在講述得出的結論之前,我想跟大家分享我是怎么解決這個問題的。主要可以概括為以下三個步驟:
1. 范式——從書中尋找解決方案
目前得到普遍認可的原理,就是范式。對于設計理論,不同的人會有不同的見解。什么是普遍認可的理論呢?專業的書籍是我們獲取設計范式的最主要途徑,對年輕的設計師而言,我覺得這一點尤為重要。
2. 廣博——看線上優秀產品是如何處理這個問題的
任何知識都是不斷迭代和完善的,只有廣博,才能不斷驗證和更新從書中得到的設計范式。而分析優秀的產品是廣博的主要途徑。
3. 輸出——結論與應用
根據從上面兩個步驟得出的結論,總結分析是否能應用到自己的設計中。
這是我目前學習的主要方法,如果你有更好的方法,可以留言交流。
下面分享通過這三個步驟我得出的關于按鈕設計的結論。
一、按鈕的種類
按鈕屬于命令控件,包括普通按鈕,圖標按鈕,文字按鈕。
1. 普通按鈕

2. 圖標按鈕

3. 文字按鈕

二、如何保證按鈕的識別性與易學性
1. 用視覺樣式告訴人們此處可以點擊
在扁平化設計之前,按鈕都具有三維凸起的特征,這一特征我們仍可以學習。給按鈕添加適當的陰影,陰影可以使元素突出于背景,這樣更容易使用戶識別它的可點擊性。

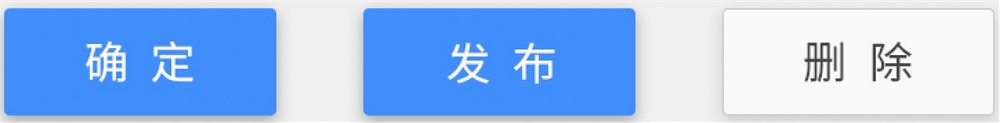
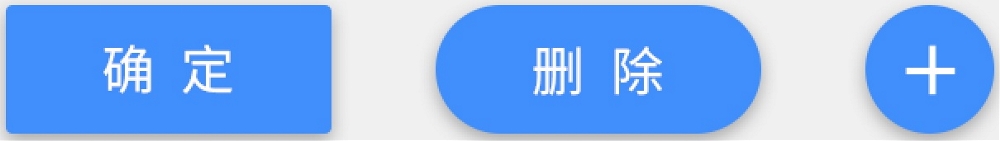
2. 保持一致性
一個網站的按鈕形狀盡量保持一致,用矩形就都用矩形,用圓角矩形就都用圓角矩形,用戶會將特定形狀的元素識別為「按鈕」,一致性會為用戶提供更加熟悉的體驗,減少用戶學習成本。
一致的

不一致的

3. 使用高效率,易懂的文案
按鈕上的文字「確定、取消」用更加生動確切的文字替換。
這里引用上篇文章的例子:

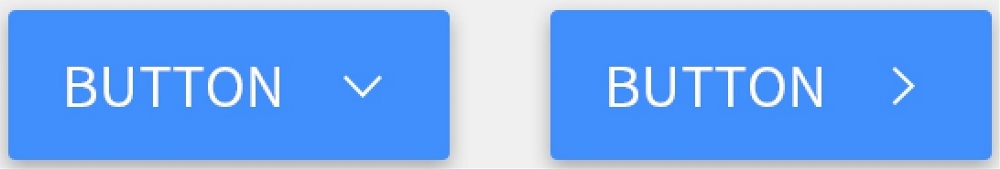
4. 使用合適的圖標

箭頭朝右,可能意味著離開此頁;箭頭朝下,可能意味著打開下面的內容,或者打開下面的菜單。
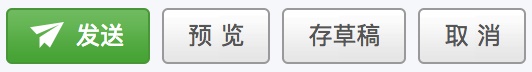
網易郵箱里的「發送」按鈕用了圖標紙飛機,不僅提高了按鈕的易讀性,同時也和其他按鈕做了很好的區分,提高了發送按鈕的優先級。

三、按鈕的反饋狀態
按鈕在操作中一定要有反饋,來讓用戶明白自己的操作發生了什么。
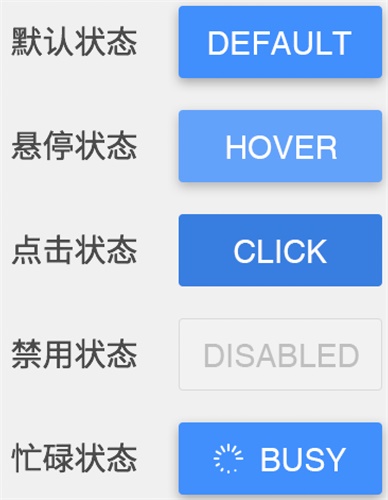
按鈕的狀態有默認狀態、懸停狀態、點擊狀態、禁用狀態、忙碌狀態。

四、禁用狀態又有以下幾點要注意
1. 明顯區分
禁用狀態和可用狀態的樣式要有明顯的區別,讓用戶清晰的知道這個按鈕不可點擊。
2. 禁用狀態下要給用戶相應的反饋
當鼠標移動到禁用狀態下的按鈕時,用提示工具向用戶解釋禁用的原因。

如百度里某圖片不能下載,當鼠標移動到下載按鈕上時,提示工具會解釋按鈕不可用的原因。

3. 禁用狀態的按鈕是可見還是隱藏
禁用狀態下的按鈕的可見性取決于它在界面中的位置與功能屬性。
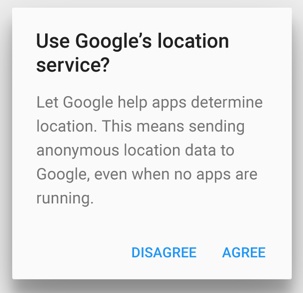
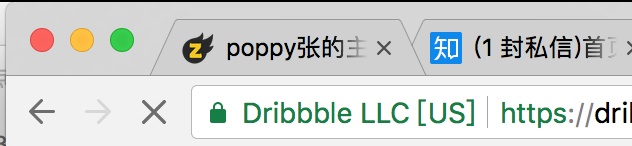
如:谷歌瀏覽器禁用狀態的按鈕是可見的。

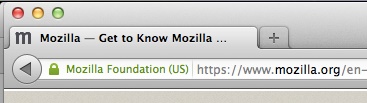
safari 瀏覽器也是可見的。

這是因為這兩個瀏覽器都有三個按鈕,如果禁用狀態下不可見,那右側的按鈕的位置就會不固定,這違反了設計的一致性原則。用戶想要在固定的位置看到固定的功能,如果每次登錄進來按鈕的位置都會變化,會讓用戶非常困惑,按鈕時有時無,在點擊頁面的時候工具欄會有明顯的變化,體驗也不好。
而 firfox 瀏覽器在改版之前前進按鈕在禁用狀態下是不可見的


因為火狐瀏覽器這里只有兩個按鈕,不會出現明顯的跳動。
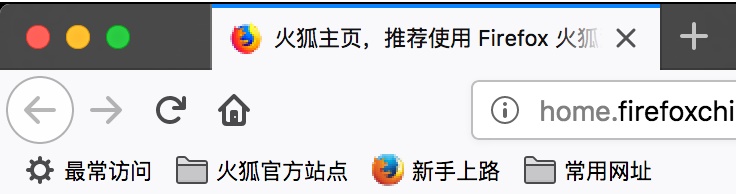
上面是以前的版本,改版后的火狐如下:

所以禁用狀態下的按鈕的可見性,要根據按鈕的功能和在界面中的位置進行具體分析。
五、確定放左還是右?
對于這一問題,不同的平臺,不同的軟件都不太一樣。
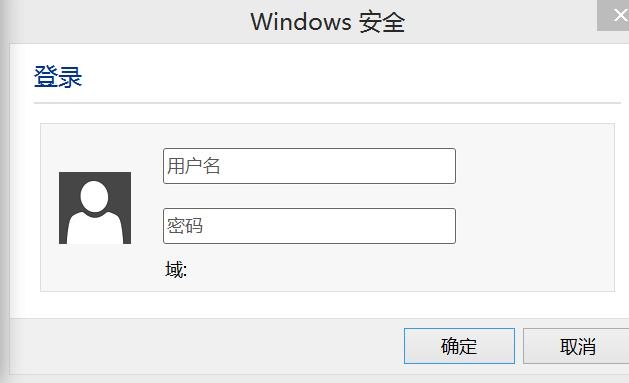
windows 是確定在左,取消在右。

而 mac 系統是確定在右,取消在左。

為了使用戶有一致的體驗,最好的方式是不同的平臺使用不同平臺的規范,但是當我們的設計是基于網頁的時候,該如何安排確定和取消的位置呢?
我本人更傾向于「確定」在右,「取消」在左,「確定」意味著進入到下一步,「取消」意思是返回到上一步,基于用戶對「上一步」和「下一步」的使用習慣,也應該是確定在右,取消在左。
六、不同優先級按鈕的設計
當我們的界面功能比較多時,就會出現比較多的功能按鈕,這些功能按鈕肯定會有優先級,這個時候我們就需要設計一套一級按鈕,二級按鈕和三級按鈕,甚至更多。
拿我做的設計改版里的按鈕組分享給大家:



以上就是今天的分享,你有更好的想法嗎?如果有可以在評論區留言給我,我會很仔細看噠。希望此文對你有一點幫助。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網