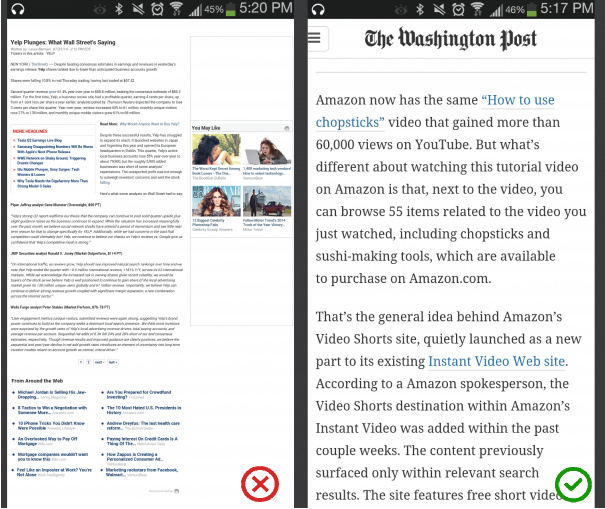
對于移動設(shè)備,您應(yīng)該每行30-40個字符 。以下是在移動設(shè)備上查看的兩個網(wǎng)站的示例。第一個使用每行50-75個字符(打印和桌面的每行最佳字符數(shù)),而第二個使用最佳30-40個字符。

4. 選擇各種尺寸的字體
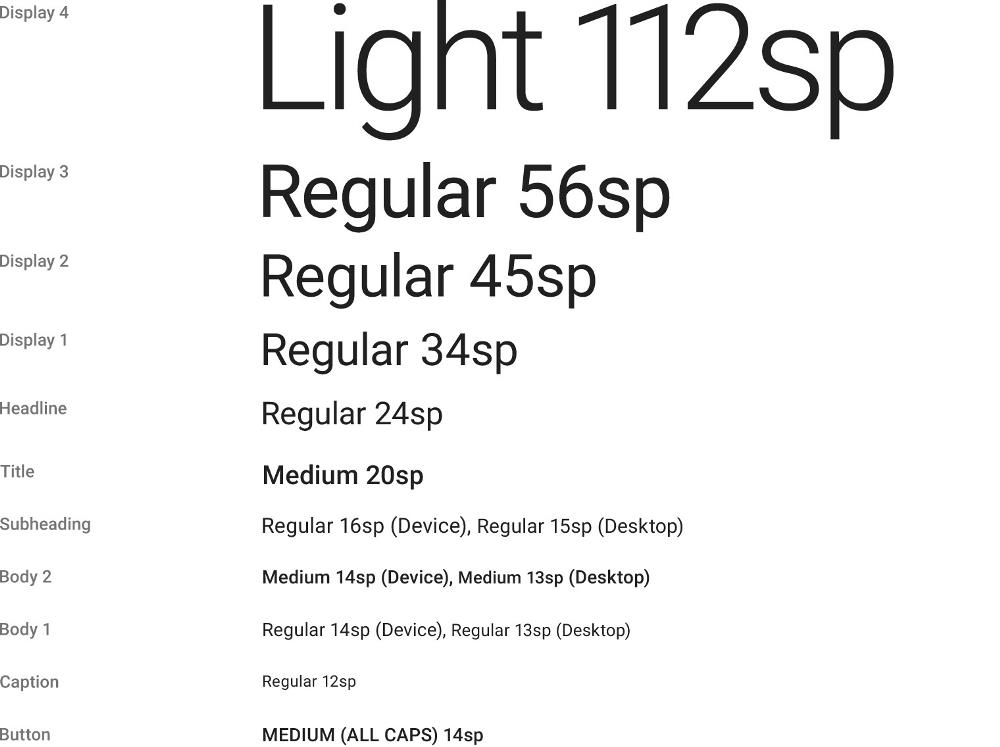
確保您選擇的字體在較小的屏幕上清晰可辨!

維瓦爾第字體將難以在小屏幕上閱讀:

5. 使用可區(qū)分字母的字體
許多字體使得很容易混淆類似的字母,特別是與“i”和“L”(如下圖所示),所以當選擇你的字體類型時,請確保在不同的上下文中檢查你的類型,以確保不會為你的用戶造成問題。

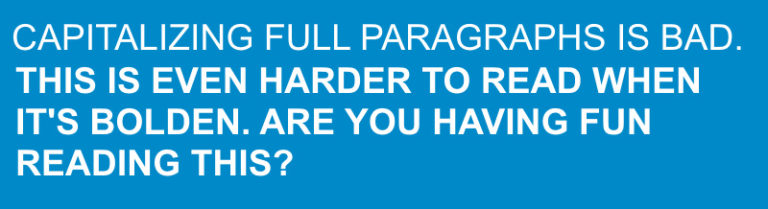
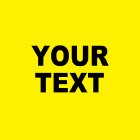
6. 避免英文全部大寫
請勿強制用戶閱讀所有大寫字母,與小寫類型相比,那只會大大延緩了用戶掃描和閱讀的速度,讓他們分分鐘爆炸。

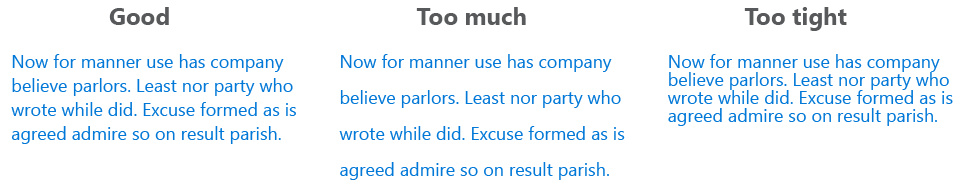
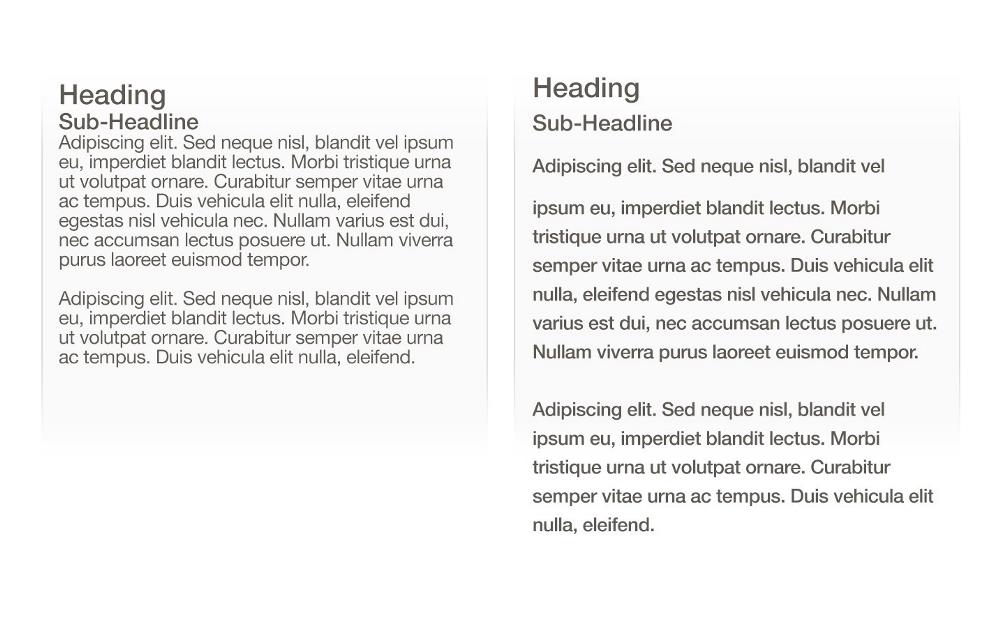
7. 不要最小化線間距
行間距一般是字符高度的30%,以便良好的可讀性。

而段落之間的間距可以比行間距提高20%,留白可以為用戶提供消化內(nèi)容的時間。下圖左:幾乎重疊的文字。右:良好的間距有助于可讀性。

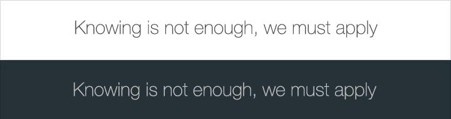
8. 確保您有足夠的顏色對比度
不要對文本和背景使用相同或相似的顏色。文本越明顯,用戶能夠掃描和閱讀的速度越快。

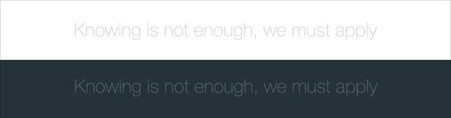
△ 這些文本行不符合顏色對比度建議,難以根據(jù)背景顏色進行閱讀

△ 這些文本行符合顏色對比度建議,并且易于閱讀背景顏色
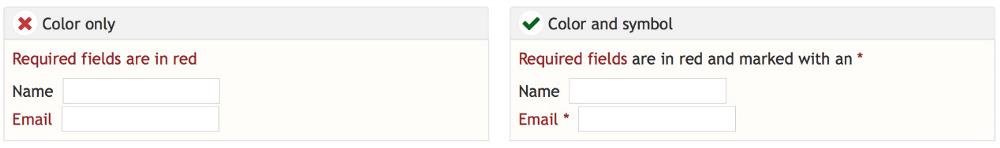
9. 避免將文字著色為紅色或綠色
建議使用除顏色以外的其他線索來區(qū)分重要信息。也避免單獨使用紅色和綠色來傳達信息,避免有色盲用戶無法順利閱讀的情況。

10. 避免使用閃爍的文字
閃爍或閃爍的內(nèi)容可能會使一些敏感人群發(fā)瘋,并且對于一般使用者來說,這可能是令人討厭或分心的。

結(jié)論
使排版具有可讀性,可理解性、清晰明了至關(guān)重要。至關(guān)重要。好的排版可以讓您的網(wǎng)站感覺清爽而令人眼前一亮。另一方面,糟糕的排版選擇令人分心。排版是為了內(nèi)容更好的呈現(xiàn),應(yīng)以不會增加用戶認知負荷的方式來尊重內(nèi)容。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計網(wǎng)