資深UI設計師的14個按鈕和選框的設計秘訣!
這篇文章來自資深設計師 Taras Bakusevych,他長期從事金融和企業類數字產品的設計,在表單和控件設計領域造詣精深。這篇文章梳理了他總結的 14 條按鈕和選框的設計經驗,實用性極強。

UI 界面當中,各種開關、按鈕、選框控件是非常常見的組件,它們看起來不復雜,但是在實際使用的時候講究非常之多,它們不僅關乎體驗,而且涉及到一些界面邏輯問題。
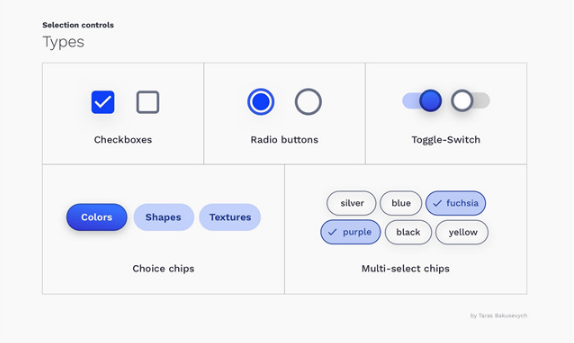
英文中的 「Toggle」一詞,對應的是帶有短柄的撥動式開關,撥動它的時候,能夠在兩種不同的狀態之間切換。

至于 「單選按鈕」(Radio Buttons)這一詞則來自汽車收音機,在老式的汽車控制面板上有一排機械的可以存儲預設電臺的按鈕,用戶可以快速地按動按鈕切換不同的電臺。按下其中一個按鈕,其他的按鈕會彈起,這里的按鈕是互斥的,多個按鈕無法同時被激活。
復選框(Checkboxes)則通常有一個或者多個選項,供用戶選擇,復選框內的選項通常不是互斥的,用戶可以選擇一個也可以選擇多個。
撥動開關(Toggle-Switch)則是最常見的一種按鈕樣式,點擊即可切換狀態。

選擇按鈕(Choice Chips)是單選按鈕一種精簡模式,它通常會包含有至少2個選項,用戶可以選擇其中的一個,選擇按鈕大多出現在移動端界面上。
多選按鈕(Multi-select Chips)則是復選框的一種通用替代品,用戶可以選擇其中多個選項,而這種按鈕也大多應用在移動端設備上。
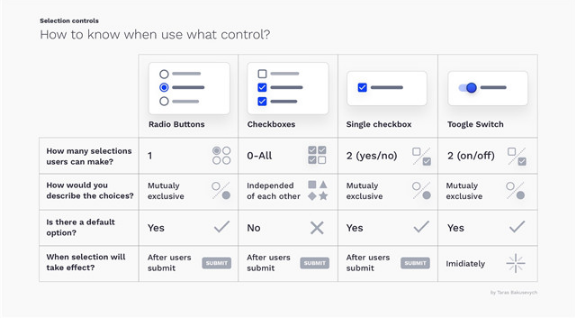
各類選擇控件已經在用戶界面中存在了很長時間,所以用戶對于它的功能、認知以及期望是清晰的。下面是一個非常簡單的清單,列舉出了絕大多數常見的選擇控件的類型和使用場景:

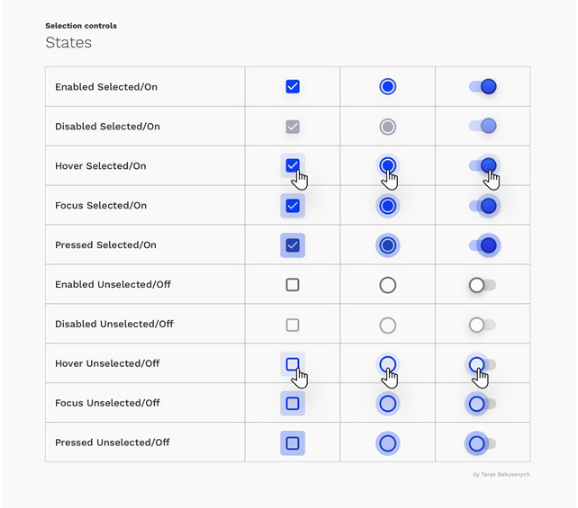
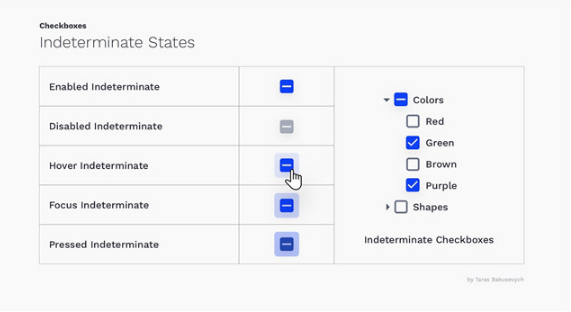
1、熟知按鈕的不同顯示狀態

復選框和單選按鈕有選中和未被選中兩種狀態,撥動開關則有開啟和關閉兩種狀態。在實際的使用過程中,它們都有啟用、禁用、懸停、聚焦、按下等不同狀態,雖然這些狀態看起來很多,但是這些狀態涉及到實際交互的需求和不同場景,并且是實現可靠交互的基礎。
2、別忘了「未定狀態」

對于復選框,通常只存在選中和未選中兩種狀態。如果涉及到多層級、有父子結構的復選框體系的時候,可能會因為子復選框部分選中、部分未選中,而使得父復選框的狀態介乎全選和未選擇之間,這種「未定狀態」容易被忽略。
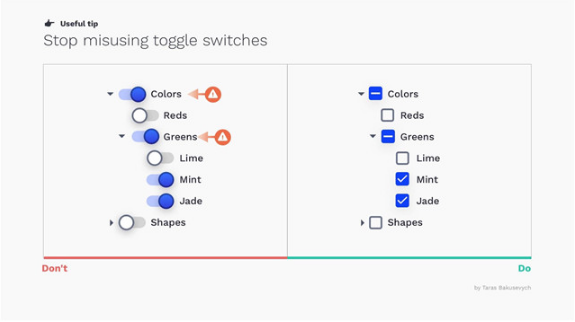
3、不要錯用了「撥動開關」

在涉及到有層級結構選項的時候,不要使用撥動開關。它不僅在視覺上容易分散注意力,而且在使用的時候,容易導致誤判。
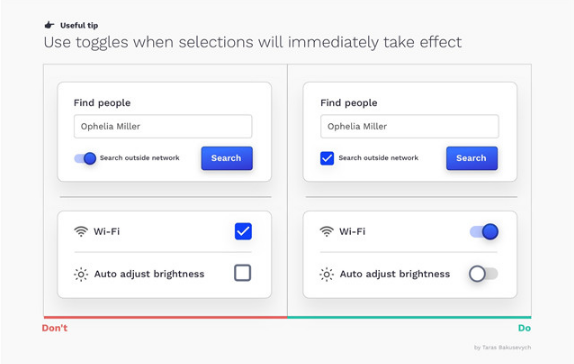
4、當功能觸發立即生效時,使用撥動開關

撥動開關是標準的數字化的開關功能,當你使用撥動開關這種控件的時候,確保它所觸發的功能能夠立刻開啟/關閉。如果不是這樣的情況,那么最好使用單個復選框來替代撥動開關。
5、避免非常規的控件樣式

和整個平臺的常規樣式差異過大的按鈕樣式,很容易帶來額外的認知負擔。比如圓形的復選框就很容易和傳統的單選按鈕混淆。
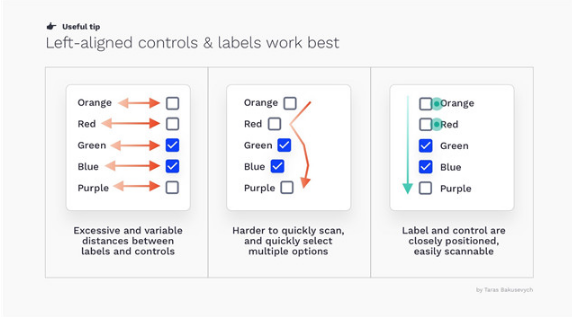
6、在列表中使用便于用戶掃讀的排版

靠左對齊的復選框+標簽的樣式是效果最好的。這確保了用戶可以最快理解并完成操作,減少錯誤出現。將復選框靠右對齊其實也可以,在移動端上展示其實也有優勢——單手操作的時候更容易被選中,也不會因為點擊勾選的時候手指會遮蓋到標簽內容,不過標簽文本和復選框不能相隔太遠。
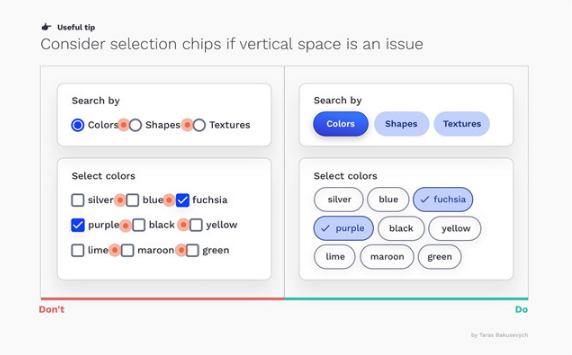
7、如果縱向空間不夠請使用按鈕替代選框

使用選框控件的問題在于它和對應標簽是分離開的,在垂直控件有限的情況下,橫向排版會非常局促,這個時候用按鈕來替代選框會好很多。
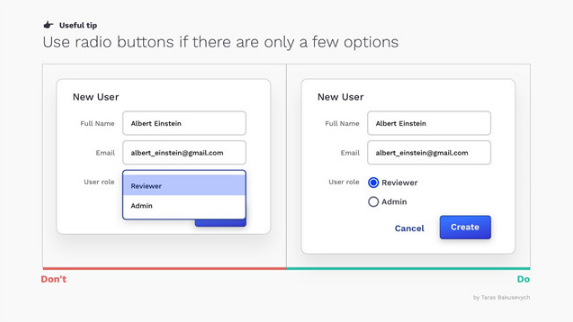
8、盡可能使用單選按鈕而不是下拉菜單

使用單選按鈕能讓選項始終可見,這樣方便用戶直觀地比較和查看,從而減輕認知負荷,讓表單內容更加清晰透明。
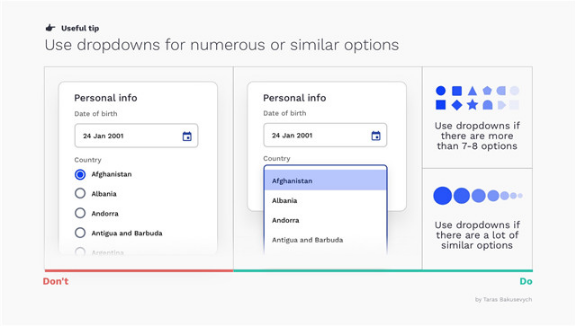
9、使用下拉菜單承載大量、相似的選項

如果選項的數量超過6個,最好還是考慮將它置于下拉菜單中,因為用戶無論如何都無法快速記住和對比全部的選項,這同樣適用于大量的、相似的或者可預測的選項,比如 10%、20%、30%、等等。
10、單選按鈕最好提供一個默認選項

通常,一旦選中了某一個單選按鈕,用戶就無法取消選擇并且恢復原始狀態。所以,可能會有用戶不愿做出選擇,這個時候應該提供一個「無」的選項。提供默認選項,并且按照邏輯順序來排序,這樣會更好。
11、使用清晰的文本標簽內容

在文本標簽內容當中,盡量不要使用否定的表達方式,這樣可以規避誤解,方便用戶正確理解內容。
12、突出顯示被選選項吸引用戶注意力

從視覺上對于被選中的選項進行區分,這在數據表單中尤其重要。
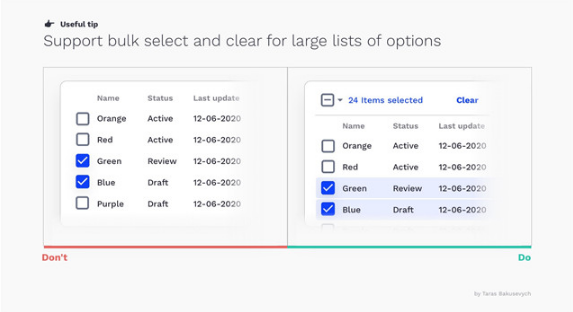
13、支持批量選擇和清除

對于用戶而言,一次選中和清除多個選項應該是一件簡單輕松的事情,因此需要支持批量選中和清除的功能。
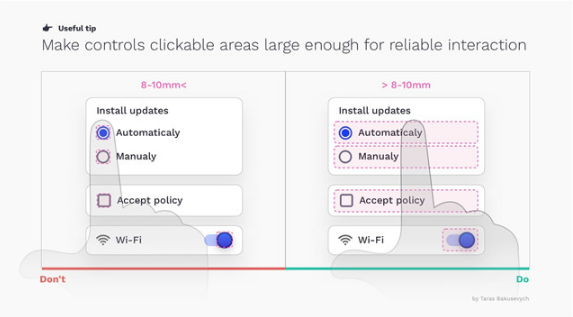
14、讓可點擊區域足夠大

相對夠大的觸發區域,是確保用戶在移動端上交互的重要基礎。讓觸發區域包含按鈕、文本標簽以及周圍一部分的留白區域,能讓交互輕松很多。根據菲茨定律,點擊區域的大小對于交互的影響是非常直接的。復選框和單選按鈕通常很小,單擊的時候不容易被「瞄準」,尤其在移動端屏幕上。

直線網公眾號,第一時間學習最新教程,看最新行業動態!!
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網